React常见知识点
1. setCount(10)与setCount(preCount => preCount + 10) 的区别:
import React, { useState } from 'react';
export default function CounterHook() {const [count, setCount] = useState(() => 10);console.log('CounterHook渲染');function handleBtnClick() {// 下面这种只会加10setCount(count + 10);setCount(count + 10);setCount(count + 10);setCount(count + 10);// 下面这种会加到40// setCount((prevCount) => prevCount + 10);// setCount((prevCount) => prevCount + 10);// setCount((prevCount) => prevCount + 10);// setCount((prevCount) => prevCount + 10);}return (<div><h2>当前计数: {count}</h2><button onClick={handleBtnClick}>+10</button></div>);
}
2. 如何在父组件中引用子组件的某个元素? forwardRef
// 父组件
import React, { useEffect, useRef } from 'react';
import Product from './product';
export default function App(props) {const liRef = useRef();useEffect(() => {console.log('ref', liRef.current)})return (<><Product ref={liRef} /></>);
}
// 子组件 - 函数组件
import React from 'react';
import { forwardRef } from 'react';
export default forwardRef((props, ref) => {const getProdInfo = function (e) {console.log(e.target.innerText);};return (<ul onClick={getProdInfo}><li ref={ref}>商品1</li><li>商品2</li></ul>);
});
// 子组件 - class组件
import React, { forwardRef } from 'react';
class Product extends React.Component {constructor(props) {super(props);}getProdInfo = function (e) {console.log(e.target.innerText);};render() {console.log(1, this.props)return (<ul onClick={this.getProdInfo}><li ref={this.props.innerRef}>商品1</li><li>商品2</li></ul>);}
}
export default forwardRef((props, ref) => <Product innerRef={ref} {...props} />);
联想:
ref的作用:
- 通过ref操作dom,分为 1.作用在DOM节点上;2作用在组件上(此时为组件的实例);
- 用ref引用一个值;参考官网useRef
3. useImperativeHandle
向父组件暴露一个自定义的 ref 句柄。
默认情况下,组件不会将它们的 DOM 节点暴露给父组件。举例来说,如果你想要 MyInput 的父组件 能访问到 <input> DOM 节点,你必须选择使用 forwardRef。
import { forwardRef } from 'react';const MyInput = forwardRef(function MyInput(props, ref) {return <input {...props} ref={ref} />;
});
在上方的代码中,MyInput 的 ref 会接收到 DOM 节点。然而,你可以选择暴露一个自定义的值。为了修改被暴露的句柄,在你的顶层组件调用 useImperativeHandle。
相关文章:

React常见知识点
1. setCount(10)与setCount(preCount > preCount 10) 的区别: import React, { useState } from react; export default function CounterHook() {const [count, setCount] useState(() > 10);console.log(CounterHook渲染);function handleBtnClick() {//…...

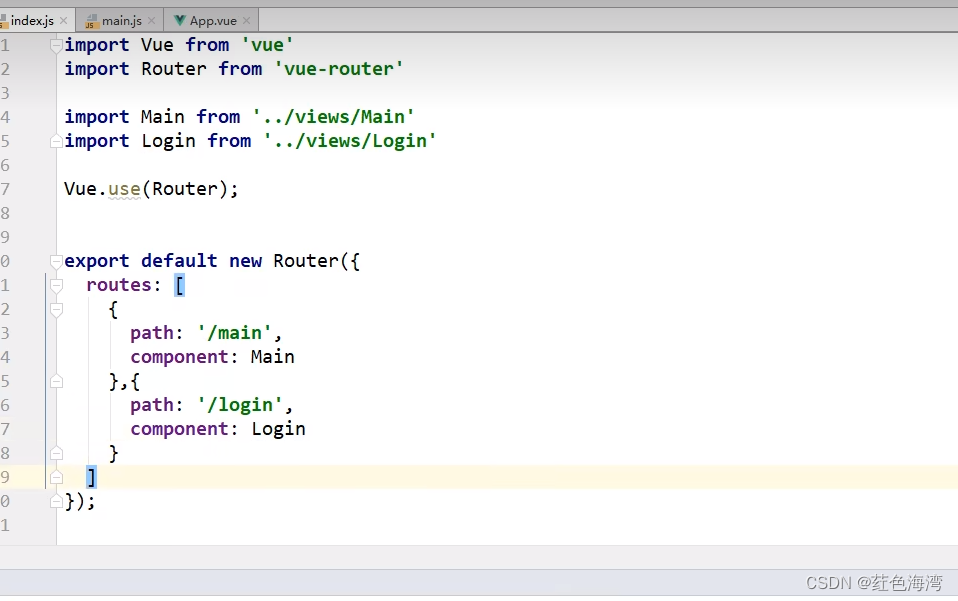
Vue-router路由
配置路由 相当于SpringMVC的Controller 路径然后,跳转到对应的组件 一键生成前端项目文档...

