CSS中如何实现元素的渐变背景(Gradient Background)效果?
聚沙成塔·每天进步一点点
- ⭐ 专栏简介
- ⭐ CSS 渐变背景效果
- ⭐ 线性渐变背景
- ⭐ 径向渐变背景
- ⭐ 添加到元素的样式
- ⭐ 写在最后
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

不仅如此,我们还会定期推出一些项目实战教程,让你能够将所学知识应用到实际开发中。通过实际项目的练习,你将能够更好地理解前端开发的工作流程和方法论,并培养自己解决问题和独立开发的能力。我们相信,只有不断积累和实践,才能真正掌握前端开发技术。因此,请准备好迎接挑战,勇敢地踏上这段前端入门之旅!无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅
⭐ CSS 渐变背景效果
CSS 渐变背景效果允许您创建平滑的颜色过渡,可以应用于元素的背景。这些渐变可以是线性渐变(沿着一条直线)或径向渐变(从一个点向外扩散的圆形渐变)。以下是如何在 CSS 中实现这些渐变背景效果的示例:
⭐ 线性渐变背景
线性渐变背景是沿着一条直线的颜色过渡。
/* 从左到右的渐变 */
linear-gradient(to right, #ff0000, #00ff00);/* 从左上角到右下角的渐变 */
linear-gradient(to bottom right, #ff0000, #00ff00);/* 自定义角度的渐变 */
linear-gradient(45deg, #ff0000, #00ff00);
在上述示例中,我们使用 linear-gradient 函数定义了不同方向和颜色的线性渐变。您可以根据需要自定义角度和颜色。
⭐ 径向渐变背景
径向渐变背景是从一个点向外扩散的圆形渐变。
/* 从中心向外的径向渐变 */
radial-gradient(circle, #ff0000, #00ff00);/* 从左上角向外的径向渐变 */
radial-gradient(ellipse at top left, #ff0000, #00ff00);/* 自定义位置的径向渐变 */
radial-gradient(50% 50%, circle, #ff0000, #00ff00);
在上述示例中,我们使用 radial-gradient 函数定义了不同位置和颜色的径向渐变。您可以自定义渐变的位置、形状和颜色。
⭐ 添加到元素的样式
要将这些渐变应用于元素的背景,只需将上述样式规则添加到您的 CSS 中的相应选择器中,如下所示:
.gradient-element {background: linear-gradient(to right, #ff0000, #00ff00);
}
这将使具有 gradient-element 类的元素具有线性渐变的背景。
渐变背景是 CSS 中非常强大和灵活的特性,可用于创建各种视觉效果,从简单的颜色过渡到复杂的图案。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏

相关文章:

CSS中如何实现元素的渐变背景(Gradient Background)效果?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ CSS 渐变背景效果⭐ 线性渐变背景⭐ 径向渐变背景⭐ 添加到元素的样式⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅&…...

buildroot修改内核防止清理重新加载办法
当你使用 Buildroot 构建 Linux 内核时,如果对内核文件进行了手动修改,重新执行 Buildroot 的构建过程将会覆盖你所做的修改。这是因为 Buildroot会根据配置重新下载、提取和编译内核。 为了避免在重新构建时覆盖你的修改,可以采取以下两种方…...

Vue框架--Vue中的事件
1.事件处理 事件的基本使用: (1).使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名; (2).事件的回调需要配置在methods对象中,最终会在vm上; (3).methods中配置的函数,不要用箭头函数!否则this就不是vm了; (4).methods中配置的函数,都是被Vue所管理的函数,this的…...

1921. 消灭怪物的最大数量
原题地址 解法一 排序贪心即可。思想为先计算出每一个怪兽到达城市的时间,然后排序,有小到大进行消灭,此时的下标可视作时间。当怪兽到达城市的时间超过或等于当前时间时,即已经到达了城市,游戏失败,下标…...

创建一个空的vue项目,配置及步骤
查看需要的环境及插件版本 创建vue命令 默认配置 手动配置 其他 hash和history的区别: hash 模式,url后,会带着#,改变hash,页面不会刷新,不会更改整个页面,只会更改#后面路由配置的内容&#x…...

