无涯教程-Android - List View函数
Android ListView 是垂直滚动列表中显示的视图,使用 Adapter 从列表(如数组或数据库)中获取内容的列表项会自动插入列表中。

适配器(Adapter)实际上是UI组件和将数据填充到UI组件中的数据源之间的桥梁,适配器保存数据并将数据发送到适配器视图,该视图可以从适配器视图获取数据,并在不同的视图上显示数据。
ListView 和 GridView 是 AdapterView 的子类,可以通过将它们绑定到 Adapter 来填充它们,该适配器检索来自外部源的数据,并创建一个表示每个数据条目的视图。
Android提供了Adapter的多个子类,这些子类可用于检索各种类型的数据并为AdapterView构建视图(即ListView或GridView)。常见的适配器是ArrayAdapter,Base Adapter,CursorAdapter,SimpleCursorAdapter,SpinnerAdapter和WrapperListAdapter。
List View - 属性
以下是特定于GridView的重要属性-
| Sr.No | Attribute & 描述 |
|---|---|
| 1 | android:id 这是唯一标识布局的ID。 |
| 2 | android:divider 这是可绘制的或可在列表项之间绘制的颜色。 |
| 3 | android:dividerHeight 这指定分隔线的高度。可以是px,dp,sp,in或mm。 |
| 4 | android:entries 指定对将填充ListView的数组资源的引用。 |
| 5 | android:footerDividersEnabled 当设置为false时,ListView将不会在每个页脚视图之前绘制分隔线。默认值是true。 |
| 6 | android:headerDividersEnabled 设置为false时,ListView不会在每个标题视图之后绘制分隔线。默认值是true。 |
ArrayAdapter
当您的数据源是数组时,可以使用此适配器。默认情况下,ArrayAdapter通过在每个项目上调用toString()并将其内容放置在TextView中,为每个数组项目创建一个视图。假设您有一个要在ListView中显示的字符串数组,请使用构造函数初始化一个新的ArrayAdapter,以指定每个字符串和字符串数组的布局-
ArrayAdapter adapter = new ArrayAdapter<String>(this,R.layout.ListView,StringArray);
这是此构造函数的参数-
第一个参数 this 是应用程序context上下文,在大多数情况下,请将其保留为 this 。
第二个参数将在XML文件中进行布局定义,并为数组中的每个字符串 TextView组件 。
最终参数是将在文本视图中填充的字符串数组。
创建数组适配器后,只需在 ListView 对象上调用 setAdapter(),如下所示-
ListView listView = (ListView) findViewById(R.id.listview); listView.setAdapter(adapter);
您将在XML文件的res/layout目录下定义列表视图。对于无涯教程的示例,无涯教程将使用activity_main.xml文件。
ArrayAdapter - 示例
下面的示例将引导您完成简单的步骤,以展示如何使用ListView创建自己的Android应用程序。
以下是修改后的主要Activity文件 src/com.example.ListDisplay/ListDisplay.java 的内容。
package com.example.ListDisplay;import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.ArrayAdapter;
import android.widget.ListView;public class ListDisplay extends Activity {// Array of strings...String[] mobileArray = {"Android","IPhone","WindowsMobile","Blackberry","WebOS","Ubuntu","Windows7","Max OS X"};@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);ArrayAdapter adapter = new ArrayAdapter<String>(this, R.layout.activity_listview, mobileArray);ListView listView = (ListView) findViewById(R.id.mobile_list);listView.setAdapter(adapter);}
}
以下是 res/layout/activity_main.xml 文件的内容-
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".ListActivity" ><ListViewandroid:id="@+id/mobile_list"android:layout_width="match_parent"android:layout_height="wrap_content" ></ListView></LinearLayout>
以下是 res/values/strings.xml 的内容,以定义两个新的常量-
<?xml version="1.0" encoding="utf-8"?> <resources><string name="app_name">ListDisplay</string><string name="action_settings">Settings</string> </resources>
以下是 res/layout/activity_listview.xml 文件的内容-
<?xml version="1.0" encoding="utf-8"?> <!-- Single List Item Design --><TextView xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/label"android:layout_width="fill_parent"android:layout_height="fill_parent"android:padding="10dip"android:textSize="16dip"android:textStyle="bold" > </TextView>
单击"运行 工具栏。 Android studio将应用程序安装在您的AVD上并启动它,如果设置和应用程序一切正常,它将在"Emulator"窗口中显示-
工具栏。 Android studio将应用程序安装在您的AVD上并启动它,如果设置和应用程序一切正常,它将在"Emulator"窗口中显示-

