Vue——axios的二次封装
文章目录
- 一、请求和传递参数
- 1、get 请求
- 2、post 请求
- 3、axios 请求配置
- 二、axios 的二次封装
- 1、配置拦截器
- 2、发送请求
- 三、API 的解耦
- 1、配置文件对应的请求
- 2、获取请求的数据
- 四、总结
一、请求和传递参数
在 Vue 中,发送请求一般在 created 钩子中,当然放在 mounted 钩子中也没问题。
以下请求的前提都是安装了 axios,并且 import axios from 'axios' 成功导入
Axios官网链接
1、get 请求
get 请求传参,在地址里面通过 ?xxx=123 的形式
// Vue 环境中async created() {let res = await axios.get("http://testapi.xuexiluxian.cn/api/slider/getSliders?xxx=123");console.log(res);}
2、post 请求
post 请求传参,在第二个参数里面传递
// Vue 环境中async created() {let res = await axios.post('http://testapi.xuexiluxian.cn/api/course/mostNew', {pageNum: 1,pageSize: 5})console.log(res);}3、axios 请求配置
请求配置里面可以设置很多属性
// Vue环境中async created() {let res = await axios({url: 'http://testapi.xuexiluxian.cn/api/course/mostNew',method: 'post', // 默认是 get 请求headers: {}, // 自定义请求头data: { // post 请求,前端给后端传递的参数pageNum: 1,pageSize: 5}, params: {}, // get 请求,前端给后端传递的参数timeout: 0, // 请求超时responseType: 'json' // 返回的数据类型})console.log(res);}二、axios 的二次封装
目的:方便统一管理
注意:先安装 axios 才可以使用,终端键入:npm i axios,之后回车安装它
1、配置拦截器
在 src 目录下新建 utils 文件夹,该文件夹下创建 request.js 文件
request.js 文件
- 首先创建 axios 对象
- 添加请求拦截器(前端给后端的参数)
- 添加响应拦截器(后端给前端的数据)
import axios from 'axios'// 创建 axios 对象
const instance = axios.create({baseURL: 'http://testapi.xuexiluxian.cn/api', // 根路径timeout: 2000 // 网络延时
})// 添加请求拦截器 => 前端给后端的参数【还没到后端响应】
instance.interceptors.request.use(function (config) {// 在发送请求之前做些什么return config;
}, function (error) {// 对请求错误做些什么return Promise.reject(error);
});// 添加响应拦截器 => 后端给前端的数据【后端返回给前端的东西】
instance.interceptors.response.use(function (response) {// 对响应数据做点什么return response;
}, function (error) {// 对响应错误做点什么return Promise.reject(error);
});// 最终返回的对象
export default instance2、发送请求
在需要发请求的组件中,导入 request.js, 之后发送请求即可
App.vue 组件
- 在需要使用的组件中 导入 request
- 直接发送请求即可
<template><div id="app">发送请求</div>
</template><script>
import request from "./utils/request";
export default {name: "App",data() {return {};},created() {// get 请求request({url: "/course/category/getSecondCategorys",}).then((res) => {console.log(res);});// post 请求request({url: "/course/mostNew",method: "post",data: {pageNum: 1,pageSize: 5,},}).then((res) => {console.log(res);});}
}
</script>三、API 的解耦
API 解耦的目的:为了同一个接口可以多次使用; 为了方便 api 请求统一管理
1、配置文件对应的请求
在 src 目录下新建 api 文件夹,该文件夹下创建 xxx.js 文件,配置对应请求
import { axios } from "@/utils/request"
import requestJpaas from "../../utils/geteway"
import serve from "./serve"
const { getData } = requestJpaas
// 服务
const prefix = "/jpaas-jiop-web-server"
const api = {// 获取用户信息getUserInfo: prefix + "/interface/buttjoint/jisbuttsuccess",
}export const yhzxAPI = {// 获取用户信息getUserInfo(params) {return axios({url: api.getUserInfo,method: "get",params})},// 网关接口queryList(appid, interface_id, params) {return getData({appid,interface_id,params})}
}2、获取请求的数据
App.vue 组件
从文件定义的请求中导入对应函数
获取数据
<template><div></div>
</template><script>
import { yhzxAPI } from '@/api/yhzx/yhzx.js'export default {name: 'IndexView',data() {return {}},created() {this.getRecord()},mounted() {},methods: {getRecord() {let params = {title: document.title,address: encodeURIComponent(location.href),type: 'xxxxxx',}yhzxAPI.getUserInfo(params).then((result) => {if (result.code == 200 && result.success) {console.log('我的足迹添加成功!')} else {console.log('我的足迹添加失败或未登录!')}}).catch((err) => {console.log(err)})},}
}
</script><style scoped lang="less"></style>四、总结
对 axios 的二次封装,在企业级项目中是 必须 要配置的。
因为经过封装的 axios,更容易使用和管理,并且可以 减少代码量,让 逻辑更清晰
相关文章:

Vue——axios的二次封装
文章目录 一、请求和传递参数1、get 请求2、post 请求3、axios 请求配置 二、axios 的二次封装1、配置拦截器2、发送请求 三、API 的解耦1、配置文件对应的请求2、获取请求的数据 四、总结 一、请求和传递参数 在 Vue 中,发送请求一般在 created 钩子中,…...

