Git 版本控制系统
git相关代码
0、清屏幕:clear
1、查看版本号
git -v
2、暂存、更改、提交

3、当前项目下暂存区中有哪些文件
git ls-files
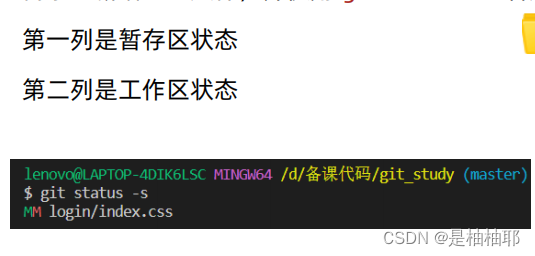
4、查看文件状态
git status -s
5、暂时存储,可以临时恢复代码内容
git restore 目标文件
//(注意:完全确认覆盖时使用)
6、从暂存区移除文件
git rm --cached 目标文件
7、查看版本库提交的
git log --oneline
8、回退命令
git reset --soft 版本号(工作区其他文件保留,其他文件未跟踪)
git reset --hard 版本号(工作区其他文件被清除)
git reset --mixed 版本号 (与 git reset 等价)(暂存区其他文件都没有,工作区其他文件变成未跟踪)
9、 如何查看提交历史?
git reflog --oneline
10、如何创建和切换指针?
git branch 分支名 //创建
git checkout 分支名 //切换
11、查看所有分支
git branch
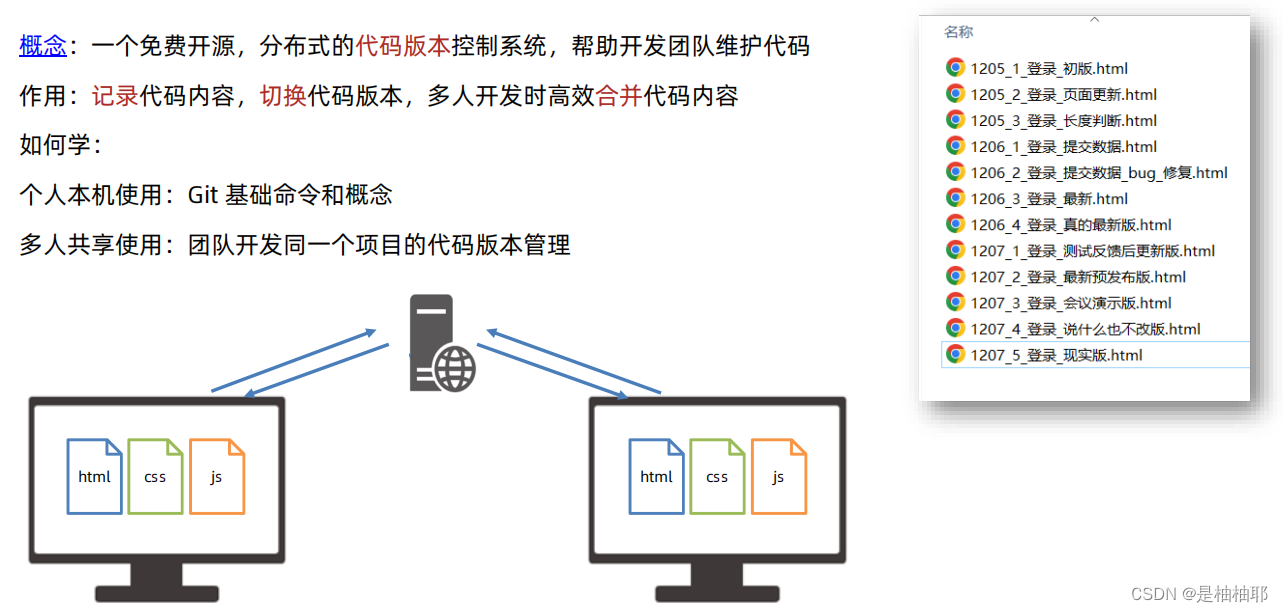
1、Git 初识

2、Git 安装
Windows系统:exe 程序,默认下一步即可
Mac系统:dmg 程序,默认下一步即可
检验成功:
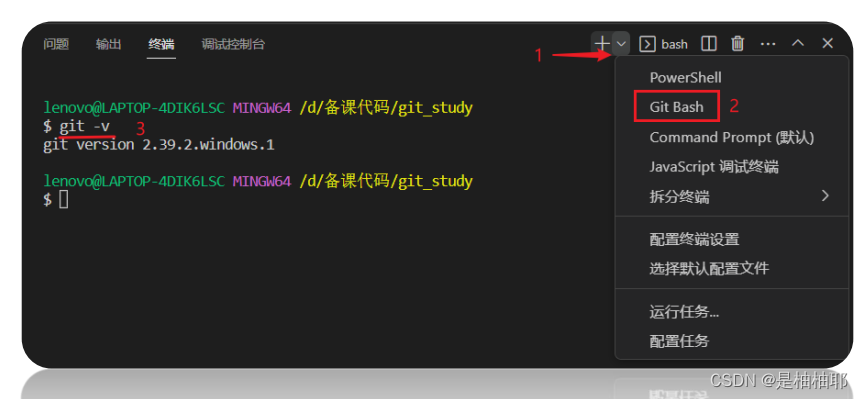
- 打开 bash 终端(git 专用)
- 命令:git -v(查看版本号)