SimpleCursorAdapter
当您的数据源是数据库Cursor时,可以使用此适配器,使用 SimpleCursorAdapter 时,必须指定用于 Cursor 中每一行的布局,以及Cursor中的获取哪些值显示。
如果要获取创建人员姓名和电话列表,则可以执行查询,该查询返回一个Cursor,其中包含每个人的一行以及姓名和电话列。然后,您创建一个字符串数组,该字符串数组为实图填充数据
String[] fromColumns = {ContactsContract.Data.DISPLAY_NAME, ContactsContract.CommonDataKinds.Phone.NUMBER}; int[] toViews = {R.id.display_name, R.id.phone_number};
实例化SimpleCursorAdapter时,传递用于每个输出的布局,包含输出的Cursor以及这两个数组-
SimpleCursorAdapter adapter = new SimpleCursorAdapter(this, R.layout.person_name_and_number, cursor, fromColumns, toViews, 0);ListView listView = getListView(); listView.setAdapter(adapter);
然后,SimpleCursorAdapter使用所提供的布局为Cursor中的每一行创建一个视图,方法是将" from Columns"项插入相应的 toViews 视图。
Android 中的 List View函数 - 无涯教程网无涯教程网提供Android ListView 是垂直滚动列表中显示的视图,使用 Adapter 从列表(如数组或数据库)... https://www.learnfk.com/android/android-list-view.html
https://www.learnfk.com/android/android-list-view.html
相关文章:

无涯教程-Android - List View函数
Android ListView 是垂直滚动列表中显示的视图,使用 Adapter 从列表(如数组或数据库)中获取内容的列表项会自动插入列表中。 适配器(Adapter)实际上是UI组件和将数据填充到UI组件中的数据源之间的桥梁,适配器保存数据并将数据发送到适配器视图࿰…...

stable diffusion实践操作-重绘
系列文章目录 本文专门开一节写局部重绘相关的内容,在看之前,可以同步关注: stable diffusion实践操作 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 系列文章目录前言一、局…...

C# 静态构造函数未执行 .net core框架
代码如下,在执行Encoding.GetEncoding(“gb2312”);方法后报错,说没有找到对应编码,经测试,发现是静态构造函数未执行。 public static class Encodings {/// <summary>/// 注册相关编码/// </summary>static Encodi…...

Java 复习笔记 - 学生管理系统篇
文章目录 学生管理系统一,需求部分需求分析初始菜单学生类添加功能删除功能修改功能查询功能 二,实现部分(一)初始化主界面(二)编写学生类(三)编写添加学生方法(四&#…...

【UIPickerView-UIDatePicker-应用程序对象 Objective-C语言】
一、今天我们来学习三个东西 1.UIPickerView-UIDatePicker-应用程序对象 1.首先,来看数据选择控件 数据选择控件, 大家对这个数据选择控件,是怎么理解的, 1)数据选择控件,首先,是不是得有数据, 2)然后呢,你还得让用户能够选择, 3)最后,你还得是一个控件儿 那…...

仿京东 项目笔记1
目录 项目代码1. 项目配置2. 前端Vue核心3. 组件的显示与隐藏用v-if和v-show4. 路由传参4.1 路由跳转有几种方式?4.2 路由传参,参数有几种写法?4.3 路由传参相关面试题4.3.1 路由传递参数(对象写法)path是否可以结合pa…...

huggingface transformers库中LlamaForCausalLM
新手入门笔记。 LlamaForCausalLM 的使用示例,这应该是一段推理代码。 from transformers import AutoTokenizer, LlamaForCausalLMmodel LlamaForCausalLM.from_pretrained(PATH_TO_CONVERTED_WEIGHTS) tokenizer AutoTokenizer.from_pretrained(PATH_TO_CONVE…...

