element中Notification组件(this.$notify)自定义样式
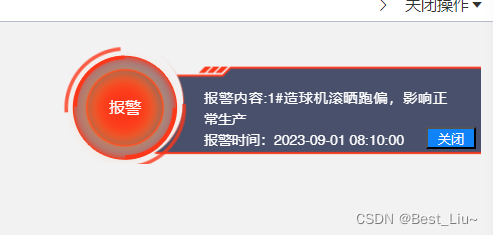
1、自定义样式效果

2、vue代码
this.notifications = this.$notify({title: '',dangerouslyUseHTMLString: true,duration: obj.remindMethod==='3' ? 0:4500,customClass: 'notify-warning',offset: 50,showClose: false,message: this.$createElement("div",null,[this.$createElement("div",{class:'alertTile'}),this.$createElement("div",{class:'alertTile_1'},"报警"),this.$createElement("div",{class:'alertContant'},[this.$createElement("span","报警内容" + ":" + obj.data),this.$createElement("br",null,),this.$createElement("div",{class:'alertContant'},"报警时间:"+obj.time),]),this.$createElement("button",{class:'close_notify',on: {click: _this.closeNotify.bind(_this, obj.remindMethod),},},obj.buttonName),]),});3、CSS、不能用scoped修饰
<style>.el-notification__content {margin-top:30px
}
.notify-warning {background-image: url("../../../assets/images/baojing_box_red.png") !important;background-size: 100% 100% !important;width: 420px !important;height: 120px !important;background-position-y: 0px !important;background-color: rgba(255, 255, 255, 0) !important;margin-top: 50px !important;border: none !important;box-shadow: 0 2px 12px 0 rgb(0 0 0 / 0) !important;
}
.el-notification__group {margin-left: 130px !important;
}
.alertTile_1 {position: absolute !important;background-image: url("../../../assets/images/alert_red_3.png") !important;width: 128px !important;height: 128px !important;left: 0px !important;top: 0px !important;border-radius: 64px !important;color: white !important;line-height: 128px !important;text-align: center !important;position: relative;font-size: 16px !important;
}
.alertTile {position: absolute !important;background-image: url("../../../assets/images/alert_red_1.png") !important;width: 128px !important;height: 128px !important;left: 0px !important;top: 0px !important;border-radius: 64px !important;color: white !important;line-height: 128px !important;text-align: center !important;position: relative;-webkit-transform: rotate(360deg);animation: myfirst 3s linear infinite;-moz-animation: myfirst 3s linear infinite;-webkit-animation: myfirst 3s linear infinite;-o-animation: myfirst 3s linear infinite;font-size: 16px !important;
}.alertContant{word-wrap:break-word;color:white;
}@-webkit-keyframes myfirst {from {-webkit-transform: rotate(360deg);}to {-webkit-transform: rotate(0deg);}
}
.el-notification__closeBtn{top:25px
}.close_notify{color: #fff;cursor: pointer;width: 50px;height: 22px;line-height: 20px;background: #0f83f7;text-align: center;position: absolute;bottom: 15px;right: 5px;
}</style>4、自定义关闭按钮
//点击事件回调closeNotify(type) {console.log("hahah");console.log(type);if(type === '2'){console.log("自动关闭,流程。。");}if(type === '3'){console.log("手动确认,流程。。");}this.notifications.close();},5、使用到的图片





图片地址链接:
https://download.csdn.net/download/askuld/88282624
相关文章:

element中Notification组件(this.$notify)自定义样式
1、自定义样式效果 2、vue代码 this.notifications this.$notify({title: ,dangerouslyUseHTMLString: true,duration: obj.remindMethod3 ? 0:4500,customClass: notify-warning,offset: 50,showClose: false,message: this.$createElement("div",null,[this.$…...

Manjaro安装使用
Manjaro安装使用 1.先更改镜像源:sudo pacman-mirrors -c China -g 2.安装第三方软件管理工具 :sudo pacman -Sy yay 导入GPG Key sudo pacman -Syy && sudo pacman -S archlinuxcn-keyring安装输入法 sudo pacman -S fcitx-im (#默认全部安装…...