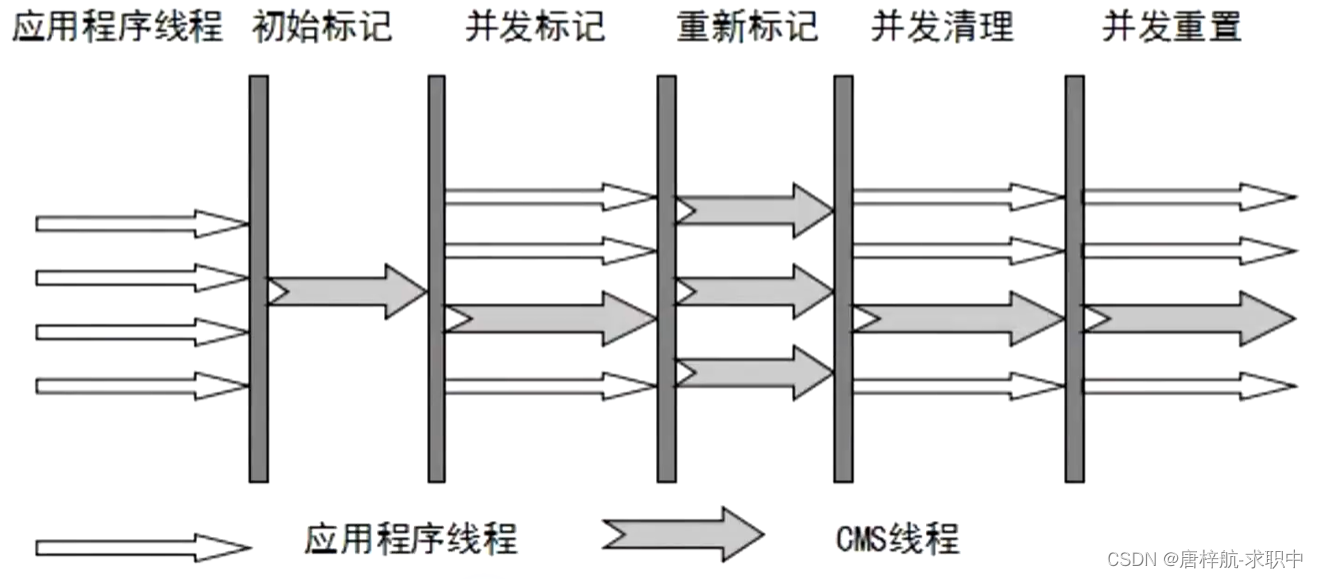
JVM-CMS
when 堆大小要求为4-8G 原理 初始标记:执行CMS线程->STW,标记GC Root直接关联的对象->低延迟 并发标记:执行CMS线程和业务线程,从GC Root直接关联的对象开始遍历整个对象图 重新标记:执行CMS线程->STW&a…...

无涯教程-Flutter - Dart简介
Dart是一种开源通用编程语言,它最初是由Google开发的, Dart是一种具有C样式语法的面向对象的语言,它支持诸如接口,类之类的编程概念,与其他编程语言不同,Dart不支持数组, Dart集合可用于复制数据…...

