尚硅谷SpringMVC (5-8)
五、域对象共享数据
1、使用ServletAPI向request域对象共享数据
首页:
@Controller
public class TestController {@RequestMapping("/")public String index(){return "index";}
}<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>首页</title>
</head>
<body>
<h1>您已进入首页!</h1><a th:href="@{/testRequestByServletAPI}">通过servletAPI向request域对象共享数据</a>
</body>
</html>跳转页:
@Controller
public class ScopeController {//使用servletAPI向request域对象共享数据@RequestMapping("/testRequestByServletAPI")public String testRequestByServletAPI(HttpServletRequest request){//共享数据。参数一个是键,一个是值request.setAttribute("testRequestScope","hello,servletAPI");return "success";}
}<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>跳转成功!</h1><br>
<p th:text="${testRequestScope}"></p></body>
</html>

2、使用ModelAndView向request域对象共享数据
@RequestMapping("/testModelAndView")//必须使用ModelAndView作为该方法的返回值返回public ModelAndView testModelAndView(){ModelAndView mav = new ModelAndView();//处理模型数据,即向请求域request共享数据mav.addObject("testRequestScope","hello,ModelAndView");//设置视图名称mav.setViewName("success");return mav;}<a th:href="@{/testModelAndView}">通过ModelAndView向request域对象共享数据</a><br><!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>跳转成功!</h1><br>
<p th:text="${testRequestScope}"></p></body>
</html>

3、使用Model向request域对象共享数据
@RequestMapping("/testModel")public String testModel(Model model){model.addAttribute("testRequestScope","hello,model");return "success";}<a th:href="@{/testModel}">通过Model向request域对象共享数据</a><br><!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>跳转成功!</h1><br>
<p th:text="${testRequestScope}"></p></body>
</html>

4、使用map向request域对象共享数据
@RequestMapping("/testMap")public String testMap(Map<String, Object> map){map.put("testRequestScope","hello,map");return "success";}<a th:href="@{/testMap}">通过Map向request域对象共享数据</a><br><!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>跳转成功!</h1><br>
<p th:text="${testRequestScope}"></p></body>
</html>

5、使用ModelMap向request域对象共享数据
@RequestMapping("/testModelMap")public String testModelMap(ModelMap modelMap){modelMap.addAttribute("testRequestScope","hello,ModelMap");return "success";}<a th:href="@{/testModelMap}">通过ModelMap向request域对象共享数据</a><br><!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>跳转成功!</h1><br>
<p th:text="${testRequestScope}"></p></body>
</html> 

6、Model、ModelMap、Map的关系
publicinterfaceModel{}public class LinkedHashMap<K,V>extends HashMap<K,V> implements Map<K,V>publicclassModelMapextendsLinkedHashMap<String,Object>{}publicclassExtendedModelMapextendsModelMapimplementsModel{}publicclassBindingAwareModelMapextendsExtendedModelMap{}
7、向session域共享数据
@RequestMapping("/testSession")public String testSession(HttpSession session){session.setAttribute("testSessionScope","hello,Session");return "success";}<a th:href="@{/testSession}">通过ServletAPI向session域对象共享数据</a><br><!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>跳转成功!</h1><br>
<!--<p th:text="${testRequestScope}"></p>-->
<p th:text="${session.testSessionScope}"></p></body>
</html>

8、向application域共享数据
@RequestMapping("/testApplication")public String testApplication(HttpSession session){ServletContext application = session.getServletContext();application.setAttribute("testApplicationScope","hello,Application");return "success";}<a th:href="@{/testApplication}">通过ServletAPI向Application域对象共享数据</a><br><!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>跳转成功!</h1><br>
<!--<p th:text="${testRequestScope}"></p>-->
<!--<p th:text="${session.testSessionScope}"></p>-->
<p th:text="${application.testApplicationScope}"></p></body>
</html>