【iOS】折叠cell
文章目录 前言一、实现效果二、折叠cell的实现原理三、实现折叠cell的高度变化四、实现选中点击的单元格总结 前言 在暑假的3GShare中用到了折叠cell控件,特此总结博客记录 一、实现效果 二、折叠cell的实现原理 首先我们需要知道ScrollView的是TableView的父类&a…...

无涯教程-Android - DatePicker函数
Android Date Picker允许您在自定义用户界面中选择由日,月和年组成的日期。为此功能,android提供了DatePicker和DatePickerDialog组件。 在本教程中,我们将通过DatePickerDialog演示日期选择器的用法, DatePickerDialog是一个包含DatePicker的简单对话框。 为了显示DatePicker…...

经纬恒润荣获吉利汽车“最佳价值贡献”奖
8月18日,以“全面向新 共创共赢”为主题,吉利汽车在宁波成功举行2023年电子电器核心供应商恳谈会。经纬恒润凭借在项目合作上持续创新、高效协同等优异表现,获得“最佳价值贡献”奖项。 作为国产汽车代表性品牌之一,吉利汽车积极推…...

【多线程】lock与synchronized的区别
相同点: 1、他们都是Java中用于解决线程安全的工具,两者的性能相差不大 不同点: 1、在实现上synchronized引入了偏向锁、轻量级锁、重量级锁、锁升级来优化加锁的性能,而lock则使用自旋锁来实现性能的优化 2、synchronized是J…...

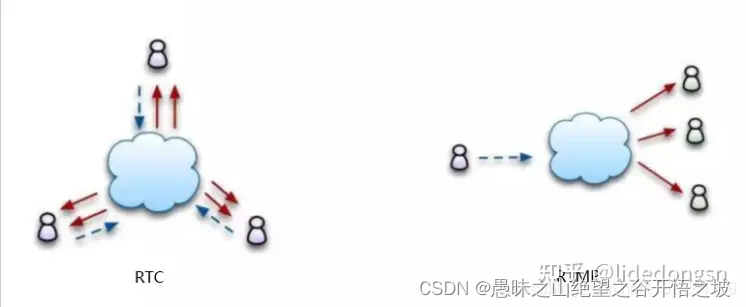
什么是RTC
参考: https://zhuanlan.zhihu.com/p/377100294 RTC(Real time communication)实时通信,是实时音视频的一个简称,我们常说的RTC技术一般指的是WebRTC技术,已经被 W3C 和 IETF 发布为正式标准。由于几乎所…...

BW 源/目标模型主键不一样,增量的作用
最近项目上,做了一个复杂的需求逻辑,源模型到目标模型,主键完全发生了变化。用转换的传统功能,我担心处理起来不方便就使用了专家历程(这个说明在之前有说过)。 项目上线后,发生很多异常事件。但…...

