从上帝视角俯瞰vue2路由(简单易懂)
文章目录
- 路由原理(hash)
- 路由安装和使用(vue2)
- 路由跳转
- 路由的传参和取值
- 嵌套路由
- 路由守卫
- 完整代码
路由原理(hash)
单页应用的路由模式有两种
- 哈希模式(利用hashchange 事件监听 url的hash 的改变)
- 哈希模式的原理
- 哈希模式下,哈希部分的改变不会触发浏览器向服务器发送新的请求,所有的路由都会发送到同一个HTML文件。这意味着,即使在前端进行页面导航,服务器也不需要额外的配置,因为所有的路由都会被前端路由器处理。
Video_2023-08-25_110736
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app">头部<router-link to="ger">个人</router-link><router-link to="login">登录</router-link><button @click="logins">登录</button><button @click="gers">个人</button><br><button @click="gersid">apl 带参数的个人</button><router-link :to="{path:'/login',query:{id:queryid}}">带查询参数的登录link</router-link><br><router-link :to="{name:'login',params:{id:queryid}}">路由参登录link</router-link><button @click="gersidhs">apl 带参数的个人</button><hr><!-- 下面是路由出口 --><router-view :key="$route.fullPath"></router-view>尾部</div>
</body>
<script src="../js/vue2.7.js"></script>
<script src="../js/vue-router.js"></script><script>//安装路由,前提要导入路由jsVue.use(VueRouter)//创建一个登录子组件var login={template:`<div>登录页面 </div>`,mounted(){console.log(this.$route.query.id);console.log(this.$route.params.id);}}//创建一个登录子组件var ger={template:`<div>个人页面 </div>`,mounted(){console.log(this.$route.query.id);console.log(this.$route.params.id);}}//创建路由配置实例,主要实现 路径和子组件时间的映射var myrouter =new VueRouter({routes:[{path:'/login',name:'login',component:login},{path:'/ger',name:'ger',component:ger}]})var app=new Vue({el:"#app",router:myrouter,data(){return{queryid:1}},methods:{logins(){this.$router.push({path:'/login'});},gers(){this.$router.replace({path:'/ger'})},gersid(){this.$router.push({path:'/ger',query:{id:this.queryid}})},gersidhs(){this.$router.push({name:'ger',params:{id:"6"}});}}})</script>
</html>
-
history模式(使用此模式需要后台配合把接口都打到我们打包后的index.html上)
- hash模式的原理:
- 核心是锚点值的改变,我们监听到锚点值改变了就去局部改变页面数据,不做跳转。跟传统开发模式url改变后 立刻发起请求,响应整个页面,渲染整个页面比路由的跳转用户体验更好
- hash模式的原理:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>单页面跳转的原理</title></head><body><a href="#/login">登录</a>|<a href="#/register">注册</a><div id="app"></div><script type="text/javascript">var appDom = document.getElementById("app");window.addEventListener("hashchange",function(){console.log(location.hash);switch(location.hash){case '#/login':appDom.innerHTML = "登录";break;case '#/register':appDom.innerHTML="注册";break;}})</script></body>
</html>
路由安装和使用(vue2)
- 导入路由插件
<script src="js/vue-router.js" type="text/javascript" charset="utf-8"></script>
- 安装路由插件到Vue中
Vue.use(VueRouter);
- 创建VueRouter对象
var Login = Vue.extends({template:`<div>我是登录页面</div>`
});
// 创建VueRouter对象,并配置路由
var myRouter = new VueRouter({// 配置路由routes:[// 指定路由链接、路由名称、路由页面(组件){path:'/login',name:'login',component:Login}]
});
- 使用路由
var myvue = new Vue({el:'#app',// 引入到vue 实例中,并在模板中使用<router-view>router:myRouter,template:`<div>头部<router-view></router-view>尾部</div>`
})
路由跳转
路由的跳转有两种方式:
- 使用标签
<router-link to='/login'></router-link>
- 编程式路由,使用js
this.$router.push({path:'/login'});
this.$router.replace({path:'/login'});
说明:
- this.$router.push(); 会向history中添加记录
- this.$router.replace();不会向history中添加记录。
- this.$router.go(-1)常用来做返回上一个地址。
路由中的对象:
