微信小程序开发教学系列(4)- 数据绑定与事件处理
4. 数据绑定与事件处理
在微信小程序中,数据绑定和事件处理是非常重要的部分。数据绑定可以将数据和页面元素进行关联,实现数据的动态渲染;事件处理则是响应用户的操作,实现交互功能。本章节将详细介绍数据绑定和事件处理的基本原理和使用方法。
4.1 数据绑定
数据绑定是指将数据与页面元素进行关联,实现数据的动态渲染。在微信小程序中,我们可以通过使用双花括号 {{}} 来实现数据绑定。下面是一个简单的示例:
<!-- 页面的wxml文件 -->
<view>{{message}}</view>
// 页面的js文件
Page({data: {message: 'Hello, World!'}
})
在上述示例中,我们定义了一个 message 变量,并将其绑定到 <view> 元素上。当 message 的值发生变化时,页面中的 <view> 元素会自动更新渲染。
除了简单的文本绑定,微信小程序还支持更复杂的数据绑定方式,如属性绑定、样式绑定等。
4.1.1 属性绑定
除了绑定文本内容,我们还可以将数据绑定到元素的属性上,实现动态修改元素的属性值。例如:
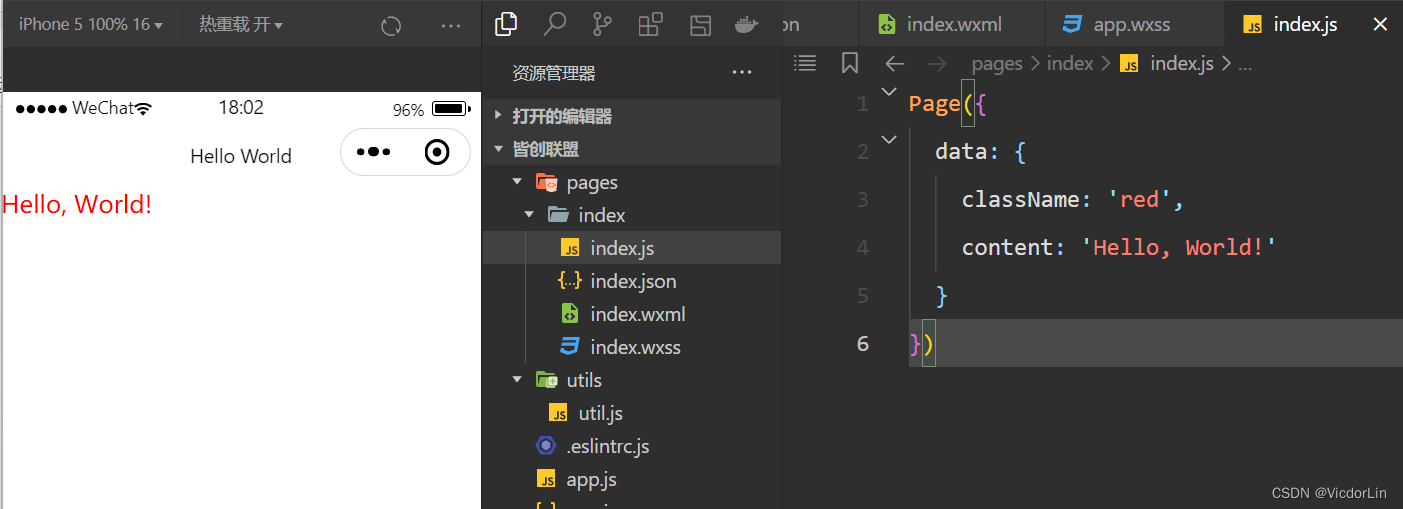
<!-- 页面的wxml文件 -->
<view class="{{className}}">{{content}}</view>
// 页面的js文件
Page({data: {className: 'red',content: 'Hello, World!'}
})
<!-- wxss文件 -->
.red {color: red;
}

在上述示例中,我们将 className 绑定到 <view> 元素的 class 属性上,实现动态修改元素的样式类。同时,content 变量绑定到 <view> 元素的文本内容上。
4.1.2 列表渲染
在实际开发中,我们经常需要根据数据动态生成列表。微信小程序提供了 wx:for 属性,可以实现列表渲染。下面是一个示例:
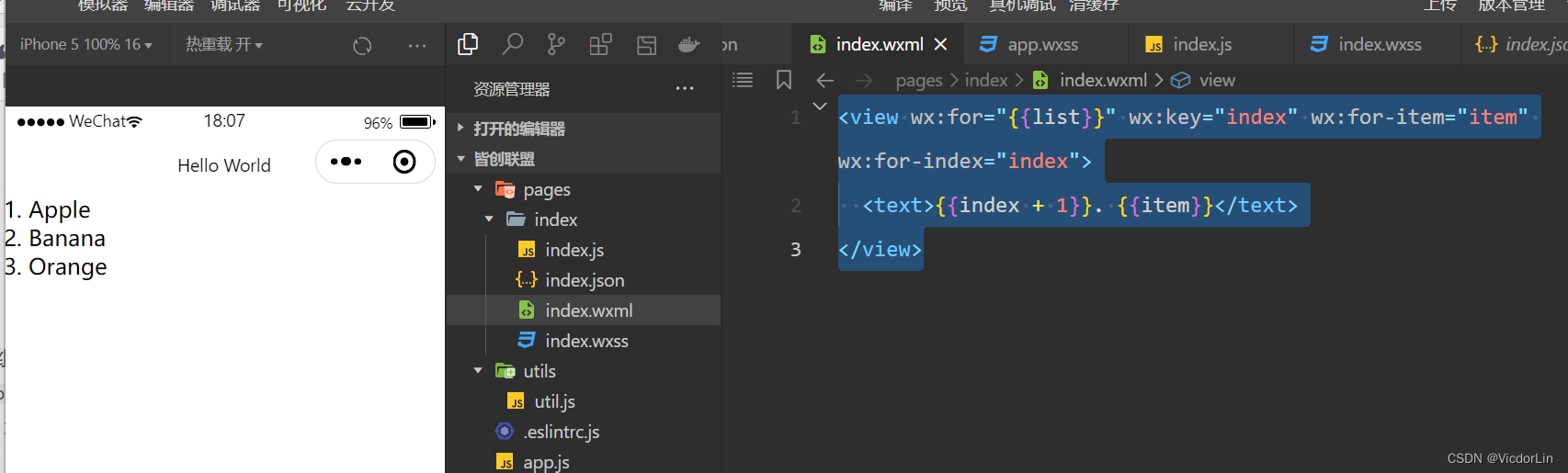
<!-- 页面的wxml文件 -->
<view wx:for="{{list}}" wx:key="index" wx:for-item="item" wx:for-index="index"><text>{{index + 1}}. {{item}}</text>
</view>
// 页面的js文件
Page({data: {list: ['Apple', 'Banana', 'Orange']}
})

