hyperf 十三 视图
教程:Hyperf
composer地址:hyperf/view - Packagist
本次测试使用twig
twig composedr地址:twig/twig - Packagist
twig 文档地址:Home - Twig - The flexible, fast, and secure PHP template engine
一、安装
composer require hyperf/view:v2.2.33
composer require twig/twig
二、配置
创建config/autoload/view.php文件。
php bin/hyperf.php vendor:publish hyperf/view#/config/autoload/view.php
use Hyperf\View\Engine\TwigEngine;
//或者 use App\Engine\TwigEngine;
use Hyperf\View\Mode;
return ['engine' => TwigEngine::class,//视图渲染引擎'mode' => Mode::TASK,//视图渲染模式'config' => ['view_path' => BASE_PATH . '/storage/view/',//视图文件默认地址'cache_path' => BASE_PATH . '/runtime/view/',//视图文件缓存地址],
];若task没引入,则引入task。
composer require hyperf/taskTask 模式下,视图渲染工作是在 Task Worker 进程中完成的。task进程和worker进程内存不互通,所以调用 render 时传递数据到视图进行数据的渲染。
若使用 Sync 模式渲染视图时,请确保相关引擎是协程安全的,否则会出现数据混淆的问题,建议使用更加数据安全的 Task 模式。
配置静态资源。
#/config/autoload/server.php
'settings' => [……// Task Worker 数量,根据您的服务器配置而配置适当的数量'task_worker_num' => 2,// 因为 `Task` 主要处理无法协程化的方法,所以这里推荐设为 `false`,避免协程下出现数据混淆的情况'task_enable_coroutine' => false,],三、实现
#namespace App\Engine\TwigEngine use Hyperf\View\Engine\EngineInterface;
use Hyperf\View\Engine\TwigEngine as EngineTwigEngine;class TwigEngine implements EngineInterface
{public function render($template, $data, $config): string{$engine = new EngineTwigEngine();return $engine->render($template, $data, $config);}
}#App\Controller\TestController
public function test6(RenderInterface $render){return $render->render('test.html', ['name' => 'Hyperf']);}#/strage/view/test.html
hello {{name}}四、实现原理
实现原理也不难理解。根据hyperf/view模块,由配置文件设定RenderInterface实现类Render,调用Render::render()时,调用Render::getContents()。getContents中根据构造中由config/autoload/view.php设定的engine类设置engine值,并调用对应的render()方法。
#Hyperf\View\ConfigProvider
public function __invoke(): array{return ['dependencies' => [RenderInterface::class => Render::class,],……];}#Hyperf\View\Render
public function __construct(ContainerInterface $container, ConfigInterface $config){$engine = $config->get('view.engine', NoneEngine::class);if (! $container->has($engine)) {throw new EngineNotFindException("{$engine} engine is not found.");}$this->engine = $engine;$this->mode = $config->get('view.mode', Mode::TASK);$this->config = $config->get('view.config', []);$this->container = $container;}public function render(string $template, array $data = []): ResponseInterface{return $this->response()->withAddedHeader('content-type', $this->getContentType())->withBody(new SwooleStream($this->getContents($template, $data)));}public function getContents(string $template, array $data = []): string{try {switch ($this->mode) {case Mode::SYNC:/** @var EngineInterface $engine */$engine = $this->container->get($this->engine);$result = $engine->render($template, $data, $this->config);break;case Mode::TASK:default:$executor = $this->container->get(TaskExecutor::class);$result = $executor->execute(new Task([$this->engine, 'render'], [$template, $data, $this->config]));break;}return $result;} catch (\Throwable $throwable) {throw new RenderException($throwable->getMessage(), $throwable->getCode(), $throwable);}}#Hyperf\View\Engine\TwigEngine
use Twig\Environment;
use Twig\Loader\FilesystemLoader;class TwigEngine implements EngineInterface
{public function render($template, $data, $config): string{$loader = new FilesystemLoader($config['view_path']);$twig = new Environment($loader, ['cache' => $config['cache_path']]);return $twig->render($template, $data);}
} 相关文章:

hyperf 十三 视图
教程:Hyperf composer地址:hyperf/view - Packagist 本次测试使用twig twig composedr地址:twig/twig - Packagist twig 文档地址:Home - Twig - The flexible, fast, and secure PHP template engine 一、安装 composer re…...

