39.RESTful案例
RESTful案例
准备环境
Employee.java
public class Employee {private Integer id;private String lastName;private String email;//1 male, 0 femaleprivate Integer gender;
}
//省略get、set和构造方法
EmployeeDao.java
package com.atguigu.SpringMVC.dao;import com.atguigu.SpringMVC.pojo.Employee;
import org.springframework.stereotype.Repository;
import java.util.Collection;
import java.util.HashMap;
import java.util.Map;@Repository
public class EmployeeDao {//模拟数据库的数据private static Map<Integer, Employee> employees = null;static{employees = new HashMap<Integer, Employee>();employees.put(1001, new Employee(1001, "E-AA", "aa@163.com", 1));employees.put(1002, new Employee(1002, "E-BB", "bb@163.com", 1));employees.put(1003, new Employee(1003, "E-CC", "cc@163.com", 0));employees.put(1004, new Employee(1004, "E-DD", "dd@163.com", 0));employees.put(1005, new Employee(1005, "E-EE", "ee@163.com", 1));}private static Integer initId = 1006;public void save(Employee employee){if(employee.getId() == null){employee.setId(initId++);}employees.put(employee.getId(), employee);}public Collection<Employee> getAll(){return employees.values();}public Employee get(Integer id){return employees.get(id);}public void delete(Integer id){employees.remove(id);}
}
将之前仅扫描"控制层组件",更改为扫描
SpringMVC目录
功能清单
| 功能 | URL地址 | 请求方式 |
|---|---|---|
| 访问首页 | / | GET |
| 查询全部数据 | /employee | GET |
| 跳转到添加数据页面 | /addEmployee | GET |
| 执行保存 | /employee | POST |
| 跳转到更新数据页面 | /employee/2 | GET |
| 执行更新 | /employee | PUT |
| 执行删除 | /employee/2 | DELETE |
查询所有员工信息
EmployeeController.java
package com.atguigu.SpringMVC.controller;import com.atguigu.SpringMVC.dao.EmployeeDao;
import com.atguigu.SpringMVC.pojo.Employee;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;import java.util.Collection;@Controller
public class EmployeeController {@Autowiredprivate EmployeeDao employeeDao;@GetMapping("/employee")public String getAllEmployee(Model model){//获取所有员工信息Collection<Employee> allEmployee = employeeDao.getAll();//将所有的员工信息在请求域中共享model.addAttribute("allEmployees",allEmployee);//跳转到列表页面return "employee_list";}
}
employee_list.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" th:href="@{/static/css/index_work.css}">
</head>
<body><table><tr><!--合并五列内容为一列显示--><th colspan="5">employee list</th></tr><tr><th>id</th><th>lastName</th><th>email</th><th>gender</th><th>options</th></tr><!--employee为在循环列中的别名,通过${allEmployees}将request域中的数据取出来,两者通过":"分隔--><tr th:each="employee:${allEmployees}"><td th:text="${employee.id}"></td><td th:text="${employee.lastName}"></td><td th:text="${employee.email}"></td><td th:text="${employee.gender}"></td><td><a>delete</a><a>update</a></td></tr></table>
</body>
</html>
静态资源
将static目录放入webapp目录下

当Tomcat的默认配置文件与
WEB-INF目录下的web.xml存在配置冲突时,以当前工程的web.xml为准静态资源的处理应该由默认的servlet进行处理,但是这里与配置的
DispatcherServlet代替处理了请求,所以在配置默认的servlet的同时也要开启mvc注解驱动
运行效果

