前端调用电脑摄像头
项目中需要前端调用,所以做了如下操作
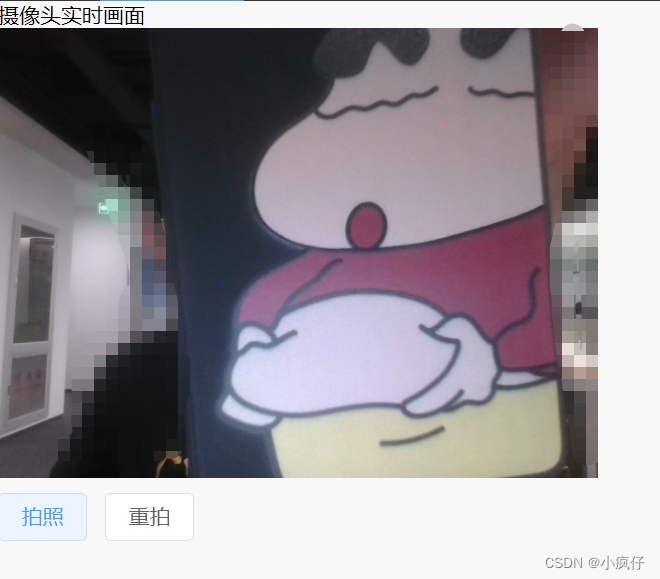
先看一下效果吧
主要是基于vue3,通过canvas把画面转成base64的形式,然后是把base64转成
file文件,最后调用了一下上传接口

以下是代码
进入页面先调用一下摄像头
navigator.mediaDevices.getUserMedia({ video: true }).then((stream) => {video.value.srcObject = stream}).catch((error) => {console.error(error)})state.photoUrl = ''state.photo = true
拍照
const canvas = document.createElement('canvas')canvas.width = video.value.videoWidthcanvas.height = video.value.videoHeightcanvas.getContext('2d').drawImage(video.value, 0, 0, canvas.width, canvas.height)state.photoUrl = canvas.toDataURL('image/png')转base64
let arr = dataurl.split(',')let mime = arr[0].match(/:(.*?);/)[1]let suffix = mime.split('/')[1]let bstr = atob(arr[1])let n = bstr.lengthlet u8arr = new Uint8Array(n)while (n--) {u8arr[n] = bstr.charCodeAt(n)}return new File([u8arr], `${filename}.${suffix}`, {type: mime,})
完整代码
<template><div><div><div>摄像头实时画面</div><div class="hm"><video ref="video" v-if="state.photo" autoplay></video><img :src="state.photoUrl" v-else></div></div><div class="maT10"><el-button @click="takePhoto">拍照</el-button><el-button @click="retake">重拍</el-button></div></div>
</template><script setup lang="ts" name="photo">
import axios from 'axios'
const state = reactive({photo: true,photoUrl: '',
})
const video = ref()const takePhoto = () => {const canvas = document.createElement('canvas')canvas.width = video.value.videoWidthcanvas.height = video.value.videoHeightcanvas.getContext('2d').drawImage(video.value, 0, 0, canvas.width, canvas.height)state.photoUrl = canvas.toDataURL('image/png')clearVideo()state.photo = falselet file = base64ImgtoFile(state.photoUrl)let param = new FormData()param.append('file', file, file.name)param.append('fileReName', 'true')let config = {headers: {'Content-Type': 'multipart/form-data',Authorization: 'token', //此处是token},}let url = import.meta.env.VITE_API_URL + '/api/admin/file/upload-file'axios.post(url, param, config).then((response) => {})
}
const base64ImgtoFile = (dataurl, filename = 'file') => {let arr = dataurl.split(',')let mime = arr[0].match(/:(.*?);/)[1]let suffix = mime.split('/')[1]let bstr = atob(arr[1])let n = bstr.lengthlet u8arr = new Uint8Array(n)while (n--) {u8arr[n] = bstr.charCodeAt(n)}return new File([u8arr], `${filename}.${suffix}`, {type: mime,})
}
const clearVideo = () => {const stream = video.value.srcObjectconst tracks = stream.getTracks()tracks.forEach((track) => {track.stop()})video.value.srcObject = null
}const retake = () => {navigator.mediaDevices.getUserMedia({ video: true }).then((stream) => {video.value.srcObject = stream}).catch((error) => {console.error(error)})state.photoUrl = ''state.photo = true
}onMounted(() => {retake()
})
//在离开当前页面的时候把摄像头关了,不然页面一直会显示摄像头的图标
onBeforeUnmount(() => {video.value.srcObject = null
})
</script><style scoped lang="scss">
.hm {width: 400px;height: 300px;video,img {width: 100%;}
}
</style>相关文章:

前端调用电脑摄像头
项目中需要前端调用,所以做了如下操作 先看一下效果吧 主要是基于vue3,通过canvas把画面转成base64的形式,然后是把base64转成 file文件,最后调用了一下上传接口 以下是代码 进入页面先调用一下摄像头 navigator.mediaDevices.ge…...

网络编程day1——进程间通信-socket套接字
基本特征:socket是一种接口技术,被抽象了一种文件操作,可以让同一计算机中的不同进程之间通信,也可以让不同计算机中的进程之间通信(网络通信) 本地进程间通信编程模型: 进程A …...

Android-关于页面卡顿的排查工具与监测方案
作者:一碗清汤面 前言 关于卡顿这件事已经是老生常谈了,卡顿对于用户来说是敏感的,容易被用户直接感受到的。那么究其原因,卡顿该如何定义,对于卡顿的发生该如何排查问题,当线上用户卡顿时,在线…...

VueX 与Pinia 一篇搞懂
VueX 简介 Vue官方:状态管理工具 状态管理是什么 需要在多个组件中共享的状态、且是响应式的、一个变,全都改变。 例如一些全局要用的的状态信息:用户登录状态、用户名称、地理位置信息、购物车中商品、等等 这时候我们就需要这么一个工…...

指针与空间按钮的交互
文章目录 原理案例:“直线指针”和“点击按钮”的交互1、效果2、步骤 原理 指针不能直接和空间按钮交互,得借助一个中间层——分发器——它分发指针的进入、退出、选择事件,空间按钮自动监听这些事件 案例:“直线指针”和“点击…...

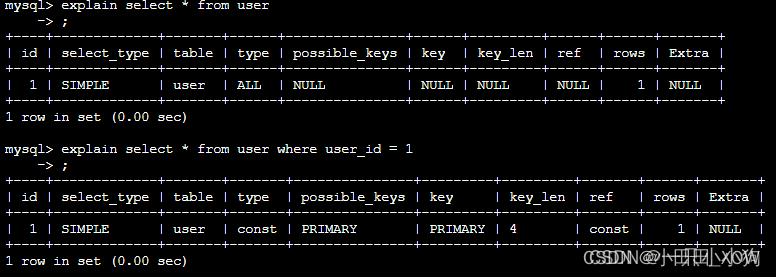
java八股文面试[数据库]——慢查询优化
分析慢查询日志 直接分析慢查询日志, mysql使用explain sql语句进行模拟优化器来执行分析。 oracle使用explain plan for sql语句进行模拟优化器来执行分析。 table | type | possible_keys | key |key_len | ref | rows | Extra EXPLAIN列的解释: ta…...