请你说说前端图形图像的框架
前端图形图像方面有许多强大的框架和库,使得开发者能够更容易地创建丰富的视觉效果和复杂的图形应用。下面列举了一些主要的框架和库: 1. Three.js Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了…...

C++数据结构学习——栈
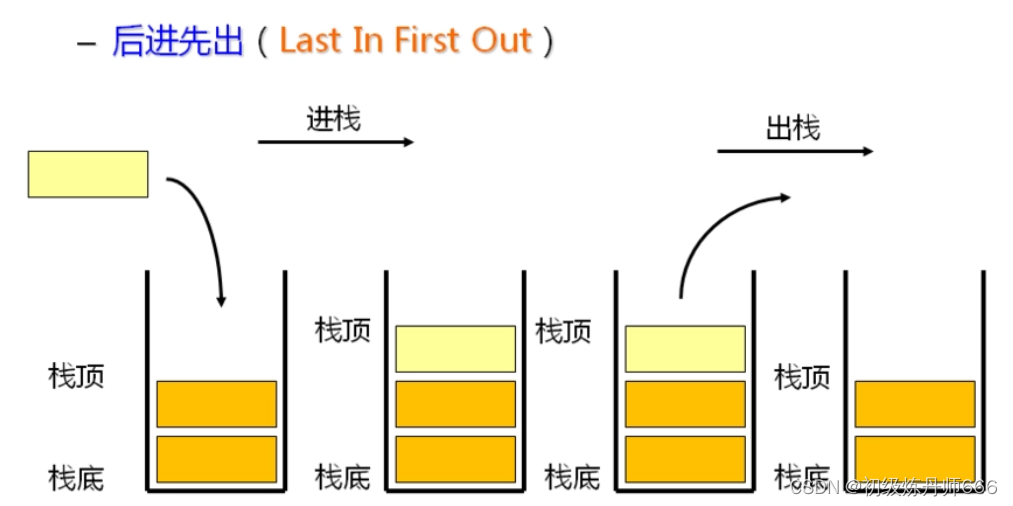
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、栈二、C语言实现1.声明代码2.实现增删查改代码3.测试代码 总结 前言 栈(Stack)是计算机科学中一种常见的数据结构,它是…...