JavaScript Web APIs -03 事件流、事件委托、其他事件(加载、滚动、尺寸)
Web APIs - 03 文章目录 Web APIs - 03事件流捕获和冒泡阻止冒泡 事件委托其他事件页面加载事件元素滚动事件页面尺寸事件 元素尺寸与位置 进一步学习 事件进阶,实现更多交互的网页特效,结合事件流的特征优化事件执行的效率 掌握阻止事件冒泡的方法理解事…...

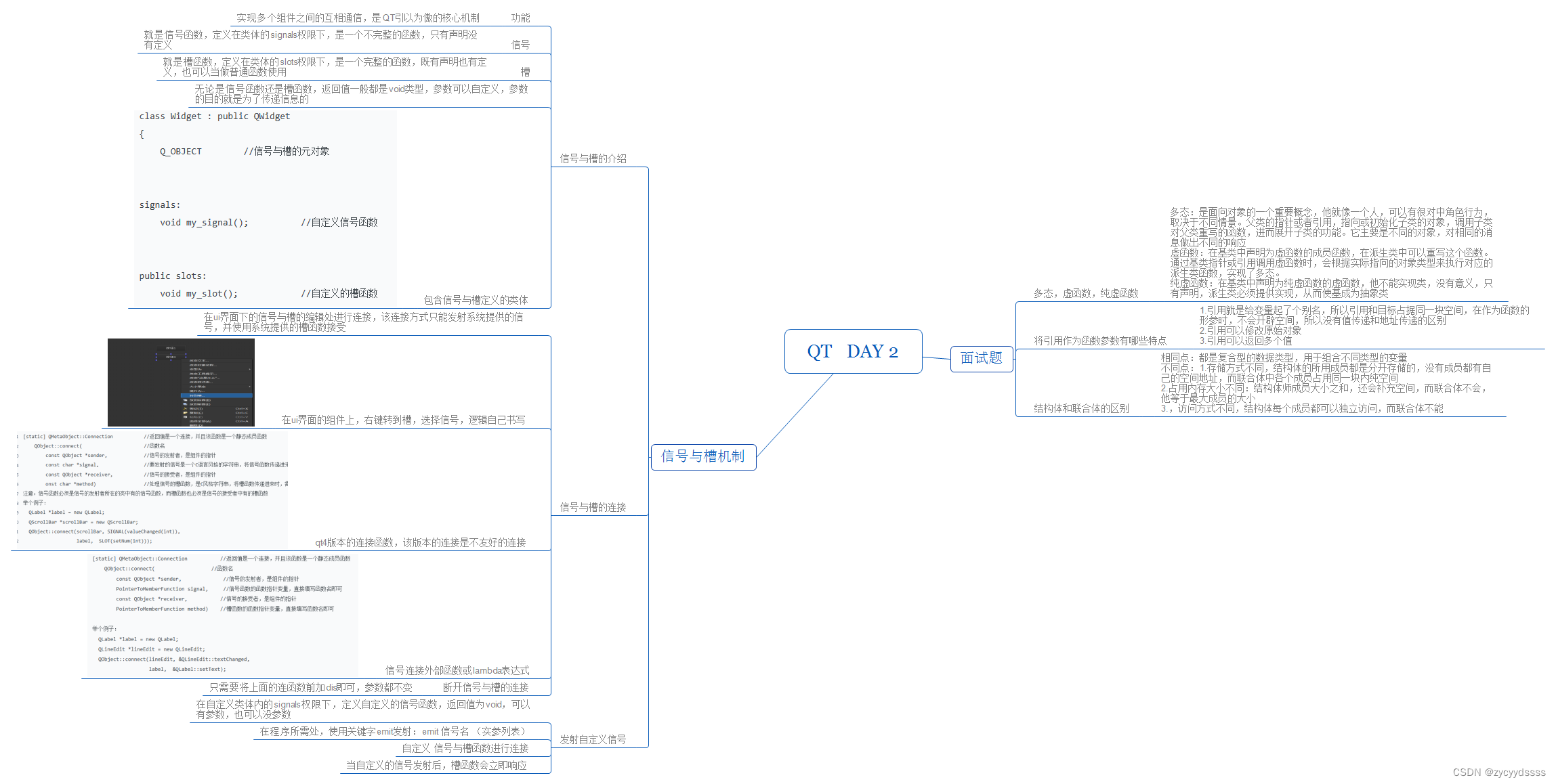
QT DAY 2
window.cpp #include "window.h" #include<QDebug> #include<QIcon> Window::Window(QWidget *parent) //构造函数的定义: QWidget(parent) //显性调用父类的构造函数 {//this->resize(430,330);this->resize(QSize(800,600));// this…...

