HTML5离线储存
简介
离线存储指的是:在用户没有与因特网连接时,可以正常访问站点或应用,在用户与因特网连接时,更新用户机器上的缓存文件。
原理:HTML5的离线存储是基于一个新建的 .appcache 文件的缓存机制(不是存储技术),通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储了下来。之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示
使用方法
-
创建一个和 html 同名的 manifest 文件,然后在页面头部加入 manifest 属性:
<html lang="en" manifest="index.manifest"> -
在
cache.manifest文件中编写需要离线存储的资源:CACHE MANIFEST#v0.11CACHE:js/app.jscss/style.cssNETWORK:resourse/logo.pngFALLBACK:/ /offline.html- CACHE: 表示需要离线存储的资源列表,由于包含 manifest 文件的页面将被自动离线存储,所以不需要把页面自身也列出来。
- NETWORK: 表示在它下面列出来的资源只有在在线的情况下才能访问,他们不会被离线存储,所以在离线情况下无法使用这些资源。不过,如果在 CACHE 和 NETWORK 中有一个相同的资源,那么这个资源还是会被离线存储,也就是说 CACHE 的优先级更高。
- FALLBACK: 表示如果访问第一个资源失败,那么就使用第二个资源来替换他,比如上面这个文件表示的就是如果访问根目录下任何一个资源失败了,那么就去访问 offline.html 。
-
在离线状态时,操作
window.applicationCache进行离线缓存的操作:- 更新 manifest 文件
- 通过 javascript 操作
- 清除浏览器缓存
浏览器是如何对 HTML5 的离线储存资源进行管理和加载
-
在线的情况下,浏览器发现 html 头部有 manifest 属性,它会请求 manifest 文件,如果是第一次访问页面 ,那么浏览器就会根据 manifest 文件的内容下载相应的资源并且进行离线存储。如果已经访问过页面并且资源已经进行离线存储了,那么浏览器就会使用离线的资源加载页面,然后浏览器会对比新的 manifest 文件与旧的 manifest 文件,如果文件没有发生改变,就不做任何操作,如果文件改变了,就会重新下载文件中的资源并进行离线存储。
-
离线的情况下,浏览器会直接使用离线存储的资源。
注意事项
- 浏览器对缓存数据的容量限制可能不太一样(某些浏览器设置的限制是每个站点 5MB)。
- 如果 manifest 文件,或者内部列举的某一个文件不能正常下载,整个更新过程都将失败,浏览器继续全部使用老的缓存。
- 引用 manifest 的 html 必须与 manifest 文件同源,在同一个域下。
- FALLBACK 中的资源必须和 manifest 文件同源。
- 当一个资源被缓存后,该浏览器直接请求这个绝对路径也会访问缓存中的资源。
- 站点中的其他页面即使没有设置 manifest 属性,请求的资源如果在缓存中也从缓存中访问。
- 当 manifest 文件发生改变时,资源请求本身也会触发更新。
相关文章:

HTML5离线储存
简介 离线存储指的是:在用户没有与因特网连接时,可以正常访问站点或应用,在用户与因特网连接时,更新用户机器上的缓存文件。 原理:HTML5的离线存储是基于一个新建的 .appcache 文件的缓存机制(不是存储技术)…...

cmd: Union[List[str], str], ^ SyntaxError: invalid syntax
跑项目在调用from easyprocess import EasyProcess 遇到报错: cmd: Union[List[str], str], ^ SyntaxError: invalid syntax猜测是EasyProcess版本与python版本不对应 pip show EasyProcess查证一下: WARNING: pip is being invoked by an old…...

2023高教社杯数学建模思路 - 案例:异常检测
文章目录 赛题思路一、简介 -- 关于异常检测异常检测监督学习 二、异常检测算法2. 箱线图分析3. 基于距离/密度4. 基于划分思想 建模资料 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 一、简介 – 关于异常…...