在上述示例中,我们使用 wx:for 属性将 list 数组进行遍历,每个元素都生成一个 <text> 元素。同时,我们使用 wx:for-item 和 wx:for-index 来获取当前元素和索引值,方便在模板中使用。这样,当 list 数组的值发生变化时,列表中的元素会自动更新渲染。
在上述代码中,我们为 <view> 元素添加了 wx:key="index",其中 index 表示当前元素在列表中的索引。通过设置 wx:key,可以确保在列表数据变化时,正确更新对应的子元素。
使用 wx:key 是一种很重要的列表渲染的优化方式,它可以提升性能和准确性。在实际开发中,请根据列表数据的特点选择合适的 wx:key 值,确保其唯一性并与数据对应。
4.2 事件处理
除了数据绑定,事件处理也是实现交互功能的重要部分。在微信小程序中,我们可以通过在模板中绑定事件,来响应用户的操作。
4.2.1 绑定事件
要绑定事件,我们需要在模板中使用 bind 或 catch 前缀,后跟具体的事件名。例如,我们可以在按钮上绑定点击事件:
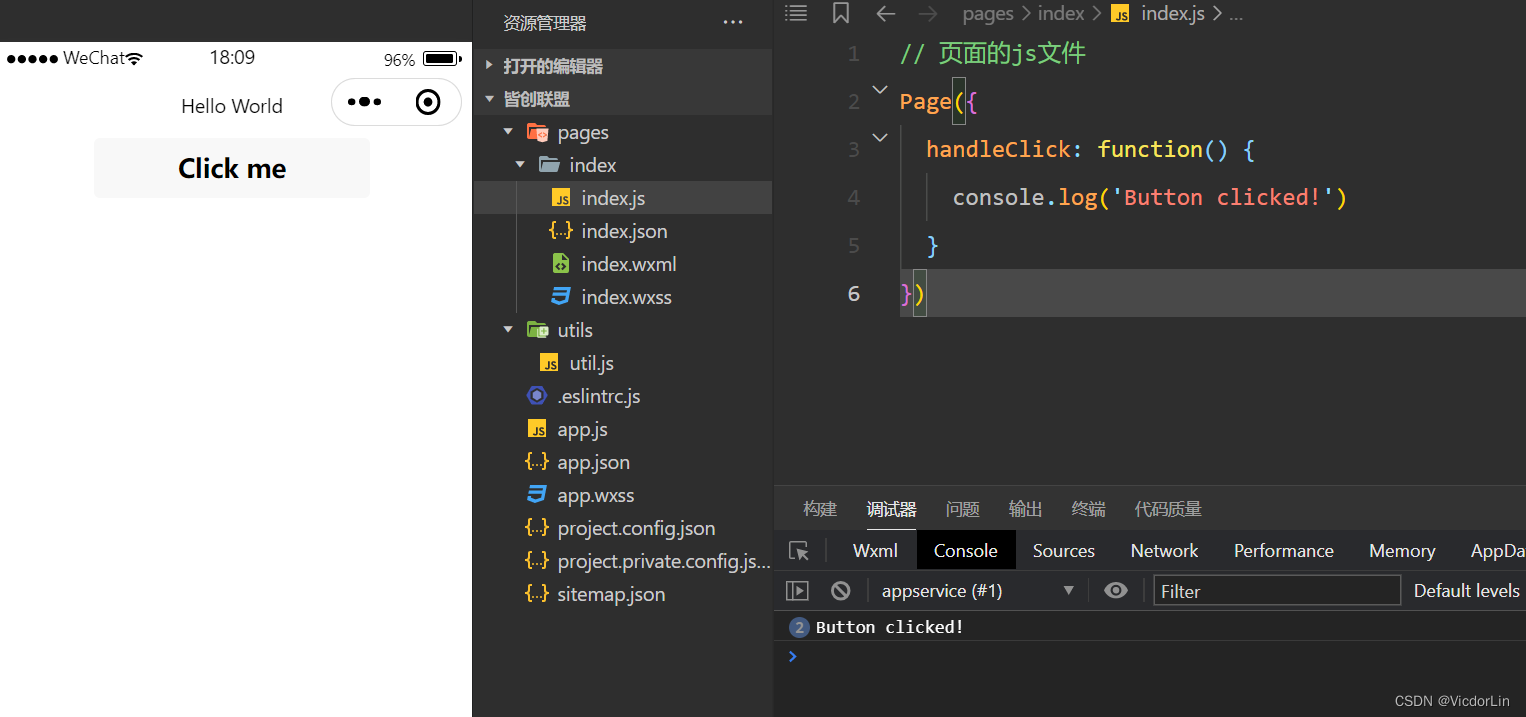
<!-- 页面的wxml文件 -->
<button bindtap="handleClick">Click me</button>
// 页面的js文件
Page({handleClick: function() {console.log('Button clicked!')}
})

