理解React页面渲染原理,如何优化React性能?
React JSX转换成真实DOM过程
当使用React编写应用程序时,可以使用JSX语法来描述用户界面的结构。JSX是一种类似于HTML的语法,但实际上它是一种JavaScript的扩展,用于定义React元素。React元素描述了我们想要在界面上看到的内容和结构。
在运行React应用程序时,JSX会被转换成真实的DOM元素,这个过程主要涉及以下几个步骤:
-
JSX代码编写: 你使用JSX语法编写React组件的界面结构。JSX允许你使用类似HTML的标记来描述UI层次结构,例如:
const element = <div>Hello, React!</div>; -
Babel转换: JSX语法并不是浏览器原生支持的,所以需要使用工具将JSX代码转换为浏览器可识别的JavaScript代码。通常会使用Babel这样的工具来进行这种转换。
在上述示例中,JSX代码会被转换成类似以下的形式:
const element = React.createElement("div", null, "Hello, React!");React.createElement是一个用于创建React元素的函数,它接受标签名、属性和子元素作为参数。 -
创建虚拟DOM: 在转换后的JavaScript代码中,
React.createElement函数会创建一个称为虚拟DOM的JavaScript对象。虚拟DOM是React内部用来表示界面结构的一种轻量级表示形式。 -
虚拟DOM对比: 当状态发生变化导致界面需要更新时,React会使用虚拟DOM来比较前后两次状态的差异。这个过程被称为"协调。
-
生成真实DOM更新: 通过协调过程,React能够计算出哪些部分的DOM需要被更新。然后,它将针对实际需要更新的部分,生成一系列DOM操作,然后将其应用于浏览器的实际DOM上。这个过程是优化的,React会尽量最小化实际DOM操作的次数,以提高性能。
虚拟dom 与真实dom的区别
真实DOM: 真实DOM是浏览器实际生成的文档对象模型,它代表了网页的实际结构,由HTML元素组成,每个元素都有对应的属性和方法。当应用程序的状态发生变化时,直接操作真实DOM会导致浏览器进行重绘和重排,这是一种消耗性能的操作。更新真实DOM的频繁操作可能会导致性能问题,因为DOM操作是相对昂贵的操作,特别是在有大量元素需要更新时。
优点: 真实DOM是浏览器的基础,它可以完全呈现应用程序的状态,对于一些复杂的应用场景,真实DOM可能更能够准确地反映UI状态。
虚拟DOM: 虚拟DOM是一个轻量级的JavaScript对象,它是对真实DOM的抽象表示。它类似于真实DOM,但不是实际的网页结构,而是一个虚拟的副本。 当应用程序的状态发生变化时,React等库会首先在虚拟DOM上进行操作,然后通过比较前后两个虚拟DOM的差异,找出需要更新的部分,最终只会对真实DOM进行最小化的操作。
优点: 虚拟DOM的更新机制减少了对真实DOM的频繁操作,从而提高了性能。通过批量更新、合并操作等方式,可以有效减少重绘和重排的次数。
优缺点对比:
真实DOM优点:
- 它是浏览器的基础,可以准确地呈现应用状态。
- 适用于一些简单的应用,或者需要直接操作DOM的场景。
真实DOM 缺点:
- 更新时性能开销大,频繁的DOM操作会导致重排和重绘。
- 不适合大型或复杂的应用,容易导致性能问题。
虚拟DOM 优点:
- 提供了一种优化DOM更新的方式,减少了性能开销。
- 通过批量更新和最小化DOM操作,提高了应用的性能。
虚拟DOM 缺点:
- 虽然减少了DOM操作,但引入了额外的内存和计算开销,需要管理虚拟DOM树。
- 对于一些简单的应用或者性能不是关键问题的应用,引入虚拟DOM可能会过于复杂。
React中的key有什么作用?
相信在平时的开发中遇到过的警告warning: Each child in a list should have react.development.js:315 a unique "key" prop 。这就是在循环渲染的时候,如果忘记给元素加上key,浏览器给出警告。那么key到底有什么作用呢?
- 元素识别: key 用于帮助React识别列表中各个元素的唯一性。React使用 key 来判断哪些元素是新增、删除或更新的,从而进行高效的重渲染。
- 性能优化: 使用正确的 key 可以优化列表的更新性能。React会根据 key 判断元素是否需要重新渲染,从而避免不必要的重绘。
- 元素复用: 如果列表中的元素没有唯一的 key,React会难以识别元素之间的差异,从而可能导致错误的元素被重用,影响应用的正确性。
- 使用稳定的、与数据关联的 key 可以使得列表渲染的结果更加可预测。相同的数据对应相同的 key,从而更容易理解和追踪。
可以使用index作为key吗
绝大部分情况下使用 index 作为 key值,对性能没有优化。因为它可能导致性能问题和不稳定的渲染结果。
-
性能问题: 使用索引作为
key可能导致不必要的重绘和性能问题。当列表中的元素发生变化时,React可能会错误地认为相同索引处的元素没有变化,从而无法正确更新。 -
列表重排序问题: 当列表中的元素发生重新排序时,如果仅仅依赖于索引作为
key,可能会导致元素混乱,不符合预期。 -
动态添加和删除问题: 在列表中动态添加或删除元素时,使用索引作为
key可能导致React无法准确识别新增和删除的元素,从而导致错误的渲染。 -
不稳定的渲染结果: 使用索引作为
key可能导致不稳定的渲染结果。不同的渲染顺序可能会导致相同的数据在不同索引处渲染,从而引起错误。
React 性能优化的手段有哪些?
-
使用合适的组件: 将应用划分为合适的组件,每个组件关注特定功能。避免过大的组件,因为较小的组件更新更快。
-
使用PureComponent和React.memo: 使用
PureComponent和React.memo来避免不必要的组件重新渲染,它们会在props或state没有变化时阻止不必要的渲染。 -
避免不必要的渲染: 通过使用
shouldComponentUpdate生命周期方法或者函数组件的React.memo来控制组件是否需要重新渲染。 -
列表性能优化: 对于大型列表,使用列表虚拟化库(如
react-virtualized、react-window、react-infinite-scroll-component)来仅渲染可见部分的数据,减少渲染开销。 -
使用key属性: 在渲染列表时,为每个子元素提供唯一的
key属性,以帮助React准确地识别变化。 -
异步渲染: 使用
React.lazy和Suspense实现组件的异步加载,从而减少初始加载时的资源消耗。 -
使用Memoization: 在函数组件中,使用
useMemo和useCallback来避免不必要的函数重新计算,减少渲染开销。 -
使用Immutability: 使用不可变数据结构来更新状态,以帮助React检测状态变化。这可以通过展开运算符、
Object.assign、Array.concat等方式实现。 -
组件拆分和懒加载: 将大型组件拆分成更小的子组件,并使用动态导入和代码分割来实现按需加载。
-
使用Profiler组件: React提供的
<Profiler>组件可以帮助你识别渲染性能问题,并分析组件的渲染时间和调用次数。
相关文章:

理解React页面渲染原理,如何优化React性能?
React JSX转换成真实DOM过程 当使用React编写应用程序时,可以使用JSX语法来描述用户界面的结构。JSX是一种类似于HTML的语法,但实际上它是一种JavaScript的扩展,用于定义React元素。React元素描述了我们想要在界面上看到的内容和结构。 在运…...

数据通信——传输层TCP(可靠传输机制的滑动窗口)
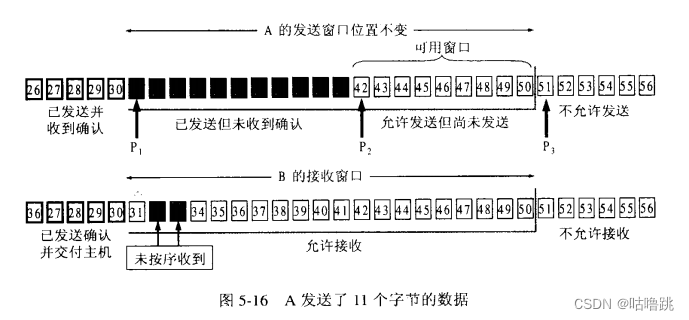
引言 之前提到过拥塞问题,如果大量数据疯狂涌入,接收端无法及时处理就会导致数据丢包,从而使得通信受到干扰。之前的连续ARQ如果不加以节制,疯狂发送报文,接收端无法及时返回ACK就会导致网络瘫痪。 滑动窗口机制协议 这…...

