Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【一】
😀前言
本篇博文是关于Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【一】,希望你能够喜欢
🏠个人主页:晨犀主页
🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,您的满意是我的动力😉😉
💕欢迎大家:这里是CSDN,我总结知识的地方,欢迎来到我的博客,感谢大家的观看🥰
如果文章有什么需要改进的地方还请大佬不吝赐教 先在此感谢啦😊
文章目录
- Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【一】
- 项目介绍
- 项目功能/界面
- 项目操作界面
- 技术栈
- 实现功能01-搭建Vue 前端工程
- 需求分析/图解
- 思路分析
- 代码实现
- 创建Vue 项目
- 使用idea 打开springboot_vue 项目, 配置项目启动
- 配置Vue 服务端口
Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【一】
项目介绍
项目功能/界面
项目操作界面

技术栈
前后端分离开发, 前端主体框架Vue3 + 后端基础框架Spring-Boot
- 前端技术栈: Vue3+Axios+ElementPlus
- 后端技术栈: Spring Boot + MyBatis Plus
- 数据库-MySQL
- 项目的依赖管理-Maven
- 分页-MyBatis Plus 的分页插件
实现功能01-搭建Vue 前端工程
需求分析/图解

思路分析
● 使用Vue3+Element-Plus 技术
代码实现
先下载node.js LTS 并安装: node.js 的npm,用于管理前端项目包依赖,如果小伙伴已经安装过了, 这一步不用再做, 如果没有安装,请自行安装-
创建Vue 项目
1.创建springboot_vue 项目, 指令vue create springboot_vue


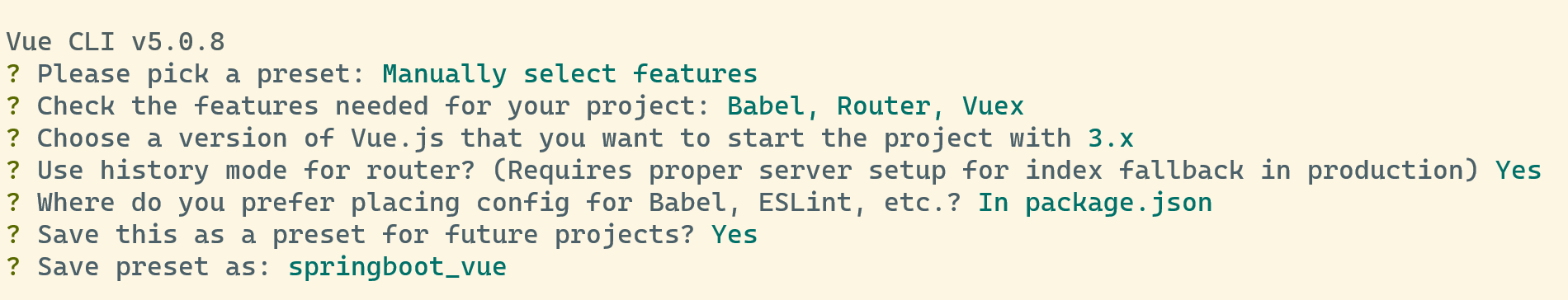
选择对应的选项回车,下面第二个在选择时将光标定在需要选择的地方按空格进行选择,选择完成后回车。
- 选择你需要的插件
- 选择路由模式
- 选择项目依赖包管理方式
- 选择是否保存本次设置