ELK安装、部署、调试(三)zookeeper安装,配置
1.准备 java安装,系统自带即可 2.下载zookeeper zookeeper.apache.org上可以下载 tar -zxvf apache-zookeeper-3.7.1-bin.tar.gz -C /usr/local mv apache-zookeeper-3.7.1-bin zookeeper 3.配置zookeeper mv zoo_sample.cfg zoo.cfg /usr/local/zookeeper/con…...

企业级智能PDF及文档处理SDK GdPicture.NET 14.2 Crack
企业级智能PDF及文档处理SDK GdPicture.NET 提供了一组非常先进的 API,这些 API 利用了人工智能、机器学习和模糊逻辑算法等尖端技术。经过超过 15 年的持续研究和对创新的专注,我们的 SDK 已成为市场上针对PDF、OCR、条形码、文档成像和各种格式最全面的…...

应用程序管理工具
应用程序管理是 DevOps 的重要组成部分。它可以定义为在所有阶段监控和管理软件应用程序的可用性、运行状况、性能和功能的过程,包括规划、设计、构建、测试、部署、维护和更新。这意味着应用程序从概念到停止都受到监控。 应用程序管理的重要性 管理应用程序可确…...

当数据集较小时,调节学习率的方法
当数据集较小时,调节学习率的方法 当数据集较小时,调节学习率的方法可以参考以下步骤: 当数据集较小时,调节学习率的方法可以参考以下步骤: 先尝试一个较小的学习率,如0.001,或者根据经验设置一…...
----例子+难点解析)
JS实现数组的扁平化(ES6实现)----例子+难点解析
要求: 取出嵌套数组(多维)中的所有元素放到一个新数组(一维)中如: [1, [3, [2, 4]]] > [1, 3, 2, 4] 基础知识: arr.concat() 语法:数组.concat(其他数组) 作用:将其他数组和数组拼接在一起 返回值:拼接好的新数…...

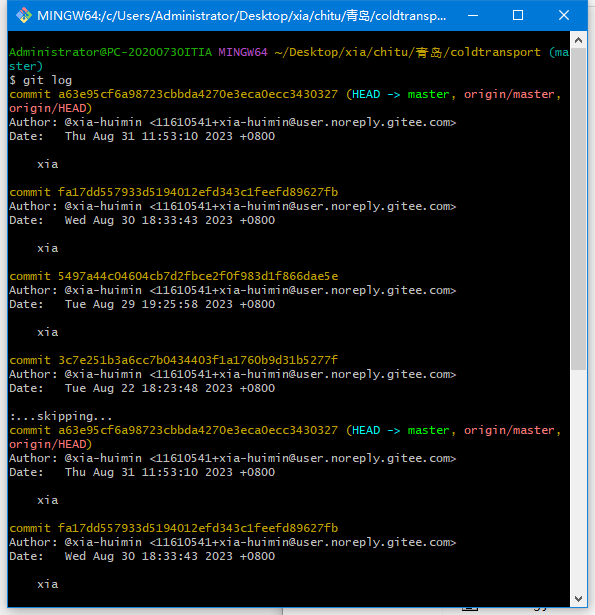
git 提交错误,回滚到某一个版本
git log 查看版本号 commit 后面跟的就是版本号git reset --hard 版本号 (就可以回滚到你要去的版本)git push -f (因为本地回滚了,所以和远程会差几个版本。所以这时候只有强制推送,覆盖远程才可以)...

数据结构:八种数据结构大全
数据结构 1.1 数据结构概述 数据结构是计算机存储、组织数据的方式;通常情况下,精心选择的数据结构可以带来更高的运行或者存储效率。数据结构的优良将直接影响着我们程序的性能;常用的数据结构有:数组(Arrayÿ…...

Java正则表达式系列--Pattern和Matcher的使用
原文网址:Java正则表达式系列--Pattern和Matcher的使用_IT利刃出鞘的博客-CSDN博客 简介 说明 本文介绍Java的正则表达式中的两个重要类的用法:Pattern和Matcher。 在Java中,java.util.regex包定义了正则表达式使用到的相关类,…...

