uniapp 配置并使用 VueX
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
uni-app 内置了 VueX
-
1、创建需要的文件
- 右键点击 根目录【我的是 uni-shop】,然后新建 目录,命名为 store
- 右键点击刚刚建立的 store 文件夹,然后新建 js 文件

创建某个store模块 ,例如存储购物车数据的 cart.js

-
2、初始化 store
在 store.js 文件中,配置下面代码
// 1. 导入 Vue 和 Vuex
import Vue from 'vue'
import Vuex from 'vuex'// 2. 将 Vuex 安装为 Vue 的插件
Vue.use(Vuex)// 3. 创建 Store 的实例对象
const store = new Vuex.Store({// TODO:挂载 store 模块modules: {},
})// 4. 向外共享 Store 的实例对象
export default store在
main.js中导入store实例并挂载
// 1. 导入 store 的实例对象
import store from './store/store.js'// 省略其它代码...const app = new Vue({...App,// 2. 将 store 挂载到 Vue 实例上store,
})
app.$mount()在
cart.js中,初始化如下的 vuex 模块:
export default {// 为当前模块开启命名空间namespaced: true,// 模块的 state 数据state: () => ({// 购物车的数组,用来存储购物车中每个商品的信息对象// 每个商品的信息对象,都包含如下 6 个属性:// { goods_id, goods_name, goods_price, goods_count, goods_small_logo, goods_state }cart: [],}),// 模块的 mutations 方法mutations: {},// 模块的 getters 属性getters: {},
}在
store/store.js模块中,导入并挂载购物车的 vuex 模块,示例代码如下
import Vue from 'vue'
import Vuex from 'vuex'
// 1. 导入购物车的 vuex 模块
import moduleCart from './cart.js'Vue.use(Vuex)const store = new Vuex.Store({// TODO:挂载 store 模块modules: {// 2. 挂载购物车的 vuex 模块,模块内成员的访问路径被调整为 m_cart,例如:// 购物车模块中 cart 数组的访问路径是 m_cart/cartm_cart: moduleCart,},
})export default store在
xxx.vue页面中,修改<script></script>标签中的代码如下:
// 从 vuex 中按需导出 mapState 辅助方法
import { mapState } from 'vuex'export default {computed: {// 调用 mapState 方法,把 m_cart 模块中的 cart 数组映射到当前页面中,作为计算属性来使用// ...mapState('模块的名称', ['要映射的数据名称1', '要映射的数据名称2'])...mapState('m_cart', ['cart']),},// 省略其它代码...
}
以上就是这么使用的,和之前学vue时,用法一样
相关文章:

uniapp 配置并使用 VueX
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 uni-app 内置了 VueX 1、创建需要的文件 右键点击 根目录【我的是 uni-shop】,然后新建 目录&a…...

vue v-on 艾特@
vue v-on 内联代码: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</titl…...

【Ajax】发送跨域的POST请求时,浏览器会先发送一次OPTIONS请求,然后才发送原本的POST请求
当发送跨域的POST请求时,浏览器会先发送一次OPTIONS请求,这是因为浏览器的同源策略。OPTIONS请求被称为预检请求(pre-flight request),它是CORS(跨源资源共享)机制中的一部分。 预检请求的目的是为了确保实际请求(例如POST、PUT等…...

np.numpy, np.reshape, np.cumsum方法速查
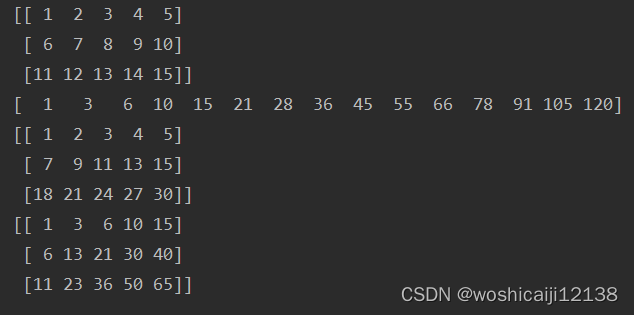
1 np.numpy() 创建一个数组 state[[1,2,3,4,5],[6,7,8,9,10],[11,12,13,14,15]] state2np.array(state) print(state) print(state2)[[1, 2, 3, 4, 5], [6, 7, 8, 9, 10], [11, 12, 13, 14, 15]] [[ 1 2 3 4 5] [ 6 7 8 9 10] [11 12 13 14 15]] 2 np.reshape() 常用于矩阵规…...

