【校招VIP】前端校招考点之UDP
考点介绍:
UDP是非面向连接协议,使用udp协议通讯并不需要建立连接,它只负责把数据尽可能发送出去,并不可靠,在接收端,UDP把每个消息断放入队列中,接收端程序从队列中读取数据。
『前端校招考点之UDP』相关题目及解析内容可点击文章末尾链接查看!
一、考点题目
1、UDP对应的协议有哪些
解答:DNS :用于域名解析服务,将域名地址转换为IP地址。DNS用的是53号端口……
2、某个应用进程使用运输层的用户数据报UDP,然而继续向下交给IP层后,又封装成IP数据报。既然都是数据报,可否跳过UDP而直接交给IP层?哪些功能UDP提供了但IP没提提供?
解答:不可跳过UDP而直接交给IP层,IP 数据报IP报承担主机寻址,提供报头检错;只能找到目的主机而无法找到目的进程......
3、UDP是传输层进行端到端连接的主要协议之一,以下不属于UDP特点的是( )。
A.面向无连接
B.不可靠服务
C.全双工传输模式
D.提供可靠服务
正确答案:D,UDP:面向非连接、传输不可靠、用于传输少量数据......
4、UDP协议的首部结构
解答:得分点:占8字节,分别为:源端口号、目的端口号、长度、检验和……
5、用户定义的原语是从英语User Defined Primitives直接翻译过来的,简称UDP。利用UDP用户可以定义自己设计的基本逻辑元件的功能。下面选项中,关于UDP正确的是()
A.UDP可以有多个输入端
B.UDP可以有多个输出端
C.UDP的真值表中,可以出现高阻值状态Z。
D.输入端和输出端都可以被定义为寄存器类型变量
正确答案:A UDP可以有多个输入端,最多允许有10个输入端。A选项正确。UDP只能有一个输出端,而且必定是端口说明列表的第一项。B选项错误……
6、一UDP用户数据报的首部十六进制表示是:06 32 00 45 00 1C E2 17.试求源端口、目的端口、用户数据报的总长度、数据部分长度。这个用户数据报是从客户发送给服务器发送给客户?使用UDP的这个服务器程序是什么?
解答:源端口1586,目的端口69,UDP用户数据报总长度28字节,数据部分长度20字节……
二、考点文章
1、UDP协议的详细解析
UDP是传输层的协议,功能即为在IP的数据报服务之上增加了最基本的服务:复用和分用以及差错检测……
2、udp协议-看这篇就够了
用户数据报协议 UDP 只在 IP 的数据报服务之上增加了很少一点的功能,这就是复用和分用的功能以及查错检测的功能……
3、 UDP协议详解
UDP(UserDatagramProtocol)是一个简单的面向消息的传输层协议,尽管UDP提供标头和有效负载的完整性验证(通过校验和),但它不保证向上层协议提供消息传递,并且UDP层在发送后不会保留UDP 消息的状态。因此,UDP有时被称为不可靠的数据报协议。如果需要传输可靠性,则必须在用户应用程序中实现……
三、考点视频
TCP建立和结束连接的过程
本题是开发类一线校招专业课必考题之一,需要在理解TCP协议的基础上,记忆过程中的状态码、字段……
『前端校招考点之UDP』相关题目及解析内容可点击下方链接查看:
前端校招考点之UDP-移动端链接
前端校招考点之UDP-PC端链接

相关文章:

【校招VIP】前端校招考点之UDP
考点介绍: UDP是非面向连接协议,使用udp协议通讯并不需要建立连接,它只负责把数据尽可能发送出去,并不可靠,在接收端,UDP把每个消息断放入队列中,接收端程序从队列中读取数据。 『前端校招考点…...

C++设计模式_02_面向对象设计原则
文章目录 1. 面向对象设计,为什么?2. 重新认识面向对象3. 面向对象设计原则3.1 依赖倒置原则(DIP)3.2 开放封闭原则(OCP )3.3 单一职责原则( SRP )3.4 Liskov 替换原则 ( LSP )3.5 接口隔离原则 ( ISP )3.6 优先使用对象组合,而不是类继承3.7…...

springcloud-gateway简述
Spring Cloud Gateway 是一个用于构建 API 网关的项目,它是 Spring Cloud 生态系统中的一部分,旨在为微服务架构提供动态路由、负载均衡、安全性和监控等功能。 网关工程对应pom文件 <?xml version"1.0" encoding"UTF-8"?>…...

【大虾送书第七期】深入浅出SSD:固态存储核心技术、原理与实战
目录 ✨写在前面 ✨内容简介 ✨作者简介 ✨名人推荐 ✨文末福利 🦐博客主页:大虾好吃吗的博客 🦐专栏地址:免费送书活动专栏地址 写在前面 近年来国家大力支持半导体行业,鼓励自主创新,中国SSD技术和产业…...