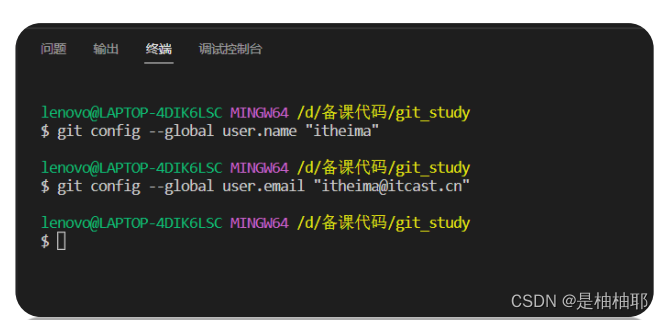
3、Git 配置用户信息
配置:用户名和邮箱,应用在每次提交代码版本时表明自己身份
命令:
git config --global user.name “itheima”
git config --global user.email “itheima@itcast.cn”

git config --list //检查配置是否成功
4、总结
- 为何学习 Git ?
✓ 管理代码版本,记录,切换,合并代码 - Git 学习:
✓ 现在本机自己使用
✓ 再学习多人共享使用 - 如何安装使用?
✓ 程序双击安装
✓ 在 VSCode 中使用 bash 终端以及 git 命令
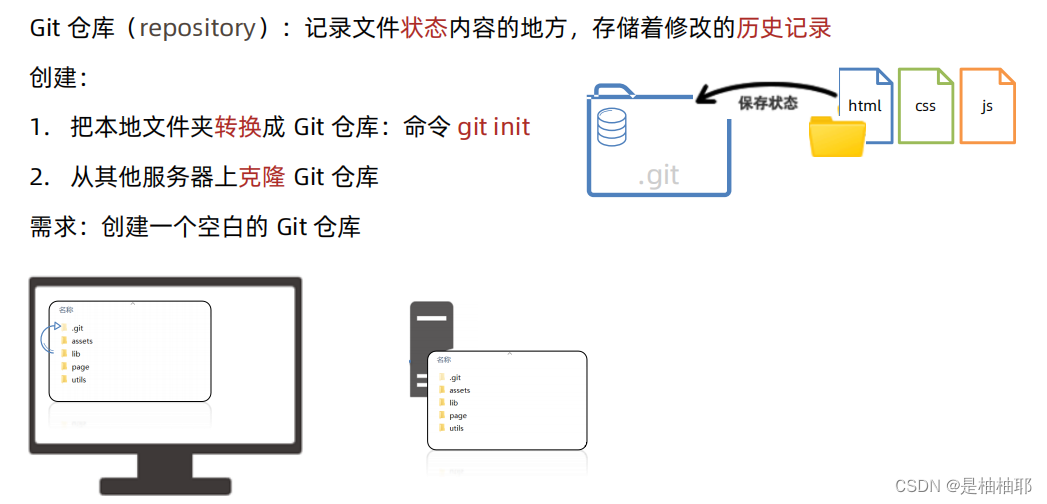
5、掌握 Git 仓库

是一个隐藏的文件夹,在文档里面 点击查看 点击隐藏的项目 就会出现
小结
- 什么是 Git 仓库 ?
✓ 记录文件状态内容和历史记录的地方(.git 文件夹) - 如何创建 Git 仓库?
✓ 把本地文件夹转换成 Git 仓库:命令 git init
✓ 从其他服务器上克隆 Git 仓库‘
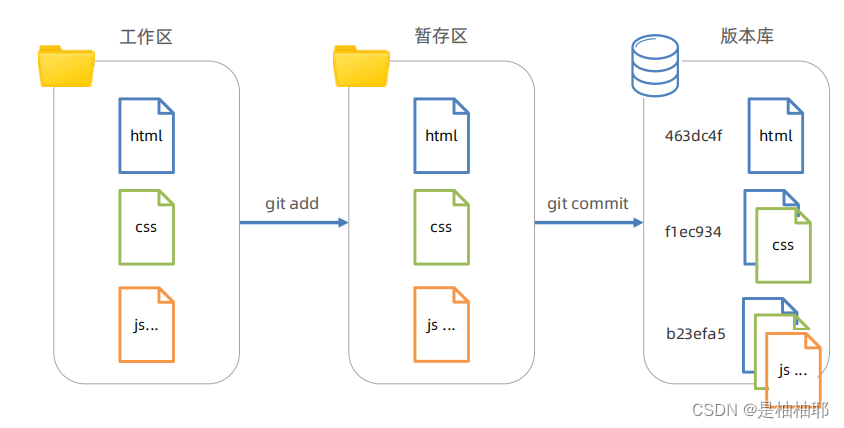
6、Git 的三个区域
Git 使用时:
工作区:实际开发时操作的文件夹
暂存区:保存之前的准备区域(暂存改动过的文件)
版本库:提交并保存暂存区中的内容,产生一个版本快照
需求:把登录页面新增后,暂存并提交


当前项目下暂存区中有哪些文件:
git ls-files
小结
- Git 使用时有哪些区域 ?
✓ 工作区,暂存区,版本库 - 工作区的内容,最终要如何保存在版本库中?
✓ git add 添加到暂存区
✓ 等待时机后 git commit 提交保存到版本库,产生一次版本快照记录
7、Git 文件状态
Git 文件 2 种状态:
✓ 未跟踪:新文件,从未被 Git 管理过
✓ 已跟踪:Git 已经知道和管理的文件
使用:修改文件,暂存,提交保存记录,如此反复
需求:新增 css 文件,并使用 git status -s 查看文件状态,并最终提交