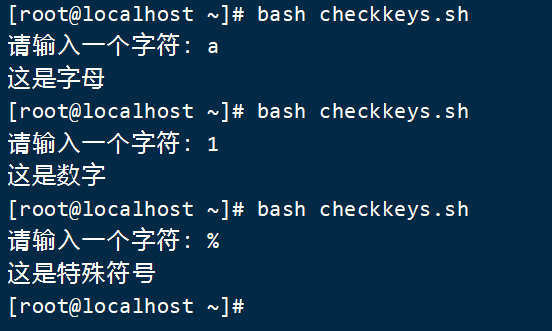
一篇文章教会你如何编写一个简单的Shell脚本
文章目录 简单Shell脚本编写1. 简单脚本编写2. Shell脚本参数2.1 Shell脚本参数判断2.1.1 文件测试语句2.1.2 逻辑测试语句2.1.3 整数值测试语句2.1.4 字符串比较语句 3. Shell流程控制语句3.1 if 条件测试语句3.1.1 if...3.1.2 if...else...3.1.3 if...elif...else 4. Shell脚…...

SSM框架-spring
SSM框架参考 spring...

聊一下C#中的lock
在C#中,lock 是用于实现多线程同步的关键字。它用于创建一个互斥锁(Mutex),以确保在同一时间只有一个线程可以访问被锁定的代码块。这在多线程环境中是很重要的,因为如果多个线程同时访问共享资源,可能会导…...

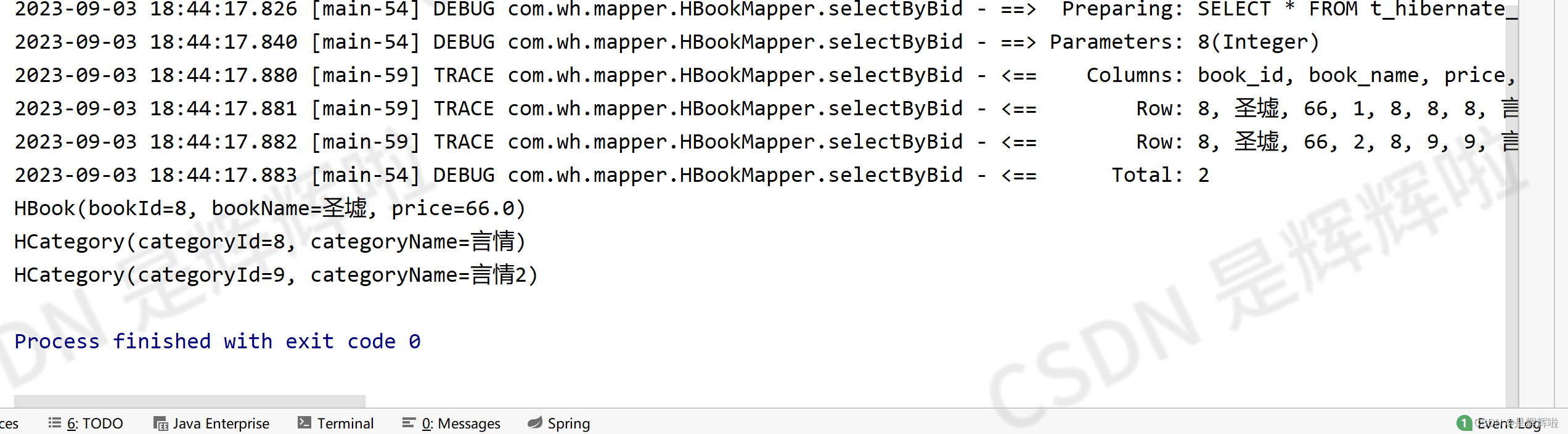
学会Mybatis框架:让你的开发事半功倍【五.Mybatis关系映射】
目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 导语 一、一对一的关系映射 1.表结构 2.resultMap配置 3.测试关系映射 二、一对多的关系映射 1.表结构 2.resultMap配置 3.测试关系映射 三、多对多的关系映射 1.表结构…...

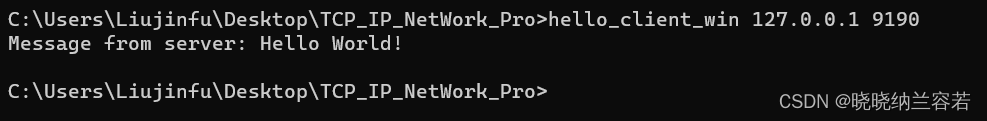
《TCP/IP网络编程》阅读笔记--基于Windows实现Hello Word服务器端和客户端
目录 1--Hello Word服务器端 2--客户端 3--编译运行 3-1--编译服务器端 3-2--编译客户端 3-3--运行 1--Hello Word服务器端 // gcc hello_server_win.c -o hello_server_win -lwsock32 // hello_server_win 9190 #include <stdio.h> #include <stdlib.h> #i…...