FFDNet-pytorch版本代码测试教程
一、FFDNet-pytorch版本代码下载 (1)FFDNet-pytorch下载 https://download.csdn.net/download/qq_41104871/88233742 二、FFDNet-pytorch版本代码运行环境配置 (1)FFDNet-pytorch版本代码运行环境配置 https://blog.csdn.net/q…...

uni-app项目由hbuilder项目转化为cli项目
1.背景 原uni-app项目是通过hbuilder创建的,运行以及打包都要依赖于hbuilder运行;一般在vscode开发,在hbuilder运行比较怪异;后续希望脱离hbuilder运行并能通过构建平台进行打包,因此将hbuilder项目转化为cli项目 2.…...

使用SpaceDesk连接平板作为电脑副屏详细步骤教程
文章目录 下载安装PC端安装安卓端安装 配置步骤PC端安卓端 连接 SpaceDesk官网链接https://www.spacedesk.net/ (应该是需要科学上网才能进入) SpaceDesk它可以连接安卓,苹果的平板,手机等,也可以连接其他可以打开网页(HTML5)的设备。 这里我…...

云备份——第三方库使用介绍(下)
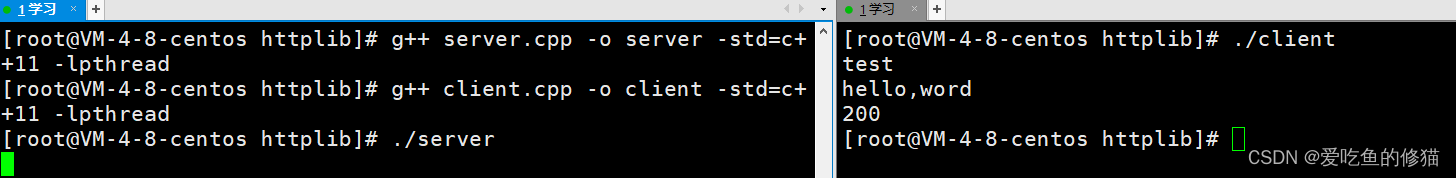
httplib库,一个C11单文件头的跨平台HTTP/HTTPS库。安装起来非常容易。只需包含httplib.h在你的代码中即可。 httplib库实际上是用于搭建一个简单的http服务器或者客户端的库,这种第三方网络库,可以让我们免去搭建服务器或客户端的时间&#x…...

springboot实战(一)之项目搭建
环境准备 ideajdk1.8springboot版本 2.7.15 项目开始 1.打开idea,点击new project 2.选择spring initillizr 核对:Server Url是否是:start.spring.io,然后根据自己依次设置项目名称、存储位置和包名,如下ÿ…...

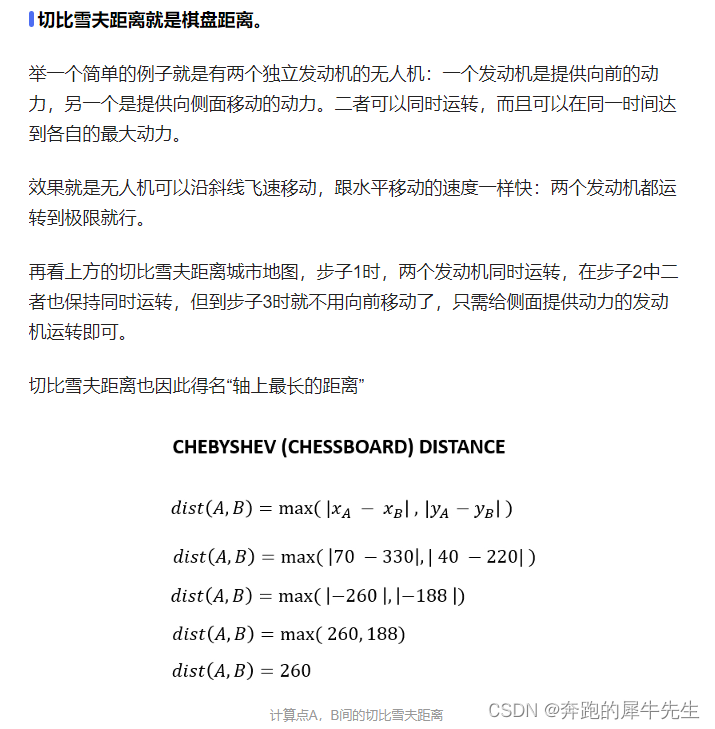
线性代数的学习和整理16:什么是各种空间(类型),向量空间,距离(类型)?
目录 1 空间相关的群,环,域,集合,空间的预备知识 1.1:群,环,域,集合,空间的定义(表示不懂,只是做个标记) 2 空间 2.1 各种空间概念…...