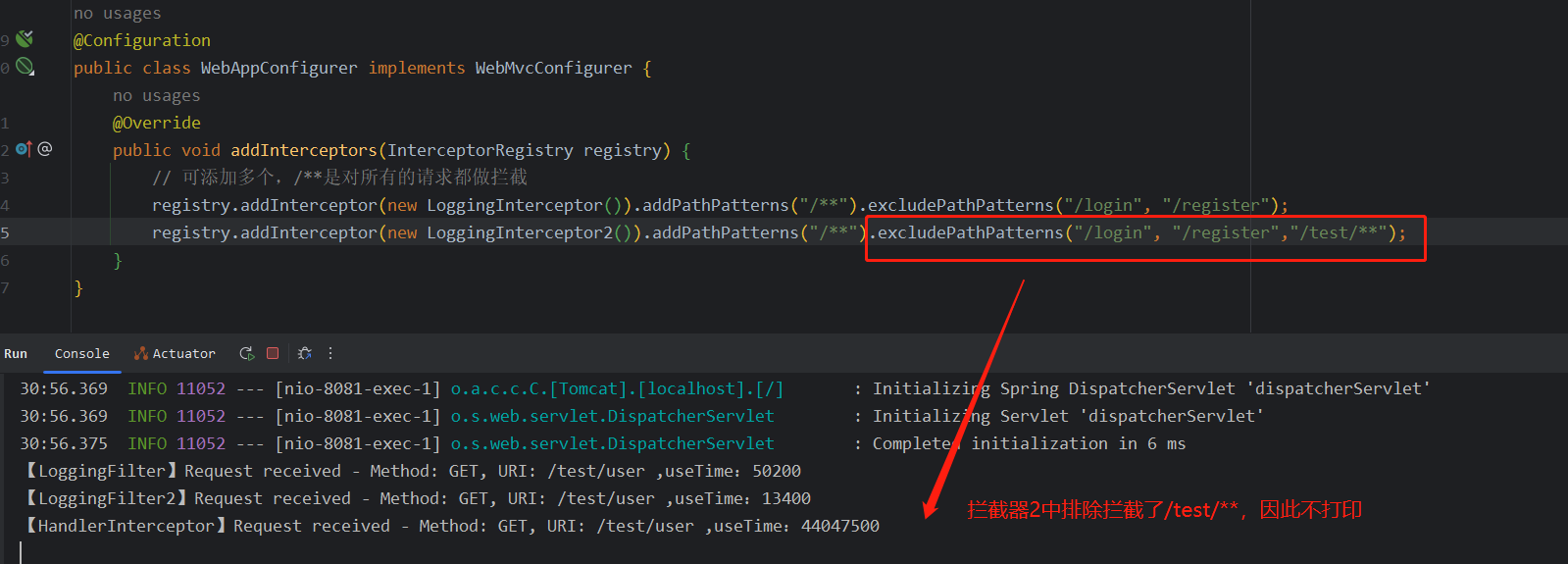
04-过滤器和拦截器有什么区别?【Java面试题总结】
过滤器和拦截器有什么区别? 运行顺序不同:过滤器是在 Servlet 容器接收到请求之后,但在 Servlet被调用之前运行的;而拦截器则是在Servlet 被调用之后,但在响应被发送到客户端之前运行的。 过滤器Filter 依赖于 Servle…...

如何用selenium或pyppeteer来启动多个AdsPower窗口
前言 本文是该专栏的第57篇,后面会持续分享python爬虫干货知识,记得关注。 关于selenium或pyppeteer来启动打开adspower浏览器的方法,笔者在本专栏前面有详细介绍过,感兴趣的同学可往前翻阅《如何用selenium或pyppeteer来链接并打开指纹浏览器AdsPower》,文章内容包含完整…...