- this.$route 路由信息对象,只读。
- this.$router 路由操作对象,只写。
路由的传参和取值
- 查询参
- 配置。查询参可以和path属性匹配,也可以和name属性匹配。
或者<router-link :to="{path:'/login',query:{id:queryid}}"></router-link>
或者<router-link :to="{name:'login',query:{id:queryid}}"></router-link>this.$router.push({path:'/login',query:{id:queryid}});- 取参
- 路由参
- 配置路由规则
var router = new VueRouter({ routers:[// 需要在配置路由规则时,使用冒号指定参数{name:'login',path:'/login/:id',component:LoginVue} ] });- 配置。意:在这里path和params两个参数不能同时使用
或者<router-link :to="{name:'login',params:{id:paramId}}"></router-link>this.$router.push({name:'login',params:{id:this.paramId}});- 取参
注意:相同路由,但参数不同。造成页面不刷新的问题。this.$route.params.id;<router-view :key="$route.fullPath"></router-view>
嵌套路由
- 路由间有层级关系。他们在模板中也有嵌套关系。
- 可以一次性配置多个路由。
var Nav = {template:`<div><router-link :to="{name:'nav.index'}">首页</router-link><router-link :to="{name:'nav.personal'}">个人中心</router-link><router-link :to="{name:'nav.message'}">消息</router-link><router-view></router-view></div>`};var Index = {template:`<div>首页</div>`}var Personal = {template:`<div>个人中心</div>`}var Message = {template:`<div>消息</div>`}
var router = new VueRouter({routes:[{path:'/nav',name:'nav',component:Nav,children:[{path:'',redirect:'/nav/index'},{path:'index',name:'nav.index',component:Index},{path:'personal',name:'nav.personal',component:Personal},{path:'message',name:'nav.message',component:Message}]},{path:'',redirect:'/nav'}]});
var app01 = new Vue({el:'#app',template:`<div><router-view></router-view></div>`,router
});
路由守卫
- 可以做验证判断
- 使用路由的钩子函数beforeEach实现
let app = new Vue({el: '#app01',router:myRouter,mounted() {this.$router.beforeEach((to,from,next)=>{console.log(to);if(to.path=='/nav/index'){// 跳转到目标路由next();}else{setTimeout(function(){next();},2000);}});}});
完整代码
Video_2023-08-28_105346
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><router-view :key="$route.fullPath"></router-view></div>
</body>
<script src="../js/vue2.7.js"></script>
<script src="../js/vue-router.js"></script>
<script>//安装路由,前提要导入路由jsVue.use(VueRouter)//导航子组件,以及路由var nav = {template:`<div><router-link :to="{name:'nav.index'}">首页</router-link><router-link :to="{name:'nav.personal'}">个人中心</router-link><router-link :to="{name:'nav.message'}">消息</router-link><router-view></router-view></div>`};var Index = {template:`<div>首页</div>`}var Personal = {template:`<div>个人中心</div>`}var Message = {template:`<div>消息</div>`}var router=new VueRouter({routes:[{path:'/nav',name:'nav', component:nav,children:[{path:'',redirect:'/nav/index'},{path:'index',name:'nav.index',component:Index},{path:'personal',name:'nav.personal',component:Personal},{path:'message',name:'nav.message',component:Message}]},{path:'',redirect:'/nav'}]});var app=new Vue({el:"#app",router,mounted() {this.$router.beforeEach((to,from,next)=>{console.log(to);if(to.path=='/nav/index'){//判断跳转的是否是首页,否延时2秒后跳转// 跳转到目标路由next();}else{setTimeout(function(){next();},2000);}});}});
</script>
</html>
相关文章:
)
从上帝视角俯瞰vue2路由(简单易懂)
文章目录 路由原理(hash)路由安装和使用(vue2)路由跳转路由的传参和取值嵌套路由路由守卫完整代码 路由原理(hash) 单页应用的路由模式有两种 哈希模式(利用hashchange 事件监听 url的hash 的…...

