在React项目是如何捕获错误的?
文章目录
- react中的错误介绍
- 解决方案
- 后言
react中的错误介绍
错误在我们日常编写代码是非常常见的
举个例子,在react项目中去编写组件内JavaScript代码错误会导致 React 的内部状态被破坏,导致整个应用崩溃,这是不应该出现的现象
作为一个框架,react也有自身对于错误的处理的解决方案
解决方案
为了解决出现的错误导致整个应用崩溃的问题,react16引用了错误边界新的概念
错误边界是一种 React 组件,这种组件可以捕获发生在其子组件树任何位置的 JavaScript 错误,并打印这些错误,同时展示降级 UI,而并不会渲染那些发生崩溃的子组件树
错误边界在渲染期间、生命周期方法和整个组件树的构造函数中捕获错误
形成错误边界组件的两个条件:
- 使用了 static getDerivedStateFromError()
- 使用了 componentDidCatch()
抛出错误后,请使用 static getDerivedStateFromError() 渲染备用 UI ,使用 componentDidCatch() 打印错误信息,如下:
class ErrorBoundary extends React.Component {constructor(props) {super(props);this.state = { hasError: false };}static getDerivedStateFromError(error) {// 更新 state 使下一次渲染能够显示降级后的 UIreturn { hasError: true };}componentDidCatch(error, errorInfo) {// 你同样可以将错误日志上报给服务器logErrorToMyService(error, errorInfo);}render() {if (this.state.hasError) {// 你可以自定义降级后的 UI 并渲染return <h1>Something went wrong.</h1>;}return this.props.children; }
}
然后就可以把自身组件的作为错误边界的子组件,如下:
<ErrorBoundary><MyWidget />
</ErrorBoundary>
下面这些情况无法捕获到异常:
- 事件处理
- 异步代码
- 服务端渲染
- 自身抛出来的错误
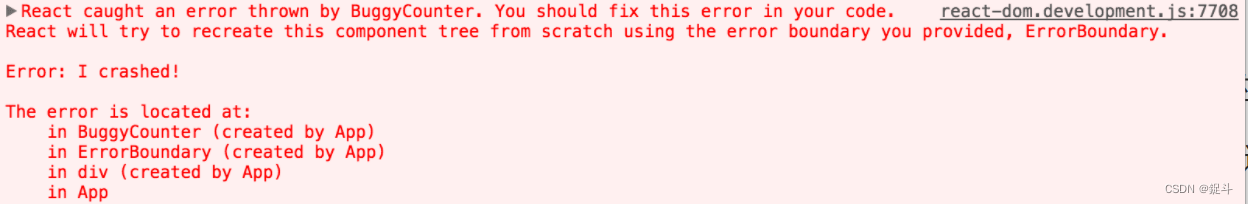
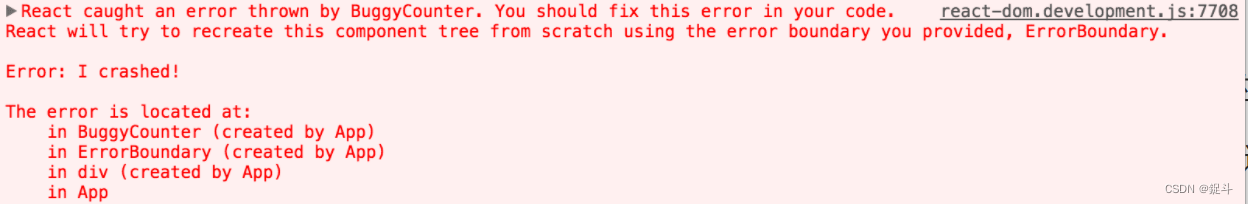
在react 16版本之后,会把渲染期间发生的所有错误打印到控制台
除了错误信息和 JavaScript 栈外,React 16 还提供了组件栈追踪。现在你可以准确地查看发生在组件树内的错误信息:

可以看到在错误信息下方文字中存在一个组件栈,便于我们追踪错误
对于错误边界无法捕获的异常,如事件处理过程中发生问题并不会捕获到,是因为其不会在渲染期间触发,并不会导致渲染时候问题
这种情况可以使用js的try…catch…语法,如下:
class MyComponent extends React.Component {constructor(props) {super(props);this.state = { error: null };this.handleClick = this.handleClick.bind(this);}handleClick() {try {// 执行操作,如有错误则会抛出} catch (error) {this.setState({ error });}}render() {if (this.state.error) {return <h1>Caught an error.</h1>}return <button onClick={this.handleClick}>Click Me</button>}
}
除此之外还可以通过监听onerror事件
window.addEventListener('error', function(event) { ... })
还可以使用全局错误处理,React 16 之前,你可以通过注册 window 对象上的 error 事件来处理全局错误。React 16 后,推荐使用错误边界来捕获错误,因为全局错误处理可能会导致组件树状态不一致,而无法预测和修复错误。
后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力
相关文章:

在React项目是如何捕获错误的?
文章目录 react中的错误介绍解决方案后言 react中的错误介绍 错误在我们日常编写代码是非常常见的 举个例子,在react项目中去编写组件内JavaScript代码错误会导致 React 的内部状态被破坏,导致整个应用崩溃,这是不应该出现的现象 作为一个框架…...