京东店铺所有商品API接口数据
京东平台店铺所有商品数据接口是开放平台提供的一种API接口,通过调用API接口,开发者可以获取京东整店的商品的标题、价格、库存、月销量、总销量、库存、详情描述、图片、价格信息等详细信息 。 获取店铺所有商品接口API是一种用于获取电商平台上商…...

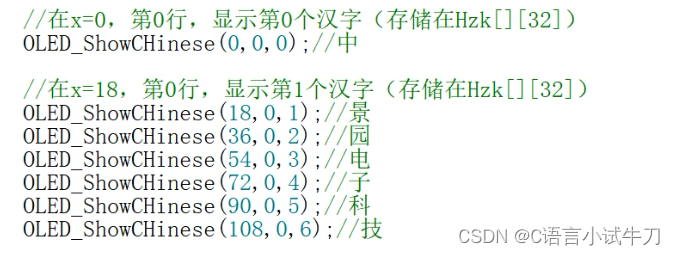
stm32之27.iic协议oled显示
屏幕如果无法点亮,需要用GPIO_OType_PP推挽输出,加并上拉电阻 1.显示字符串代码 2.显示图片代码(unsigned强制转换(char*)) 汉字显示...

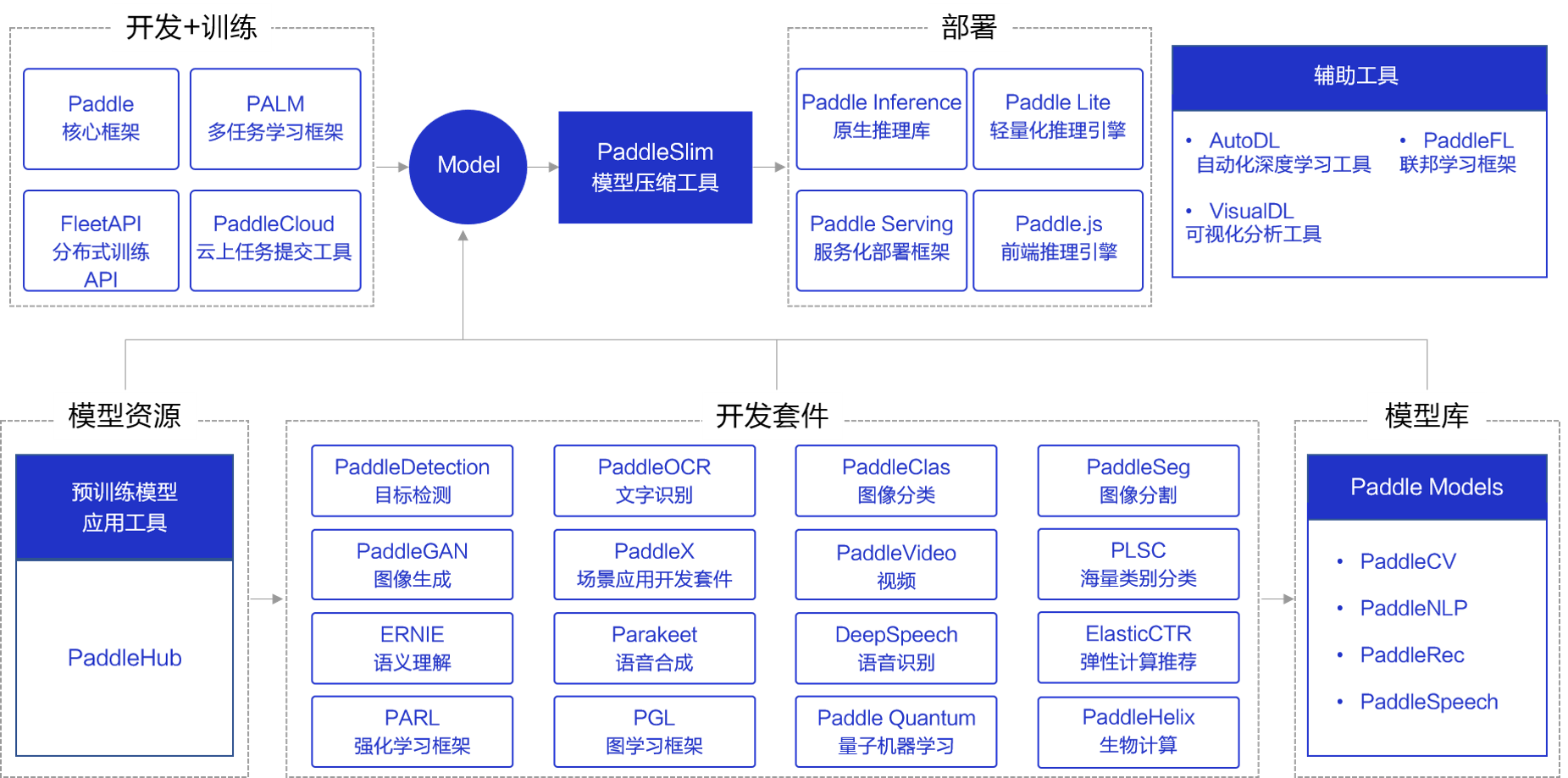
paddle 1-高级
目录 为什么要精通深度学习的高级内容 高级内容包含哪些武器 1. 模型资源 2. 设计思想与二次研发 3. 工业部署 4. 飞桨全流程研发工具 5. 行业应用与项目案例 飞桨开源组件使用场景概览 框架和全流程工具 1. 模型训练组件 2. 模型部署组件 3. 其他全研发流程的辅助…...

