uniapp:蓝牙模块
模拟的是蓝牙设备签到/签出:
- 获取指定蓝牙设备
- 蓝牙初始搜索次数限制,超过限制就停止搜索
- 蓝牙连接失败次数限制,超过限制标识蓝牙连接失败(离开蓝牙范围或其他原因)
- 自动重连指定蓝牙
const device = ref<any>(null); // 设备信息
const crpBlueList = ref<any[]>([]); // 扫描到的蓝牙信息列表
const linkStatus = ref(false); // 连接状态
const searchTimes = ref(0); // 搜索次数
const searchLimit = 5; // 搜索次数限制
const linkTimes = ref(0); // 扫描次数
const failTimes = ref(0); // 失败次数
const failLimit = 5; // 失败次数限制
const blueName = 'zo-crp'; // 指定蓝牙设备的名称前缀
let isSignIn = false; // 是否签到
// 签到
const signIn = () => {searchTimes.value = 0;uni.showLoading({title: '蓝牙搜索中...',mask: true});openBluetoothAdapter(() => {startBluetoothDeviceDiscovery();});
};
// 签出
const logout = () => {closeBlueTooth(device.value, () => {isSignIn = false;device.value = null;linkStatus.value = false;searchTimes.value = 0;linkTimes.value = 0;failTimes.value = 0;crpBlueList.value = [];uni.showToast({title: '已签出'});});
};
// 初始化蓝牙
const openBluetoothAdapter = (callback: Function) => {uni.openBluetoothAdapter({//打开蓝牙适配器接口success: (res) => {//已打开callback();},fail: (err) => {uni.hideLoading();uni.showModal({title: '',content: '该操作需要蓝牙支持!请打开蓝牙',showCancel: false,success: (res) => {if (res.confirm) {// #ifdef APPlet main = plus.android.runtimeMainActivity();let Intent = plus.android.importClass('android.content.Intent');let mIntent = new Intent('android.settings.BLUETOOTH_SETTINGS');main.startActivity(mIntent);// #endif} else {navigateBack();}},complete: () => {}});}});
};
// 搜索蓝牙
const startBluetoothDeviceDiscovery = () => {if (searchTimes.value > searchLimit - 1) {uni.showModal({content:'没有找到指定的蓝牙设备,请确认所在位置周边有指定蓝牙设备,且手机已开启位置信息并授权',confirmText: '重试',success: (res) => {if (res.confirm) {signIn();} else {stopBluetoothDevicesDiscovery(() => {uni.closeBluetoothAdapter({complete: () => {navigateBack();}});});}}});return;}searchTimes.value += 1;uni.startBluetoothDevicesDiscovery({success: (res) => {// 发现外围设备onBluetoothDeviceFound();},fail: (err) => {console.log(err, '开始搜索蓝牙设备备错误信息');}});
};
// 发现设备
const onBluetoothDeviceFound = () => {let t: any = setTimeout(() => {clearTimeout(t);t = null;stopBluetoothDevicesDiscovery(() => {// 停止搜索蓝牙uni.getBluetoothDevices({success: (res) => {const blueList = res.devices.filter((item: any) => item.name.toLowerCase().startsWith(blueName)).sort((a: any, b: any) => b.RSSI - a.RSSI);crpBlueList.value = blueList;if (!blueList.length) {startBluetoothDeviceDiscovery();return;}const Device: any = blueList[0];isSignIn = true;// 获取电量const serviceData = Array.prototype.map.call(new Uint8Array(Device.serviceData[Object.keys(Device.serviceData)[0]]), (bit) =>bit.toString(16)).join('');const Electric = parseInt(serviceData.slice(-2), 16);// 获取uuidconst UUID = Array.prototype.map.call(new Uint8Array(Device.advertisData), (bit) => ('00' + bit.toString(16)).slice(-2)).join('').substring(8, 40).toUpperCase();device.value = {name: Device.name,deviceId: Device.deviceId,electric: Electric,RSSI: Device.RSSI,UUID: UUID};linkStatus.value = true;createBLEConnection(Device);}});});}, 2000);
};
// 连接设备
const createBLEConnection = (item: any) => {uni.showLoading({title: '连接中,请稍等',mask: true});linkTimes.value += 1;uni.createBLEConnection({deviceId: item.deviceId,success(res) {linkStatus.value = true;failTimes.value = 0;uni.showToast({title: '蓝牙已连接',mask: true});onBLEConnectionStateChange(item);},fail(res) {linkStatus.value = false;plus.device.vibrate(500);if (failTimes.value < failLimit) {failTimes.value += 1;uni.showToast({title: item.name + '蓝牙连接失败',icon: 'none'});reLink(item);} else {closeBlueTooth(item, () => {uni.showToast({title: item.name + '蓝牙连接失败,取消连接',icon: 'none'});});}}});
};
// 监听蓝牙状态
const onBLEConnectionStateChange = (item: any) => {uni.onBLEConnectionStateChange((res) => {m_Debounce(() => {if (!res.connected && isSignIn) {reLink(item);}}, 500);});
};
// 蓝牙重连
const reLink = (item: any) => {closeBlueTooth(item, () => {let t: any = setTimeout(() => {clearTimeout(t);t = null;openBluetoothAdapter(() => {createBLEConnection(item);});}, 1000);});
};// 关闭连接+关闭蓝牙模块
const closeBlueTooth = (item: any, callback: Function) => {// 关闭连接uni.closeBLEConnection({deviceId: item.deviceId,complete: () => {// 关闭蓝牙模块uni.closeBluetoothAdapter({complete: () => {callback();}});}});
};// 停止搜索
const stopBluetoothDevicesDiscovery = (callback: Function) => {uni.stopBluetoothDevicesDiscovery({complete: (e) => {callback();},fail: (e) => {console.log('停止搜索蓝牙设备失败,错误码:' + e.errCode);}});
};
// 后退
const navigateBack = () => {uni.navigateBack({delta: 1,fail: () => {uni.reLaunch({url: '/pages/home/home'});}});
};
相关文章:

uniapp:蓝牙模块
模拟的是蓝牙设备签到/签出: 获取指定蓝牙设备蓝牙初始搜索次数限制,超过限制就停止搜索蓝牙连接失败次数限制,超过限制标识蓝牙连接失败(离开蓝牙范围或其他原因)自动重连指定蓝牙 const device ref<any>(nu…...

探索链表:数据结构的精妙之处
前言 在计算机科学中,数据结构是构建和组织数据的基础,它们是解决复杂问题的关键。然而,在众多数据结构中,链表(Linked List)因其独特的特点和广泛的应用而备受关注。本文将带您深入探讨链表的概念、种类、…...

Java监听mysql的binlog 报错解决办法
报错:com.github.shyiko.mysql.binlog.network.AuthenticationException: Client does not support authentication protocol requested by server; consider upgrading MySQL client 解决方案:在mysql中执行以下命令 alter user rootlocalhost identi…...

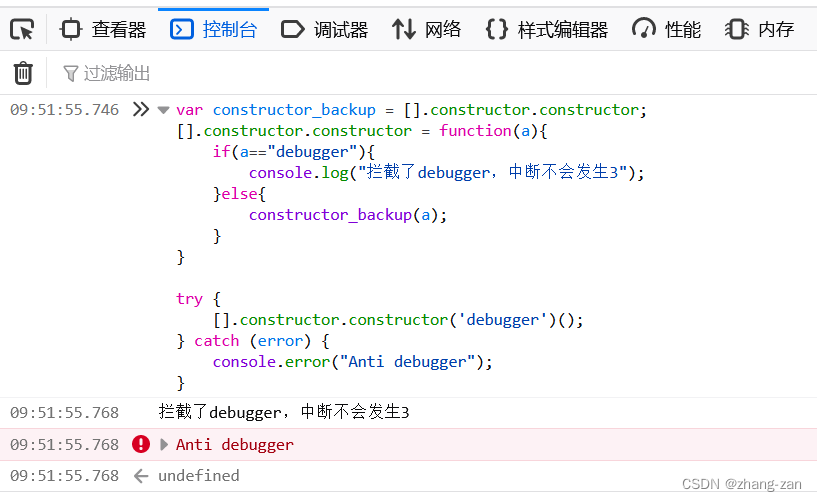
Javascript 中的 debugger 拦截
debugger 指令,一般用于调试,在如浏览器调试执行环境中,可以在 JavaScript 代码中产生中断。 如果想要拦截 debugger,是不容易的,常用的函数替代、proxy 方法均对它无效,如: window.debugger …...