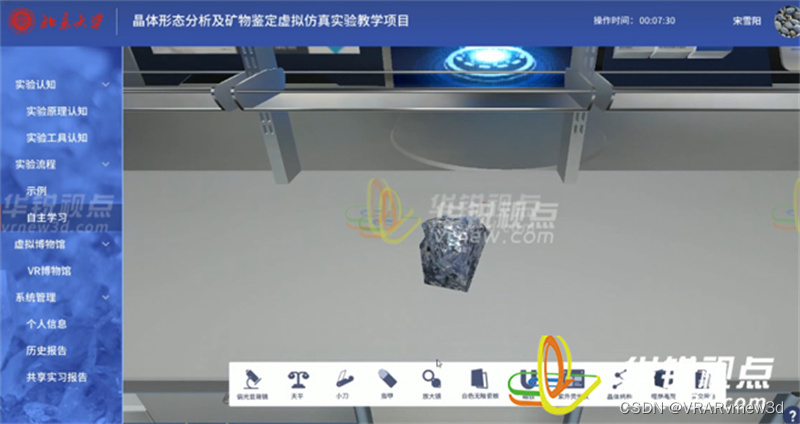
常见矿石材质鉴定VR实训模拟操作平台提高学员的学习效果和实践能力
随着“元宇宙”概念的不断发展,在矿山领域中,长期存在传统培训内容不够丰富、教学方式单一、资源消耗大等缺点,无法适应当前矿山企业发展需求的长期难题。元宇宙企业借助VR虚拟现实、web3d开发和计算机技术构建的一个虚拟世界,为用…...

Verilog 学习路线
参考知乎 首先得学习数电和 Verilog 基础。 常问的 Verilog 基础 二分频是怎么写的 阻塞和非阻塞及其应用 写一个100MHz的时钟 Reg 和 wire 的区别 Logic 和 wire 的区别,两者可以转换吗 用你最擅长的语言找出1-100的质数 一个最简单的八位加法器应该怎么验…...

前端三剑客中简单的两个:HTMLCSS
HTML&CSS 1,HTML1.1 介绍1.2 快速入门1.3 基础标签1.3.1 标题标签1.3.2 hr标签1.3.3 字体标签 1.4 图片、音频、视频标签1.5 超链接标签1.6 列表标签1.7 表格标签1.8 布局标签1.9 表单标签1.9.1 表单标签概述1.9.2 form标签属性1.9.3 代码演示 1.10 表单项标签 …...

Java实现根据关键词搜索当当商品列表数据方法,当当API接口申请指南
要通过当当网的API获取商品列表数据,您可以使用当当开放平台提供的接口来实现。以下是一种使用Java编程语言实现的示例,展示如何通过当当开放平台API获取商品列表: 首先,确保您已注册成为当当开放平台的开发者,并创建…...

【HBZ分享】TCP可靠性传输如何保证的?
ACK机制 ACK机制是发送方与接收方的一个相互确认客户端向服务端发送连接请求,此时服务端要回馈给客户端ACK,以表示服务端接到了客户端请求,这是第一和的第二次握手客户端接收到服务端响应后,同样也要回馈服务端的响应,…...

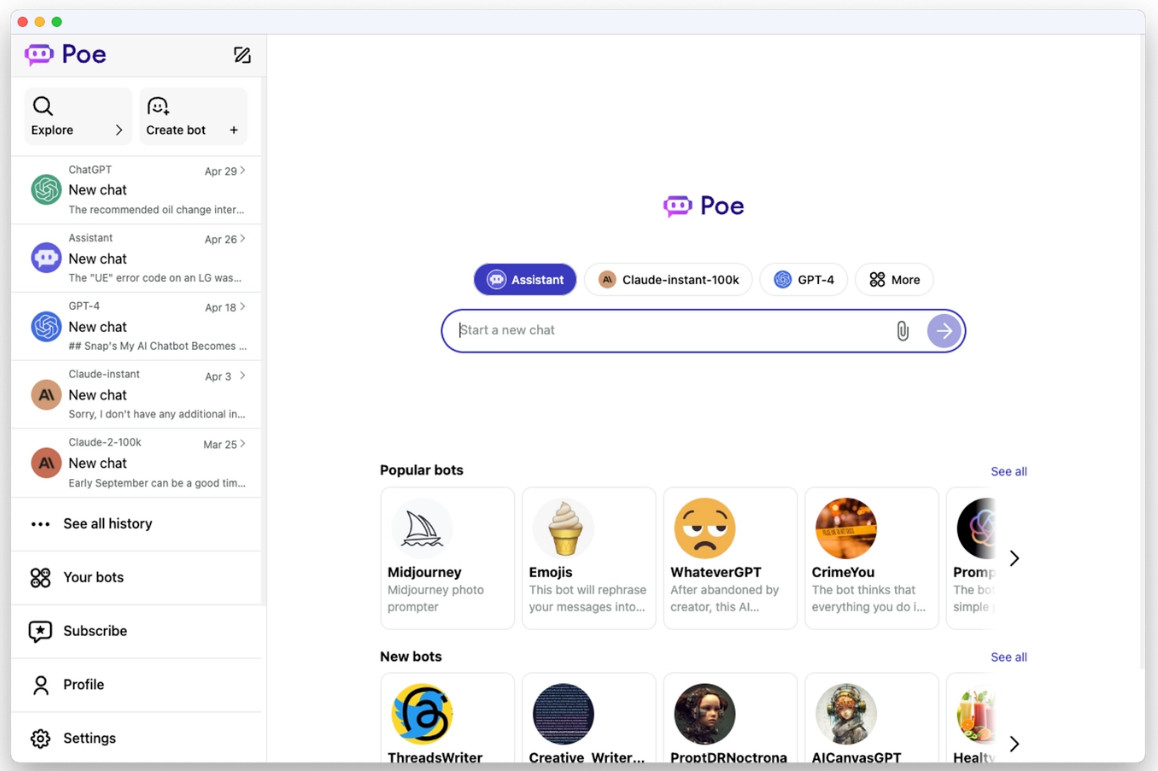
AI聊天机器人平台Poe发布更新;自然语言理解课程概要
🦉 AI新闻 🚀 AI聊天机器人平台Poe发布更新 突破功能限制 增加企业级服务 摘要:知名问答网站Quora旗下的AI聊天机器人平台Poe发布了一系列更新,包括推出Mac应用、支持同时进行多个对话、接入Meta的Llama 2模型等功能。用户只需支…...