ChatGPT帮助高职院校学生实现个性化自适应学习与对话式学习
一、学习层面:ChatGPT帮助高职院校学生实现个性化自适应学习与对话式学习 1.帮助高职院校学生实现个性化自适应学习 数字技术的飞速发展引起了教育界和学术界对高职院校学生个性化自适应学习的更多关注和支持,其运作机制依赖于人工智能等技术࿰…...

如何通过python写接口自动化脚本对一个需要调用第三方支付的报名流程进行测试?
对于需要调用第三方支付的报名流程进行接口自动化测试,可以通过以下步骤来编写Python代码: 1. 确认API需求 首先,需要确认报名流程的API需求和预期功能。这涉及到对业务需求的理解和API设计的分析。 2. 安装依赖库 在Python程序中&#x…...

将OSGB格式数据转换为3d tiles的格式
现有需求需要将已有的一些OSGB数据加载到CesiumJS中展示,但是CesiumJS本身不支持osbg格式的数据渲染所以我们需要将其转换一下,有两种格式可以转换一种是glTF格式,另一种是我们今天要介绍的3D Tiles格式 下载开源工具 在github上其实有好多这种工具,每个工具的用法大同小异,这…...

【易售小程序项目】小程序首页完善(滑到底部数据翻页、回到顶端、基于回溯算法的两列数据高宽比平衡)【后端基于若依管理系统开发】
文章目录 说明细节一:首页滑动到底部,需要查询下一页的商品界面预览页面实现 细节二:当页面滑动到下方,出现一个回到顶端的悬浮按钮细节三:商品分列说明优化前后效果对比使用回溯算法实现ControllerService回溯算法 优…...

素数求原根
1 模m原根的定义 1.1符号说明: Z m ∗ Z_m^* Zm∗:代表满足 1 < i < m − 1 , ( i , m ) 1 1<i<m-1,(i,m)1 1<i<m−1,(i,m)1的数字 i i i组成的集合 o r d m ( a ) ord_m(a) ordm(a):代表 a ( m o d m ) a(mod m) a(modm)在 Z m ∗ Z_m^* Zm∗中的…...

【Apollo学习笔记】——规划模块TASK之PATH_ASSESSMENT_DECIDER
文章目录 前言PATH_ASSESSMENT_DECIDER功能简介PATH_ASSESSMENT_DECIDER相关信息PATH_ASSESSMENT_DECIDER总体流程1. 去除无效路径2. 分析并加入重要信息给speed决策SetPathInfoSetPathPointType 3. 排序选择最优的路径4. 更新必要的信息 前言 在Apollo星火计划学习笔记——Ap…...