深入Golang之Mutex
深入Golang之Mutex 基本使用方法 可以限制临界区只能同时由一个线程持有。 直接在流程结构中使用 lock、unlock嵌入到结构中,然后通过结构体的 mutex 属性 调用 lock、unlock嵌入到结构体中,但是是直接在需要锁定的资源方法中使用,让外界无…...

高并发内存池项目(C++实战项目)
项目介绍 项目来源 本项目实现了一个高并发内存池,参考了Google的开源项目tcmalloc实现的简易版;其功能就是实现高效的多线程内存管理。由功能可知,高并发指的是高效的多线程,而内存池则是实现内存管理的。 tcmalloc源码 ▶项…...

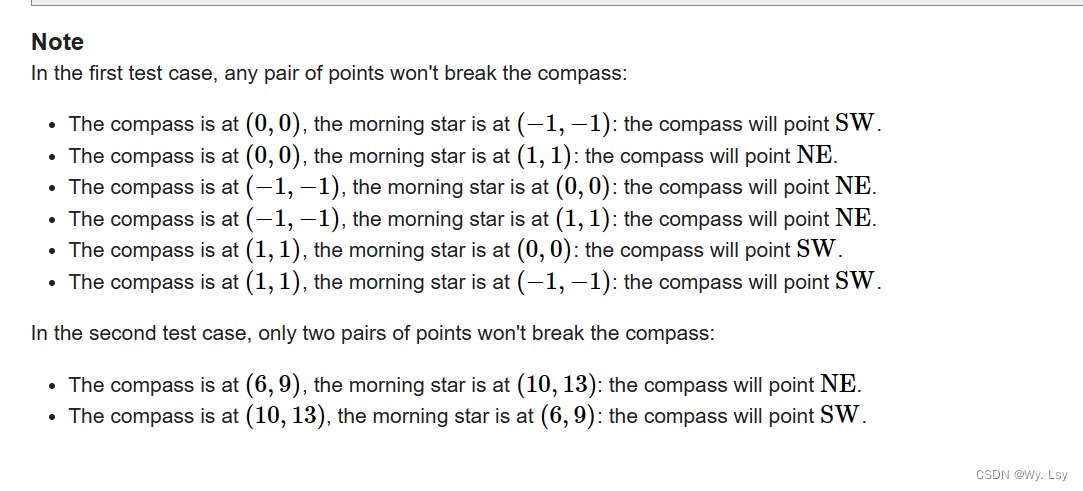
G. The Morning Star - 思维
分析: 直接暴力就会tle,不知道怎么下手,可以统计八个方向一条线上的所有坐标,这些坐标一定可以放在一起满足,分析都有哪些线,当横坐标相同时会有竖着的一条线都可以,也就是x c,当纵…...

应急物资管理系统|智物资DW-S300提升应急响应能力
项目背景 智慧应急物资管理系统(智装备DW-S300)是一套成熟系统,依托互3D技术、云计算、大数据、RFID技术、数据库技术、AI、视频分析技术对RFID智能仓库进行统一管理、分析的信息化、智能化、规范化的系统。 本项目采用东识智慧应急物资管理…...

AI人员打架识别算法
AI打架识别算法通过yolov8网络模型算法框架,AI打架识别算法识别校园打架斗殴行为,发现立即打架斗殴行为算法会立即抓拍告警推送打架事件信息。目标检测架构分为两种,一种是two-stage,一种是one-stage,区别就在于 two-s…...

