若依vue打印的简单方法
像我们后端程序员做前端的话,有时候真不需要知道什么原理,直接塞就好了
我们选用基于hiprint 的vue-plugin-hiprint来打印
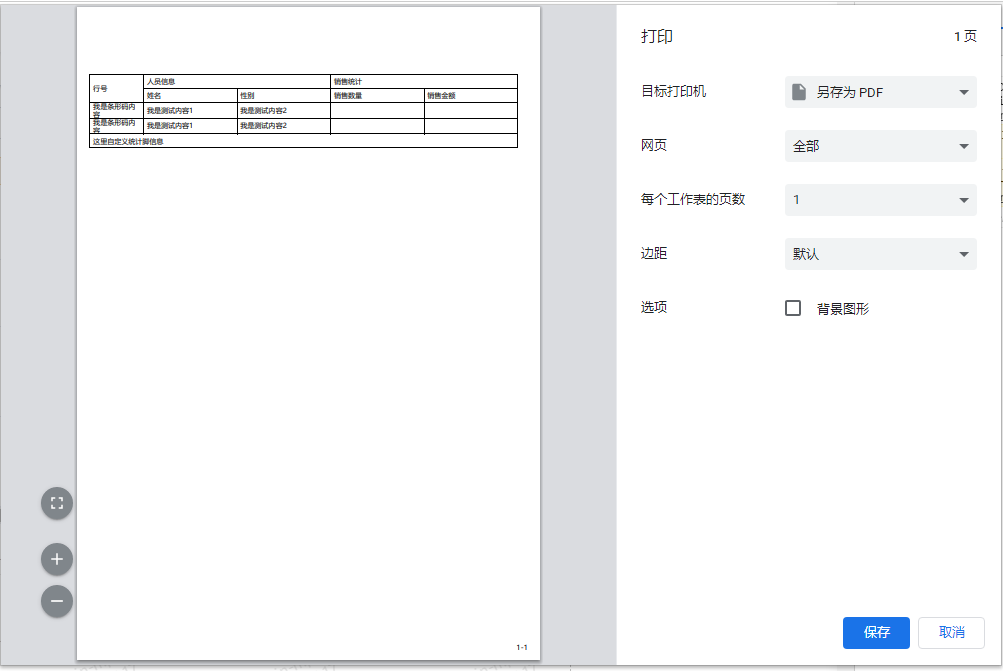
目的是为了实现点击某些行的数据,然后点击某个按钮直接弹出下面的打印

此链接 大佬是原创,我拿来总结梳理一下
插件进阶功能请移步: 链接
插件模板制作页面: 链接
首先安装2个依赖
npm install vue-plugin-hiprint
npm i jquery --save-d
npm install vue-plugin-hiprint@0.0.55-beta3
这里是更新包,想获取最新包移步:https://github.com/CcSimple/vue-plugin-hiprint/blob/main/CHANGELOG.md然后找到项目中的依赖文件夹node_modules/vue-plugin-hiprint/dist/中的print-lock.css文件,复制一份到自己项目的静态资源目录public下

然后在 public/index.html 中添加:
<link rel="stylesheet" type="text/css" media="print" href="<%= BASE_URL %>print-lock.css">

