常见前端面试之VUE面试题汇总十一

31. Vuex 有哪几种属性?
有五种,分别是 State、 Getter、Mutation 、Action、 Module
state => 基本数据(数据源存放地)
getters => 从基本数据派生出来的数据
mutations => 提交更改数据的方法,同步
actions => 像一个装饰器,包裹 mutations,使之可以异步。
modules => 模块化 Vuex
32. Vuex 和单纯的全局对象有什么区别?
Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的 时候,若 store 中的状态发生变化,那么相应的组件也会相应地得 到高效更新。
不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就 是显式地提交 (commit) mutation。这样可以方便地跟踪每一个状态 的变化,从而能够实现一些工具帮助更好地了解我们的应用。
33. 为什么 Vuex 的 mutation 中不能做异步操作?
Vuex 中所有的状态更新的唯一途径都是 mutation,异步操作通过 Action 来提交 mutation 实现,这样可以方便地跟踪每一个状态的 变化,从而能够实现一些工具帮助更好地了解我们的应用。
每个 mutation 执行完成后都会对应到一个新的状态变更,这样 devtools 就可以打个快照存下来,然后就可以实现 time-travel 了。
如果 mutation 支持异步操作,就没有办法知道状态是何时更新的,无法很好的进行状态的追踪,给调试带来困难。
34. Vue3.0 有什么更新
(1)监测机制的改变
3.0 将带来基于代理 Proxy 的 observer 实现,提供全语言覆盖的 反应性跟踪。
消除了 Vue 2 当中基于 Object.defineProperty 的实现所存在的 很多限制:
(2)只能监测属性,不能监测对象
检测属性的添加和删除;
检测数组索引和长度的变更;
支持 Map、Set、WeakMap 和 WeakSet。
(3)模板
作用域插槽,2.x 的机制导致作用域插槽变了,父组件会重新渲染,而 3.0 把作用域插槽改成了函数的方式,这样只会影响子组件的重 新渲染,提升了渲染的性能。
同时,对于 render 函数的方面,vue3.0 也会进行一系列更改来方 便习惯直接使用 api 来生成 vdom 。
(4)对象式的组件声明方式
vue2.x 中 的 组 件 是 通 过 声 明 的 方 式 传 入 一 系 列 option , 和 TypeScript 的结合需要通过一些装饰器的方式来做,虽然能实现功 能,但是比较麻烦。
3.0 修改了组件的声明方式,改成了类式的写法,这样使得和 TypeScript 的结合变得很容易
(5)其它方面的更改
支持自定义渲染器,从而使得 weex 可以通过自定义渲染器的方式来 扩展,而不是直接 fork 源码来改的方式。
支持 Fragment(多个根节点)和 Protal(在 dom 其他部分渲染组 建内容)组件,针对一些特殊的场景做了处理。
基于 tree shaking 优化,提供了更多的内置功能。
相关文章:

常见前端面试之VUE面试题汇总十一
31. Vuex 有哪几种属性? 有五种,分别是 State、 Getter、Mutation 、Action、 Module state > 基本数据(数据源存放地) getters > 从基本数据派生出来的数据 mutations > 提交更改数据的方法,同步 actions > 像一个装饰器&a…...

2021年12月 C/C++(五级)真题解析#中国电子学会#全国青少年软件编程等级考试
第1题:书架 John最近买了一个书架用来存放奶牛养殖书籍,但书架很快被存满了,只剩最顶层有空余。 John共有N头奶牛(1 ≤ N ≤ 20,000),每头奶牛有自己的高度Hi(1 ≤ Hi ≤ 10,000),N头奶牛的总高度为S。书架高度为B(1 ≤…...

解决 git clone 时出现Failed to connect to 127.0.0.1 port 1573问题
今天去拉一个仓库代码,往常都是一下就拉下来了,今天却报错,报错信息如下: 原因:这种情况是因为代理在git中配置的,但是本身环境就有SSL协议了,所以取消git的https或者http代理即可 方法如下&…...

日本核污染水排海,有必要囤盐吗?
据央视新闻24日报道,当地时间8月24日13时,日本福岛第一核电站启动污水排海。消息一出,全球哗然。虽然事情已经过去了几天,但是,随着这一举动,大家就乱了阵脚,恐惧者有之,辱骂者有之&…...

windows 10自带命令查看文件的哈希值
windows的powershell自带了查看文件哈希值的命令: Get-FileHash 文件名 -Algorithm MD5/SHA1/SHA256 【案例】 查看文件的MD5值: 查看文件的SHA1值: 查看文件的SHA256值:...

ssm+vue理发店会员管理系统源码和论文
ssmvue理发店会员管理系统源码和论文089 开发工具:idea 数据库mysql5.7 数据库链接工具:navcat,小海豚等 技术:ssm 摘 要 网络技术和计算机技术发展至今,已经拥有了深厚的理论基础,并在现实中进行了充分运用&a…...