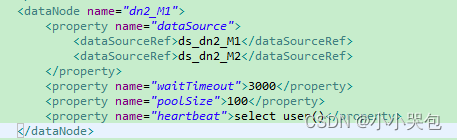
Mycat之前世今生
如果我有一个32核心的服务器,我就可以实现1个亿的数据分片,我有32核心的服务器么?没有,所以我至今无法实现1个亿的数据分片。——MyCAT ‘s Plan 话说“每一个成功的男人背后都有一个女人”,自然MyCAT也逃脱不了这个诅…...
和标准错误(stderr))
Linux- 重定向标准输出(stdout)和标准错误(stderr)
在Linux或Unix系统中,可以通过重定向标准输出(stdout)和标准错误(stderr)来将脚本的输出保存到一个文件中。以下是一些方法: 只重定向标准输出到文件: ./your_script.sh > output.txt这将只捕…...

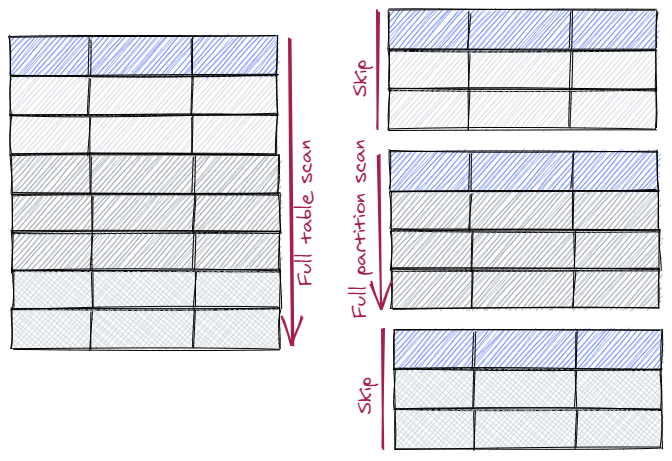
PostgreSQL分区表
什么是分区表 数据库分区表将表数据分成更小的物理分片,以此提高性能、可用性、易管理性。分区表是关系型数据库中比较常见的对大表的优化方式,数据库管理系统一般都提供了分区管理,而业务可以直接访问分区表而不需要调整业务架构,…...
)
android framework之Applicataion启动流程分析(二)
上一篇讲了Zygote是如何收到启动Application的启动消息,并一步步进入Fork(),下面来分析zygote fork启动application后,application进程后续处理操作,是如何真正的启动的。 ZygoteInit.main():-->...caller ZygoteServer.runSelectLoop()…...

django静态文件无法访问解决方案
nginx配置如下: # For more information on configuration, see: # * Official English Documentation: http://nginx.org/en/docs/ # * Official Russian Documentation: http://nginx.org/ru/docs/user nginx; worker_processes auto; error_log /var/log/ng…...

WIndows 配置多版本python环境,非常清晰明了
配置多个python环境 下面以配置三个python版本环境为例子 首先下载好三个环境的python,如:python2.7、python3.6、python3.10 给个官网链接自己下,想要几版本就下几:https://www.python.org/downloads/windows/ 下载完成后将pyth…...

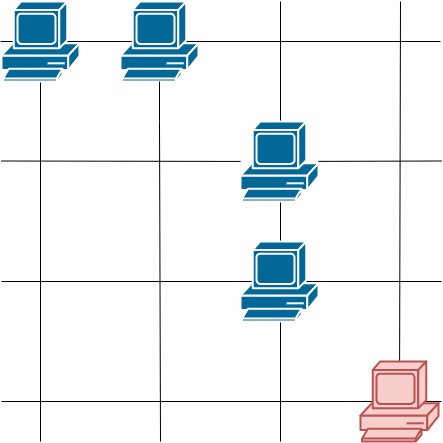
Leetcode每日一题:1267. 统计参与通信的服务器(2023.8.24 C++)
目录 1267. 统计参与通信的服务器 题目描述: 实现代码与解析: 写法一:两次遍历 hash 原理思路: 写法二:三次遍历 原理思路: 1267. 统计参与通信的服务器 题目描述: 这里有一幅服务器分…...

c++(8.28)菱形继承,虚继承,多态,抽象类,模板+Xmind
xmind: 作业: 1.编程题: 以下是一个简单的比喻,将多态概念与生活中的实际情况相联系: 比喻:动物园的讲解员和动物表演 想象一下你去了一家动物园,看到了许多不同种类的动物,如狮子、大象、猴…...