六、SpringMVC的视图
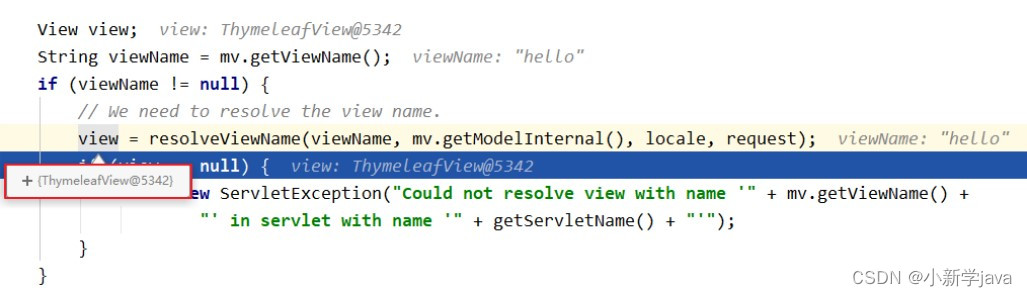
1、ThymeleafView
@Controller
public class ViewController {@RequestMapping("/testThymeleafView")public String testThymeleafView(){return "success";}
}<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<a th:href="@{/testThymeleafView}">测试ThymeleafView</a>
</body>
</html>
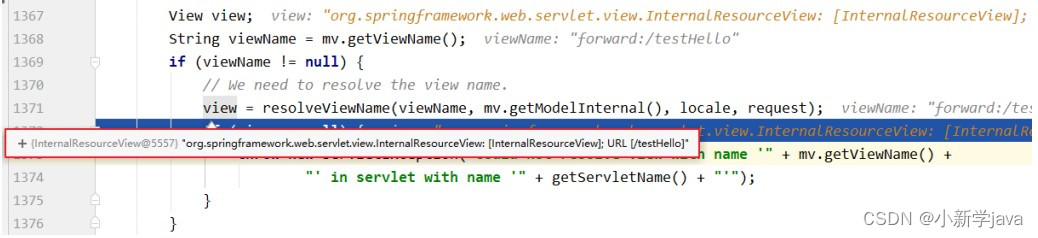
2、转发视图
@RequestMapping("/testForward")public String testForward(){return "forward:/testThymeleafView";}<a th:href="@{/testForward}">测试InternalResourceView</a><br>
3、重定向视图
@RequestMapping("/testRedirect")public String testRedirect(){return "redirect:/testThymeleafView";}<a th:href="@{/testRedirect}">测试RedirectView</a><br>
注:重定向视图在解析时,会先将 redirect: 前缀去掉,然后会判断剩余部分是否以 / 开头,若是则会自动拼接上下文路径
转发和重定向的区别?
参考连接:https://www.cnblogs.com/qzhc/p/11313879.html
4、视图控制器view-controller
<!--path:设置处理的请求地址view-name:设置请求地址所对应的视图名称--><mvc:view-controller path="/" view-name="index"></mvc:view-controller><!--开启MVC的注解驱动--><mvc:annotation-driven/>注:当 SpringMVC 中设置任何一个 view-controller 时,其他控制器中的请求映射将全部失效,此时需要在SpringMVC 的核心配置文件中设置开启 mvc 注解驱动的标签:<mvc:annotation-driven />
七、RESTful
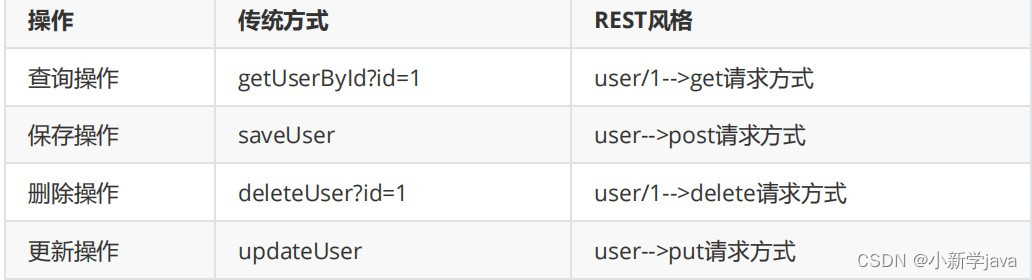
1、RESTful简介
2、RESTful的实现