小结
- Git 文件状态分为哪 2 种 ?
✓ 未跟踪和已跟踪(新添加,未修改,已修改) - 如何查看暂存区和工作区文件状态?
✓ git status -s
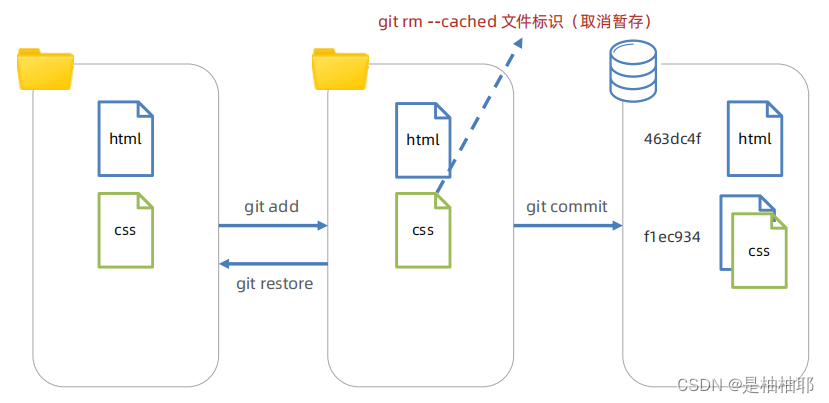
8、Git 暂存区使用
暂存区:暂时存储,可以临时恢复代码内容,与版本库解耦
暂存区 -> 覆盖 -> 工作区,命令:git restore 目标文件(注意:完全确认覆盖时使用)
从暂存区移除文件,命令:git rm --cached 目标文件

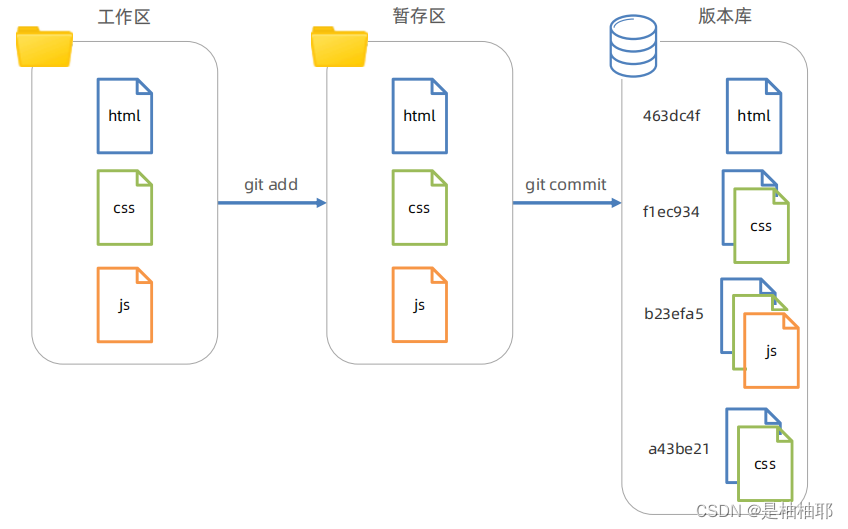
9、练习-登录页面
需求:新增 JS 代码并暂存提交产生新的版本快照
步骤
- 新增 js 文件和内容
- 临时存放在暂存区
- 提交保存到版本库

查看版本库提交的
git log --oneline
10、Git 回退版本
概念:把版本库某个版本对应的内容快照,恢复到工作区/暂存区
查看提交历史:git log --oneline

回退命令:
git reset --soft 版本号(工作区其他文件保留,其他文件未跟踪)
git reset --hard 版本号(撤销工作区中所有未提交的修改内容,将暂存区与工作区都回到上一次版本,并删除之前的所有信息提交, hard 参数,它会删除回退点之前的所有信息)
git reset --mixed 版本号 (与 git reset 等价)(暂存区其他文件都没有,工作区其他文件变成未跟踪)
注意1:只有记录在版本库的提交记录才能恢复
注意2:回退后,继续修改->暂存->提交操作即可(产生新的提交记录过程)


小结
- 什么是 Git 回退版本?
✓ 把版本库某个版本对应的内容快照,恢复到工作区/暂存区 - 强制覆盖暂存区和工作区的命令?
✓ git reset --hard 版本号 - 如何查看提交历史?
✓ git log --oneline
✓ git reflog --oneline
11、删除文件
需求:删除 editor.js 文件,并产生一次版本记录
步骤:
- 手动删除工作区文件
- 暂存变更/手动删除暂存区文件造成变更
- 提交保存
总结:
工作区只要改变,都可以暂存提交产生新记录

12、忽略文件
概念:.gitignore 文件可以让 git 彻底忽略跟踪指定文件
目的:让 git 仓库更小更快,避免重复无意义的文件管理
例如:
- 系统或软件自动生成的文件
- 编译产生的结果文件
- 运行时生成的日志文件,缓存文件,临时文件等
- 涉密文件,密码,秘钥等文件
创建:
- 项目根目录新建 .gitignore 文件
- 填入相应配置来忽略指定文件
注意:如果文件已经被暂存区跟踪过,可以从暂存区移除即可