电脑视频编辑软件前十名 电脑视频编辑器怎么剪辑视频
对于大多数创作者而言,视频后期工作基本都是在剪辑软件上进行的。一款适合自己的视频剪辑软件,能够节省出大量的时间和金钱成本,让剪辑师省钱又省心。那么有关电脑视频编辑软件前十名,电脑视频编辑器怎么剪辑视频的相关问题&#…...

Springboot整合AOP和注解实现日志记录——Java入职第十二天
前言 作为java开发工程师,日常curd工作少不了,特别是后台系统的操作,对于每一项操作我们都要记录,所以就得有操作日志,操作日志能够排除是开发的锅,是运营或者产品自己操作的。那么就有个问题,每次在业务处理最后,调用操作日志服务保存响应的日志,但是这段代码是很冗余…...

shell脚本监控ip和端口的运行状态并触发邮件告警
ping端口shell代码 ping不通发邮件通知 直到ping通再次发送成功邮件 #!/bin/bash Datedate -d "today" "%Y-%m-%dT%H-%M-%S" #echo "根据当前时间创建日志文件" mkdir -p /log/Ping/ping_server touch /log/Ping/${Date}_ping_server.log ip_li…...

二三维电子沙盘数字沙盘虚拟现实开发教程第14课
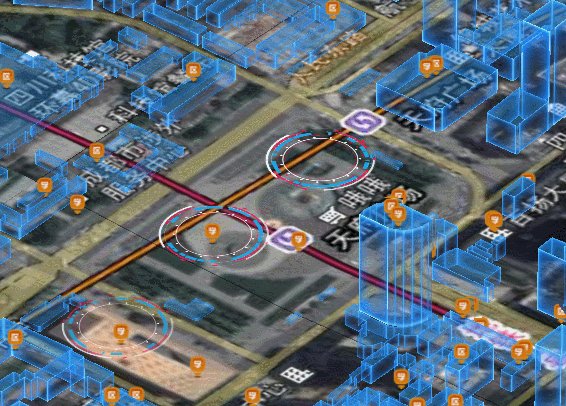
二三维电子沙盘数字沙盘开发教程第14课 很久没有写了,主要前段时间在针对怎么显示高精度的 倾斜数据而努力,现在终于实现了效果不错。以前的版本显示倾斜数据控制不太好。 对了。目前系统暂只支持smart3d生成的kml格式的数据,由专有的录入程…...

