跳跃游戏 II
跳跃游戏 II
题目:
给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。每个元素 nums[i] 表示从索引 i 向前跳转的最大长度。换句话说,如果你在 nums[i] 处,你可以跳转到任意 nums[i + j] 处:0 <= j <= nums[i]
i + j < n
返回到达 nums[n - 1] 的最小跳跃次数。生成的测试用例可以到达 nums[n - 1]。示例 1:
输入: nums = [2,3,1,1,4]
输出: 2
解释: 跳到最后一个位置的最小跳跃数是 2。从下标为 0 跳到下标为 1 的位置,跳 1 步,然后跳 3 步到达数组的最后一个位置。示例 2:
输入: nums = [2,3,0,1,4]
输出: 2
解题思路: 使用贪心思想计算出当前能到达的最远下标, 然后再用相同的方法计算出能到达的最远下标能够到达的最远下标, 如此循环
class Solution {public int jump(int[] nums) { int len = nums.length;int end = 0; // 当前跳跃的边界int maxRight = 0; // 当前能够到达的最远位置int step = 0; // 跳跃的次数for(int i = 0; i < nums.length - 1; i++) {// 更新当前能够到达的最远位置maxRight = Math.max(maxRight, nums[i] + i);if(i == end) {// 更新下一次跳跃的边界end = maxRight;step++;}}return step;}
}
相关文章:

跳跃游戏 II
跳跃游戏 II 题目: 给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。每个元素 nums[i] 表示从索引 i 向前跳转的最大长度。换句话说,如果你在 nums[i] 处,你可以跳转到任意 nums[i j] 处:0 < j < nums[i] i j < n 返回到达…...

GPT教我学Vue-Router
文章目录 路由的基本配置路由嵌套路由守卫路由参数编程式导航 路由的基本知识点 Vue Router 是 Vue.js 官方的路由管理器。它允许你在 Vue 应用程序中构建单页面应用(SPA),并实现了客户端路由功能。下面是一些 Vue Router 的重要知识点&#…...

Tokenview再度升级:全新Web3开发者APIs数据服务体验!
Tokenview发布全新版本的区块链APIs和数据服务平台,为开发者打造更强大、更便捷的开发体验! 此次升级,我们整合了开发者使用习惯以及Tokenview产品优势。我们深知对于开发者来说,时间是非常宝贵的,因此我们努力提供一…...
?它在JavaScript中有什么作用?请解释一下JavaScript中的“this”关键字的含义和用法。)
什么是原型链(Prototype Chain)?它在JavaScript中有什么作用?请解释一下JavaScript中的“this”关键字的含义和用法。
1、什么是原型链(Prototype Chain)?它在JavaScript中有什么作用? 原型链(Prototype Chain)是一种在JavaScript中创建对象的方式,它允许我们通过继承来扩展对象的属性和方法。 在原型链中,每个对象都有一个…...