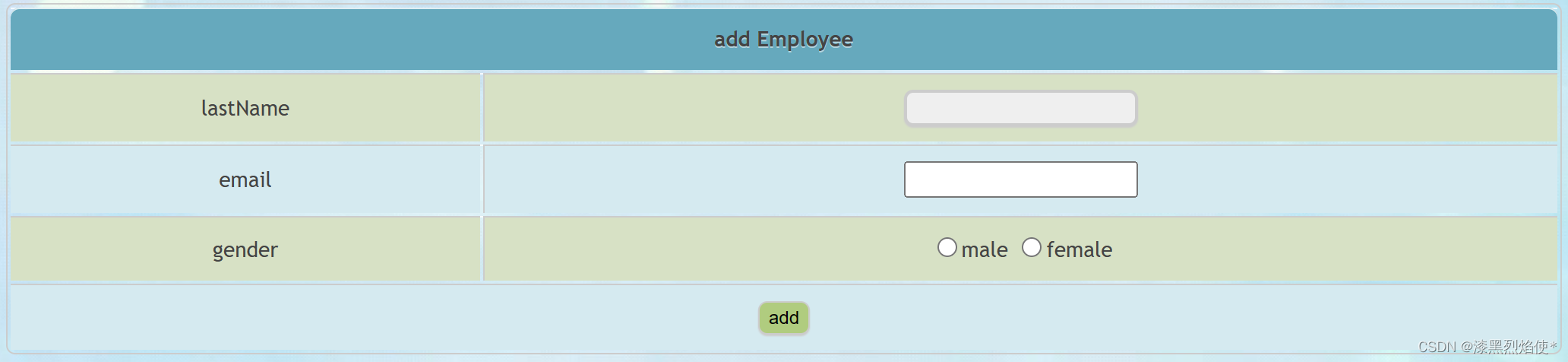
添加员工信息
添加流程:前端发送添加请求(GET)(th:href="@{/addEmployee}")–>后端转发到添加页面(view-name="employee_add")–>用户在表单填写信息后发送请求(POST)–>后端执行信息保存(employeeDao.save(employee))后回到显示页(return "redirect:/employee")
因为SpringMVC是通过请求处理再转发页面,而不是像JavaWeb一样通过地址直接转发到页面
发送添加请求
index.html
<a th:href="@{/addEmployee}">添加员工信息</a>
为了方便,在
employee_list.html中修改语句为:<th>options(<a th:href="@{/addEmployee}">add</a>)</th>
转发到添加页面
对于发送添加请求只需要执行转发到添加页面即可,所以配置视图控制器即可
SpringMVC.xml
<mvc:view-controller path="/addEmployee" view-name="employee_add" />
employee_add.html
<form th:action="@{/employee}" method="post"><table><tr><th colspan="2">add Employee</th></tr><tr><td>lastName</td><td><input type="text" name="lastName"></td></tr><tr><td>email</td><td><input type="email" name="email"></td></tr><tr><td>gender</td><td><input type="radio" name="gender" value="1">male<input type="radio" name="gender" value="0">female</td></tr><tr><td colspan="2"><input type="submit" value="add"></td></tr></table>
</form>
保存信息后回到显示页
EmployeeController.java
//添加员工信息@PostMapping("/employee")//自动匹配提交的表单信息将匹配成功的变量调用set方法保存到employee中public String addEmployee(Employee employee){employeeDao.save(employee);//重定向到显示员工信息的方法中-->这里不能使用转发,因为转发则依旧会将POST请求转发出去,导致又调用了自身,进入了死循环,所以需要通过重定向的方式发送GET请求进入"显示页"方法中return "redirect:/employee";}
注意:EmployeeDao中的数据是用
static关键字定义的,在没有保存数据的前提下重定向后数据没有丢失
运行效果