STL-空间配置器的了解
前言 空间配置器,顾名思义就是为了各个容器高效的管理空间(空间的申请与回收)的,在默默的工作的。虽然在常规上使用STL时,可能用不上它,但是站在学习研究的角度,学习它的实现原理对我们有很大的…...

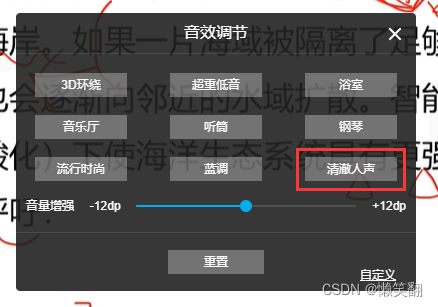
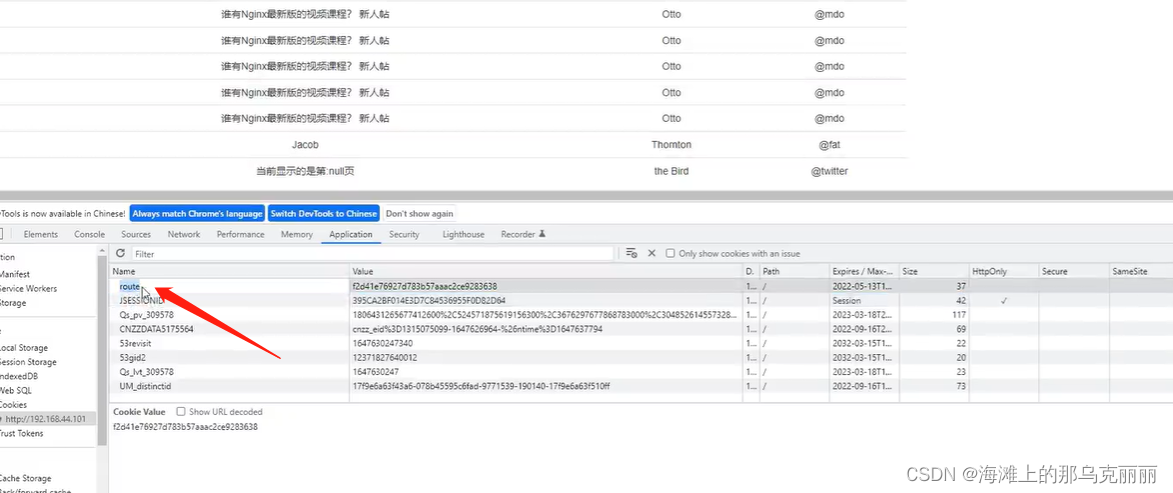
哔哩哔哩 B站 bilibili 视频视频音效调节 清澈人声
视频音效调节方式:直接视频播放内容界面内鼠标右键点击视频音效调节 注意:需要使用的是谷歌浏览器,我的火狐浏览器试了不行,都没选项,火狐的出来的界面是这样的: 目录 具体操作如下: 1、谷歌…...

下一代存储解决方案:湖仓一体
文章首发地址 湖仓一体是将数据湖和数据仓库相结合的一种数据架构,它可以同时满足大数据存储和传统数据仓库的需求。具体来说,湖仓一体可以实现以下几个方面的功能: 数据集成: 湖仓一体可以集成多个数据源,包括结构…...

IntelliJ IDEA 2023.2.1 修复版本日志
我们刚刚发布了 v2023.2 的第一个错误修复更新。 您可以从 IDE 内部、使用工具箱应用程序或通过快照(如果您使用的是 Ubuntu)更新到此版本。您也可以直接从我们的网站下载。 以下是最新版本中包含的最值得注意的改进和修复的列表: 我们已经解…...