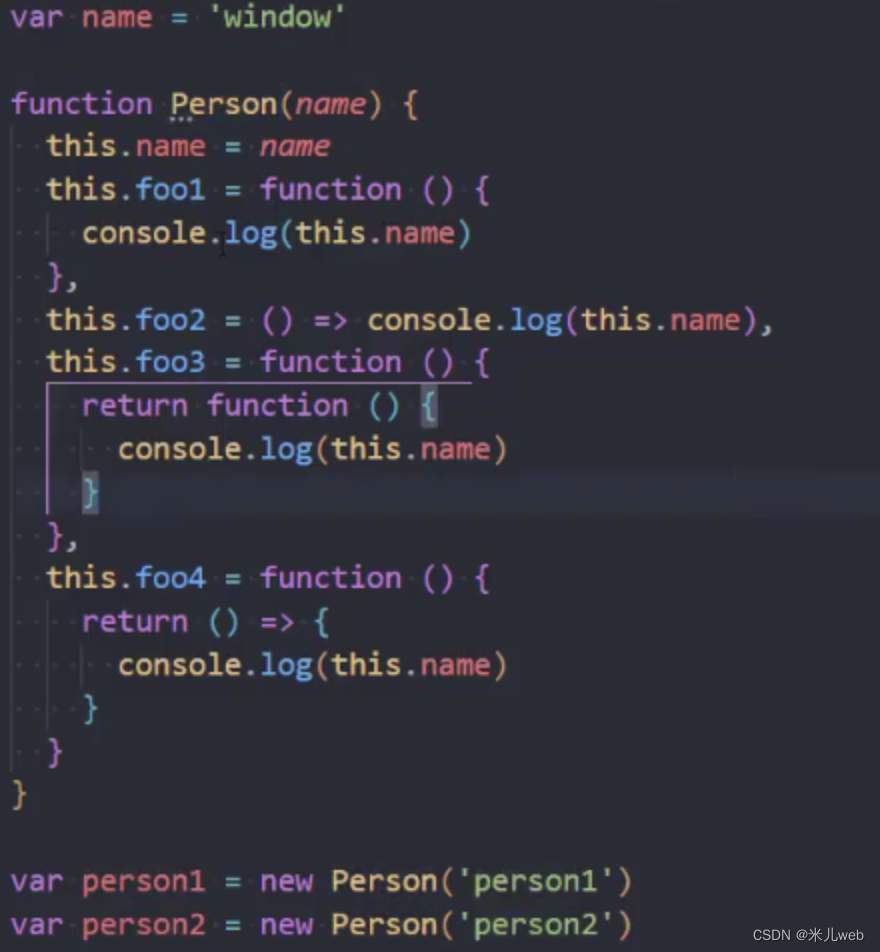
JS-this知识点、面试题
一、this指向什么 1.简介 2.规则一:默认绑定 3.规则二:隐式绑定 4.规则四:new绑定 5.规则三:显式绑定 call、apply、bind 6.内置函数的绑定 7.规则优先级 8.this规则之外--es6剪头函数 9.ES6剪头函数this 二、This面试题 面试题…...

【C++入门到精通】C++入门 —— 多态(抽象类和虚函数的魅力)
阅读导航 前言一、多态的概念1. 概念2. 多态的特点 二、多态的定义及实现1. 多态的构成条件2. 虚函数3. 虚函数的重写⭕虚函数重写的两个例外1.协变(基类与派生类虚函数返回值类型不同)2.析构函数的重写(基类与派生类析构函数的名字不同) 4. override 和 final(C11 …...

基于springboot学生社团管理系统/基于Java的高校社团管理系统的设计与实现
摘 要 随着信息技术和网络技术的飞速发展,人类已进入全新信息化时代,传统管理技术已无法高效,便捷地管理信息。为了迎合时代需求,优化管理效率,各种各样的管理系统应运而生,各行各业相继进入信息管理时代&…...

