Compose学习 - remember、mutableStateOf的使用
一、需求
在显示界面中,数据变动,界面刷新是非常常见的操作,所以使用compose该如何实现呢?
二、remember、mutableStateOf的使用
我们可以借助标题的两个概念 remember、mutableStateOf来完成。这里先不写定义,定义看完也不是很明白,从例子中去学习,先看段code:
@Composable
fun AutoIncrementTest1() {var count = 0Row(modifier = Modifier.padding(20.dp),verticalAlignment = Alignment.CenterVertically) {Text(text = "$count",Modifier.padding(horizontal = 15.dp))Button(onClick = { count++ }) {Text(text = "auto-increment ")}}
}
这段代码是显示一个Text和一个Button,点击Button后,count变量自增,然后在Text中显示出来。
但是实际测试的时候,点击按钮Text显示数字是不会变化的,原因是 Compose 并未跟踪此变量更改。也就是说,这个变量不会触发界面的刷新。
为了解决上面的问题就可以使用 mutableStateOf 函数,来看下修改后的代码:
State和MutableState是两个接口,它们具有特定的值,每当该值发生变化时,它们就会触发界面更新(重组)。
setContent {ComposeTestTheme {Surface(color = MaterialTheme.colors.background,) {AutoIncrementTest2()}}
}@Composable
fun AutoIncrementTest2() {var count = mutableStateOf(0)Row(modifier = Modifier.padding(20.dp),verticalAlignment = Alignment.CenterVertically) {Text(text = "${count.value}",Modifier.padding(horizontal = 15.dp))//用到的时候需要.value获取Button(onClick = { count.value++ }) {Text(text = "auto-increment ")}}
}
我们把变量改成使用mutableStateOf函数,但是我点击按钮,Text的显示依然不会改变,为啥呢?
原因是在count改动的时候,Surface接收的这个Composable函数就会重绘,即将这个AutoIncrementTest2函数从头调用一遍,每次调用时候,走到第一行语句,count就又赋值为0,所以看起来就是没有改变,依然是0。
在这种情况下,假如还想记住上一次变量值,就要用到remember,来看下修改后的代码:
setContent {ComposeTestTheme {Surface(color = MaterialTheme.colors.background,) {AutoIncrementTest2()}}
}@Composable
fun AutoIncrementTest3() {var count = remember {mutableStateOf(0);}Row(modifier = Modifier.padding(20.dp),verticalAlignment = Alignment.CenterVertically) {Text(text = "${count.value}",Modifier.padding(horizontal = 15.dp))//用到的时候需要.value获取Button(onClick = { count.value++ }) {Text(text = "auto-increment ")}}
}
这时候,在点击按钮的时候,Text上显示的就是自增的数字。
您可以将 remember 视为一种在组合中存储单个对象的机制,就像私有 val 属性在对象中执行的操作一样。
当然我们还可以优化下,上面每次使用count的时候,都需要用.value来获取,这里再引入一个关键字by,修改后的代码如下:
setContent {ComposeTestTheme {Surface(color = MaterialTheme.colors.background,) {AutoIncrementTest2()}}
}@Composable
fun AutoIncrementTest3() {var count by remember {mutableStateOf(0);}Row(modifier = Modifier.padding(20.dp),verticalAlignment = Alignment.CenterVertically) {Text(text = "${count}",Modifier.padding(horizontal = 15.dp))Button(onClick = { count++ }) {Text(text = "auto-increment ")}}
}
使用by实现了属性委托,就是属性的 set、get 的操作交给另一个对象器完成。我们可以间接读取 count 并将其设置为可变,而无需每次都显式引用 MutableState 的 value 属性。
总结:
mutableStateOf: 表明某个变量是有状态的,对变量进行监听,当状态改变时,可触发重绘。remember:记录变量的值,使得下次绘制执行的时候,不会再次进行初始化。
三、rememberSaveable 的使用
remember 函数仅在可组合项包含在组合中时起作用。旋转屏幕后,整个 activity 都会重启,所有状态都将丢失。当发生任何配置更改或者进程终止时,也会出现这种情况。
可以使用 rememberSaveable,而不使用 remember。这会保存每个在配置更改(如旋转)和进程终止后保留下来的状态。
var shouldShowOnboarding by rememberSaveable { mutableStateOf(true) }
运行应用,旋转屏幕,更改为深色模式,或者终止进程。除非您之前退出了应用,否则系统不会显示初始配置屏幕。
参考文章
Compose中的remember和mutableStateOf
Google官方教程
相关文章:

Compose学习 - remember、mutableStateOf的使用
一、需求 在显示界面中,数据变动,界面刷新是非常常见的操作,所以使用compose该如何实现呢? 二、remember、mutableStateOf的使用 我们可以借助标题的两个概念 remember、mutableStateOf来完成。这里先不写定义,定义…...

字符串哈希
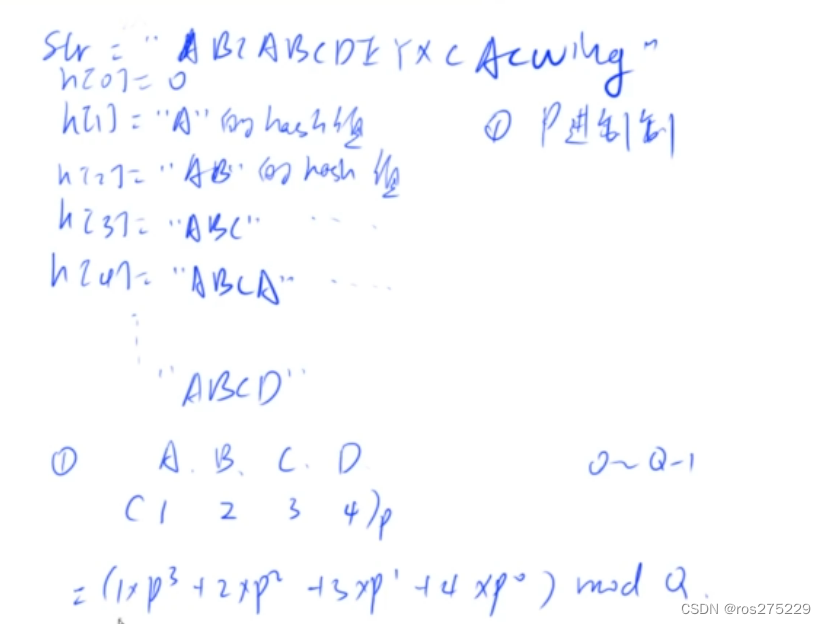
字符串前缀哈希法 str "ABCABCDEHGJK" 预处理每一个前缀的哈希值,如 : h[0] 0; h[1] "A"的哈希值 h[2] "AB"的哈希值 h[3] "ABC"的哈希值 h[4] "ABCA"的哈希值 问题 : 如何定义一个前缀的哈希值 : 将字符串看…...

【python】【centos】使用python杀死进程后自身也会退出
问题 使用python杀死进程后自身程序也会退出,无法执行后边的代码 这样不行: # cmd " ps -ef | grep -v grep | grep -E task_pull_and_submit.py$|upgrade_system.py$| awk {print $2}"# pids os.popen(cmd).read().strip(\n).split(\n)# p…...

