四维图新 minemap实现地图漫游效果
原理就是不断改变地图中心点,改变相机角度方向,明白这一点,其他地图引擎譬如cesium都可效仿,本人就是通过cesium的漫游实现四维图新的漫游,唯一不足的是转弯的时候不能丝滑转向,尝试过应该是四维图新引擎的问题
/** @Description: * @Author: 大帅逼* @Date: 2023-08-17 17:52:09* @LastEditTime: 2023-08-21 15:39:15* @LastEditors: Do not edit* @Reference: */
export default function flyView (map, roadLine,nextIndex){let index = 1;let ding;let currentCenter;if(nextIndex){index = nextIndex;}const flyTime = 12000; //一段路程的飞行时间/*** 设置时间差* @returns 开始时间 结束时间*/function setExtentTime(time) {const startTime = new Date().getTime();const stopTime = startTime + time;return {stopTime,startTime };}/*** 相机转向角* @param {number} angle 角度* @returns {number} 弧度*/function bearings(startLat, startLng, destLat, destLng) {const y = Math.sin(destLng - startLng) * Math.cos(destLat);const x = Math.cos(startLat) * Math.sin(destLat) - Math.sin(startLat) * Math.cos(destLat) * Math.cos(destLng - startLng);const brng = Math.atan2(y, x);const brngDgr = brng * 180 / Math.PI;return brngDgr;}/*** 控制飞行动画*/function flyExtent() {if(index>=roadLine.length-1){index = 1;}const time = setExtentTime(flyTime);const bearing = Math.abs(bearings(roadLine[index - 1].lat, roadLine[index - 1].lng, roadLine[index].lat, roadLine[index].lng));map.setCenter([roadLine[index - 1].lng,roadLine[index - 1].lat])map.setBearing(Math.abs(bearing));// const currentBearing = map.getBearing();// const angle = (bearing - currentBearing) / 5000;// const nowHeading = map.getBearing();// console.log(-bearing);// 构造循环体const loop = function () {const delTime = new Date().getTime() - time.startTime;const stepLng = (roadLine[index].lng - roadLine[index - 1].lng) / flyTime * delTime;const stepLat = (roadLine[index].lat - roadLine[index - 1].lat) / flyTime * delTime;const currentBearing = map.getBearing();if (delTime > 0) {const endPosition = [roadLine[index - 1].lng + stepLng,roadLine[index - 1].lat + stepLat];map.setCenter([endPosition[0], endPosition[1]]);// if(currentBearing <= bearing) {// map.setCameraBearing(currentBearing+angle);// console.log(angle);// }} };// 定时器实现动画ding = setInterval(() => {loop();if (new Date().getTime() - time.stopTime >= 0) {console.log(111);clearInterval(ding);index = ++index >= roadLine.length ? 0 : index;if (index != 0) {console.log(index);flyExtent();}}}, 100);function stopFlyExtent() {clearInterval(ding);currentCenter = map.getCenter();}function startFlyExtent() {roadLine[index-1].lng = currentCenter.lngroadLine[index-1].lat = currentCenter.latflyExtent(index);}return {stopFlyExtent,startFlyExtent,index};}/*** 切换相机转向角*/// function changeCameraHeading () {// // const changeTime = 2000;// // const time = setExtentTime(changeTime);// // const angle = (bearing - currentBearing) / changeTime;// // 构造循环体// // const loop = function () {// const currentCenter = map.getCenter();// // const currentBearing = map.getBearing();// const bearing = Math.abs(bearings(currentCenter.lat,currentCenter.lng, roadLine[index].lat, roadLine[index].lng));// // const delTime = new Date().getTime() - time.startTime;// // const heading = delTime * angle + currentBearing;// // if (delTime > 0) {// map.setBearing(-bearing);// // }// // };// // 定时器实现动画// // const ding = setInterval(() => {// // loop();// // if (new Date().getTime() - time.stopTime >= 0) {// // console.log(111);// // clearInterval(ding);// // // index = ++index >= roadLine.length ? 0 : index;// // // if (index != 0) {// // // console.log(index);// // // flyExtent();// // // }// // }// // }, 100);// }const control = flyExtent();return control;}const roadLine = [{lng: 118.30918373160092,lat: 33.8934430266404},{lng: 118.317598598913,lat: 33.89589007385073},{lng: 118.32260700135133,lat: 33.897263166704974},{lng: 118.32527174444655,lat: 33.897387332495924},
]
使用
this.control = flyView(map, roadLine);
this.control.startFlyExtent(); //控制开始
this.control.stopFlyExtent();//停止漫游
相关文章:

四维图新 minemap实现地图漫游效果
原理就是不断改变地图中心点,改变相机角度方向,明白这一点,其他地图引擎譬如cesium都可效仿,本人就是通过cesium的漫游实现四维图新的漫游,唯一不足的是转弯的时候不能丝滑转向,尝试过应该是四维图新引擎的…...

centos7安装MySQL8
Centos7安装MySQL8 MySQL版本:8.0.34 1.安装前准备 (1)查看是否安装mariadb [rootkb135 ~]# rpm -qa|grep mariadb (2)卸载mariadb并检查是否卸干净 [rootkb135 ~]# rpm -e --nodeps mariadb-libs-5.5.68-1.el7.x8…...

【IMX6ULL驱动开发学习】10.Linux I2C驱动实战:AT24C02驱动设计流程
前情回顾:【IMX6ULL驱动开发学习】09.Linux之I2C框架简介和驱动程序模板_阿龙还在写代码的博客-CSDN博客 目录 一、修改设备树(设备树用来指定引脚资源) 二、编写驱动 2.1 i2c_drv_read 2.2 i2c_drv_write 2.3 完整驱动程序 三、上机测…...

【C++】详解声明和定义
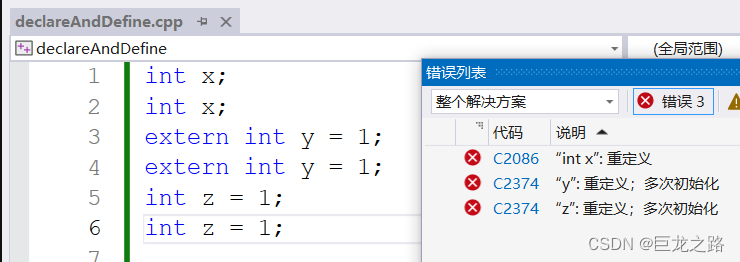
2023年8月28日,周一下午 研究了一个下午才彻底弄明白... 写到晚上才写完这篇博客。 目录 声明和定义的根本区别结构体的声明和定义声明结构体 定义结构体类的声明和定义函数的定义和声明声明函数 定义函数变量声明和定义声明变量定义变量 声明和定义的根本区别 …...

掌握C/C++协程编程,轻松驾驭并发编程世界
一、引言 协程的定义和背景 协程(Coroutine),又称为微线程或者轻量级线程,是一种用户态的、可在单个线程中并发执行的程序组件。协程可以看作是一个更轻量级的线程,由程序员主动控制调度。它们拥有自己的寄存器上下文…...

MyBatis-Plus的分页配置类
文章目录 package com.itheima.reggie.config;import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor; import com.baomidou.mybatisplus.extension.plugins.inner.PaginationInnerInterceptor; import org.springframework.context.annotation.Bean; imp…...
)
排序算法-选择排序(Java)
选择排序 选择排序 (selection sort)的工作原理非常直接:开启一个循环,每轮从未排序区间选择最小的元素,将其放到已排序区间的末尾。 算法原理 排序数组:(2 4 3 1 5 2) …...

SpringBoot 怎么返回html界面
方法一: (1)html文件要放在resource下的static目录下(没有static 自己就创建一个文件夹) (2)在application.yml 中配置视图解析器 spring:mvc:view:prefix: /suffix: .html (3&a…...

watch computed 和 method
在Vue中,watch computed 和 method有啥区别,有啥作用,适用于何种情景并代码举例 在Vue中,watch、computed和methods是三种不同的属性,用于处理不同的场景和需求。 watch:watch用于监听数据的变化并执行相…...