13、分支
概念:本质上是指向提交节点的可变指针,默认名字是 master
注意:HEAD 指针影响工作区/暂存区的代码状态





查看所有分支:
git branch
小结
- 什么是 Git 分支?
✓ 指针,指向提交记录 - HEAD 指针的作用?
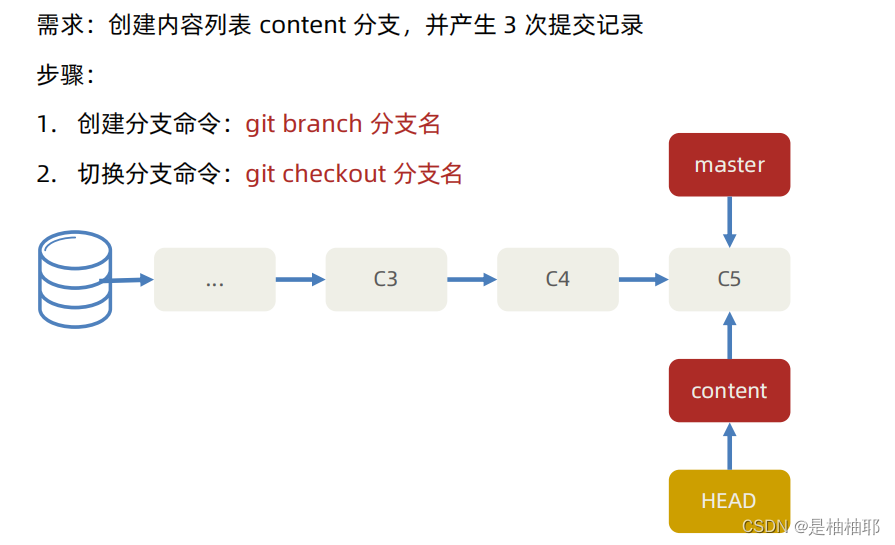
✓ 影响暂存区和工作区的代码 - 如何创建和切换指针?
✓ git branch 分支名
✓ git checkout 分支名
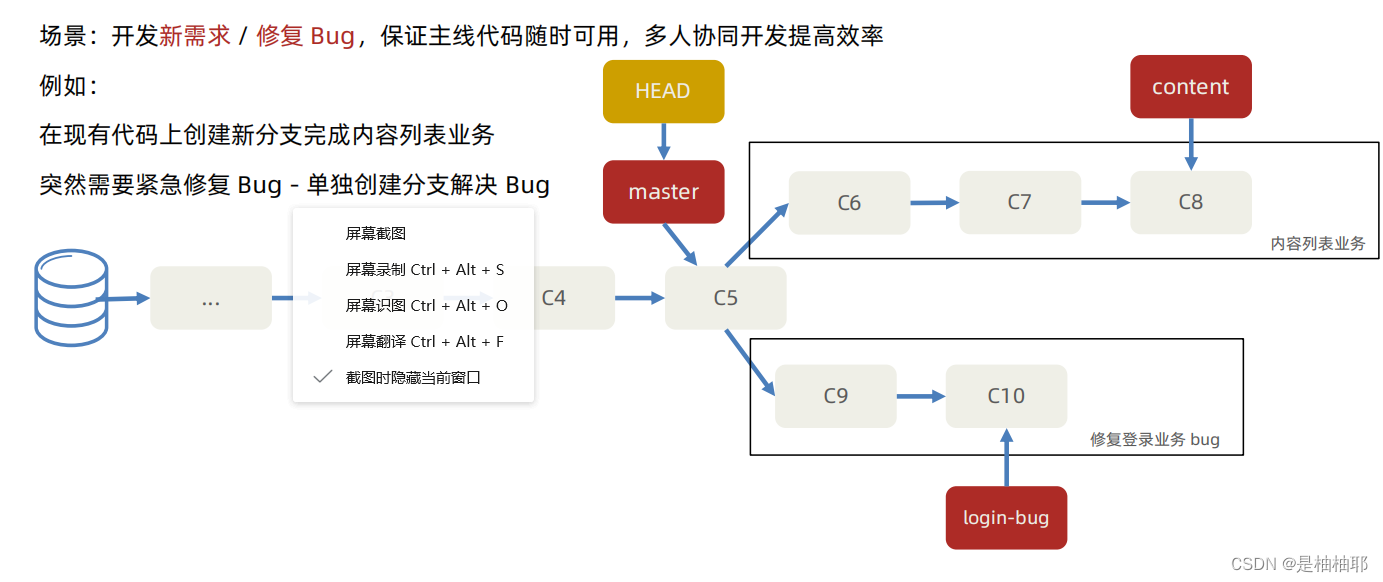
14、练习-登录 bug 修复