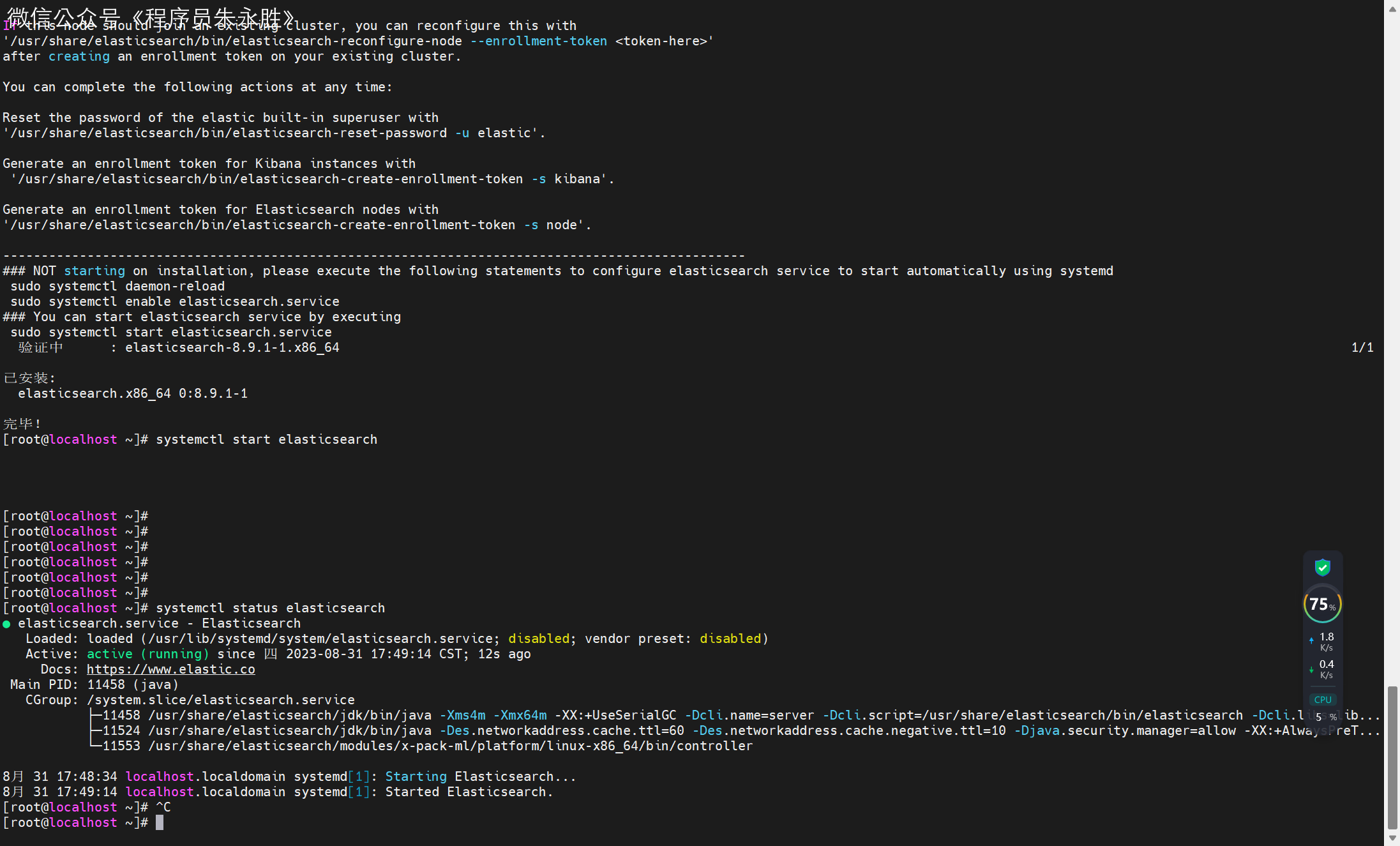
【ES系列】(一)简介与安装
首发博客地址 首发博客地址[1] 系列文章地址[2] 教学视频[3] 为什么要学习 ES? 强大的全文搜索和检索功能:Elasticsearch 是一个开源的分布式搜索和分析引擎,使用倒排索引和分布式计算等技术,提供了强大的全文搜索和检索功能。学习 ES 可以掌…...

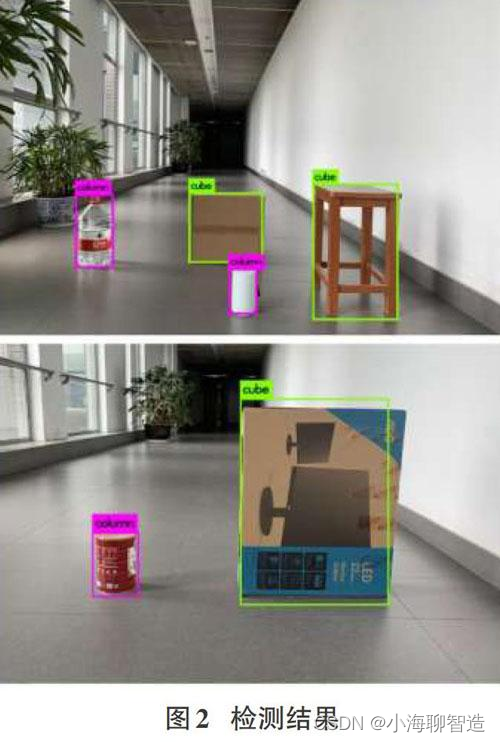
opencv案例06-基于opencv图像匹配的消防通道障碍物检测与深度yolo检测的对比
基于图像匹配的消防通道障碍物检测 技术背景 消防通道是指在各种险情发生时,用于消防人员实施营救和被困人员疏散的通道。消防法规定任何单位和个人不得占用、堵塞、封闭消防通道。事实上,由于消防通道通常缺乏管理,导致各种垃圾࿰…...

