qt day
#include "widget.h"
#include "ui_widget.h"
void Widget::my_slot()
{}
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);this->setWindowIcon(QIcon(":/wodepeizhenshi.png"));//設置窗口的iconthis->setWindowTitle("鵬哥快聊");//更改名字this->setFixedSize(500,400);//設置尺寸QLabel *ql=new QLabel(this);//創建一個標簽ql->resize(QSize(500,200));//設置標簽大小ql->setPixmap(QString(":/logo.png"));ql->setScaledContents(true);QLabel *ql1=new QLabel(this);//創建一個標簽QLabel *ql2=new QLabel(this);//創建一個標簽edit1= new QLineEdit(this);//創建一個行編輯器edit2= new QLineEdit(this);//創建一個行編輯器edit1->resize(200,40);//為含編輯器設置尺寸edit2->resize(200,40);edit1->move(270,230);//含編輯器的位置edit2->move(edit1->x(),edit1->y()+50);edit1->setPlaceholderText("QQ/手機/郵箱");//設置展位文本edit2->setPlaceholderText("密碼");edit2->setEchoMode(QLineEdit::Password);//設置囘顯模式ql1->resize(40,40);//設置標簽的大小ql2->resize(40,40);ql1->move(210,edit1->y());ql2->move(210,edit2->y());ql1->setPixmap(QString(":/userName.jpg"));ql2->setPixmap(QString(":/passwd.jpg"));ql1->setScaledContents(true);ql2->setScaledContents(true);//創建兩個按鈕用輸入賬號密碼QPushButton *btn1= new QPushButton(this);QPushButton *btn2= new QPushButton(this);btn1->resize(QSize(70,40));//設置按鈕的大小btn2->resize(btn1->size());btn1->move(300,360);//按鈕位置btn2->move(btn1->x()+80,btn1->y());btn1->setText("登錄");btn2->setText("取消");btn1->setIcon(QIcon(":/login.png"));//導入按鈕圖片btn2->setIcon(QIcon(":/cancel.png"));connect(btn1,&QPushButton::clicked,this,&Widget::fun);connect(btn2,&QPushButton::clicked,this,&Widget::fun1);}
void Widget::fun()
{if(this->edit1->text()=="admin"&&this->edit2->text()=="123456"){qDebug()<<"deng lu cheng gong";emit jump();//跳转信号this->close();//关闭界面}else{qDebug()<<"deng lu shi bai";Widget::edit2->clear();}
}
void Widget::fun1()
{this->close();
}Widget::~Widget()
{delete ui;
}
#include "widget.h"
#include "form.h"
#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();Form f;Widget::connect(&w,&Widget::jump,&f,&Form::jump_slot);return a.exec();
}
#include "form.h"
#include "ui_form.h"Form::Form(QWidget *parent) :QWidget(parent),ui(new Ui::Form)
{ui->setupUi(this);
}
void Form::jump_slot()
{this->show();
}
Form::~Form()
{delete ui;
}
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QDebug>
#include <QPushButton>
#include <QLineEdit>
#include <QLabel>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECT
signals:void my_signal();//自定义信号void jump();//用于跳转信号
public slots:void my_slot();//自定义槽函数void fun();void fun1();
public:Widget(QWidget *parent = nullptr);~Widget();
private:Ui::Widget *ui;QLineEdit *edit1;QLineEdit *edit2;};
#endif // WIDGET_H

相关文章:

qt day
#include "widget.h" #include "ui_widget.h" void Widget::my_slot() {} Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);this->setWindowIcon(QIcon(":/wodepeizhenshi.png"));//設置窗口的…...