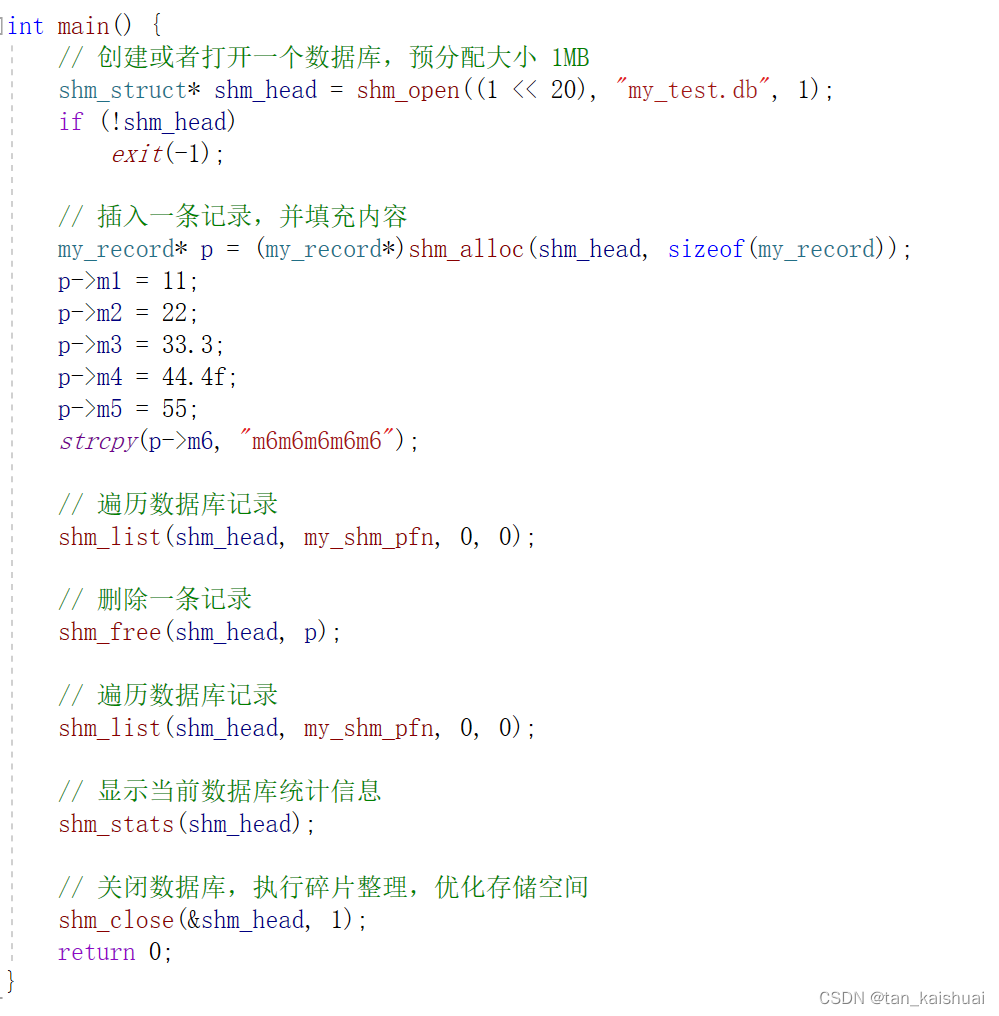
基于内存池的 简单高效的数据库 SDK简介
基于内存池的 简单高效的数据库 SDK简介 下载地址: https://gitee.com/tankaishuai/powerful_sdks/tree/master/shm_alloc_db_heap shm_alloc_db_heap 是一个基于内存池实现的简单高效的文件型数据存储引擎,利用它可以轻松地像访问内存块一样读、写、增…...