@Controller
public class UserController {//使用RESTFul模拟用户资源的增删改查// /user GET 查询所有用户// /user/1 GET 根据用户id查询用户信息// /user POST 添加用户信息// /user DELETE 删除用户信息// /user PUT 更新用户信息@RequestMapping(value = "/user",method = RequestMethod.GET)public String getAllUser(){System.out.println("查询所有用户");return "success";}@RequestMapping(value = "/user/{id}",method = RequestMethod.GET)public String getUserById(){System.out.println("根据用户id查询用户信息");return "success";}@RequestMapping(value = "/user",method = RequestMethod.POST)public String insertUser(String username,String password){System.out.println("添加用户信息:"+username+","+password);return "success";}
}<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<a th:href="@{/user}">查询所有用户</a><br>
<a th:href="@{/user/1}">根据id查询用户信息</a><br>
<form th:action="@{/user}" method="post">用户名:<input type="text" name="username"><br>密码: <input type="text" name="password"><br><input type="submit" value="添加"><br>
</form>
</body>
</html> <!--path:设置处理的请求地址view-name:设置请求地址所对应的视图名称--><mvc:view-controller path="/" view-name="index"></mvc:view-controller><mvc:view-controller path="/test_view" view-name="test_view"></mvc:view-controller><mvc:view-controller path="/test_rest" view-name="test_rest"></mvc:view-controller><!--开启MVC的注解驱动--><mvc:annotation-driven/>

3、HiddenHttpMethodFilter
<!--配置HiddenHttpMethodFilter--><filter><filter-name>HiddenHttpMethodFilter</filter-name><filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class></filter><filter-mapping><filter-name>HiddenHttpMethodFilter</filter-name><url-pattern>/*</url-pattern></filter-mapping>注:目前为止, SpringMVC 中提供了两个过滤器: CharacterEncodingFilter 和HiddenHttpMethodFilter在 web.xml 中注册时,必须先注册 CharacterEncodingFilter ,再注册 HiddenHttpMethodFilter原因:
- 在 CharacterEncodingFilter 中通过 request.setCharacterEncoding(encoding) 方法设置字符集的
- request.setCharacterEncoding(encoding) 方法要求前面不能有任何获取请求参数的操作
- 而 HiddenHttpMethodFilter 恰恰有一个获取请求方式的操作:
- String paramValue = request.getParameter(this.methodParam);
@RequestMapping(value = "/user",method = RequestMethod.PUT)public String updateUser(String username,String password){System.out.println("更新用户信息"+username+","+password);return "success";}@RequestMapping(value = "/user/{id}",method = RequestMethod.DELETE)public String deleteUser(String username,String password){System.out.println("删除用户信息"+username+","+password);return "success";}<form th:action="@{/user}" method="post"><input type="hidden" name="_method" value="PUT" >用户名:<input type="text" name="username"><br>密码: <input type="text" name="password"><br><input type="submit" value="修改"><br>
</form><br><form th:action="@{/user/1}" method="post"><input type="hidden" name="_method" value="DELETE" >用户名:<input type="text" name="username"><br>密码: <input type="text" name="password"><br><input type="submit" value="删除"><br>

八、RESTful案例
1、准备工作
- 搭建环境
- 准备实体类
public class Employee {private Integer id;private String lastName;private String email;private Integer gender;public Employee() {}public Employee(Integer id, String lastName, String email, Integer gender) {this.id = id;this.lastName = lastName;this.email = email;this.gender = gender;}//get,set,toString方法
}- 准备dao模拟数据
@Repository
public class EmployeeDao {private static Map<Integer, Employee> employees = null;static{employees = new HashMap<Integer, Employee>();employees.put(1001, new Employee(1001, "E-AA", "aa@163.com", 1));employees.put(1002, new Employee(1002, "E-BB", "bb@163.com", 1));employees.put(1003, new Employee(1003, "E-CC", "cc@163.com", 0));employees.put(1004, new Employee(1004, "E-DD", "dd@163.com", 0));employees.put(1005, new Employee(1005, "E-EE", "ee@163.com", 1));}private static Integer initId = 1006;public void save(Employee employee){if(employee.getId() == null){employee.setId(initId++);}employees.put(employee.getId(), employee);}public Collection<Employee> getAll(){return employees.values();}public Employee get(Integer id){return employees.get(id);}public void delete(Integer id){employees.remove(id);}
}2、功能清单