如何五分钟设计制作自己的蛋糕店小程序
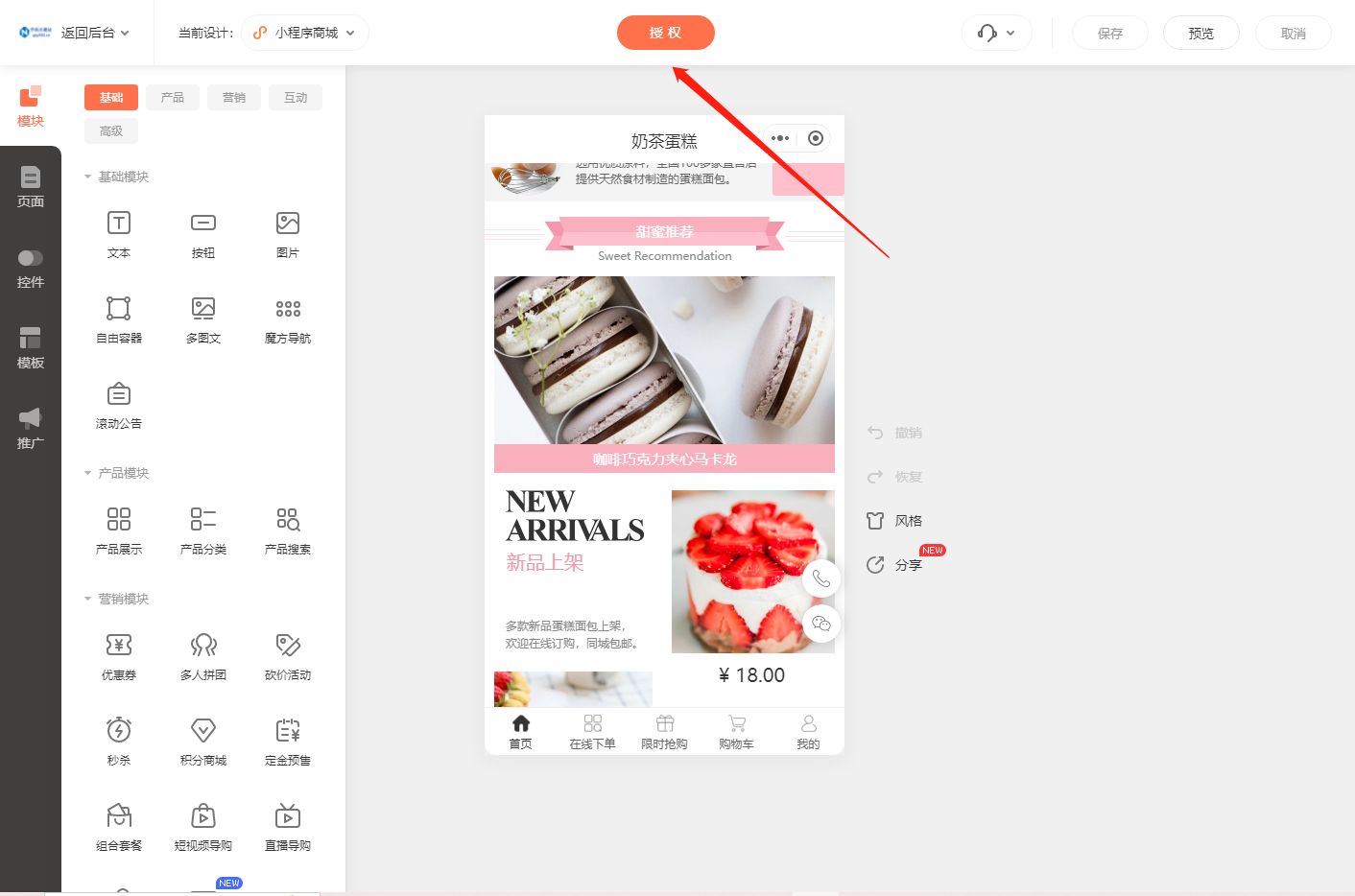
在现如今的互联网时代,小程序已成为企业推广和销售的重要利器。对于蛋糕店来说,搭建一个小程序可以为其带来更多的品牌曝光和销售渠道。下面,我们将以乔拓云平台为例,来教你如何从零开始搭建自己的蛋糕店小程序。 首先,…...