【C++笔记】C++之类与对象(下)
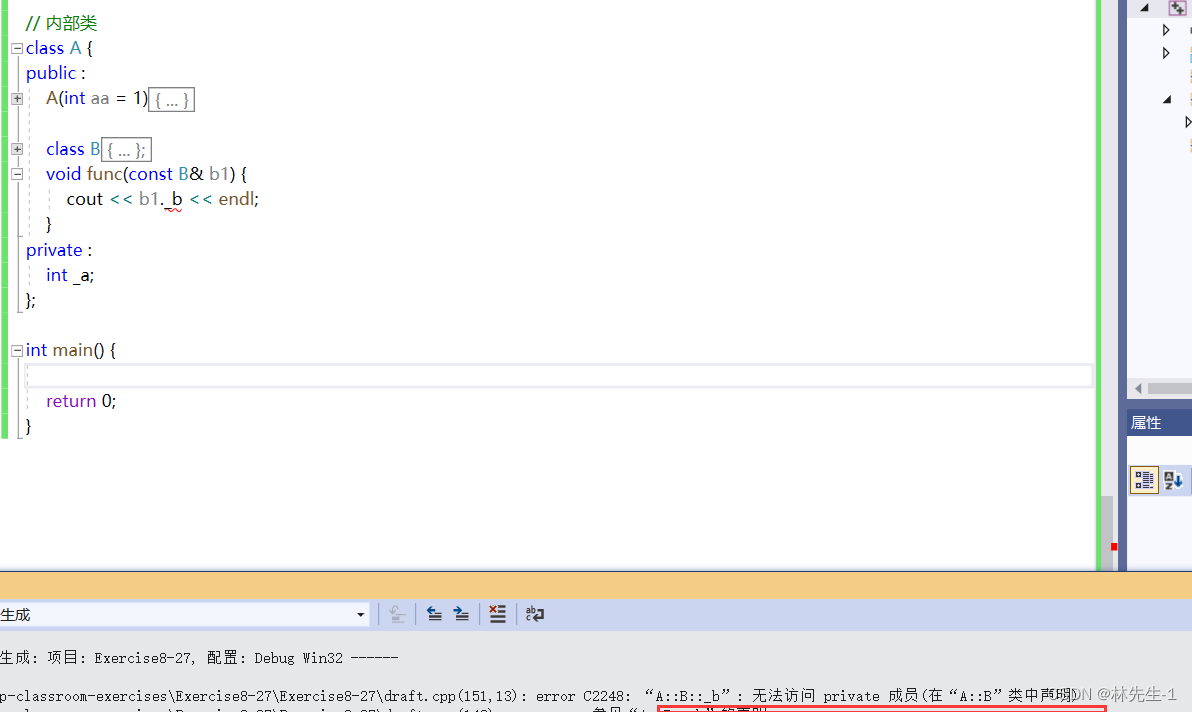
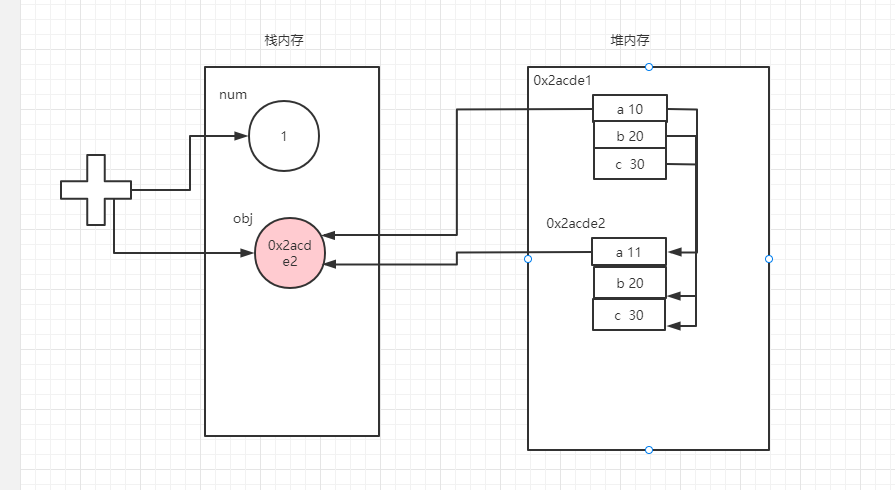
【C笔记】C之类与对象(下) 1、再看构造函数1.1、构造函数的初始化列表1.2、C支持单参数的构造函数的隐式类型转换1.3、匿名对象 2、Static成员2.1、为什么要有静态成员变量?2.2、一个类的静态成员变量属于这个类的所有对象2.3、静态成员函数 3、友元3.1、…...

管理类联考——英语——实战篇——大作文——图表——动态图表——整体效果
动态图表模板 What is clearly presented in the above 图表类型 is that dramatic changes have taken place in 主题词1 from 年份1 to 年份2.During the period, there was a marked jump from 数字1 to 数字2 in 事物1,while that of 事物2 declined significantly from 数…...