然后 main.js 中引入 依赖
import { hiPrintPlugin } from 'vue-plugin-hiprint'
//引入一维码
import JsBarcode from "jsbarcode";Vue.use(hiPrintPlugin, '$pluginName')
import jquery from 'jquery'
Vue.prototype.$ = jquery
将下面的代码复制到自己项目中
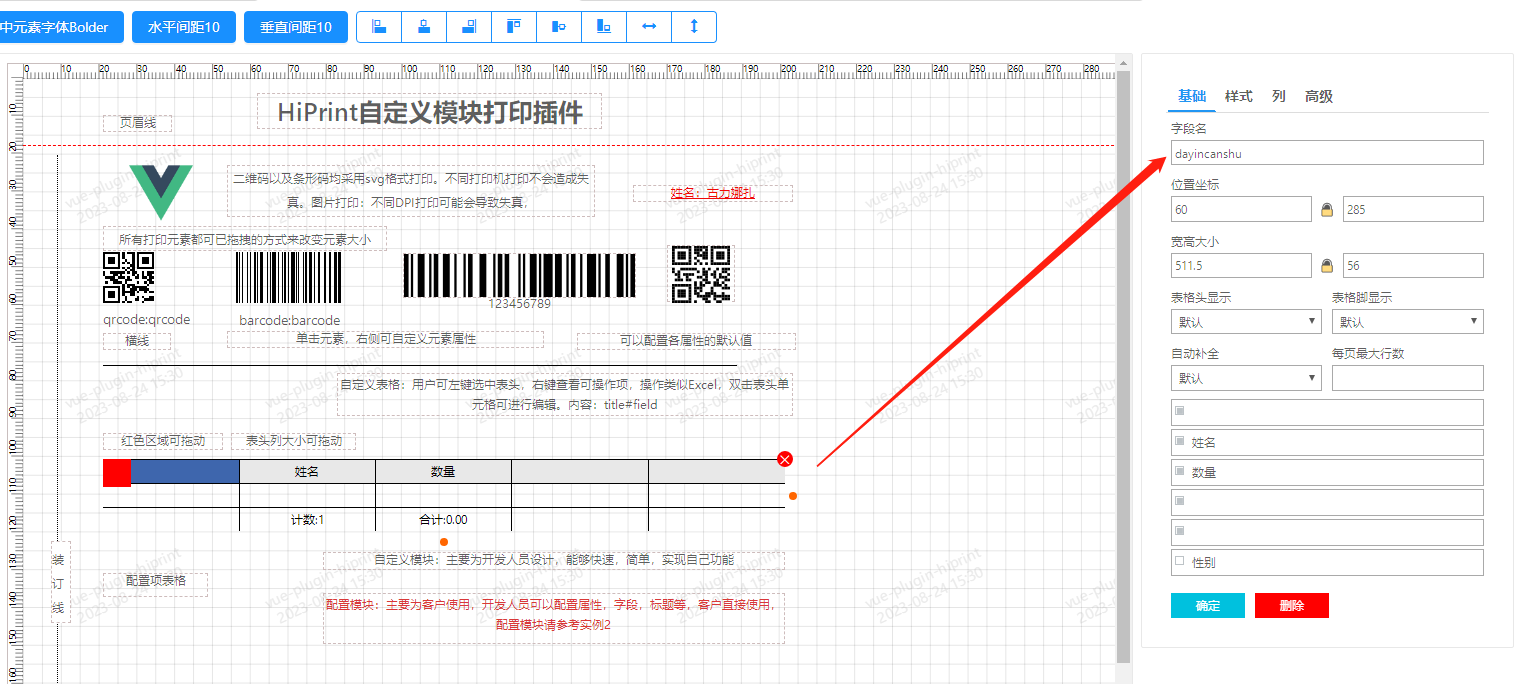
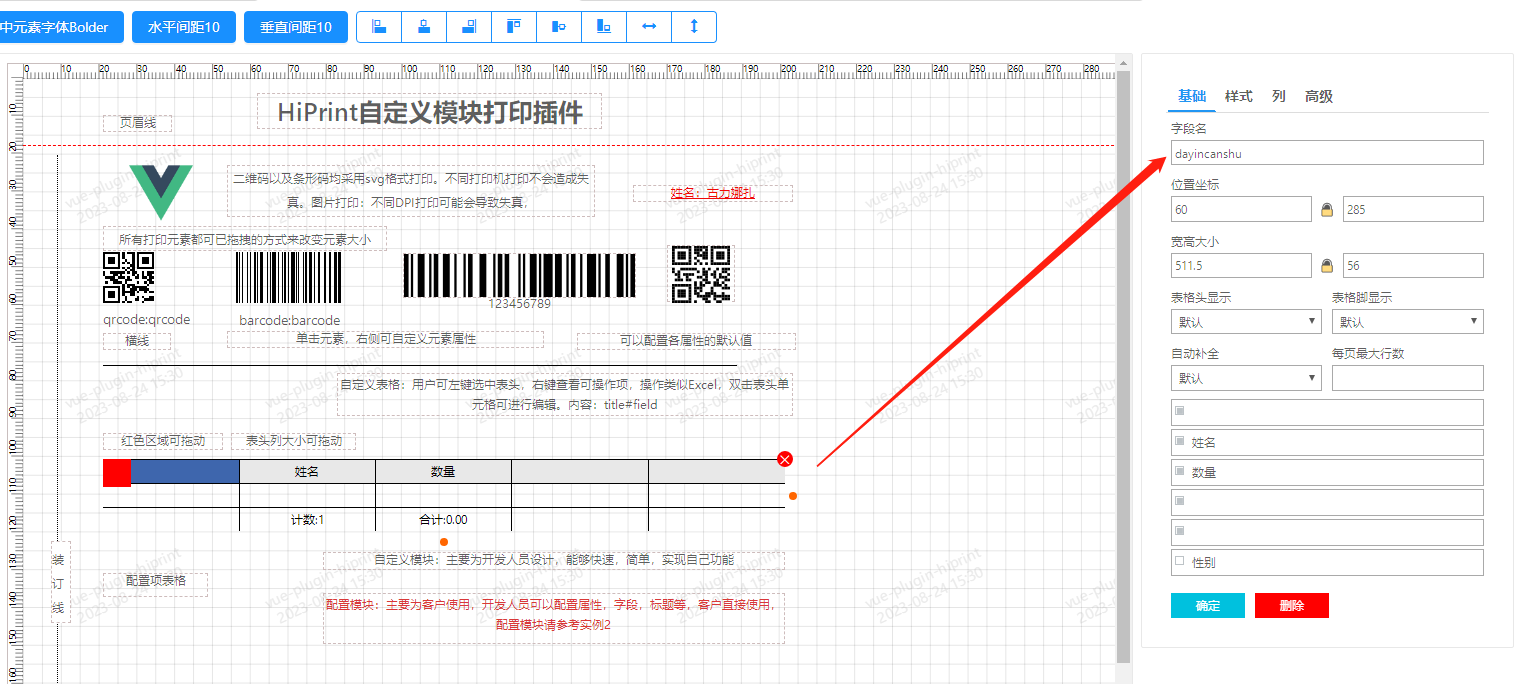
methods: {//打印部分// 初始化init() {// 初始化 打印对象const hiprintTemplate = new this.$pluginName.PrintTemplate()this.hiprintTemplate = hiprintTemplate},// 获取打印机列表getPrinterList() {if (window.hiwebSocket.opened === false) {this.$notify.error('打印机客户端未连接')}// 模板对象获取const printerList_ = this.hiprintTemplate.getPrinterList()console.info(printerList_)},// 使用 hiPrintPlugin 控件打印confirmPrintPrint(row) {// 如果在 main.js 中设置了取消自动连接客户端 是获取不到打印机列表的!!!if (window.hiwebSocket.opened === false) {this.$notify.error('打印机客户端未连接,请点击右上角头像下载打印客户端')}// 这一句代码 如果打印出来有问题 可以尝试加进去,没有出现 则不用加// 初始化 providerthis.$pluginName.init({providers: [defaultElementTypeProvider()]})// 这一句代码 如果打印出来有问题 可以尝试加进去,没有出现 则不用加this.$pluginName.PrintElementTypeManager.buildByHtml(this.$('.ep-draggable-item'))// 清空原内容this.$('#printDivXm3').empty()// 不使用全局对象, 使用模版打印,在线设计模版:https://ccsimple.gitee.io/vue-plugin-hiprint/const hiprintTemplate = new this.$pluginName.PrintTemplate({template:{"panels":[{"index":0,"name":1,"height":297,"width":210,"paperHeader":49.5,"paperFooter":780,"printElements":[{"options":{"left":17.5,"top":87.5,"height":72,"width":550,"field":"dayincanshu","groupFooterFormatter":"function(t,e){return\"这里自定义统计脚信息\"}","groupFieldsFormatter":"function(type,options,data){ return [\"name\"] }","coordinateSync":false,"widthHeightSync":false,"columns":[[{"width":70,"title":"行号","field":"id","checked":true,"columnId":"id","fixed":false,"rowspan":2,"colspan":1},{"width":100,"title":"人员信息","checked":true,"fixed":false,"rowspan":1,"colspan":2},{"width":100,"title":"销售统计","checked":true,"fixed":false,"rowspan":1,"colspan":2}],[{"width":120,"title":"姓名","field":"name","checked":true,"columnId":"name","fixed":false,"rowspan":1,"colspan":1,"align":"left"},{"width":120,"title":"性别","field":"gender","checked":true,"columnId":"gender","fixed":false,"rowspan":1,"colspan":1},{"width":120,"title":"销售数量","field":"count","checked":true,"columnId":"count","fixed":false,"rowspan":1,"colspan":1},{"width":120,"title":"销售金额","field":"amount","checked":true,"columnId":"amount","fixed":false,"rowspan":1,"colspan":1}]]},"printElementType":{"title":"表格","type":"table","editable":true,"columnDisplayEditable":true,"columnDisplayIndexEditable":true,"columnTitleEditable":true,"columnResizable":true,"columnAlignEditable":true,"isEnableEditField":true,"isEnableContextMenu":true,"isEnableInsertRow":true,"isEnableDeleteRow":true,"isEnableInsertColumn":true,"isEnableDeleteColumn":true,"isEnableMergeCell":true}}],"paperNumberLeft":565.5,"paperNumberTop":819,"paperNumberContinue":true,"watermarkOptions":{"content":"vue-plugin-hiprint","rotate":25,"timestamp":true,"format":"YYYY-MM-DD HH:mm"}}]}})// 挂载打印内容hiprintTemplate.design('#printDivXm3')// 打印数据,要和 上面 panel 内的 field 参数一致const table = [{id: '我是条形码内容',name: '我是测试内容1',gender: '我是测试内容2'},{id: '我是条形码内容',name: '我是测试内容1',gender: '我是测试内容2'},]const contentToPrint = document.getElementById("contentToPrint");var dayincanshu = {// dayincanshu:this.dayincanshudayincanshu:table}hiprintTemplate.print(dayincanshu)},}
注意这个字段名要匹配,就ok 了