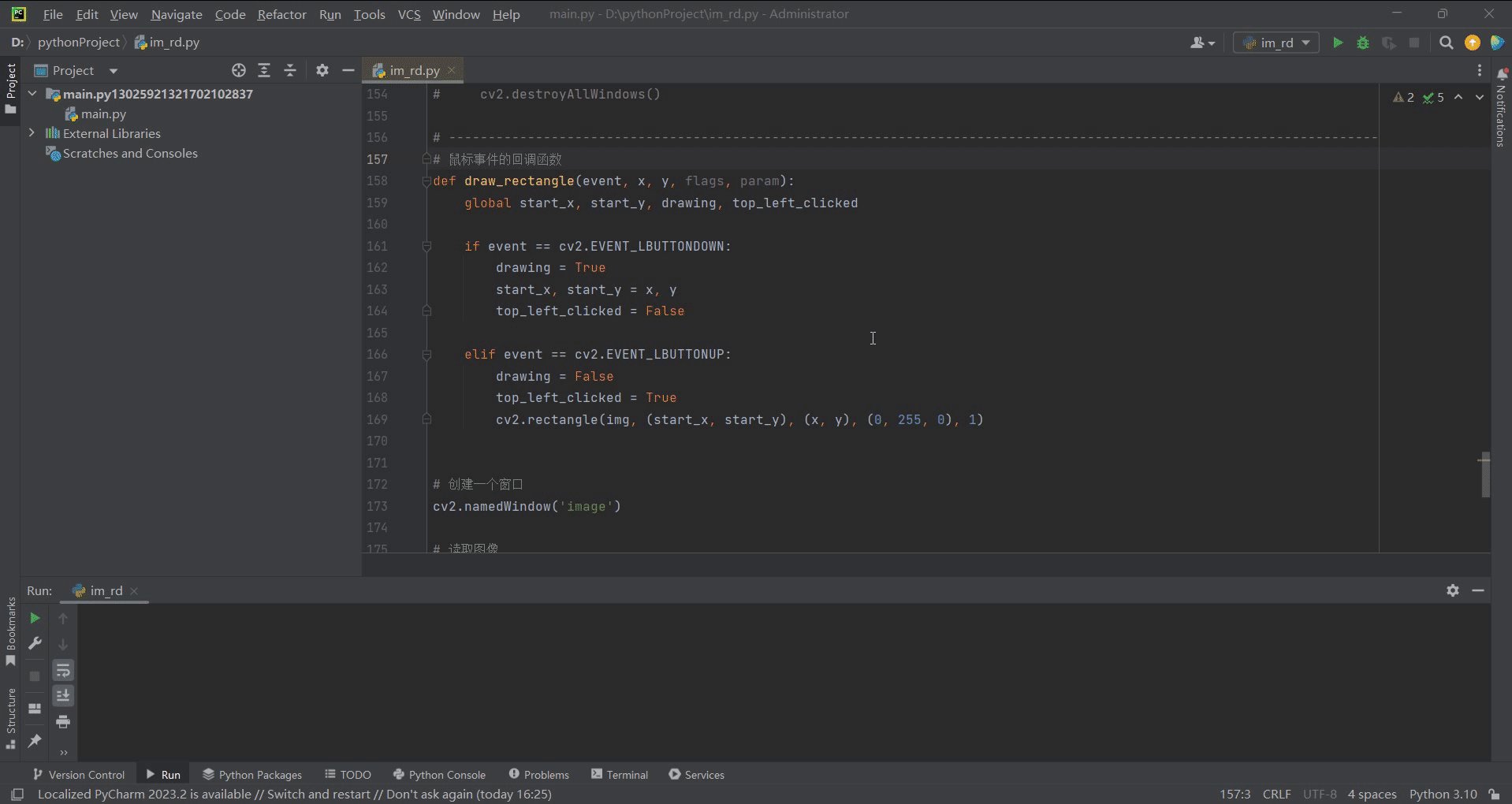
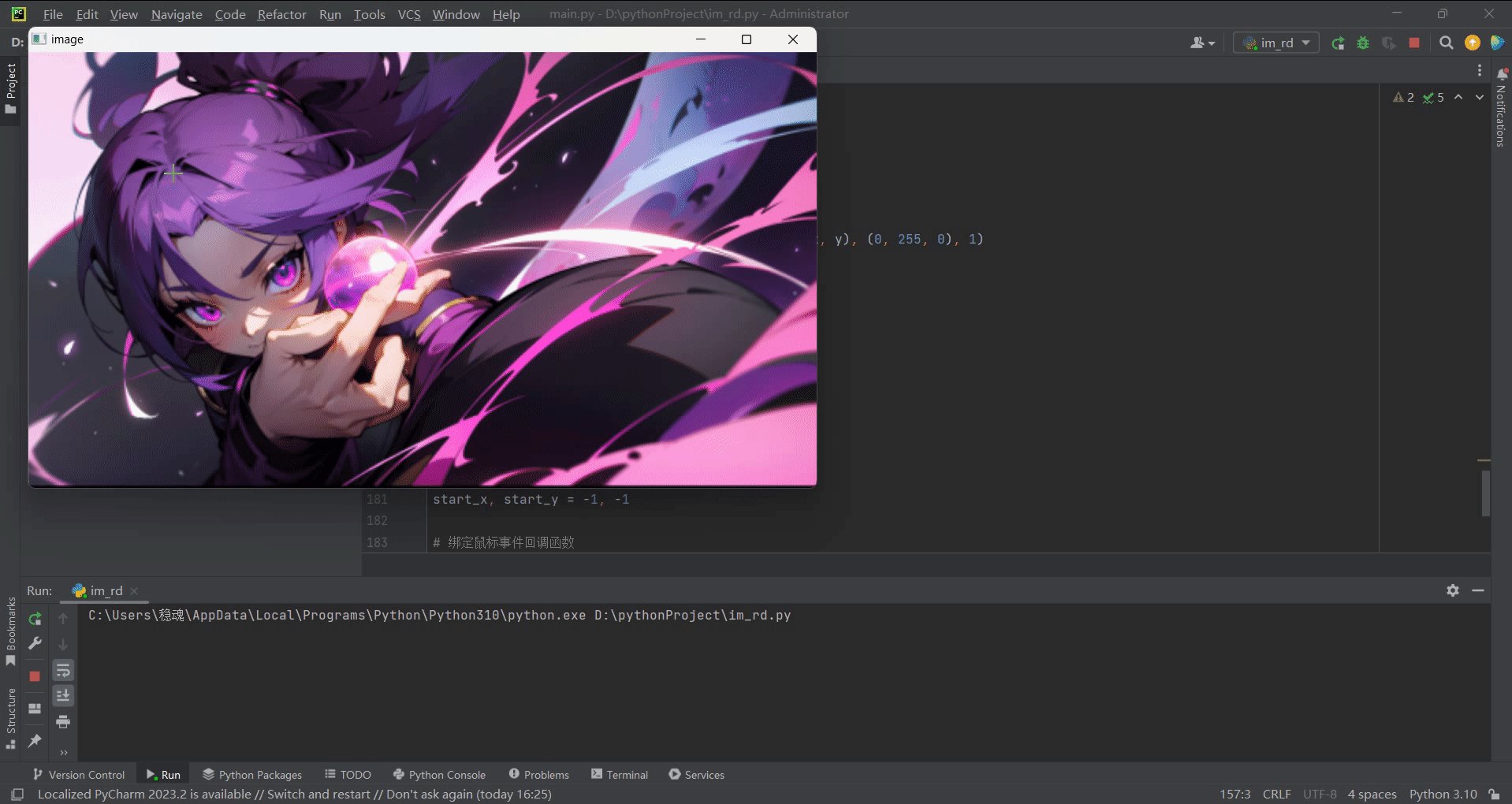
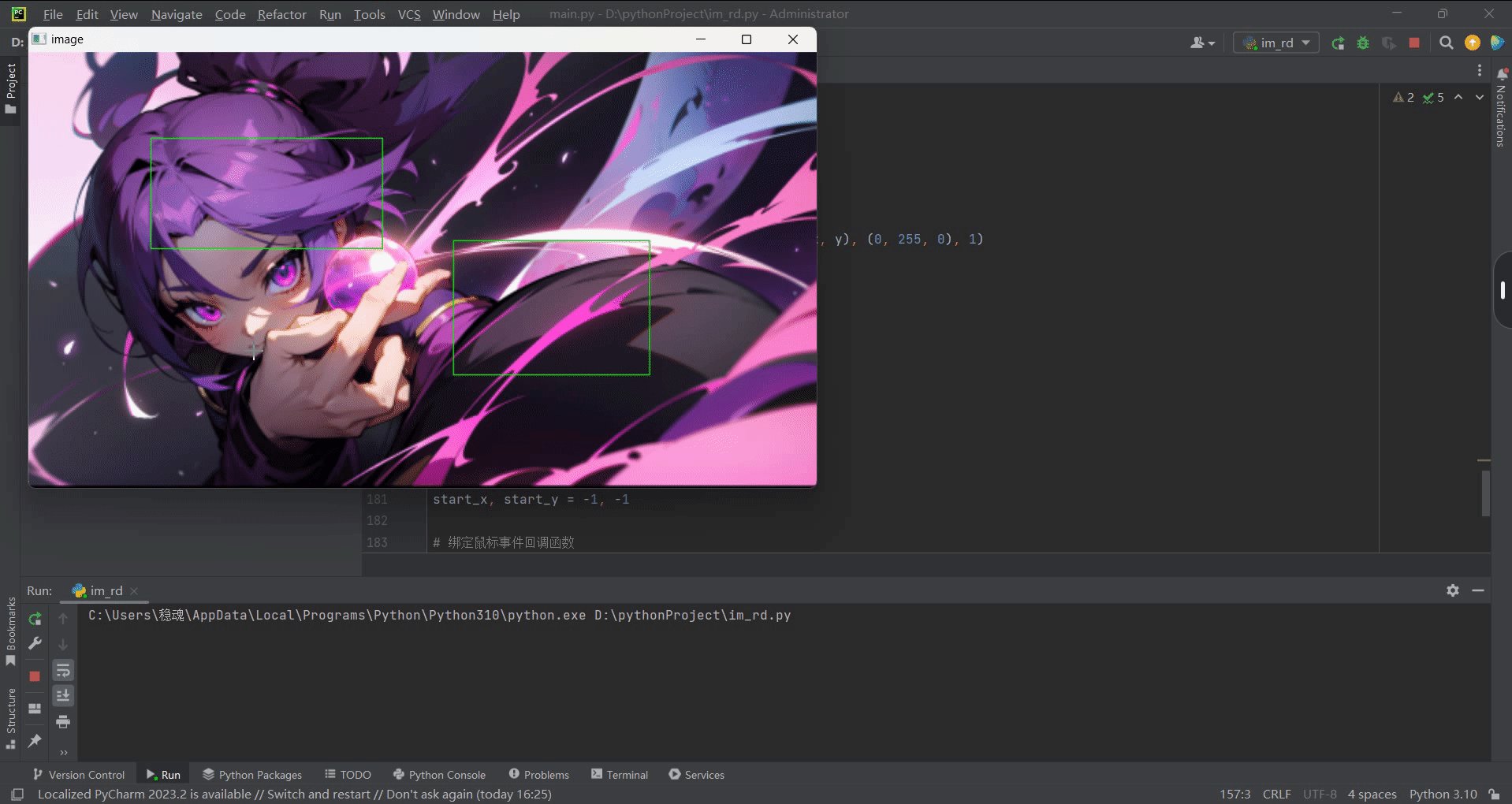
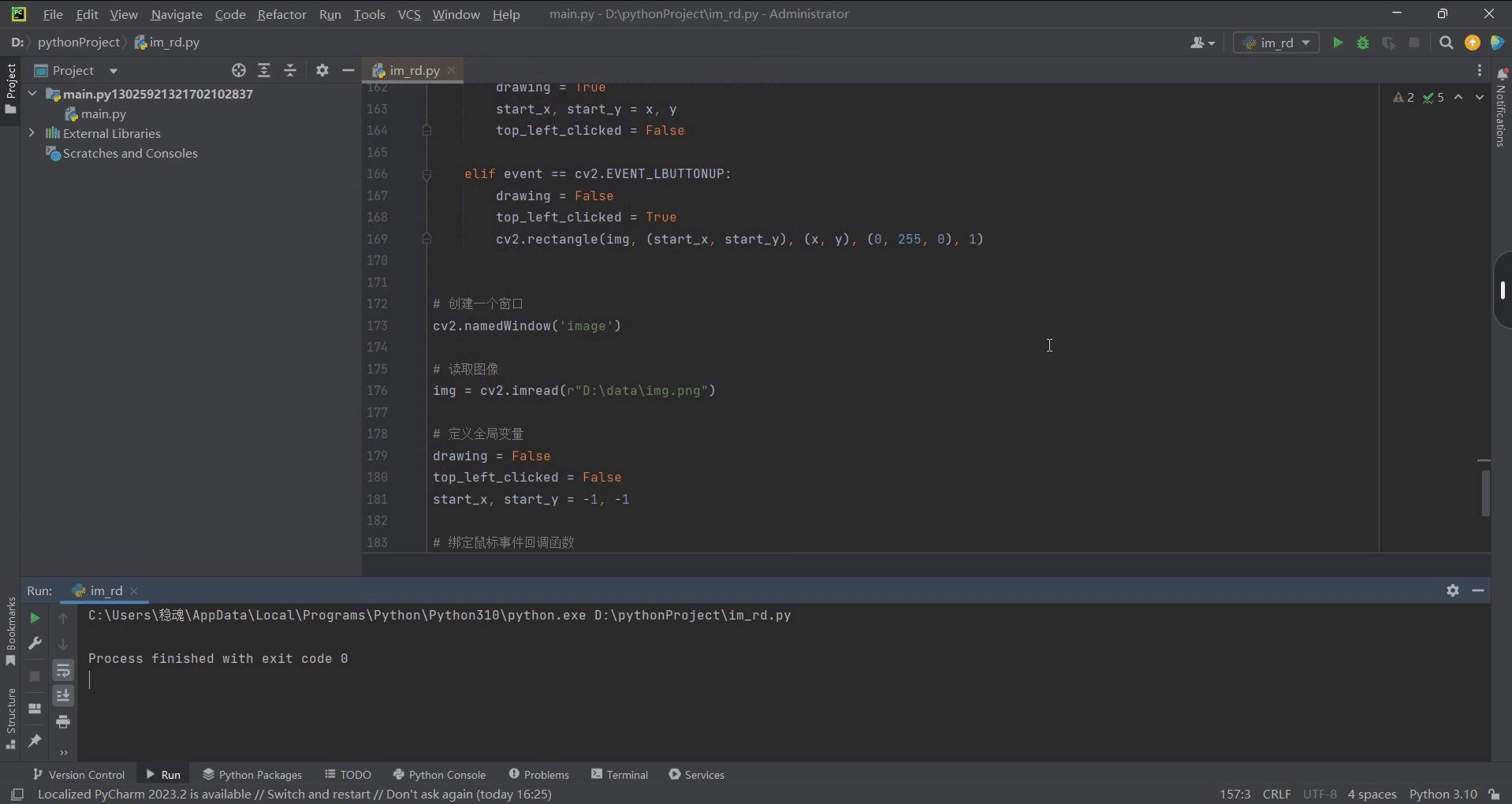
(笔记二)利用opencv调用鼠标事件在图像上绘制图形
目录 (1)查看cv2所支持的鼠标事件(2)通过鼠标事件在图像上做标记(3)高级操作:通过移动鼠标在图像绘制图形、曲线 该功能主要创建一个鼠标事件发生时执行的回调函数。鼠标事件可以是任何与鼠标有…...

