<MySon car=“宝马“ :money=“money“></MySon>有没有冒号
为什么car="宝马"没有: 但是 :money="money"就有:
<script setup>
import {ref} from 'vue'
import MySon from '@/components/MySon.vue'const money = ref(100)
</script><template><h3>father</h3><MySon car="宝马" :money="money"></MySon>
</template><style></style>
在 Vue 中,使用 : 或 v-bind 来进行属性绑定,将父组件的数据传递给子组件。而不使用 : 或 v-bind,则将属性视为字符串字面量。
在你提供的代码中,car="宝马" 没有使用 : 或 v-bind,所以 car 属性被视为字符串字面量,传递给子组件的是一个字符串值 “宝马”。这意味着子组件 MySon 中的 car 属性将始终是字符串 “宝马”,无论父组件的数据如何变化。
而 :money="money" 使用了 : 或 v-bind,表示将父组件的 money 数据绑定到子组件的 money 属性。这样,当父组件中的 money 数据发生变化时,子组件中的 money 属性也会相应地更新。
因此,使用 : 或 v-bind 可以实现动态绑定,将父组件的数据传递给子组件,并在父组件数据变化时自动更新子组件的属性。而不使用 : 或 v-bind,则将属性视为静态字符串,不会随着父组件数据的变化而更新。
正确的示例代码应该是:
<template><h3>father</h3><MySon :car="car" :money="money"></MySon>
</template><script>
import { ref } from 'vue';
import MySon from '@/components/MySon.vue';export default {components: {MySon},setup() {const car = '宝马';const money = ref(100);return {car,money};}
};
</script><style></style>
在上述代码中,使用 :car="car" 和 :money="money" 来进行属性绑定,确保了父组件数据的动态传递和更新。
相关文章:

<MySon car=“宝马“ :money=“money“></MySon>有没有冒号
为什么car"宝马"没有: 但是 :money"money"就有: <script setup> import {ref} from vue import MySon from /components/MySon.vueconst money ref(100) </script><template><h3>father</h3><My…...
:NIO——多线程优化)
netty(三):NIO——多线程优化
NIO多线程优化 使用Boss线程来处理accepct事件使用Worker线程来处理读写事件,可以创建多个worker线程 package com.review;import lombok.extern.slf4j.Slf4j;import java.io.IOException; import java.net.InetSocketAddress; import java.nio.channels.*; impor…...

Linux操作系统--linux概述
1.Linux概述 Linux,全称GNU/Linux,是一种免费使用和自由传播的类UNIX操作系统(OS)。简单的说就是一种操作系统。在日常中常见的操作系统有一下三种: 2.linux起源和背景 (1).linux的诞生 linux操作系统是由李纳斯托瓦兹…...

数组中出现次数超过一半的数字
⭐️ 题目描述 🌟 OJ链接:数组中出现次数超过一半的数字 思路: 采用投票计数的方式,我们可以把每个数字都看成一次投票并且计数,那么最后剩下来的就是数组中数字出现次数最多的那一个。比如 { 1,2,3,2,2,2,5,4,2 } &a…...

网络优化工程师,你真的了解吗?
一、5G网络优化工程师到底是什么? 5G,就是我们通常所说的第五代移动通信标准,属于目前最热门的新技术趋势。随着2019年5G技术进入正式的商用阶段,拥有广阔的发展前景,备受瞩目。“5G工程师”这个词是一个概念词&#x…...

git 的常用命令
git是一个版本管理器,是程序员必备工具之一,其主分为三个区: 工作区: 暂存区: 仓库: 通过保持软件版本,分支,合并,等多种版本操作,使软件能在自己想要的版本…...

linux如何拷贝文件,删除多余的一级目录,用*号代替所有文件
加上*,代表目录下的所有文件 mv /home/user/dir1/dir1/* /home/user/dir1/可以使用mv命令的通配符来去掉一层目录。 例如,假设有一个名为/home/user/dir1/dir2/file.txt的文件,要将它移动到/home/user/dir2/目录下并去掉dir1目录࿰…...

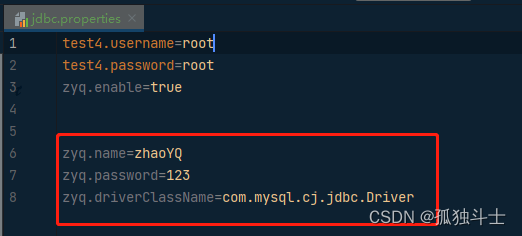
springboot使用properties
一、方式1: 1.1.配置类: package cn.zyq.stater.config;import cn.zyq.stater.bean.User4; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.beans.factory.annotation.Value; import org.springframework…...

Android中获取手机SIM卡的各种信息
通过以下工具类方法可以获取到手机SIM的各种信息数据!!! package com.utils; import android.telephony.TelephonyManager; import com.baidu.platform.comapi.map.E; import org.json.JSONArray; import org.json.JSONObject; import java.…...

matlab 根据索引提取点云
目录 一、语法二、说明三、名称-值对应参数1、输入参数2、输出参数四、代码示例五、结果展示六、参考链接一、语法 ptCloudOut = select(ptCloud,indices) ptCloudOut = select(ptCloud,row,column...
)
蓝芯、四川邦辰面试(部分)
蓝芯 HTTP请求经过MQ异步处理后,怎样返回结果呢?grpc比起spring cloud的优缺点? 四川邦辰 SkyWalking的埋点具体是怎么操作的?newBing: SkyWalking支持两种埋点方式:自动埋点和手动埋点。自动埋点是指通过SkyWalking…...
项目实战、源码解读)
openCV实战-系列教程13:文档扫描OCR识别下(图像轮廓/模版匹配)项目实战、源码解读
🧡💛💚💙💜OpenCV实战系列总目录 有任何问题欢迎在下面留言 本篇文章的代码运行界面均在Pycharm中进行 本篇文章配套的代码资源已经上传 上篇内容: openCV实战-系列教程11:文档扫描OCR识别上&am…...