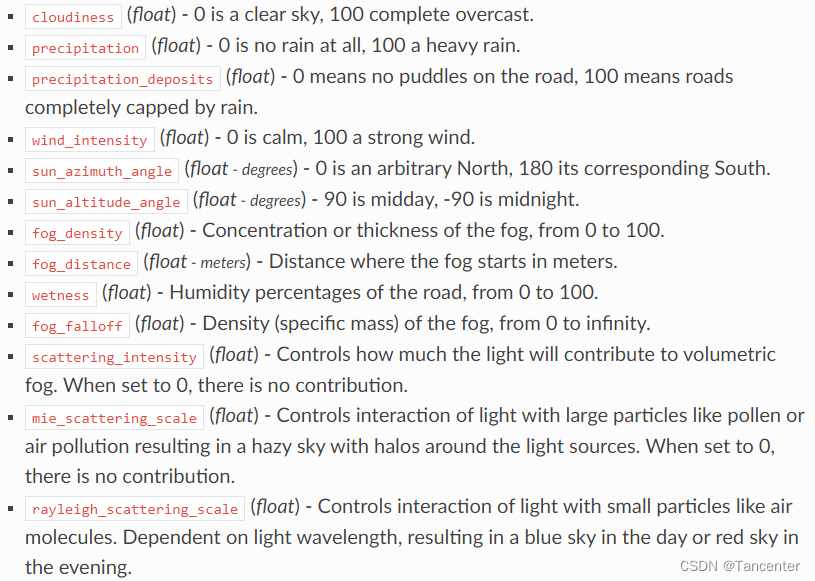
Configurable Weather Parameters
1. Weather Parameters 2. Classification ClearNoon, CloudyNoon, WetNoon, WetCloudyNoon, SoftRainNoon, MidRainyNoon, HardRainNoon, ClearSunset, CloudySunset, WetSunset, WetCloudySunset, SoftRainSunset, MidRainSunset, HardRainSunset to do list: 可以关注一下…...

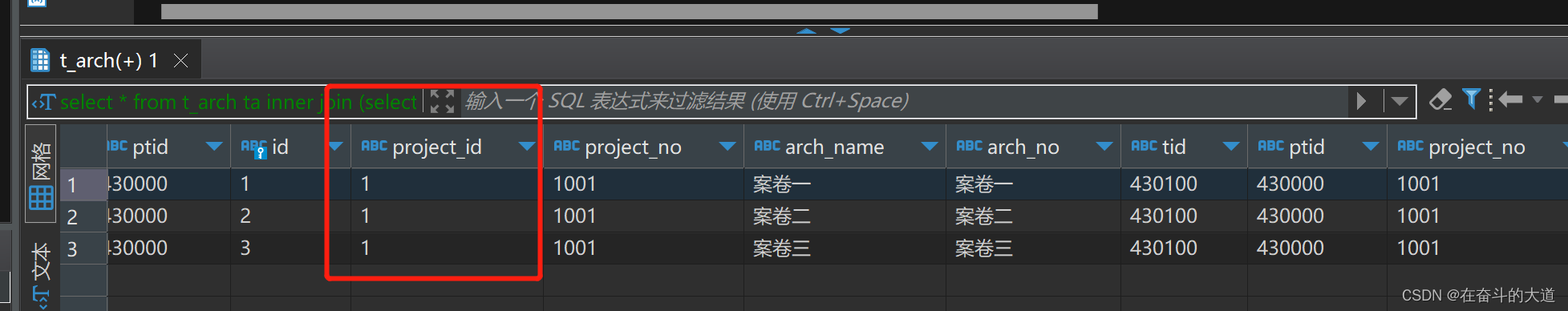
MySQL 8 数据清洗总结
MySQL 8 数据清洗三要素: 库表拷贝和数据备份数据清洗SQL数据清洗必杀技-存储过程 前提:数据库关联库表初始化和基础数据初始化: -- usc.t_project definitionCREATE TABLE t_project (id varchar(64) NOT NULL COMMENT 主键,tid varchar(…...

设计模式第九讲:常见重构技巧 - 去除不必要的!=
设计模式第九讲:常见重构技巧 - 去除不必要的! 项目中会存在大量判空代码,多么丑陋繁冗!如何避免这种情况?我们是否滥用了判空呢?本文是设计模式第九讲,讲解常见重构技巧:去除不必要的! 文章目录…...

自动化安装系统问题记录
Cobbler 版本更新 https://github.com/cobbler/cobbler/releases Centos7/8 Cobbler 问题: 部署cobbler时,使用cobbler get-loaders从网络下载引导加载程序时提示命令未找到 解决: yum -y install syslinux Rockylinux9.2 Cobbler3.…...

centos7 docker安装记录
以下所有命令都在root用户下进行,若为普通用户,需要在所有命令前加上 sudo。 1、更新yum包 将yum包更新到最新 yum update2、安装需要的软件包 yum-util 提供yum-config-manager功能,另外两个是devicemapper驱动依赖的; yum …...

全网实时热点热榜事件API
全网热榜API 一、全网热榜二、使用步骤1、接口2、请求参数 三、 案例和demo 一、全网热榜 1个免费的帮助你获取全网热点事件的接口API 二、使用步骤 1、接口 重要提示:建议使用https协议,当https协议无法使用时再尝试使用http协议 请求方式: GET https://luckycola.com.cn…...

