【flutter直接上传图片到阿里云OSS】
flutter直接上传文件到阿里云需要获取凭证,通过调用阿里云获取凭证的接口能拿到下面这些参数
{"StatusCode": 200,"AccessKeyId": "STS.NSsrKZes4cqm.....","AccessKeySecret": "7eGnLZaEFsRCGYJAnrtdE9n.....","Expiration": "2020-04-08T03:44:21Z","SecurityToken": "CAISlQJ1q6Ft5B2y....."}
获取凭证的接口一般是后台去对接阿里云,前端调后台接口即可。(STS.的这种AccessKeyId安全性高一些)
1.获取OSSToken信息
import 'dart:math';
import 'package:jade/https/HttpApplication.dart';
import 'package:jade/utils/alioss/AliOSSAccessTokenInfoBean.dart';
import 'package:intl/intl.dart';
import 'dart:typed_data';
import 'dart:convert';
import 'package:crypto/crypto.dart';
import 'package:uuid/uuid.dart';class OSSHelper{//从给定的字母中生成随机字符串String getRandom(int num) {String alphabet = "qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASDFGHJKLZXCVBNM";String left = "";for (var i = 0; i < num; i++) {left = left + alphabet[Random().nextInt(alphabet.length)];}return left;}//这个时间要注意String getGMTDateString() {var date = DateTime.now();date = date.subtract(const Duration(hours: 8));return DateFormat("EEE, dd MMM yyyy HH:mm:ss 'GMT'", 'en').format(date);}///使用md5加密String generateMD5(String data) {Uint8List content = new Utf8Encoder().convert(data);Digest digest = md5.convert(content);return digest.toString();}httpGetStsInfo({Function callback}){//根据后台给定的规则配置uuidvar uuid = Uuid();String uuidStr = uuid.v4().replaceAll('-', ''); //去掉uuid中的‘-’,获取到32位String nowDate = DateTime.now().toString().substring(0,19);//当前时间拼接uuid,并加盐(后面这串盐由后台给定)String md5Str = nowDate + uuidStr + 'ikloniyq8923yvakn67q4in'; //调用获取OSSToken信息的接口HttpApplication.getInstance().alOSSStsInfo(uuidStr, nowDate, generateMD5(md5Str),callBack: (result){if(result != null){AliOssAccessTokenInfoBean _aliOSSAccessTokenInfoBean = AliOssAccessTokenInfoBean.fromJson(result);if(_aliOSSAccessTokenInfoBean != null){callback(_aliOSSAccessTokenInfoBean);}}},errorCallBack: (error){});}
}
token信息实体类
class AliOssAccessTokenInfoBean {AliOssAccessTokenInfoBean({this.securityToken, this.accessKeySecret, this.accessKeyId, this.expiration, this.statusCode,});AliOssAccessTokenInfoBean.fromJson(dynamic json) {securityToken = json['SecurityToken'];accessKeySecret = json['AccessKeySecret'];accessKeyId = json['AccessKeyId'];expiration = json['Expiration'];statusCode = json['StatusCode'];}String securityToken;String accessKeySecret;String accessKeyId;String expiration;int statusCode;Map<String, dynamic> toJson() {final map = <String, dynamic>{};map['SecurityToken'] = securityToken;map['AccessKeySecret'] = accessKeySecret;map['AccessKeyId'] = accessKeyId;map['Expiration'] = expiration;map['StatusCode'] = statusCode;return map;}}
上传方法
import 'dart:convert';
import 'dart:io';
import 'dart:math';
import 'dart:typed_data';
import 'package:crypto/crypto.dart';
import 'package:dio/dio.dart';class UploadOss {//请求下来的AccessKeyIdstatic String ossAccessKeyId;//请求下来的AccessKeySecretstatic String ossAccessKeySecret;// oss设置的bucket列表中用来存放图片视频的文件夹的名字static String bucket = 'zmkx';// 发送请求用的url,根据你自己设置的是哪个城市的static String url = 'https://$bucket.oss-cn-hangzhou.aliyuncs.com';static String host = "$bucket.oss-cn-hangzhou.aliyuncs.com"; //写入你对应的地址//请求下来的AccessKeySecretstatic String ossSecurityToken;// 过期时间 请求下来的expiration static String expiration;/** @params file 要上传的文件对象* @params rootDir 阿里云oss设置的根目录文件夹名字* @param fileType 文件类型例如jpg,mp4等* @param callback 回调函数我这里用于传cancelToken,方便后期关闭请求* @param onSendProgress 上传的进度事件* */static Future<String> upload({ Uint8List file , String rootDir = 'oss/folder', String fileName,Function callback, Function onSendProgress}) async {String policyText = '{"expiration": "$expiration","conditions": [{"bucket": "$bucket" },["content-length-range", 0, 1048576000]]}';// 获取签名String signature = getSignature(policyText);BaseOptions options = new BaseOptions();options.responseType = ResponseType.plain;//创建dio对象Dio dio = new Dio(options);/*dio.options.responseType = ResponseType.plain;dio.interceptors.add(InterceptorsWrapper(onRequest: (options, handler) {options.headers["Authorization"] = "OSS " + ossAccessKeyId + ":" + signature;options.headers["Host"] = host;options.headers["x-oss-security-token"] = ossSecurityToken;options.contentType = 'multipart/form-data';//options.headers["date"] = date;handler.next(options);}));*/// 生成oss的路径和文件名String pathName = '$rootDir/test_hyf.