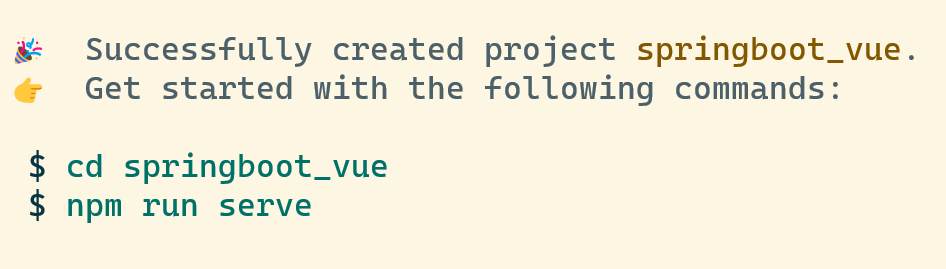
6.回车开始创建项目,成功会提示如下界面

-
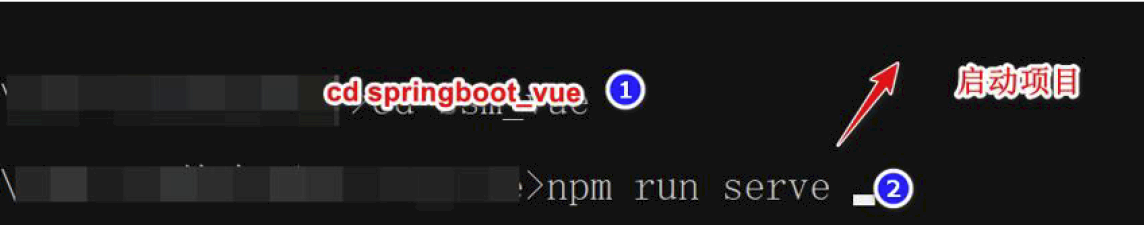
启动项目-按给出指令执行即可

-
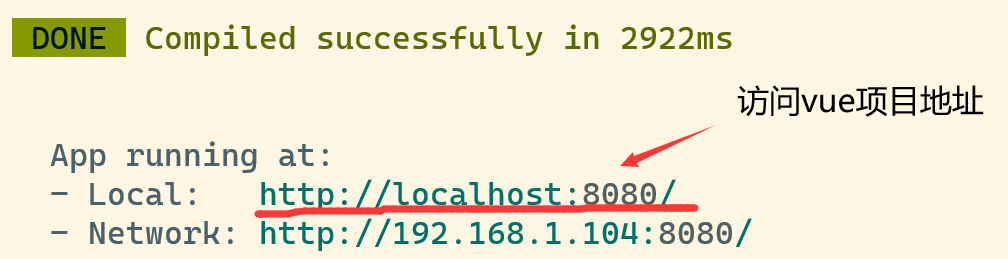
启动项目成功, 会提示如下界面

-
完成测试,浏览器访问
使用idea 打开springboot_vue 项目, 配置项目启动
- 直接将springboot_vue 项目拖到idea
