update-alternatives详解
1.功能作用
update-alternatives是dpkg的实用工具,用来维护系统命令的符号链接,以决定系统默认使用什么命令。
在Debian系统中,我们可能会同时安装有很多功能类似的程序和可选配置,如Web浏览器程序(firefox,konqueror)、窗口管理器(wmaker、metacity)和鼠标的不同主题等。这样,用户在使用系统时就可进行选择,以满足自已的需求。
但对于普通用户来说,在这些程序间进行选择配置会较困难。update-alternatives工具就是为了解决这个问题,帮助用户能方便地选择自已喜欢程序和配置系统功能
2.位置
/usr/bin/update-alternatives
3.格式用法
update-alternatives [<选项> …] <命令>
4.主要参数
Commands:
update-alternatives --help
用法:update-alternatives [<选项> …] <命令>
命令:
–install <链接> <名称> <路径> <优先级>
[–slave <链接> <名称> <路径>] …
在系统中加入一组候选项。
–remove <名称> <路径> 从 <名称> 替换组中去除 <路径> 项。
–remove-all <名称> 从替换系统中删除 <名称> 替换组。
–auto <名称> 将 <名称> 的主链接切换到自动模式。
–display <名称> 显示关于 <名称> 替换组的信息。
–query <名称> 机器可读版的 --display <名称>.
–list <名称> 列出 <名称> 替换组中所有的可用候选项。
–get-selections 列出主要候选项名称以及它们的状态。
–set-selections 从标准输入中读入候选项的状态。
–config <名称> 列出 <名称> 替换组中的可选项,并就使用其中
哪一个,征询用户的意见。
–set <名称> <路径> 将 <路径> 设置为 <名称> 的候选项。
–all 对所有可选项一一调用 --config 命令。
<链接> 是指向 /etc/alternatives/<名称> 的符号链接。
(如 /usr/bin/pager)
<名称> 是该链接替换组的主控名。
(如 pager)
<路径> 是候选项目标文件的位置。
(如 /usr/bin/less)
<优先级> 是一个整数,在自动模式下,这个数字越高的选项,其优先级也就越高。
选项:
–altdir <目录> 改变候选项目录。
–admindir <目录> 设置 statoverride 文件的目录。
–log <文件> 改变日志文件。
–force 就算没有通过自检,也强制执行操作。
–skip-auto 在自动模式中跳过设置正确候选项的提示
(只与 --config 有关)
–quiet 安静模式,输出尽可能少的信息。不显示输出信息。
–verbose 启用详细输出。
–debug 调试输出,信息更多。
–help 显示本帮助信息。
–version 显示版本信息。
示例
- 安装
安装python
update-alternatives --install /usr/bin/python python /usr/bin/python2.7 1
update-alternatives --install /usr/bin/python python /usr/bin/python3.8 2
安装python3
sudo update-alternatives --install /usr/bin/python3 python3 /usr/bin/python3.8 1 - 查看
update-alternatives --list python 显示python代替版本信息 - 更换配置
sudo update-alternatives --config python
相关文章:

update-alternatives详解
1.功能作用 update-alternatives是dpkg的实用工具,用来维护系统命令的符号链接,以决定系统默认使用什么命令。 在Debian系统中,我们可能会同时安装有很多功能类似的程序和可选配置,如Web浏览器程序(firefox,konquero…...

JavaScript 编写更好的条件语句
在任何编程语言中,代码需要根据不同的条件在给定的输入中做不同的决定和执行相应的动作。 例如,在一个游戏中,如果玩家生命点为0,游戏结束。在天气应用中,如果在早上被查看,显示一个日出图片,如…...

聊聊PBE算法
序 本文主要研究一下PBE算法 PBE PBE即Password Based Encryption,基于口令的加密,它是一种组合算法,即一般是哈希对称算法,比如PBEWithMD5AndDES,就是用MD5做哈希,用DES做加解密,而其密钥则…...

