C# Solidworks二次开发:创建距离配合以及移动组件API详解
今天要讲的文章是关于如何创建距离配合和移动组件的API详解。
(1)创建配合API,CreateMate()

这个API的解释是根据指定的特性数据对象来创建配合,也就可以理解为输入什么样的特征对象就可以创建出什么配合,这个API的输入参数类型为object,返回的参数类型为Feature。
而输入参数的类型有以下几种:

(2)距离配合特征数据对象为
| IDistanceMateFeatureData |
这个特征对象中有几个比较常用的属性如下所示:
1、FlipDimension:bool类型,是否设置翻转维度。
2、MateAligment:int类型,翻译为对齐,具体值如下图所示:

3、Distance:double类型,距离配合值。
在使用距离配合时需要有一些注意的地方:
创建距离配合的时候,距离值不能输入负值,如果想要反向的话,可以把FlipDimension设置为true,这个设置就相当于Solidworks软件中距离值下方的反转尺寸打勾,也就实现了反向配合。我本人觉得这个功能设计的十分不便捷。
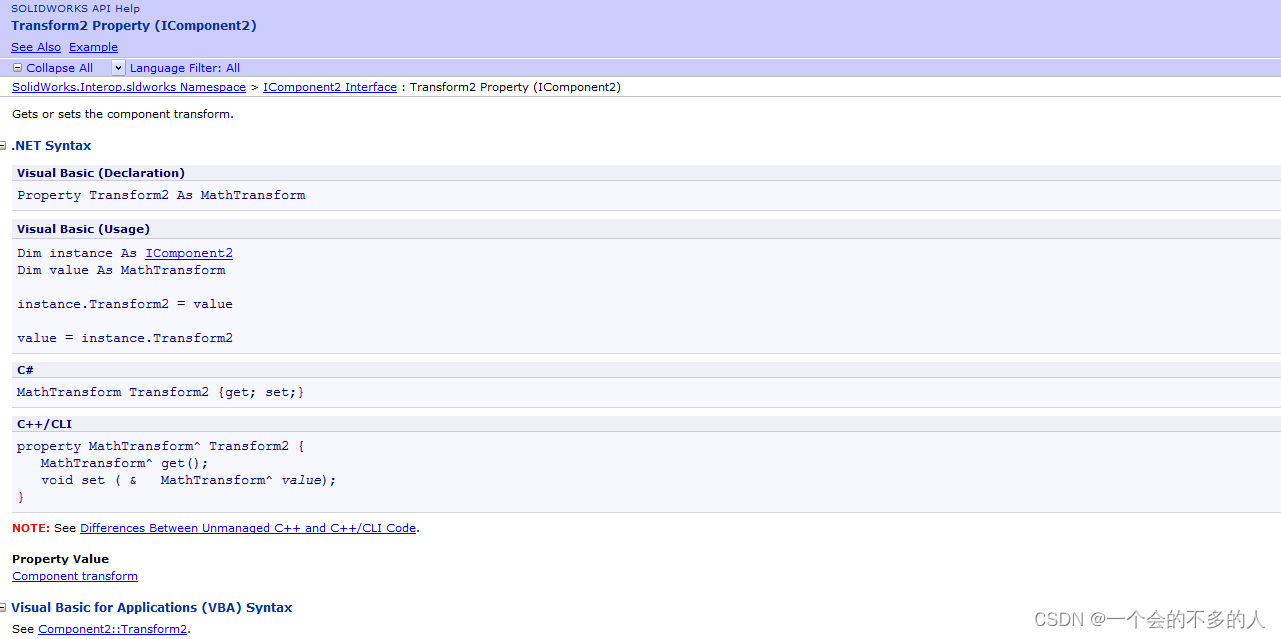
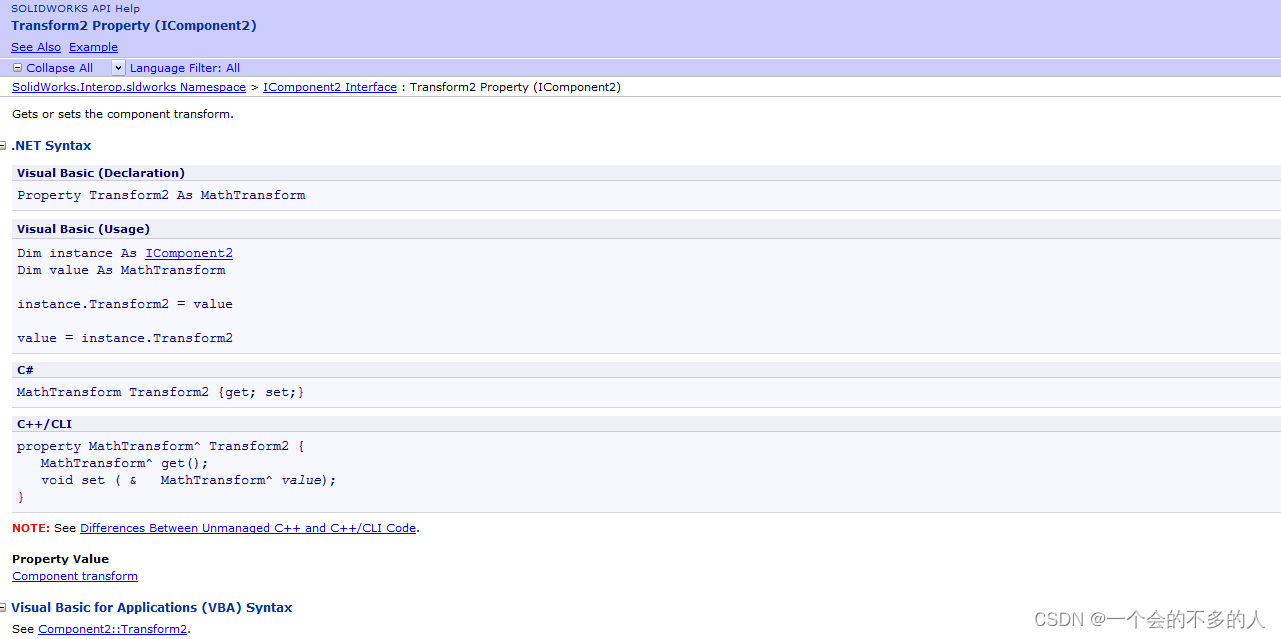
(3)创建移动组件的API,Transform2()
下面介绍一个使用的例子:
var swXfms = (double[])swComp1.Transform2.ArrayData;
swComp1.Select(true);
double[] TransformData = new double[16];
TransformData[0] = 1;
TransformData[1] = 0;
TransformData[2] = 0;
TransformData[3] = 0;
TransformData[4] = y;
TransformData[5] = 0;
TransformData[6] = 0;
TransformData[7] = 0;
TransformData[8] = 1;
TransformData[9] = totaldis;//X
TransformData[10] = 0;//Y
TransformData[11] = 0;//Z
TransformData[12] = 1;
TransformData[13] = 0;
TransformData[14] = 0;
TransformData[15] = 0;
var TransformDataVariant = TransformData;
var swMathUtil = (MathUtility)swApp.GetMathUtility();
var swTransform = (MathTransform)swMathUtil.CreateTransform((TransformDataVariant));
boolstatus = swComp1.SetTransformAndSolve2(swTransform);
今天要介绍的内容就这么多,总结有三点。
本篇文章到此结束,我们下篇文章再见。
相关文章:

C# Solidworks二次开发:创建距离配合以及移动组件API详解
今天要讲的文章是关于如何创建距离配合和移动组件的API详解。 (1)创建配合API,CreateMate() 这个API的解释是根据指定的特性数据对象来创建配合,也就可以理解为输入什么样的特征对象就可以创建出什么配合,这个API的输…...

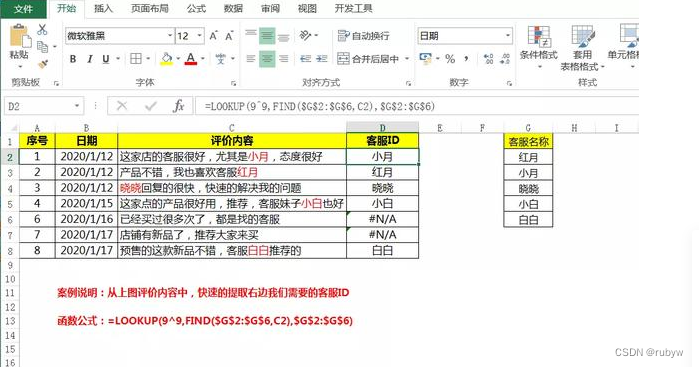
Excel:通过Lookup函数提取指定文本关键词
函数公式:LOOKUP(9^9,FIND($G 2 : 2: 2:G 6 , C 2 ) , 6,C2), 6,C2),G 2 : 2: 2:G$6) 公式解释: lookup第一参数为9^9:代表的是一个极大值的数据,查询位置里面最接近这一个值的数据;lookup第二参数用find函数代替&am…...