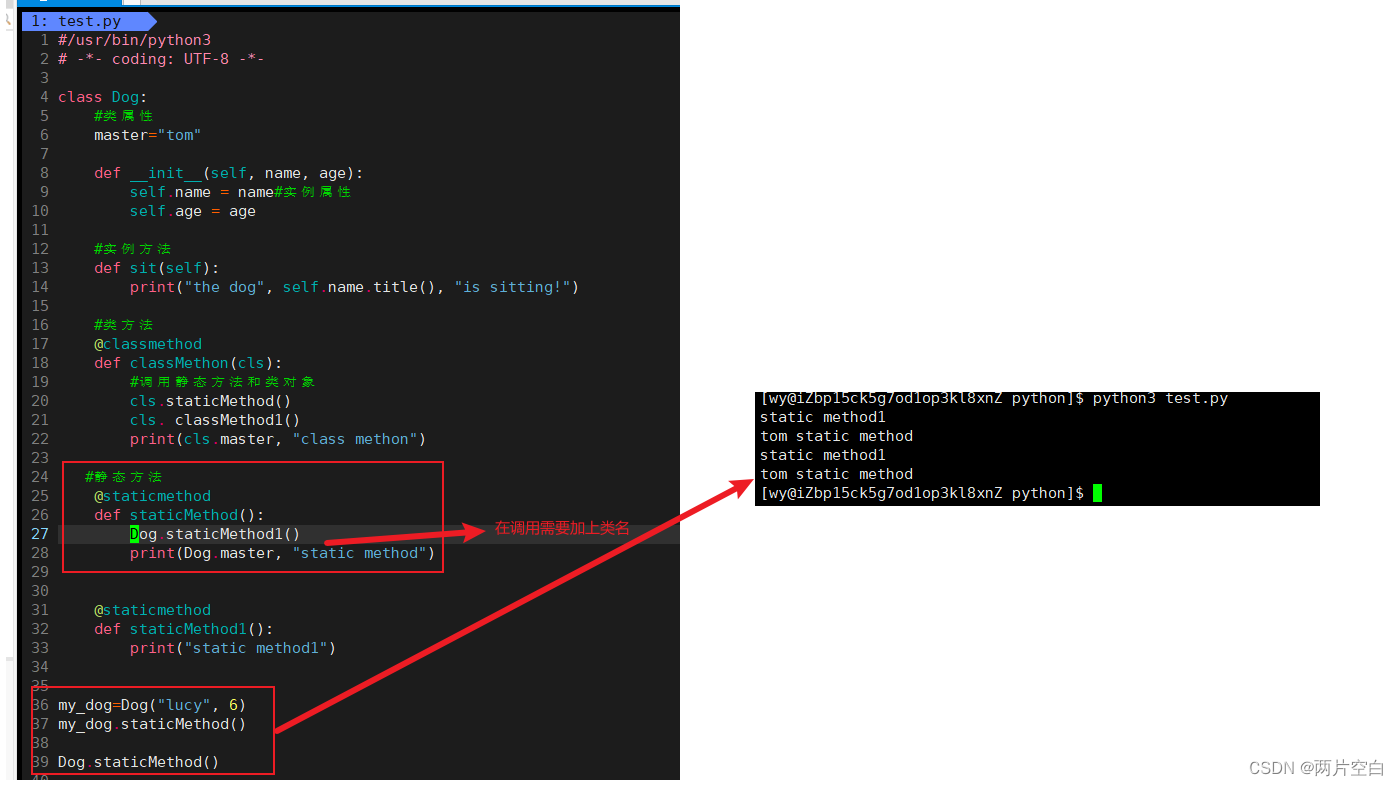
python实例方法,类方法和静态方法区别
为python中的装饰器 实例方法 实例方法时直接定义在类中的函数,不需要任何修饰。只能通过类的实例化对象来调用。不能通过类名来调用。 类方法 类方法,是类中使用classmethod修饰的函数。类方法在定义的时候需要有表示类对象的参数(一般命名为cls&#…...
:使用pyecharts绘制3D折线图)
Pyecharts教程(四):使用pyecharts绘制3D折线图
Pyecharts教程(四):使用pyecharts绘制3D折线图 作者:安静到无声 个人主页 目录 Pyecharts教程(四):使用pyecharts绘制3D折线图准备工作数据准备绘制3D折线图推荐专栏在这篇文章中,我们将学习如何使用pyecharts库来绘制一个3D折线图。pyecharts是一个用于生成Echarts图表的…...

【stable-diffusion使用扩展+插件和模型资源(下)】
插件模型魔法图片等资源:https://tianfeng.space/1240.html 书接上文:(上) 插件推荐 1.lobe theme lobe theme是一款主题插件,直接可以在扩展安装 界面进行了重新布局,做了一些优化,有兴趣的…...

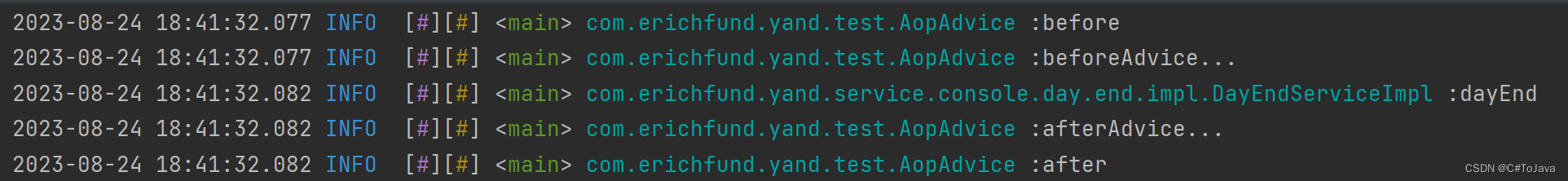
一文了解SpringBoot中的Aop
目录 1.什么是Aop 2.相关概念 3.相关注解 4.为什么要用Aop 5.Aop使用案例 1.什么是Aop AOP:Aspect Oriented Programming,面向切面,是Spring三大思想之一,另外两个是 IOC-控制反转 DI-依赖注入 (Autowired、Qualifier、Re…...