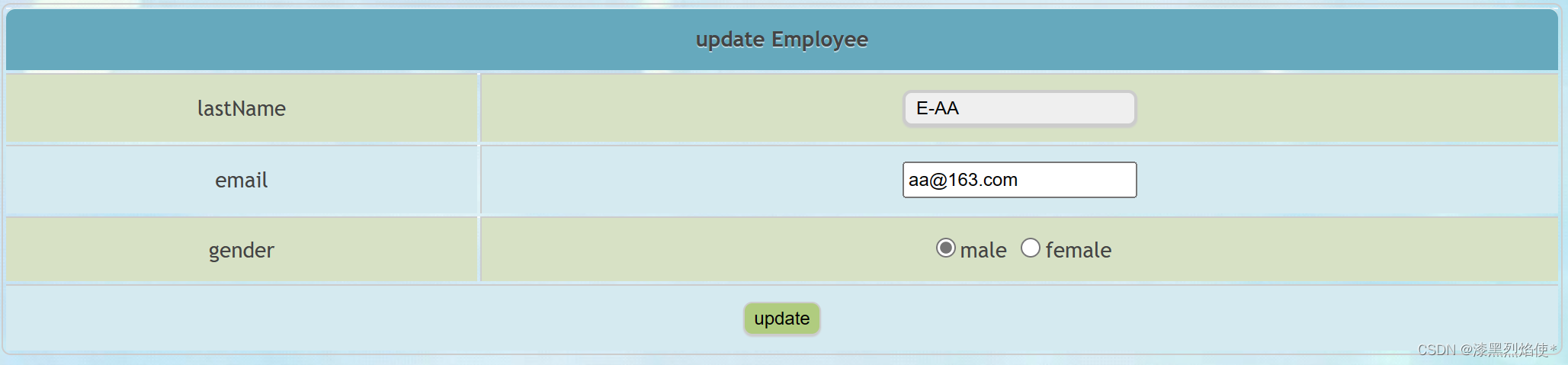
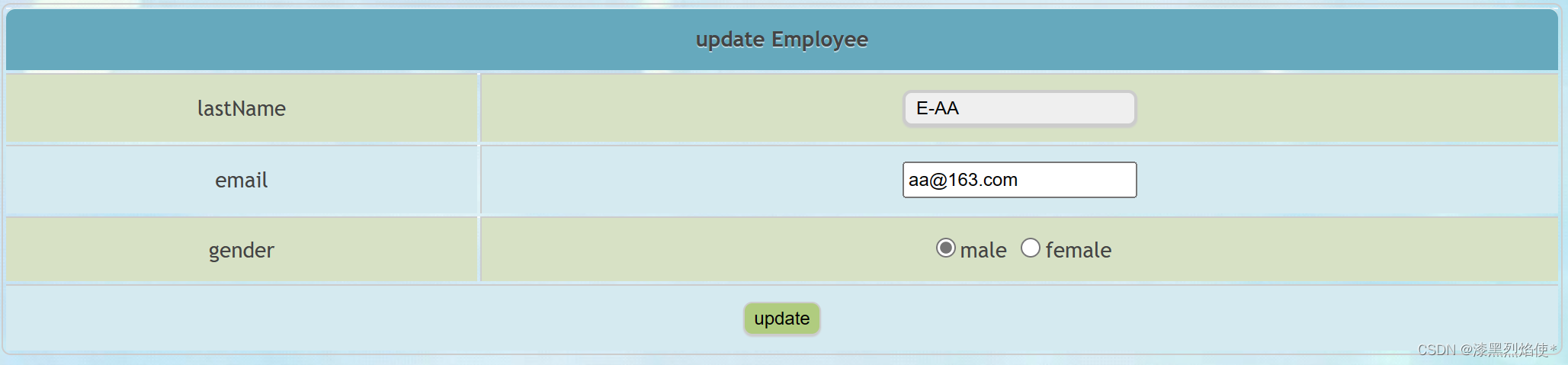
修改员工信息
更新流程:前端发送修改请求(GET)(th:href="@{'/employee/'+${employee.id}})–>后端获取员工信息后(employeeDao.get(id))在前端更新页面中显示(return "employee_update")—>用户在表单更新信息后发送请求(PUT)–>后端执行数据保存(employeeDao.save(employee))后回到显示页(return "redirect:/employee")
发送修改请求
在employee_list.html修改语句为:
<!--如果采用"/employee/${employee.id}"的写法后面的$运算符也会被当成地址--><a th:href="@{'/employee/'+${employee.id}}">update</a>
定义请求方法体
EmployeeController.java
//转发更新请求定位到更新页面@GetMapping("/employee/{id}")public String toUpdateEmployee(@PathVariable("id") Integer id,Model model){//根据id查询员工信息Employee employee = employeeDao.get(id);//将员工信息共享到请求域中model.addAttribute("employee",employee);//跳转到employee_update.htmlreturn "employee_update";}//更新员工信息@PutMapping("/employee")public String updateEmployee(Employee employee){//修改员工信息employeeDao.save(employee);//重定向到显示员工信息的方法中return "redirect:/employee";}
定义更新页面内容
employee_update.html
<form th:action="@{/employee}" method="post"><input name="_method" value="put" type="hidden"><input name="id" th:value="${employee.id}" type="hidden"><table><tr><th colspan="2">update Employee</th></tr><tr><td>lastName</td><td><input type="text" name="lastName" th:value="${employee.lastName}"></td></tr><tr><td>email</td><td><input type="email" name="email" th:value="${employee.email}"></td></tr><tr><td>gender</td><td><!--如果"gender"的value值和${employee.gender}的值相同就会被选中--><input type="radio" name="gender" value="1" th:field="${employee.gender}">male<input type="radio" name="gender" value="0" th:field="${employee.gender}">female</td></tr><tr><td colspan="2"><input type="submit" value="update"></td></tr></table>
</form>
运行结果

