HTML学习笔记02
HTML笔记02
页面结构分析
| 元素名 | 描述 |
|---|---|
header | 标题头部区域的内容(用于页面或页面中的一块区域) |
footer | 标记脚部区域的内容(用于整个页面或页面的一块区域) |
section | Web页面中的一块独立区域 |
article | 独立的文章内容 |
aside | 相关内容或应用(常用于侧边栏) |
nav | 导航类辅助内容 |
- 下面我们通过写代码的方式来简单地分析一下页面结构:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>页面结构分析</title>
</head>
<body><header><h2>网页头部</h2>
</header><section><h2>网页主体</h2>
</section><footer><h2>网页脚部</h2>
</footer></body>
</html>
- 打开浏览器查看网页:

iframe内联框架

- 下面我们通过写代码的方式来学习
iframe内联框架:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>内联框架iframe学习</title>
</head>
<body><!-- iframe内联框架
src: 地址
width: 宽度
height: 高度
-->
<iframe src="https://www.taobao.com/" name="hello" frameborder="0" width="1000px" height="800px"></iframe><!-- 通过a标签可以实现跳转 -->
<a href="https://www.tmall.com/" target="hello">点击跳转到天猫商城</a><!-- bilibili分享视频的内联框架嵌入代码 -->
<!--<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11" -->
<!-- scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true">-->
<!--</iframe>--></body>
</html>
- 打开浏览器查看网页:

- 点击文字可以跳转到天猫官网:

表单语法

- 下面我们通过写代码的方式来学习表单语法:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>登陆注册</title>
</head>
<body><h1>注册</h1><!-- 表单: form
action: 表单提交的位置。可以是一个网站,也可以是一个请求处理的地址
method: post/get --提交方式get方式提交: 我们可以直接在网页的URL中看到我们提交的信息。缺点: 不安全,不能传输大文件;优点: 效率高。post方式提交: 我们不会直接在网页的URL中看到我们提交的信息。缺点: 效率低;优点: 较为安全,且能够传输大文件。
-->
<form action="1.我的第一个网页.html" method="get"><!-- 文本输入框: input type="text" --><p>名字: <input type="text" name="username"></p><!-- 密码框: input type="password" --><p>密码: <input type="password" name="pwd"></p><!-- 提交按钮: input type="submit" / 重置按钮: input type="reset" --><p><input type="submit"><input type="reset"></p>
</form></body>
</html>
- 打开浏览器查看网页:

- 随便输入一下名字和密码(这里我输入的名字为:Clown,密码为:123456),并点击提交。查看此时的网页:

-
可以发现网页跳转到了我们指定的表单提交的位置(即 “我的第一个网页” )。由于我们使用的表单提交方式为
get方式,所以我们能直接从跳转后网页的URL上看到我们刚才提交的信息,很明显这是不安全的。 -
下面我们将表单提交方式改为
post:
<form action="1.我的第一个网页.html" method="post">
- 我们再打开浏览器查看网页:

- 再次输入名字和密码并提交。查看此时的网页:

- 由于这次我们使用的表单提交方式为
post方式,所以我们不能直接从跳转后网页的URL上看到我们提交的信息了,这相对于使用get方式来说较为安全。 - 当然,由于我们并未进行任何加密操作,所以我们仍然可以通过以下步骤获取到我们提交的信息(具体的加密操作我们学习 JavaScript 时再详细了解):