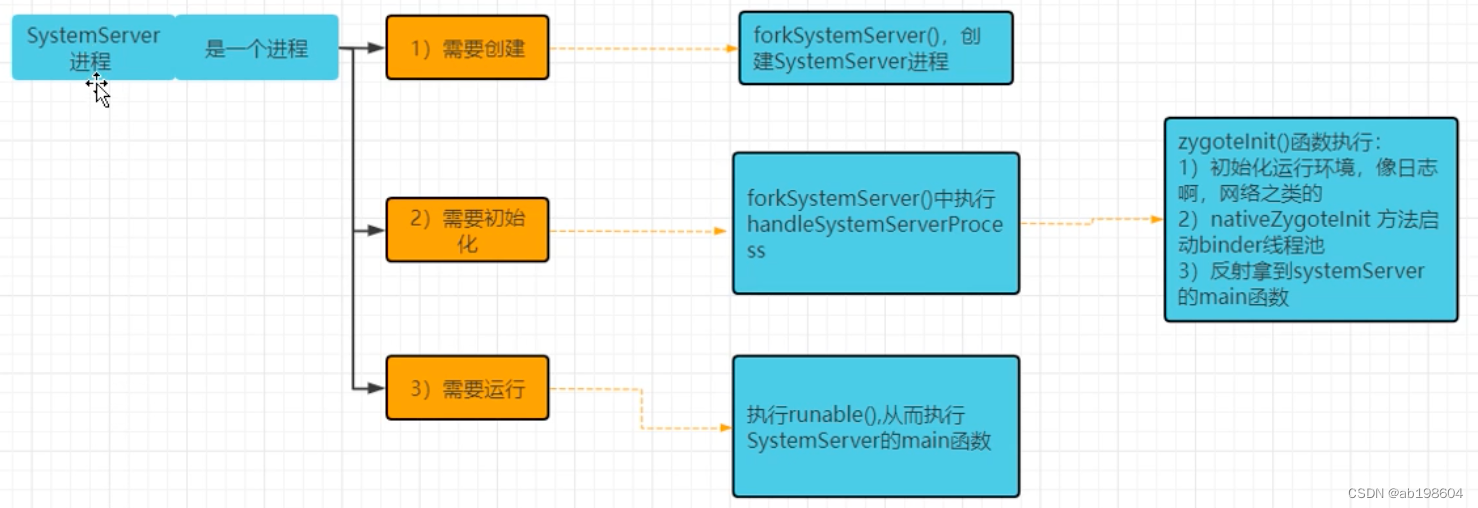
android系统启动流程之zygote如何创建SystemServer进程
SystemServer:是独立的进程,主要工作是管理服务的,它将启动大约90种服务Services. 它主要承担的职责是为APP的运行提供各种服务,像AMS,WMS这些服务并不是一个独立的进程, 它们其实都是SystemServer进程中需要管理的的众多服务之一…...

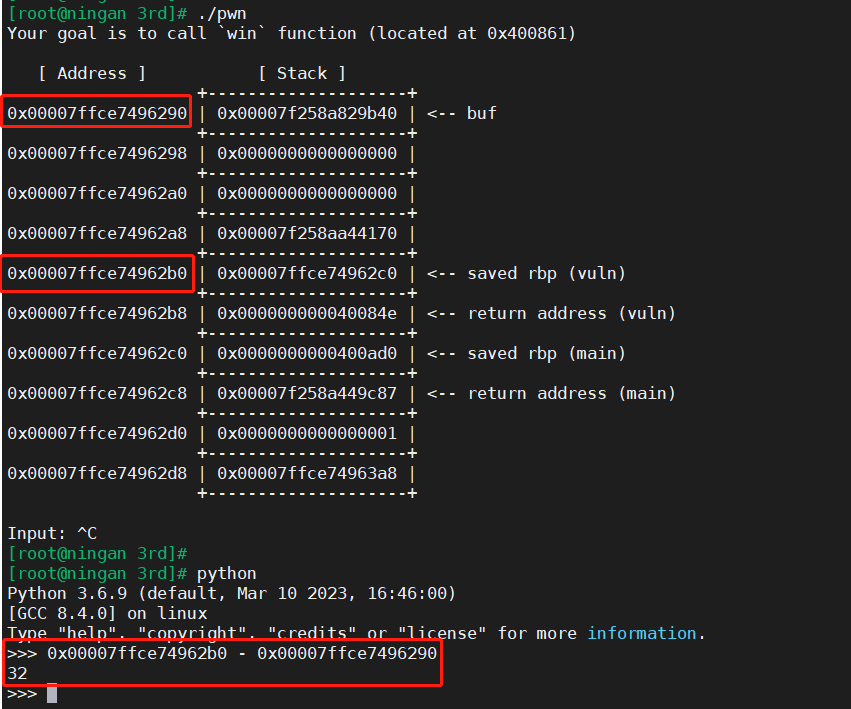
【awd系列】Bugku S3 AWD排位赛-9 pwn类型
文章目录 二进制下载检查分析运行二进制ida分析解题思路exp 二进制下载 下载地址:传送门 检查分析 [rootningan 3rd]# file pwn pwn: ELF 64-bit LSB executable, x86-64, version 1 (SYSV), dynamically linked, interpreter /lib64/ld-linux-x86-64.so.2, for …...

vcomp140.dll丢失的修复方法分享,电脑提示vcomp140.dll丢失修复方法
今天,我的电脑出现了一个奇怪的问题,打开某些程序时总是提示“找不到vcomp140.dll文件”。这个问题让我非常头疼,因为我无法正常使用电脑上的一些重要软件。为了解决这个问题,我在网上查找了很多资料,并尝试了多种方法…...