删除员工信息
删除流程:前端通过VUE实现点击超链接时提交绑定的表单–>前端通过表单发送删除请求(DELETE)–>后端执行数据删除后回到显示页(return "redirect:/employee")
发送删除请求
将employee_list.html为:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" th:href="@{/static/css/index_work.css}">
</head>
<body>
<div id="app"><table><tr><!--合并五列内容为一列显示--><th colspan="5">employee list</th></tr><tr><th>id</th><th>lastName</th><th>email</th><th>gender</th><th>options(<a th:href="@{/addEmployee}">add</a>)</th></tr><!--employee为在循环列中的别名,通过${allEmployees}将request域中的数据取出来,两者通过":"分隔--><tr th:each="employee:${allEmployees}"><td th:text="${employee.id}"></td><td th:text="${employee.lastName}"></td><td th:text="${employee.email}"></td><td th:text="${employee.gender}"></td><td><!--通过绑定表单事件实现点击时调用表单进行提交实现发送delete请求(VUE实现)--><a @click="deleteEmployee()" th:href="@{'/employee/'+${employee.id}}">delete</a><!--如果采用"/employee/${employee.id}"的写法后面的$运算符也会被当成地址--><a th:href="@{'/employee/'+${employee.id}}">update</a></td></tr></table>
</div><form method="post"><input type="hidden" name="_method" value="delete"></form><!--引入VUE--><script type="text/javascript" th:src="@{/static/js/vue.js}"></script><!--实现点击超链接时提交对应的表单--><script type="text/javascript">var vue = new Vue({el:"#app",methods:{deleteEmployee(){//获取form表单var form = document.getElementsByTagName("form")[0];//将超链接的href属性给form表单的action属性form.action = event.target.href; //event.target表示当前触发事件的标签//将表单提交form.submit();//阻止超链接的默认跳转行为event.preventDefault();}}});</script>
</body>
</html>
定义方法体行为
EmployeeController.java
//删除员工信息@DeleteMapping("/employee/{id}")public String deleteEmployee(@PathVariable("id") Integer id){//根据id删除员工信息employeeDao.delete(id);//重定向到显示员工信息的方法中return "redirect:/employee";}
运行结果:成功实现删除操作
相关文章:

39.RESTful案例
RESTful案例 准备环境 Employee.java public class Employee {private Integer id;private String lastName;private String email;//1 male, 0 femaleprivate Integer gender; } //省略get、set和构造方法EmployeeDao.java package com.atguigu.SpringMVC.dao;import com.…...