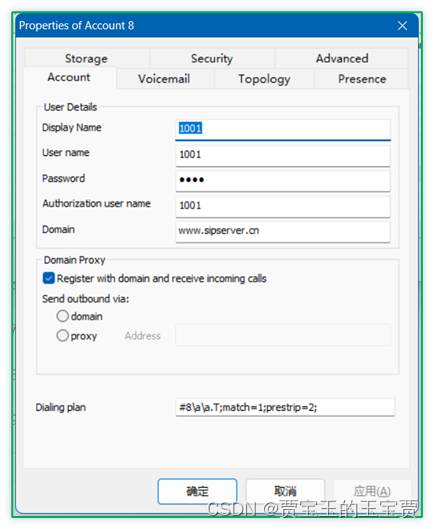
FreeSWITCH 1.10.10 简单图形化界面4 - 腾讯云NAT设置
FreeSWITCH 1.10.10 简单图形化界面4 - 腾讯云NAT设置 0、 界面预览1、 查看IP地址2、 修改协议配置3、 开放腾讯云防火墙4、 设置ACL5、 设置协议中ACL,让PBX匹配内外网6、 重新加载SIP模块7、 查看状态8、 测试一下 0、 界面预览 http://myfs.f3322.net:8020/ 用…...

Debezium系列之:Debezium Server Offset编辑器
Debezium系列之:Debezium Server Offset编辑器 一、认识Offset编辑器二、Offset编辑器目录结构三、Offset编辑器系统环境要求四、pom.xml五、Main.java六、CommandLineInterface.java七、OffsetFileController.java八、OffsetEditorApp.java九、编译项目十、启动Offset编辑器一…...