15、分支-合并与删除

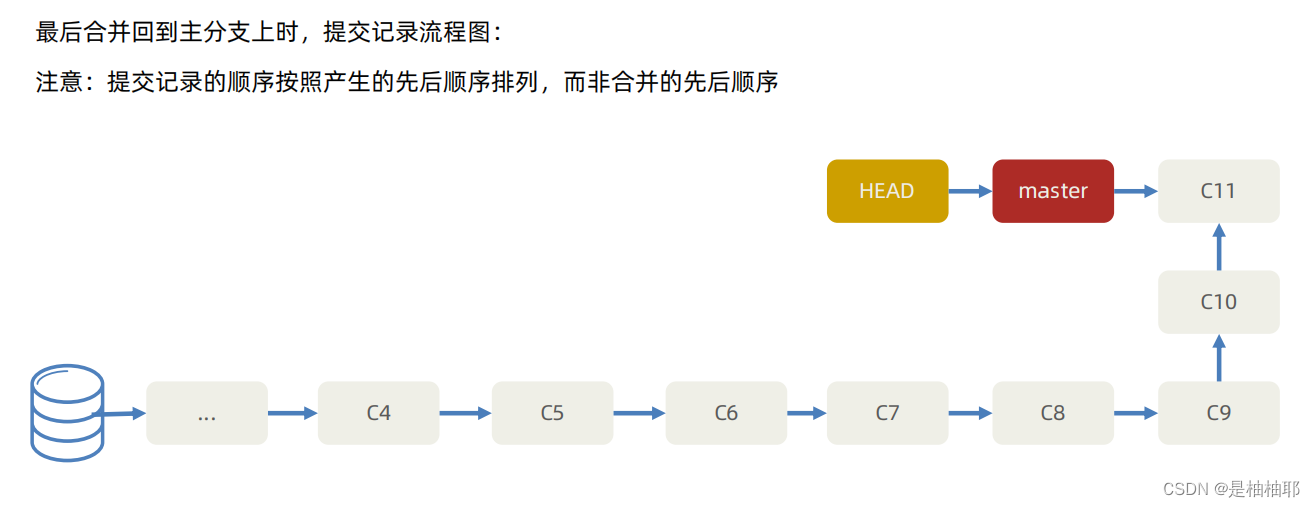
16、分支-合并与提交


17、分支-合并冲突

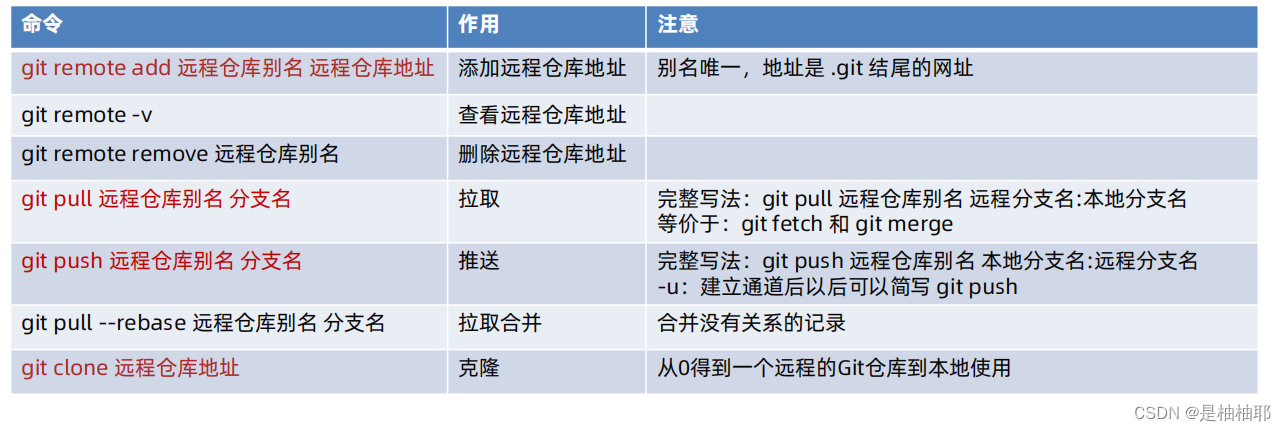
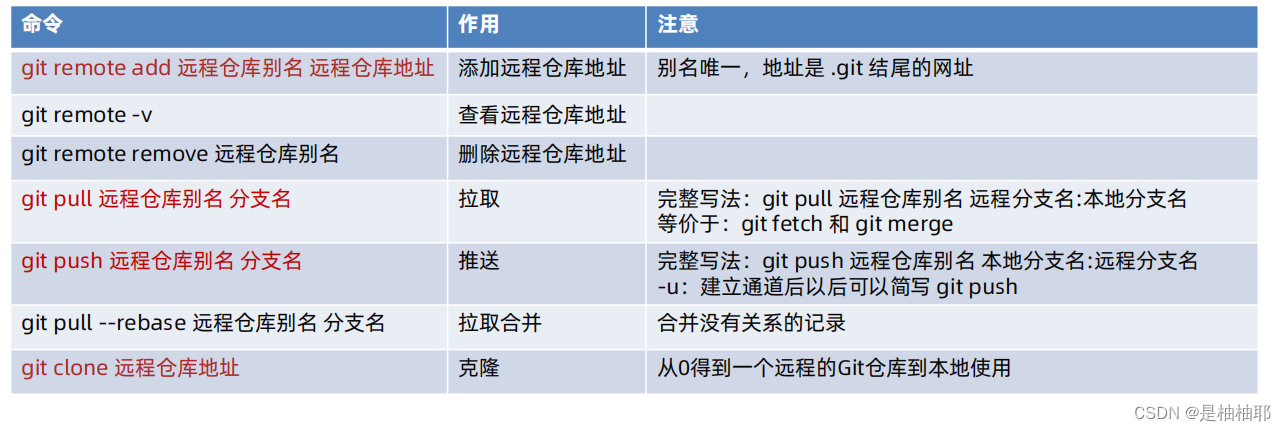
18、Git 常用命令


19、Git 远程仓库
概念:托管在因特网或其他网络中的你的项目的版本库
作用:保存版本库的历史记录,多人协作
创建:公司自己服务器 / 第三方托管平台(Gitee,GitLab,GitHub…)