Power Pivot 实现数据建模
一、简介 Excel中的透视表适合小规模数据;如果想在稍微大一些的数据中进行高性能透视表分析,就要使用Power Pivot;再大一些数据,可能就需要大数据分析服务来进行分析。 Power Pivot,可以让没有技术背景的企业业务人员…...

Ansible自动化运维之playbooks剧本
文章目录 一.playbooks介绍1.playbooks简述2.playbooks剧本格式3.playbooks组成部分4.运行playbooks及检测文件配置 二.模块实战实例1.playbooks模块实战实例2.vars模块实战实例3.指定远程主机sudo切换用户4.when模块实战实例5.with_items迭代模块实战实例6.Templates 模块实战…...

Docker - Docker安装MySql并启动
因为项目需要连接数据库,但是远程服务器上的mysql我不知道账户和密码,这个时候便是docker发挥作用的关键时刻了! 目录 docker安装安装gcc卸载老docker(如有)安装软件包设置镜像仓库更新yum软件包索引安装docker启动doc…...

SQL Server 2019导入txt数据
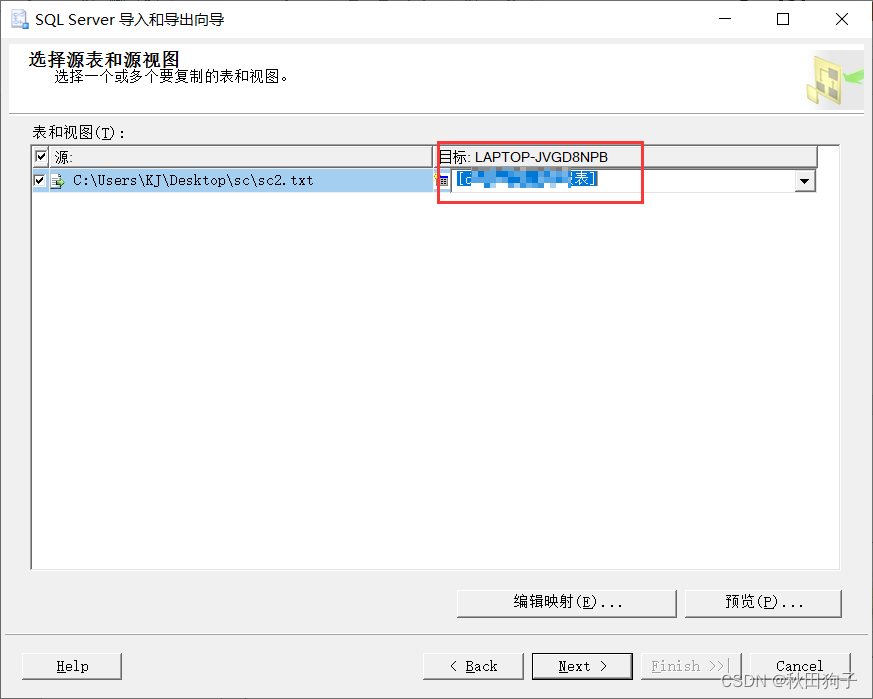
1、选择导入数据 2、选择Flat file Source 选择文件,如果第一行不是列名,就不勾选。 3、下一步 可以看看数据是否是对的 4、下一步 选择SQL server Native Client 11,数据库选择导入进的库 输入连接数据库的名字和要导入的数据库 下一…...

科研 | Zotero导入无PDF的参考文献、书籍
最近在用Zotero在Word中插入参考文献的时候发现,有些没在网上找到对应的PDF版本,但也不是必须要PDF版本的参考文献或者参考书籍,如何才能不影响正常的文献排版 主要是先在网上找到对应文献,书籍,网页等的ISBN…...