3、具体功能:访问首页
<!--配置视图控制器--><mvc:view-controller path="/" view-name="index"></mvc:view-controller><!--开启mvc注解驱动--><mvc:annotation-driven/><!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>首页</title>
</head>
<body>
<h1>首页</h1>
<a th:href="@{/employee}">查看员工信息</a></body>
</html>4、具体功能:查询所有员工数据
@Controller
public class EmployeeController {@Autowiredprivate EmployeeDao employeeDao;@RequestMapping(value = "/employee",method = RequestMethod.GET)public String getAllEmployee(Model model){Collection<Employee> employeeList = employeeDao.getAll();model.addAttribute("employeeList",employeeList);return "employee_list";}}<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Employee Info</title>
</head>
<body>
<table border="1" cellspacing="0" style="text-align: center"><tr><th colspan="5">Employee Info</th></tr><tr><th>id</th><th>lastName</th><th>email</th><th>gender</th><th>options</th></tr><tr th:each="employee:${employeeList}"><td th:text="${employee.id}"></td><td th:text="${employee.lastName}"></td><td th:text="${employee.email}"></td><td th:text="${employee.gender}"></td><td><a href="">delete</a><a href="">update</a></td></tr>
</table></body>
</html>5、具体功能:删除
<!-- 作用:通过超链接控制表单的提交,将post请求转换为delete请求 --><form id="deleteForm" method="post"><!-- HiddenHttpMethodFilter要求:必须传输_method请求参数,并且值为最终的请求方式 --><input type="hidden" name="_method" value="delete"></form> <script type="text/javascript" th:src="@{/static/js/vue.js}"></script><a @click="deleteEmployee" th:href="@{/employee/}+${employee.id}">delete</a><script type="text/javascript">var vue = new Vue({el:"#dataTable",methods:{deleteEmployee:function (event){//根据id获取表单元素var deleteForm = document.getElementById("deleteForm");//将触发点击事件的超链接的href属性赋值给表达的actiondeleteForm.action=event.target.href;//提交表单deleteForm.submit();//取消超链接的默认行为event.preventDefault();}}});</script>
@RequestMapping(value = "/employee/{id}",method = RequestMethod.DELETE)public String deleteEmployee(@PathVariable("id") Integer id){employeeDao.delete(id);return "redirect:/employee";}6、具体功能:跳转到添加数据页面
a>添加add连接
<th>options (<a th:href="@{/toAdd}">add</a> )</th> <mvc:view-controller path="/toAdd" view-name="employee_add"></mvc:view-controller><!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>add employee</title>
</head>
<body><form th:action="@{/employee}" method="post">lastName: <input type="text" name="lastName"><br>email: <input type="text" name="email"><br>gender: <input type="radio" name="gender" value="1">male<br>gender: <input type="radio" name="gender" value="0">female<br><input type="submit" value="add"><br>
</form></body>
</html>d>控制器方法
@RequestMapping(value = "/employee",method = RequestMethod.POST)public String addEmployee(Employee employee){employeeDao.save(employee);return "redirect:/employee";}8、具体功能:跳转到更新数据页面
<a th:href="@{/employee/}+${employee.id}">update</a> @RequestMapping(value = "/employee/{id}",method = RequestMethod.GET)public String getEmployeeById(@PathVariable("id") Integer id, Model model){Employee employee = employeeDao.get(id);model.addAttribute("employee",employee);return "employee_update";}<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>update employee</title>
</head>
<body>
<form th:action="@{/employee}" method="post"><input type="hidden" name="_method" value="put"><input type="hidden" name="id" th:value="${employee.id}">lastName: <input type="text" name="lastName" th:value="${employee.lastName}"><br>email: <input type="text" name="email" th:value="${employee.email}"><br>gender: <input type="radio" name="gender" value="1" th:field="${employee.gender}">male<br>gender: <input type="radio" name="gender" value="0" th:field="${employee.gender}">female<br><input type="submit" value="update"><br>
</form></body>
</html> @RequestMapping(value = "/employee",method = RequestMethod.PUT)public String updateEmployee(Employee employee){employeeDao.save(employee);return "redirect:/employee";}
相关文章:

尚硅谷SpringMVC (5-8)
五、域对象共享数据 1、使用ServletAPI向request域对象共享数据 首页: Controller public class TestController {RequestMapping("/")public String index(){return "index";} } <!DOCTYPE html> <html lang"en" xmln…...

jupyter notebook中查看python版本的解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...
)
动态字符串 String (完整源码)
C自学精简教程 目录(必读) C数据结构与算法实现(目录) 本文的实现基本上和 动态数组 vector 是一样的。 因为大部分接口都一样。 所以,本文就直接给出全部的源码和运行结果。 //------下面的代码是用来测试你的代码有没有问题的辅助代码…...