相关文章:

若依vue打印的简单方法
像我们后端程序员做前端的话,有时候真不需要知道什么原理,直接塞就好了 我们选用基于hiprint 的vue-plugin-hiprint来打印 目的是为了实现点击某些行的数据,然后点击某个按钮直接弹出下面的打印 此链接 大佬是原创,我拿来总结梳理一下 插件进阶功能请移步: 链接 插件模板制作页…...

Rust 基础语法学习
Rust 基础语法学习 文章目录 Rust 基础语法学习hello world变量数据类型整数类型进制表示方法浮点数类型布尔类型字符类型字符串复合类型元组结构体元组结构体 切片类型字符串切片数组切片 不可变变量与可变变量常量注释函数语句与表达式 流程控制语句if else条件判断while循环…...

iOS开发Swift-函数
1.函数的定义和调用 func greet(person: String) -> String { // 函数名 传入值 传入值类型 返回值类型let greeting "Hello" personreturn greeting } print( greet(person: "Anna") ) //调用2.函数的参数与返回值 (1)无参函数 func sayHe…...

序列化协议:JSON和XML
作者:CARROT 链接:https://www.zhihu.com/question/604811576/answer/3100483698 来源:知乎 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 json和xml都是数据传输的格式。比如我们开发过程中需要和网…...

江西萍乡能源石油化工阀门三维扫描3d测量抄数建模-CASAIM中科广电
长期以来,石油天然气、石油石化、发电和管道输送行业在环保、健康和安全保障方面一直承受着巨大的压力,他们必须确保相关规程在各项作业中得到全面贯彻。 阀门作为流体管道运输中的组成部分,其装配密封度是保证流体运输安全的重要一环&#…...