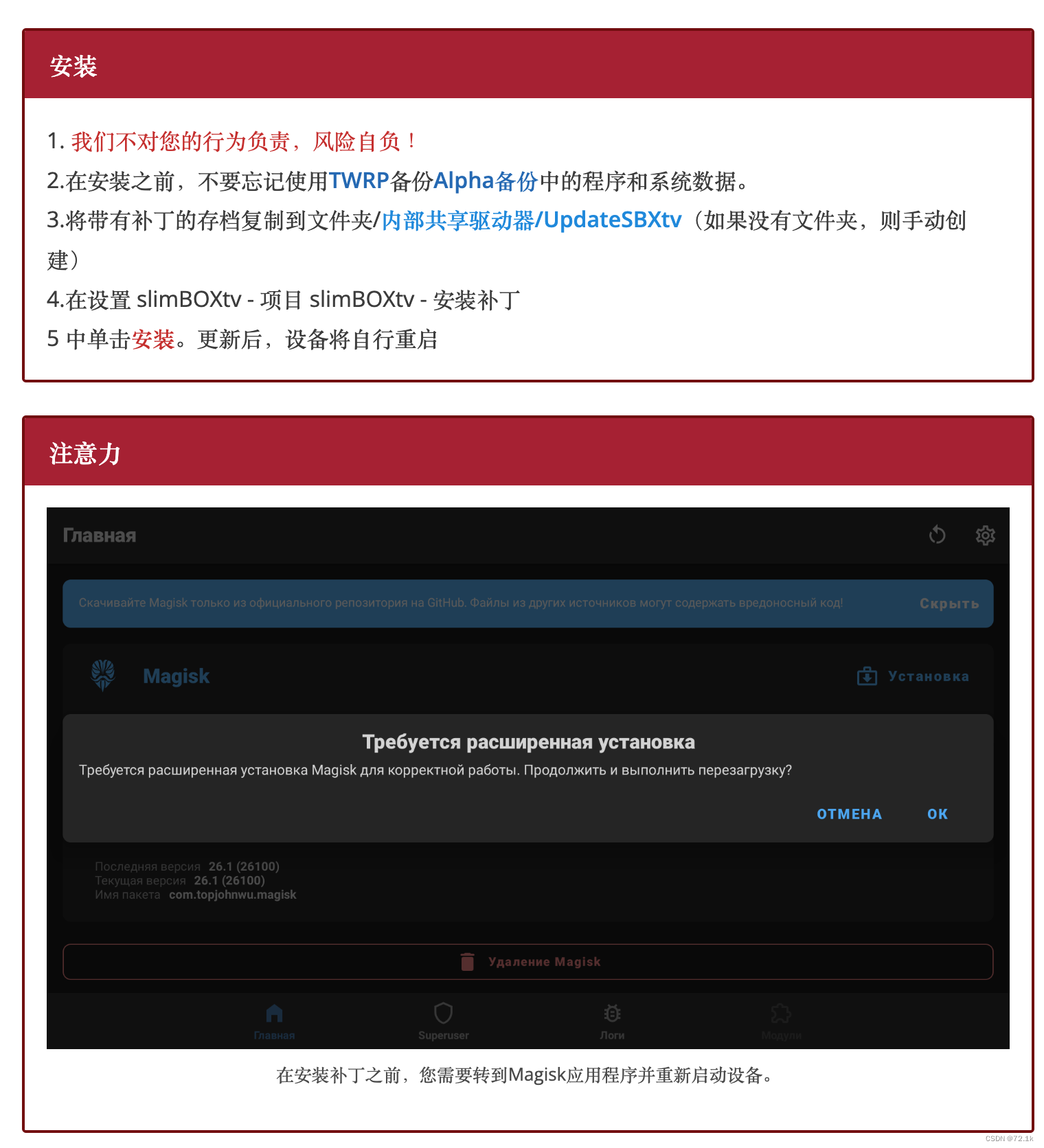
HK1 RBOX X4,Vontar X4,S905 X4 刷 ATV
准备工作 需要HK1 RBOX X4一个(内存版本不限 通刷),机顶盒电源,USB双公线一条(可以使用两个usb数据线剪开后相同颜色对接使用,最好使用电烙铁焊接一下更稳定),安装 INTEL CPU 运行 w…...