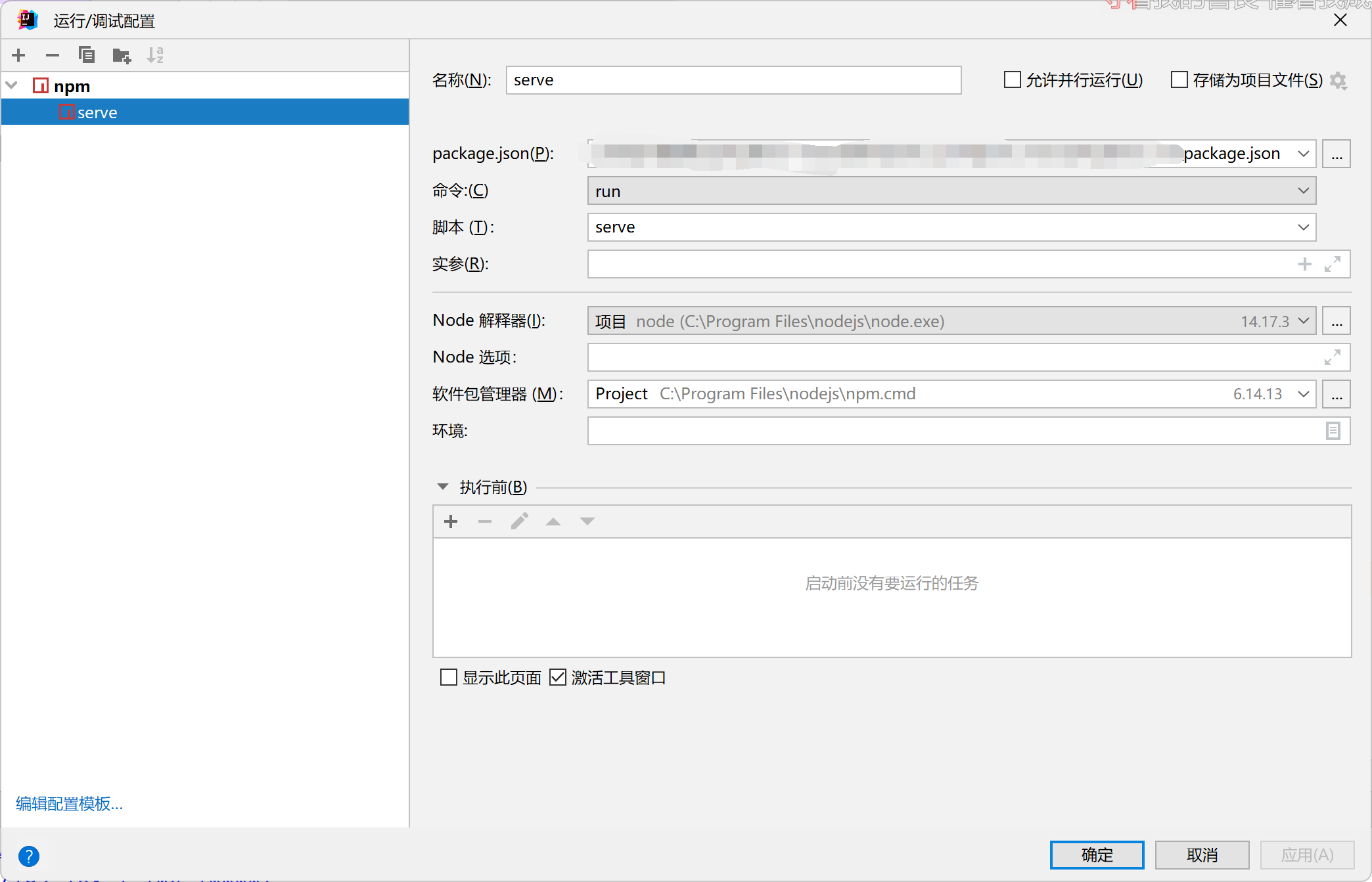
- 配置springboot_vue 使用npm 方式启动





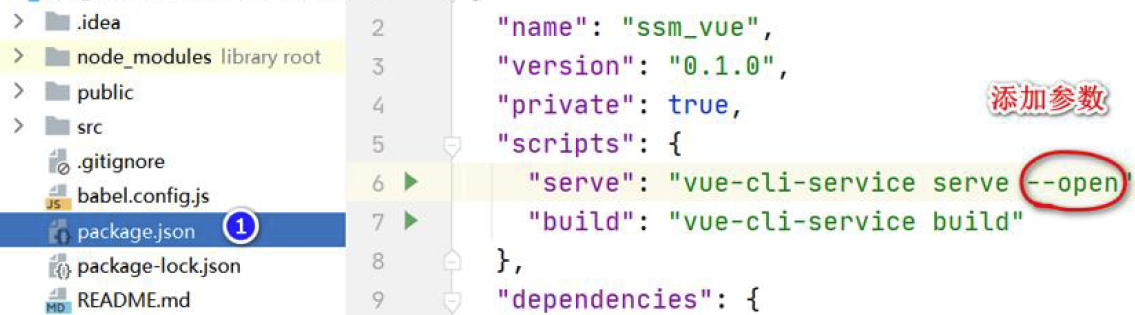
- 配置项目以npm 启动时, 自动打开首页

- 我们会使用到element-plus ,停止项目,安装element-plus 插件,
element-plus 官方文档:https://element-plus.gitee.io/#/zh-CN/component/layout , 在该项目下执行安装指令.