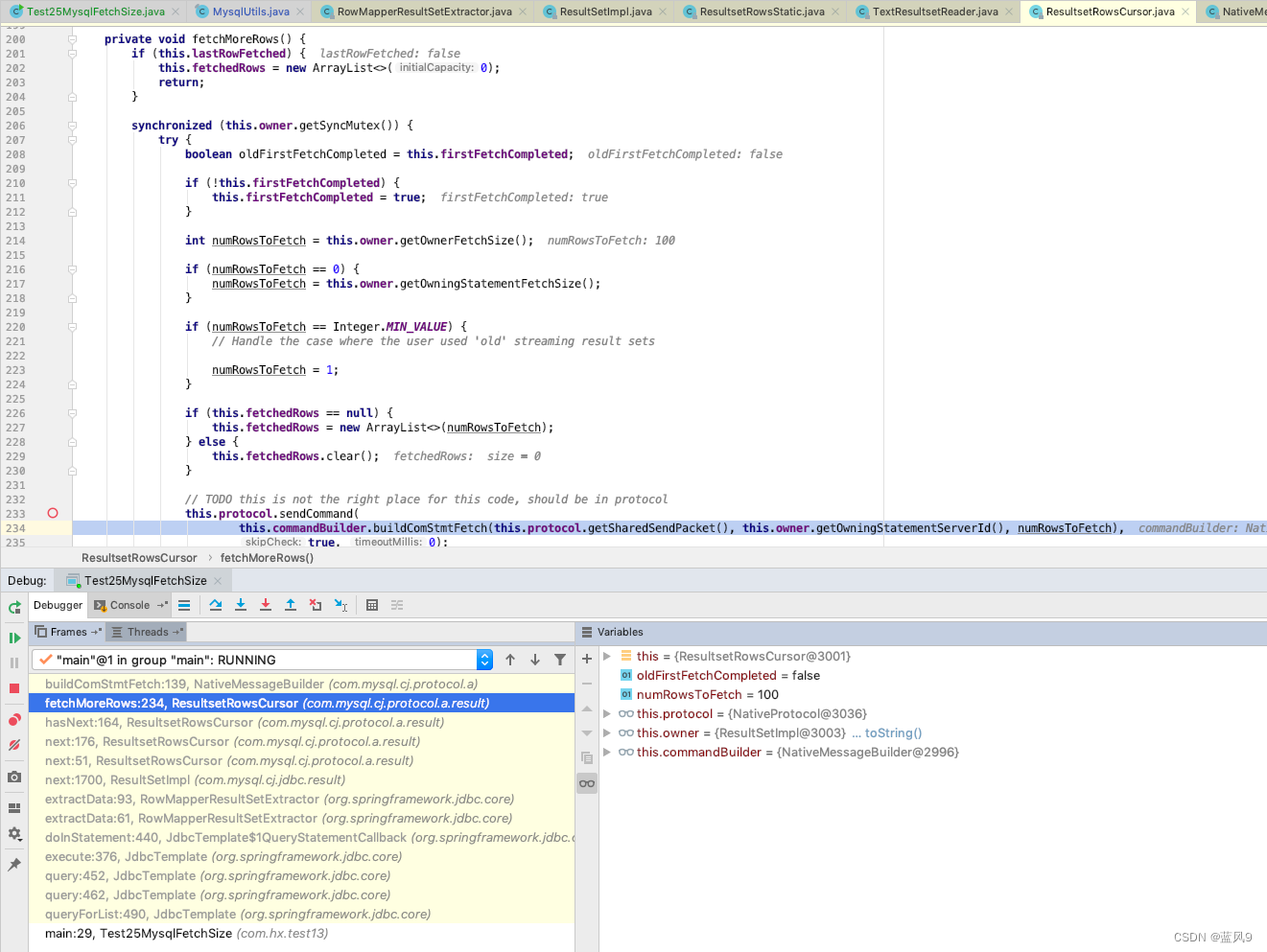
09 mysql fetchSize 所影响的服务器和客户端的交互
前言 这是一个 之前使用 spark 的时候 记一次 spark 读取大数据表 OOM OutOfMemoryError: GC overhead limit exceeded 因为一个 OOM 的问题, 当时使用了 fetchSize 的参数 应用服务 hang 住, 导致服务 503 Service Unavailable 在这个问题的地方, 出现了一个查询 32w 的数据…...