七、Kafka-Kraft 模式
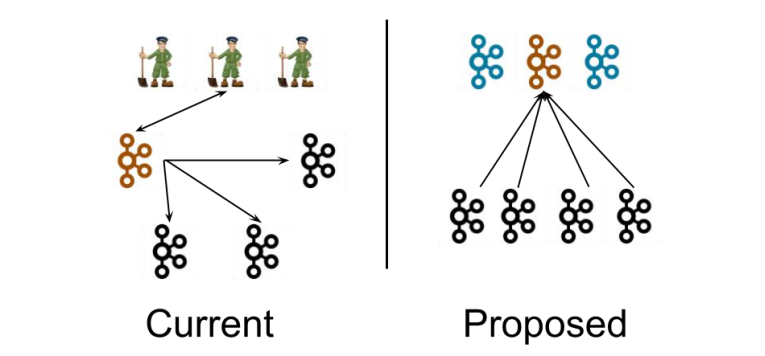
目录 7.1 Kafka-Kraft 架构7.2 Kafka-Kraft 集群部署 7.1 Kafka-Kraft 架构 左图为 Kafka 现有架构,元数据在 zookeeper 中,运行时动态选举 controller,由controller 进行 Kafka 集群管理 右图为 kraft 模式架构(实验性ÿ…...

jvm开启远程调试功能;idea远程debug
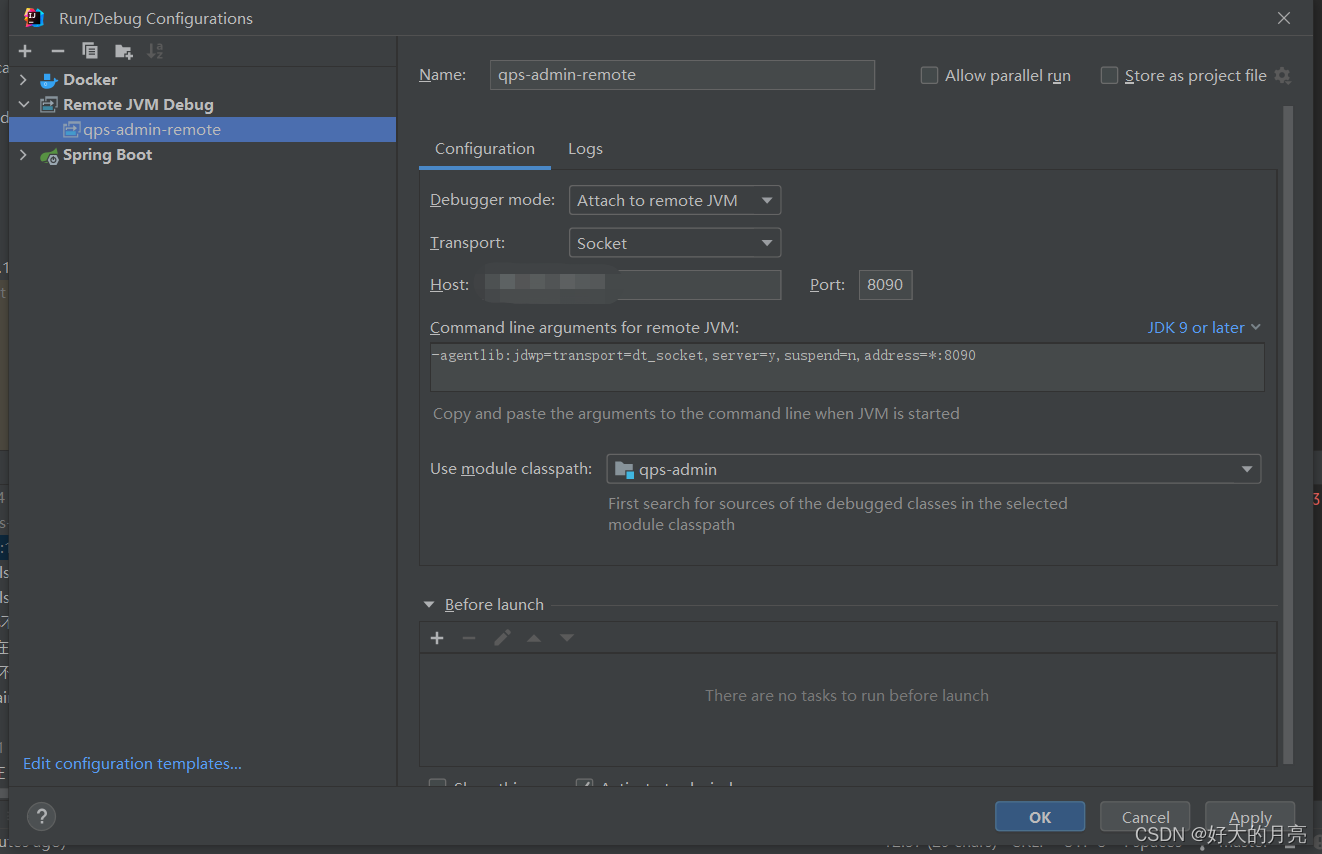
概述 有时候一些问题本地调试无法复现,这个时候可以开启jvm的远程调试功能 jar包启动 jdk8 java -agentlib:jdwptransportdt_socket,address8787,servery,suspendn -jar xxx.jarjdk11/17 java -agentlib:jdwptransportdt_socket,address*:8787,servery,suspe…...