需求:创建远程版本库,并把本地 Git 仓库推送上去保存
步骤:
- 注册第三方托管平台网站账号
- 新建仓库得到远程仓库 Git 地址
- 本地 Git 仓库添加远程仓库原点地址
命令:git remote add 远程仓库别名 远程仓库地址
例如:git remote add origin https://gitee.com/lidongxu/work.git - 本地 Git 仓库推送版本记录到远程仓库
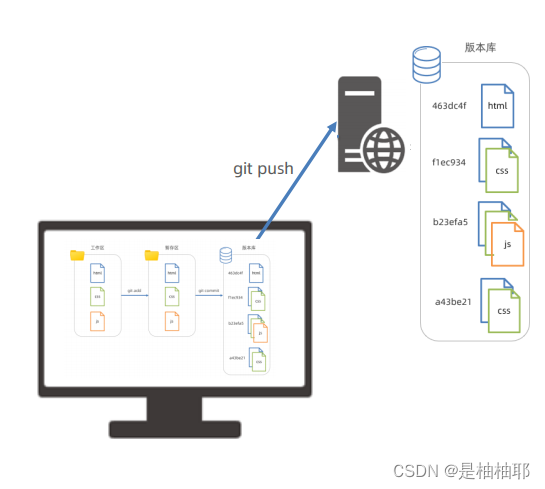
命令:git push -u 远程仓库别名 本地和远程分支名
例如:git push -u origin master
完整写法:git push --set-upstream origin master:master
补充:第一次用gitee要登录,之后就不需要了
如果以后不用这个仓库了,在控制面板 => 用户账号 => 凭据管理器 =>windows凭据中删掉 既可

看有哪些远程仓库:
git remote -v
移除远程仓库:
git remote remove origin
小结
- 远程版本库的作用?
✓ 保存提交历史记录,多人共享 - 远程版本库使用步骤?
✓ 创建远程版本库(自己服务器/第三方托管平台)
✓ 本地版本库设置远程地址
✓ 推送本地版本库到远程 - 推送的命令?
✓ git push -u origin master
20、Git 远程仓库-克隆
克隆:拷贝一个 Git 仓库到本地,进行使用
命令:git clone 远程仓库地址
例如:git clone https://gitee.com/lidongxu/work.git
效果:在运行命令所在文件夹,生成 work 项目文件夹(包含版本库,并映射到暂存区和工作区)
注意1:Git 本地仓库已经建立好和远程仓库的链接
注意2:仓库公开随意克隆,推送需要身为仓库团队成员

打开一个文件夹,可以用cmd命令/右击 git bash 输入“git clone 远程仓库地址”命令,等待完成,克隆成功。
用cd 克隆过来的文件夹名字 进入
输入 git log --oneline 查看提交历史记录 上面有显示远程仓库的别名
21、多人协同开发

再次上传:git push origin master
再次拉取:git pull origin master
22、VSCode 中使用 Git
使用:源代码管理,进行暂存,撤销,对比差异,提交等操作

23、案例-发布黑马头条数据管理平台
需求:把 Webpack 压缩好的 dist 分发文件夹网页,部署到码云上,开启 Page 服务在互联网中浏览
步骤:
- 初始化本地 Git 仓库(这次是非空文件夹-配套素材 dist 文件夹)
- 初始化远程 Git 仓库(这一次也是非空的)
- 本地配置远程仓库链接
- 本地拉取合并一下(确认本地要包含远程内容时使用)
- 本地推送到远程 Git 仓库
- 开启 page 网页服务得到地址浏览
24、Git 常用命令

25、结语
需求:把 Webpack 压缩好的 dist 分发文件夹网页,部署到码云上,开启 Page 服务在互联网中浏览
步骤:
- 初始化本地 Git 仓库(这次是非空文件夹-配套素材 dist 文件夹)
- 初始化远程 Git 仓库(这一次也是非空的)
- 本地配置远程仓库链接
- 本地拉取合并一下(确认本地要包含远程内容时使用)
- 本地推送到远程 Git 仓库
- 开启 page 网页服务得到地址浏览
相关文章:

Git 版本控制系统
git相关代码 0、清屏幕:clear 1、查看版本号 git -v2、暂存、更改、提交 3、当前项目下暂存区中有哪些文件 git ls-files4、查看文件状态 git status -s5、暂时存储,可以临时恢复代码内容 git restore 目标文件 //(注意:完全…...

70吨服务区生活污水处理设备加工厂家电话
70吨服务区生活污水处理设备加工厂家电话 设备简单说明 调节池 由于来水标高低,无法直接流入地埋式生活污水处理设备,在生化一体化设备前增加集水调节池一座。集水提升池内装有两台潜水提升泵,将集水提升池内的废水提升至一体化污水处理设备。…...

十一、hadoop应用
1.上传数据集 27.19.74.143,2015/3/30 17:38,/static/image/common/faq.gif 110.52.250.126,2015/3/30 17:38,/data/cache/style_1_widthauto.css?y7a 27.19.74.143,2015/3/30 17:38,/static/image/common/hot_1.gif 27.19.74.143,2015/3/30 17:38,/static/image/common/hot_2…...