用MFC打开外部程序
在MFC(Microsoft Foundation Classes)中,你可以使用ShellExecute函数来打开Notepad并加载指定的文件。ShellExecute函数是Windows API的一部分,它可以执行与操作系统相关的操作,例如打开文件、运行程序等。 以下是在M…...

基于全新电脑环境安装pytorch的GPU版本
前言: 距离第一次安装深度学习的GPU环境已经过去了4年多(当时TensorFlow特别麻烦),现在发现安装pytorch的GPU版本还是很简单方便的,流程记录如下。 安装步骤: 步骤一:官网下载Anaconda Free…...

[当前就业]2023年8月25日-计算机视觉就业现状分析
计算机视觉就业现状分析 前言:超越YOLO:计算机视觉市场蓬勃发展 如今,YOLO(You Only Look Once)新版本的发布周期很快,每次迭代的性能都优于其前身。每 3 到 4 个月就会推出一个升级版 YOLO 变体…...

虚拟化技术原理
计算虚拟化 介绍 把物理主机上物理资源(CPU,内存,IO外设),通过虚拟化层抽象成超量、等量的逻辑资源(虚拟CPU,虚拟内存,虚拟IO设备),然后重新组合形成新的虚…...

opencv-答题卡识别判卷
#导入工具包 import numpy as np import argparse import imutils import cv2# 设置参数 ap = argparse.ArgumentParser() ap.add_argument("-i", "--image", required=True,help="path to the input image") args = vars(ap.parse_args())# 正确…...

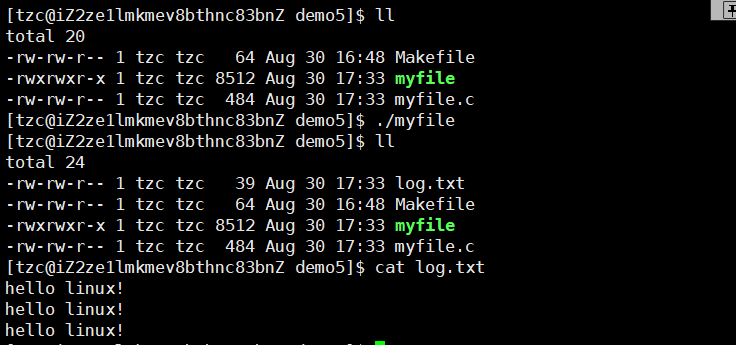
【Linux】基础IO
目录 一、回顾C语言文件操作二、文件系统调用接口1. open2.write3.read 三、文件描述符四、重定向1.输出重定向2.输入重定向 五、dup2 一、回顾C语言文件操作 1 #include<stdio.h>2 #include<stdlib.h>3 4 #define LOG "log.txt"5 6 int main()7 {8 //…...

【Go 基础篇】深入探索:Go语言中的二维数组
在计算机编程中,数组是一种基本的数据结构,用于存储相同类型的元素。而二维数组作为数组的一种扩展,允许我们以类似表格的方式存储和处理数据。在Go语言中,二维数组是一个重要的概念,本文将深入探讨Go语言中的二维数组…...