$fileName';// 请求参数的form对象FormData data = new FormData.fromMap({// 'Filename': fileName,'key': pathName,'policy': getSplicyBase64(policyText),'OSSAccessKeyId': ossAccessKeyId,'success_action_status': '200', //OSSToken信息里的StatusCode是200我设置成200,阿里云默认返回204'signature': signature,'x-oss-security-token': ossSecurityToken,'contentType': 'multipart/form-data','file': MultipartFile.fromBytes(file),});Response response;print('url = $url');try {// 发送请求response = await dio.post(url, data: data);// 成功后返回文件访问路径if(response.statusCode == 200){ //获取OSSToken信息接口的StatusCode返多少就判断等于多少return '$url/$pathName';}} catch(e) {throw(e.message);}}/** 生成固定长度的随机字符串* */static String getRandom(int num) {String alphabet = 'qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASDFGHJKLZXCVBNM';String left = '';for (var i = 0; i < num; i++) {
// right = right + (min + (Random().nextInt(max - min))).toString();left = left + alphabet[Random().nextInt(alphabet.length)];}return left;}/** 根据图片本地路径获取图片名称* */static String getImageNameByPath(String filePath) {// ignore: null_aware_before_operatorreturn filePath?.substring(filePath?.lastIndexOf("/")+1,filePath?.length);}/*获取文件类型* */static String getFileType(String path) {print(path);List<String> array = path.split('.');return array[array.length -1];}/// 获取日期static String getDate() {DateTime now = DateTime.now();return '${now.year}${now.month}${now.day}';}// 获取plice的base64static getSplicyBase64(String policyText) {//进行utf8编码List<int> policyText_utf8 = utf8.encode(policyText);//进行base64编码String policy_base64 = base64.encode(policyText_utf8);return policy_base64;}/// 获取签名static String getSignature(String policyText) {//进行utf8编码List<int> policyText_utf8 = utf8.encode(policyText);//进行base64编码String policy_base64 = base64.encode(policyText_utf8);//再次进行utf8编码List<int> policy = utf8.encode(policy_base64);//进行utf8 编码List<int> key = utf8.encode(ossAccessKeySecret);//通过hmac,使用sha1进行加密List<int> signature_pre = Hmac(sha1, key).convert(policy).bytes;//最后一步,将上述所得进行base64 编码String signature = base64.encode(signature_pre);return signature;}
}
调用方式
import 'dart:typed_data';
import 'package:jade/utils/alioss/AliOSSAccessTokenInfoBean.dart';
import 'package:jade/utils/alioss/OSSHelper.dart';
import 'package:jade/utils/alioss/UploadOss.dart';
import 'package:flutter/material.dart';
import 'package:multi_image_picker/multi_image_picker.dart';class AliUpLoadTest extends StatefulWidget{State<StatefulWidget> createState() {// TODO: implement createStatereturn _AliUpLoadTest();}
}class _AliUpLoadTest extends State<AliUpLoadTest>{Widget build(BuildContext context) {// TODO: implement buildreturn GestureDetector(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: [Container(width: 100,height: 60,color: Colors.red,)],),onTap: (){//最好是在调完接口后对对应参数进行赋值接着使用上传方法(本人写死请求下来的token信息进行测试一直报403,应该是token信息的持有时间很短)OSSHelper().httpGetStsInfo(callback: (aliOSSAccessTokenInfoBean){AliOssAccessTokenInfoBean _aliOSSAccessTokenInfoBean = aliOSSAccessTokenInfoBean;setState(() {UploadOss.ossAccessKeyId = _aliOSSAccessTokenInfoBean.accessKeyId;UploadOss.ossAccessKeySecret = _aliOSSAccessTokenInfoBean.accessKeySecret;UploadOss.expiration = _aliOSSAccessTokenInfoBean.expiration;UploadOss.ossSecurityToken = _aliOSSAccessTokenInfoBean.securityToken;});openPhotoSelect(1);});},);}openPhotoSelect(int maxImages) async {try {List<Asset> images = await MultiImagePicker.pickImages(maxImages: 1,enableCamera: true,cupertinoOptions: CupertinoOptions(takePhotoIcon: "chat"),materialOptions: MaterialOptions(actionBarTitle: "图片选择",allViewTitle: "所有图片",useDetailsView: true,selectCircleStrokeColor: "#4dc8b6",selectionLimitReachedText: "最多选择$maxImages张图片",),);Asset asset = images[0];uploadFile(asset);} on Exception catch (e) {print(e);}}Future<String> uploadFile(Asset asset ) async {ByteData byteData = await asset.getByteData();List<int> imageData = byteData.buffer.asUint8List();final String url = await UploadOss.upload(file: imageData,fileName:asset.name);print('OSS返回的文件地址 = $url');return url;}