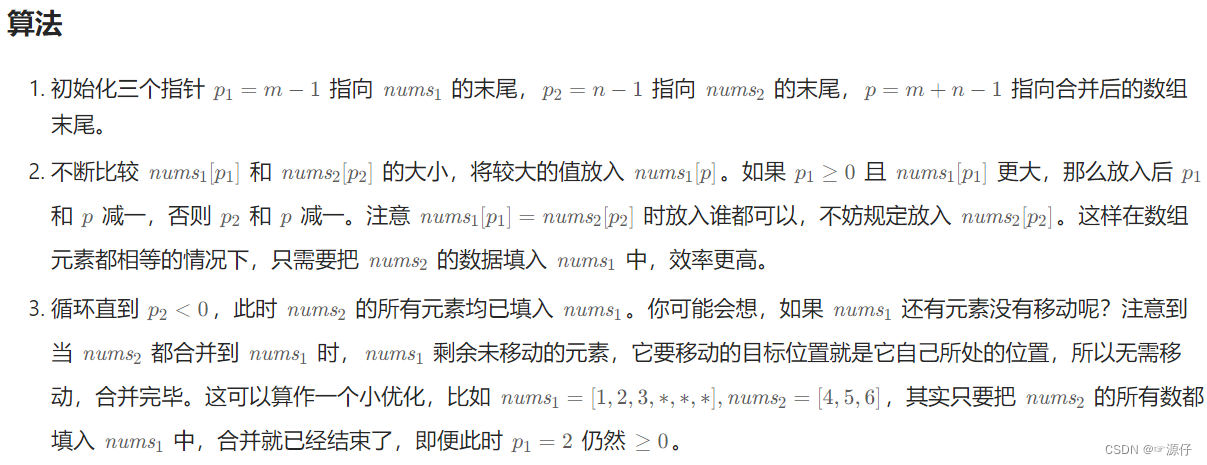
练习2:88. 合并两个有序数组
这里写自定义目录标题 题目解体思路代码 题目 给你两个按非递减顺序排列的整数数组 nums1 和 nums2,另有两个整数 m和 n ,分别表示 nums1 和 nums2中的元素数目。 请你合并nums2 到 nums1 中,使合并后的数组同样按非递减顺序排列。 注意&a…...

【代码随想录day23】不同路径
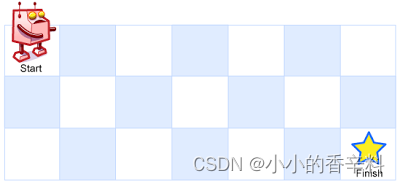
题目 一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 “Start” )。 机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中标记为 “Finish” )。 问总共有多少条不同的路径? 示…...