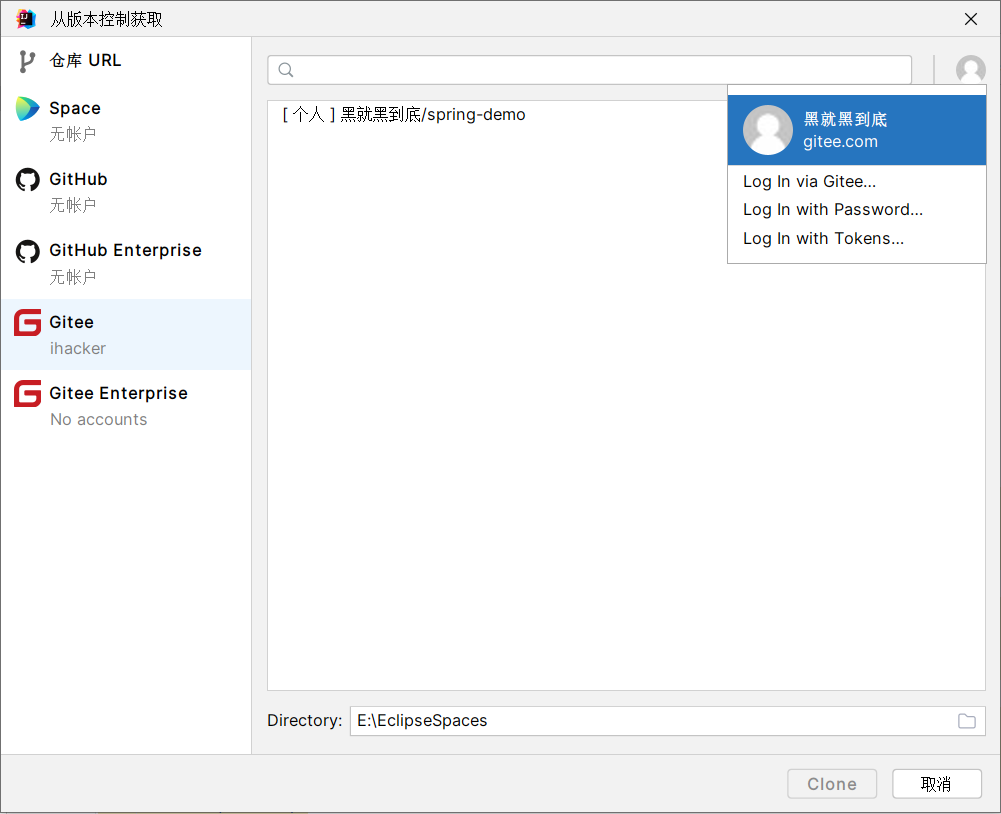
IntelliJ IDEA 2023.2.1使用Git时弹出“使用访问令牌登录”问题解决
这里写目录标题 一、内网Git环境GitLabGogsGitea 二、外网Git环境GitHubGitee 升级为IntelliJ IDEA 2023.2.1后,使用Git时弹出“使用访问令牌登录”的窗口,习惯使用Git帐号密码登录的用户,面对这个突如其来的弹窗真的很懵。 一、内网Git环境 …...

前端开发学习路线
无前端基础学习路线: B站免费视频1 B站免费视频2 有HTML、CSS、JavaScript基础,可直接通过以上视频中Vue2Vue3中实战项目学习Vue。...

1、英飞凌-AURIX-TC297简介
目录 TC297简介TC297特点:系统优势最具创新性的安全应用场景 printf("欢迎关注公众号:Kevin的学习站/车载嵌入式探索者,博主建立了一个车规级开发交流群, 感兴趣的朋友可以关注公众号,加个人WX:_kevin…...

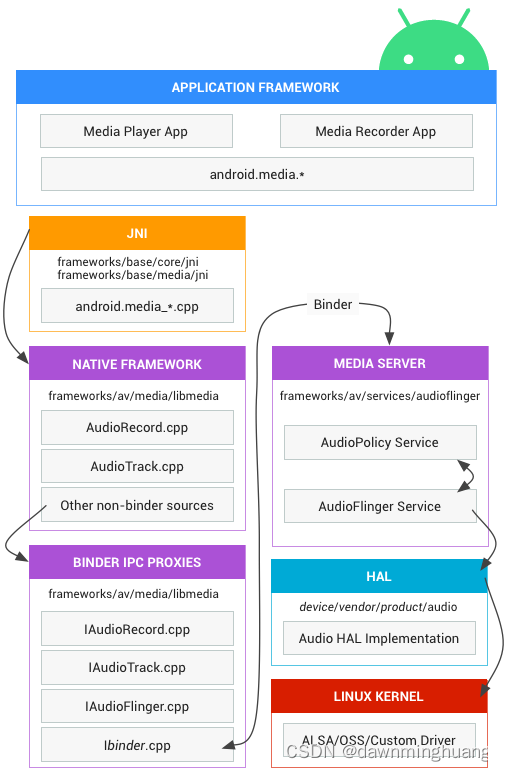
Android 音频框架 基于android 12
文章目录 前言音频服务audioserver音频数据链路hal 提供什么样的作用 前言 Android 的音频是一个相当复杂的部分。从应用到框架、hal、kernel、最后到硬件,每个部分的知识点都相当的多。而android 这部分代码在版本之间改动很大、其中充斥着各种workaround的处理&a…...