【深度学习】实验05 构造神经网络示例
文章目录 构造神经网络1. 导入相关库2. 定义一个层3. 构造数据集4. 定义基本模型5. 变量初始化6. 开始训练 构造神经网络 注明:该代码用来训练一个神经网络,网络拟合y x^2-0.5noise,该神经网络的结构是输入层为一个神经元,隐藏层…...

用了这么久SpringBoot却还不知道的一个小技巧
前言 你可能调第三方接口喜欢启动application,修改,再启动,再修改,顺便还有个不喜欢写JUnitTest的习惯。 你可能有一天想要在SpringBoot启动后,立马想要干一些事情,现在没有可能是你还没遇到。 那么SpringB…...

Websocket、SessionCookie、前端基础知识
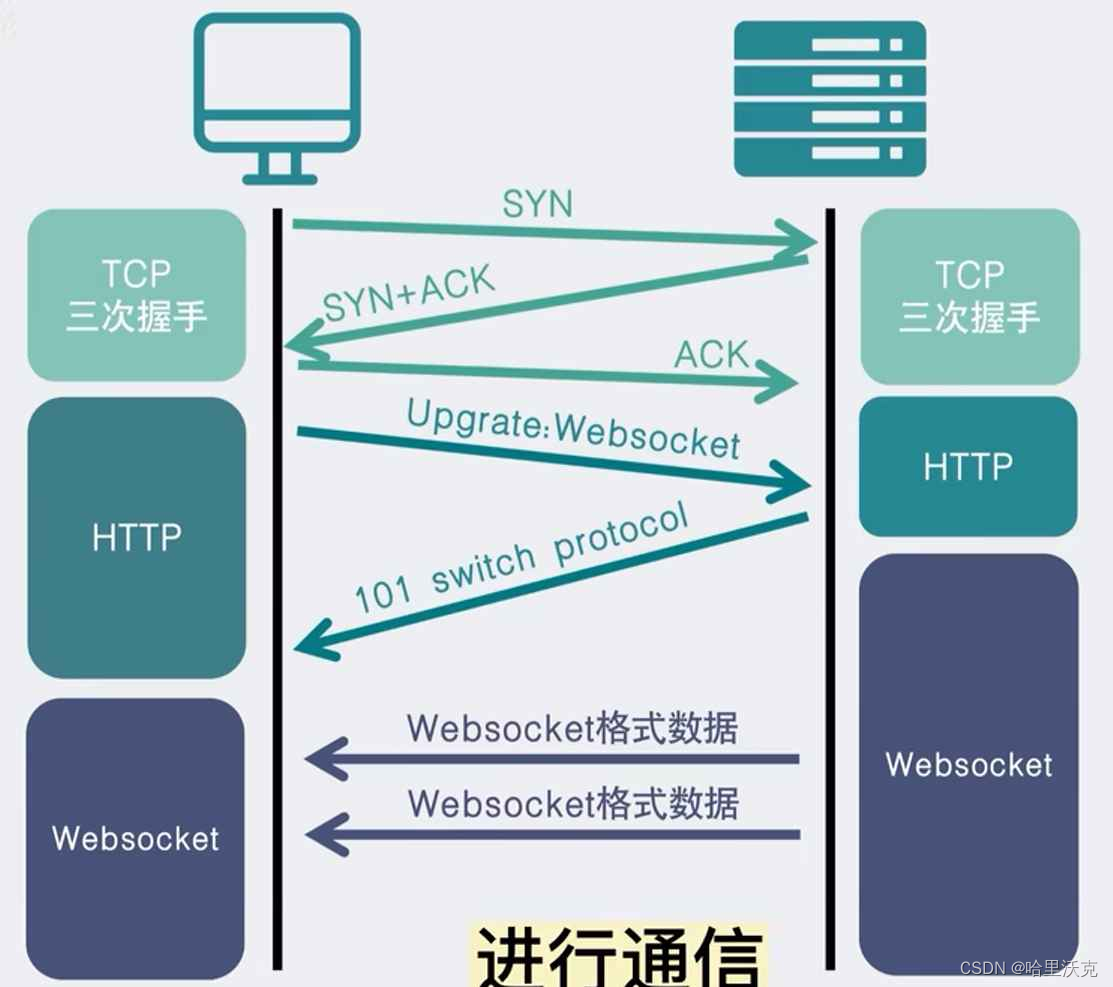
目录 1.Websocket Websocket与HTTP的介绍 不同使用场景 Websocket链接过程 2.Session&Cookie Cookie的工作原理 Session的工作原理 区别 3.前端基础知识 1.Websocket Websocket与HTTP的介绍 HTTP: 1.HTTP是单向的,客户端发送请求࿰…...