数据结构,线性表有哪些
线性表是一种常见的数据结构,它的特点是数据元素之间存在一对一的线性关系。根据线性表的存储方式和实现方式,线性表主要有以下几种: 1. 顺序表(Sequential List): - 通常使用数组实现。 - 元素在内存中是连续…...

服务间通过Feign相互调用报错,参数是MultiparFile、参数是POJO报错
目录 1.Feign传文件报错,Feign不支持上传文件需要借助外面的依赖才可以实现上传 2.服务之间通过Feign相互调用传递DTO(实体对象)报错 1.Feign传文件报错,Feign不支持上传文件需要借助外面的依赖才可以实现上传 具体报错内容: FileUploadException: the request was reje…...

Flutter系列文章-Flutter应用优化
当涉及到优化 Flutter 应用时,考虑性能、UI 渲染和内存管理是至关重要的。在本篇文章中,我们将通过实例深入讨论这些主题,展示如何通过优化技巧改进你的 Flutter 应用。 代码性能优化 1. 使用 const 构造函数 在构建小部件时,尽…...

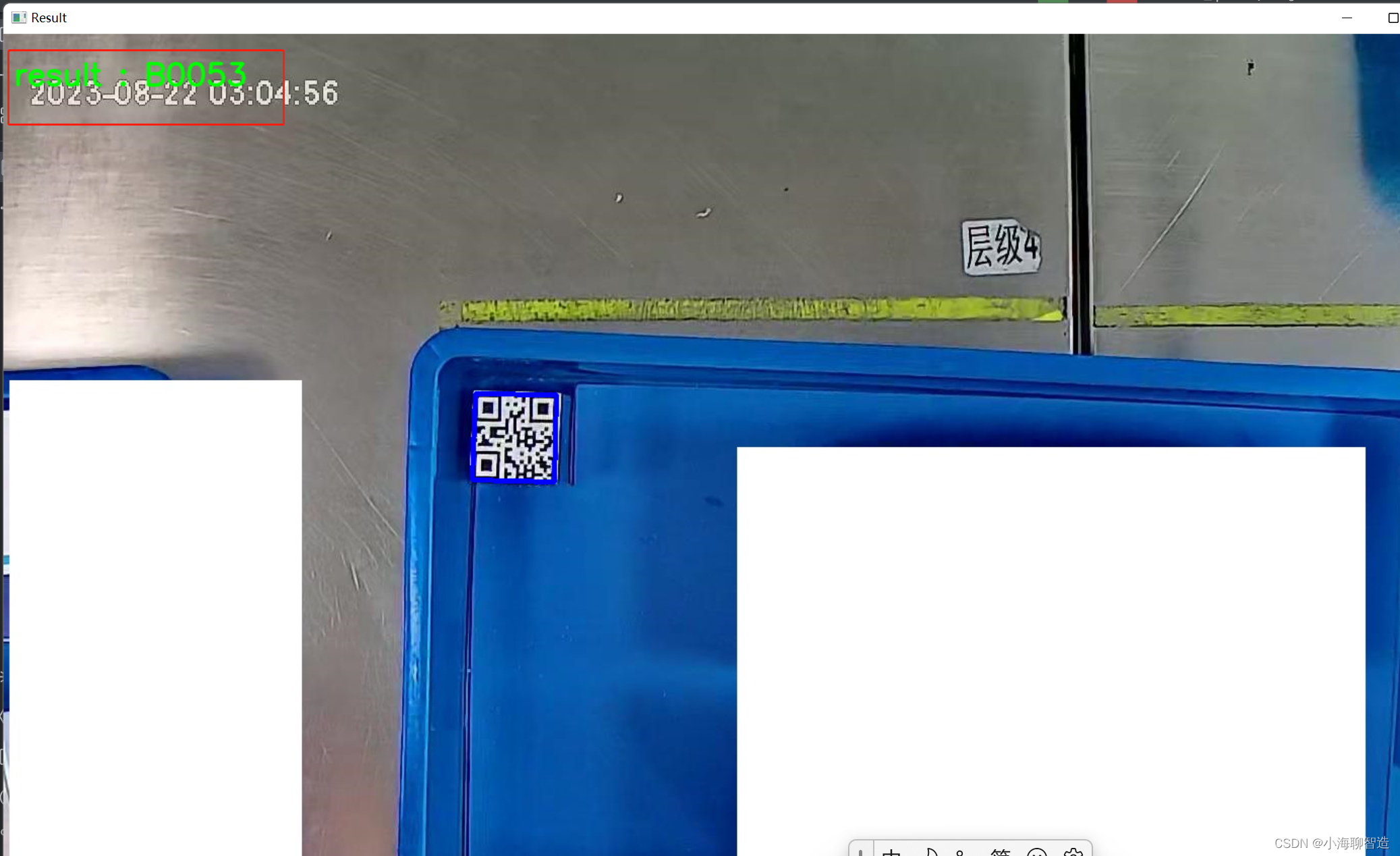
opencv案例03 -基于OpenCV实现二维码生成,发现,定位,识别
1.二维码的生成 废话不多说,直接上代码 # 生成二维码 import qrcode# 二维码包含的示例数据 data "B0018" # 生成的二维码图片名称 filename "qrcode.png" # 生成二维码 img qrcode.make(data) # 保存成图片输出 img.save(filename)img.sh…...