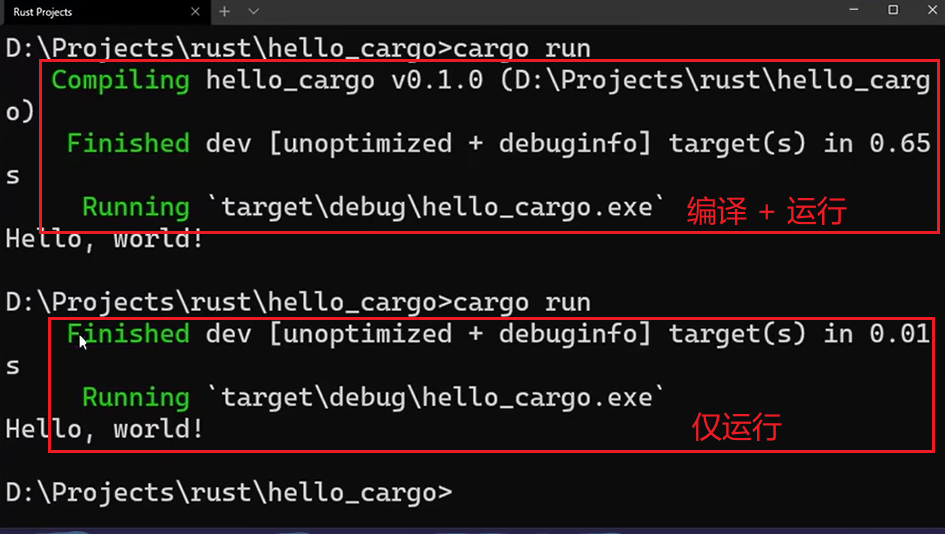
Rust 学习笔记(持续更新中…)
一、 编译和运行是单独的两步 运行 Rust 程序之前必须先编译,命令为:rustc 源文件名 - rustc main.rs编译成功之后,会生成一个二进制文件 - 在 Windows 上还会生产一个 .pdb 文件 ,里面包含调试信息Rust 是 ahead-of-time 编译的…...

递归算法学习——电话号码的字母组成,括号生成,组合
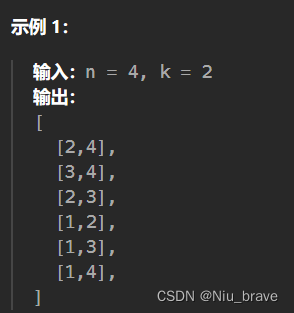
目录 一,电话号码的字母组合 1.题意 2.例子 3.题目接口 4.解题代码和思路 代码: 思路: 二,括号的生成 1.题意 2.例子 3.题目接口 四,解题代码和思路 1.先写代码: 2.思路 三,组合 …...

记录 JSONObject.parseObject json对象转换 对象字段为null
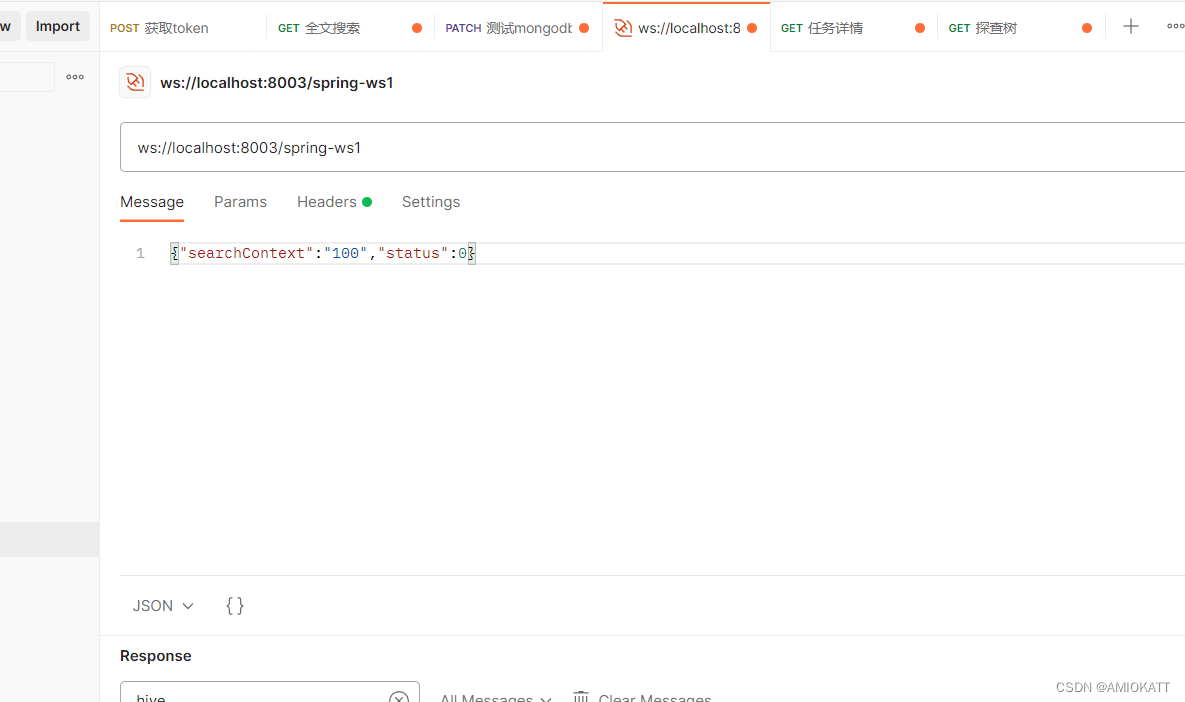
1.业务背景 使用websocket 接收消息都是String类型,没办法自定义实体类接收,所以接发都必须将json 转 对象 对象转 json。 这是我最开始的实体类,也就是转换的类型 package com.trinity.system.domain;import lombok.AllArgsConstructor; im…...