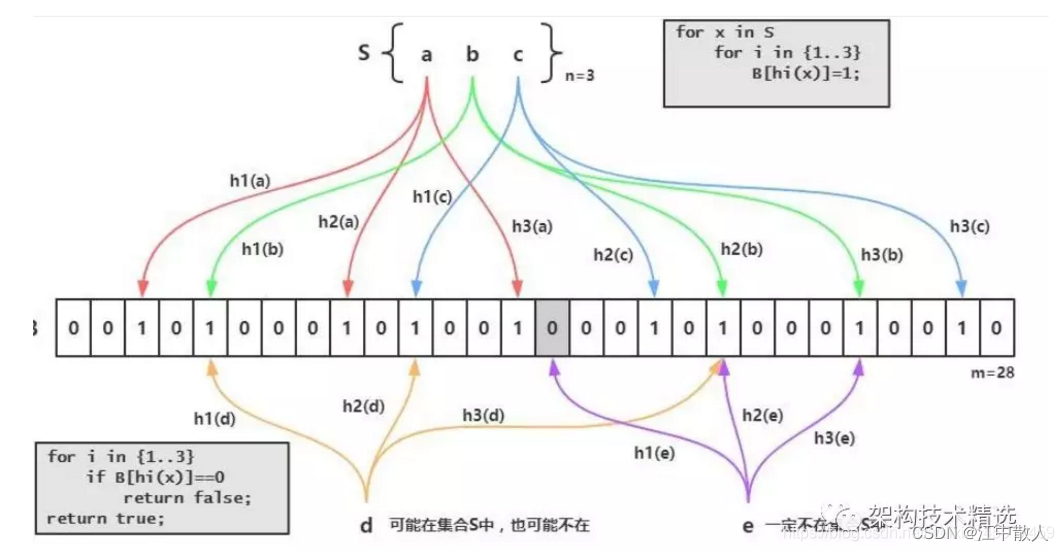
【云原生进阶之PaaS中间件】第一章Redis-2.4缓存更新机制
1 缓存和数据库的数据一致性分析 1.1 Redis 中如何保证缓存和数据库双写时的数据一致性? 无论先操作db还是cache,都会有各自的问题,根本原因是cache和db的更新不是一个原子操作,因此总会有不一致的问题。想要彻底解决这种问题必须…...

Qt——事件处理详解
Qt事件处理 一、事件基础 事件是Qt应用程序中的基本构建块,它们代表了一些特定的行为或状态变化。事件可以是鼠标点击、键盘输入、窗口大小改变、定时器事件等。每个事件都是一个对象,继承自QEvent类。 二、事件常见类型 Qt中的事件分为多种类型&…...

基于位置管理的企业员工考勤打卡系统设计 微信小程序
员工考勤打卡系统设计app是针对员工必不可少的一个部分。在公司发展的整个过程中,员工考勤打卡系统设计app担负着最重要的角色。为满足如今日益复杂的管理需求,各类员工考勤打卡系统设计app程序也在不断改进。本课题所设计的 MVC基于HBuilder X的员工考勤…...

adb 查找应用包名,应用 Activity 等信息
列出设备上的包 不使用参数:adb shell pm list packages,打印设备/模拟器上的所有软件包 根据包名查看应用的activity 命令: dumpsys package 包名 adb shell dumpsys package 包名 petrel-cv96d:/data/app # dumpsys package com.instal…...

八、SpringBoot集成Kafka
目录 一、添加依赖二、SpringBoot 生产者三、SpringBoot 消费者 一、添加依赖 <dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><depend…...

联网智能实时监控静电离子风机的工作流程
联网智能实时监控静电离子风机是通过将静电离子风机与互联网连接,实现对其状态和性能的远程监控和管理。 具体实现该功能的方法可以包括以下几个步骤: 1. 传感器安装:在静电离子风机上安装适当的传感器,用于感知相关的参数&…...