}
以上直接是上传图片到阿里云成功调通了的demo,并没由做多图的封装。UploadOss是在网上找的工具类,百分之九十九搜出来都是这个。
还有找到另外一个工具类,不过并没有用测试过,代码:
import 'dart:collection';
import 'dart:convert';
import 'dart:math';
import 'dart:typed_data';import 'package:crypto/crypto.dart';
import 'package:dio/dio.dart';
import 'package:intl/intl.dart';class UploadUtil {String host = "$bucket.oss-cn-hangzhou.aliyuncs.com"; //写入你对应的地址// 发送请求的url,根据你自己设置的是哪个城市的static String url = 'https://$bucket.oss-cn-hangzhou.aliyuncs.com';static String ossAccessKeyId = 'STS.NV864oDQJQELywUH427zm7V46';static String ossAccessKeySecret = '2KAmY77P6z9C3cEMFrdESxSXdzUSpZucW6PEo3uxpewy';static String ossSecurityToken = 'CAISoQJ1q6Ft5B2yfSjIr5WNfY7bqY5r5oene1HkrDRnO/VB2JOf1Dz2IH1JfnVtCO4et/w3mWhS5/cZlrhIWoR4XkHeStBr1ZlM6gKmZdIFGEcHJOVW5qe+EE2/VjThvqaLEeCbIfrZfvCyER+m8gZ43br9cxi7QlWhKufnoJV7b9MRLG7aCD1dH4VuOxdFos0XPmerZpTLCBPxhXfKB0dFoxd1jXgFiZ6y2cqB8BHT/iqYv+YevNb2OYP2LZsuboV6UMfy2/dtMaTG1CJd8V8I1t8v0vEfqG2W74/AWQQMvEzeCYeOrI0zdj0eT7MhBqtJoML7kfBFoeHJn+z1sU0QYLsJDnWBHNn4mJacQrL4bcxYb7/+PG/WycGUJm9lZMuVjuJxGoABb28iVg9ghcjTcfGgi3kkzknftUIsfBQieSUlngPouzWRJQYpvb74JlVLxbVtnxrW8J/LBqlSVjRlW++1WPxgq+wX4K5KwJ8zwFwM61JnNJsm4eCMsG2lgzZw2qAIWh2cfw1wrGdz20sWBaDxy9ne/AtHiEEc2H6E23TQIcfoNtU=';// oss设置的bucket的名字static String bucket = 'zmkx';// 过期时间static String expiration = '2023-08-22T03:45:25Z';Future<String> ossUploadImage(Uint8List imageData,{ String fileType, String directory = "community"}) async {//命名String timeStr = DateFormat("yyyyMMdd", 'en').format(DateTime.now());String pathName = "img/$directory/app$timeStr${getRandom(12)}.$fileType";String date = getGMTDateString();String contentType = 'image/$fileType';//签名相关//请求头SplayTreeMap<String, String> treeMap = SplayTreeMap();treeMap["Content-Type".toLowerCase()] = contentType.trim();treeMap["Content-MD5".toLowerCase()] = "";treeMap["Date".toLowerCase()] = date.trim();treeMap["x-oss-security-token".toLowerCase()] = ossSecurityToken.trim();String headString = "PUT\n";treeMap.forEach((key, value) {if (key.startsWith("x-oss-")) {headString += key;headString += ':';headString += value;} else {headString += value;}headString += '\n';});String contentString = "/$bucket/$pathName";String contentToSign = headString + contentString;List<int> key = utf8.encode(ossAccessKeySecret);List<int> data = utf8.encode(contentToSign);var signaturePre = Hmac(sha1, key).convert(data).bytes;//最后一步,将上述所得进行base64 编码String signature = base64.encode(signaturePre);String signatureA = "OSS " + ossAccessKeyId + ":" + signature;Dio dio = Dio();dio.options.responseType = ResponseType.plain;dio.interceptors.add(InterceptorsWrapper(onRequest: (options, handler) {options.headers["Authorization"] = signatureA;options.headers["Host"] = host;options.headers["x-oss-security-token"] = ossSecurityToken;options.contentType = contentType;options.headers["date"] = date;handler.next(options);}));try {// 发送请求var resultUrl = url /*+ "/$pathName"*/;//必须转成这个类型才可以Stream<List<int>> stream = Stream.value(imageData);var rep = await dio.put(resultUrl, data: stream);// 成功后返回文件访问路径return "$url/$pathName";} catch (e) {return '错误:${e.toString()}';}}String getRandom(int num) {String alphabet = "qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASDFGHJKLZXCVBNM";String left = "";for (var i = 0; i < num; i++) {left = left + alphabet[Random().nextInt(alphabet.length)];}return left;}//这个时间要注意String getGMTDateString() {var date = DateTime.now();date = date.subtract(const Duration(hours: 8));return DateFormat("EEE, dd MMM yyyy HH:mm:ss 'GMT'", 'en').format(date);}/*获取文件类型* */static String getFileType(String path) {print(path);List<String> array = path.split('.');return array[array.length -1];}}
相关文章:

【flutter直接上传图片到阿里云OSS】
flutter直接上传文件到阿里云需要获取凭证,通过调用阿里云获取凭证的接口能拿到下面这些参数 {"StatusCode": 200,"AccessKeyId": "STS.NSsrKZes4cqm.....","AccessKeySecret": "7eGnLZaEFsRCGYJAnrtdE9n....."…...

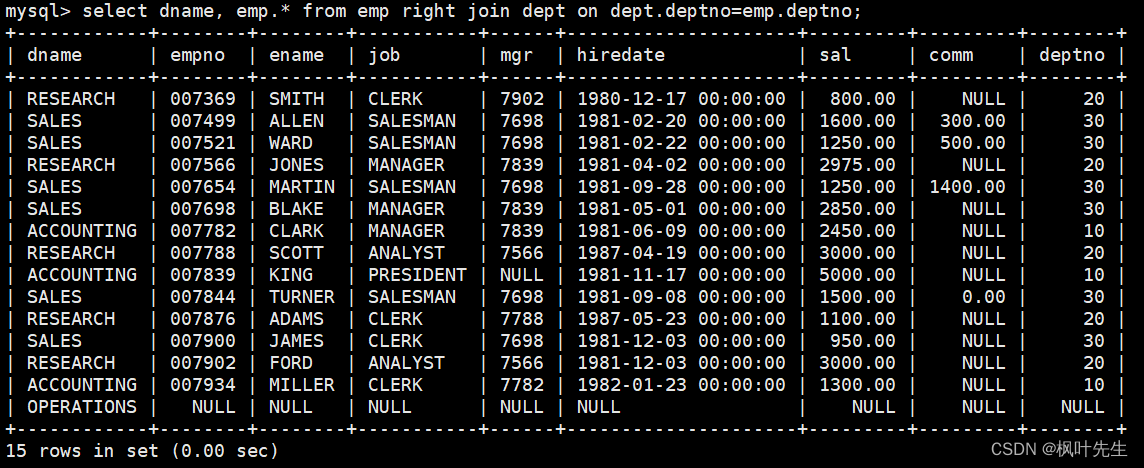
【MySQL系列】表的内连接和外连接学习
「前言」文章内容大致是对MySQL表的内连接和外连接。 「归属专栏」MySQL 「主页链接」个人主页 「笔者」枫叶先生(fy) 目录 一、内连接二、外连接2.1 左外连接2.2 右外连接 一、内连接 内连接实际上就是利用where子句对两种表形成的笛卡儿积进行筛选,前面篇章学习的…...