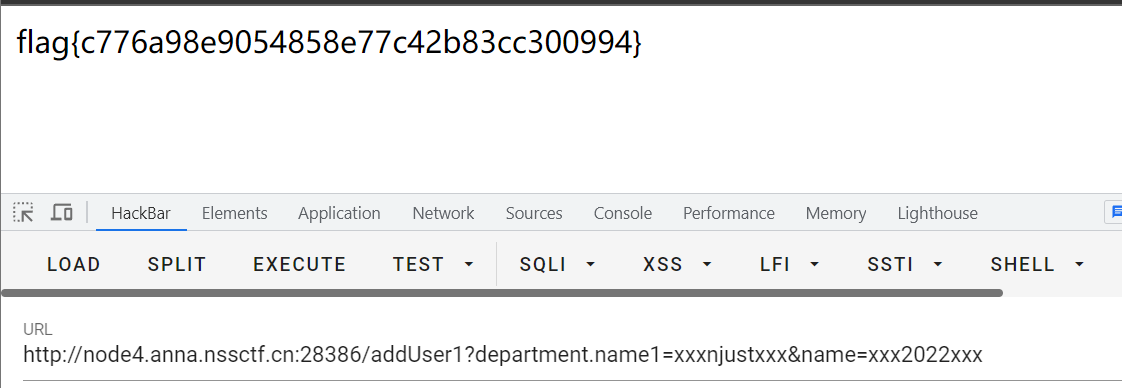
NSS [NUSTCTF 2022 新生赛]Ezjava1
NSS [NUSTCTF 2022 新生赛]Ezjava1 题目描述:你能获取flag{1}吗 开题,一眼java web中的index.jsp。 默认index.jsp中的body内容是$END$ 附件jar包导入IDEA,会自动反编译。看看源码。 附件结构大致如此。主要看classes.com.joe1sn中的代码就…...

【Go 基础篇】探索Go语言中Map的神奇操作
嗨,Go语言的学习者们!在编程世界中,Map是一个强大而又有趣的工具,它可以帮助我们高效地存储和操作键值对数据。Map就像是一本字典,可以让我们根据关键字(键)快速找到对应的信息(值&a…...

第6篇:ESP32连接无源喇叭播放音乐《涛声依旧》
第1篇:Arduino与ESP32开发板的安装方法 第2篇:ESP32 helloword第一个程序示范点亮板载LED 第3篇:vscode搭建esp32 arduino开发环境 第4篇:vscodeplatformio搭建esp32 arduino开发环境 第5篇:doit_esp32_devkit_v1使用pmw呼吸灯实验 D5连接喇叭正极,GND连接喇叭负…...

Linux用户组管理学习
1.创建一个用户组...

【知识分享】C语言应用-易错篇
一、C语言简介 C语言结构简洁,具有高效性和可移植性,因此被广泛应用。但究其历史的标准定义,C语言为了兼容性在使用便利性作出很大牺牲。在《C陷阱与缺陷》一书中,整理出大部分应用过程中容易出错的点,本文为《C陷阱与…...

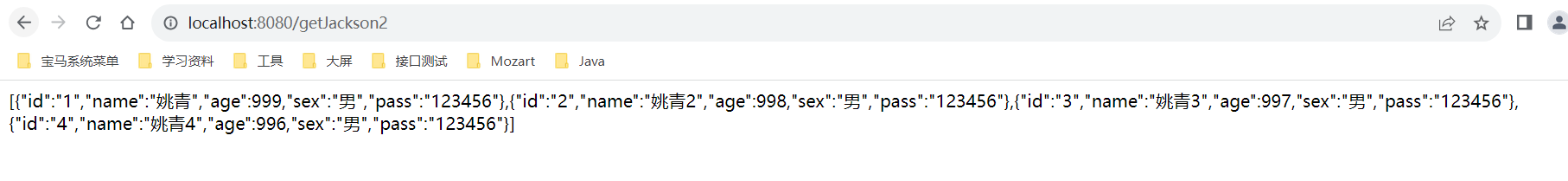
六、Json 数据的交互处理
文章目录 一、JSON 数据的交互处理1、为什么要使用 JSON2、JSON 和 JavaScript 之间的关系3、前端操作 JSON3.1 JavaScript 对象与 JSON 字符串之间的相互转换 4、JAVA 操作 JSON4.1 Json 的解析工具(Gson、FastJson、Jackson)4.2 ResponseBody 注解、Re…...

企业微信cgi-bin/gateway/agentinfo接口存在未授权访问漏洞 附POC
文章目录 企业微信cgi-bin/gateway/agentinfo接口存在未授权访问漏洞 附POC1. 企业微信cgi-bin/gateway/agentinfo接口简介2.漏洞描述3.影响版本4.fofa查询语句5.漏洞复现6.POC&EXP7.整改意见8.往期回顾 企业微信cgi-bin/gateway/agentinfo接口存在未授权访问漏洞 附POC 免…...