SpringBoot 博客网站
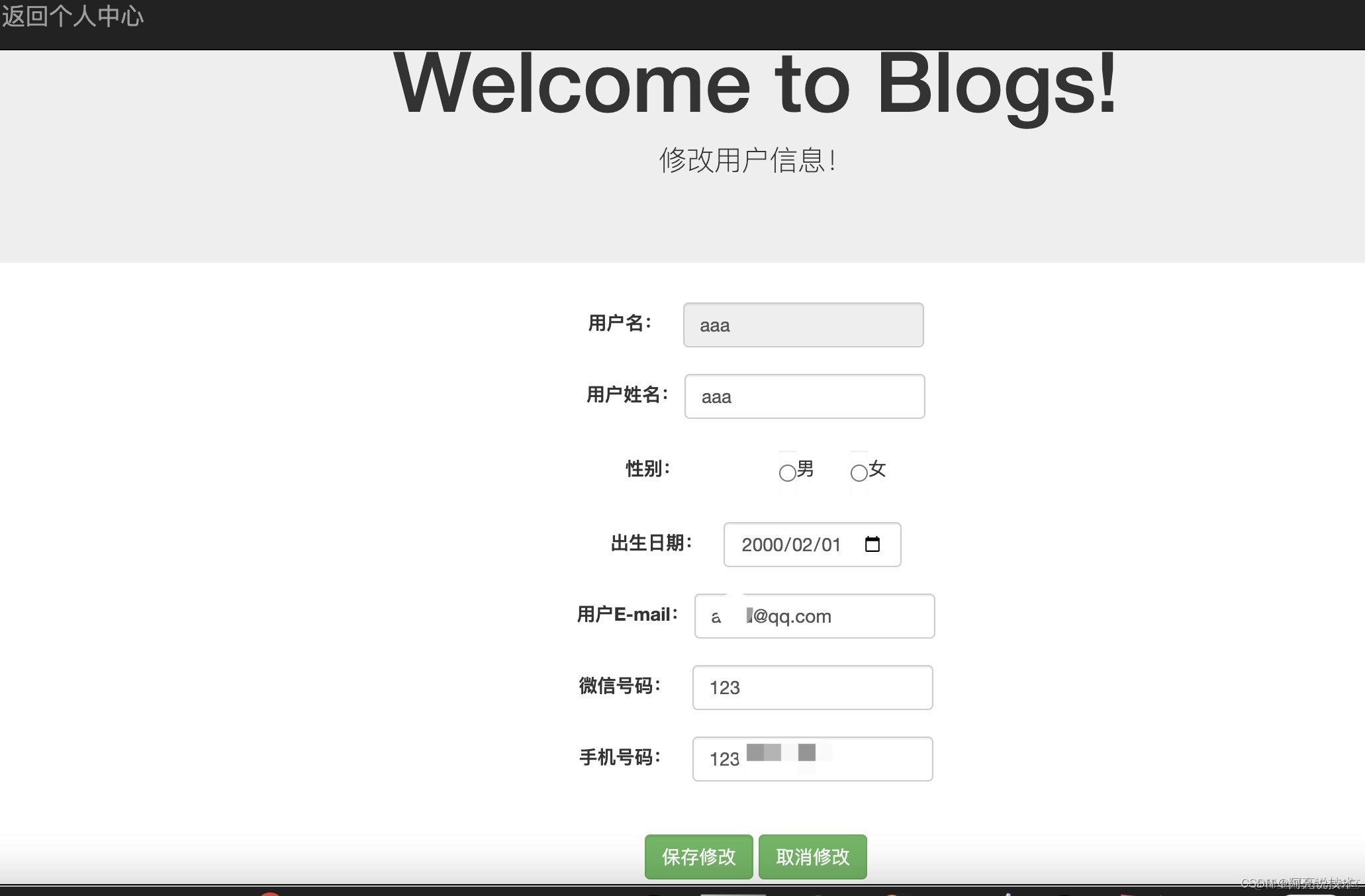
SpringBoot 博客网站 系统功能 登录注册 博客列表展示 搜索 分类 个人中心 文章分类管理 我的文章管理 发布文章 开发环境和技术 开发语言:Java 使用框架: SpringBoot jpa H2 Spring Boot是一个用于构建Java应用程序的开源框架,它是Spring框架的一…...

【分布式搜索引擎elasticsearch】
文章目录 1.elasticsearch基础索引和映射索引库操作索引库操作总结 文档操作文档操作总结 RestAPIRestClient操作文档 1.elasticsearch基础 什么是elasticsearch? 一个开源的分布式搜索引擎,可以用来实现搜索、日志统计、分析、系统监控等功能 什么是…...