C语言日常刷题 3
文章目录 题目答案与解析1234、5、6、 题目 1.已知函数的原型是: int fun(char b[10], int *a); ,设定义: char c[10];int d; ,正确的调用语句是( ) A: fun(c,&d); B: fun(c,d); C: fun(&c,&d…...

.net6中, 用数据属性事件触发 用httpclient向服务器提交Mes工单
MES开发中, 客户往往会要求 工单开始时记录工艺数据, 工单结束时将这些工艺数据回传到更上一级的WES系统中. 因为MES系统和PLC 是多线程读取, 所以加锁, 事件触发是常用手段. using MyWebApiTest.PLC; using MyWebApiTest.Service; using MyWebApiTest.Service.Entry; using M…...

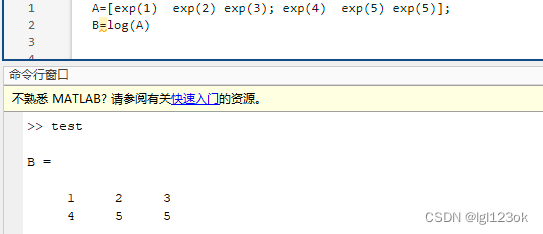
sin(A)的意义
若存在矩阵A,则sin(A)表示对于矩阵A的每一个元素,进行对应的函数运算。 如:...

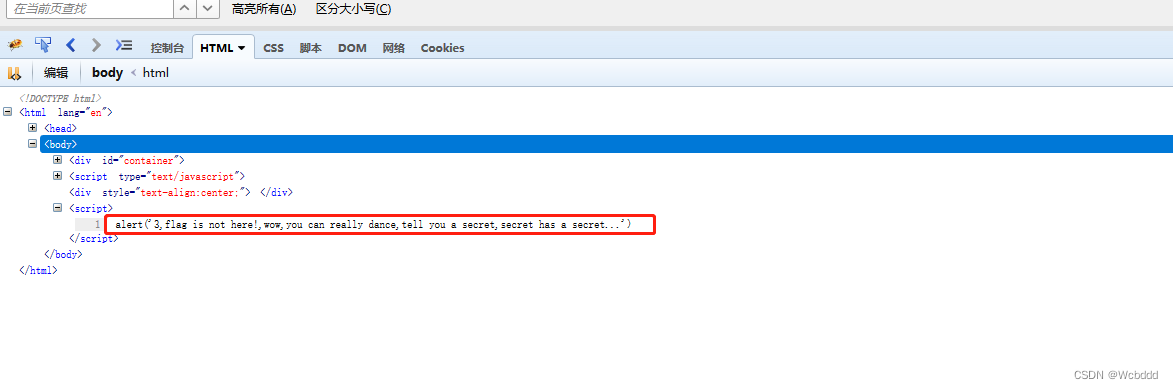
ctfshow-web14
0x00 前言 CTF 加解密合集CTF Web合集 0x01 题目 0x02 Write Up 首先看到这个,swith,那么直接输入4,则会打印$url的值 然后访问一下 查看一下,发现完整的请求是http://c7ff9ed6-dccd-4d01-907a-f1c61c016c15.challenge.ctf.sho…...