css实现文字翻转效果
csss实现文字翻转效果 主要实现核心属性 direction: rtl; unicode-bidi: bidi-override; direction: rtl; 这个属性用于指定文本的方向为从右到左(Right-to-Left)。它常用于处理阿拉伯语、希伯来语等从右向左书写的文字样式。当设置了 direction: rtl; …...

19 Linux之Python定制篇-apt软件管理和远程登录
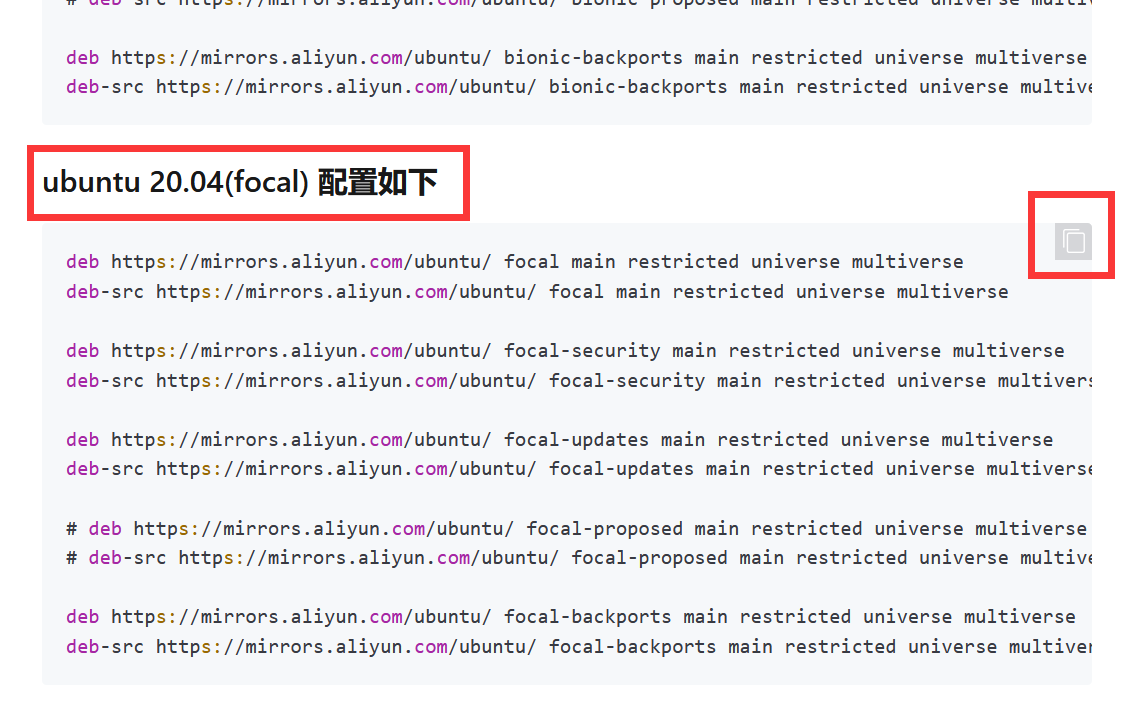
19 Linux之Python定制篇-apt软件管理和远程登录 文章目录 19 Linux之Python定制篇-apt软件管理和远程登录19.1 apt软件管理19.1.1 apt介绍19.1.2 更新软件下载地址-阿里源19.1.3 使用apt完成安装和卸载vim 19.2 远程登录Ubuntu 学习视频来自于B站【小白入门 通俗易懂】2021韩顺…...