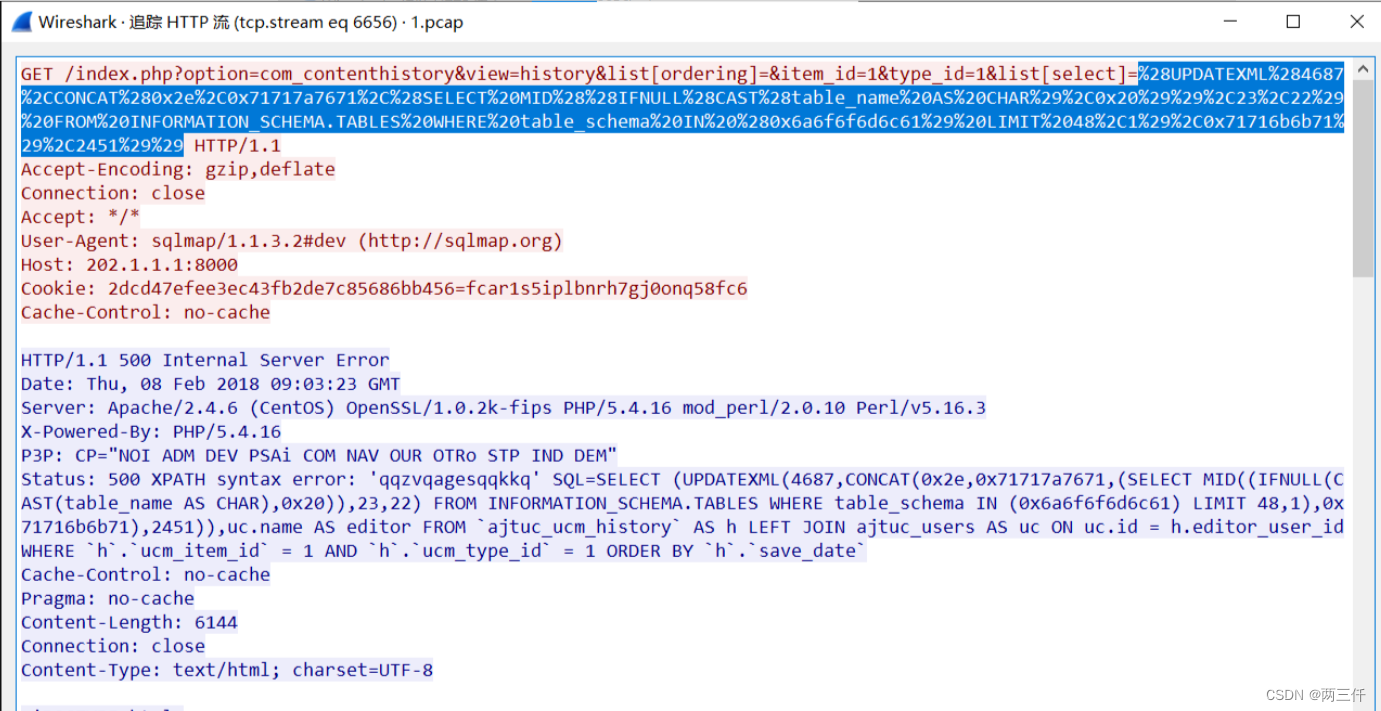
wireshark 流量抓包例题
一、题目一(1.pcap) 题目要求: 1.黑客攻击的第一个受害主机的网卡IP地址 2.黑客对URL的哪一个参数实施了SQL注入 3.第一个受害主机网站数据库的表前缀(加上下划线例如abc) 4.第一个受害主机网站数据库的名字 看到题目SQL注入,…...

【Axure视频教程】表格编号函数
今天教大家在Axure里如何使用表格编号函数,包括表格编号函数的基本原理、在需要翻页的中继器表格里如何正确使用该函数、函数作为条件的应用,包括让指定第几行的元件默认变色效果以及更新对应第几行内容的效果。该教程主要讲解表格编号函数,不…...

大数据-玩转数据-Flink定时器
一、说明 基于处理时间或者事件时间处理过一个元素之后, 注册一个定时器, 然后指定的时间执行. Context和OnTimerContext所持有的TimerService对象拥有以下方法: currentProcessingTime(): Long 返回当前处理时间 currentWatermark(): Long 返回当前watermark的时间戳 registe…...