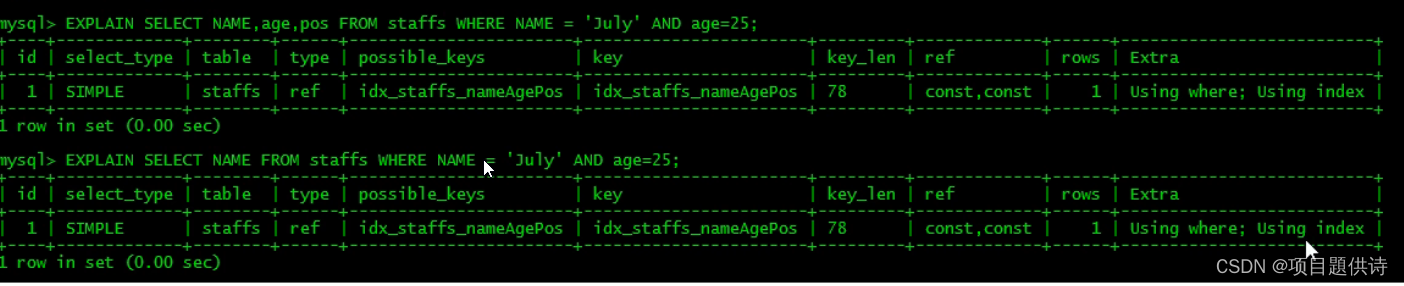
sql:SQL优化知识点记录(六)
(1)索引优化1 查看一下有没有建立索引: 用到索引中的一个:type中的ref决定访问性能 用到索引中的两个:通过key_len的长度可以看出来,比第一个大一点。或者通过ref:中用到了两个常量const 用到了…...

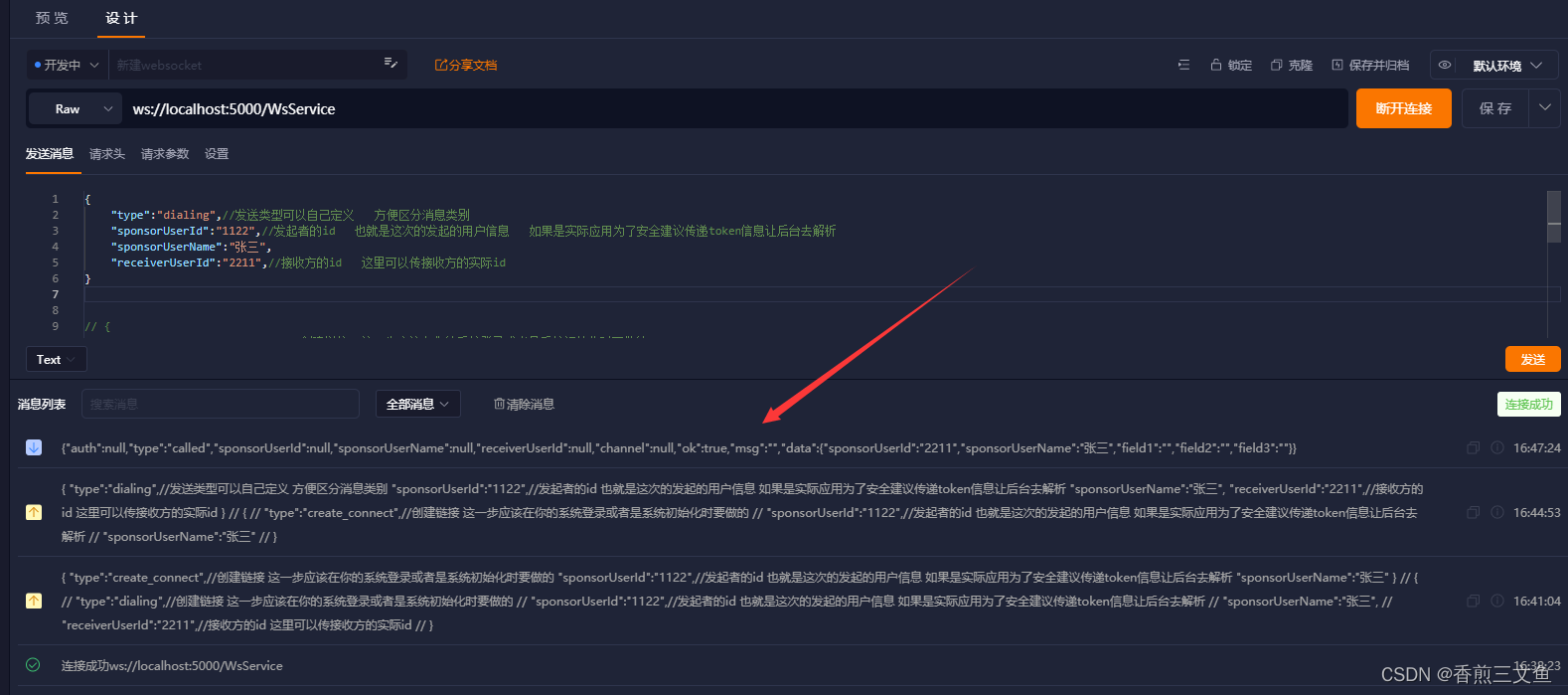
C#搭建WebSocket服务实现通讯
在学习使用websocket之前我们先了解一下websocket: WebSocket是一种在单个TCP连接上进行全双工通信的通信协议。与HTTP协议不同,它允许服务器主动向客户端发送数据,而不需要客户端明确地请求。这使得WebSocket非常适合需要实时或持续通信的应…...

