Unity中Shader的遮罩的实现
文章目录
- 前言
- 一、遮罩效果的实现主要是使用对应的纹理实现的,在属性中暴露对应的遮罩纹理,对其进行采样后,最后相乘输出即可
- 二、如果需要像和主要纹理一样流动,则需要使用和_Time篇一样的方法实现流动即可
前言
Unity中Shader的遮罩的实现
一、遮罩效果的实现主要是使用对应的纹理实现的,在属性中暴露对应的遮罩纹理,对其进行采样后,最后相乘输出即可
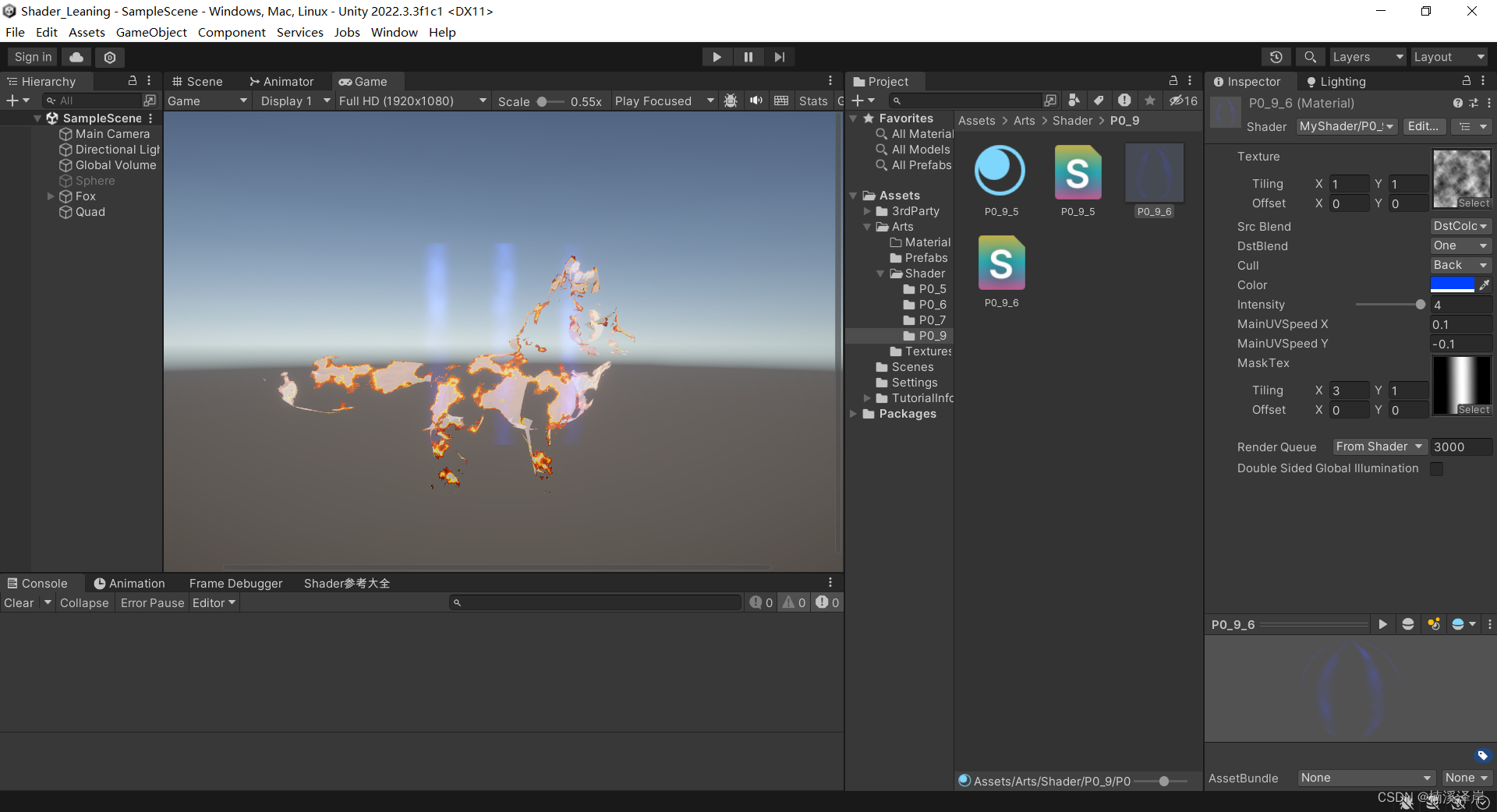
Shader "MyShader/P0_9_5"
{Properties{_MainTex ("Texture", 2D) = "white" {}//暴露两个属性,分别对应 源混合类型 和 目标混合类型//源混合类型[Enum(UnityEngine.Rendering.BlendMode)]_SrcBlend("Src Blend",int) = 0//目标混合类型[Enum(UnityEngine.Rendering.BlendMode)]_DstBlend("DstBlend",int) = 0//暴露属性来控制 剔除哪里[Enum(UnityEngine.Rendering.CullMode)]_Cull("Cull",int) = 1//用来控制颜色混合_Color("Color",COLOR) = (1,1,1,1)//用来控制亮度_Intensity("Intensity",Range(-4,4)) = 1//控制 X 轴的移动速度_MainUVSpeedX("MainUVSpeed X",float) = 0//控制 Y 轴的移动速度_MainUVSpeedY("MainUVSpeed Y",float) = 0_MaskTex("MaskTex",2D) = "white"{}}SubShader{Tags{"Queue" = "Transparent"}//混合Blend [_SrcBlend][_DstBlend]Cull [_Cull]Pass{CGPROGRAM#pragma vertex vert#pragma fragment frag#include "UnityCG.cginc"sampler2D _MainTex;float4 _MainTex_ST;fixed4 _Color;half _Intensity;float _MainUVSpeedX,_MainUVSpeedY;sampler2D _MaskTex;float4 _MaskTex_ST;struct appdata{//为了节省空间,使用 把两个 float2 合并为一个 float4float4 vertex : POSITION;float4 uv : TEXCOORD0;};struct v2f{float4 uv : TEXCOORD0;float4 vertex : SV_POSITION;};v2f vert (appdata v){v2f o;o.vertex = UnityObjectToClipPos(v.vertex);//这个保存主纹理 处理 Tiling 和 Offset 后的信息o.uv.xy = TRANSFORM_TEX(v.uv, _MainTex) + float2(_MainUVSpeedX,_MainUVSpeedY) * _Time.y;//这个保存遮罩贴图 处理 Tiling 和 Offset 后 的信息o.uv.zw = TRANSFORM_TEX(v.uv,_MaskTex);return o;}fixed4 frag (v2f i) : SV_Target{fixed4 col = tex2D(_MainTex, i.uv.xy);//一般使用 * 来颜色混合col *= _Color * _Intensity;//对遮罩贴图进行纹理采样fixed4 maskTex = tex2D(_MaskTex,i.uv.zw);//最后 返回 遮罩 和 原结果相乘的结果return col * maskTex;}ENDCG}}
}
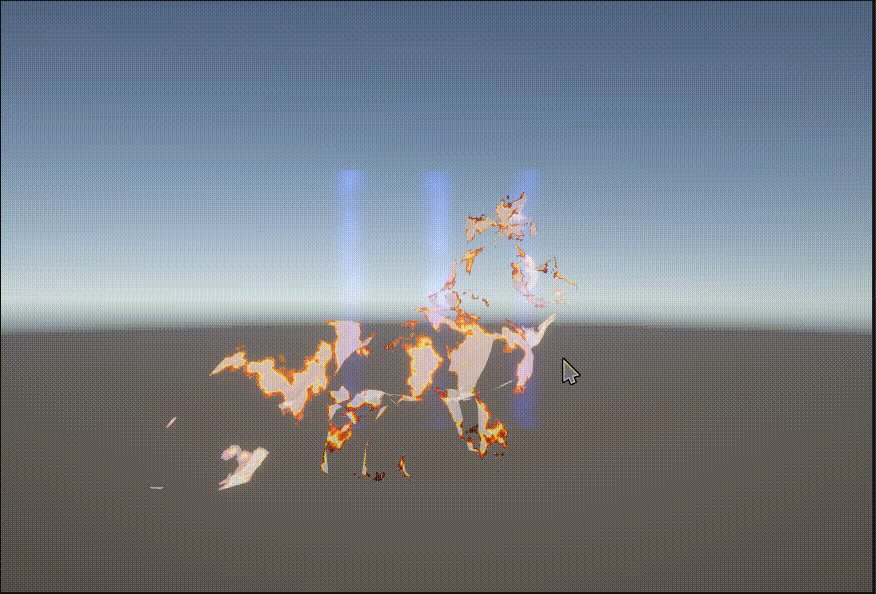
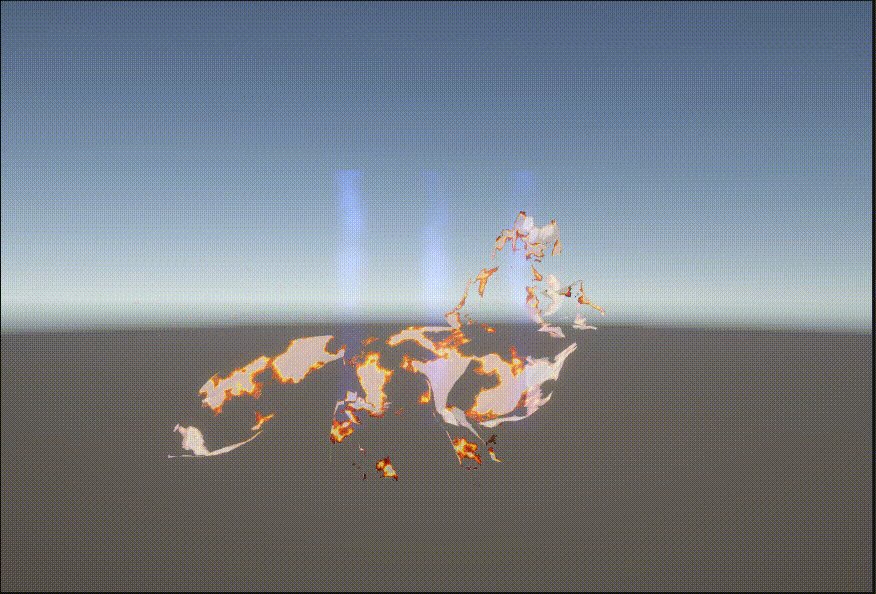
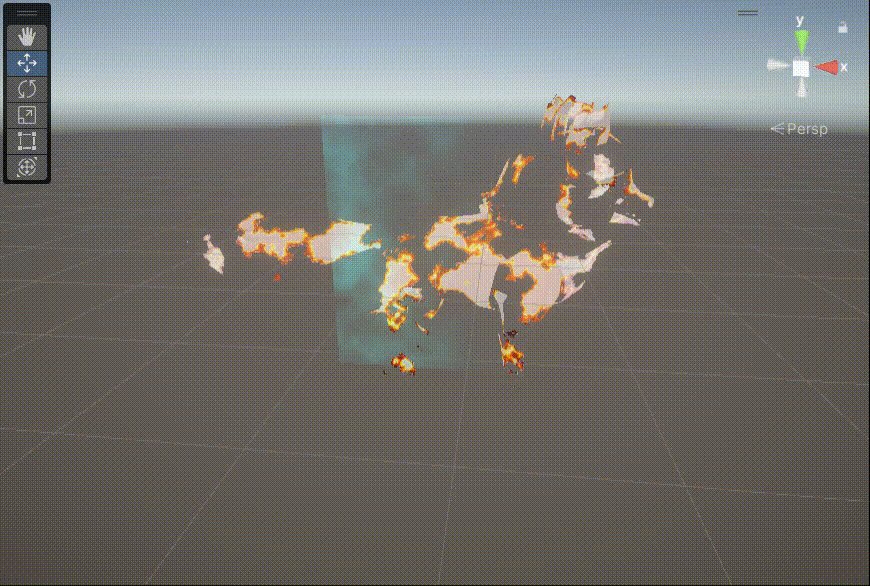
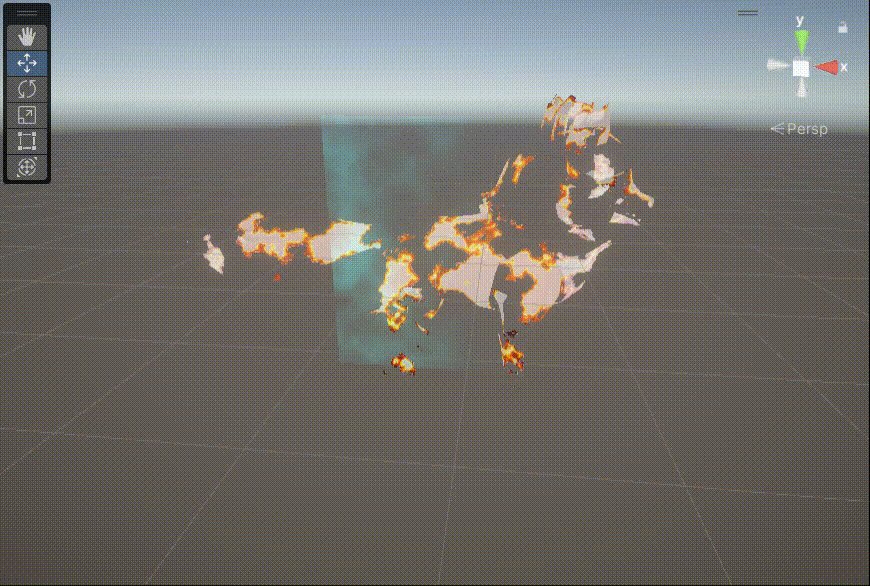
效果演示:


二、如果需要像和主要纹理一样流动,则需要使用和_Time篇一样的方法实现流动即可
修改后的代码
Shader "MyShader/P0_9_5"
{Properties{[Header(RenderingMode)]//暴露两个属性,分别对应 源混合类型 和 目标混合类型//源混合类型[Enum(UnityEngine.Rendering.BlendMode)]_SrcBlend("Src Blend",int) = 0//目标混合类型[Enum(UnityEngine.Rendering.BlendMode)]_DstBlend("DstBlend",int) = 0//暴露属性来控制 剔除哪里[Enum(UnityEngine.Rendering.CullMode)]_Cull("Cull",int) = 1[Header(Base)]//用来控制颜色混合_Color("Color",COLOR) = (1,1,1,1)//用来控制亮度_Intensity("Intensity",Range(-4,4)) = 1//主纹理_MainTex ("Texture", 2D) = "white" {}//控制 X 轴的移动速度_MainUVSpeedX("MainUVSpeed X",float) = 0//控制 Y 轴的移动速度_MainUVSpeedY("MainUVSpeed Y",float) = 0[Header(Mask)]//流动贴图_MaskTex("MaskTex",2D) = "white"{}//流动贴图 X 轴上的移动速度_MaskUVSpeedX("MaskUVSpeed