配置Vue 服务端口
1、修改springboot_vue\vue.config.js
const {defineConfig} = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true
})
module.exports = {devServer: {port: 10000, // 启动端口ctrl+alt+l}
}
2、启动测试, 可以看到现在是10000 端口了

😁热门专栏推荐
Thymeleaf快速入门及其注意事项
Spring Initailizr–快速入门–SpringBoot的选择
带你了解SpringBoot支持的复杂参数–自定义对象参数-自动封装
Rest 优雅的url请求处理风格及注意事项
文章到这里就结束了,如果有什么疑问的地方请指出,诸大佬们一起来评论区一起讨论😁
希望能和诸大佬们一起努力,今后我们一起观看感谢您的阅读🍻
如果帮助到您不妨3连支持一下,创造不易您们的支持是我的动力🤞
相关文章:

Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【一】
😀前言 本篇博文是关于Spring Boot(Vue3ElementPlusAxiosMyBatisPlusSpring Boot 前后端分离)【一】,希望你能够喜欢 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章…...

vue3之reactive和ref学习篇
<script lang"ts" setup> // reactive参数必须为引用类型 和ref简单类型或者引用类型 import { reactive, ref } from vue; const arr reactive([10]) const count ref(0); let increasing true; console.log(count) const change ()>{if(increasing){c…...

【推荐】Spring与Mybatis集成整合
目录 1.概述 2.集成 2.1代码演示: 3.整合 3.1概述 3.2 进行整合分页 接着上两篇,我已经写了Mybatis动态之灵活使用,mybatis的分页和特殊字符的使用方式接下来把它们集成起来,是如何的呢👇👇…...

listdir, makedirs, shuffle, exists, webdriver.Chrome, roll方法快速查阅
1 os.listdir() os.listdir() 方法用于返回指定的文件夹包含的文件或文件夹的名字的列表。 2 os.makedirs(path) 方法用于递归创建目录。 如果子目录创建失败或者已经存在,会抛出一个 OSError 的异常 3 numpy.random.shuffle(x) 由numpy.random调用,可…...

java.nio.ByteBuffer 学习笔记
目录 java 重复使用bytebuffer例子: java验证flip函数: flip讲解 以下内容转自: java.nio.ByteBuffer java 重复使用bytebuffer例子: import java.nio.ByteBuffer;public class ByteBufferExample {public static void main…...

自动化实时在线静电监控系统的构成
自动化实时在线静电监控系统是一种帮助企业监测和管理静电问题的技术解决方案。静电在许多工业和商业环境中都是一个潜在的风险和生产问题。通过使用这样的监控系统,企业可以及时发现并采取对策来预防或减轻可能的静电问题。 该系统通常由以下组成部分构成…...

Windows 转 mac 记录
初次从Windows转mac可能会不适应,建议先看看 【6分钟搞定MacBook】不懂时无所适从,学会后越用越爽!_哔哩哔哩_bilibili 我主要是做一些补充记录 1、Windows的右键等于mac的双击触控板、control单击触控板 2、运行中的应用下方会有一个点&…...

Linux_4_文本处理工具和正则表达式
目录 1文本编辑工具之神VIM1.1 vi和vim简介1.2使用vim1.2.1 vim 命令格式1.2.2三种主要模式和转换 1.3扩展命令模式1.3.1扩展命令模式基本命令1.3.2 地址定界1.3.3查找并替换1.3.4定制vim的工作特性1.3.4.1行号1.3.4.2忽略字符的大小写1.3.4.3白动缩进1.3.4.4复制粘贴保留格式1…...

[Unity]VSCode无代码提示
查看vscode的output窗口,提示加载 csproj 文件失败 It need be converted to new SDK style to work in C# Dev Kit. 把unity的PackageManager里的 Visual Studio Editor 版本升级到2.0.20或以上,重新生成csproj文件就好了。 参考vscode官方ÿ…...
画流程图都可以用哪些工具?
在日常生活中,我相信我们很多人都看到过流程图。对于设计师来说,它还需要涉及流程图来反映用户的旅程和交互方式。那么你知道哪些流行的流程图设计软件呢?作为高级设计师,我今天推荐10款流程图设计软件。你可以和我一起读这篇文章…...