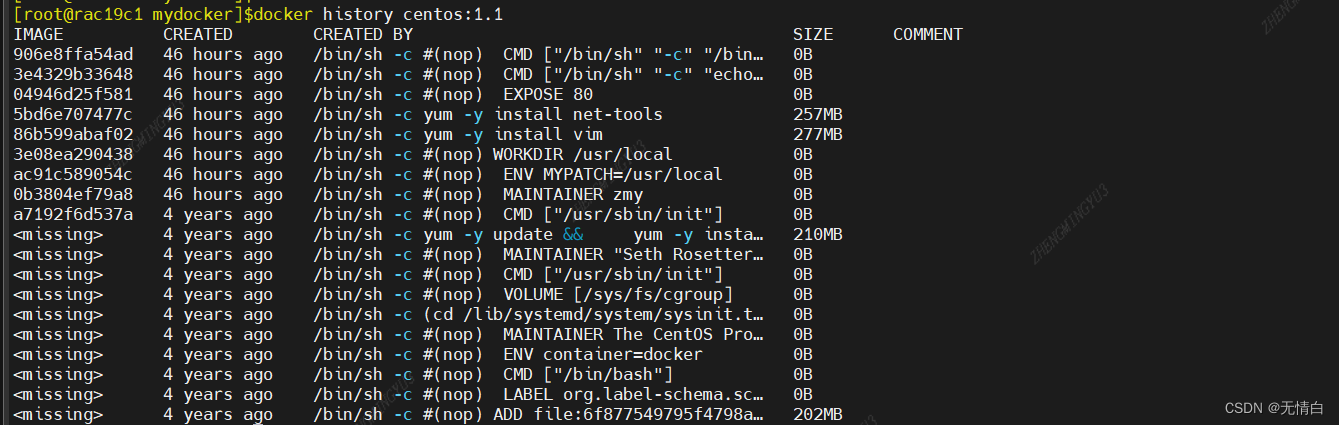
Docker file解析
文章目录 简介构建的三步骤Docker执行Dockerfile的大致流程DockerFile常用保留字指令创建第一个Dockerfile镜像的缓存特性 Docker file 解析 简介 Dockerfile是用来构建Docker镜像的文本文件,是由一条条构建镜像所需的指令和参数构成的脚本,记录了镜像构…...

工作与身体健康之间的平衡
大厂裁员,称35岁以后体能下滑,无法继续高效率地完成工作;体重上涨,因为35岁以后新陈代谢开始变慢;甚至坐久了会腰疼、睡眠困扰开始加重,在众多的归因中,仿佛35岁的到来,会为一切的焦…...

算法和数据结构
STL 【C】蓝桥杯必备 算法竞赛常用STL万字总结_蓝桥杯算法竞赛_Cpt1024的博客-CSDN博客 day1 1:正确 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 // 中序遍历一遍二叉树,并统计节点数目 class Solution { public:int c…...

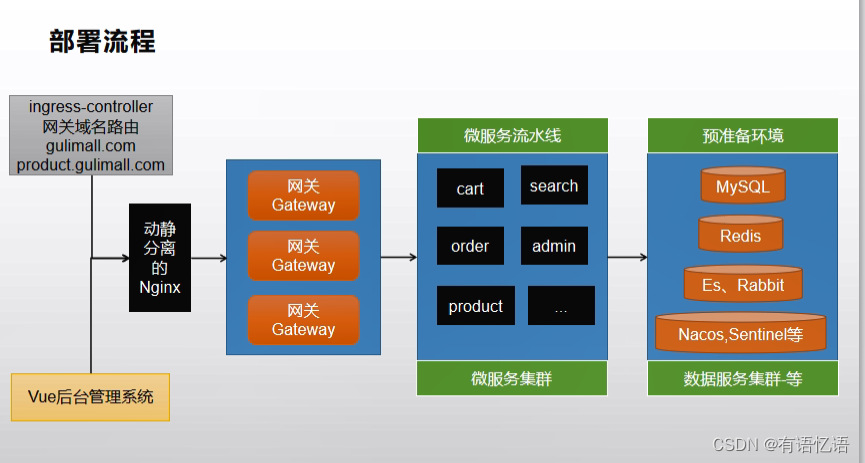
商城-学习整理-集群-K8S-集群环境部署(二十四)
目录 一、MySQL集群1、mysql集群原理2、Docker安装模拟MySQL主从复制集群1、下载mysql镜像2、创建Master实例并启动3、创建 Slave 实例并启动4、为 master 授权用户来同步数据1、进入 master 容器2、进入 mysql 内部 (mysql –uroot -p)3、查看 master 状…...