Pytorch06-复杂模型构建
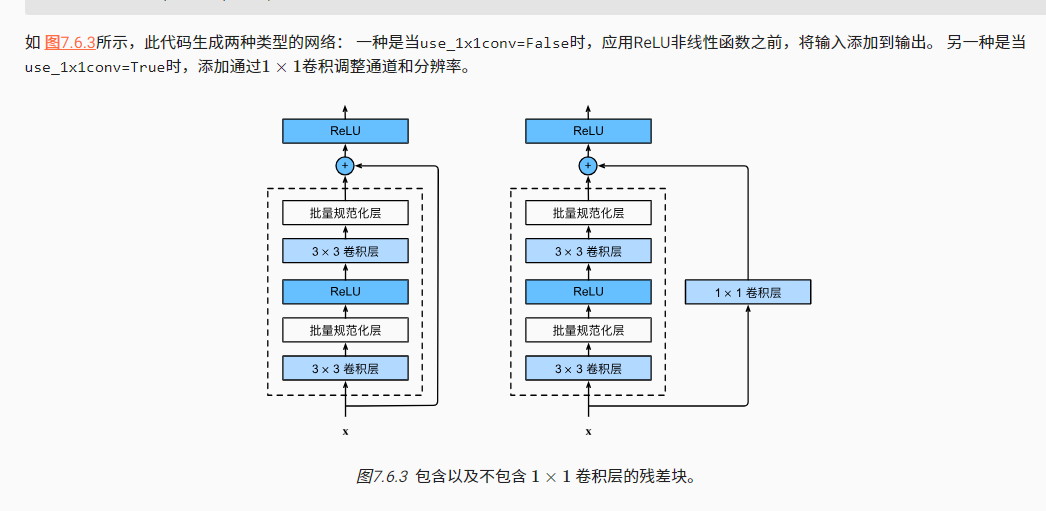
https://github.com/ExpressGit/Pytorch_Study_Demo 1、PyTorch 复杂模型构建 1、模型截图2、模型部件实现3、模型组装 2、模型定义 2.1、Sequential 1、当模型的前向计算为简单串联各个层的计算时, Sequential 类可以通过更加简单的方式定义模型。2、可以接收…...

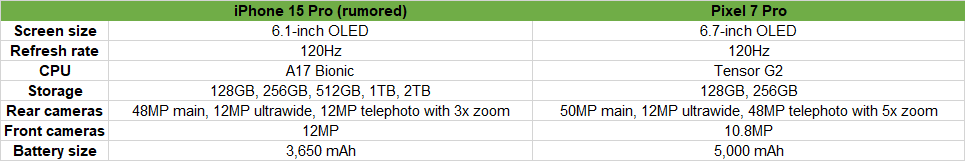
iPhone 15 Pro与谷歌Pixel 7 Pro:哪款相机手机更好?
考虑到苹果最近将更多高级功能转移到iPhone Pro设备上的趋势,今年秋天iPhone 15 Pro与谷歌Pixel 7 Pro的对决将是一场特别有趣的对决。去年发布的iPhone 14 Pro确实发生了这种情况,有传言称iPhone 15 Pro再次受到了苹果的大部分关注。 预计iPhone 15系列会有一些变化,例如切…...

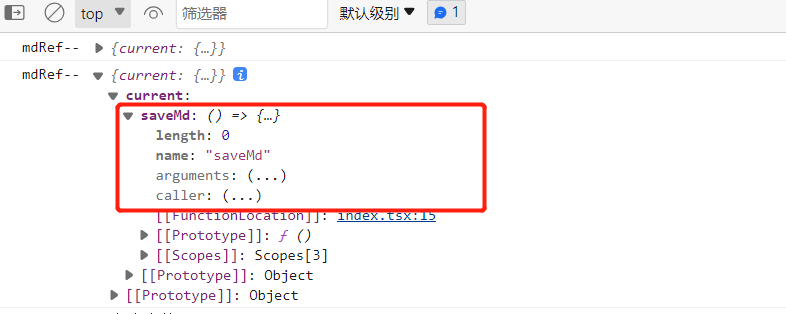
react通过ref获取函数子组件实例方法
在react16之后带来了hooks之后,确实方便了很多组件开发,也加快了函数式编程的速度,但是当你通过useRef获取子组件的时候,又恰好子组件是一个函数组件,那么将会报一个错误:报这个错误的主要原因是函数组件没…...

MathType7MAC中文版数学公式编辑器下载安装教程
如今许多之前需要手写的内容都可以在计算机中完成了。以前我们可以通过word输入一些简单的数学公式,但现在通过数学公式编辑器便可以完成几乎所有数学公式的写作。许多简单的数学公式,我们可以使用输入法一个个找到特殊符号并输入,但是对于高…...

python项目实战
文章 项目1:外星人入侵项目2:数据可视化2.a matplotlib2.b csv文件格式2.c json文件格式2.d 使用Web API2.e 使用Pygal可视化仓库 项目3:Web应用程序3.1 Django入门3.1.1 建立项目3.1.2 创建应用程序3.1.3 创建网页 3.2 用户账户3.2.1 让用户…...

网络渗透day03-Windows Server相关知识
1.在Windows Server中,以下哪个工具用于实时监视系统资源使用情况? A.Event Viewer B.Task Manager C.Performance Monitor D.Resource Monitor 正确答案:D 答案解析:Resource Monitor用于实时监视系统资源使用情况。 2.在Wi…...

关于述职答辩的一点思考和总结
公众号:赵侠客 侠客说:优秀人才的四个特征:格局、思路、实干、写作 一、前言 1.1 述职答辩的重要性 公司都会有晋升通道,述职答辩是你想升职加薪除了跳槽以外的必由之路,其重要性对个人发展来说不言而喻,…...

远程调试环境配置
远程调试环境配置 前期准备ssh连接 前期准备 安装vscode中的两个扩展包php-debug和remote-ssh 然后安装与PHP版本对应的xdebug 访问xdebug的官方网页,复制自己的phpinfo源码到方框中,再点击Analyse ssh连接 输入,你想要远程连接的主机i…...