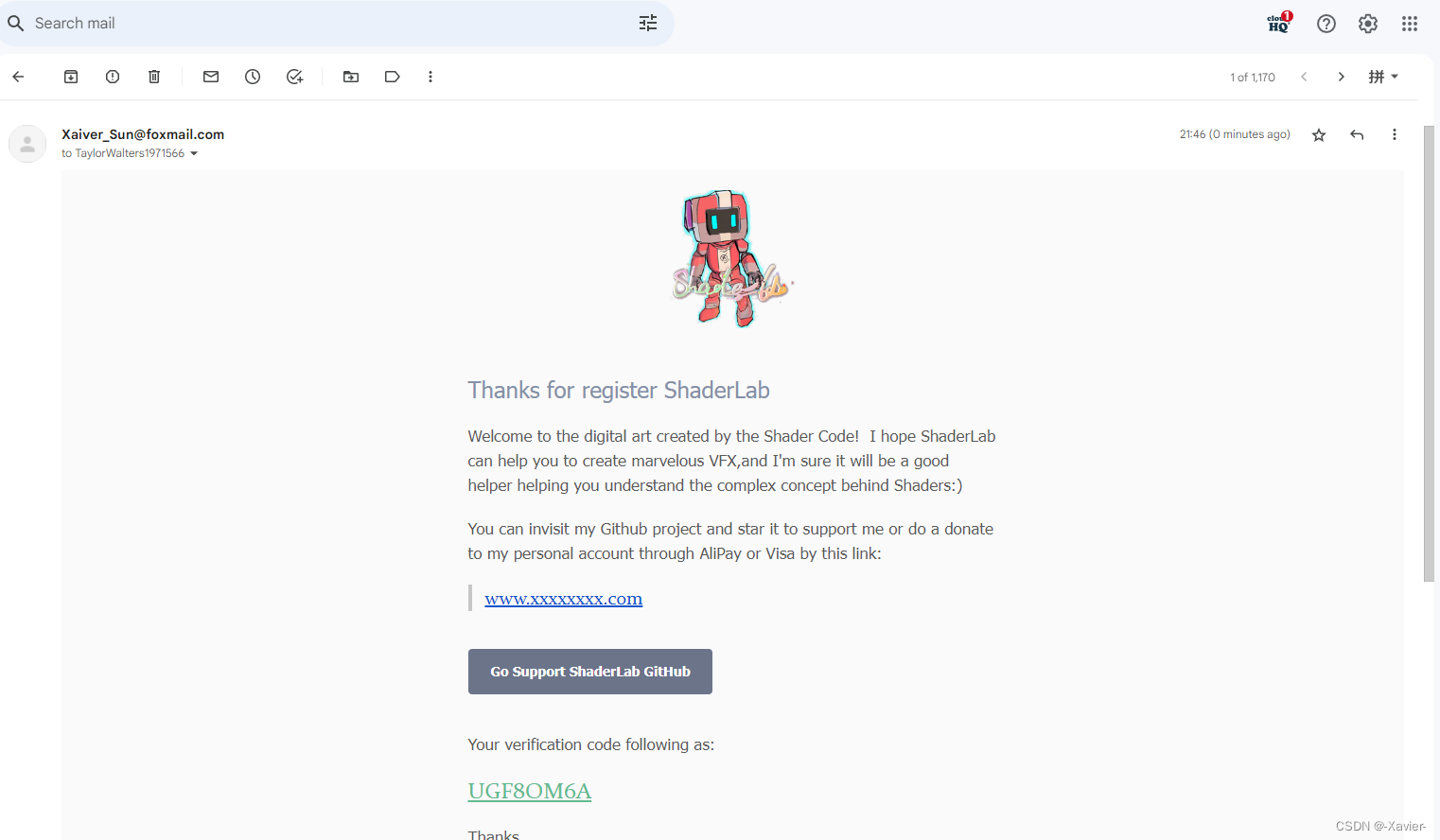
如何创建美观的邮件模板并通过qq邮箱的SMTP服务向用户发送
最近在写注册功能的自动发送邮箱告知验证码的功能,无奈根本没有学过前端,只有写Qt的qss基础,只好借助网页设计自己想要的邮箱格式,最终效果如下: 也推销一下自己的项目ShaderLab,可运行ShaderToy上的大部分着色器代码&…...

手机无人直播软件在苹果iOS系统中能使用吗?
在现代社交媒体的时代,直播带货已经成为了一种热门的销售途径。通过直播,人们可以远程分享自己的商品,与观众进行互动,增强沟通和参与感。而如今,手机无人直播软件更是成为了直播带货领域的一项火爆的技术。那么&#…...