表单元素格式
| 属性 | 说明 |
|---|---|
type | 指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image和button,默认为text |
name | 指定表单元素的名称 |
value | 元素的初始值。type为radio时必须指定一个值 |
size | 指定表单元素的初始宽度。当type为text或password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位 |
maxlength | type为text或password时,输入的最大字符数 |
checked | type为radio或checkbox时,指定按钮是否是被选中 |
- 下面我们在之前的代码的基础上继续添加代码来学习其他的表单元素:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>登陆注册</title>
</head>
<body><h1>注册</h1><!-- 表单: form
action: 表单提交的位置。可以是一个网站,也可以是一个请求处理的地址
method: post/get --提交方式get方式提交: 我们可以直接在网页的URL中看到我们提交的信息。缺点: 不安全,不能传输大文件;优点: 效率高。post方式提交: 我们不会直接在网页的URL中看到我们提交的信息。缺点: 效率低;优点: 较为安全,且能够传输大文件。
-->
<form action="1.我的第一个网页.html" method="get"><!-- 文本输入框: input type="text"name: 指定表单元素的名称(每个input标签都需要一个name,否则无法提交)value: 默认初始值maxlength: 最长能输入几个字符size: 文本框的长度--><p>名字: <input type="text" name="username" value="张三" maxlength="8" size="30"></p><!-- 密码框: input type="password" --><p>密码: <input type="password" name="pwd"></p><!-- 单选框: input type="radio"type="radio"时,必须指定一个单选框的值(value)要想实现单选效果,必须分组(name相同的就是同一个组)--><p>性别:<input type="radio" value="male" name="gender" checked>男<input type="radio" value="female" name="gender">女</p><!-- 多选框: input type="checkbox" --><p>爱好:<input type="checkbox" value="sleep" name="hobby">睡觉<input type="checkbox" value="code" name="hobby" checked>敲代码<input type="checkbox" value="chat" name="hobby">聊天<input type="checkbox" value="game" name="hobby">玩游戏</p><!