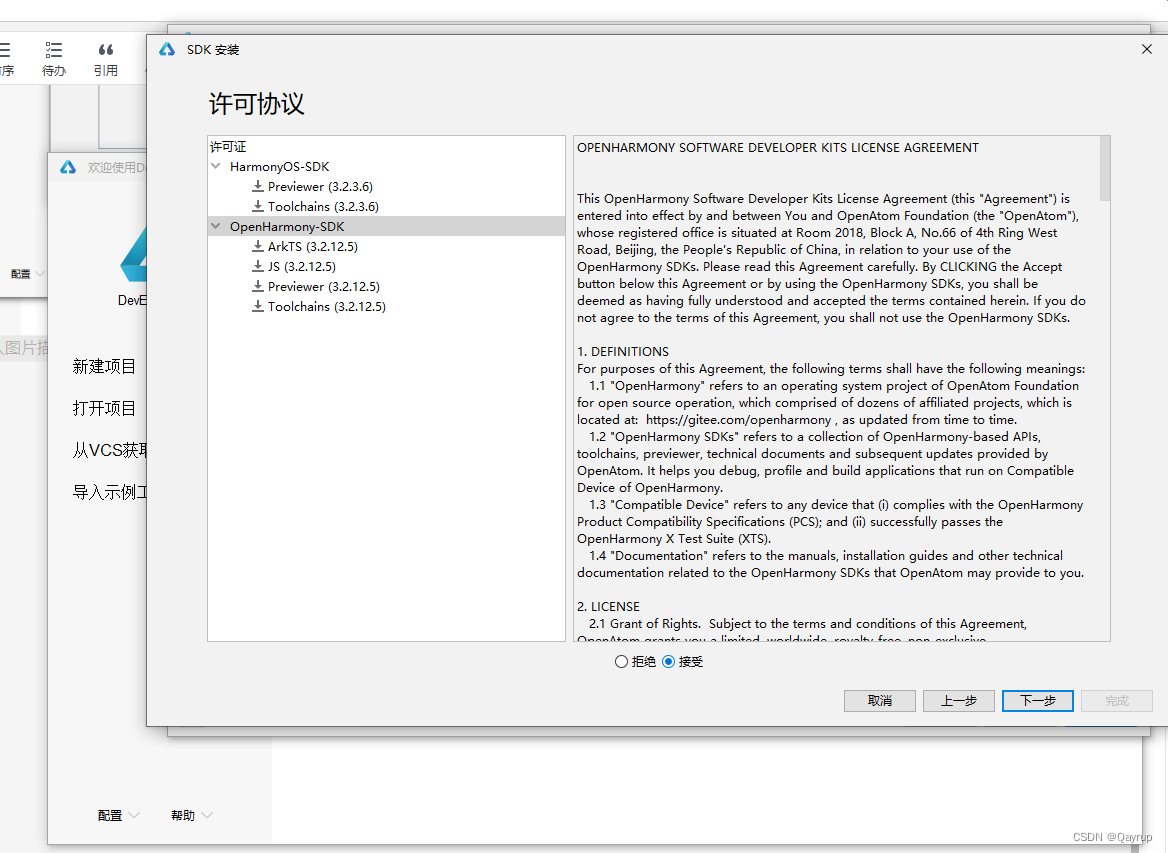
DevEco Studio 配置
首先,打开deveco studio 进入首页 …我知道你们想说什么,我也想说 汉化配置 没办法,老样子,先汉化吧,毕竟母语看起来舒服 首先,点击软件左下角的configure,在配置菜单里选择plugins 进入到插件页面, 输入chinese,找到汉化插件,(有一说一写到这我心里真是很不舒服) 然后点击o…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