在上述示例中,我们在 <button> 元素上绑定了 bindtap 事件,并指定了对应的处理函数 handleClick。当用户点击按钮时,控制台会输出 'Button clicked!'。
4.2.2 传递参数
有时候,我们需要将一些参数传递给事件处理函数。可以通过在模板中使用 data-* 属性来传递参数。
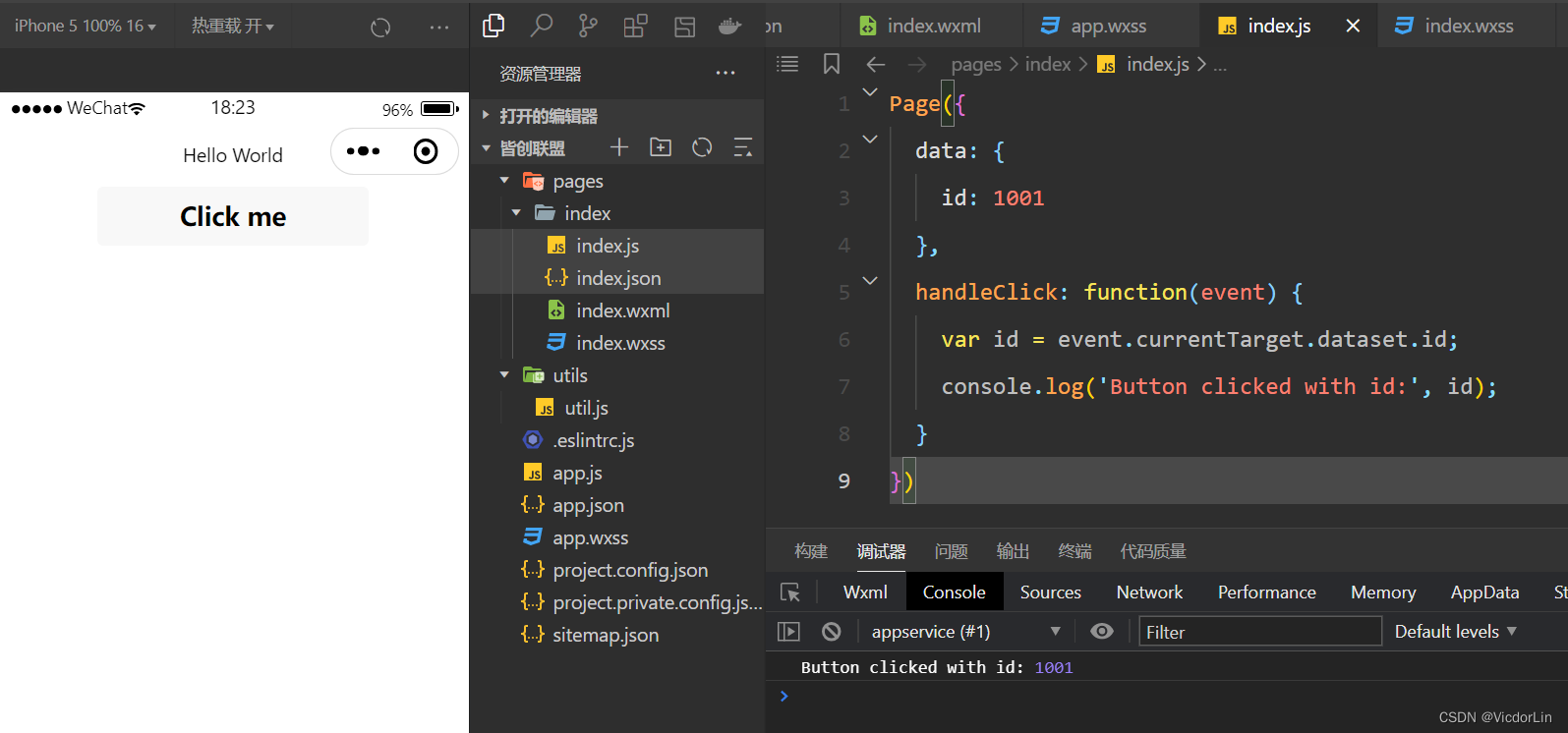
<!-- 页面的wxml文件 -->
<button data-id="{{id}}" bindtap="handleClick">Click me</button>
// 页面的js文件
Page({data: {id: 1001},handleClick: function(event) {var id = event.currentTarget.dataset.id;console.log('Button clicked with id:', id);}
})