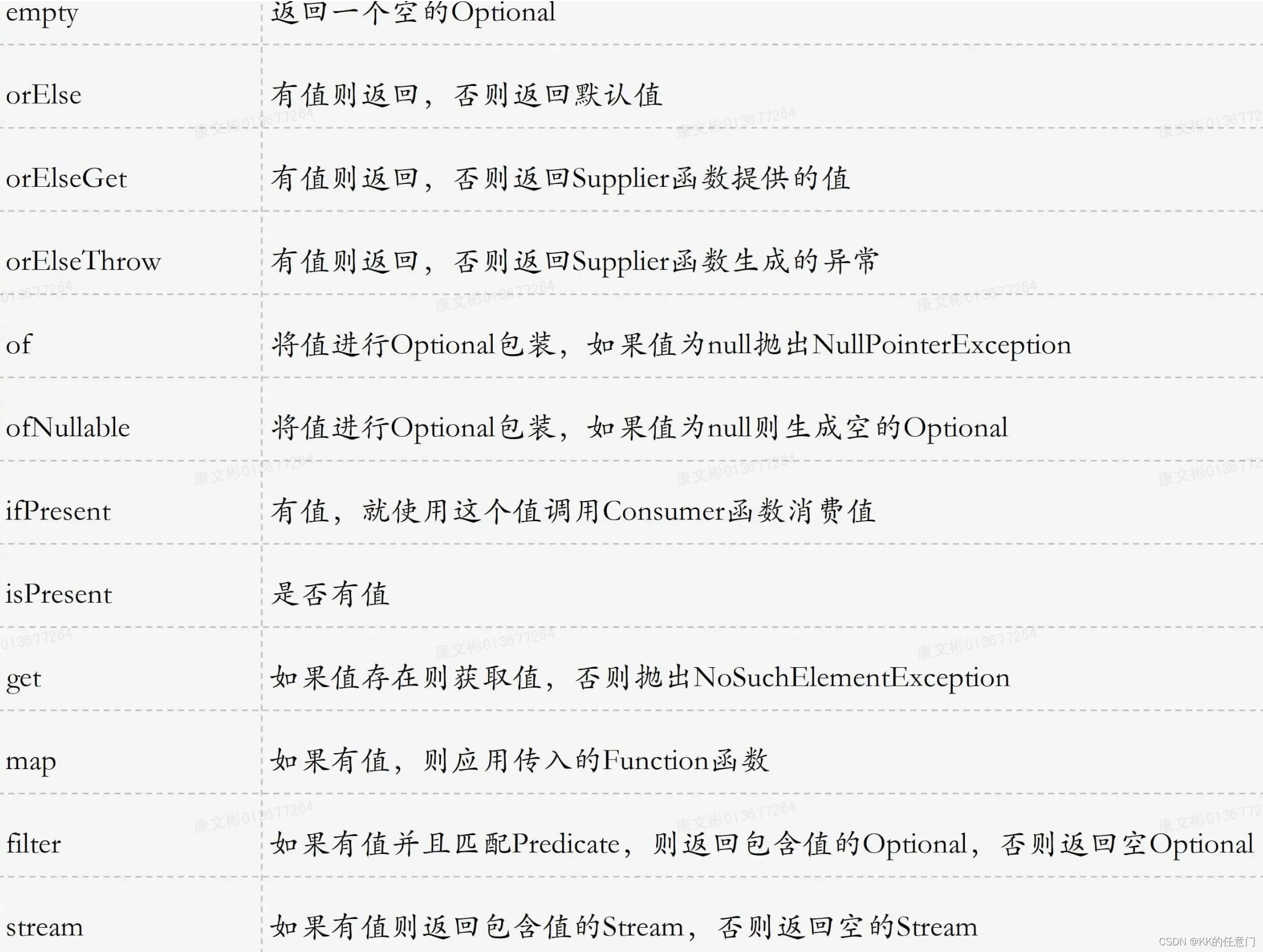
Java-Optional类
概述 Optional是JAVA 8引入的一个类,用于处理可能为null的值。 利用Optional可以减少代码中if-else的判断逻辑,增加代码的可读性。且可以减少空指针异常的发生,增加代码的安全性。 常用的方法 示例 代码 public class OptionalTest {pub…...