【数据结构与算法 模版】高频题刷题模版
废话不多说,喊一句号子鼓励自己:程序员永不失业,程序员走向架构!本篇Blog的主题是【】,使用【】这个基本的数据结构来实现,这个高频题的站点是:CodeTop,筛选条件为:目标公…...

EMQ X支持哪些认证方式?
EMQ X 中的认证指的是当一个客户端连接到 EMQ X 的时候,通过服务器端的配置来控制客户端连接服务器的权限。 EMQ X 的认证支持包括两个层面: MQTT 协议本身在 CONNECT 报文中指定用户名和密码,EMQ X 以插件形式支持基于 Username、 ClientI…...

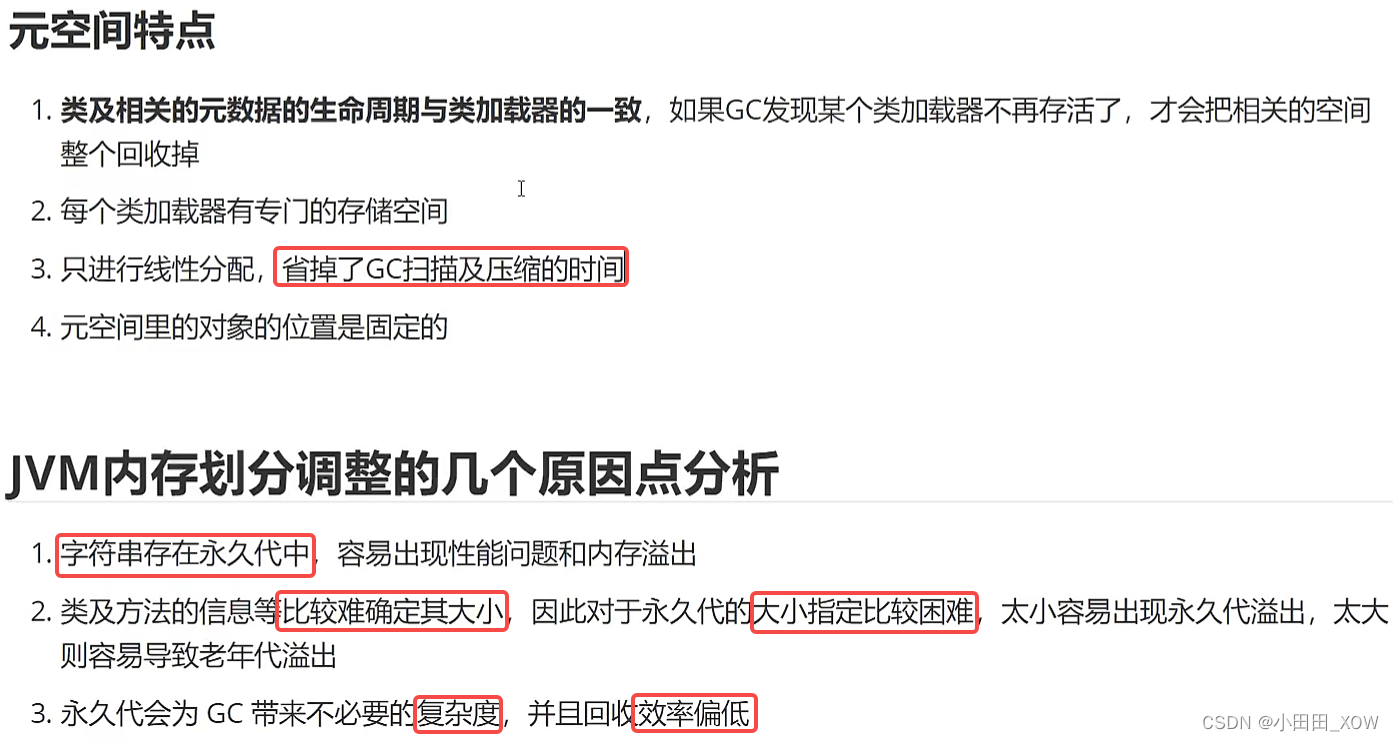
java八股文面试[JVM]——JVM内存结构2
知识来源: 【2023年面试】JVM内存模型如何分配的_哔哩哔哩_bilibili...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...