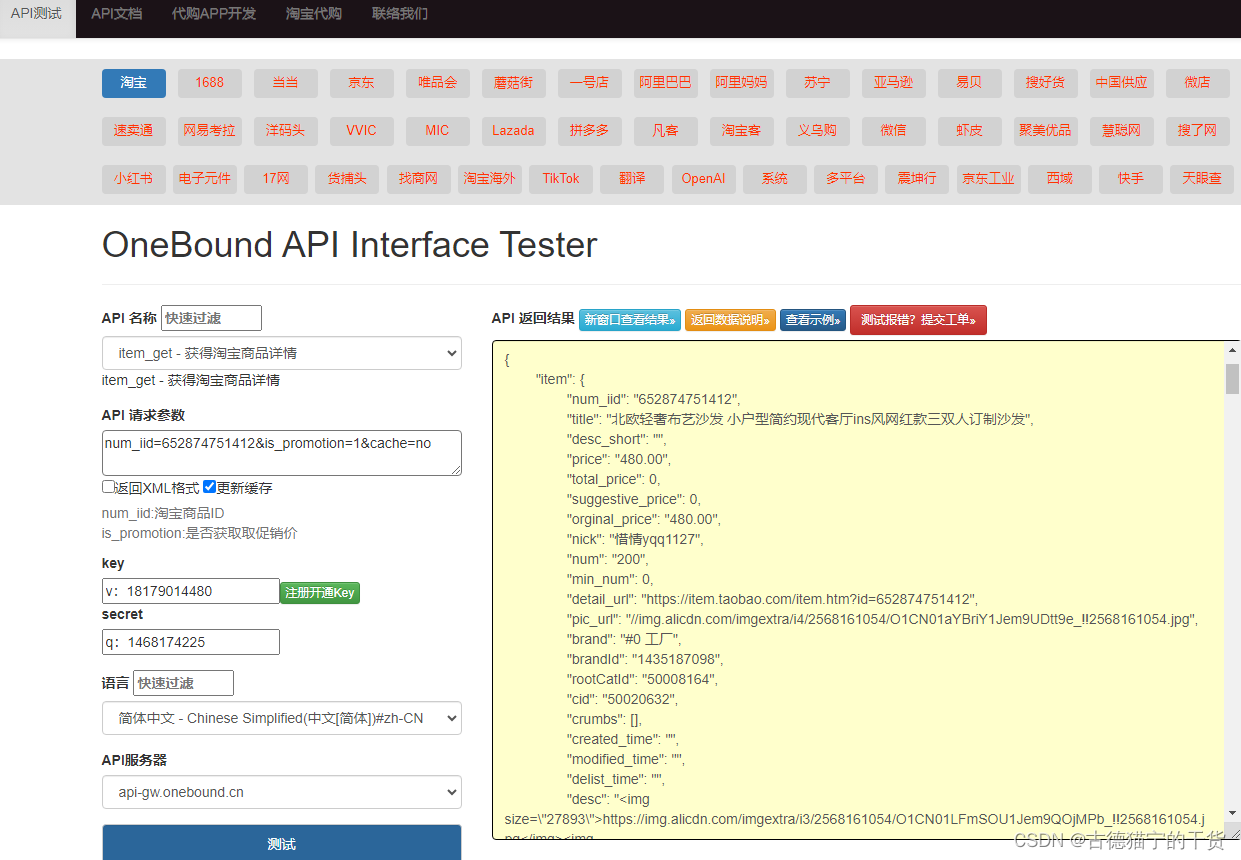
淘宝API接口:提高电商运营效率与用户体验的利器(淘宝API接口使用指南)
淘宝API接口:提高电商运营效率与用户体验的利器 随着电商行业的快速发展,淘宝作为国内最大的电商平台之一,不断探索和创新,以满足不断变化的用户需求和商家需求。其中,淘宝API接口便是其创新的一个重要方面。本文将深…...

智己 LS6 用实力和你卷,最强 800v ?
2023 成都车展期间,智己 LS6 正式公布预售价格,新车预售价为 23-30 万元。新车会在 10 月份进行上市,11 月正式交付。 此前我们对智己 LS6 做过非常详细的静态体验,感兴趣的可点击此链接了解。 造型方面,新车前脸相比…...

深入探索C语言自定义类型:打造你的编程世界
一、什么是自定义类型 C语言提供了丰富的内置类型,常见的有int, char, float, double, 以及各种指针。 除此之外,我们还能自己创建一些类型,这些类型称为自定义类型,如数组,结构体,枚举类型和联合体类型。 …...