Elasticsearch中倒排索引、分词器、DSL语法使用介绍
🍓 简介:java系列技术分享(👉持续更新中…🔥) 🍓 初衷:一起学习、一起进步、坚持不懈 🍓 如果文章内容有误与您的想法不一致,欢迎大家在评论区指正🙏 🍓 希望这篇文章对你有所帮助,欢…...

rabbitmq笔记-rabbitmq进阶-数据可靠性,rabbitmq高级特性
消息何去何从 mandatory和immediate是channel.basicPublish方法的两个参数,都有消息传递过程中不可达目的地时将消息返回给生产者的功能。 mandatory参数 true:交换器无法根据自身的类型 和路由键找到符合条件的队列,rabbitmq调用Basic.Re…...
)
【笔记】判断两个String字符串是否相同(考虑字符串为null的情况)
判断两个字符串是否相同,可用于判断一个字段在逻辑处理前后,值是否有变化。 其中重点是要考虑两个字符串是否有为null的情况,如果其中一个,或者两个都为空,用str1.equals(str2)直接判断,就会报NullPointer…...

【校招VIP】java语言考点之多线程NIO
考点介绍 多线程&NIO考点是校招面试中的常制点之一。 Java NIO是new IO的简称,是一种可以替代Java 10的一套新的IO机制。它提供了一套不同于Java标准1O的操作机制,严格来说,NIO与并发并无直接关系,但是使用NIO技术可以大大提高…...

JVM知识点(一)
1、JVM基础概念 (1)JVM、JRE、JDK JRE:JVM基本类库组成的运行环境就是JRE。JVM自己是无法完成一次编译,处处运行的,需要有一个基本类库告诉JVM如何操作运行,如如何操作文件,连接网络等&#x…...

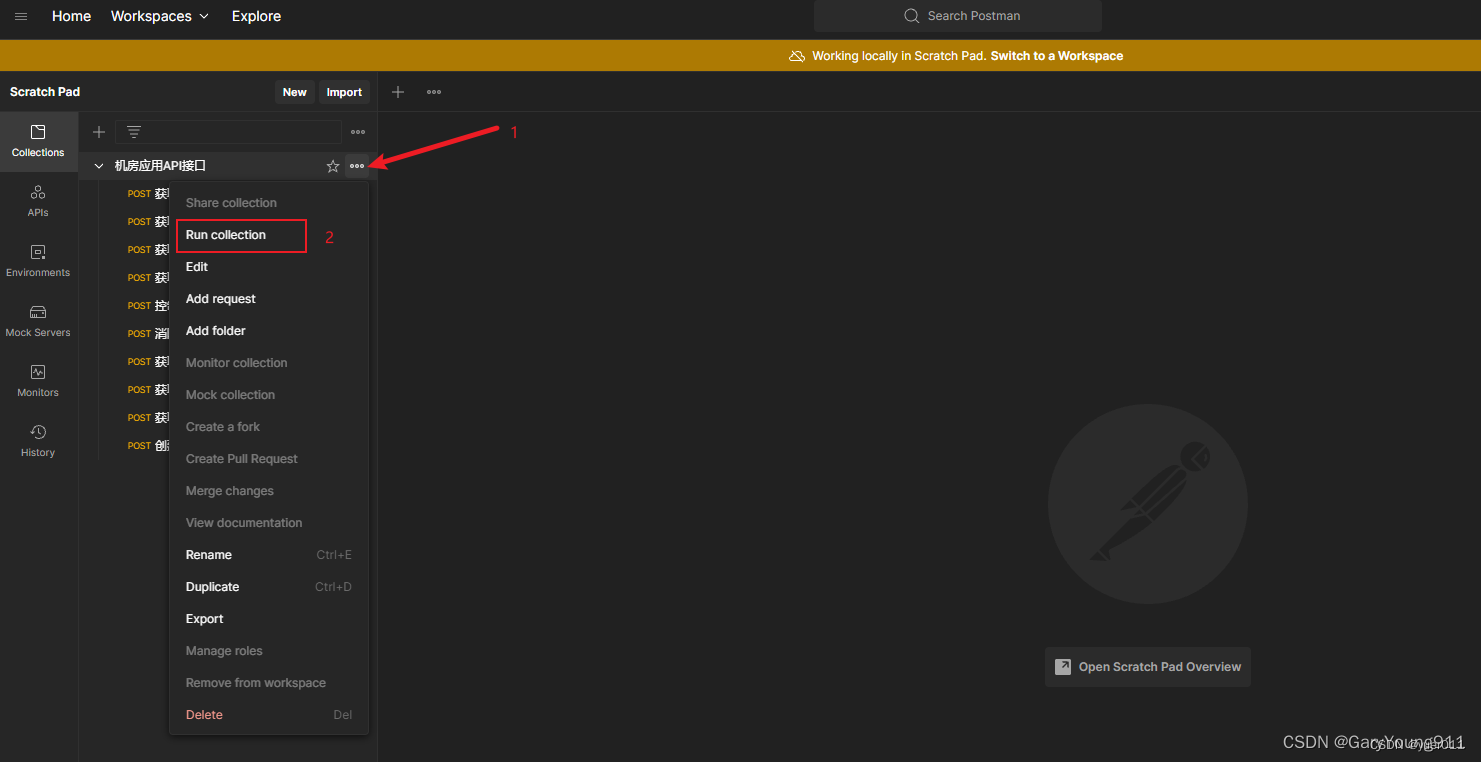
网页接口导入postman进行接口请求
postman版本:v10.17.4 一、拷贝接口信息 网页打开开发者工具-networkk,在网页上请求一次接口,鼠标指在接口上,点击鼠标右键-copy-copy as cURL(bash) 二、导入postman 打开postman,点击import-Raw text,…...