在上述示例中,我们在 <button> 元素上使用 data-id 属性来传递参数。在事件处理函数 handleClick 中,通过 event.currentTarget.dataset 可以获取到传递的参数值,这里是 id。
4.2.3 阻止冒泡和阻止默认行为
当我们在微信小程序开发中处理用户交互时,经常会遇到需要阻止事件冒泡或阻止默认行为的情况。在本节中,我们将学习如何在微信小程序中实现阻止冒泡和阻止默认行为的功能。
阻止冒泡
事件冒泡是指当一个元素上的事件被触发时,会先执行该元素上的事件处理函数,然后再向上级元素传递,执行父级元素的事件处理函数。如果我们希望阻止事件继续向上级元素冒泡,可以使用catch修饰符。
// 页面的js文件
Page({data: {id: 1001},handleClick: function(event) {var id = event.currentTarget.dataset.id;console.log('Button clicked with id:', id);}
})
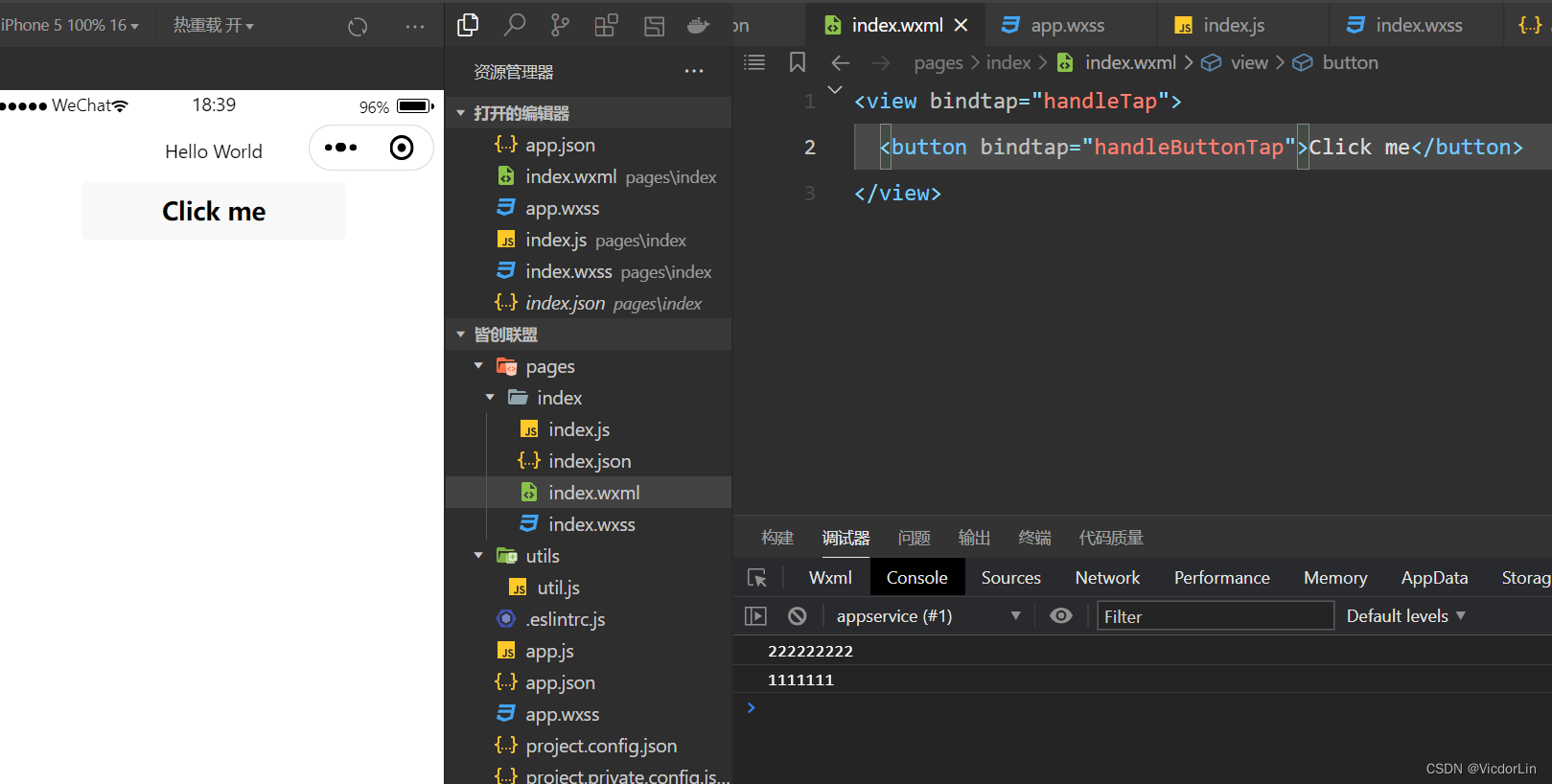
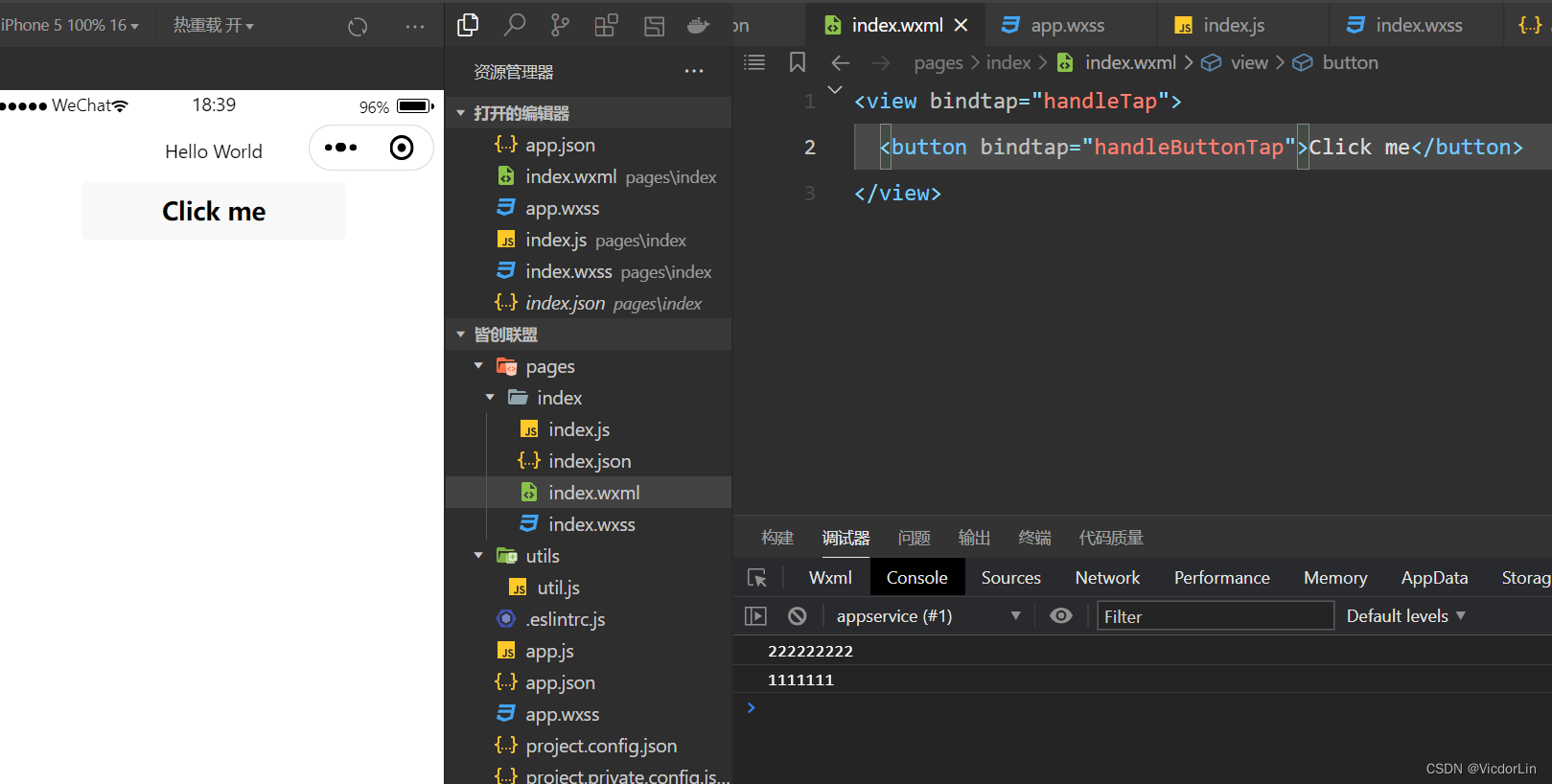
<view bindtap="handleTap"><button catchtap="handleButtonTap">Click me</button>
</view>
在上面的代码中,我们在button元素上使用了catchtap事件绑定,使用了catch修饰符来阻止事件冒泡。当点击按钮时,只会执行handleButtonTap函数,而不会触发handleTap函数。
当我们把上述代码中catchtap改为bindtap,我们测试效果如下图:

我们看到它按照由内而外的顺序把两个事件都执行了,通常情况这显然不是我们想要的结果,我们改回catchtap就会发现它只会执行内层方法。
阻止默认行为
默认行为是指浏览器或小程序对某些事件的默认处理方式。例如,当我们点击一个链接时,浏览器会默认打开链接的目标页面。如果我们希望取消某个元素的默认行为,可以通过preventDefault()方法来阻止默认行为的发生。
Page({handleLinkTap(event) {event.preventDefault();console.log("链接被点击");}
})
在上述代码中,我们在小程序页面中定义了一个handleLinkTap函数来处理链接的点击事件。通过在事件处理函数中调用event.preventDefault()方法,可以阻止链接的默认跳转行为,并在控制台打印一条自定义消息。
需要注意的是,preventDefault()只能阻止元素默认行为,无法阻止事件冒泡。如果需要同时阻止冒泡和默认行为,可以结合使用catch修饰符和preventDefault()方法。
小结
在本章节中,我们学习了微信小程序中的数据绑定和事件处理。数据绑定可以将数据与页面元素进行关联,实现数据的动态渲染;事件处理可以响应用户的操作,实现交互功能。我们了解了基本的数据绑定语法和列表渲染,以及事件处理的绑定和参数传递。在实际开发中,合理使用数据绑定和事件处理,可以提升小程序的用户体验和功能性。
相关文章:

微信小程序开发教学系列(4)- 数据绑定与事件处理
4. 数据绑定与事件处理 在微信小程序中,数据绑定和事件处理是非常重要的部分。数据绑定可以将数据和页面元素进行关联,实现数据的动态渲染;事件处理则是响应用户的操作,实现交互功能。本章节将详细介绍数据绑定和事件处理的基本原…...

C++避坑——most vexing parse问题
1."坑"的问题是什么? 先看一段代码: class Functor { public:void operator()(){std::cout << "我是线程的初始函数" << std::endl;} };int main() {std::thread t(Functor());// 强制高速编译器这是一个构造函数!t.j…...

利用lammps模拟蓝宝石在水润滑环境下的抛光
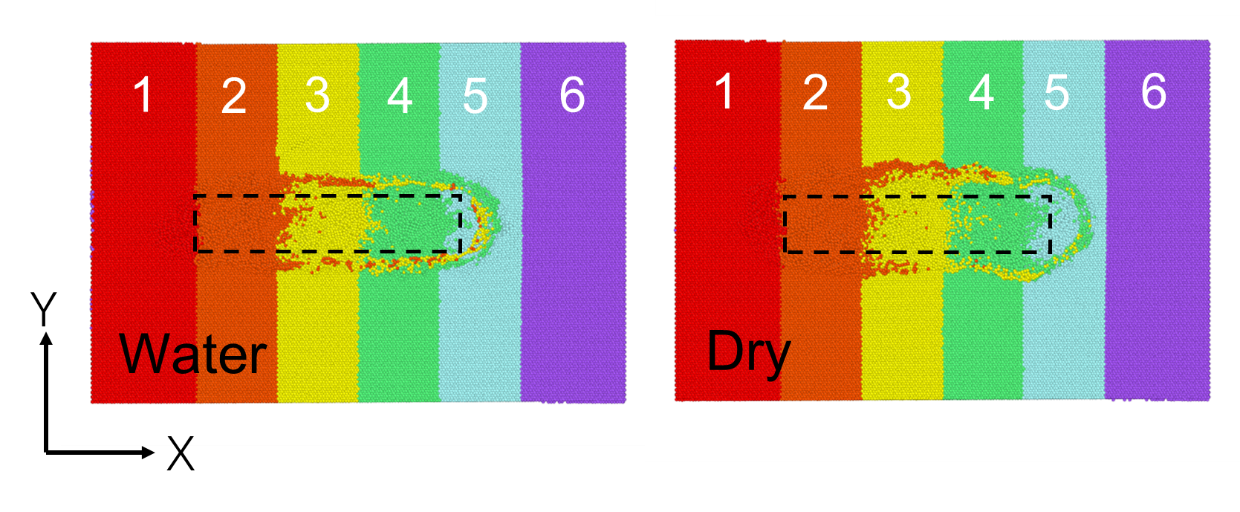
一 问题描述 蓝宝石(Al2O3)由于其独特的晶体结构,优异的物理化学特性,被广泛应用于航空航天等领域。高精尖的应用领域要求蓝宝石具有纳米级的表面粗糙度以及严格可控的亚表面缺陷。影响超精密加工最终性能的因素主要集中在工件表…...

3.BGP状态机和路由注入方式
BGP状态机 BGP路由的生成 不同于IGP路由协议,BGP自身并不会发现并计算产生路由,BGP将GP路由表中的路由注入到BGP路由表中,并通过Update报文传递给BGP对等体。 BGP注入路由的方式有两种: Networkimport-route与IGP协议相同,BGP支持根据已有的路由条目进行聚合,生成聚合路由…...

微信开发之一键创建微信群聊的技术实现
创建微信群 本接口为敏感接口,请查阅调用规范手册创建后,手机上不会显示该群,往该群主动发条消息手机即可显示。 请求URL: http://域名地址/createChatroom 请求方式: POST 请求头Headers: Content-T…...
)
设计模式二十:观察者模式(Observer Pattern)
定义了一种一对多的依赖关系,允许多个观察者(也称为订阅者)对象同时监听一个主题对象,当主题对象发生变化时,所有依赖于它的观察者都会收到通知并自动更新。 观察者模式的使用场景 观察者模式在许多场景中都可以发挥…...