缓存穿透、缓存击穿、缓存雪崩
一、概念介绍 缓存穿透: 定义:缓存穿透指的是请求查询缓存和数据库中都不存在的数据,从而导致每次请求都直接访问数据库。 原因:通常是由于恶意请求、非法输入或系统漏洞导致的。攻击者故意提交无效的查询,绕过缓存直…...

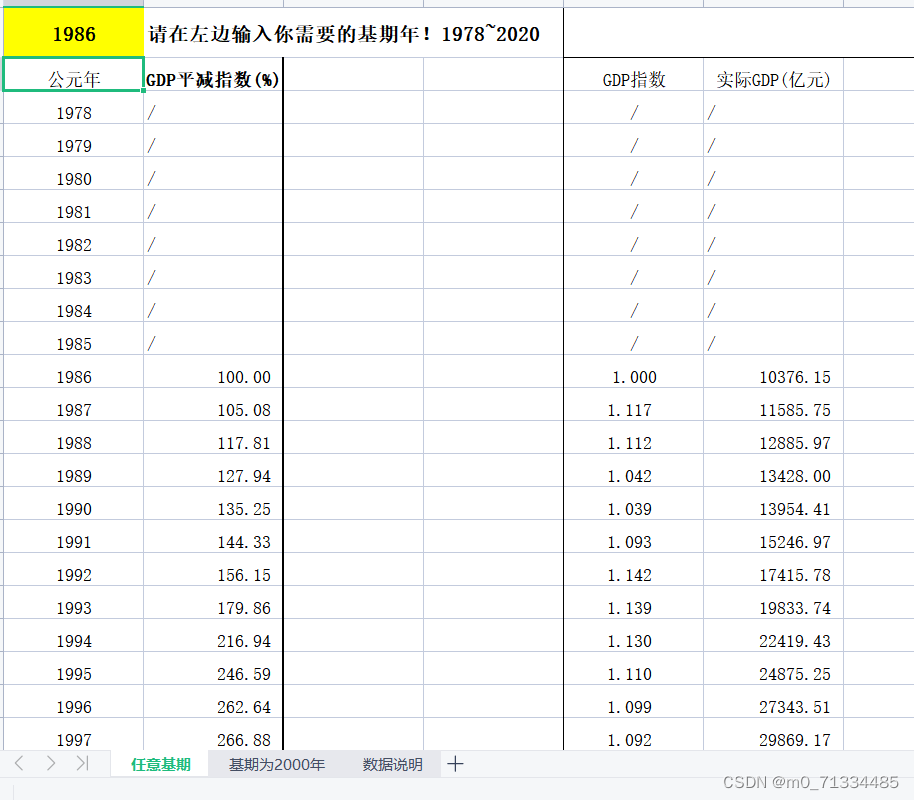
1978-2022年全国整体GDP平减指数计算模板(可任意调整基期)
1978-2022年全国整体GDP平减指数计算模板(可任意调整基期) 1、时间区间:1978-2022年 2、指标:名义GDP、实际GDP、GDP平减指数 3、中国GDP平减指数计算公式可以给定基期,自动计算平减指数,可根据需要任意…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