eclipse/STS(Spring Tool Suite)安装CDT环境(C/C++)
在线安装 help -> eclipse marketplace 可以发现,我所使用eclipse给我推荐安装的CDT是10.5版本 离线安装 下载离线安装包 下载地址:https://github.com/eclipse-cdt/cdt/blob/main/Downloads.md 可以看到利息安装包主要有如下四大类,…...

Python爬虫抓取经过JS加密的API数据的实现步骤
随着互联网的快速发展,越来越多的网站和应用程序提供了API接口,方便开发者获取数据。然而,为了保护数据的安全性和防止漏洞,一些API接口采用了JS加密技术这种加密技术使得数据在传输过程中更加安全,但也给爬虫开发带来…...

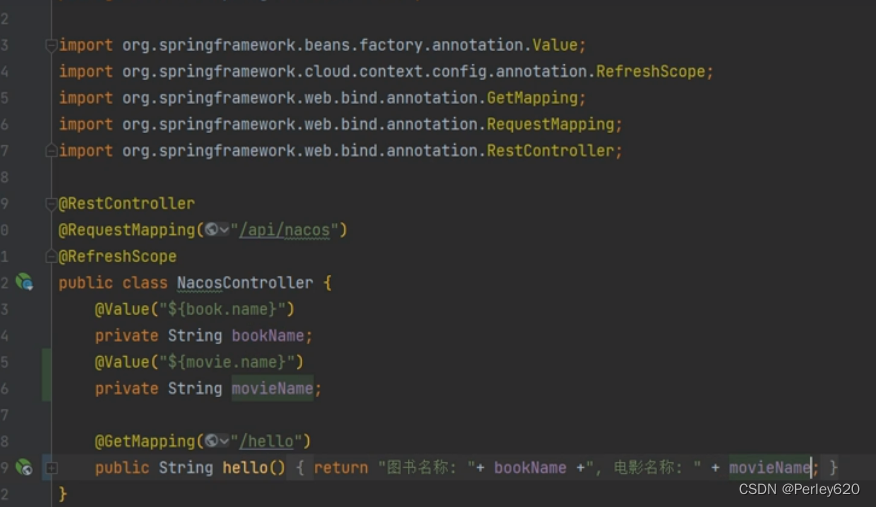
Nacos基础(2)——nacos的服务器和命名空间 springBoot整合nacos 多个nacos配置的情况
目录 引出nacos服务器和命名空间Nacos服务器命名空间 springBoot整合nacosspringcloud Alibaba 版本与springcloud对应关系引包配置maincontroller 报错以及解决【报错】错误:缺少服务名称报错:9848端口未开放 启动测试引入多个nacos配置多个配置的情况没…...