Go【gin和gorm框架】实现紧急事件登记的接口
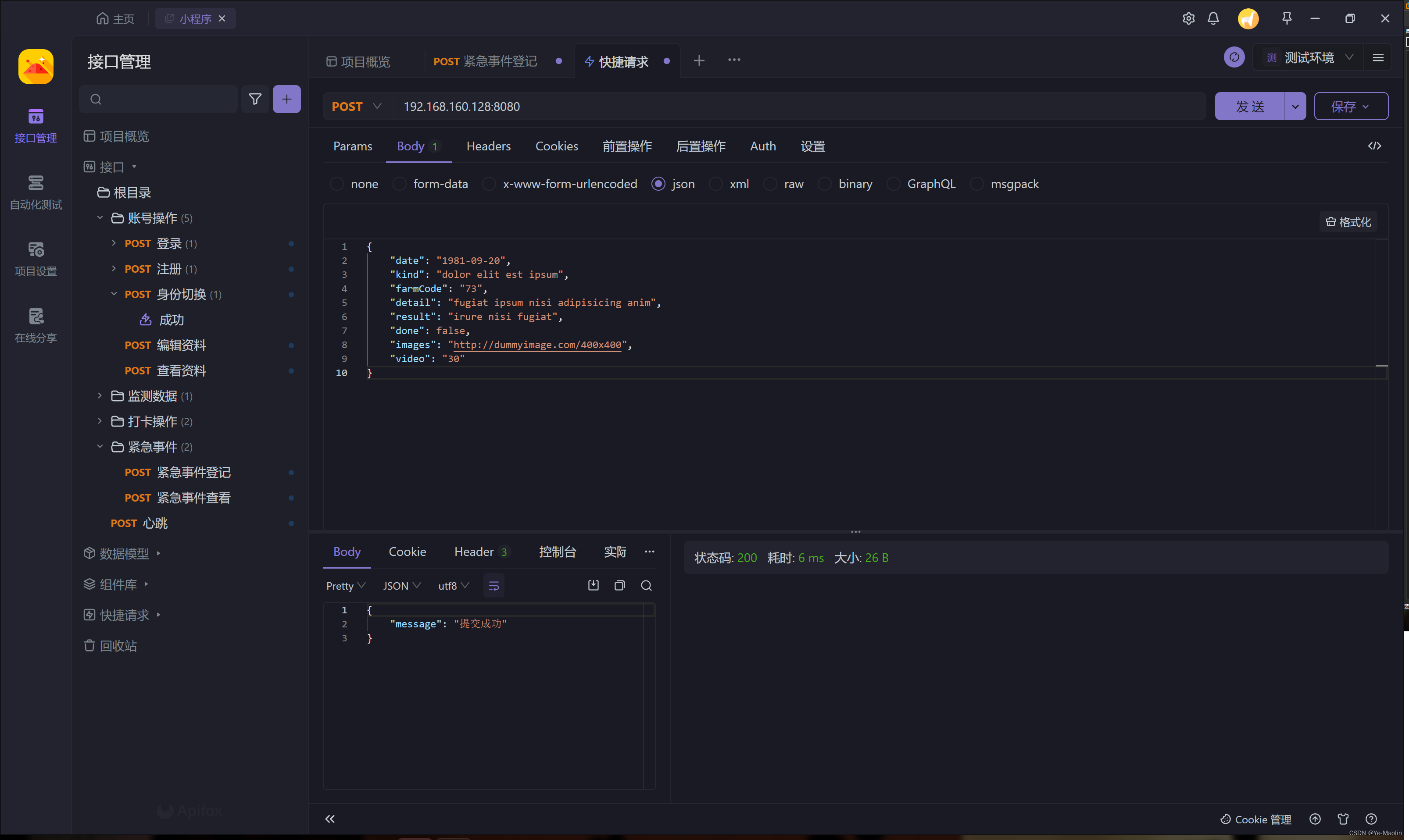
简单来说,就是接受前端微信小程序发来的数据保存到数据库,这是我写的第二个接口,相比前一个要稍微简单一些,而且因为前端页面也是我写的,参数类型自然是无缝对接_ 前端页面大概长这个样子 先用apifox模拟发送请求测试…...