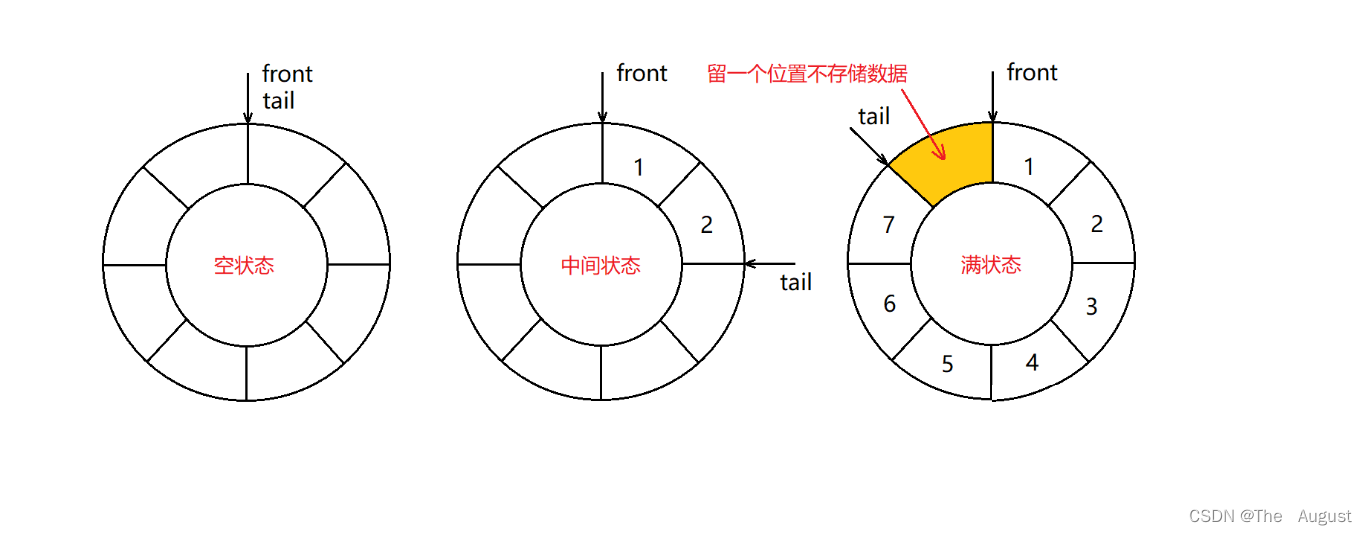
数据结构—循环队列(环形队列)
循环队列(环形队列) 循环队列的概念及结构循环队列的实现 循环队列的概念及结构 循环队列是一种线性数据结构,其操作表现基于 FIFO(先进先出)原则并且队尾被连接在队首之后以形成一个循环。它也被称为“环形缓冲器”。…...

vue3 实现按钮权限管理
在做后台管理系统时,经常会有权限管理的功能,这里来记录一下关于按钮权限管理的实现方法 1、自定义指令 v-permission。新建js文件用来写指令代码。 export default function btnPerms(app) {app.directive(permission, {mounted(el, binding) {if (!p…...

C语言练习4(巩固提升)
C语言练习4 选择题 前言 面对复杂变化的世界,人类社会向何处去?亚洲前途在哪里?我认为,回答这些时代之问,我们要不畏浮云遮望眼,善于拨云见日,把握历史规律,认清世界大势。 选择题 …...

将AI融入CG特效工作流;对谈Dify创始人张路宇;关于Llama 2的一切资源;普林斯顿LLM高阶课程;LLM当前的10大挑战 | ShowMeAI日报
👀日报&周刊合集 | 🎡生产力工具与行业应用大全 | 🧡 点赞关注评论拜托啦! 🤖 将AI融入CG特效工作流,体验极致的效率提升 BV1pP411r7HY 这是 B站UP主 特效小哥studio 和 拓星研究所 联合投稿的一个AI特…...

Vue2学习笔记のVue中的ajax
目录 Vue中的ajaxvue脚手架配置代理方法一方法二 插槽 hello, 这篇文章是Vue2学习笔记的第四篇,也是第四章:Vue中的ajax。 Vue中的ajax vue脚手架配置代理 方法一 在vue.config.js中添加如下配置: devServer:{proxy:"http://localho…...

C# 使用NPOI操作EXCEL
1.添加NOPI 引用->管理NuGet程序包->添加NOPI 2.相关程序集 3....

分布式 - 服务器Nginx:一小时入门系列之 return 指令
文章目录 1. return 指令语法2. return code URL 示例3. return code text 示例4. return URL 示例 1. return 指令语法 return指令用于立即停止当前请求的处理,并返回指定的HTTP状态码和响应头信息,它可以用于在Nginx中生成自定义错误页面,…...

【Linux】ext4和xfs扩大,缩小lv后,无法识别如何操作
虚拟机系统异常,挂载到其他环境如何修复系统盘 1、环境 UOS 1060E x86环境 模拟异常环境: 1060e系统,使用lvm缩小磁盘后,出现异常,将异常磁盘挂载到其他服务器中,但存在问题发现有uuid相同的问题。 为…...