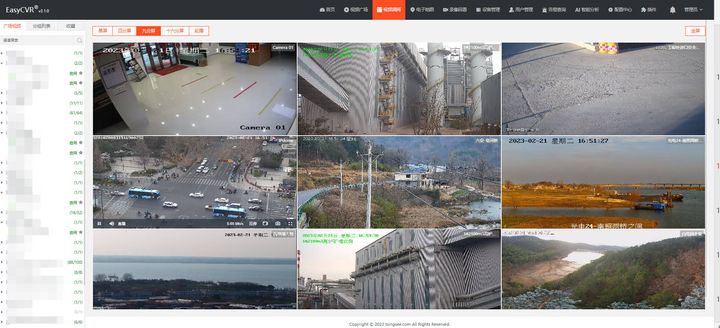
视频汇聚/视频云存储/视频监控管理平台EasyCVR视频平台添加萤火云设备的具体操作步骤
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安…...

vue 加载图片不显示
解决vue加载图片不显示问题 加载图片前边加上require require通常用于引入静态资源,如图片、样式文件等。 navList: [{ title: "大盘行情", imgSrc: require ("../../public../../public/imgs/nav1.png") , linkto: "" },{ title: &q…...

Java for循环每次都通过list.size()和 string.length()获取大小性能
有人说在for循环之前用一个局部变量先获取到list.size()、str.length(),然后在for循环的判断条件里通过这个局部变量替换list.size()、str.length()会节省数据计算的时间。事实真的是这样吗?下面就为大家解答这个问题。 说明:此文章针对Andro…...

面试题 08.01. 三步问题
题目来源: leetcode题目,网址:面试题 08.01. 三步问题 - 力扣(LeetCode) 解题思路: 动态规划。1 阶楼梯 1 种走法,2 阶楼梯 2 种走法,3 阶楼梯 6 种类走法。假设有 n(n>3) 阶…...

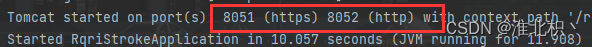
springboot添加SSL证书,支持https与http
文章目录 一、添加ssl证书二、配置文件三、配置同时支持HTTPS与HTTP四、启动 一、添加ssl证书 将证书文件放在/resource目录下 二、配置文件 修改配置文件 server:ssl:# 指定保存SSL证书的秘钥存储的路径key-store: classpath:dev.cobona.cn.pfx# 访问秘钥存储的密码key-store-…...
:图像增强、微调)
【AI】《动手学-深度学习-PyTorch版》笔记(二十):图像增强、微调
AI学习目录汇总 1、图像增强 图像增强可以扩展训练样本数量、减小对某个属性的依赖。比如,裁剪图像,可以减少模型对对象出现位置的依赖;调整亮度、颜色等因素来降低模型对颜色的敏感度等 1.1、准备工作 头文件 %matplotlib inline:图表直接嵌入到Notebook中,本人使用的…...

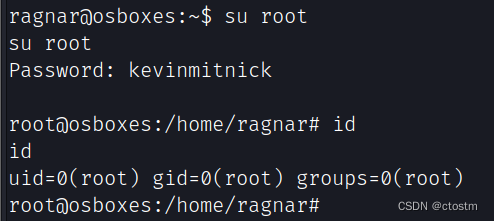
Vulnhub: Ragnar Lothbrok: 1靶机
kali:192.168.111.111 靶机:192.168.111.226 信息收集 端口扫描 nmap -A -sC -v -sV -T5 -p- --scripthttp-enum 192.168.111.226 作者提示修改hosts文件 目录爆破 gobuster dir -u http://armbjorn -w /usr/share/wordlists/dirbuster/directory-l…...