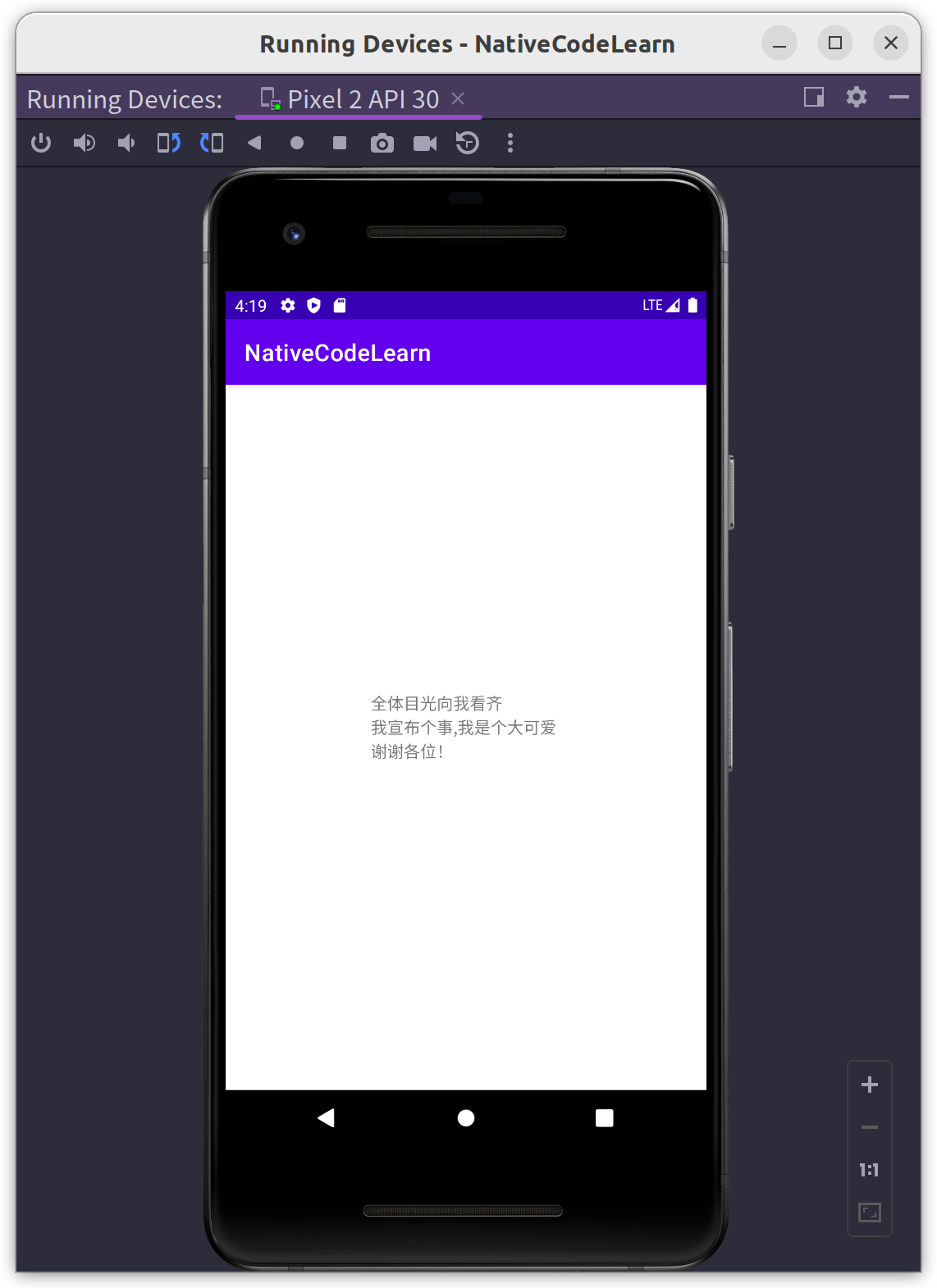
Android Native Code开发学习(二)JNI互相传参返回调用
Android Native Code开发学习(二) 本教程为native code学习笔记,希望能够帮到有需要的人 我的电脑系统为ubuntu 22.04,当然windows也是可以的,区别不大 一、native code介绍 native code就是在android项目中混合C或…...