-- 按钮:普通按钮: input type="button"图片作为提交按钮: input type="image"提交按钮: input type="submit"重置按钮: input type="reset"--><p>按钮:<input type="button" value="点击变长"><input type="image" src="../resources/image/1.jpg" width="100px" height="70px"></p><!-- 下拉框: select,列表框: option --><p>国家:<select name="country"><option value="china">中国</option><option value="usa">美国</option><option value="switzerland" selected>瑞士</option><option value="india">印度</option></select></p><!-- 文本域: textareacols: 列数rows: 行数--><p>反馈<textarea name="textarea" cols="50" rows="10">文本内容</textarea></p><!-- 文件域: input type="file" --><p><input type="file" name="files"><input type="button" value="上传"></p><!-- 带验证的邮箱输入框: input type="email" --><p>邮箱:<input type="email" name="email"></p><!-- 带验证的URL地址输入框: input type="url" --><p>URL:<input type="url" name="url"></p><!-- 带验证的数字输入框: input type="number"max: 允许的最大值min: 允许的最小值step: 步长--><p>商品数量:<input type="number" name="num" max="100" min="0" step="1"></p><!-- 滑块: input type="range" --><p>音量:<input type="range" name="voice" max="100" min="0" step="2"></p><!-- 搜索框: --><p>搜索: <input type="search" name="search"></p><p><input type="submit"><input type="reset" value="清空表单"></p>
</form></body>
</html>
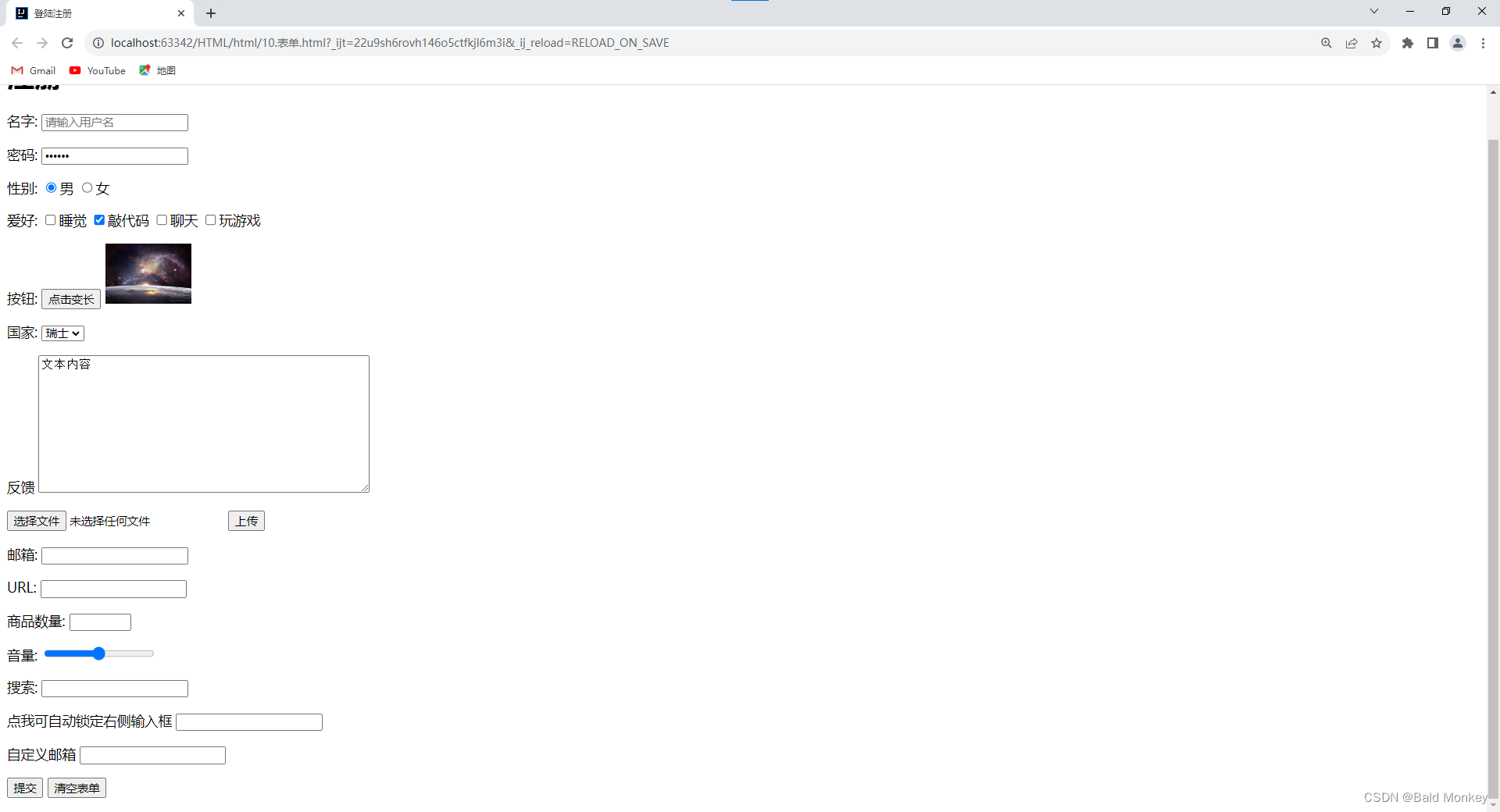
- 打开浏览器查看网页:

表单的应用
-
隐藏域
hidden -
只读
readonly -
禁用
disabled -
我们在上面代码的基础上再次进行修改:
- 让
名字的文本输入框变为只读,不可修改:
<!-- 只读: readonly --> <p>名字: <input type="text" name="username" value="admin" readonly></p>- 让
密码的输入框隐藏,不可见:
<!-- 隐藏: hidden --> <p>密码: <input type="password" name="pwd" value="123456" hidden></p>- 让
性别的单选框禁用选项女,只能选择男:
<!-- 禁用: disabled --> <input type="radio" value="female" name="gender" disabled>女- 补充
label:在最后再添加一个文本输入框,使鼠标点击输入框左侧的文字时能自动锁定到右侧的输入框:
<!-- 增强鼠标可用性: label --> <label for="mark">点我可自动锁定右侧输入框</label> <input type="text" id="mark"> - 让
-
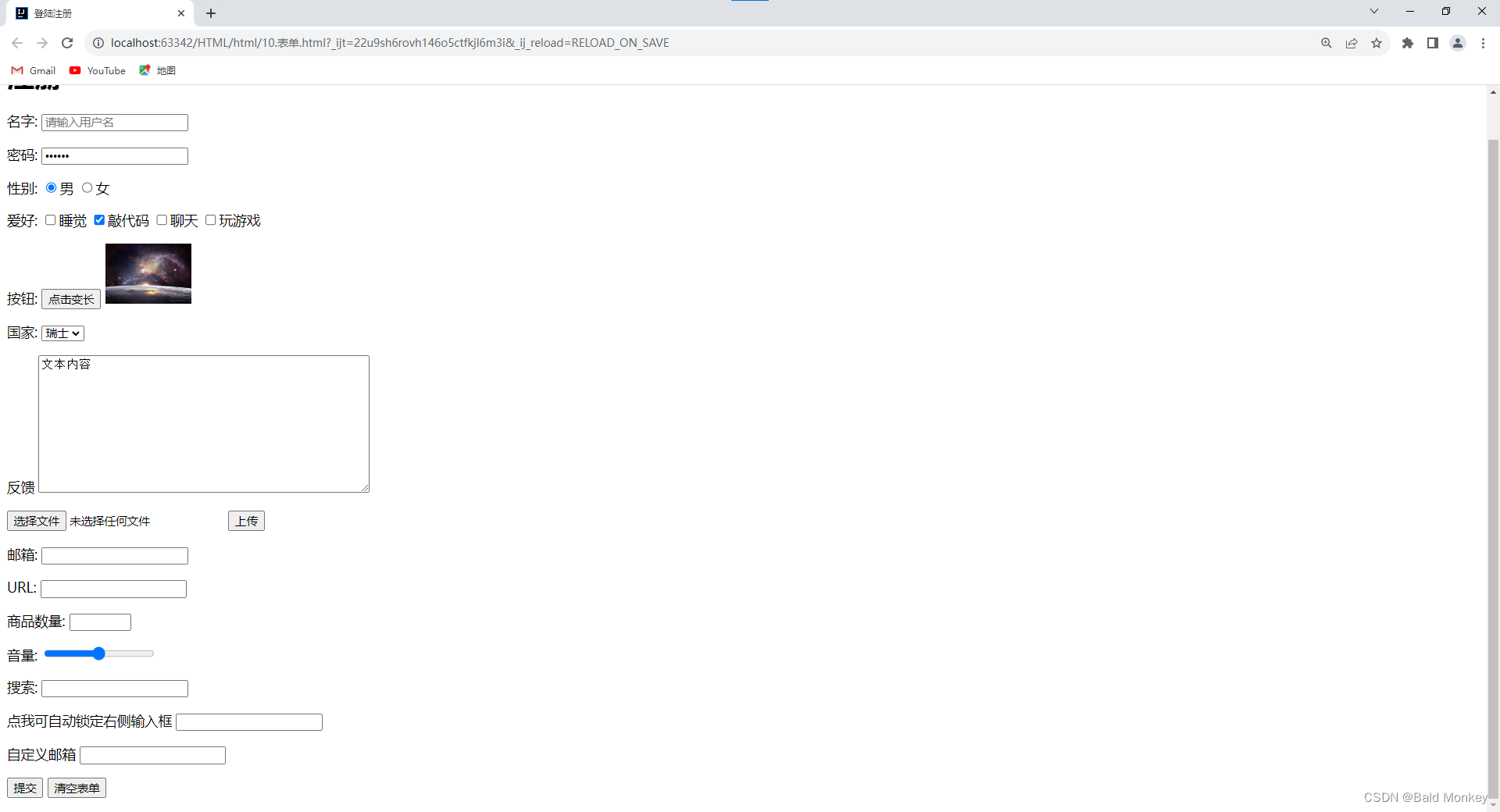
打开浏览器查看网页:

- 上述应用全都正常实现。
表单初级验证
-
为什么要进行表单验证?
- 降低服务器开销
- 使用户填写更高效
- 保证数据的安全性
-
常用方式
- 用户提示
placeholder - 非空判断
required - 正则表达式
pattern
- 用户提示
-
常用正则表达式:点此查看
-
我们在上面代码的基础上再次进行修改:
- 设置
名字右侧的文本输入框中的提示信息,且设置其不能为空:
<!-- 提示信息: placeholder / 非空判断: required --> <p>名字: <input type="text" name="username" placeholder="请输入用户名" required></p>- 使用正则表达式自定义一个带验证的邮箱:
<!-- 正则表达式: pattern --> <p>自定义邮箱<input type="text" name="diymail" pattern="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$"> </p> - 设置
-
打开浏览器查看网页:

相关文章:

HTML学习笔记02
HTML笔记02 页面结构分析 元素名描述header标题头部区域的内容(用于页面或页面中的一块区域)footer标记脚部区域的内容(用于整个页面或页面的一块区域)sectionWeb页面中的一块独立区域article独立的文章内容aside相关内容或应用…...

<C++> 内存管理
1.C/C内存分布 让我们先来看看下面这段代码 int globalVar 1; static int staticGlobalVar 1; void Test() {static int staticVar 1;int localVar 1;int num1[10] {1, 2, 3, 4};char char2[] "abcd";char *pChar3 "abcd";int *ptr1 (int *) mal…...

【Java】ByteBuffer类的arrayOffset方法详解+示例
arrayOffset功能详解;arrayOffset在position等于0和非0两种场景下的demo。使用类java.nio.ByteBuffer中的arrayOffset()方法可以获得这个缓冲区的第一个元素在底层支持(backing)数组中的偏移量。 如果这个buffer底层是由数组支持的,那么buffer的postion p对应于数组的index…...

【C++】C++ 引用详解 ⑤ ( 函数 “ 引用类型返回值 “ 当左值被赋值 )
文章目录 一、函数返回值不能是 " 局部变量 " 的引用或指针1、函数返回值常用用法2、分析函数 " 普通返回值 " 做左值的情况3、分析函数 " 引用返回值 " 做左值的情况 函数返回值 能作为 左值 , 是很重要的概念 , 这是实现 " 链式编程 &quo…...

Git,分布式版本控制工具
1.为常用指令配置别名(可选) 打开用户目录,创建.bashrc文件 (touch ~/.bashrc) 2.往其输入内容 #用于输出git提交日志 alias git-loggit log --prettyoneline --all --graph --abbrev-commit #用于输出当前目录所有文…...

LeetCode 面试题 02.02. 返回倒数第 k 个节点
文章目录 一、题目二、C# 题解 一、题目 实现一种算法,找出单向链表中倒数第 k 个节点。返回该节点的值。 注意:本题相对原题稍作改动 点击此处跳转题目。 示例: 输入: 1->2->3->4->5 和 k 2 输出: 4 说…...

SpeedBI数据可视化工具:丰富图表,提高报表易读性
数据可视化工具一大作用就是能把复杂数据可视化、直观化,更容易看懂,也就更容易实现以数据驱动业务管理升级,因此一般的数据可视化工具都会提供大量图形化的数据可视化图表,以提高报表的易懂性,更好地服务企业运营决策…...