第一个VUE程序?
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</title></head> <body><div id"app">{{message}} </div><!-- 1.导入Vue.js --> <script s…...

电阻器件的分类
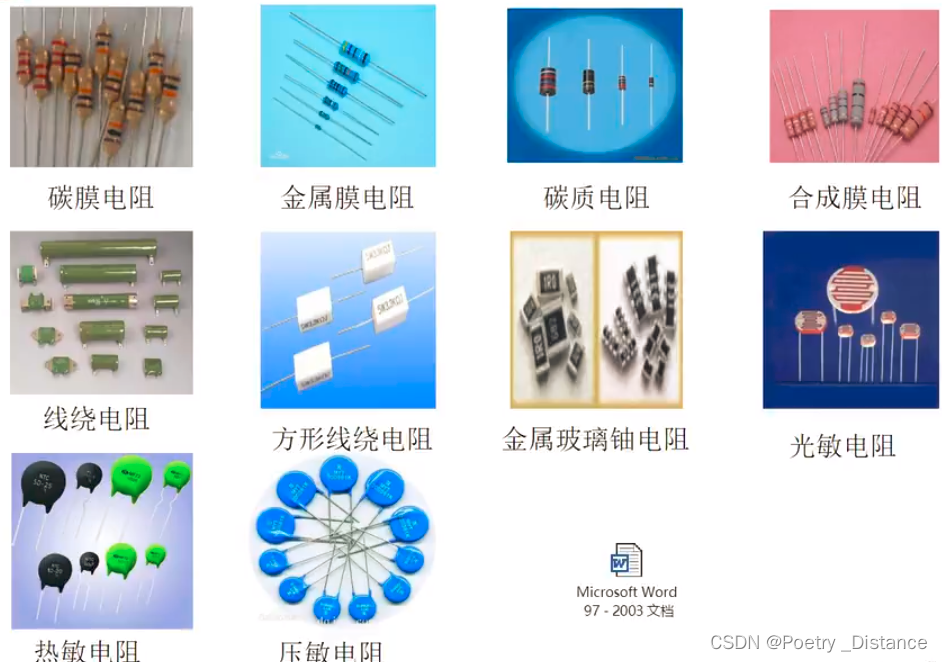
电阻器的种类碳膜电阻膜式电阻器中的一种。气态碳氢化合物在高温和真空中分解,碳沉积在瓷棒或者瓷管上,形成一层结晶碳膜。改变碳膜厚度和用刻槽的方式变更碳膜的长度可以得到不同的阻值。碳膜电阻成本较低,电性能和稳定性较差,一…...

QT基础教程之二 第一个Qt小程序
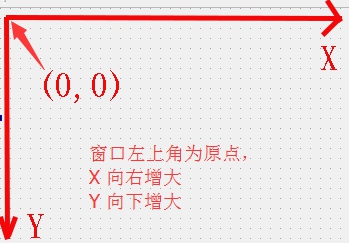
QT基础教程之二 第一个Qt小程序 按钮的创建 在Qt程序中,最常用的控件之一就是按钮了,首先我们来看下如何创建一个按钮 QPushButton * btn new QPushButton; 头文件 #include <QPushButton>//设置父亲btn->setParent(this);//设置文字btn-&g…...

Edge用户数据目录查找
创建 Microsoft Edge 用户数据目录变量...