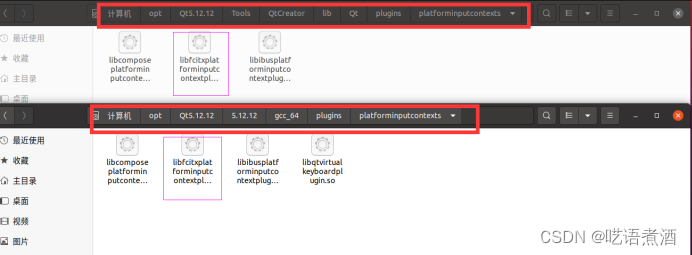
Ubuntu 下安装Qt5.12.12无法输入中文解决方法
Ubuntu 下安装Qt5.12.12无法输入中文解决方法 一,环境: (1)VMware Workstation 15 Pro (2)Ubuntu 20.04 (3)Qt 5.12.12 64bits (4)Qt Creator 5.0.2 &#…...

微信小程序左上角home图标的解决方法之一 层级混乱导致的home图标显示的问题 自定义左上角左侧图标的返回路径
这个项目的编辑页在tabbar上 导致跳到tabbar得使用wx.switchTab 保存后返回原来的页面就出现了左上角的home图标 本来想通过自定义home图标的跳转路径来解决这个问题 没想到居然找不到相关内容 有清楚的朋友麻烦给我留个言不胜感激 那我写一下我的骚操作 app.js globalData: {…...

Kubernetes(K8s 1.28.x)部署---超详细
目录 一、基础环境配置(所有主机均要配置) 1、配置IP地址和主机名、hosts解析 2、关闭防火墙、禁用SELinux 3、安装常用软件 4、配置时间同步 5、禁用Swap分区 6、修改linux的内核参数 7、配置ipvs功能 二、容器环境操作 1、定制软件源 2、安…...
)
spring高级源码50讲-20-36(springMVC)
文章目录 WEB20) RequestMappingHandlerMapping 与 RequestMappingHandlerAdapter演示1 - DispatcherServlet 初始化代码参考 收获💡演示2 - 自定义参数与返回值处理器代码参考 收获💡 21) 参数解析器演示 - 常见参数解析器代码参考 收获💡 2…...

Leetcode Top 100 Liked Questions(序号141~189)
141. Linked List Cycle 题意:给你一个链表,判断链表有没有环 我的思路 两个指针,一个每次走两步,一个每次走一步,如果走两步的那个走到了NULL,那说明没有环,如果两个指针指向相等&…...