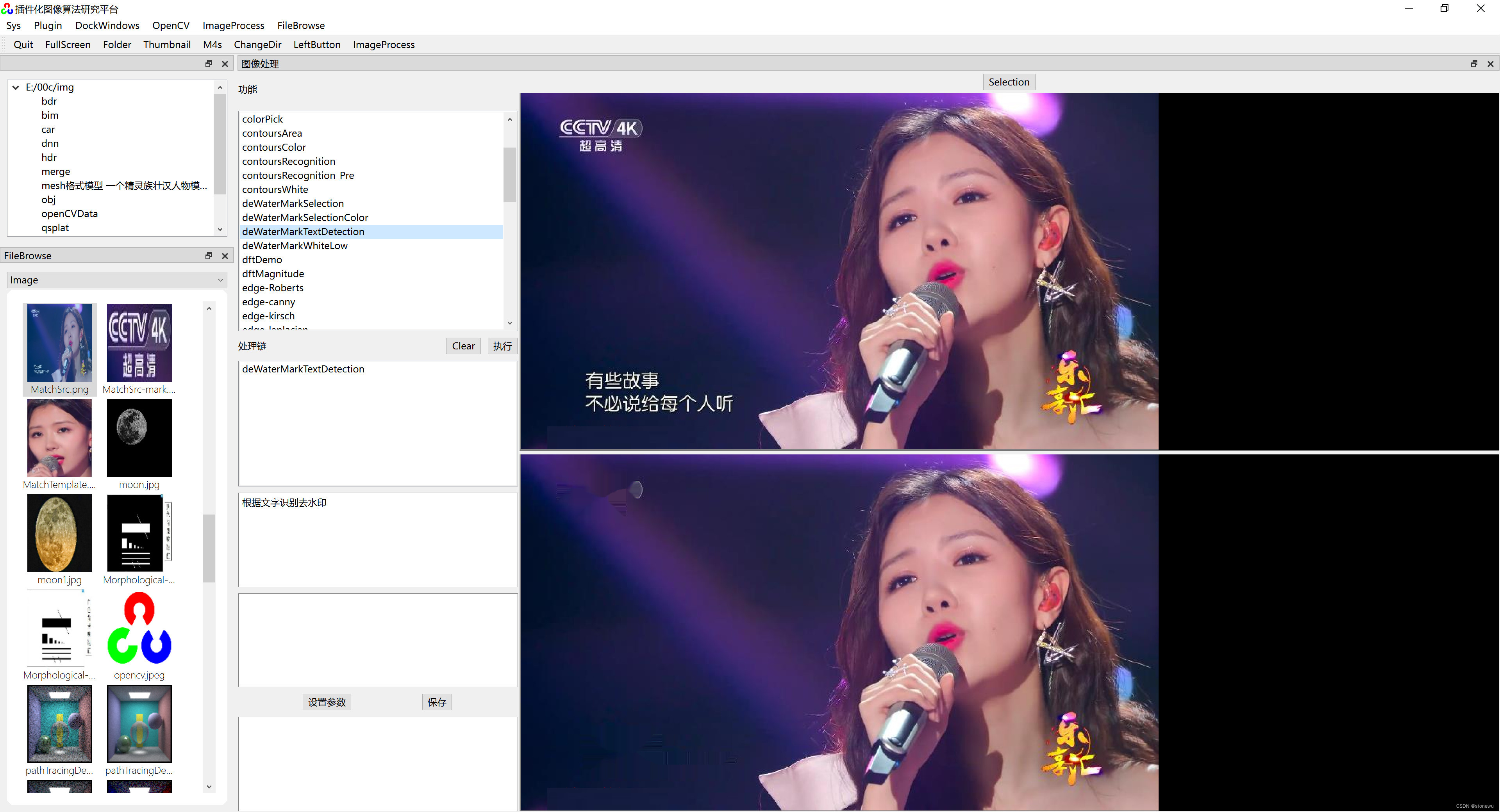
Opencv基于文字检测去图片水印
做了一个简单的去水印功能,基于文字检测去图片水印。效果如下: 插件功能代码参考如下: using namespace cv::dnn; TextDetectionModel_DB *textDetector0; void getTextDetector() {if(textDetector)return;String modelPath "text_de…...

jdbc235
概念:java database connectivity java数据库连接 java语言操作数据库 定义了一套操作所有关系型数据库的规则(接口) 本质:其实是官方公司定义了一套操作所有关系型数据库的规则,即接口。各个数据库厂商去实现这套接…...