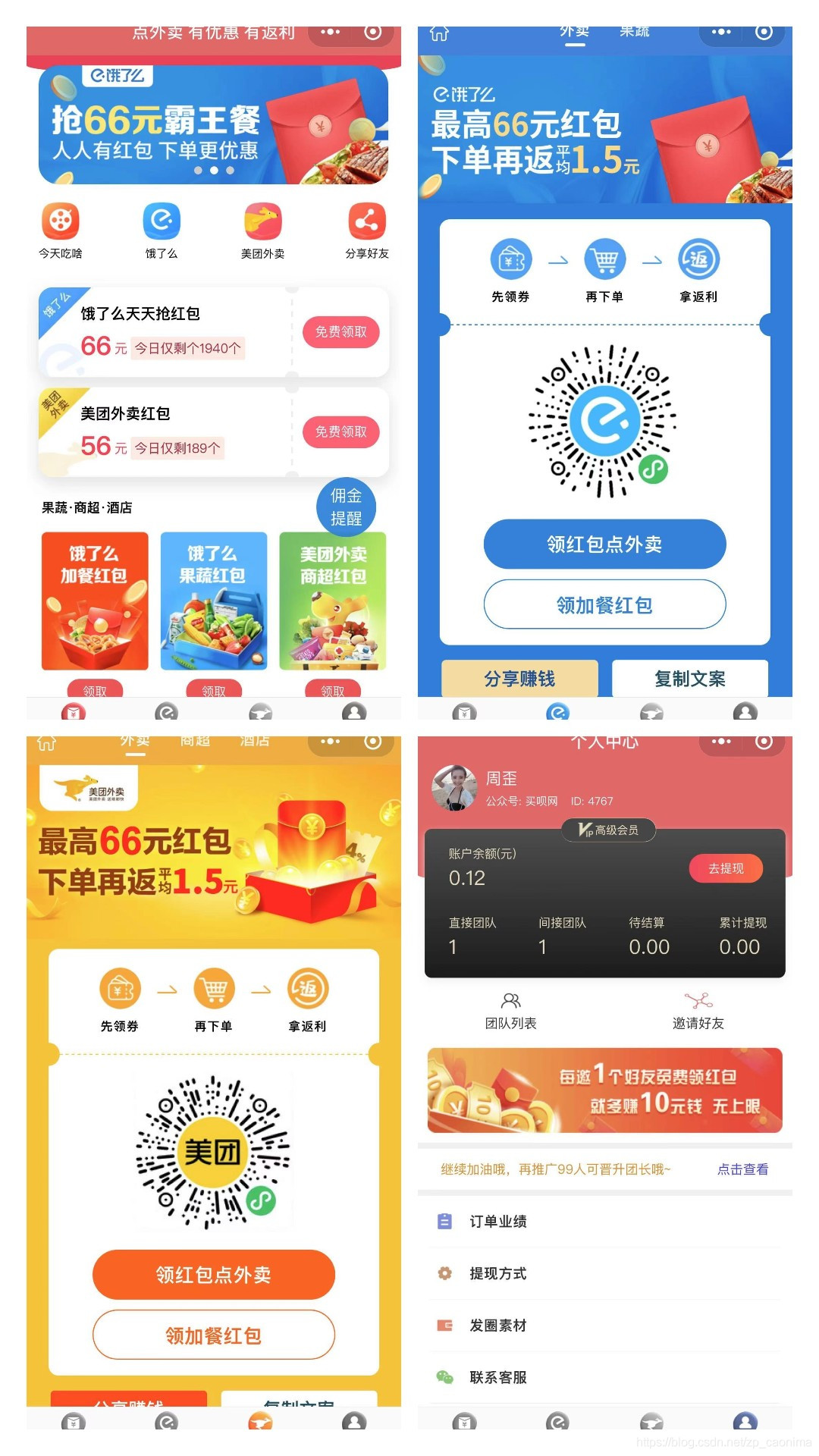
最新外卖霸王餐小程序、H5、微信公众号版外卖系统源码|霸王餐美团/饿了么系统/外卖红包cps粉丝裂变玩法源码下载
最新外卖霸王餐小程序、H5、微信公众号版外卖系统源码、霸王餐美团、饿了么系统,粉丝裂变玩源码下载,外卖cps小程序项目,外卖红包cps带好友返利佣金分销系统程序、饿了么美团联盟源码,外卖cps带分销返利后端源码,基于L…...

数据库事务四大特性
事务的4大特性(ACID): 原子性(Atomicity): 事务是数据库的逻辑工作单位,它对数据库的修改要么全部执行,要么全部不执行。 一致性(Consistemcy): 事务前后,数据库的状态都满足所有的完…...