Linux 操作系统实战视频课 - GPIO 基础介绍
文章目录 一、GPIO 概念说明二、视频讲解沉淀、分享、成长,让自己和他人都能有所收获!😄 📢本篇我们将讲解 GPIO 。 一、GPIO 概念说明 ARM 平台中的 GPIO(通用输入/输出)是用于与外部设备进行数字输入和输出通信的重要硬件接口。ARM 平台的 GPIO 特性可以根据具体的芯…...

ChatGPT在医疗保健信息管理和电子病历中的应用前景如何?
ChatGPT在医疗保健信息管理和电子病历中有着广阔的应用前景,可以提高医疗保健行业的效率、准确性和可访问性。本文将详细讨论ChatGPT在医疗保健信息管理和电子病历中的应用前景,以及相关的益处和挑战。 ### 1. ChatGPT在医疗保健信息管理中的应用前景 …...

安防监控/视频存储/视频汇聚平台EasyCVR接入海康Ehome车载设备出现收流超时的原因排查
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。视频汇聚平台既具…...

【zookeeper】zookeeper监控指标查看
zookeeper 监控指标 日常工作中,我们有时候需要对zookeeper集群的状态进行检查,下面分享一些常用的方法。 zookeeper获取监控指标已知的有两种方式: 通过zookeeper自带的四字命令 (four letter words command )获取各…...

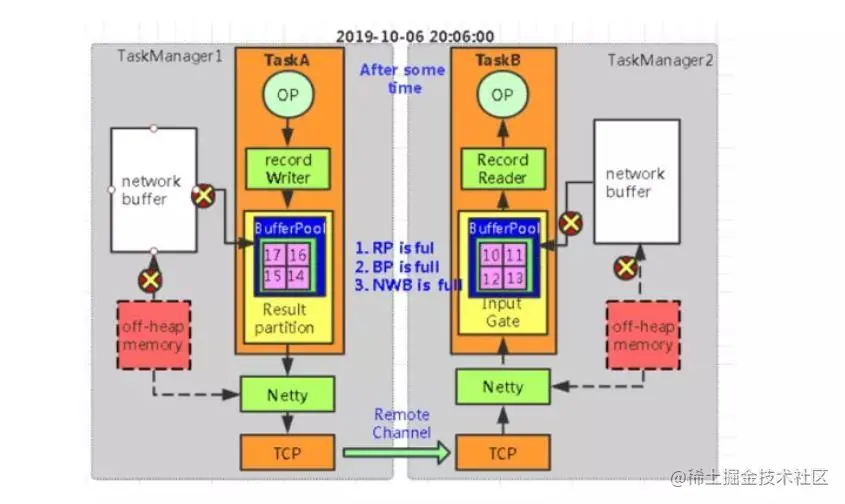
Flink 如何处理反压?
分析&回答 什么是反压(backpressure) 反压通常是从某个节点传导至数据源并降低数据源(比如 Kafka consumer)的摄入速率。反压意味着数据管道中某个节点成为瓶颈,处理速率跟不上上游发送数据的速率,而…...

JAVA基础-JDBC
本博客记录JAVA基础JDBC部分的学习内容 JDBC基本概念 JDBC : JAVA链接数据库,是JAVA链接数据库的技术的统称,包含如下两部分: 1. JAVA提供的JDBC规范(即各种数据库接口)存储在java.sql 和 javax.sql中的api 2. 各个数…...

嵌入式学习笔记(1)ARM的编程模式和7种工作模式
ARM提供的指令集 ARM态-ARM指令集(32-bit) Thumb态-Thumb指令集(16-bit) Thumb2态-Thumb2指令集(16 & 32 bit) Thumb指令集是对ARM指令集的一个子集重新编码得到的,指令长度为16位。通常在…...

[NSSCTF Round #15NSSCTF 2nd]——Web、Misc、Crypto方向 详细Writeup
前言 虽然师傅们已经尽力了,但是没拿到前十有点可惜,题很好吃,明年再来() 关于wp: 因为我没有学过misc,但是比赛的时候还是运气好出了三道,所以wp就只把做题步骤给出,也…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...