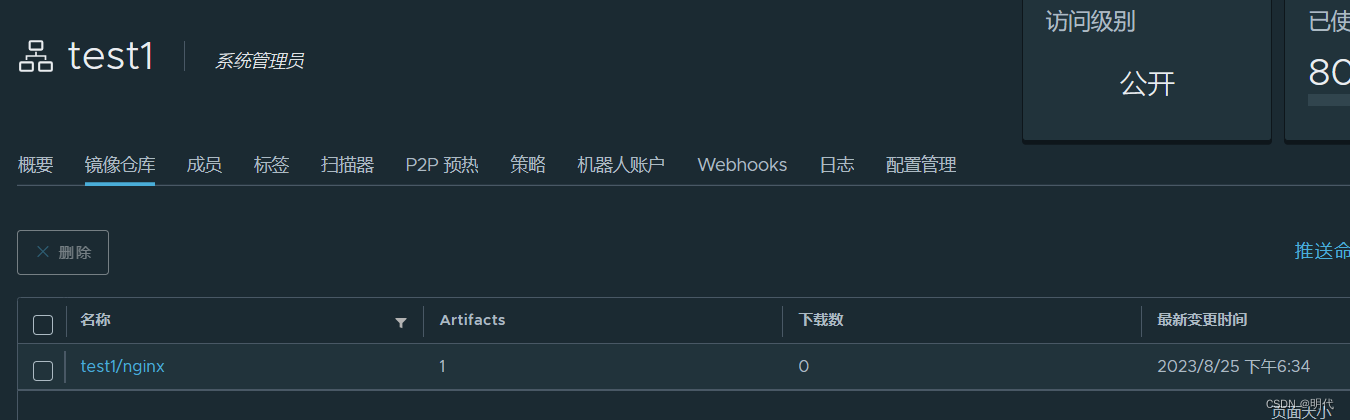
编写Dockerfile制作Web应用系统nginx镜像
文章目录 题目要求:一、创建文档,编写Dockerfile文件可以将harbor仓库去启动先起来 二、运行Dockerfile,构建nginx镜像三、推送导私有仓库,也就是我们的harbor仓库 题目要求: 编写Dockerfile制作Web应用系统nginx镜像…...

记录一次微服务连接Nacos异常-errorMsg: Illegal character in authority at index 7:
组件信息 Nacos 2.2.3 SpringCloud微服务 部署环境:centerOS 部署方式:k8s 前言 nacos开启鉴权,nacos地址通过变量方式传入服务中 PropsUtil.setProperty(props, "spring.cloud.nacos.discovery.server-addr", "${NACO…...

【Java】反射 之 调用构造方法
调用构造方法 我们通常使用new操作符创建新的实例: Person p new Person();如果通过反射来创建新的实例,可以调用Class提供的newInstance()方法: Person p Person.class.newInstance();调用Class.newInstance()的局限是,它只…...

Hightopo 使用心得(6)- 3D场景环境配置(天空球,雾化,辉光,景深)
在前一篇文章《Hightopo 使用心得(5)- 动画的实现》中,我们将一个直升机模型放到了3D场景中。同时,还利用动画实现了让该直升机围绕山体巡逻。在这篇文章中,我们将对上一篇的场景进行一些环境上的丰富与美化。让场景更…...
 函数的使用方法)
【Python PEP 笔记】201 - 同步迭代 / zip() 函数的使用方法
原文地址:https://peps.python.org/pep-0201/ PDF 地址: 什么是同步迭代 同步迭代就是用 for 一次循环多个序列。 类似于这样的东西: arr1 [1, 2, 3, 4] arr2 [a, b, c, d] for a, b in arr1, arr2:print(a, b)使用 map 实现 for a, b …...

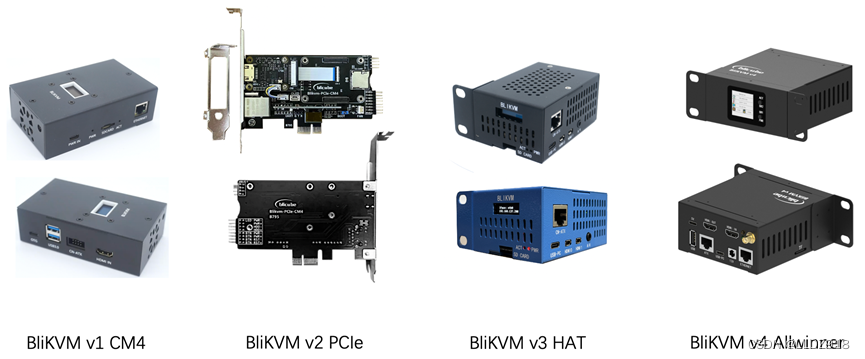
远程控制:用了向日葵控控A2后,我买了BliKVM v4
远程控制电脑的场景很多,比如把办公室电脑的文件发到家里电脑上,但是办公室电脑旁边没人。比如当生产力用的电脑一般都比较重,不可能随时带在身边,偶尔远程操作一下也是很有必要的。比如你的设备在工况恶劣的环境中,你…...