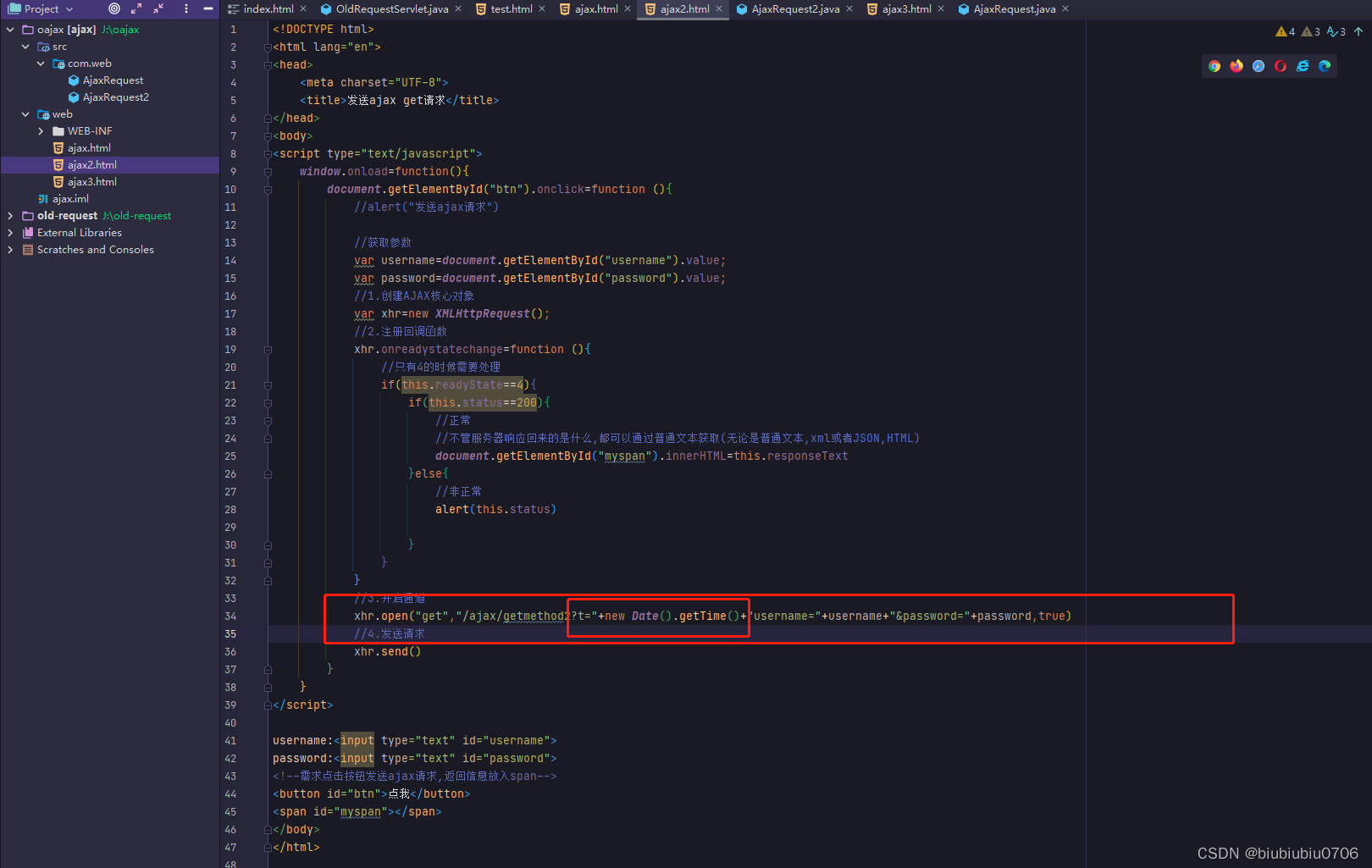
AJAX学习笔记1发送Get请求
传统请求有哪些方式,及缺点 传统请求有哪些? 1.直接在浏览器地址栏上输入URL. 2.点击超连接. <a href"/上下文/请求地址">超链接请求</a> ---->相对路径 <a href"http://www.baidu.com">超链接请求</a> ---->绝对路…...

Elasticsearch 高级搜索技巧和最佳实践
Elasticsearch 高级搜索技巧和最佳实践 Elasticsearch 是一个开源的分布式搜索和分析引擎,它支持实时地存储、搜索和分析大规模数据。它被广泛应用于各行各业,用于构建高性能的搜索引擎、日志分析系统、电子商务推荐系统等。 本文将介…...