X",float) = 0//流动贴图 Y 轴上的移动速度_MaskUVSpeedY("MaskUVSpeed Y",float) = 0}SubShader{Tags{"Queue" = "Transparent"}//混合Blend [_SrcBlend][_DstBlend]Cull [_Cull]Pass{CGPROGRAM#pragma vertex vert#pragma fragment frag#include "UnityCG.cginc"sampler2D _MainTex;float4 _MainTex_ST;fixed4 _Color;half _Intensity;float _MainUVSpeedX,_MainUVSpeedY;sampler2D _MaskTex;float4 _MaskTex_ST;float _MaskUVSpeedX,_MaskUVSpeedY;struct appdata{//为了节省空间,使用 把两个 float2 合并为一个 float4float4 vertex : POSITION;float4 uv : TEXCOORD0;};struct v2f{float4 uv : TEXCOORD0;float4 vertex : SV_POSITION;};v2f vert (appdata v){v2f o;o.vertex = UnityObjectToClipPos(v.vertex);//这个保存主纹理的信息o.uv.xy = TRANSFORM_TEX(v.uv, _MainTex) + float2(_MainUVSpeedX,_MainUVSpeedY) * _Time.y;//这个保存遮罩贴图的信息 (为了也实现流动,和 上面使用一样的方法)o.uv.zw = TRANSFORM_TEX(v.uv,_MaskTex) + float2(_MaskUVSpeedX,_MainUVSpeedY) * _Time.y;return o;}fixed4 frag (v2f i) : SV_Target{fixed4 col = tex2D(_MainTex, i.uv.xy);//一般使用 * 来颜色混合col *= _Color * _Intensity;//对遮罩贴图进行纹理采样fixed4 maskTex = tex2D(_MaskTex,i.uv.zw);//最后 返回 遮罩 和 原结果相乘的结果return col * maskTex;}ENDCG}}
}
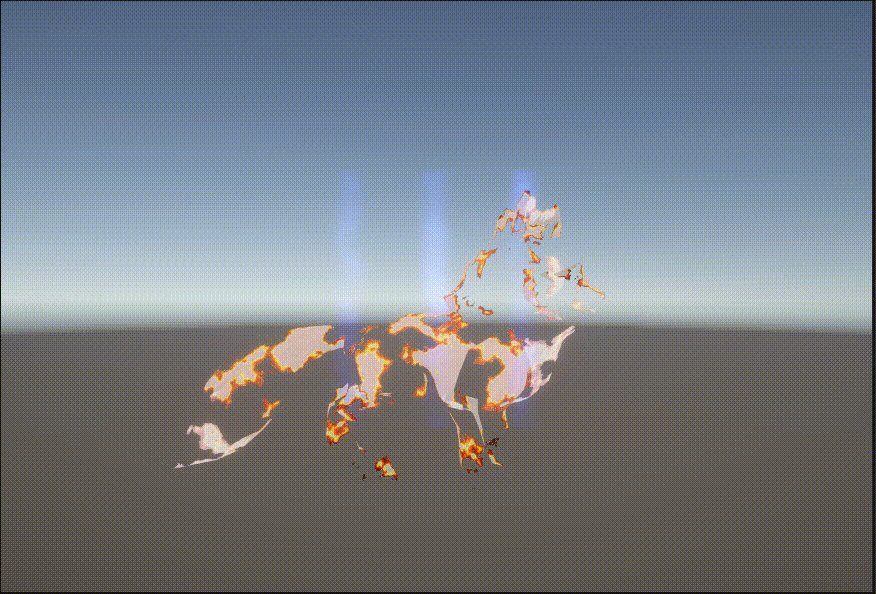
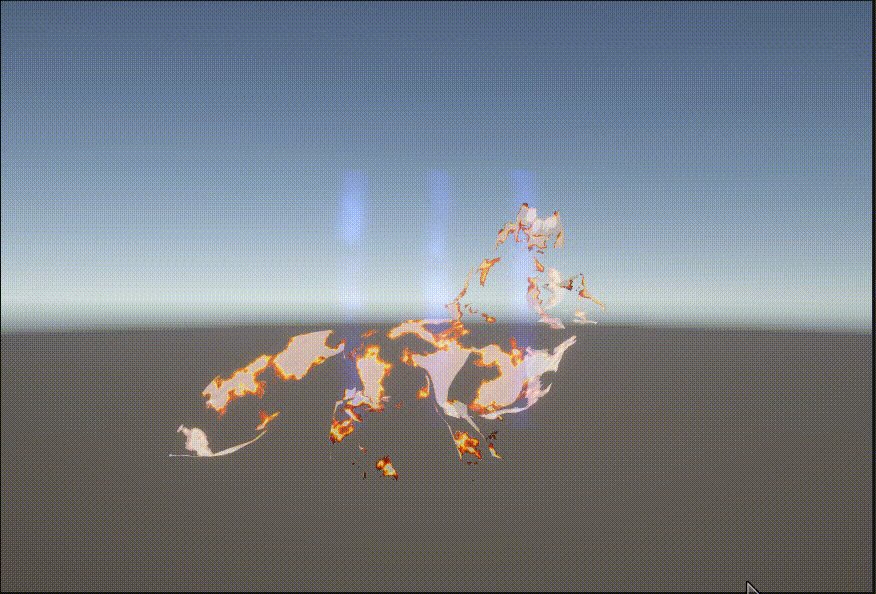
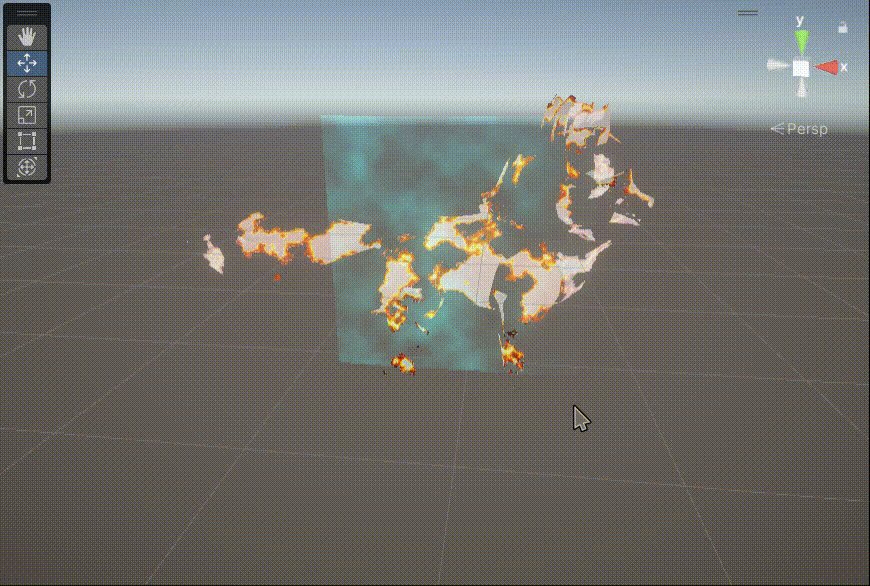
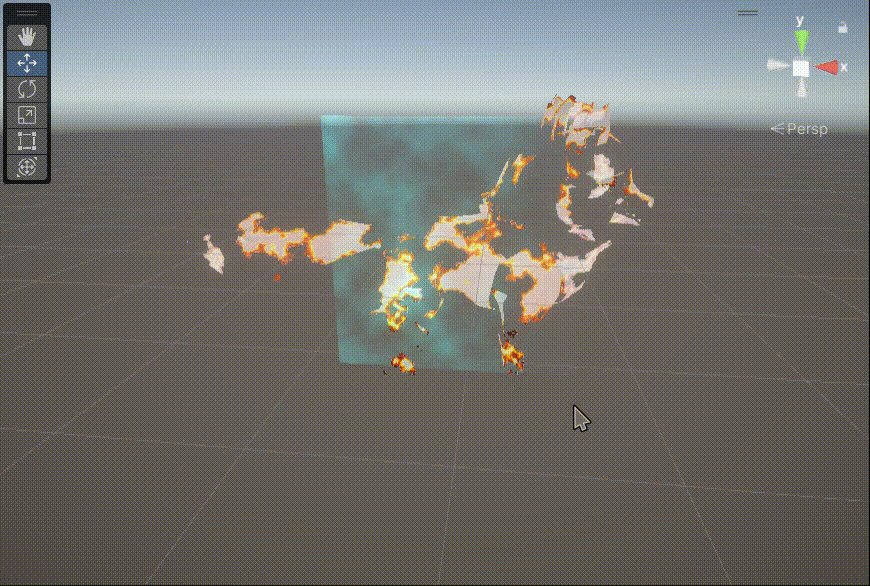
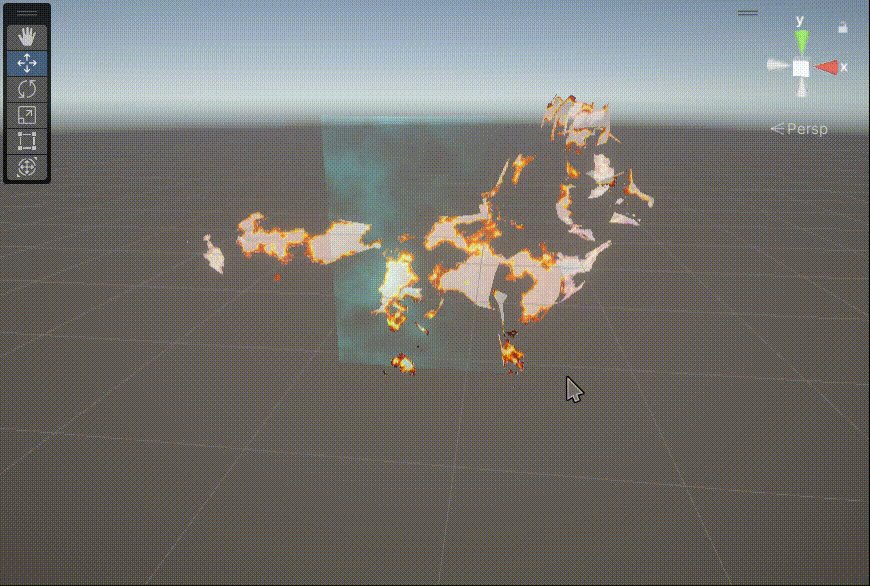
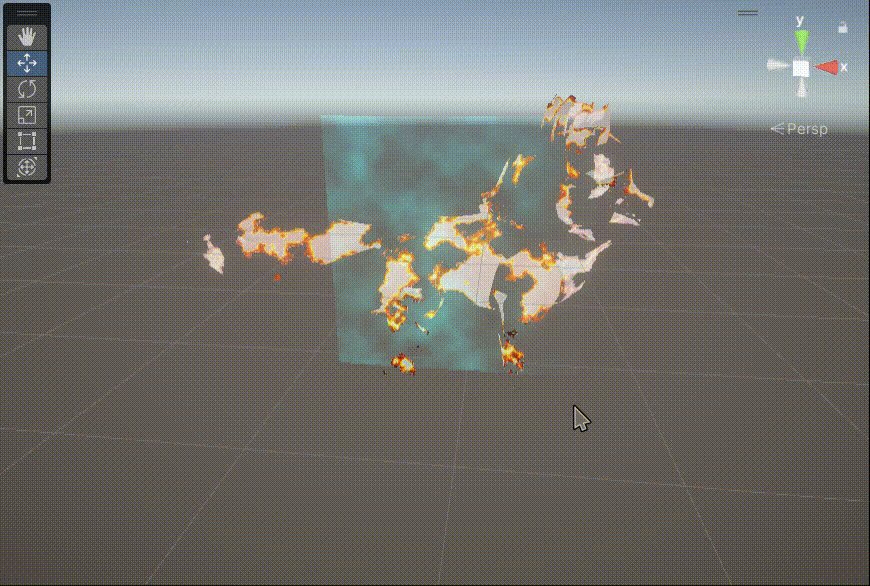
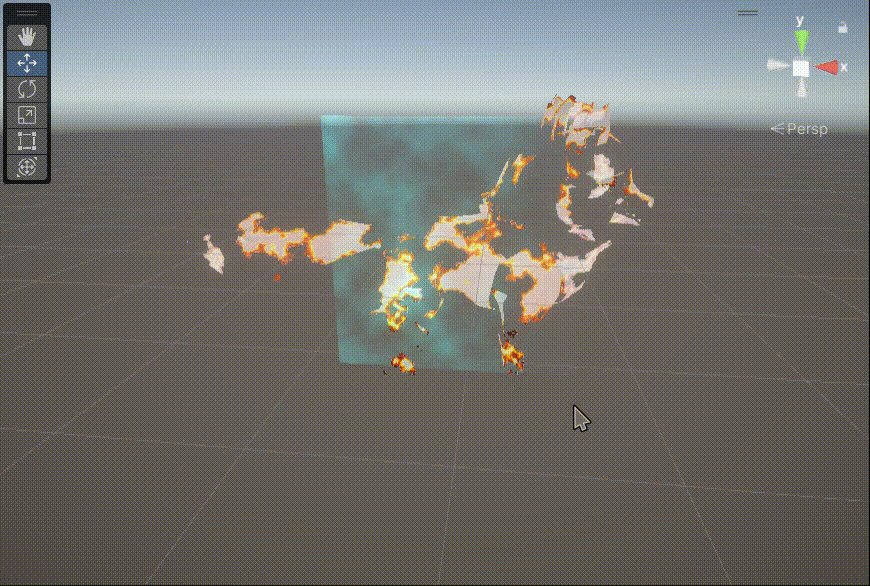
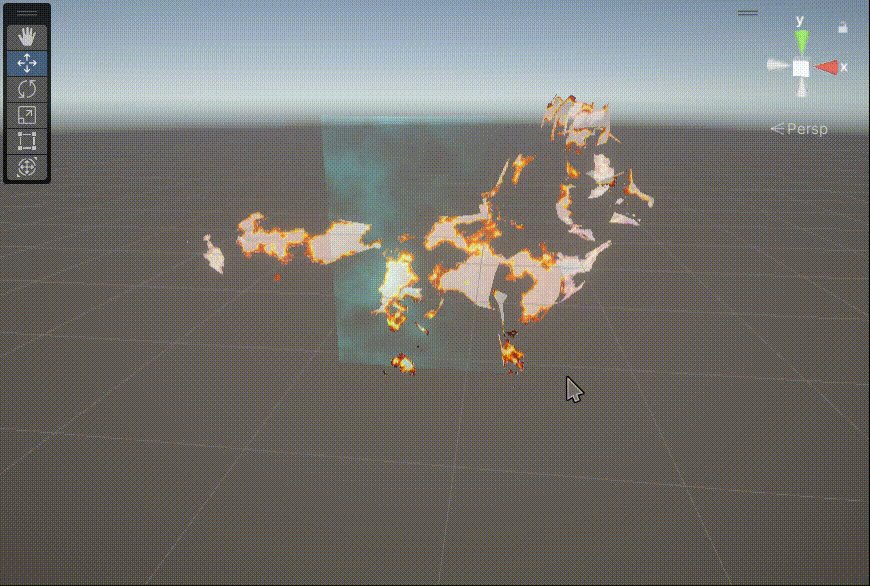
效果:

相关文章:

Unity中Shader的遮罩的实现
文章目录 前言一、遮罩效果的实现主要是使用对应的纹理实现的,在属性中暴露对应的遮罩纹理,对其进行采样后,最后相乘输出即可二、如果需要像和主要纹理一样流动,则需要使用和_Time篇一样的方法实现流动即可 前言 Unity中Shader的…...

架构师成长之路|Redis key过期清除策略
Eviction policies maxmemory 100mb 当我们设置的内存达到指定的内存量时,清除策略的配置方式决定了默认行为。Redis可以为可能导致使用更多内存的命令返回错误,也可以在每次添加新数据时清除一些旧数据以返回到指定的限制。 当达到最大内存限制时,Redis所遵循的确切行为是…...
)
ubuntu20.04使用privoxy进行http代理转http代理,并定制http代理头(hide-user-agent的使用方法)
#sudo apt-get update;sudo apt install -y privoxy #sudo apt remove privoxyprivoxy --version; rootfv-az1239-825:/tmp# privoxy --version Privoxy version 3.0.28 (https://www.privoxy.org/) rootfv-az1239-825:/tmp# 安装完毕后,先停止服务,修改配置文件,再启动服…...

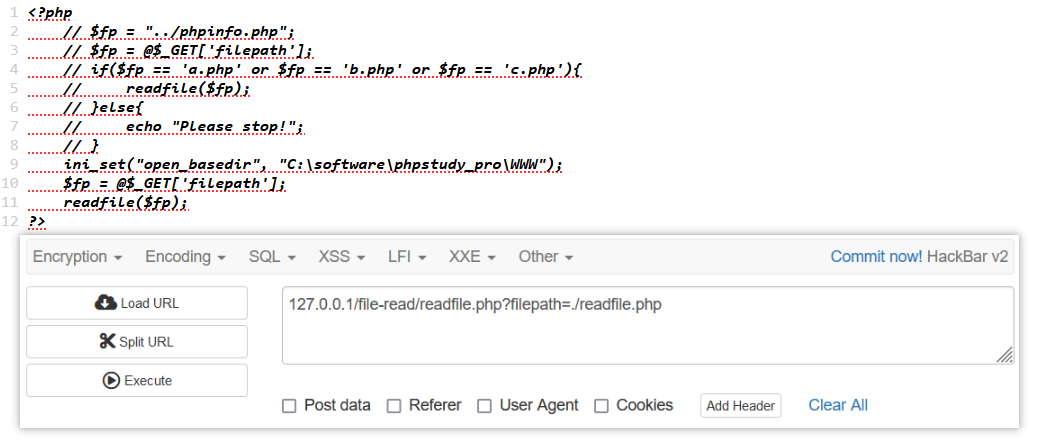
任意文件读取
文章目录 渗透测试漏洞原理任意文件读取1. 任意文件读取概述1.1 漏洞成因1.2 漏洞危害1.3 漏洞分类1.4 任意文件读取1.4.1 文件读取1.4.2 任意文件读取1.4.3 权限问题 1.5 任意文件下载1.5.1 一般情况1.5.2 PHP实现1.5.3 任意文件下载 2. 任意文件读取攻防2.1 路径过滤2.1.1 过…...

微信小程序餐饮外卖系统设计与实现
摘 要 随着现在的“互联网”的不断发展。现在传统的餐饮业也朝着网络化的方向不断的发展。现在线上线下的方式来实现餐饮的获客渠道增加,可以更好地帮助餐饮企业实现更多、更广的获客需求,实现更好的餐饮销售。截止到2021年末,我国的外卖市场…...

一文速览嵌入式六大出口
嵌入式行业的前景确实十分广阔,并且在许多领域都发挥着重要作用。以下是一些关键点,说明嵌入式系统的发展潜力和前途: 1. 物联网(IoT):嵌入式系统是实现智能家居、智能城市、智能工厂等物联网设备的核心。物…...