算法通关村十三关 | 数组字符串加法专题
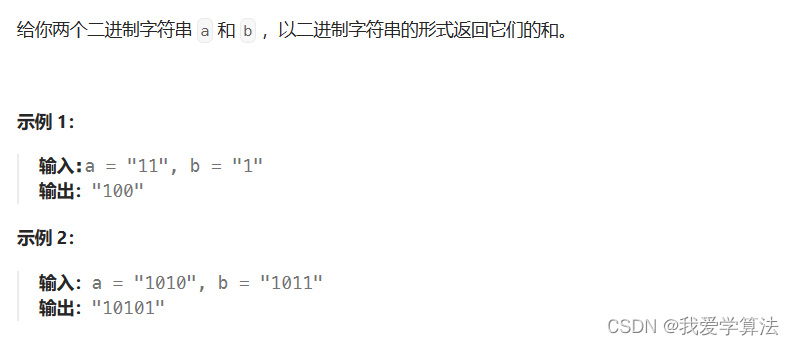
1. 数组实现整数加法 题目:LeetCode66,66. 加一 - 力扣(LeetCode) 思路 我们只需要从头到尾依次运算,用常量标记是否进位,需要考虑的特殊情况是digits [9,9,9]的时候进位,我们组要创建长度加1…...

k8s--基本概念理解
必填字段 在要创建的 Kubernetes 对象的文件中.yaml,您需要设置以下字段的值: apiVersion- 您使用哪个版本的 Kubernetes API 创建此对象 kind- 你想创建什么样的对象 metadata- 有助于唯一标识对象的数据,包括name字符串、UID和可选namesp…...

流媒体开发千问【持续更新】
H.264中IDR帧和I帧区别 H.264/AVC编码标准中,IDR帧和I帧都是关键帧,即它们都不依赖于其他帧进行解码。但是,它们之间存在明确的区别: 定义与功能: I帧(Intra-frame):I帧是一个内部编…...

全球各国官方语言大盘点,英语不得不学哇。。。
因国家和地区范围界定不同,官方语言只是个相对概念。具体而言是一个国家通用的正式语言或认定的正式语言。它是为适应管理国家事务的需要,在国家机关、正式文件、法律裁决及国际交往等官方场合中规定一种或几种语言为有效语言的现象。官方语言也是一个国…...

【mq】如何保证消息可靠性
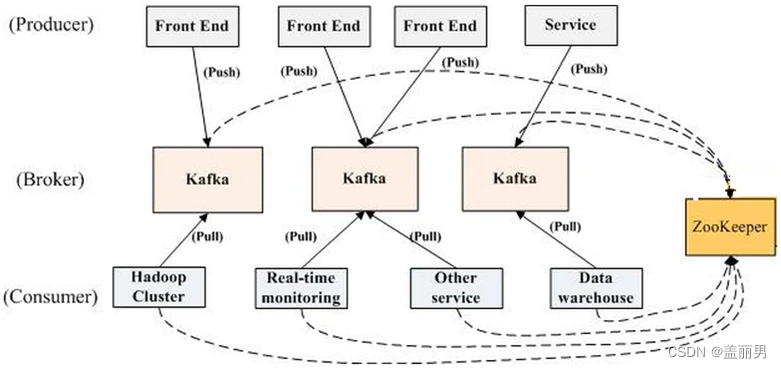
文章目录 mq由哪几部分组成rocketmqkafka 为什么需要这几部分nameserver/zookeeper可靠性 broker可靠性 生产者消费者 mq由哪几部分组成 rocketmq kafka 这里先不讨论Kafka Raft模式 比较一下,kafka的结构和rocketmq的机构基本上一样,都需要一个注册…...