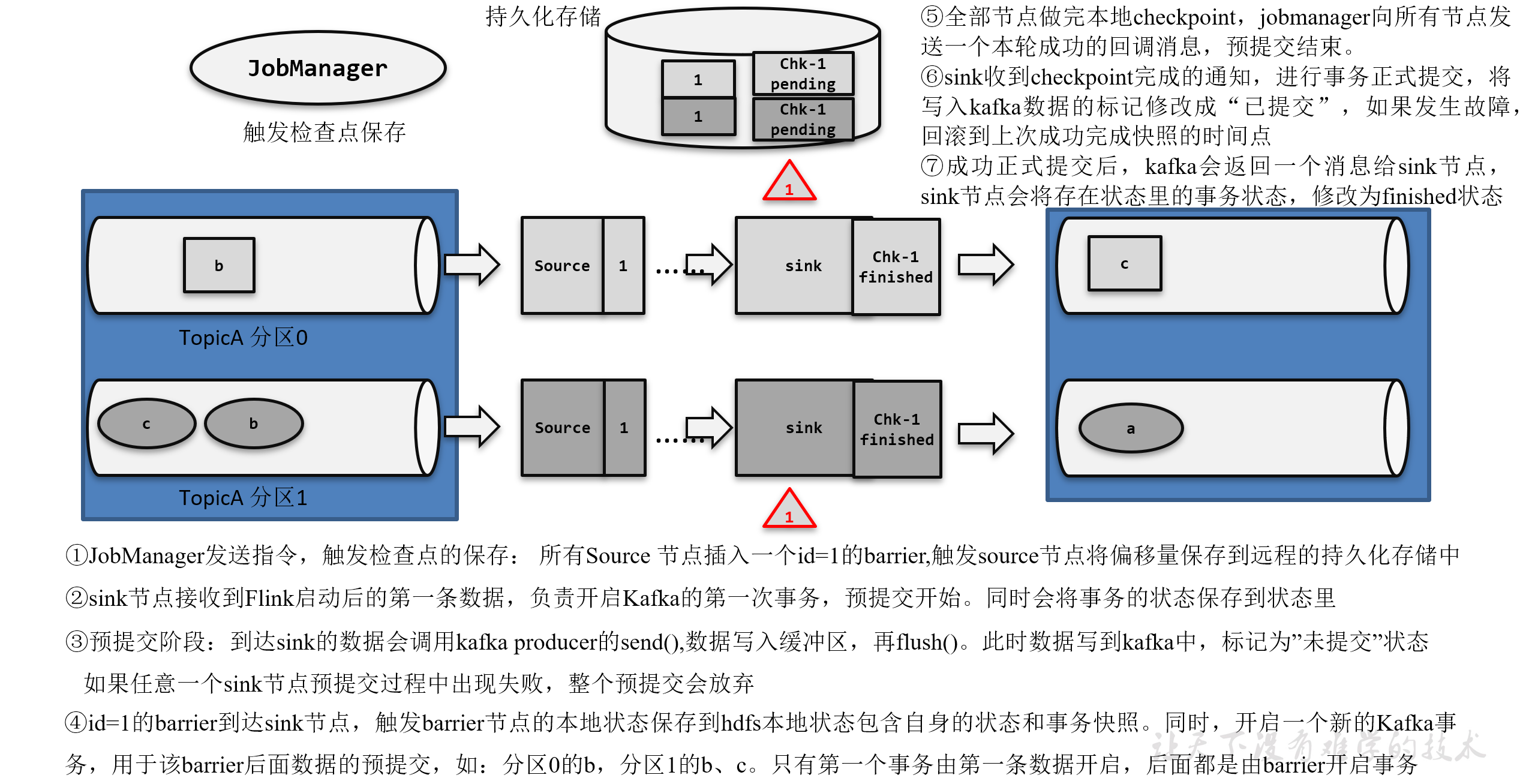
《Flink学习笔记》——第十章 容错机制
10.1 检查点(Checkpoint) 为了故障恢复,我们需要把之前某个时间点的所有状态保存下来,这份“存档”就是“检查点” 遇到故障重启的时候,我们可以从检查点中“读档”,恢复出之前的状态,这样就可以…...

【LeetCode-中等题】230. 二叉搜索树中第K小的元素
文章目录 题目方法一:层序遍历 集合排序方法二:中序遍历(栈 或者 递归 )方法三(方法二改进):中序遍历(栈 ) 题目 该题最大的特点就是这个树是二叉树: 所以…...

DQL语句的用法(MySQL)
文章目录 前言一、DQL语句间接和语法1、DQL简介2、DQL语法 二、DQL语句使用1、基础查询(1)查询多个字段(2)为字段设置别名(3)去除重复记录 总结 前言 本文主要介绍SQL语句中DQL语句的功能和使用方法&#…...

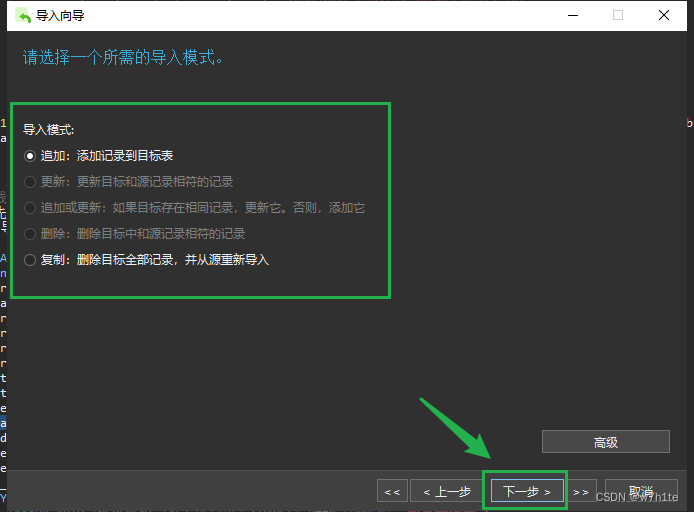
【Navicat Premium 16】使用Navicat将excel的数据进行单表的导入,详细操作
业务场景:经常与数据打交道嘛,有的时候会需要将excel的数据导入到数据库中,后面发现对于单表的数据导入,使用Navicat还是非常方便的,仅仅需要将字段关系映射好就可以了 一、开始操作 前提条件:已经成功连接…...