项目实践:类平面抓取点计算(占位,后面补充)
文章目录 文章目录:3D视觉个人学习目录微信:dhlddxB站: Non-Stop_...

中央空调秒变智能 青岛中弘P15面板式空调网关初体验
在智能家居逐步渗透进千家万户的今天,如何将中央空调融入到智能化场景,以实现场景联动、提升家居生活的智能化和科技化程度,中弘给出了新的答案。本期智哪儿就带大家测评一下青岛中弘P15面板式空调网关,一起看看它的价值所在。 高…...

vue create -p dcloudio/uni-preset-vue my-project创建文件报错443
因为使用vue3viteuniappvant4报错,uniapp暂不支持vant4,所以所用vue2uniappvant2 下载uni-preset-vue-master 放到E:\Auniapp\uni-preset-vue-master 在终端命令行创建uniapp vue create -p E:\Auniapp\uni-preset-vue-master my-project...

本地电脑搭建Plex私人影音云盘教程,内网穿透实现远程访问
文章目录 1.前言2. Plex网站搭建2.1 Plex下载和安装2.2 Plex网页测试2.3 cpolar的安装和注册 3. 本地网页发布3.1 Cpolar云端设置3.2 Cpolar本地设置 4. 公网访问测试5. 结语6 总结 1.前言 用手机或者平板电脑看视频,已经算是生活中稀松平常的场景了,特…...

CI/CD 持续集成 持续交付
CI(Continuous integration)持续集成 参考:https://www.jianshu.com/p/2132949ff84a 持续集成是指多名开发者在开发不同功能代码的过程当中,可以频繁的将代码行合并到一起并切相互不影响工作。 持续集成的目的,是让…...

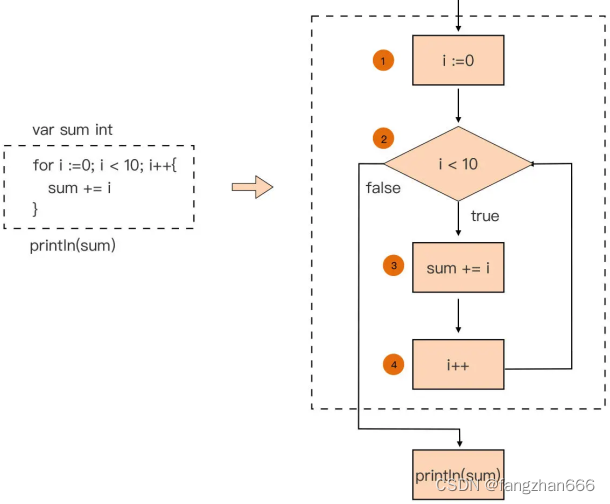
《Go 语言第一课》课程学习笔记(十一)
控制结构 if 的“快乐路径”原则 针对程序的分支结构,Go 提供了 if 和 switch-case 两种语句形式;而针对循环结构,Go 只保留了 for 这一种循环语句形式。 if 语句 if 语句是 Go 语言中提供的一种分支控制结构,它也是 Go 中最常…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...