Linux操作系统--CentOS使用初体验
我们安装好Linux的操作系统之后,下面就可以使用Linux操作系统了。我们一起来看看如何使用。 (1).桌面 我们在进入CentOS操作系统后可以发现一些和Windows操作系统相类似的情况。如:网络、时间显示、以及基本的软件等内容。 --创建文件、文件夹。 (2).操作终端 Linux中的终…...

搭建HAProxy + Keepalived高可用
安装 在四台虚拟机上,我们以如下方式搭建集群: 192.168.115.3 haproxykeepalived 192.168.115.4haproxykeepalived 192.168.115.5 nginx 192.168.115.6 nginx 在192.168.115.3 和192.168.115.4 上安装haproxy和keepalived(haproxy编译安装…...

使用Python爬虫定制化开发自己需要的数据集
在数据驱动的时代,获取准确、丰富的数据对于许多项目和业务至关重要。本文将介绍如何使用Python爬虫进行定制化开发,以满足个性化的数据需求,帮助你构建自己需要的数据集,为数据分析和应用提供有力支持。 1.确定数据需求和采集目…...

java八股文面试[java基础]——接口和抽象类的区别
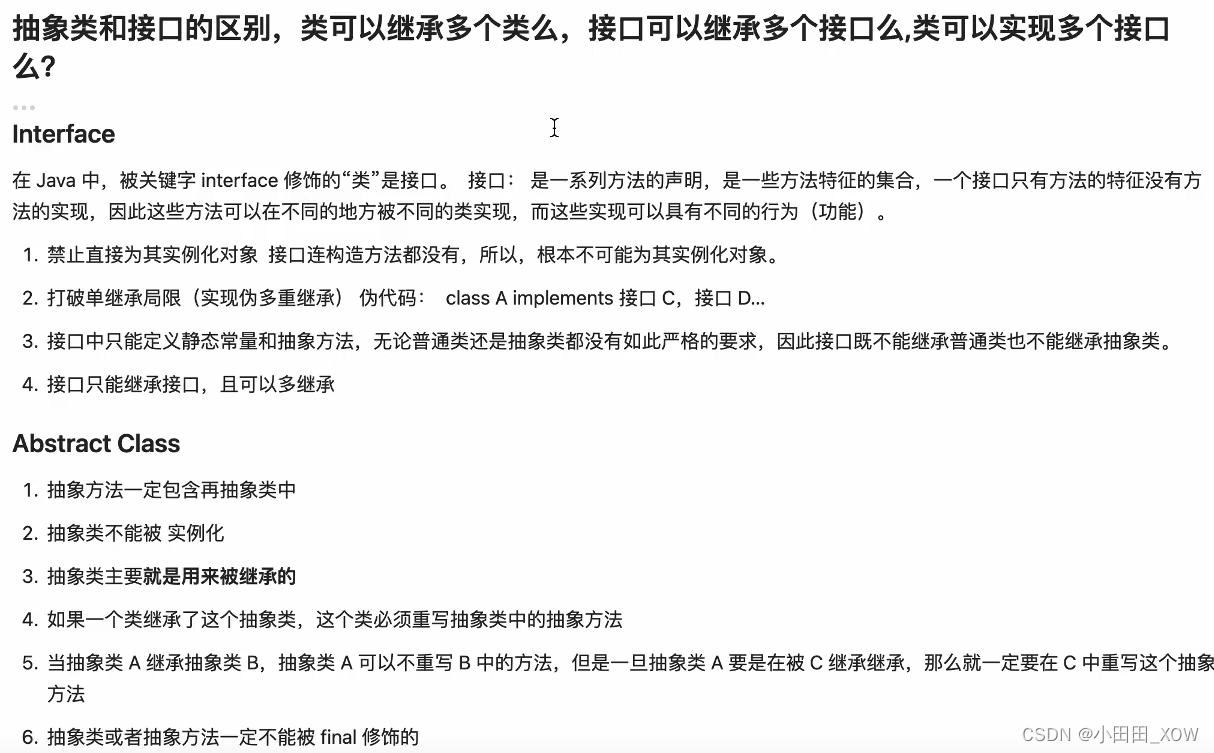
知识来源: 【基础】接口和抽象类_哔哩哔哩_bilibili 【2023年面试】Java中抽象类和接口有什么区别_哔哩哔哩_bilibili 【23版面试突击】抽象类和接口的区别,类可以继承多个类么,接口可以继承多个接口么,类可以实现多个接口么?_…...

head 请求了解过吗?如何用 get 模拟 head 请求?不需要服务器返回数据,怎么实现?
HEAD请求是HTTP/1.1协议中定义的一个请求方法,与GET请求相似,但只请求目标URL的头部,不请求实际的数据或者说正文内容。其主要用途是: 检查资源是否存在。获取资源的元数据(如响应头中的Content-Length或Last-Modifie…...

Redis笔记——(狂神说)待续
Nosql概述 为什么要用NoSql? 1、单机mysql的年代:90年代,网站访问量小,很多使用静态网页html写的,服务器没压力。 当时瓶颈是:1)数据量太大一个机器放不下。2)数据的索引(BTree),一个机器内存也…...