SpringBootWeb案例 Part 4
3. 修改员工 需求:修改员工信息 在进行修改员工信息的时候,我们首先先要根据员工的ID查询员工的信息用于页面回显展示,然后用户修改员工数据之后,点击保存按钮,就可以将修改的数据提交到服务端,保存到数据…...

什么是ChatGPT水印,ChatGPT生成的内容如何不被检测出来,原理什么?
太长不看版 1. 什么是ChatGPT水印? ChatGPT水印是AI以伪随机方式生成的独特tokens序列。该序列用来作为水印,以区分AI生成内容和人类原创内容。 2. 如何规避ChatGPT水印? 一种规避方法是使用其他AI模型改写ChatGPT生成的文本。这会破坏水…...

Android 6.0 Settings中添加虚拟键开关
添加系统默认键值 b/frameworks/base/packages/SettingsProvider/res/values/defaults.xml-212,4 212,7 <!-- Default for Settings.Secure.NFC_PAYMENT_COMPONENT --><string name"def_nfc_payment_component"></string><!--mh.modify 2019060…...

Yolov8小目标检测(12):动态稀疏注意力BiFormer | CVPR 2023
💡💡💡本文改进:动态稀疏注意力,cvpr2023。 BiFormer | 亲测在红外弱小目标检测涨点,map@0.5 从0.755提升至0.758 💡💡💡Yolo小目标检测,独家首发创新(原创),适用于Yolov5、Yolov7、Yolov8等各个Yolo系列,专栏文章提供每一步步骤和源码,带你轻松实现小…...

C# VS调试技巧
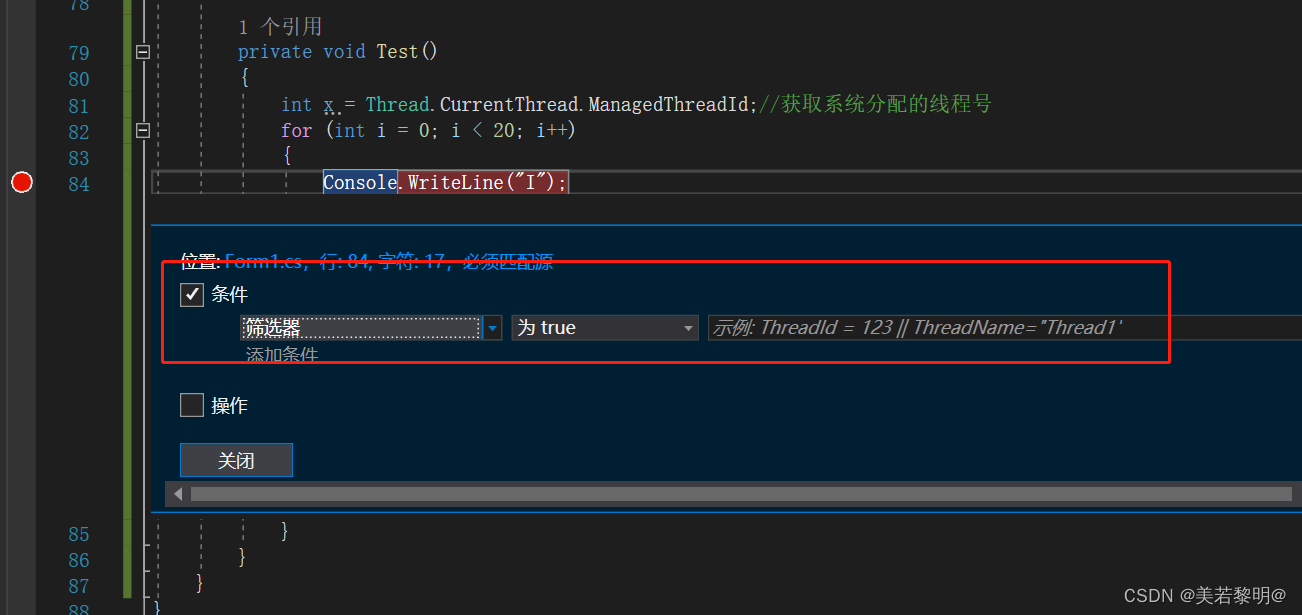
一.按照条件调试步骤 ①在需要代码执行的行打断点 ②触发此断点,让代码执行到此处 ③鼠标滑至在断点处,点击设置 ④设置断点条件,如下图所示 二、多线程调试技巧 ①在需要代码执行的行打断点 ②触发此断点,让代码执行到此处…...

VS的调试技巧
Visual Studiohttps://visualstudio.microsoft.com/zh-hans/vs/ 目录 1、什么是调试? 2、debug和release 3、调试 3.1、环境 3.2、 快捷键 3.2.1、F10和F11 3.2.2、ctrlF5 3.2.3、F5与F9 3.2.3.1、条件断点 3.3、监视和内存观察 3.3.1、监视 3.3.2、内存 …...

lucene国内镜像 极速下载
文章目录 国内镜像汇总-极速下载【JavaPub版】 lucene国内镜像 https://mirrors.cloud.tencent.com/apache/lucene/ 国内镜像汇总-极速下载【JavaPub版】...

Qt 信号槽连接方式
使用示例: QObject::connect(sender, SIGNAL(signal()), receiver, SLOT(slot()), Qt::AutoConnection); 目录 连接方式 一、AutoConnection 二、DirectConnection 三、QueuedConnection 四、BlockingQueuedConnection 五、UniqueConnection 总结 连接方式 "q…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...