基于swing的火车站订票系统java jsp车票购票管理mysql源代码
本项目为前几天收费帮学妹做的一个项目,Java EE JSP项目,在工作环境中基本使用不到,但是很多学校把这个当作编程入门的项目来做,故分享出本项目供初学者参考。 一、项目描述 基于swing的火车站订票系统 系统有2权限:…...

MAVEN利器:一文带你了解IDEA中如何使用Maven
前言: 强大的构建工具——Maven。作为Java生态系统中的重要组成部分,Maven为开发人员提供了一种简单而高效的方式来构建、管理和发布Java项目。无论是小型项目还是大型企业级应用,Maven都能帮助开发人员轻松处理依赖管理、编译、测试和部署等…...

R语言15-R语言中的列的分裂与合并长宽数据转换
列的分裂与合并 列的分裂: 使用 separate() 函数将一个包含多个值的列分裂成多个列。 install.packages("tidyr") # 安装 tidyr 包(如果尚未安装) library(tidyr)data <- data %>%separate(col_name, into c("part1…...

使用Pytorch和OpenCV实现视频人脸替换
“DeepFaceLab”项目已经发布了很长时间了,作为研究的目的,本文将介绍他的原理,并使用Pytorch和OpenCV创建一个简化版本。 本文将分成3个部分,第一部分从两个视频中提取人脸并构建标准人脸数据集。第二部分使用数据集与神经网络一…...

【力扣】202. 快乐数 <哈希>
【力扣】202. 快乐数 编写一个算法来判断一个数 n 是不是快乐数。 【快乐数】 定义为: 对于一个正整数,每一次将该数替换为它每个位置上的数字的平方和。 然后重复这个过程直到这个数变为 1,也可能是 无限循环 但始终变不到 1。 如果这个过程…...

深度学习4. 循环神经网络 – Recurrent Neural Network | RNN
目录 循环神经网络 – Recurrent Neural Network | RNN 为什么需要 RNN ?独特价值是什么? RNN 的基本原理 RNN 的优化算法 RNN 到 LSTM – 长短期记忆网络 从 LSTM 到 GRU RNN 的应用和使用场景 总结 百度百科维基百科 循环神经网络 – Recurre…...

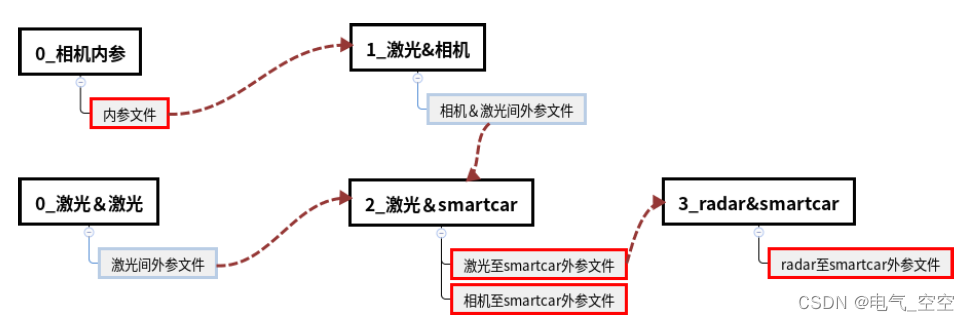
自动驾驶感知传感器标定安装说明
1. 概述 本标定程序为整合现开发的高速车所有标定模块,可实现相机内参标定和激光、相机、前向毫米波 至车辆后轴中心标定,标定参数串联传递并提供可视化工具验证各个模块标定精度。整体标定流程如下,标定顺序为下图前标0-->1-->2-->3,相同编号标定顺序没有强制要求…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