Win7设备和打印机里空白,0个对象,但是可以打印的处理办法
呉師傅 你是不是遇到过Win7系统打开设备和打印机的时候显示是空白的,0个设备的情况?要怎么操作才能解决这一问题呢,下面就分享一下如何处理这个问题的小方法大家可以尝试一下。 问题如下: 解决方法: 1、点击桌面左下…...

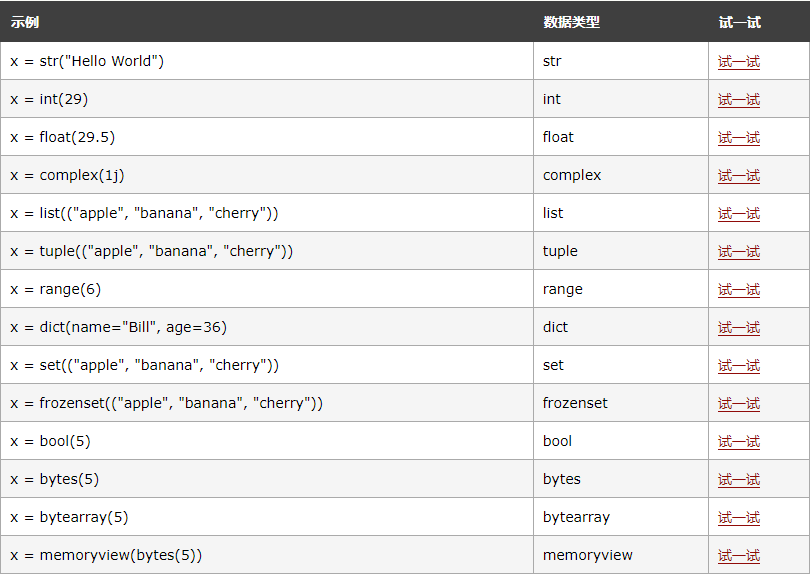
Python基础学习第六天:Python 数据类型
内置数据类型 在编程中,数据类型是一个重要的概念。 变量可以存储不同类型的数据,并且不同类型可以执行不同的操作。 在这些类别中,Python 默认拥有以下内置数据类型: 获取数据类型 您可以使用 type() 函数获取任何对象的数据…...

C++信息学奥赛1184:明明的随机数
#include <bits/stdc.h> using namespace std; int main() {int n; // 数组长度cin >> n; // 输入数组长度int arr[n]; // 定义整数数组,用于存储输入的整数// 输入数组元素for (int i 0; i < n; i){cin >> arr[i];}int e 0; // 计数器&…...

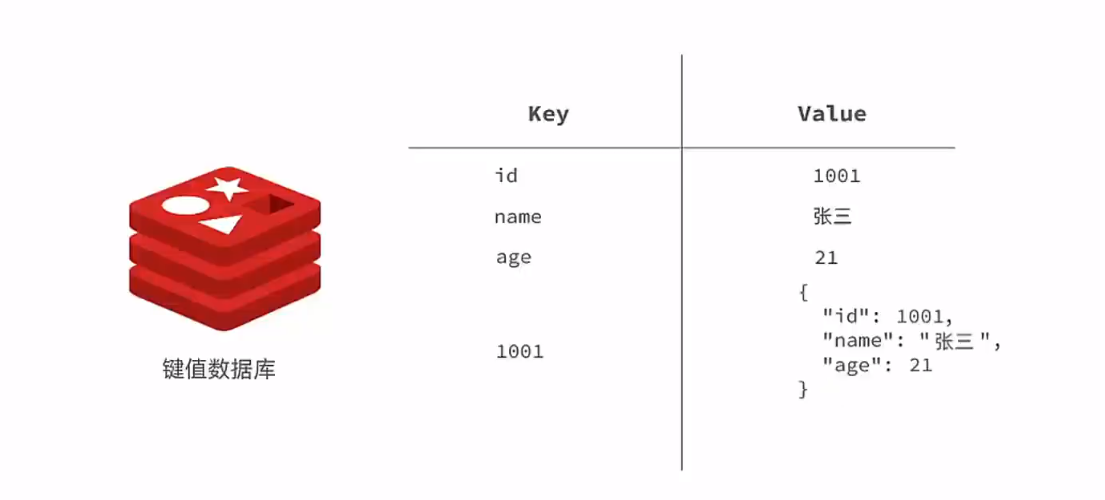
NoSQL技术——Redis
简单介绍 Redis是当下最流行的NoSQL数据库。在Redis中,数据的存储格式是以键值对的方式进行存储的。在键值对的存储形式中,值除了是常见的字符串,也可以是类似于Json对象的形式,或者是List,Map等数组格式,…...