threejs纹理加载三(视频加载)
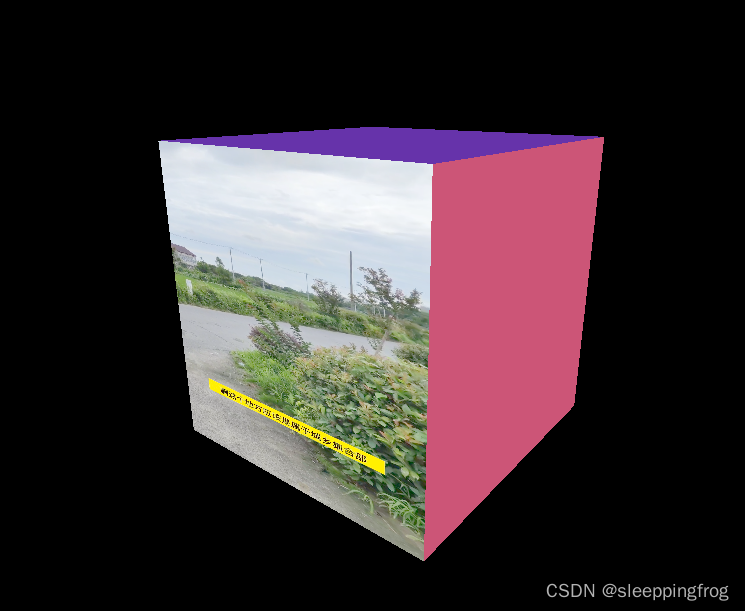
threejs中除了能把图片作为纹理进行几何体贴图以外,还可以把视频作为纹理进行贴图设置。纹理的类型有很多,我们可以用不同的加载器来加载,而对于视频作为纹理,我们需要用到今天的主角:VideoTexture。我们先看效果&…...

VUE笔记(三)vue的语法
一、计算属性 1、计算属性的概念 计算属性是依赖于源数据(data或者属性中的数据),在元数据的基础上进行逻辑运算后得到的新的数据,计算属性要依赖于源数据,源数据数据变化计算属性也会变化 2、计算属性的语法 在vue2中使用computed这个选…...

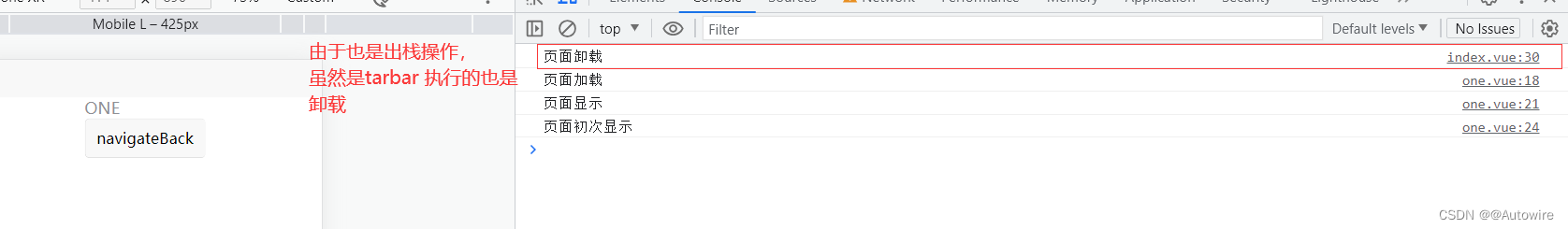
探讨uniapp的路由与页面生命周期问题
1 首先我们引入页面路由 2 页面生命周期函数 onLoad() {console.log(页面加载)},onShow() {console.log(页面显示)},onReady(){console.log(页面初次显示)},onHide() {console.log(页面隐藏)},onUnload() {console.log(页面卸载)},onBackPress(){console.log(页面返回)}3 页面…...

咸鱼之王俱乐部网站开发
我的俱乐部 最新兑换码 *注意区分大小写,中间不能有空格! APP666 HAPPY666 QQ888 QQXY888 vip666 VIP666 XY888 app666 bdvip666 douyin666 douyin777 douyin888 happy666 huhushengwei888 taptap666 周活动 宝箱周 宝箱说明 1.木质宝箱开启1个…...

Electron+Vue3+TS 打包exe客户端
Electron Vue3 TS 实战 - 掘金 如果报错loaderContext.getOptions is not a function ts-loader版本不一致导致的问题。 解决方案:npm install ts-loader8.0.0 --save...

vue3范围选择组件封装
个人项目地址: SubTopH前端开发个人站 (自己开发的前端功能和UI组件,一些有趣的小功能,感兴趣的伙伴可以访问,欢迎提出更好的想法,私信沟通,网站属于静态页面) SubTopH前端开发个人站…...
)
能被整除的数(容斥原理)
思路: (1)需求:求对于1~n中至少能被p1~pm至少1个整除的数的个数,由于都是质数,彼此互质,不需要进行质因子分解,根据容斥原理, res n/p1 n/p2 ... n/pm - n /(p1p2) -…...