第12章 微信支付
mini商城第12章 微信支付 一、课题 微信支付 二、回顾 1、分布式事务 2、分布式事务理论 3、掌握分布式事务解决方案模型 4、能基于Seata解决强一致性分布式事务 5、能基于RocketMQ解决柔性事务 三、目标 1、密码安全学 摘要加密 Base64 对称加密 2、微信支付 微信支…...
)
Java基础二十二(对集合元素排序比较)
对集合元素排序比较 1. 使用 Comparable 接口实现默认排序 Comparable 是 Java 中的一个接口,用于定义对象之间的排序规则。 实现了 Comparable 接口的类可以比较其对象的大小(包装类都实现了该接口),从而可以在集合类…...

(15)线程的实例认识:同步,异步,并发,并发回调,事件,异步线程,UI线程
参看:https://www.bilibili.com/video/BV1xA411671D/?spm_id_from333.880.my_history.page.click&vd_source2a0404a7c8f40ef37a32eed32030aa18 下面是net framework版本 一、文件构成 1、界面如下。 (1)同步与异步有什么区别? …...

长胜证券:华为“黑科技”点燃A股炒作激情
8月29日,在未举行相关发布会的情况下,华为新款手机Mate60Pro悄然上线开售,并在一小时内售罄。 金融出资报记者注意到,跟着商场对新机重视的继续发酵,其中的各种技能打破也愈加受到重视,其影响很快扩散到资…...

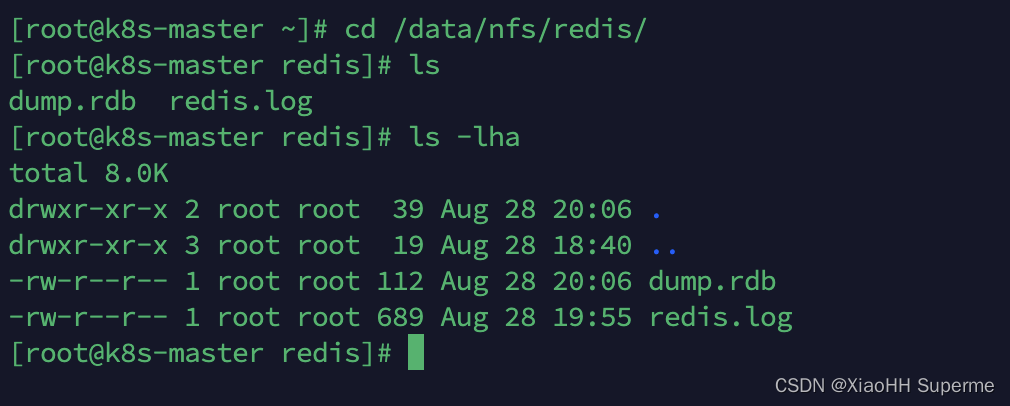
Kubernetes(k8s)上部署redis5.0.14
Kubernetes上部署redis 环境准备创建命名空间 准备PV和PVC安装nfs准备PV准备PVC 部署redis创建redis的配置文件部署脚本挂载数据目录挂载配置文件通过指定的配置文件启动redis 集群内部访问外部链接Redis 环境准备 首先你需要一个Kubernetes环境,可参考我写的文章&…...

frida动态调试入门01——定位关键代码
说明 frida是一款Python工具可以方便对内存进行hook修改代码逻辑在移动端安全和逆向过程中常用到。 实战 嘟嘟牛登录页面hook 使用到的工具 1,jadx-gui 2,frida 定位关键代码 使用jadx-gui 进行模糊搜索,例如搜索encyrpt之类的加密关键…...

ASP.NET Core 8 的配置类 Configuration
Configuration Configuration 可以从两个途径设置: WebApplication创建的对象app.Configuration 属性WebApplicationBuilder 创建的 builder.Configuration 属性 app的Configuration优先级更高,host Configuration作为替补配置,因为app运行…...

MySql增量恢复
一、 使用二进制日志的时间点恢复 注意 本节和下一节中的许多示例都使用mysql客户端来处理mysqlbinlog生成的二进制日志输出。如果您的二进制日志包含\0(null)字符,那么mysql将无法解析该输出,除非您使用--binary模式选项调用它。…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

uni-app学习笔记二十三--交互反馈showToast用法
showToast部分文档位于uniapp官网-->API-->界面:uni.showToast(OBJECT) | uni-app官网 uni.showToast(OBJECT) 用于显示消息提示框 OBJECT参数说明 参数类型必填说明平台差异说明titleString是提示的内容,长度与 icon 取值有关。iconString否图…...