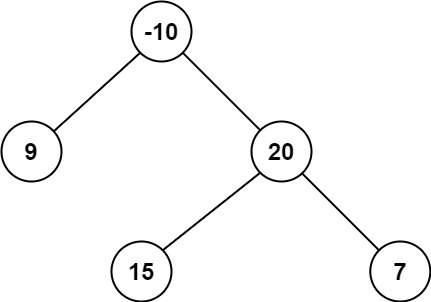
【Leetcode】124.二叉树中的最大路径和(Hard)
一、题目 1、题目描述 二叉树中的 路径 被定义为一条节点序列,序列中每对相邻节点之间都存在一条边。同一个节点在一条路径序列中 至多出现一次 。该路径 至少包含一个 节点,且不一定经过根节点。 路径和 是路径中各节点值的总和。 给你一个二叉树的根节点 root ,返回其…...

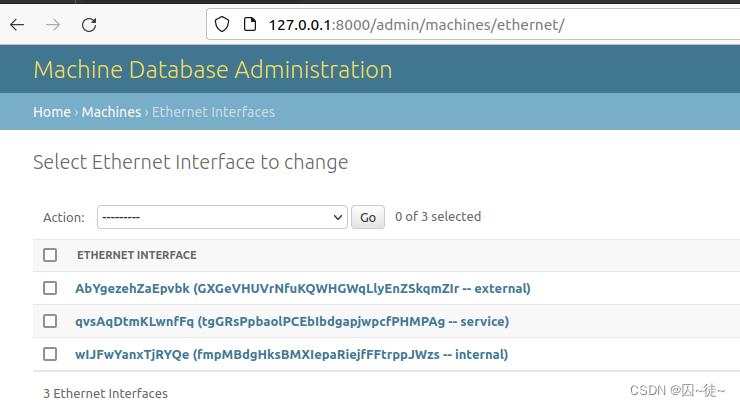
django自动创建model数据
目前使用的环境:django4.2.3,python3.10 django通过一些第三方库,可以轻易的自动生成一系列的后台数据。 首先先创建一个数据库: 然后,在setting.py中就可以指定我们新创建的数据库了。 DATABASES {default: {ENGI…...

vscode 远程连接
这里记录的是修改ssh配置文件的方式远程连接服务器中的docker服务器 假如已经创建好了docker,并已经启动 1. config ssh in dev container 在/etc/ssh/sshd_config中修改 PermitRootLogin in 把 PermitRootLogin prohibit-password 修改为 PermitRootLogin yes …...