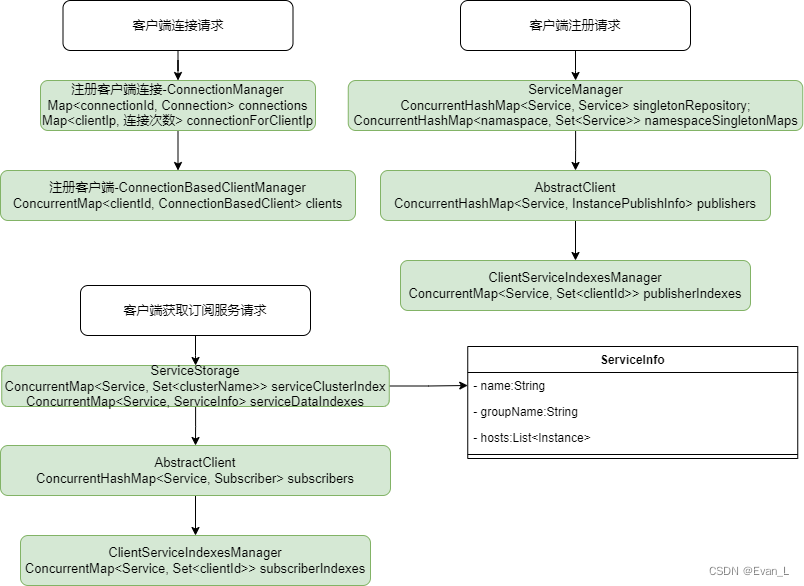
【探索SpringCloud】服务发现-Nacos服务端数据结构和模型
前言 上一文中,我们从官方的图示了解到Nacos的服务数据结构。但我关心的是,Nacos2.x不是重构了吗?怎么还是这种数据结构?我推测,必然是为了对Nacos1.x的兼容,实际存储应该不是这样的。于是,沿着…...

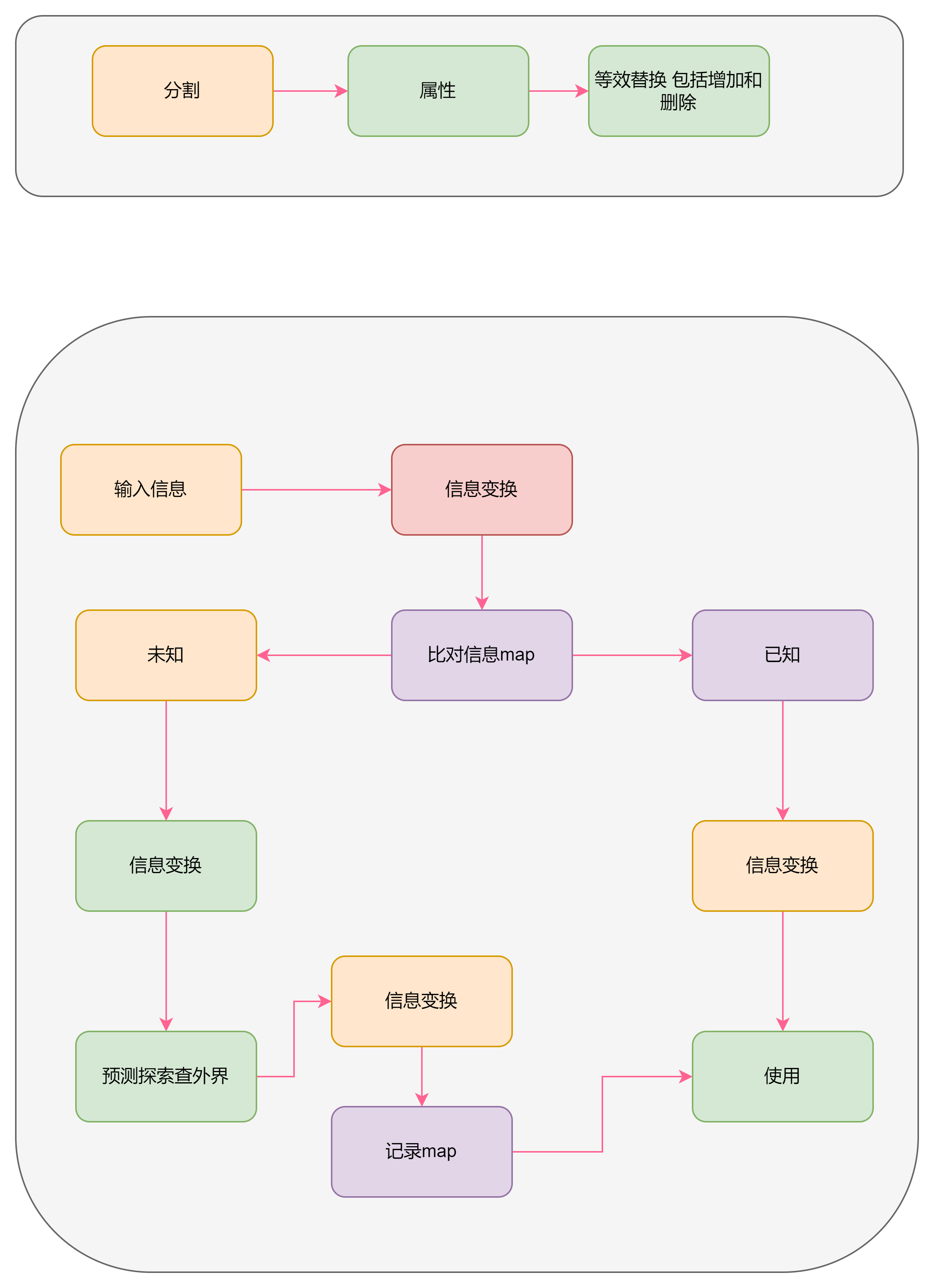
基于简单的信息变换实现自然语言模型
题目:基于简单的信息变换实现自然语言模型 摘要:在自然语言处理中,自然语言模型是至关重要的。本论文提出了一种基于简单的信息变换实现自然语言模型的方法。该方法将输入信息进行一系列的信息变换,如分割、属性、等效替换、增加删除等变换,与原始信息进行比较,得知信息是…...