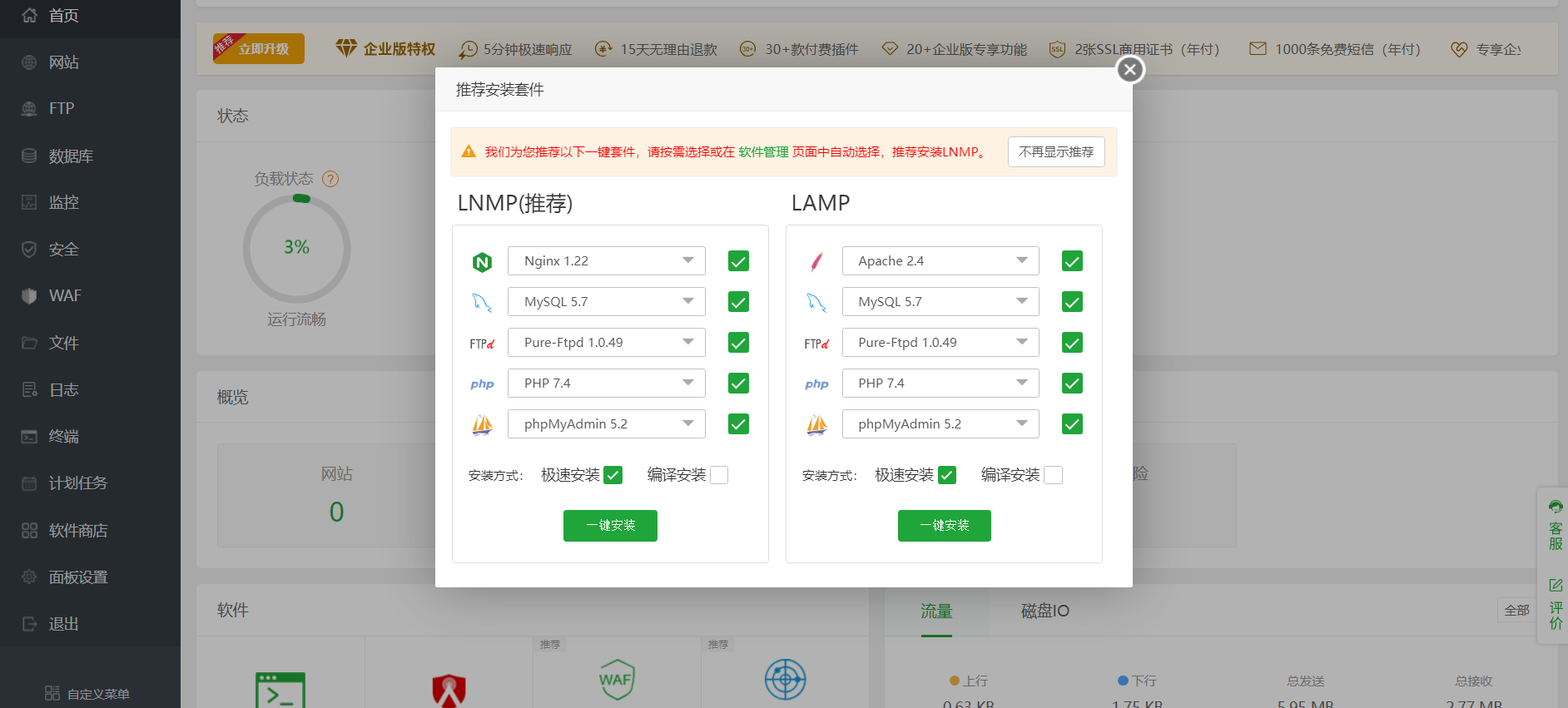
华为云云服务器评测 | 宝塔8.0镜像应用
目录 🍒写在前面 🍒产品优势 🍒购买服务器 🍒服务器配置 🍒登录宝塔页面 🦐博客主页:大虾好吃吗的博客 🦐专栏地址:闲谈专栏地址 写在前面 云耀云服务器L实例是新一代开箱…...

构建简单的Node.js HTTP服务器,发布公网远程访问的快速方法
文章目录 前言1.安装Node.js环境2.创建node.js服务3. 访问node.js 服务4.内网穿透4.1 安装配置cpolar内网穿透4.2 创建隧道映射本地端口 5.固定公网地址 前言 Node.js 是能够在服务器端运行 JavaScript 的开放源代码、跨平台运行环境。Node.js 由 OpenJS Foundation࿰…...

ModaHub魔搭社区:向量数据库产业的现状与技术挑战
I. 向量数据库的崛起 什么是向量数据库 在过去的一段时间里,向量数据库逐渐在数据库领域崭露头角。那么,什么是向量数据库呢?简单来说,向量数据库是一种专门设计用来处理向量数据的数据库。这些向量数据可以是物理测量、机器学习模型输出、地理空间数据等。向量数据库使用…...

pmp和软件高项哪个含金量高?
人们常将PMP和高项放在一起比较,因为这两种证书都适用于项目经理职位,它们有高达60%的知识点重合度。在决定考哪一种证书之前,人们常常会感到困惑。 下面看一下pmp和软考高项的差异。 发证机构不同 PMP(Project Management Professional)是…...

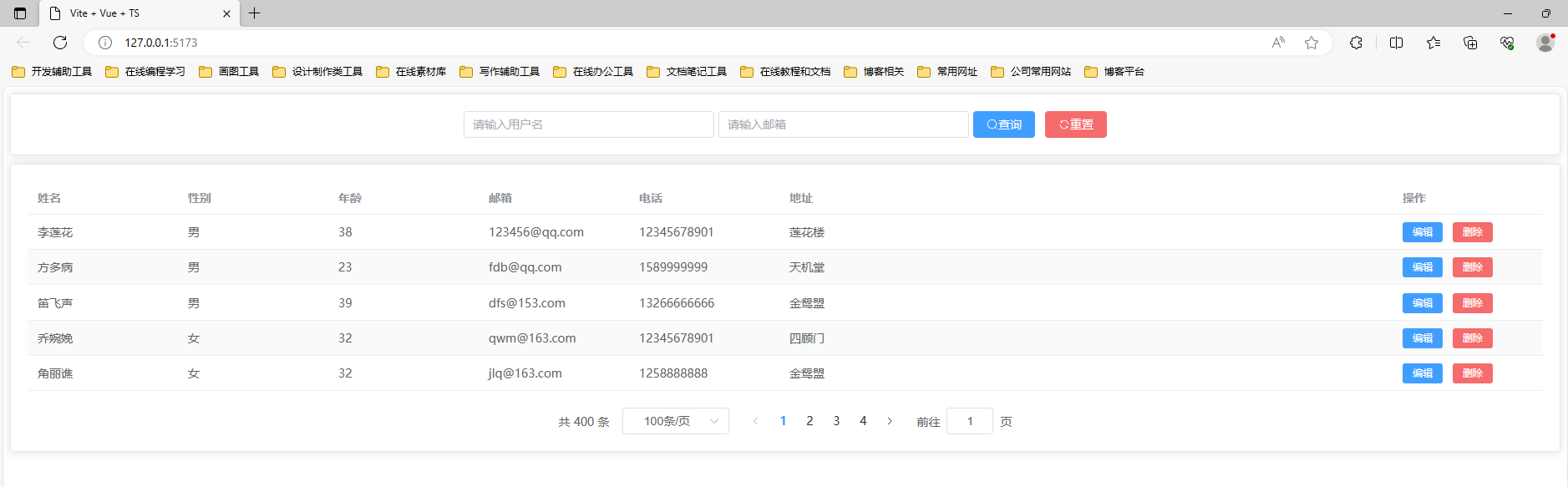
手把手教你用Vite构建第一个Vue3项目
写在前面 在之前的文章中写过“如何创建第一个vue项目”,但那篇文章写的是创建vue2的 项目。 传送门如何创建第一个vue项目 打开Vue.js官网:https://cn.vuejs.org/,我们会发现Vue 2 将于 2023 年 12 月 31 日停止维护 虽然Vue2的项目还不少࿰…...