库仑定律和场强
1、库伦定律 两个电荷相互作用的力。 力是矢量,有大小和方向。 1.1、力的大小 1.2、力的方向 在两个电荷的连线上,同种电荷相互排斥,异种电荷相互吸引。 真空,不是必要条件,修改公式中介电常数的值仍然满足库伦定律。…...

Android安卓实战项目(13)---记账APP详细记录每天的收入和支出并且分类统计【生活助手类APP】强烈推荐自己也在用!!!(源码在文末)
Android安卓实战项目(13)—记账APP详细记录每天的收入和支出并且分类统计【生活助手类APP】强烈推荐自己也在用!!!(源码在文末🐕🐕🐕) 一.项目运行介绍 B站…...

嵌入式开发之syslog和rsyslog构建日志记录
1.syslogd作客户端 BusyBox v1.20.2 (2022-04-06 16:19:14 CST) multi-call binary.Usage: syslogd [OPTIONS]System logging utility-n Run in foreground-O FILE Log to FILE (default:/var/log/messages)-l N Log only messages more urge…...

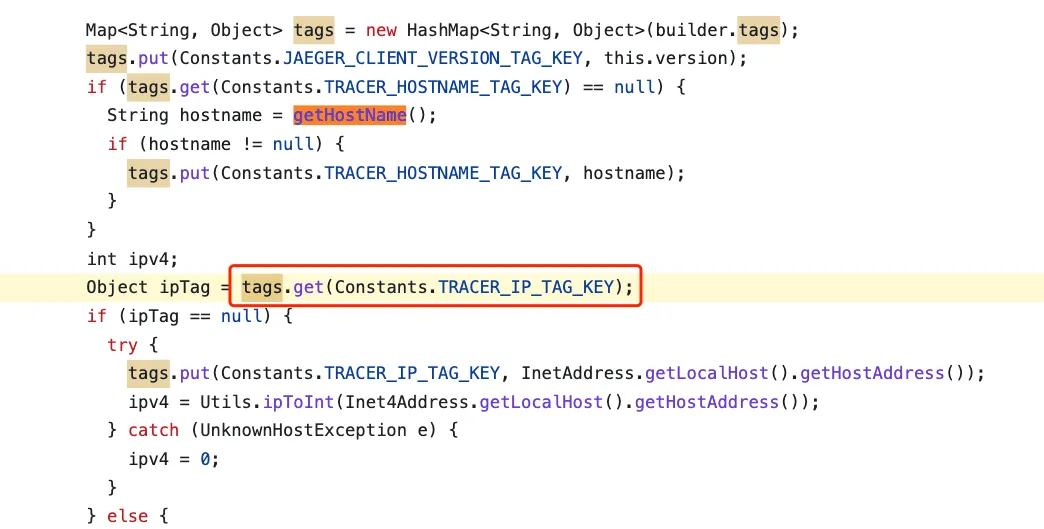
Jaeger的经典BUG原创
前端,笔者在使用Jaeger进行Trace监控的时候,当数据量增大到一定数量级时,出现了一次CPU暴增导致节点服务器挂了的经典案例,这里对案例进行一个简单的抽象,供大家参考: 首先通过pprof对耗时的函数进行定位&…...

四款简洁好看 自适应的APP下载单页源码
分享四款简洁好看 自适应的APP下载单页源码,采用了底部自动获取ICP备案号,还有蓝奏云文件直链解析。不光可以做APP下载引导页,也可以随便改下按钮做网站引导页,自由发挥即可! 蓝奏云直链解析的好处:APP放在…...

【服务器】交换机带外管理和带内管理
一、交换机的带外管理是什么? 在带外管理模式中,网络的管理控制信息与用户网络的承载业务信息在不同的逻辑信道传送。 带外管理最大的优势在于,当网络出现故障中断时数据传输和管理都可以正常进行——不同的物理通道传送管理控制信息和数据…...

Kotlin的内置函数 apply、let、run、with、also
let 1.let函数返回类型,是根据匿名函数的最后一行变化而变化 2.let函数中的匿名函数里面持有的是it 集合自身 fun main() {var num1 1var num2 1var result:Intresult num1 num2var str result?.let {//传入本身,it指代本身即result,result不为空…...

2023年人工景点行业研究报告
第一章 行业概况 1.1 定义及分类 人工景点行业通常指的是设计和构建的为提供娱乐、教育或文化体验的景点。这些景点可能包括主题公园,博物馆,动物园,水族馆,科学中心,历史遗迹,艺术展览等。这个行业通常包…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...