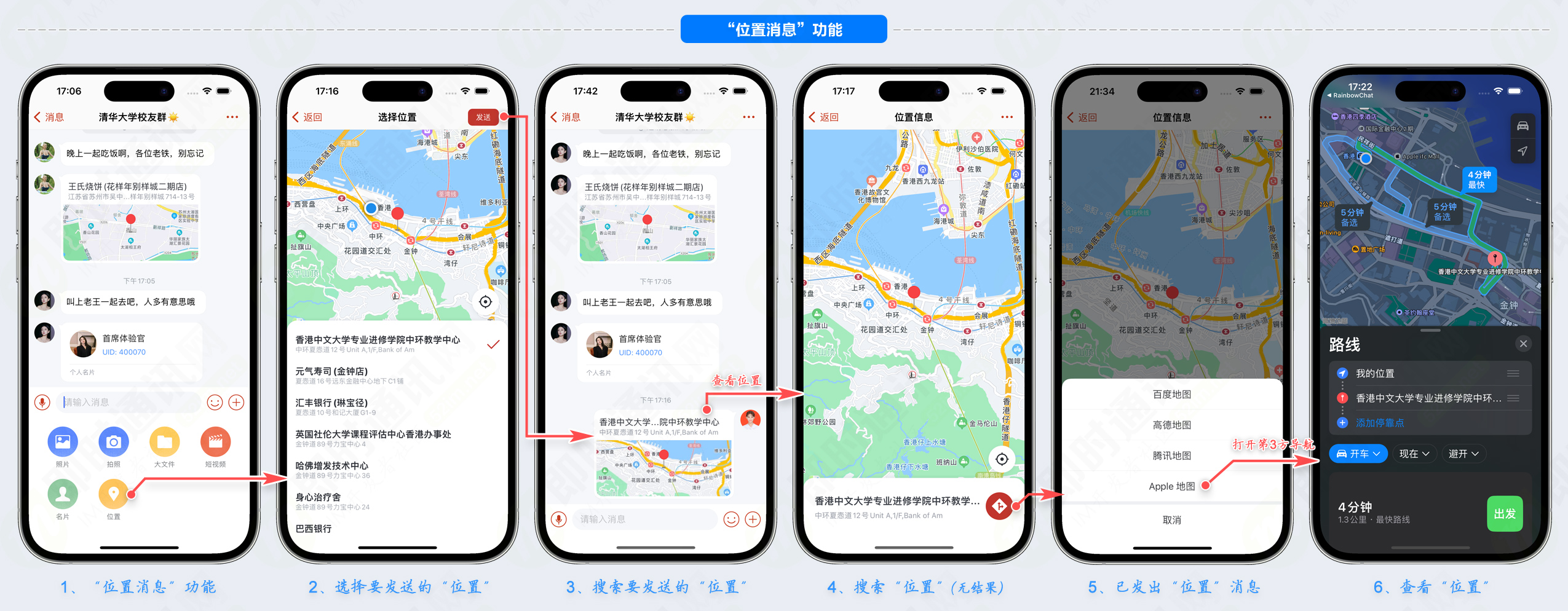
基于开源IM即时通讯框架MobileIMSDK:RainbowChat-iOS端v7.0版已发布
关于MobileIMSDK MobileIMSDK 是一套专门为移动端开发的开源IM即时通讯框架,超轻量级、高度提炼,一套API优雅支持 UDP 、TCP 、WebSocket 三种协议,支持 iOS、Android、H5、标准Java、小程序、Uniapp,服务端基于Netty编写。 工程…...

BLFS学习系列 第26章. 显示管理器 —— 总述
显示管理器(Display Manager)是用于启动图形显示(当前为X服务器)并为窗口管理器或桌面环境提供登录功能的图形程序。 有许多显示管理器可用。一些较为知名的包括:GDM、KDM(已弃用)、LightDM、L…...

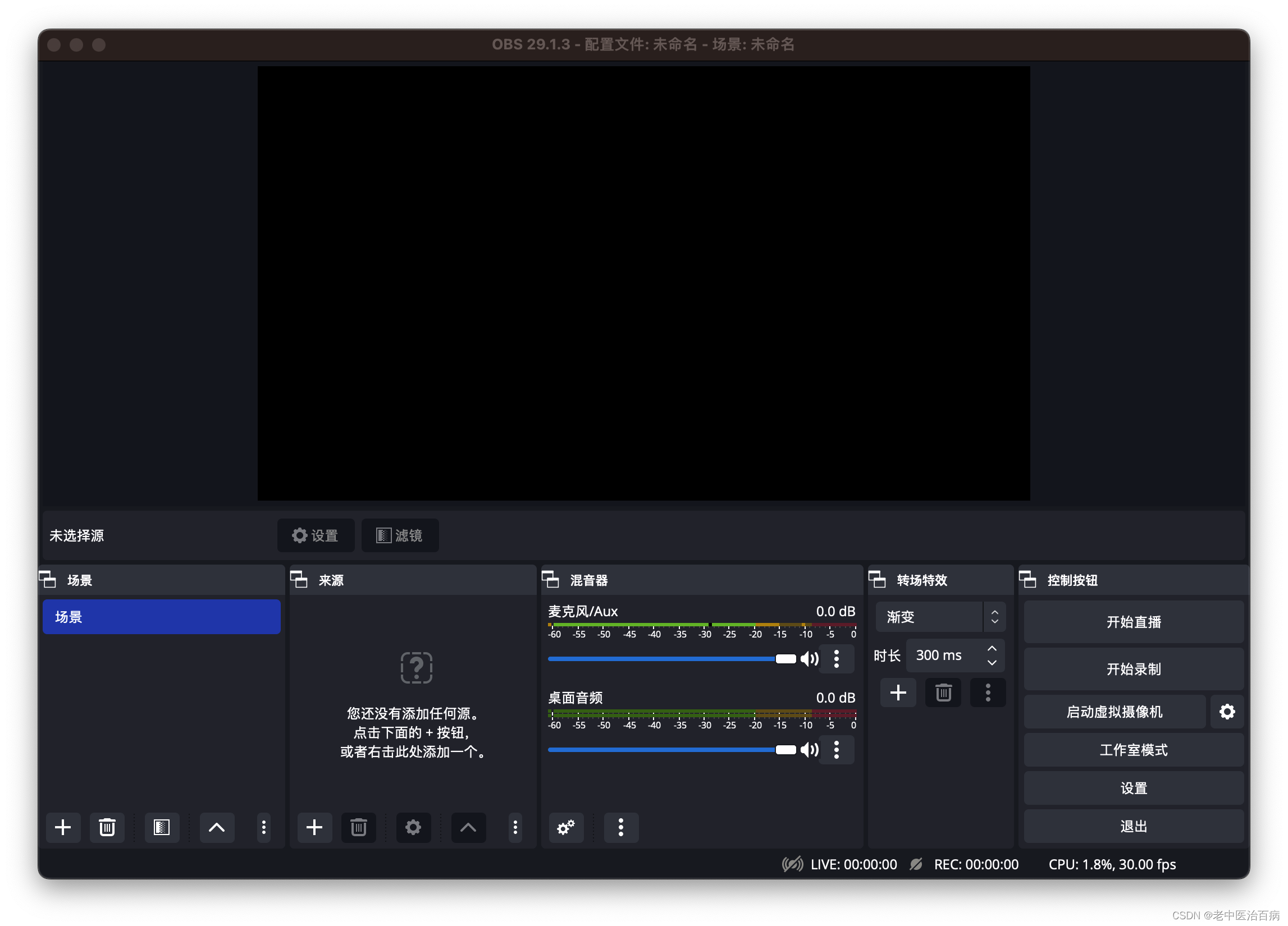
macOS上编译obs-studio
前言 最近基于obs的1个二开程序,需要移植到macOS平台上,由于遇到些问题,本文记录下如何在macOS上配置&编译&运行obs程序完整过程。 下载 首先下载cmake-gui工具,下载CMAKE,选择对应macOS平台的cmake版本&…...