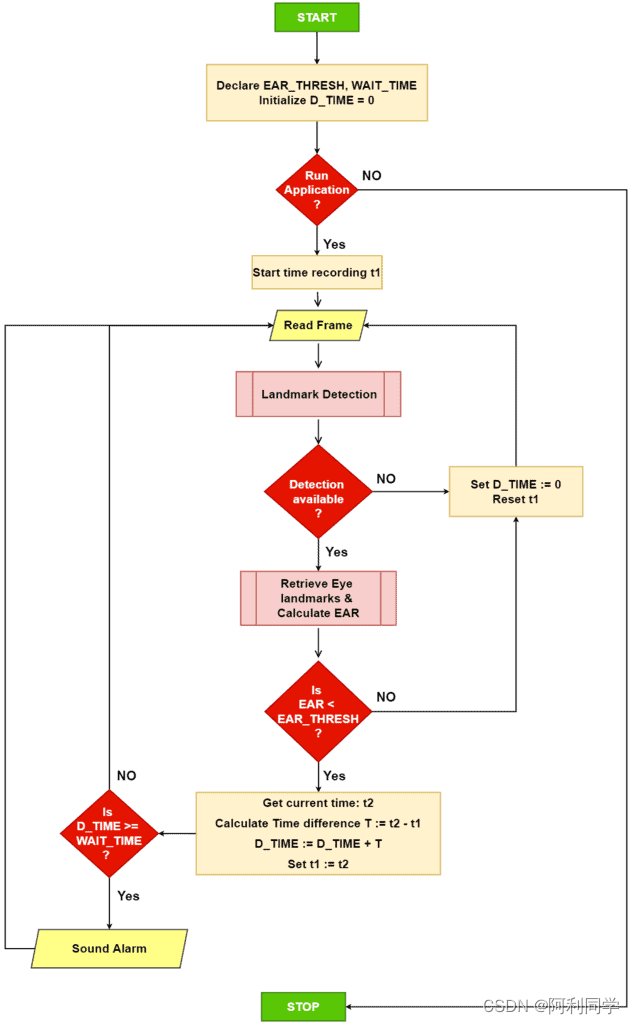
疲劳检测-闭眼检测(详细代码教程)
简介 瞌睡经常发生在汽车行驶的过程中,该行为害人害己,如果有一套能识别瞌睡的系统,那么无疑该系统意义重大! 实现步骤 思路:疲劳驾驶的司机大部分都有打瞌睡的情形,所以我们根据驾驶员眼睛闭合的频率和…...

大数据日常运维命令
1、HDFS NameNode /usr/local/fqlhadoop/hadoop/sbin/hadoop-daemon.sh start namenode /usr/local/fqlhadoop/hadoop/sbin/hadoop-daemon.sh stop namenode bin/hdfs haadmin -DFSHAAdmin -getServiceState n1 2、HDFS DataNode /usr/local/fqlhadoop/hadoop/sbin/hadoop-…...

解锁安全高效办公——私有化部署的WorkPlus即时通讯软件
在当今信息时代,高效的沟通与协作对于企业的成功至关重要。然而,随着信息技术的发展,保护敏感信息和数据安全也变得越来越重要。为了满足企业对于安全沟通和高效办公的需求,我们隆重推出私有化部署的WorkPlus即时通讯软件…...

IDEA使用git
文章目录 给所有文件配置git初始化本地仓库创建.gitignore文件添加远程仓库分支操作 给所有文件配置git 初始化本地仓库 创建.gitignore文件 添加远程仓库 分支操作 新建分支 newbranch 切换分支 checkout 推送分支 push 合并分支 merge...
)
【跟小嘉学 Rust 编程】十八、模式匹配(Patterns and Matching)
系列文章目录 【跟小嘉学 Rust 编程】一、Rust 编程基础 【跟小嘉学 Rust 编程】二、Rust 包管理工具使用 【跟小嘉学 Rust 编程】三、Rust 的基本程序概念 【跟小嘉学 Rust 编程】四、理解 Rust 的所有权概念 【跟小嘉学 Rust 编程】五、使用结构体关联结构化数据 【跟小嘉学…...