【Docker】docker入门之dockerfile编写
文章目录 前言一、docker是什么?docker介绍docker指令 二、docker有什么用?三、docker怎么用?FROMMAINTAINERRUNENVWORKDIRCOPY、ADDUSEREXPOSE实例 四、docker注意事项docker容器中使用某些宿主机设备时需要额外的权限docker容器中文件内容中…...

javaee之黑马乐优商城1
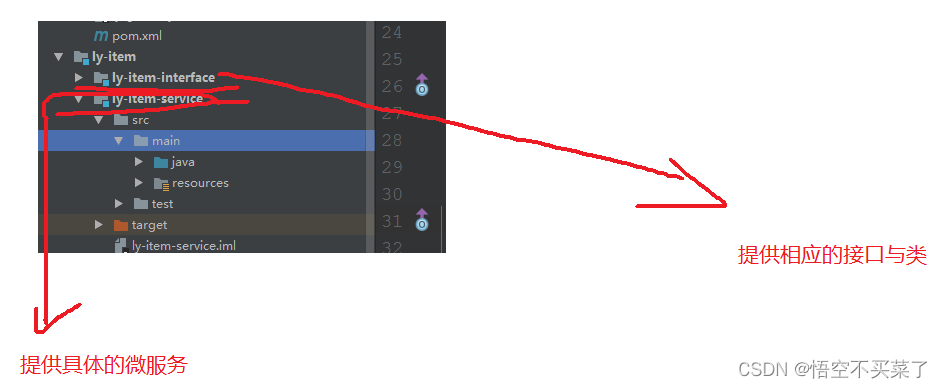
问题1:整体的项目架构与技术选型 技术选型 开发环境 域名测试 如何把项目起来,以及每一个目录结构大概是什么样子 通过webpack去启动了有个项目,这里还是热部署,文件改动,内容就会改动 Dev这个命令会生成一个本地循环…...

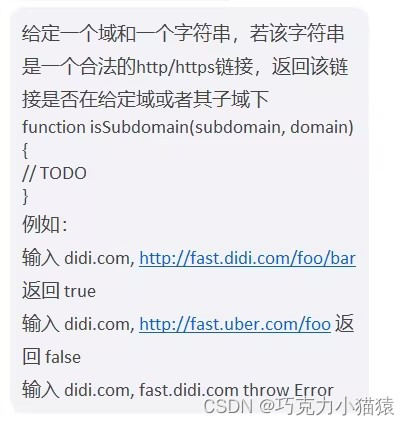
滴滴前端一面面经(已挂)
面试过程 前段时间面试了滴滴的前端实习岗位,大厂的面试机会很难得,复习了很多前端知识。 拿到面试机会,是在地铁上投递了boss,当时hr看了我的简历就和我约了第二天的面试。电脑也没带,晚上就用手机复习了前端的一些…...

靠谱的适合上班族做的副业,这几种一定要试试!
作为上班族,我们的时间常常被工作和日常生活所占据,很少有机会去追求自己的兴趣和创造额外的收入来源。然而,副业是一种理想的选择,可以帮助我们实现多样化的发展,并在经济上取得一定的突破。正如书中所言:…...

VSCode连接服务器
Pycharm连接服务器参考我的另一篇文章Pycharm远程连接服务器_pycharm进入服务器虚拟环境终端_Jumbo星的博客-CSDN博客 本质上Pycharm和VSCode都只是IDE,没有什么好坏之分。但是因为Pycharm连接服务器(准确来说是部署)需要买professional。而…...

Python爬虫网络安全:优劣势和适用范围分析
各位Python程序猿大佬们!在当今数字化时代,网络安全是至关重要的。保护你的网络通信安全对于个人和组织来说都是非常重要的任务。在本文中,我将与你一起探讨Python网络安全编程中的代理、虚拟专用网络和TLS这三个关键概念,分析它们…...

swift APP缓存
这里的APP缓存是指Cache文件夹里的内容,iOS系统从iOS 10开始就支持系统自动清理功能了。 建议重要的内容不要放到 Cache文件夹中。 一、获取缓存 /// 获取缓存大小public static func getCacheSize() -> String {let folderPath NSSearchPathForDirectoriesIn…...