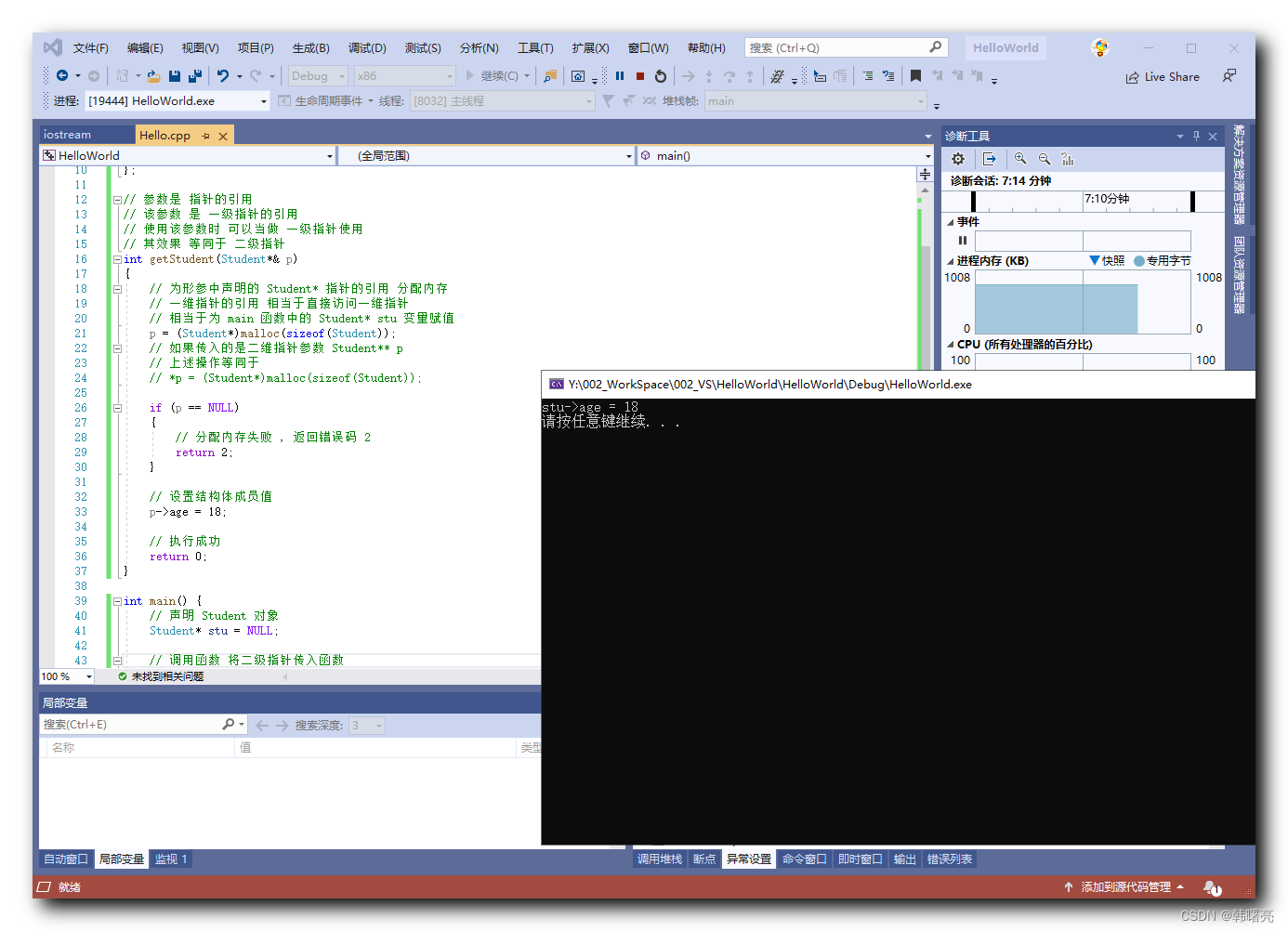
【C++】C++ 引用详解 ⑦ ( 指针的引用 )
文章目录 一、二级指针可实现的效果二、指针的引用1、指针的引用 等同于 二级指针 ( 重点概念 )2、引用本质 - 函数间接赋值简化版本3、代码示例 - 指针的引用 一、二级指针可实现的效果 指针的引用 效果 等同于 二级指针 , 因此这里先介绍 二级指针 ; 使用 二级指针 作为参数 …...

ubuntu安装goland
下载并解压goland sudo tar -C /opt/ -xzvf goland-2023.1.3.tar.gz配置应用图标 新建文件: vim /usr/share/applications/goland.desktop文件中写入如下内容: [Desktop Entry] TypeApplication NameGoLand Icon/opt/GoLand/bin/goland.png Exec/op…...