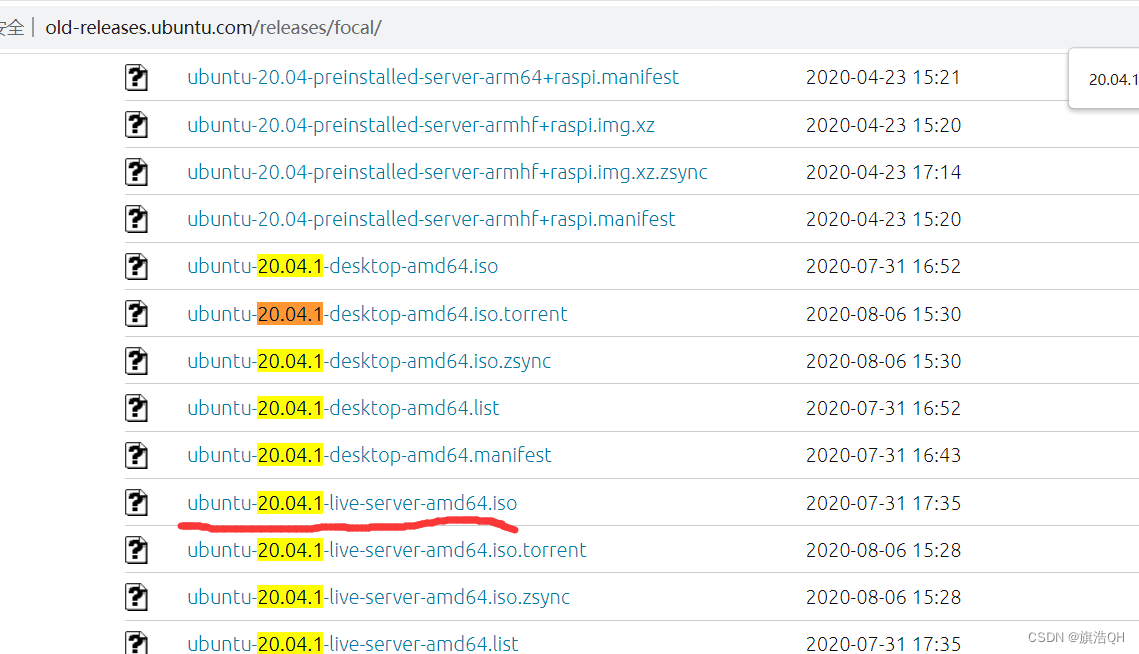
Ubuntu 20.04 Server配置网络
0,环境 服务器: Intel(R) Xeon(R) Gold 6248R CPU 3.00GHz 96核 网卡: 多网卡 1, 镜像下载 http://old-releases.ubuntu.com/releases/ubuntu-20.04.1-desktop-amd64.iso 2, 系统安装--具体步骤就不贴出来&#…...

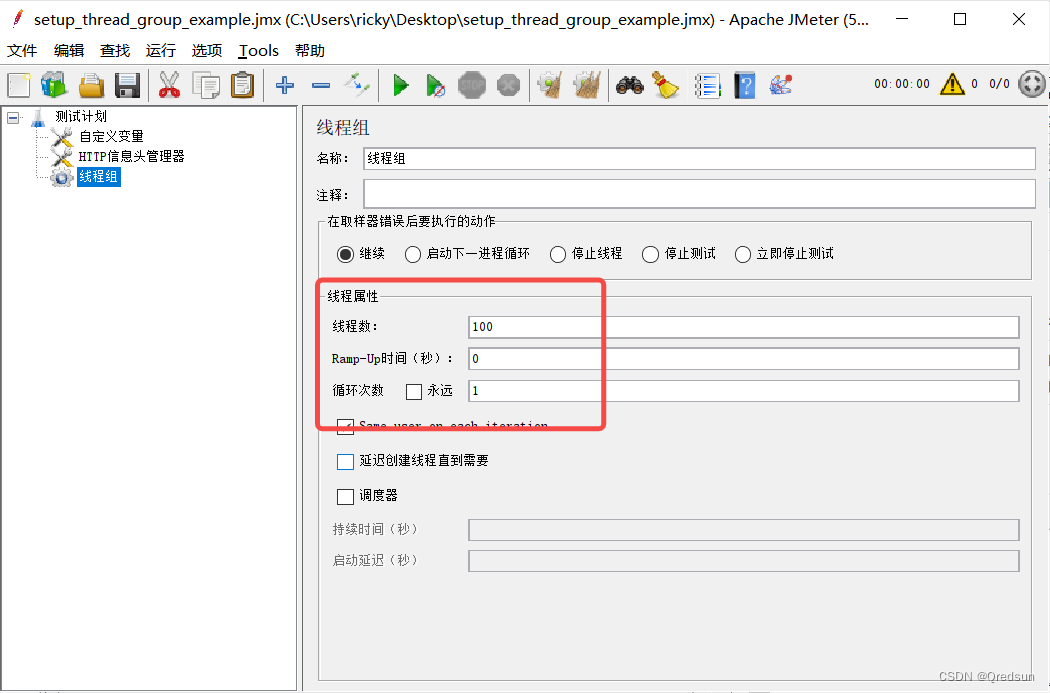
jmeter 线程组
在jmeter中,通过指定并发数量、启动延迟时间和持续时间,并组织示例(Samplers)在多个线程之间的执行方式,实现模拟并发用户的行为。 添加线程组: 在测试计划中,右键点击“添加” -> “Thread…...