网络编程day3-FTP客户端项目
FTP协议 FTP 的独特的优势同时也是与其它客户服务器程序最大的不同点就在于它在两台通信的主机之间使用了两条 TCP 连接,一条是数据连接,用于数据传送;另一条是控制连接,用于传送控制信息(命令和响应)&…...

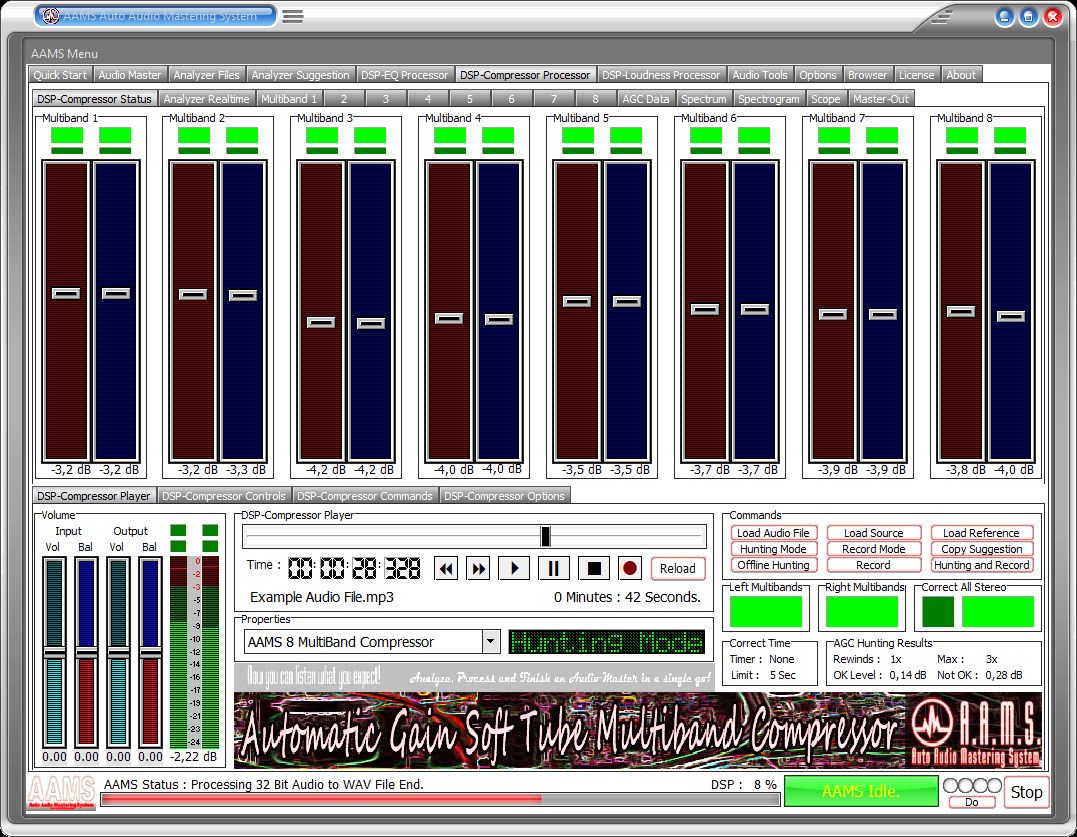
音频母带制作::AAMS V4.0 Crack
自动音频母带制作简介。 使用 AAMS V4 让您的音乐听起来很美妙! 作为从事音乐工作的音乐家,您在向公众发布材料时需要尽可能最好的声音,而为所有音频扬声器系统提供良好的商业声音是一项困难且耗时的任务。AI掌握的力量! 掌控您…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...

何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡
何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡 背景 我们以建设星云智控官网来做AI编程实践,很多人以为AI已经强大到不需要程序员了,其实不是,AI更加需要程序员,普通人…...
)
ArcPy扩展模块的使用(3)
管理工程项目 arcpy.mp模块允许用户管理布局、地图、报表、文件夹连接、视图等工程项目。例如,可以更新、修复或替换图层数据源,修改图层的符号系统,甚至自动在线执行共享要托管在组织中的工程项。 以下代码展示了如何更新图层的数据源&…...