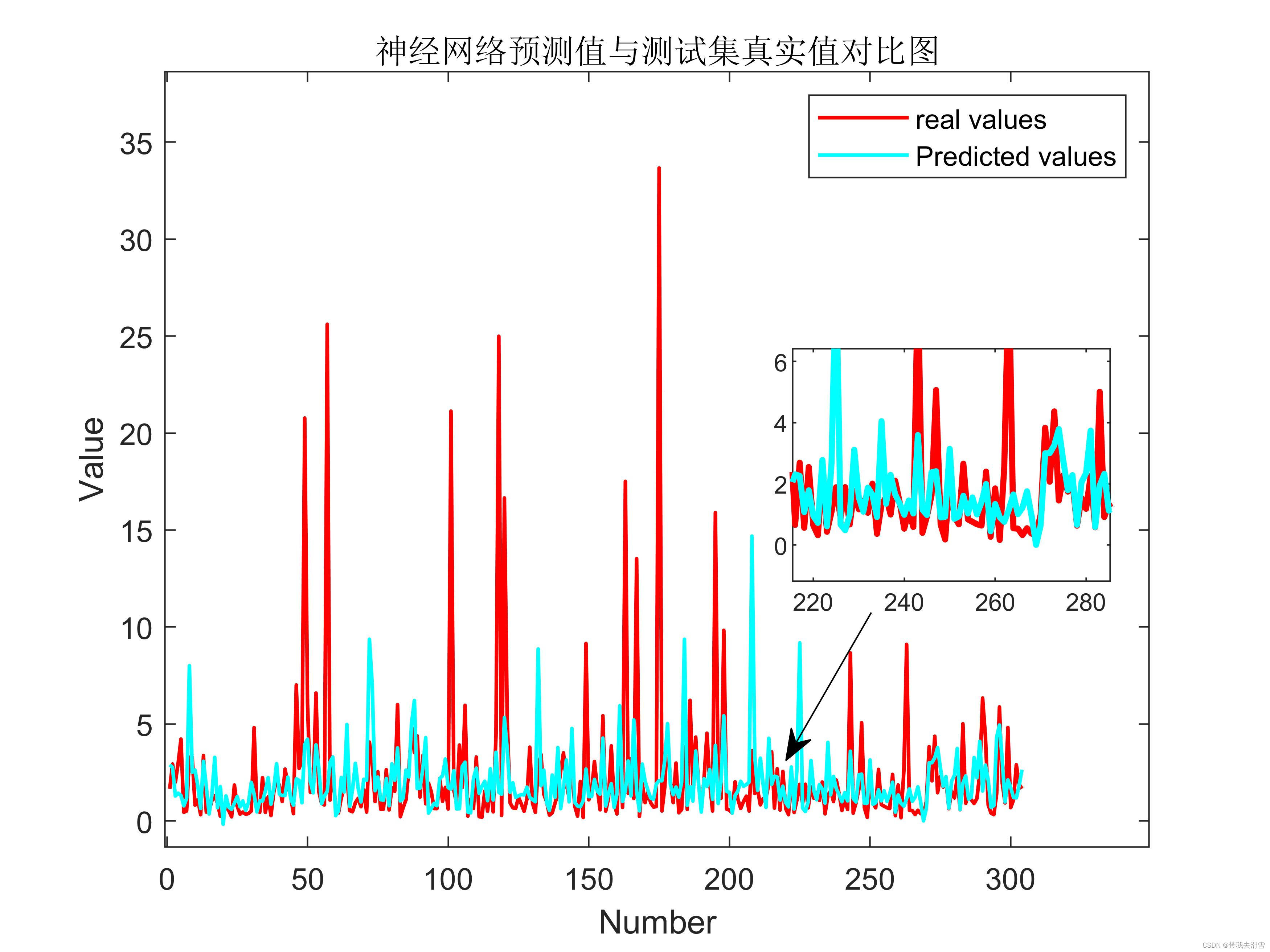
利用多种机器学习方法对爬取到的谷歌趋势某个关键词的每日搜索次数进行学习
大家好,我是带我去滑雪! 前一期利用python爬取了谷歌趋势某个关键词的每日搜索次数,本期利用爬取的数据进行多种机器学习方法进行学习,其中方法包括:随机森林、XGBOOST、决策树、支持向量机、神经网络、K邻近等方法&am…...