低配版消息队列,redis——Stream
消息队列实现:群发效果 redis原有的消息队列数据不会持久化,所以它加了一个Stream数据结构。 添加数据:XADD s1(组名) *(*为自动生成) key val 取出数据: XREAD COUNT 1(取出个数) BLOCK 1(队列为空时等待时间0为一直等) STREA…...

【OpenCV入门】第五部分——图像运算
文章结构 掩模图像的加法运算图像的位运算按位与运算按位或运算按位取反运算按位异或运算图像位运算的运用 合并图像加权和覆盖 掩模 当计算机处理图像时,有些内容需要处理,有些内容不需要处理。能够覆盖原始图像,仅暴露原始图像“感兴趣区域…...

【Seata】00 - Seata Server 部署(Windows、Docker 基于 Jpom)
文章目录 前言参考目录版本说明Windows 部署 seata-server1:下载压缩包2:文件存储模式3:db 存储模式3.1:建表3.2:修改配置文件3.3:启动脚本4:源码部署 Docker 部署 seata-server (基…...

菜鸟教程第一天
1、Java变量类型 1.1 成员变量可以声明在使用前或者使用后。这句话怎么理解? 大家都知道,如果你在代码中使用这个变量,但是在此之前没有声明这个变量,是会报错的。如果是局部变量,在使用前,必须得声明并初…...
)
数据结构--5.2马踏棋盘算法(骑士周游问题)
题目渊源: 马踏棋盘问题(又称骑士周游问题或骑士漫游问题)是算法设计的经典问题之一。 题目要求: 国际象棋的棋盘为8*8的方格棋盘,现将“马”放在任意指定的方格中,按照“马”走棋的规则将“马”进行移动。…...

如何使用CSS实现一个响应式图片幻灯片(Responsive Image Slider)效果?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 响应式图片幻灯片⭐ HTML结构⭐ CSS样式⭐ JavaScript交互⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个…...

Linux学习之lvm删除
umount /mnt/logicvolumntest卸载挂载。 lvremove /dev/vgname/my_lv可以删除逻辑卷,其中vgname是指定逻辑卷所在的卷组名称,my_lv是逻辑卷的名称。 注意:使用lvremove命令会永久删除逻辑卷和其中的数据,因此请在使用之前进行适当…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...