学习笔记230810--vue项目中get请求的两种传参方式
问题描述 今天写了一个对象方式传参的get请求接口方法,发现没有载荷,ip地址也没有带查询字符串,数据也没有响应。 代码展示 错误分析 实际上这里的query是对象方式带参跳转的参数名,而get方法对象方式传参的参数名是parmas 解…...

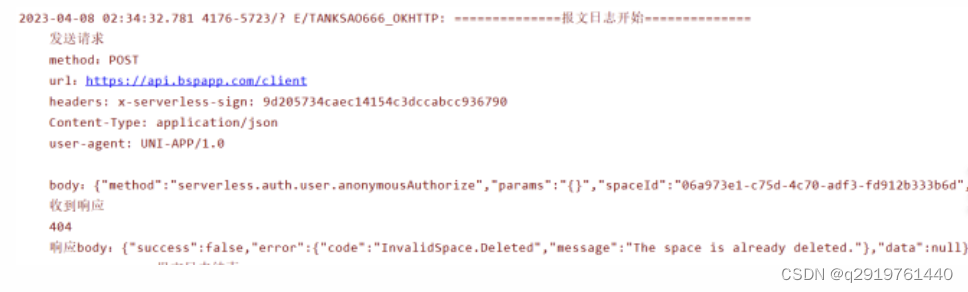
分享一种针对uni-app相对通用的抓包方案
PART1,前言 近年来混合开发APP逐渐成为主流的开发模式,与传统的开发模式相比混合开发极大的提升了开发效率,同时跨平台的特性也降低了开发成本,一直以来混合开发被诟病的性能问题随着技术的发展也得到改善。技术的发展往往是一把…...

【2023百度之星备赛】码蹄集 BD202301 公园(BFS求最短路)
题目 https://www.matiji.net/exam/brushquestion/1/4347/179CE77A7B772D15A8C00DD8198AAC74?from1 题目大意: 给定一个无向图,有两个人往同一个目的地走,分别消耗体力TE、FE。如果他们到某个点汇合了,然后一起走向目的地&…...

2022年下半年系统架构设计师真题(下午带答案)
试题一 (25分) 某电子商务公司拟升级其会员与促销管理系统,向用户提供个性化服务,提高用户的粘性。在项目立项之初,公司领导层一致认为本次升级的主要目标是提升会员管理方式的灵活性,由于当前用户规模不大,业务也相对…...

26、ADS瞬时波形仿真-TRANSIENT仿真(以共射放大器为例)
26、ADS瞬时波形仿真-TRANSIENT仿真(以共射放大器为例) 在本科期间,学习模电的时候总是要对各种三极管电路进行MULTISIM仿真,其实ADS具备相同的功能,而且对于射频电路,使用ADS进行仿真可以结合版图进行&am…...

【微服务部署】02-配置管理
文章目录 1.ConfigMap1.1 创建ConfigMap方式1.2 使用ConfigMap的方式1.3 ConfigMap使用要点建议 2 分布式配置中心解决方案2.1 什么时候选择配置中心2.2 Apollo配置中心系统的能力2.2.1 Apollo创建配置项目2.2.2 项目使用2.2.3 K8s中使用Apollo 1.ConfigMap ConfigMap是K8s提供…...

NTP时钟同步服务器
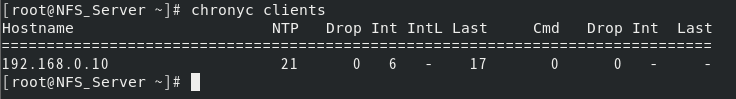
目录 一、什么是NTP? 二、计算机时间分类 三、NTP如何工作? 四、NTP时钟同步方式(linux) 五、时间同步实现软件(既是客户端软件也是服务端软件) 六、chrony时钟同步软件介绍 七、/etc/chrony.conf配置文件介…...