Python的for循环
for语法: """ for 临时变量 in 待处理数据集(序列):循环满足条件时执行的代码 """ 例子: name "itheima is a brand of itcast" count 0 for i in name:if i "a":count 1 print(f"a的数量…...

爬虫逆向实战(二十七)--某某招标投标网站招标公告
一、数据接口分析 主页地址:某网站 1、抓包 通过抓包可以发现数据接口是page 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”模块可以发现,请求参数是一整个密文 请求头是否加密? 无响应是否加密? 通…...

线程和之间的通讯方式、进程之间的通讯方式、线程之间如何同步
通信是指线程之间以何种机制来交换信息,同步是指程序中用于控制不同线程间操作发生相对顺序的机制 进程由线程组成,所以进程中有的通讯机制线程中全都有 线程的通讯方式: 1. 锁机制:包括互斥锁、条件变量、读写锁 互斥锁提供了以…...

CRM线索公海如何管理?
对于销售和CRM客户管理而言,公海线索的管理极为重要,今天本文将告诉大家: 1、如何合理设置公海线索规则和流程?2、手把手教你完成公海管理系统的搭建 关于CRM的公海管理问题,需要根据企业的具体情况和销售流程来设置…...

创建web应用程序,React和Vue怎么选?
React和Vue都是创建web应用程序的绝佳选择。React得到了科技巨头和庞大的开源社区的支持,代码库可以很大程度地扩展,允许你创建企业级web应用程序。React拥有大量合格甚至优秀的开发人员粉丝,可以解决你在开发阶段可能遇到的任何问题。 毫无疑…...

【每日一题】1267. 统计参与通信的服务器
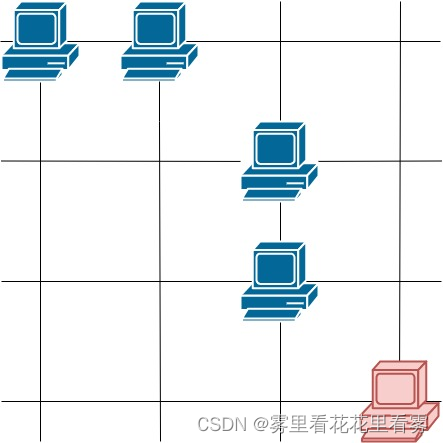
【每日一题】1267. 统计参与通信的服务器 1267. 统计参与通信的服务器题目描述解题思路 1267. 统计参与通信的服务器 题目描述 这里有一幅服务器分布图,服务器的位置标识在 m * n 的整数矩阵网格 grid 中,1 表示单元格上有服务器,0 表示没有…...

Python入门教程29:字符串前加r、u、b、f是什么意思?
★★★★★博文原创不易,我的博文不需要打赏,也不需要知识付费,可以白嫖学习编程小技巧,喜欢的老铁可以多多帮忙点赞,小红牛在此表示感谢。★★★★★ 关键字参数字符串前加上r、u、b和f,分别表示不同的字…...

java8 IntStream.range
简介 IntStream.range是Java 8中的一个方法,它是java.util.stream.IntStream类中的静态方法。这个方法用于生成一个顺序排列的整数流,包含起始值但不包含结束值。可以使用以下代码调用IntStream.range方法: IntStream.range(int startInclu…...

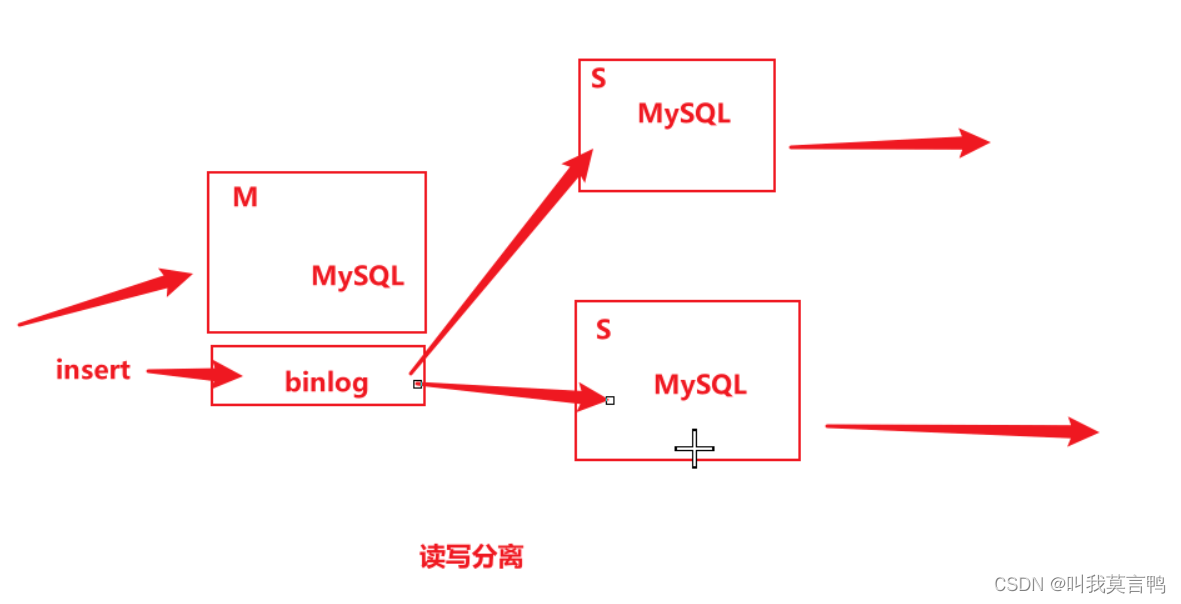
数据库集群的简单了解
Update 关于操作的日志 1.0 redo log 读一次写一次 一共2次, 不安全 注意redo log是顺写 而file是随机 所以Mysql做出类似HDFS的操作 行为日志和数据分离,但是不同的是,Mysql在内存中操作修改,如果不出事故,由内存中的行为来直接…...