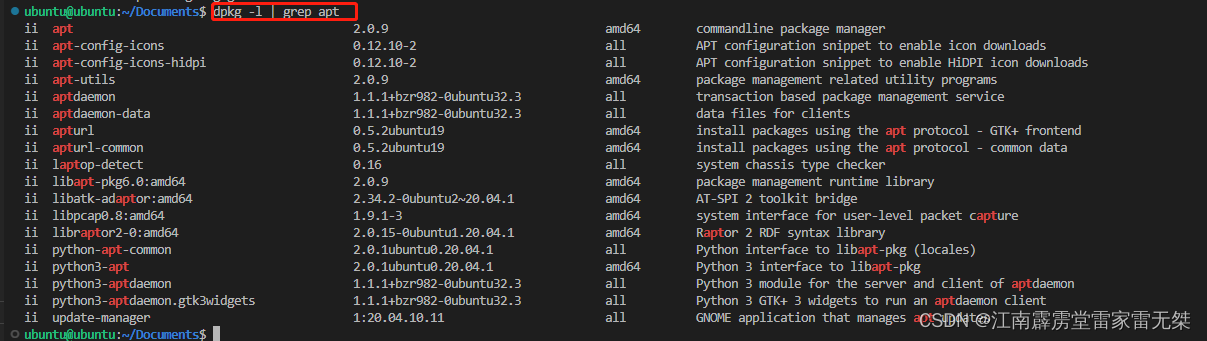
Linux中的dpkg指令(dpkg -l | grep XXX等)
dpkg是Debian包管理系统中的一个工具,用于在Linux系统中安装、升级、删除和管理软件包。它是Debian、Ubuntu以及基于它们的发行版中的包管理器。 dpkg 有很多用法,常用之举例:dpkg -l | grep apt 显示系统中安装的与apt相关(命名)…...

import type {} from ‘module‘ 具体解释
import type { AxiosInstance, AxiosRequestConfig } from axiosimport type { RequestConfig, RequestInterceptors } from ./typesimport type {} from module 是 TypeScript 中的一种导入语法,用于导入类型声明而不导入具体的值,它告诉 TypeScript 编…...

十年JAVA搬砖路——数据结构线性结构
线性结构 线性表是一种数据结构,用于存储一组有序的数据元素。它的特点是数据元素之间存在一对一的关系,每个元素只有一个前驱和一个后继(除了第一个元素和最后一个元素)。线性表可以用数组或链表来实现。 数据是指事物的符号表…...

Mybatis为什么需要预编译等一系列问题
1 SQL 预编译 SQL 预编译是一种提高数据库访问效率的技术,它通过将 SQL 语句预编译并存储在数据库中,减少每次执行时需要进行解析和编译的开销,从而提高数据库访问的效率。 在预编译阶段,SQL 语句会被解析并转换为可执行的二进制…...

【JVM基础】JVM入门基础
目录 JVM的位置三种 JVMJVM体系结构类加载器双亲委派机制概念例子作用 沙箱安全机制组成沙箱的基本组件 NativeJNI:Java Native Interface(本地方法接口)Native Method Stack(本地方法栈) PC寄存器(Program…...

【SpringBoot】详细介绍Spring Boot中@Component
在Spring Boot中,Component是一个通用的注解,用于标识一个类是Spring框架中的组件。Component注解是Spring的核心注解之一,它提供了自动扫描和实例化bean的功能。 具体来说,Component注解的作用是将一个普通的Java类转化为Spring…...

Redis执行lua脚本-Time函数-获取当前时间
演变过程: TIME 命令返回当前服务器的时间,包含两个条目 Unix 时间戳和这一秒已经过去的微秒数。 eval " local res redis.call(time); return res; " 0 eval " local current_time redis.call(TIME) local unix_timestamp tonumb…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...

高分辨率图像合成归一化流扩展
大家读完觉得有帮助记得关注和点赞!!! 1 摘要 我们提出了STARFlow,一种基于归一化流的可扩展生成模型,它在高分辨率图像合成方面取得了强大的性能。STARFlow的主要构建块是Transformer自回归流(TARFlow&am…...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...