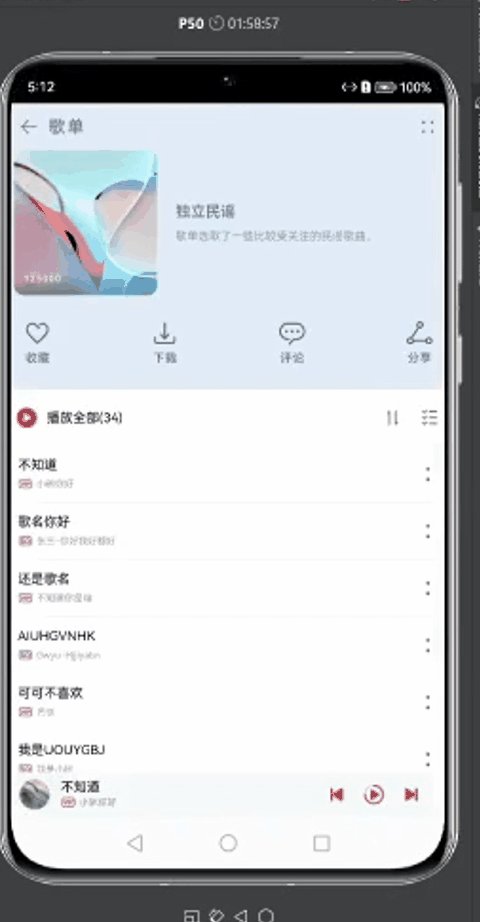
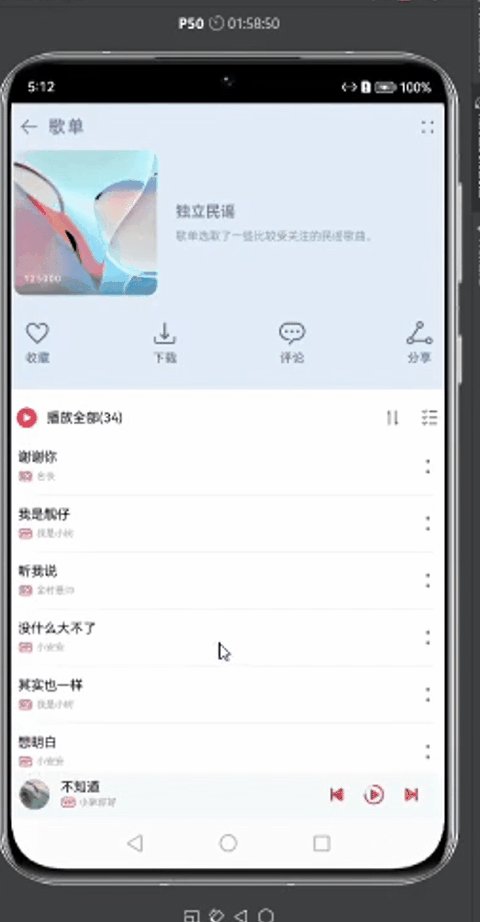
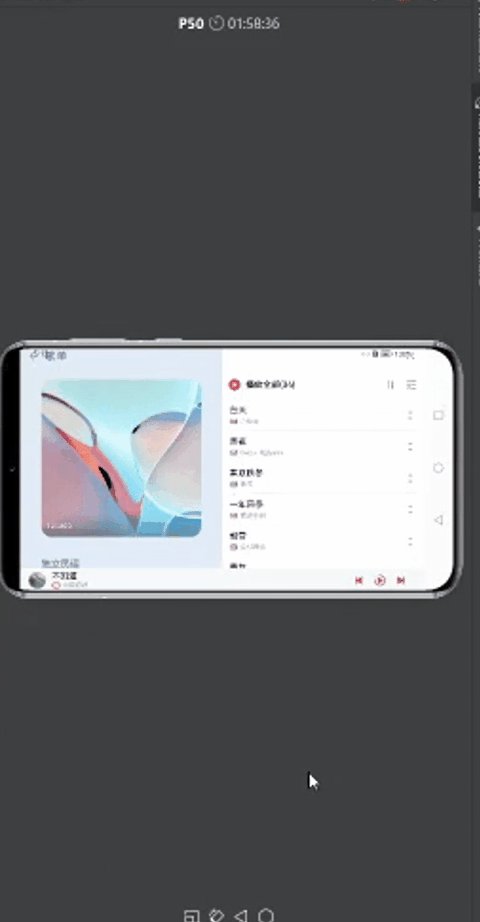
基于HarmonyOS ArkUI实现音乐列表功能
本节将演示如何在基于HarmonyOS ArkUI的List组件来实现音乐列表功能。 本文涉及的所有源码,均可以在文末链接中找到。 活动主页 华为开发者论坛 规则要求具体要求如下: 第1步:观看<HarmonyOS第一课>“营”在暑期•系列直播&#x…...