springboot集成logback
1、引入maven依赖 <!--logback日志--><dependency><groupId>ch.qos.logback</groupId><artifactId>logback-classic</artifactId><version>1.2.3</version></dependency>2、再resource下面新建一个文件名称为 logback-s…...

【从互联网商业思维的角度分析商业模式在国内各大互联网产品的运用】
随着互联网技术的不断进步,互联网商业模式也在不断变化,各个互联网企业都在不断尝试各种商业模式,以满足不同消费者群体的需求,提高企业营销效益,下面我们将从互联网商业思维的角度,分析一下商业模式在国内…...

Leetcode394 字符串解码
思路:类似于入栈出栈的操作,分层保存数字和字符串,然后逐层相乘合并,通过判断当前字符和上一个字符类型来确定数字是否结束 class Solution:def decodeString(self, s: str) -> str:current_str [""]current_num[]…...

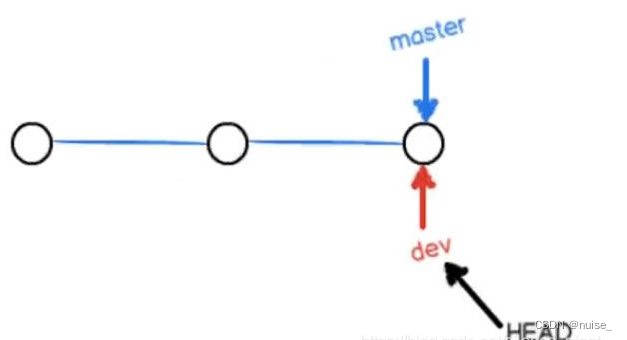
git学习笔记 | 版本管理 - 分支管理
文章目录 git学习笔记Git是什么仓库常见的命令commit 备注规范在文件下设置git忽略文件 .gitignore 版本管理git log | git reflog 查看提交日志/历史版本版本穿梭 git resetgit reset HEAD <file> git checkout -- fileName 丢弃工作区的修改git revertGit恢复之前版本的…...

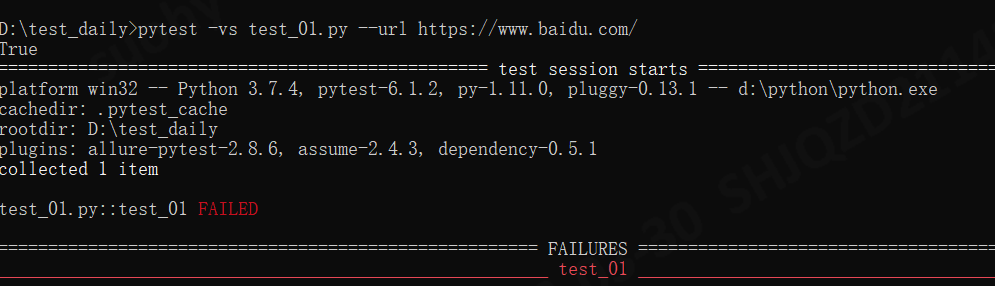
pytest---添加自定义命令行参数(pytest_addoption )
前言 在目前互联网公司中,都会存在多个测试环境,那么当我们编写的自动化想要在多套测试环境下进行运行时,如何使用?大多数人想到的可能是通过将我们自动化代码中的地址修改成不同环境,但是这时候就会增加一些工作量&am…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...