Modbus转Profinet网关与流量变送器兼容转ModbusTCP协议博图配置
首先,我们需要明确电磁流量计的通信协议是Modbus,而西门子1200PLC的通信协议是Profinet。这两种协议在功能和特性上存在一定的差异,因此需要使用兴达易控Modbus转Profinet网关设备进行转换。兴达易控的XD-MDPN100是Profinet转ModbusTCP的网关…...

HLS实现CORDIC算法计算正余弦并上板验证
硬件:ZYNQ7010 软件:MATLAB 2019b、Vivado 2017.4、HLS 2017.4、System Generator 2017.4 1、CORDIC算法计算正余弦 CORDIC算法详细分析网上有很多资料,它的原理是用一系列旋转去逼近目标角度,这一系列旋转的角度为 θ a r c t…...

高阶数据结构并查集
目录: 并查集的概念代码实现 LeetCode例题 并查集的概念 将n个不同的元素划分成一些不相交的集合。开始时,每个元素自成一个单元元素集合,然后按一定的规律将归于同一组元素的集合合并。在此过程中反复遇到查询某一个元素属于那个集合的运算…...

WSL2连接不了外网怎么办?
某天忽然WLAN变成地球图标,上不了Internet,搞了半天网络适配器,仍然不行。回忆之前做过的操作,曾经运行过ZoogVPN,试着启动并连接,然后退出,WLAN神奇地恢复了连接,可以上Internet了。…...

【C/C++】探索内存对齐的奥秘与优势
目录 一,前言 二,什么是内存对齐? 三,内存对齐的原理 四,内存对齐的优势 五,如何实现内存对齐?(看这节就行) 1.使用 #pragma pack 来实现内存对齐的示例 七&#…...
)
leetcode分类刷题:滑动窗口(二、重复元素类型)
1、连续子数组、连续子串问题通常需要滑动窗口来求解,本篇文章对应的“二、重复元素类型”在此基础上对连续子数组、连续子串中重复元素个数、种类进行考察,此时,需要使用和维护哈希表进行左右指针的移动,因此这类题目对应的解法为…...

MySQL—buffer pool
一、buffer pool的介绍 Buffer pool是什么 一个内存区域,为了提⾼数据库的性能,数据库操作数据的时候,把硬盘上的数据加载到buffer pool,不直接和硬盘打交道,操作的是 buffer pool的数据,数据库的增删改查…...

《C和指针》笔记8: 枚举类型
枚举 (enumerated)类型就是指它的值为符号常量而不是字面值的类型,它们以下面这种形式声明: enum Jar_Type { CUP, PINT, QUART, HALF_GALLON, GALLON };这条语句声明了一个类型,称为Jar_Type。这种类型的变量按下列方式声明: e…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

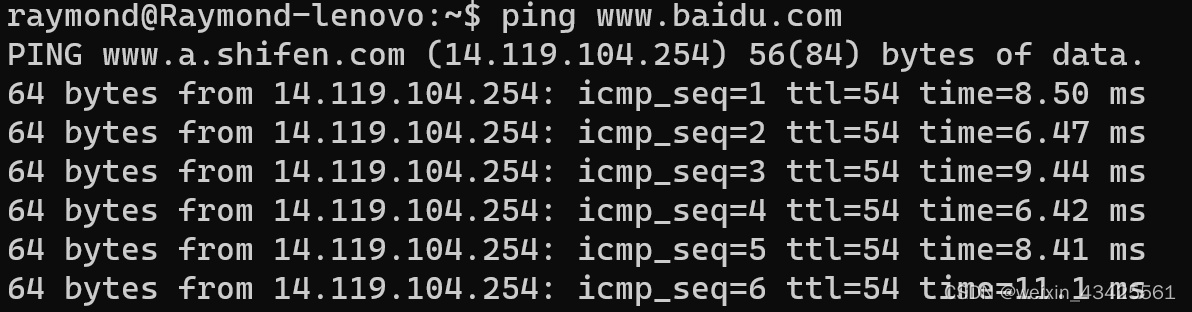
ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...