叠螺式污泥脱水机的要点及价格分析
诸城市鑫淼环保小编带大家了解一下叠螺式污泥脱水机的要点及价格分析 设备工作步骤 叠螺脱水机在工作时分为3个步骤,分别是稀释、脱水、自洗濯: 1、稀释:当螺旋推进轴迁移转变时,设在推进轴核心的多重固活叠片挪动,在重…...

Visual Studio中Linux开发头文件intellisense问题的解决办法
文章目录 前言个人环境 SSH到WSL复制文件后记 前言 最近在用我心爱的Visual Studio配合WSL2做一些Linux开发,但是有一个问题,就是当我#include <sys/socket.h>,会提示找不到文件 我尝试了各种姿势,包括修改CMakeSettings.…...

如何以CPU方式启动Stable Diffusion WebUI?
默认情况下Stable Diffusion WebUI采用GPU模式运行,但是稍微运行起来就知道至少需要4G的显存,2G显存虽然能够通过带--lowvram运行起来,但是能够炼出来的图基本都是512x512的,不能够炼大图,如果你刚好和我一样家境贫寒&…...

HTTP 框架修炼之道 | 青训营
Powered by:NEFU AB-IN 文章目录 HTTP 框架修炼之道 | 青训营 走进 HTTP 协议HTTP 框架的设计与实现应用层中间件层路由设计协议层 传输层(网络层)1. BIO(Blocking I/O):2. NIO(Non-blocking I/O):区别&…...

【活动】怎么维护电脑?
无论是学习还是工作,电脑都是IT人必不可少的重要武器,一台好电脑除了自身配置要经得起考验,后期主人对它的维护也是决定它寿命的重要因素! 其实这是个伪命题,就像穿衣一样,有的人喜欢干净整洁,…...

Linux安装Docker
文章目录 先决条件开始安装1.卸载旧版本2.安装依赖3.切换数据源4.安装Docker5.启动服务6.查看版本7.查看端口8.测试拉取镜像 同系列文章 先决条件 Linux内核版本高于3.1 开始安装 1.卸载旧版本 yum remove docker \docker-client \docker-client-latest \docker-common \doc…...

极氪汽车的云资源治理细探
作者:极氪汽车吴超 前言 2021 年,极氪 001 迅速崭露头角,仅用 110 天便创下了首款车型交付量“最快破万”的纪录。2022 年 11 月,极氪 009 在短短 76 天内便率先完成了首批交付,刷新了中国豪华纯电品牌交付速度的纪录…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...