40个web前端实战项目,练完即可就业,从入门到进阶,基础到框架,html_css【附视频+源码】
当下前端开发可以说是一个比较火的职业,所以学习的人比较多,不管是培训还是自学都是希望通过前端可以找到一份好的工作,但是很多自学的朋友在自学过程中有些盲目,不仅大大降低了学习的效率,而且也会打击自己的学习热情…...

Erasure-Code(纠删码) 最佳实践
Erasure-Code(纠删码) 最佳实践 1. 纠删码原理 这个星球产生的数据越来越庞大,差不多2010年开始各大互联网公司大都上线了系统以应对数据膨胀带来的成本增长。Erasure-Code(纠删码)技术应用其中。典型如Google 新一代分布式存储系统colossu…...

USB 转 4 串口芯片 CH9104
产品概述: CH9104 是一款USB总线的转接芯片,支持最高6M波特率与硬件流控,支持USB配置功能,提供RS485方向控制与GPIO等信号引脚,可实现PC等平台扩展多串口或多个串口设备升级成USB口。CH9104实现 USB 转四个异步串口 U…...

java实现医院门诊排班与预约系统【代码】
文章目录 前言一、遇到的问题二、实现过程1.数据库设计2.实体类3.医生添加排班或修改排班方法4.患者预约方法5.患者修改预约6.患者取消预约 前言 该文章从实际需求出发,实现医生设置自身排班与患者预约功能。 一、遇到的问题 1、医生设置的排班表不能有时间上的冲…...

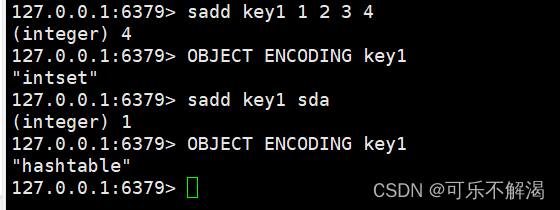
8.Redis-set
Set 常用命令saddsmemberssismemberscardspopsmovesrem集合间操作sinter 交集sinterstoresunion 并集sunionstoresdiff 差集sdiffstore 命令总结 内部编码应用场景使用 set来保存用户的“标签” set(集合)就是把一些有关联的数据放刀一起。 它与list的区别如下: 集合…...

电子厂生产管理系统解决方案
越来越多的企业开始意识到数字化转型的重要性。在这个过程中,生产型企业面临着许多挑战,例如如何提高生产效率、节省企业资源以及改善生产工艺流程和产品质量。有一种解决方案可以帮助企业应对这些挑战,那就是生产管理系统。 生产管理系统是一…...

ARM DIY(五)摄像头调试
前言 今天,就着摄像头的调试,从嵌入式工程师的角度,介绍如何从无到有,一步一步地调出一款设备。 摄像头型号:OV2640 开发步骤 分为 2 个阶段 5 个步骤 阶段一: 设备树、驱动、硬件 阶段二: 应…...

hadoop2.2.0伪分布式搭建
1.准备Linux环境 1.0点击VMware快捷方式,右键打开文件所在位置 -> 双击vmnetcfg.exe -> VMnet1 host-only ->修改subnet ip 设置网段:192.168.1.0 子网掩码:255.255.255.0 -> apply -> ok 回到windows --> 打开…...

高级IO(select、poll、epoll)
在介绍本文之前,先提出一个问题 什么是IO? 等数据拷贝 1.等 - IO事件就绪(检测功能成分) 2.数据拷贝 高效的IO就是:单位时间,等的比重越小,IO的效率越高 五种IO模型 IO模型: 阻塞式…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

【51单片机】4. 模块化编程与LCD1602Debug
1. 什么是模块化编程 传统编程会将所有函数放在main.c中,如果使用的模块多,一个文件内会有很多代码,不利于组织和管理 模块化编程则是将各个模块的代码放在不同的.c文件里,在.h文件里提供外部可调用函数声明,其他.c文…...

MySQL体系架构解析(三):MySQL目录与启动配置全解析
MySQL中的目录和文件 bin目录 在 MySQL 的安装目录下有一个特别重要的 bin 目录,这个目录下存放着许多可执行文件。与其他系统的可执行文件类似,这些可执行文件都是与服务器和客户端程序相关的。 启动MySQL服务器程序 在 UNIX 系统中,用…...

React、Git、计网、发展趋势等内容——前端面试宝典(字节、小红书和美团)
React React Hook实现架构、.Hook不能在循环嵌套语句中使用 , 为什么,Fiber架构,面试向面试官介绍,详细解释 用户: React Hook实现架构、.Hook不能在循环嵌套语句中使用 , 为什么,Fiber架构,面试向面试官介绍&#x…...