美创科技获通信网络安全服务能力评定(应急响应一级)认证!
近日,中国通信企业协会公布通信网络安全服务能力评定2023年第一批获证企业名单。 美创科技获得应急响应一级资质,成为2023年第一批获证企业之一! 通信网络安全服务能力评定是对通信网络安全服务单位从事通信网络安全服务综合能力的评定&#…...

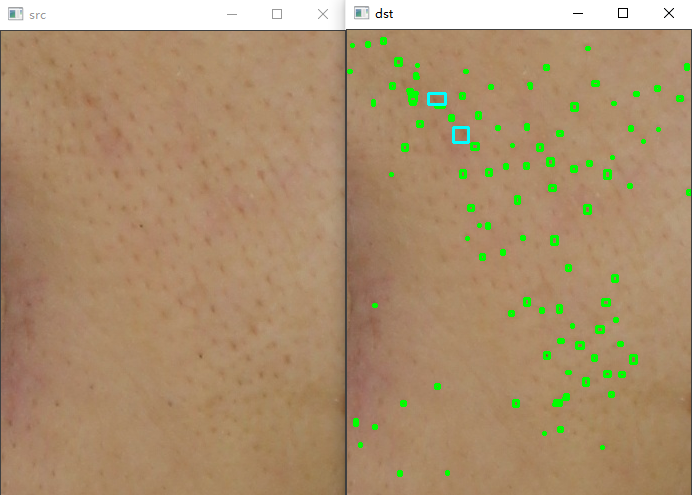
计算机视觉与人工智能在医美人脸皮肤诊断方面的应用
一、人脸皮肤诊断方法 近年来,随着计算机技术和人工智能的不断发展,中医领域开始逐渐探索利用这些先进技术来辅助面诊和诊断。在皮肤望诊方面,也出现了一些现代研究,尝试通过图像分析技术和人工智能算法来客观化地获取皮肤相关的…...

RCU501 RMP201-8 KONGSBERG 分布式处理单元
RCU501 RMP201-8 KONGSBERG 分布式处理单元 AutoChief600使用直接安装在主机接线盒中的分布式处理单元。进出发动机的所有信号都在双冗余CAN线路(发动机总线)上传输。 所有不重要的传感器都可以与K-Chief 600报警和监控系统共享,只需要一个主机接口。这一原则大大…...

说说 MVCC 的工作原理?
分析&回答 多版本并发控制(MVCC) InnoDB的MVCC,是通过在每行记录后面保存两个隐藏的列来实现。这两个列,一个保存了行的创建时间,一个保存行的删除时间,并不是实际的时间,而是系统版本号。每开始一个新的事务&am…...

微信小程序请求接口返回的二维码(图片),本地工具和真机测试都能显示,上线之后不显示问题
请求后端接口返回的图片: 页面展示: 代码实现: :show-menu-by-longpress"true" 是长按保存图片 base64Code 是转为base64的地址 <image class"code" :src"base64Code" alt"" :show-menu-by-long…...

Python小知识 - 1. Python装饰器(decorator)
Python装饰器(decorator) Python装饰器是一个很有用的功能,它可以让我们在不修改原有代码的情况下,为已有的函数或类添加额外的功能。 常见的使用场景有: a. 函数缓存:对于一些计算量较大的函数,…...

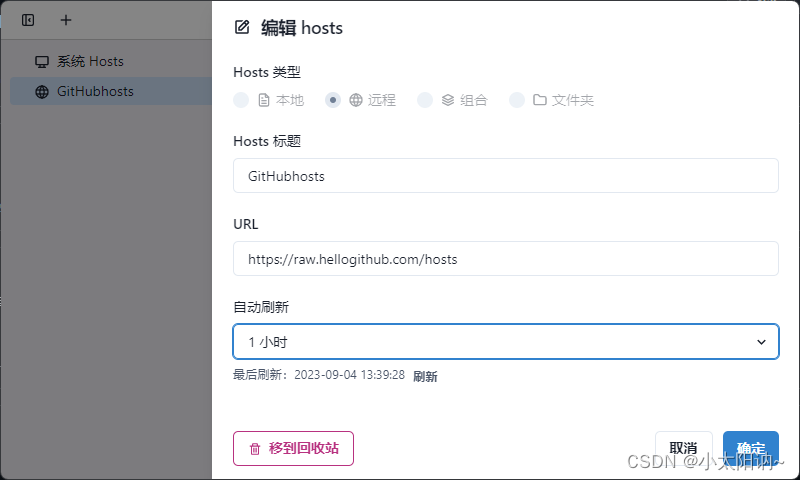
如何访问GitHub
1、手动修改hosts 1.1、查找到最新的GitHub的hosts信息 通过链接:https://raw.hellogithub.com/hosts 进行查找最新的GitHub的hosts信息 1.2、查找到hosts文件位置 先找到 hosts 文件的位置,不同操作系统,hosts 文件的存储位置也不同&…...

【广州华锐互动】智能变电站AR仿真实训系统大大提高培训的效率和质量
随着电力行业的不断发展,变电站的建设和运维变得越来越重要。传统的变电站运维培训方式存在着诸多问题,如难以真实模拟变电站运行环境、信息传递不及时、难以掌握实际操作技能等问题。而智能变电站AR仿真实训系统可以为变电站运维人员带来全新的培训方式…...

手写Mybatis:第11章-流程解耦,封装结果集处理器
文章目录 一、目标:结果集处理器二、设计:结果集处理器三、实现:结果集处理器3.1 工程结构3.2 结果集处理器关系图3.3 出参参数处理3.3.1 结果映射Map3.3.2 结果映射封装3.3.3 修改映射器语句类3.3.4 映射构建器助手3.3.5 语句构建器调用助手…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...