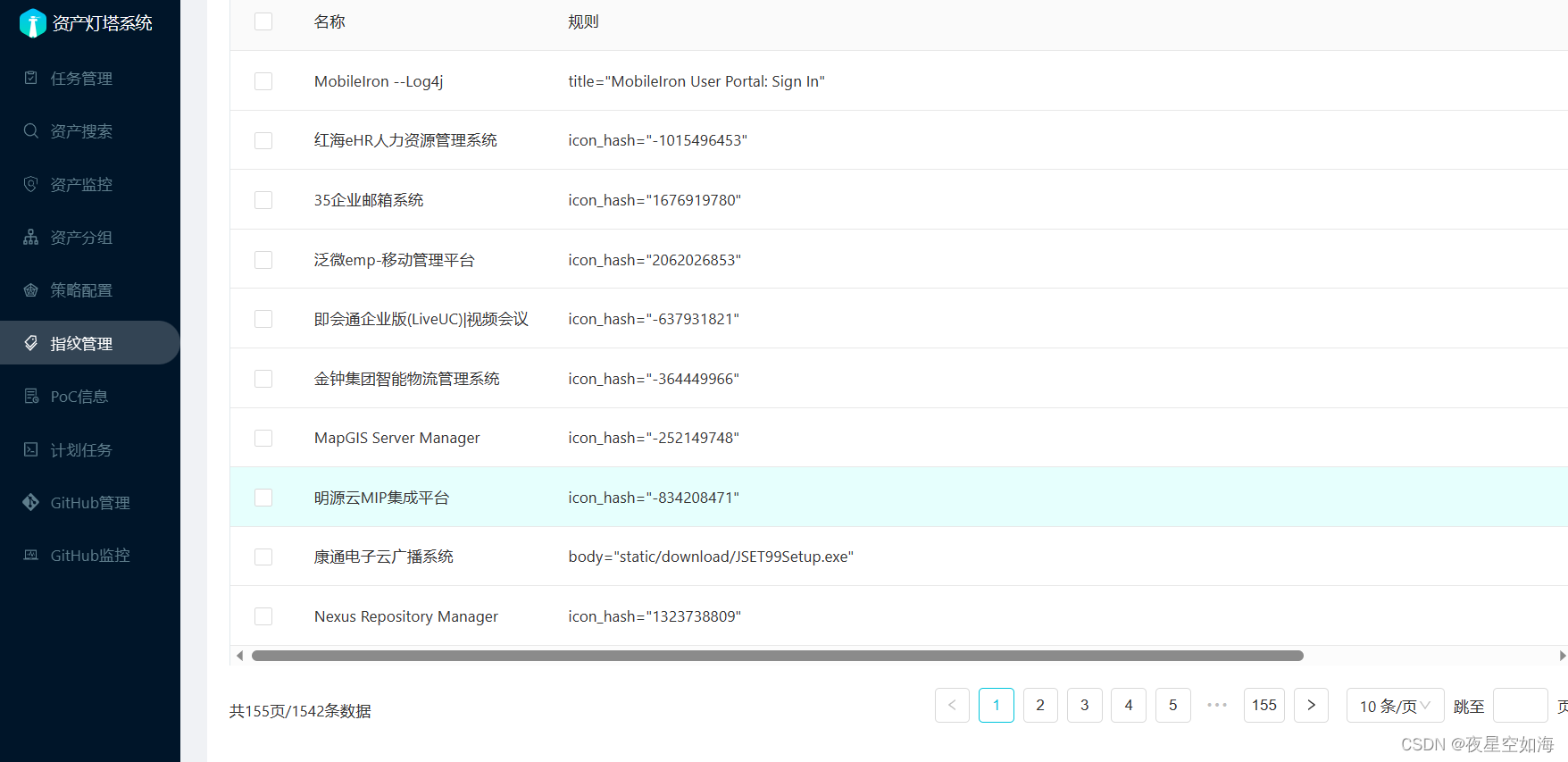
ARL资产侦察灯塔 指纹增强
项目:https://github.com/loecho-sec/ARL-Finger-ADD 下载项目后运行 python3 ARl-Finger-ADD.py https://你的vpsIP:5003/ admin password该项目中的finger.json可以自己找到其他的指纹完善,然后运行脚本添加指纹。...

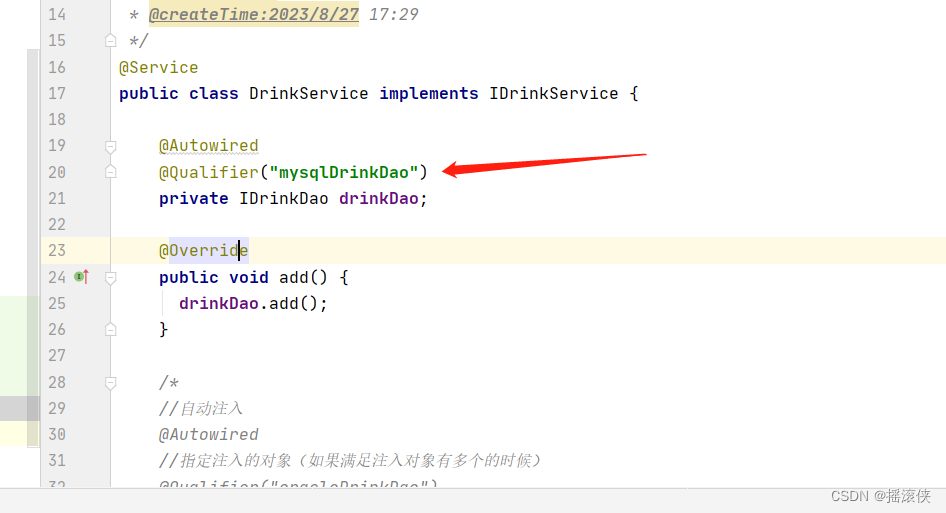
javaee spring 自动注入,如果满足条件的类有多个如何区别
如图IDrinkDao有两个实现类 方法一 方法二 Resource(name“对象名”) Resource(name"oracleDrinkDao") private IDrinkDao drinkDao;...