Android系统启动流程 源码解析
Android系统启动流程 本文链接:https://blog.csdn.net/feather_wch/article/details/132518105 有道云脑图:https://note.youdao.com/s/GZ9d8vzO 1、整体流程 Boot RoomBootLoaderidle kthreadinit init ServiceManagerzygote zygote SystemServerap…...

【头歌】构建哈夫曼树及编码
构建哈夫曼树及编码 第1关:构建哈夫曼树 任务描述 本关任务:构建哈夫曼树,从键盘读入字符个数n及这n个字符出现的频率即权值,构造带权路径最短的最优二叉树(哈夫曼树)。 相关知识 哈夫曼树的定义 设二叉树具有n个带权值的叶子结点{w1,w2,...,wn},从根结点到每个叶…...

创建本地镜像
通过前面文章的阅读,读者已经了解到所谓的容器实际上是在父镜像的基础上创建了一个可读写的文件层级,所有的修改操作都在这个文件层级上进行,而父镜像并未受影响,如果读者需要根据这种修改创建一个新的本地镜像,有两种…...

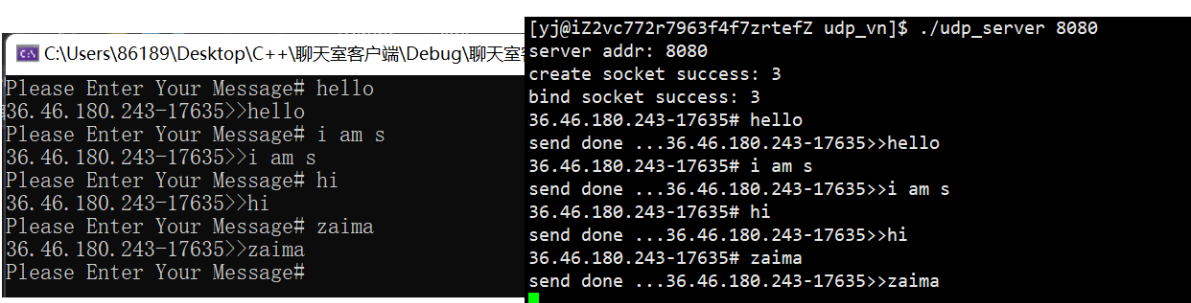
网络编程套接字(2): 简单的UDP网络程序
文章目录 网络编程套接字(2): 简单的UDP网络程序3. 简单的UDP网络程序3.1 服务端创建(1) 创建套接字(2) 绑定端口号(3) sockaddr_in结构体(4) 数据的接收与发送接收发送 3.2 客户端创建3.3 代码编写(1) v1_简单发送消息(2) v2_小写转大写(3) v3_模拟命令行解释器(4) v4_多线程版…...

Android Mvvm设计模式的详解与实战教程
一、介绍 在开发设计模式中,模式经历了多次迭代,从MVC到MVP,再到如今的MVVM。发现的过程其实很简单,就是为了项目更好的管理。 设计模式严格来说属于软件工程的范畴,但是如今在各大面试中或者开发中,设计模…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

电脑桌面太单调,用Python写一个桌面小宠物应用。
下面是一个使用Python创建的简单桌面小宠物应用。这个小宠物会在桌面上游荡,可以响应鼠标点击,并且有简单的动画效果。 import tkinter as tk import random import time from PIL import Image, ImageTk import os import sysclass DesktopPet:def __i…...

前端工具库lodash与lodash-es区别详解
lodash 和 lodash-es 是同一工具库的两个不同版本,核心功能完全一致,主要区别在于模块化格式和优化方式,适合不同的开发环境。以下是详细对比: 1. 模块化格式 lodash 使用 CommonJS 模块格式(require/module.exports&a…...

HTML版英语学习系统
HTML版英语学习系统 这是一个完全免费、无需安装、功能完整的英语学习工具,使用HTML CSS JavaScript实现。 功能 文本朗读练习 - 输入英文文章,系统朗读帮助练习听力和发音,适合跟读练习,模仿学习;实时词典查询 - 双…...

ABAP设计模式之---“Tell, Don’t Ask原则”
“Tell, Don’t Ask”是一种重要的面向对象编程设计原则,它强调的是对象之间如何有效地交流和协作。 1. 什么是 Tell, Don’t Ask 原则? 这个原则的核心思想是: “告诉一个对象该做什么,而不是询问一个对象的状态再对它作出决策。…...