CSS中如何实现文字阴影效果(text-shadow)?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 实现思路⭐ 示例⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前…...

Nginx从入门到精通(超级详细)
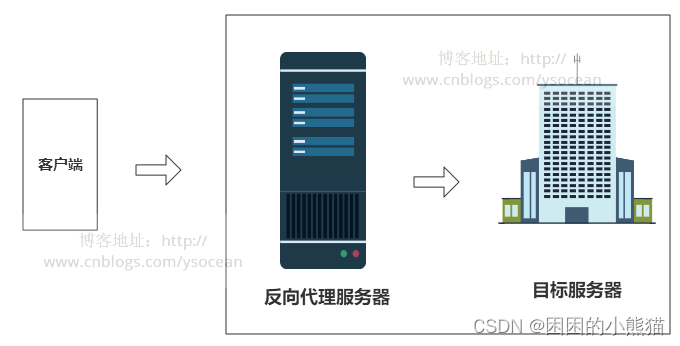
文章目录 一、什么是Nginx1、正向代理2、反向代理3、负载均衡4、动静分离 二、centos7环境安装Nginx1、安装依赖2、下载安装包3、安装4、启动5、停止 三、Nginx核心基础知识1、nginx核心目录2、常用命令3、默认配置文件讲解4、Nginx虚拟主机-搭建前端静态服务器5、使用nignx搭建…...

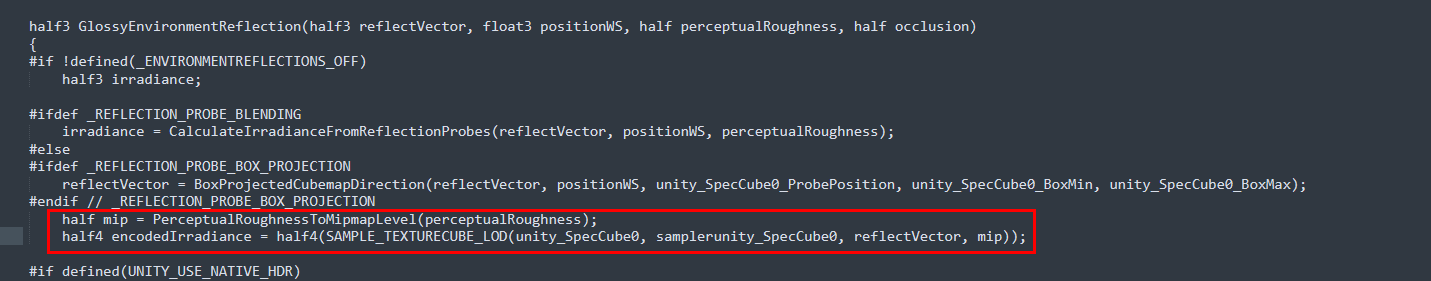
为何反射探针关闭Mipmap后变成了白图
1)为何反射探针关闭Mipmap后变成了白图 2)2021.3 Android从AssetBundle中加载视频播放失败问题 3)SBP是否可以解决打包时FBX等模型文件中额外的GameObject 4)Addressables加载已打包过的Prefab后Mono脚本丢失 这是第349篇UWA技术知…...

成都睿趣科技:抖音开网店前期的流程是什么
随着互联网的快速发展,电子商务成为了商业领域中的一大利器,而在电商领域中,抖音作为一个强大的平台,也吸引了众多商家的目光。然而,要在抖音上开设一家成功的网店,并不是一件简单的事情,需要经…...

机房安全之道:构筑坚固的网络防线
引言: 在数字化时代,机房成为了许多组织和企业的核心基础设施,承载着重要的数据和应用。然而,随着网络攻击日益猖獗,机房的安全性显得尤为重要。本文将深入探讨如何构建坚固的网络防线,保护机房免受攻击的方…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...