安装部署JavaFX和IDEA添加JavaFX的详细步骤
安装部署JavaFX和IDEA添加JavaFX的详细步骤 一、认识JavaFX二、下载JavaFX三、解压到目录下四、IDEA导入JavaFX五、添加JavaFX的VM选项六、运行命令七、总结一、认识JavaFX JavaFX是Java平台的一个图形用户界面(GUI)工具包,用于创建丰富、交互式和可视化的应用程序。JavaFX提…...

MAC电脑外放没有声音解决方案
烦人呐,我的mac外接显示屏幕,显示器没有音频输出,需要mac笔记本的音频输出,但是经常打开后,mac没有声音输出,需要重启电脑才能生效。亲测一下方法有效,请参考: 文章目录 一、短期方案…...

Spring源码分析(八)CreateBean与DoCreateBean
写目录 一 CreateBean二 doCreateBean2.1 BeanWrapper2.2 缓存删除2.3 实例化Bean2.3.1 Supplier创建对象2.3.2 工厂创建对象2.3.3 构造器创建实例无参构造构造器依赖注入Setter的依赖注入autowireConstructor实例化instantiateBean 方法 2.4 Bean的前置处理 官网:H…...

iSCSI存储服务器
目录 一、ISCSI是什么? 二、ISCSI产生背景 三、存储分类 四、ISCSI架构 五、ISCSI存储服务搭建案例 一、ISCSI是什么? ISCSI名为互联网小型计算机系统接口又称为IP-SAN,是一种新的远程存储技术,提供存储服务的目标服务器默认使用的…...

信息技术02--初/高中--分类选择题(377道题与解析)
文章目录 第一章 办公软件 1-96第二章 信息技术基础 1-41第三章 计算机系统基础 1-28第四章 多媒体技术 1-115第五章 计算机网络技术 1-50第六章 信息安全 1-3第七章 算法与程序简介 1-13第八章 数据结构 1-2第九章 数据库技术 1-20第十章 练习 1-9 第一章 办公软件 1-96 1、某…...

java --- 枚举类
目录 一、枚举类 二、创建枚举类 2.1、JDK5.0之前创建 2.2、JDK5.0使用enum创建 三、枚举类常用方法 四、枚举类实现接口 一、枚举类 枚举类型本质上也是一种类,只不过是这个类的对象是有限的、固定的几个,不能让用户随意创建。 二、创建枚举类 …...

nvm和volta对node版本控制的区别
前言——我们做前端开发的都会需要node.js环境,我们直接安装指定的版本可以么?可以,只不过在需要换版本的时候还得卸载重新装。那有工具可以帮助我们不用卸载就更改node版本么?有啊,nvm就可以。那又有没有什么工具不用…...

高斯消元解线性方程组
思路: (1)模拟线性代数解方程组办法,在此讨论正方形方程组求解。 (2)考虑几个问题: 数据存储:采用double数组存储。判断是否为零,由于double计算存在误差,…...

【linux命令讲解大全】032.介绍 Linux 中的 rcp 命令:简化主机间文件复制操作
文章目录 rcp补充说明语法选项参数实例rcp命令使用条件 从零学 python rcp 使在两台Linux主机之间的文件复制操作更简单 补充说明 rcp命令使在两台Linux主机之间的文件复制操作更简单。通过适当的配置,在两台Linux主机之间复制文件而无需输入密码,就像…...

Mysql索引、事务与存储引擎 (事务、MySQL 存储引擎)
事务 一、事务的概念: ①事务是一种机制、一个操作序列,包含了一组数据库操作命令,并且把所有的命令作为一个整体一起向系统提交或撤销操作请求,即这一组数据库命令要么都执行,要么都不执行。 ②事务是一个不可分割的工…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

Python的__call__ 方法
在 Python 中,__call__ 是一个特殊的魔术方法(magic method),它允许一个类的实例像函数一样被调用。当你在一个对象后面加上 () 并执行时(例如 obj()),Python 会自动调用该对象的 __call__ 方法…...

湖北理元理律师事务所:债务清偿方案中的法律技术革新
文/金融法律研究组 当前债务服务市场存在结构性矛盾:债权人追求快速回款,债务人需要喘息空间。湖北理元理律师事务所通过创新法律技术,在《企业破产法》《民法典》框架下构建梯度清偿模型,实现多方利益平衡。 一、个人债务优化的…...