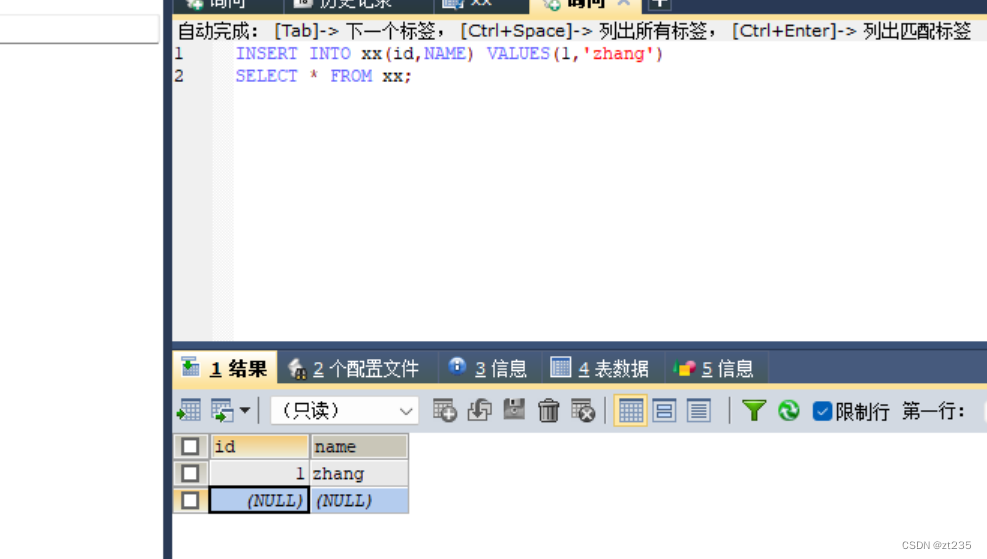
sql语句中的ddl和dml
操作数据库:CRUD C(create) 创建 *数据库创建出来默认字符集为utf8 如果要更改字符集就 Create database 名称 character set gbk(字符集) *创建数据库:create database 名称 *先检查是否有该数据库在…...

学习JAVA打卡第四十一天
字符串与字符数组、字节数组 ⑴字符串与字符数组 String类的构造方法String(char a[])和String(char a[]),int offset,int length,分别用数组a中的全部字符和部分字符创建string对象。 String类也提供将string对象的字符序列存…...

leetcode SQL题目
文章目录 组合两个表第二高的薪水第N高的薪水分数排名连续出现的数字超过经理收入的员工查找重复的电子邮件从不订购的客户部门工资最高的员工部门工资前三高的所有员工删除重复的电子邮箱上升的温度游戏玩法分析Ⅰ游戏玩法Ⅳ 组合两个表 SELECT firstName,lastName,city,stat…...

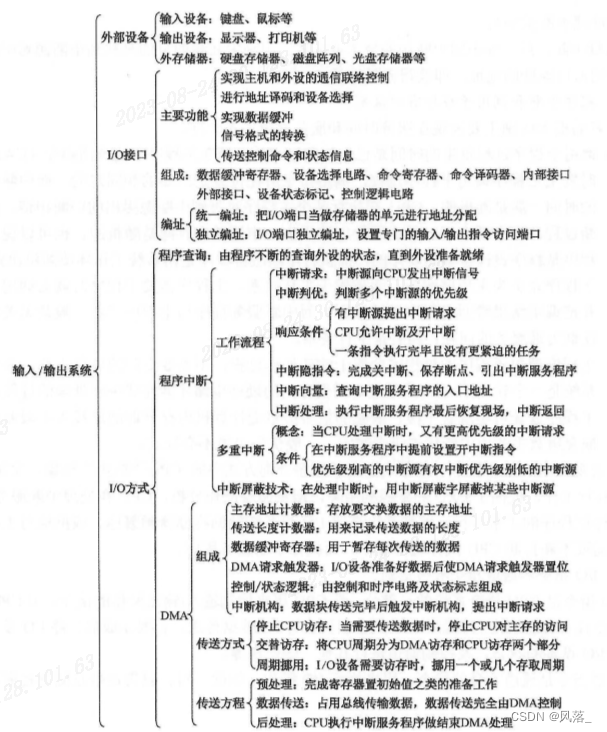
计算机组成原理学习笔记-精简复习版
一、计算机系统概述 计算机系统硬件软件 计算机硬件的发展: 第一代计算机:(使用电子管)第二代计算机:(使用晶体管)第三代计算机:(使用较小规模的集成电路)第四代计算机:(使用较大规模的集成电路) 冯诺依曼体系结构…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...