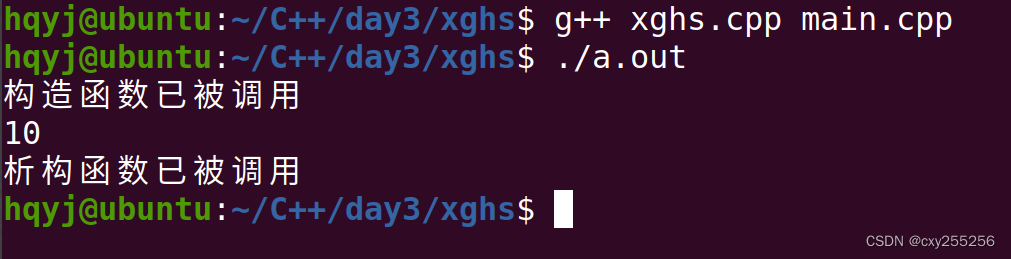
C++:构造方法(函数);拷贝(复制)构造函数:浅拷贝、深拷贝;析构函数。
1.构造方法(函数) 构造方法是一种特殊的成员方法,与其他成员方法不同: 构造方法的名字必须与类名相同; 无类型、可有参数、可重载 会自动生成,可自定义 一般形式:类名(形参); 例: Stu(int age); 当用户没自定义构造方法时&…...

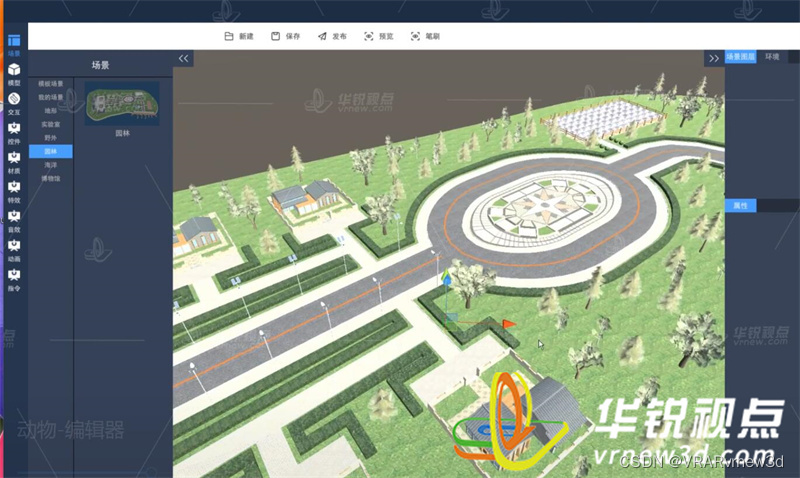
vr内容编辑软件降低了虚拟现实项目开发门槛
VR虚拟场景编辑器是一种专门用于创建、修改和设计虚拟场景的工具。它利用vr虚拟现实技术,让用户可以在三维空间中直接对场景进行操作和编辑。这种编辑器的出现,使得用户可以更加直观、自由地进行场景设计和制作,为诸多领域带来了新的可能性。…...

【水平垂直居中布局】CSS实现水平垂直居中的5种方法(附源码)
文章目录 写在前面涉及知识点1、子绝对定位父相对定位,子节点设置位移实现1.1效果1.2实现源码 2、子绝对定位父相对定位,子节点设置上下边距2.1 效果2.2 实现源码 3、利用flex布局实现3.1 效果3.2 实现源码 4、利用行高和文本水平居中设置4.1 效果4.2 实…...

原生js插入HTML元素
原生js插入HTML元素方法:insertAdjacentHTML insertAdjacentHTML语法格式 element.insertAdjacentHTML(position, text); 1)position 是相对于 element 元素的位置,并且只能是以下的字符串之一: 1.beforebegin:在 ele…...

腾讯云V265/TXAV1直播场景下的编码优化和应用
// 编者按:随着视频直播不断向着超高清、低延时、高码率的方向发展, Apple Vision的出现又进一步拓展了对3D, 8K 120FPS的视频编码需求,视频的编码优化也变得越来越具有挑战性。LiveVideoStackCon 2023上海站邀请到腾讯云的姜骜杰老师分享腾…...
)
牛客练习赛114 G-图上异或难题(线性基)
题目要求把点涂成白和黑两种颜色,如果一条边左右两端是不同的颜色的话,结果就异或这跳边的权值,求结果最大是多少 把边的贡献转换成点的贡献 我们只考虑白色点的情况下,如果一个点A是白色,就把结果异或上这一个点A周…...

Neo4j之ORDER BY基础
ORDER BY 语句用于对查询结果进行排序。以下是一些常用的示例和解释: 按属性值排序: MATCH (p:Person) RETURN p.name, p.age ORDER BY p.age DESC这个示例返回所有人节点的姓名和年龄属性,并按年龄降序排序。 按多个属性排序:…...

【C++杂货铺】探索vector的底层实现
文章目录 一、STL1.1 什么是STL?1.2 STL的版本1.3 STL的六大组件 二、vector的介绍及使用2.1 vector的介绍2.2 vector的使用2.2.1 vector的定义2.2.2 vector iterator2.2.3 vector空间增长问题2.2.4 vector增删查改 2.3 vector\<char\> 可以替代 string 嘛? …...

MybatisPlus(1)
前言🍭 ❤️❤️❤️SSM专栏更新中,各位大佬觉得写得不错,支持一下,感谢了!❤️❤️❤️ Spring Spring MVC MyBatis_冷兮雪的博客-CSDN博客 MyBatis-Plus(简称MP)是一个 Mybatis 的增强工具&…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