Oracle数据库快速入门
前言: 我想现在很多人的入门数据库都是mysql,但是由于工作中会接触到Oracle数据库,如果你有MySQL的基础的话,这篇文章能让你很快掌握Oracle。 目录 1.体系结构 2.创建用户和表空间 2.1.创建表空间 2.2.创建用户 3.数据类型…...

Linux内核学习(十)—— 块 I/O 层(基于Linux 2.6内核)
目录 一、剖析一个块设备 二、缓冲区和缓冲区头 三、bio 结构体 四、请求队列 五、I/O 调度程序 系统中能够随机(不需要按顺序)访问固定大小数据片(chunks)的硬件设备称作块设备,这些固定大小的数据片就称作块。最…...

SpringMVC 写个 HelloWorld
文章目录 一、SpringMVC简介1、什么是MVC2、什么是SpringMVC3、SpringMVC的特点 二、HelloWorld1、开发环境2、创建maven工程a>添加web模块b>打包方式:warc>引入依赖 3、配置web.xmla>默认配置方式b>扩展配置方式 4、创建请求控制器5、创建springMVC…...

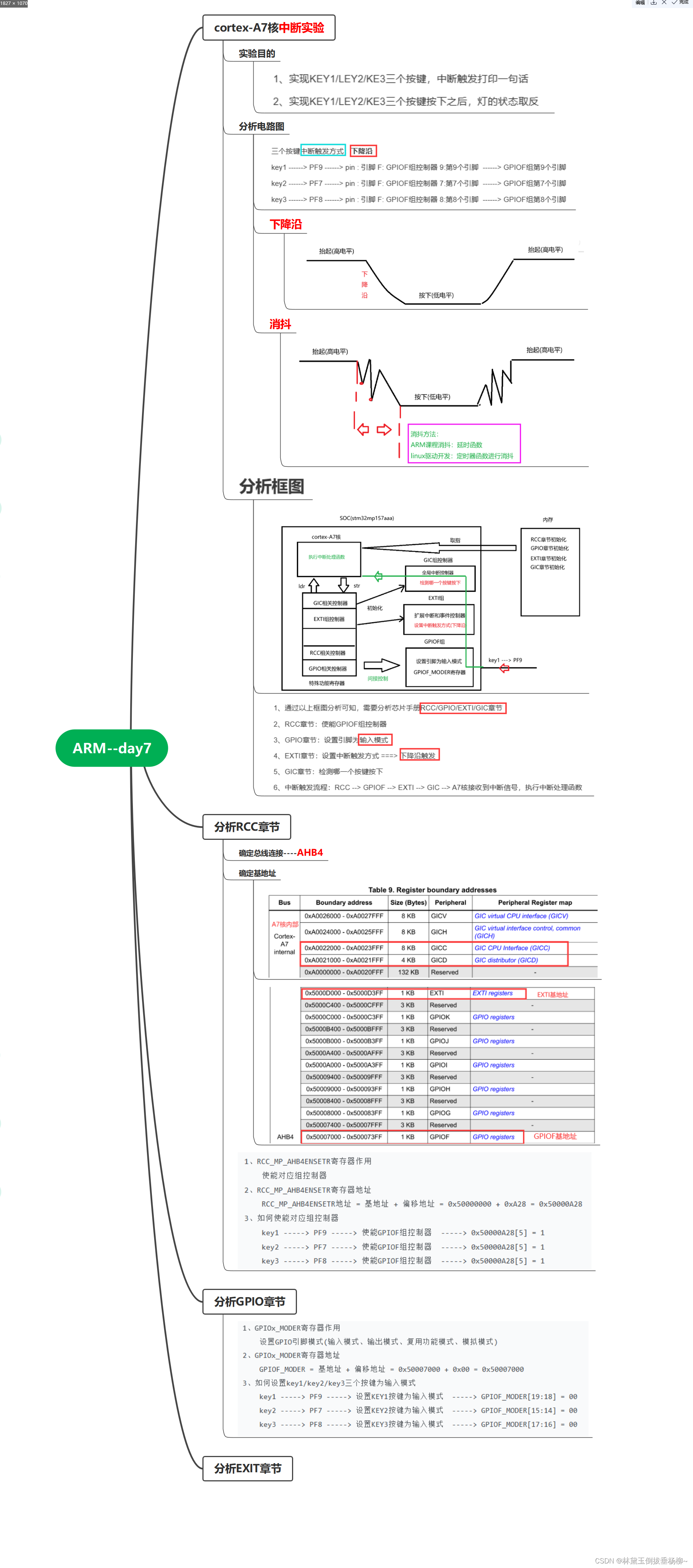
ARM--day7(cortex_M4核LED实验流程、异常源、异常处理模式、异常向量表、异常处理流程、软中断编程、cortex_A7核中断实验)
软中断代码:(keil软件) .text .global _start _start:1.构建异常向量表b resetb undef_interruptb software_interruptb prefetch_dataabortb data_abortb .b irqb fiq reset:2.系统一上电,程序运行在SVC模式1>>初始化SVC模…...

Java中LinkList的基本介绍和细节讨论。双向链表的代码和LinkList的源码。LinkList和ArrayList的比较与选择。
LinkedList 是 Java 中的一个双向链表实现的类,它实现了 List 接口,同时也实现了 Deque 接口,因此可以用作列表、队列或双端队列。下面是关于 LinkedList 的基本介绍和细节讨论: 基本介绍: LinkedList 是一个双向链表…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...