浅谈Router和Route
router 和 route 是在前端框架中用于管理和处理路由的两个关键概念。这两者之间的关系可以通过具体的代码来解释。在本示例中,我将使用 React 和 React Router 来说明它们之间的关系。 Router(路由器):Router 是一个库或框架&…...

Linux环境安装jdk
1.安装jdk 上传jdk.tar.gz;安装包在下载内容里可以直接下载tar -zxvf jdk.tar.gz;配置环境变量:vi /etc/profile;填入以下内容;退出编辑模式,保存;然后source /etc/profile使配置生效; export JAVA_HOME/d…...

数据隐私与安全在大数据时代的挑战与应对
文章目录 数据隐私的挑战数据安全的挑战应对策略和方法1. 合规和监管2. 加密技术3. 匿名化和脱敏4. 安全意识培训5. 隐私保护技术 结论 🎈个人主页:程序员 小侯 🎐CSDN新晋作者 🎉欢迎 👍点赞✍评论⭐收藏 ✨收录专栏&…...
 06)
vue3 基础知识 (生命周期) 06
你好! 文章目录 一、生命周期二、生命周期过程三、组件的 v-model 一、生命周期 每个组件都可能从 创建、挂载、更新、卸载 等一系列的过程 在这个过程中的某一个阶段,用于可能会想要 添加一些属于自己的代码逻辑(比如组件创建完成后请求一些…...

【Eclipse】汉化简体中文教程(官方汉化包,IDE自带软件安装功能),图文详情
目录 0.环境 1.步骤 1)查看eclipse的版本 2)在官网找语言包,并复制链接 3)将链接复制到eclipse中 4)汉化完成 0.环境 windows11,64位; eclipse 2021-6版本 1.步骤 思路:在官网找…...
Kotlin协程flow的debounce参数timeoutMillis特性
Kotlin协程flow的debounce参数timeoutMillis特性 <dependency><groupId>org.jetbrains.kotlinx</groupId><artifactId>kotlinx-coroutines-core</artifactId><version>1.7.3</version><type>pom</type></dependency&…...

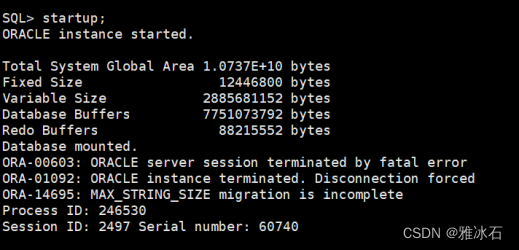
oracle 12c怎样修改varchar2允许的最大长度
12C单实例测试,varchar2在早期版本中最大长度限制为4000,当字段长度指定的比较长的时候会报错:ORA-00910: specified length too long for its datatype。 早期版本中虽然SQL数据类型限制为4000(如表中的列的varchar2类型&#x…...

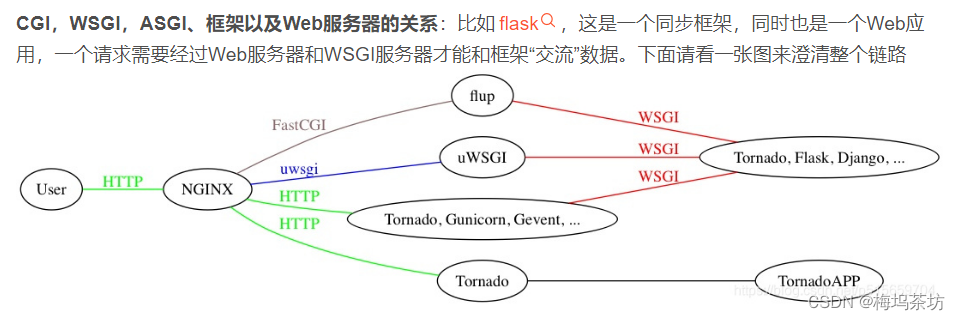
python WSGI和ASGI的区别
用户到我们web应用中间经过的相关协议,具体介绍和pyhton相关的WSGI和ASGI,我先把结论列出来,详细描述请看下面介绍! 请大家先记住这张图,带着问题和整个框架去看比较易于了解 CGI,WSGI,ASGI、…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...