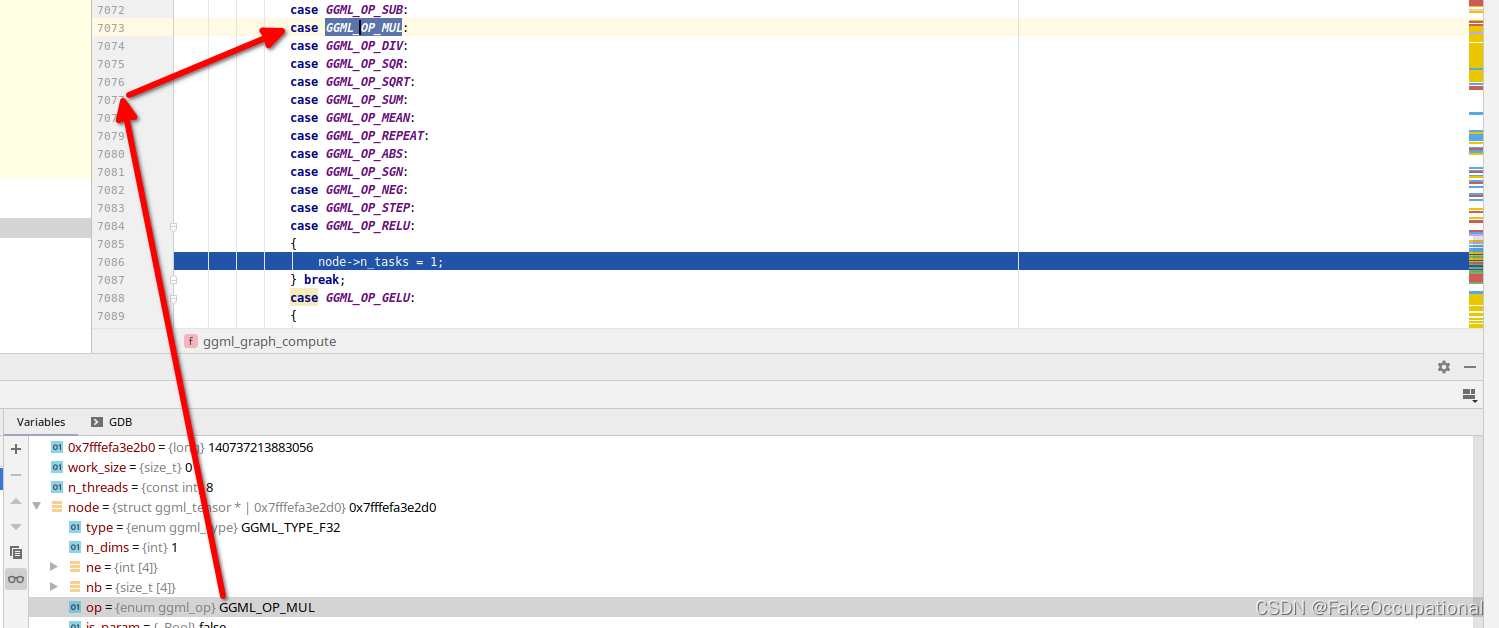
webassembly003 ggml GGML Tensor Library part-2 官方使用说明
https://github.com/ggerganov/whisper.cpp/tree/1.0.3 GGML Tensor Library 官方有一个函数使用说明,但是从初始版本就没修改过 : https://github1s.com/ggerganov/ggml/blob/master/include/ggml/ggml.h#L3-L173 This documentation is still a work in progres…...

ES主集群的优化参考点
因为流量比较大, 导致ES线程数飙高,cpu直往上窜,查询耗时增加,并传导给所有调用方,导致更大范围的延时。如何解决这个问题呢? ES负载不合理,热点问题严重。ES主集群一共有几十个节点࿰…...

全国范围内-二手房小区数据-2023-8月更新
收录融合去重多个平台数据:80万,仅供数字参考 数据纬度字段名注释枚举值基础信息id主键id:名称城市来源生成 md5值00001073838501125ec4473463ead9ccname名称瑞祥安文创园address地址(朝阳)双桥路东柳村口南口lng经度116.581903lat纬度39.89…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...