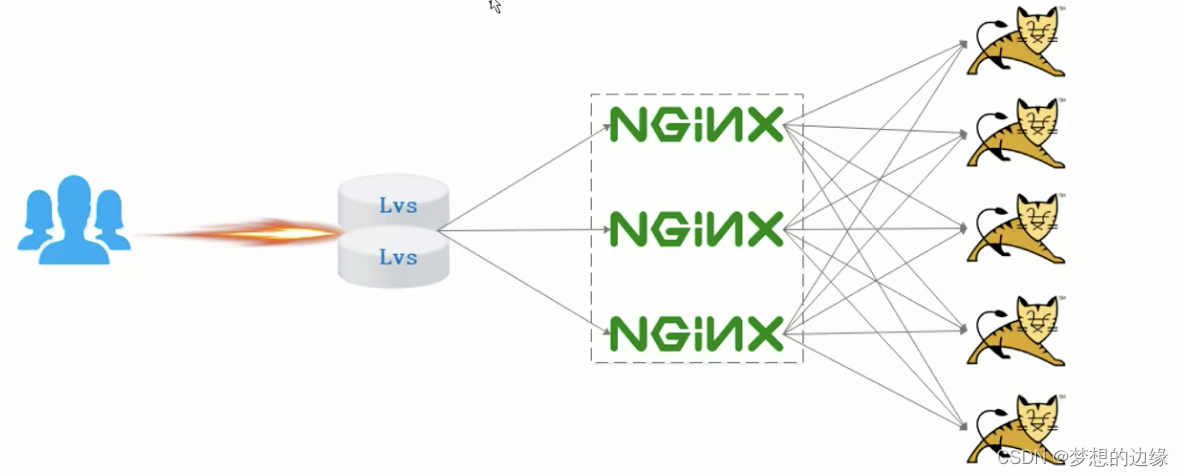
keepalived+lvs+nginx高并发集群
keepalivedlvsnginx高并发集群 简介: keepalivedlvsnginx高并发集群,是通过LVS将请求流量均匀分发给nginx集群,而当单机nginx出现状态异常或宕机时,keepalived会主动切换并将不健康nginx下线,维持集群稳定高可用 1.L…...

剑指Offer65.不用加减乘除做加法 C++
1、题目描述 写一个函数,求两个整数之和,要求在函数体内不得使用 “”、“-”、“*”、“/” 四则运算符号。 示例: 输入: a 1, b 1 输出: 2 2、VS2019上运行 使用位运算的方法 #include <iostream>class Solution { public:/*** 计算两个整…...

【linux命令讲解大全】004.探索Linux命令行中的chmod和chown工具
文章目录 chmod概要主要用途参数选项返回值例子 chown补充说明语法选项参数实例 从零学 python chmod 用来变更文件或目录的权限 概要 chmod [OPTION]... MODE[,MODE]... FILE... chmod [OPTION]... OCTAL-MODE FILE... chmod [OPTION]... --referenceRFILE FILE...主要用途…...

nginx会话保持
ip_hash:通过IP保持会话 作用: nginx通过后端服务器地址将请求定向的转发到服务器上。 将客户端的IP地址通过哈希算法加密成一个数值 如果后端有多个服务器,第一次请求到服务器A, 并在务器登录成功,那么再登录B服务器就要重新…...

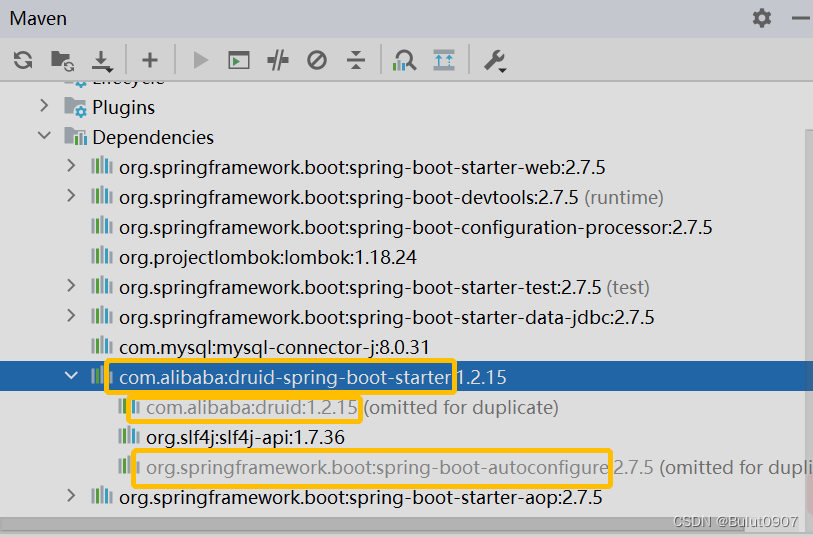
SpringBoot使用Druid连接池 + 配置监控页面(自定义版 + starter版)
目录 1. Druid连接池的功能2. 自定义版2.1 pom.xml添加依赖2.2 MyDataSourceConfig实现2.3 application.properties配置编写Controller进行测试2.4 druid监控页面查看 3. starter版3.1 pom.xml添加依赖3.2 自动配置分析3.3 使用application.properties对druid进行配置3.4 druid…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