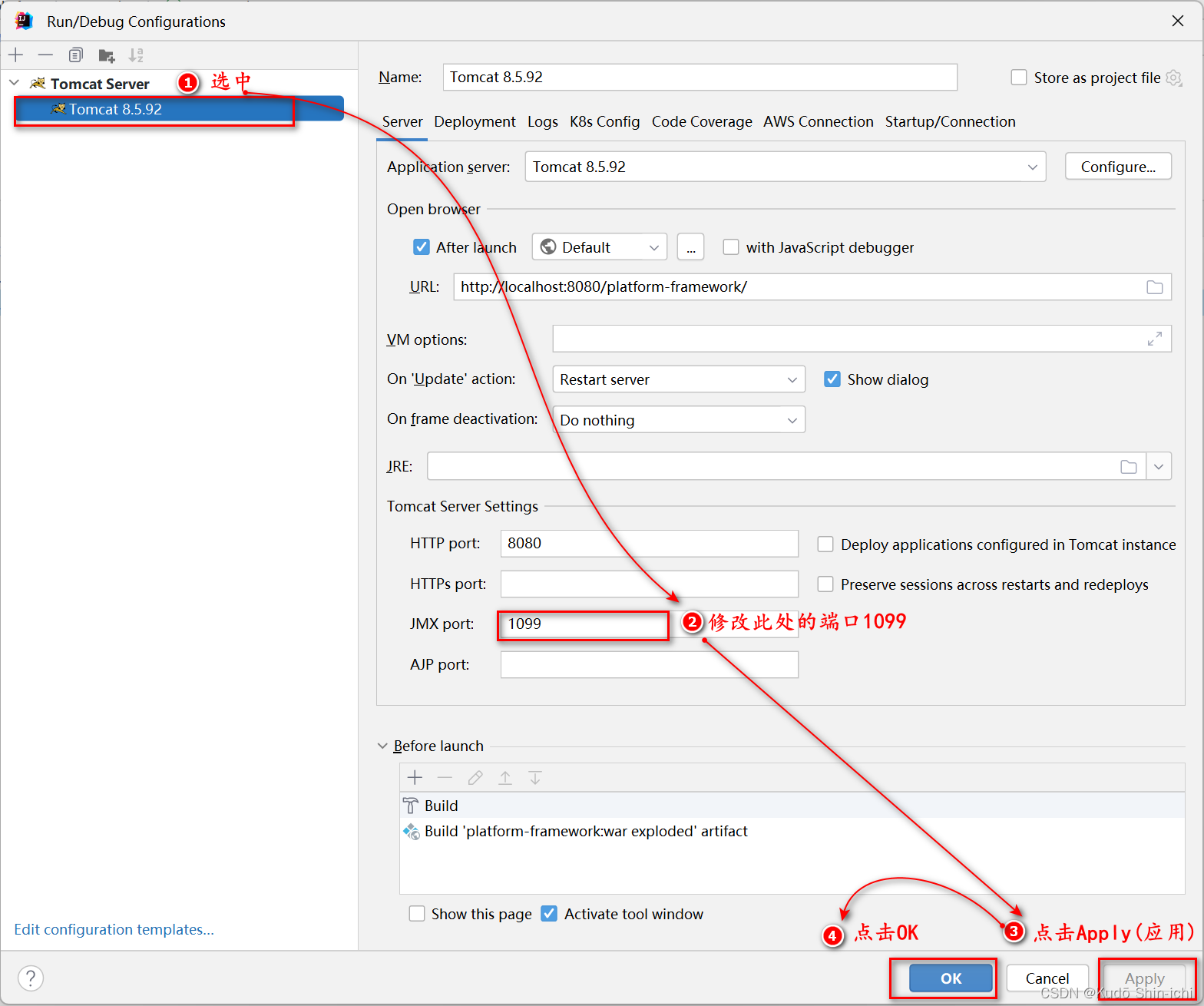
Error running ‘Tomcat 8.5.29‘ Address localhost:1099 is already in use
一、Error running ‘Tomcat 8.5.29’ Address localhost:1099 is already in use 原因:端口1099被占用了。 二、解决 2.1 解决方法一-结束该端口1099占用 //1-查看端口占用,根据端口号1099,获取PID(进程ID) netstat -ano | findstr "…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...