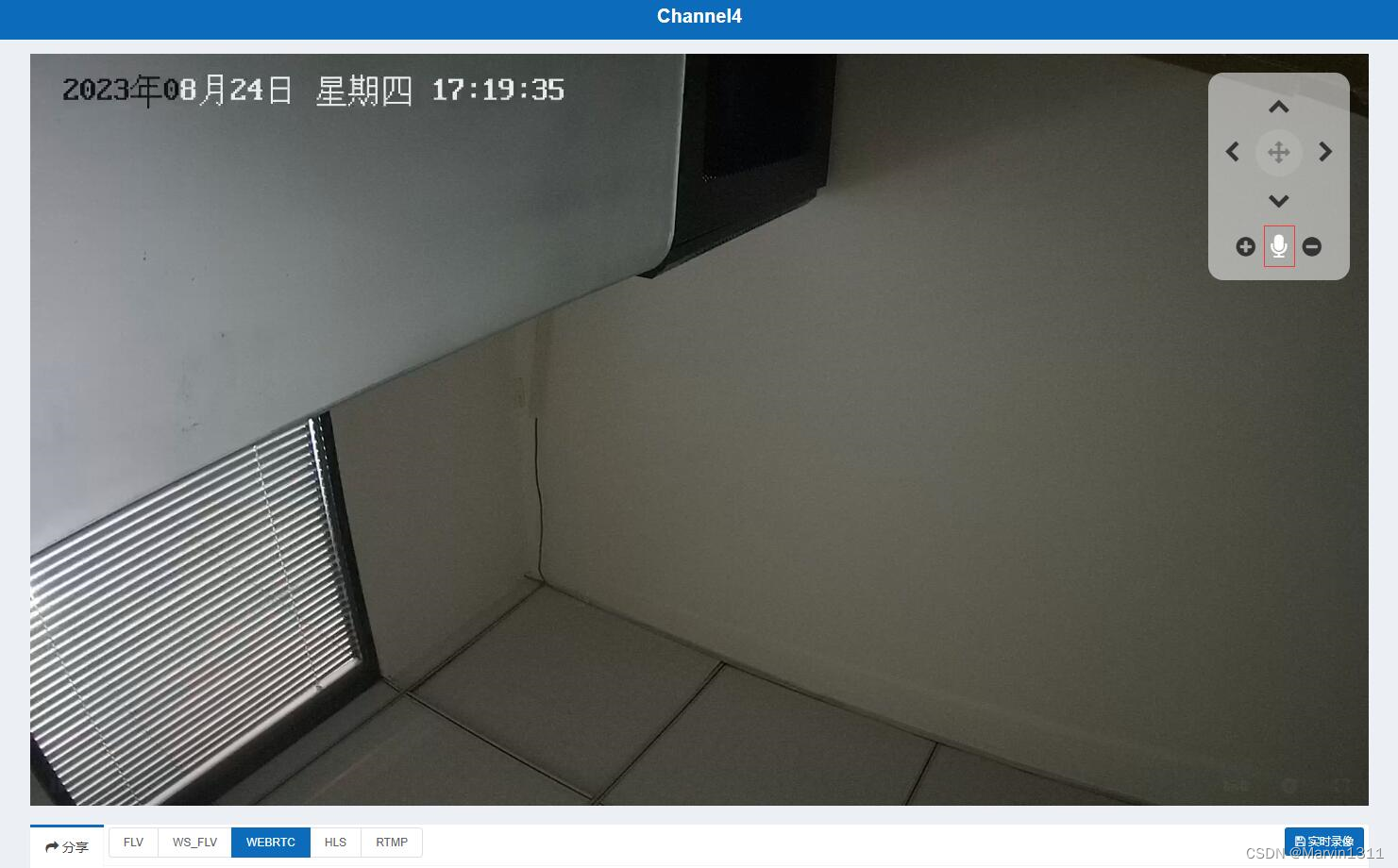
海康摄像头通过SDK接入到LiveNVR实现双向语音喊话对讲与网页无插件播放,并支持GB28181级联语音对讲...
目录 1、确认摄像头是否支持对讲2、摄像头视频类型复合流3、通道配置SDK接入4、视频广场点击播放5、相关问题 5.1、如何配置通道获取直播流?5.2、如何GB28181级联国标平台?6、RTSP/HLS/FLV/RTMP拉流Onvif流媒体服务 1、确认摄像头是否支持对讲 可以访问摄…...