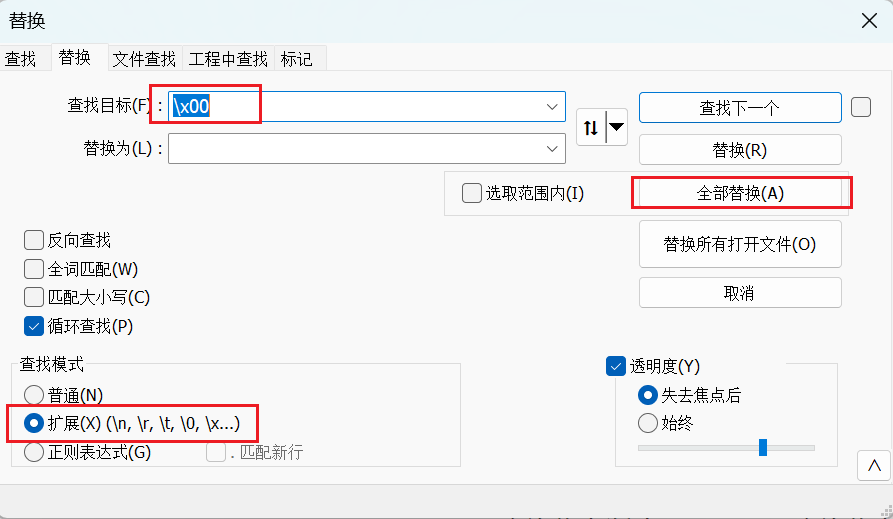
解决 .csv 文件上传到 pgsql 的字符报错问题
目录 背景问题解决办法 背景 上传 .csv 文件进行数据导入到 pg 时,报错显示如下: ods.tbl_inp_fee_detail.csv数据上传失败 报错信息:org.postgresql.util.PSQLException: ERROR: invalid byte sequence for encoding "UTF8": 0x00 Where: C…...

linux自动挂载并添加用户权限
目录 写在前面自动挂载完 写在前面 1、本文内容 linux挂载文件后,没有文件权限,使用uid和gid指定所需的所有者和所属组 2、平台/环境 linux 3、转载请注明出处: https://blog.csdn.net/qq_41102371/article/details/132539384 自动挂载 开…...
【C++】学习STL中的stack和queue
❤️前言 今天这篇博客的内容主要关于STL中的stack、queue和priority_queue三种容器。 正文 stack和queue的使用方式非常简单,我们只要根据之前学习数据结构的经验和文档介绍就可以轻松上手。于是我们直接开始对它们的模拟实现。 stack和queue的模拟实现 stack和q…...

Java捕获异常
在Java中,凡是可能抛出异常的语句,都可以用try ... catch捕获。把可能发生异常的语句放在try { ... }中,然后使用catch捕获对应的Exception及其子类。 使用try ... catch ... finally时: 多个catch语句的匹配顺序非常重要…...

【LLM】快速开始 LangChain
theme: orange LangChain是一个软件开发工具包,它通过将组件链接在一起并公开简单统一的API,简化了大型语言模型和应用程序的集成。本篇文章将会简要介绍,让各位开发者对其有一个整体的认识。 前言 如果你是一名软件开发人员,努力…...

Unity中立体声平移的应用
实现的效果 若从左声道开始,播放效果逐渐从左声道过渡到右声道,再从右声道过渡到左声道,具体效果请戴上耳机播放下列视频。 StereoPanning 代码实现 public class AudioInfo {[HideInInspector] public float[] StereoTranslationValues;//立…...

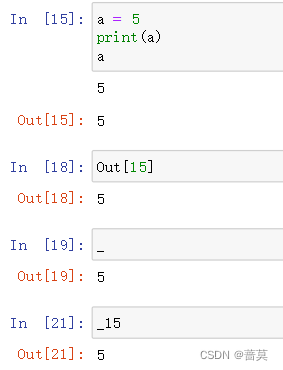
jupyter常用的方法以及快捷键
选中状态 蓝色 按enter 进入编辑状态 编辑状态 绿色 按Esc 进入选中状态 Code模式运行是运行代码 Markdown模式运行是进入预览状态 - - - 是文本格式的一种精简的语法形式 Raw NBConvert 是默认文本状态 - - - 输入什么样 展示什么样 Y - - - 切换code模式 M - - - 切换Markdo…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...