WebDAV之π-Disk派盘 + notototo
notototo是一款功能丰富的笔记软件,提供了多种功能,包括载入PDF文件并进行批注和标记的能力。您可以使用Apple Pencil或手指在PDF文件上进行写作和绘图操作。 同时,notototo也提供了与团队合作的功能,您可以连接到服务器并与他人协作。此外,您还可以在notototo中进行绘图,…...
 and getch() 在小游戏中用不了。因为控制台函数,仅在控制台程序中可用)
_kbhit() and getch() 在小游戏中用不了。因为控制台函数,仅在控制台程序中可用
太长不看版: _kbhit() and getch() 包含在conio.h中。 conio是Console Input/Output(控制台输入输出)的简写,其中定义了通过控制台进行数据输入和数据输出的函数,主要是一些用户通过按键盘产生的对应操作,…...

dayjs格式转换成日期
目录 方法一: 编辑方法二: 这个项目在筛选订单时间的时候是由前端进行筛选的,用的是adt-design-pro进行二开的,其中在用日期组件的时候遇到了一个问题,组件返回的是: 但是我需要的是年-月-日ÿ…...

mfc140u.dll丢失如何修复?解析mfc140u.dll是什么文件跟修复方法分享
大家好!今天,我将和大家分享一下关于计算机中mfc140u.dll丢失的6种解决方法。希望我的分享能对大家在计算机使用过程中遇到问题时提供一些帮助。 首先,我想请大家了解一下什么是mfc140u.dll文件。mfc140u.dll是一个动态链接库文件࿰…...

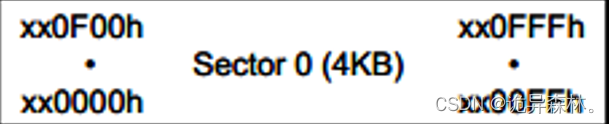
STM32--SPI通信与W25Q64(2)
STM32–SPI通信与W25Q64(1) 文章目录 SPI外设特征 SPI框图传输模式主模式全双工连续传输 非连续传输硬件SPI读写W25Q64 SPI外设 STM32内部集成了硬件SPI收发电路,可以由硬件自动执行时钟生成、数据收发等功能,减轻CPU的负担。 特…...

微信小程序 校园周边美食商城分享系统
管理员、会员、商家可通过Android系统手机打开系统,注册登录后可进行管理员后端;首页、个人中心、会员管理、商家管理、美食类型管理、美食信息管理、美食交流、我的收藏管理、系统管理、订单管理,会员前端;首页、美食信息、美食交…...

K8S - 架构、常用K8S命令、yaml资源清单部署、Ingress、故障排查、存储卷
K8S K8S官网文档:https://kubernetes.io/zh/docs/home/学习东西还是要从官方文档入手;用于管理、扩展、自动部署容器; 其实就是 对多个跨机器的Docker集群; K8S特性 服务发现和负载均衡 Kubernetes 可以使用 DNS 名称或自己的 …...

micro benchmark 使用经验
文章目录 User Guide User Guide User Guide: https://github.com/google/benchmark/blob/main/docs/user_guide.md #include <benchmark/benchmark.h> #include <chrono> #include <thread>void BM_DemoSleep(benchmark::State& state) {for (auto _ …...

nodejs发布静态https服务器
1、先用 npm init 创建一个package.json,然后添加依赖 node-static ,package.json 如下: {"name": "freeswitch","version": "1.0.0","description": "test freeswitch for webrtc&…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