解锁开发中的创意:用户为中心的设计思维的力量
引言 设计思维,起源于20世纪60年代,是一种解决问题的方法。它不仅仅是设计师的专利,而是一种可以广泛应用于各种行业和领域的方法。设计思维强调了用户至中的重要性,认为任何问题的解决都应该从用户的需求出发。这种方法鼓励我们…...

python+mysql+前后端分离国内职位数据分析(源码+文档+指导)
系统阐述的是使用国内python职位数据分析系统的设计与实现,对于Python、B/S结构、MySql进行了较为深入的学习与应用。主要针对系统的设计,描述,实现和分析与测试方面来表明开发的过程。开发中使用了 Flask框架和MySql数据库技术搭建系统的整体…...

uniapp封装ajax请求
import /common/api/interceptor.js; // 引入拦截器文件 export default{common:{baseUrl:"http://localhost:3000/api",data:{},header:{"Access-Control-Allow-Origin":"*","Content-Type":"application/json","Cont…...

电路原理分析2:应急照明灯电路
k是线圈,1-2(常开)和2-3(常闭)是2个触点。 1、220v交流电正常供电时,变压器触头位置提供12v的电压,这个时候,v2二极管是导通状态,所以线圈k吸合,这个时候1-2…...

构造函数内的方法 直接写在构造函数内部 与 写在prototype上 的区别
文章目录 前言区别总结 前言 以前没注意过, 去创建一个构造函数的时候, 方法都是直接写在函数内的. 在构造函数需要多次实例化的情况下有缺点, 不过幸好以前项目里的构造函数也不需要多次实例化, 缺点没有生效. 区别 为了比较, 先在构造函数内部直接书写方法, 查看实例化结果…...

系统架构主题之七:基于架构的软件设计方法及应用
1 基于架构的软件设计方法概念 关键词:ABSD、自顶向下、递归迭代、与需求同步、设计元素、视角与视图、用例和质量场景、预期和非预期等。 总的来讲,ABSD方法分为如下六个大的阶段: 1)体系结构需求阶段 相比传统软件系统设计&…...

Python-if __name__ == ‘__main__‘和collections.Mapping的用法
1.if __name__ __main__ 1.1解释 if __name__ __main__: 是 Python 中的一个常见惯用法,用于确定一个 Python 脚本是被直接运行还是被导入为模块使用。 在 Python 中,每个模块都有一个特殊的内置变量 __name__,该变量的值决定了模块的运…...

Linux 基金会宣布正式进驻中国
在 LinuxCon 2017 (北京)即将召开前夕,我们Linux 中国会同 51CTO、开源中国对 Linux 基金会执行董事 Jim Zemlin 进行了一场远跨大洋的视频专访。 在这次专访中,Jim 先生回答了几个开源界和互联网领域关注的问题,并披…...
:使用pyecharts绘制3D散点图——以营养元素为例)
Pyecharts教程(二):使用pyecharts绘制3D散点图——以营养元素为例
Pyecharts教程(二):使用pyecharts绘制3D散点图——以营养元素为例 作者:安静到无声 个人主页 目录 Pyecharts教程(二):使用pyecharts绘制3D散点图——以营养元素为例1. 准备工作2. 读取JSON数据3. 配置图形选项4. 构造数据5. 实验结果推荐专栏在本文中,我们将学习如何使用…...

软考高级系统架构设计师系列论文第100篇:论软件的可维护性设计
软考高级系统架构设计师系列论文第100篇:论软件的可维护性设计 一、摘要二、正文三、总结一、摘要 2020年3月1日至12月20日,我参加了“数据安全访问平台”项目的开发,担任系统分析员的工作。该项目是某行业用户“数据中心二期”建设的主要内容,目标是:建立数据统一访问接口…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...