创建2个线程并执行(STL/Windows/Linux)
C并发编程入门 目录 STL 写法 #include <thread> #include <iostream> using namespace std;void thread_fun1(void) {cout << "one STL thread 1!" << endl; }void thread_fun2(void) {cout << "one STL thread 2!" <…...

Redis可以干什么
Redis可以做什么? 缓存 Redis作为一款高性能的缓存数据库,能够将常用的数据存储在内存中,以提高读写效率。它支持多种数据结构,如字符串、哈希表、列表、集合等,让你可以根据业务需求选择合适的数据结构进行缓存。 …...

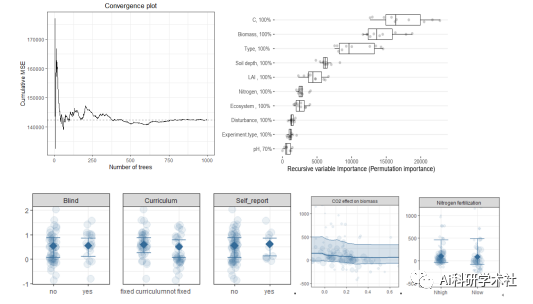
R语言+Meta分析;论文新方向
Meta分析是针对某一科研问题,根据明确的搜索策略、选择筛选文献标准、采用严格的评价方法,对来源不同的研究成果进行收集、合并及定量统计分析的方法,最早出现于“循证医学”,现已广泛应用于农林生态,资源环境等方面。…...

实战系列(二)| MybatisPlus详细介绍,包含代码详解
目录 1. MybatisPlus 的基本功能2. 基本用法3. MybatisPlus 的配置4. MybatisPlus 的实体类、Mapper 接口、Service 类和 Controller 类 MybatisPlus 是一个功能强大的 MyBatis 增强工具,它提供了丰富的特性来简化操作数据库的代码。它主要用于简化 JDBC 操作&#…...

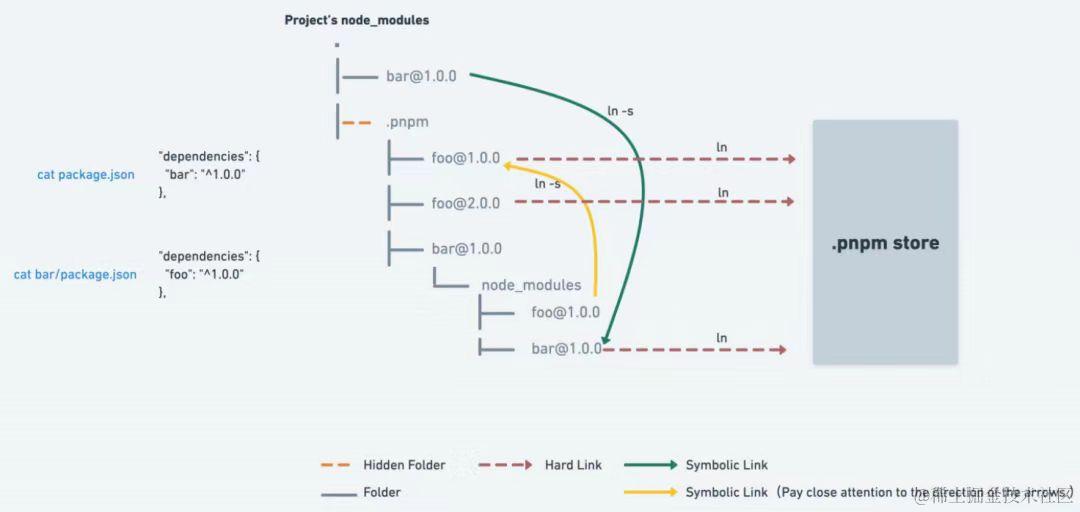
横向对比 npm、pnpm、tnpm、yarn 优缺点
前端工程化是现代Web开发中不可或缺的一环,它的出现极大地提升了前端开发的效率和质量。 在过去,前端开发依赖于手动管理文件和依赖,这导致了许多问题,如版本冲突、依赖混乱和构建繁琐等。而今,随着众多前端工程化工具…...

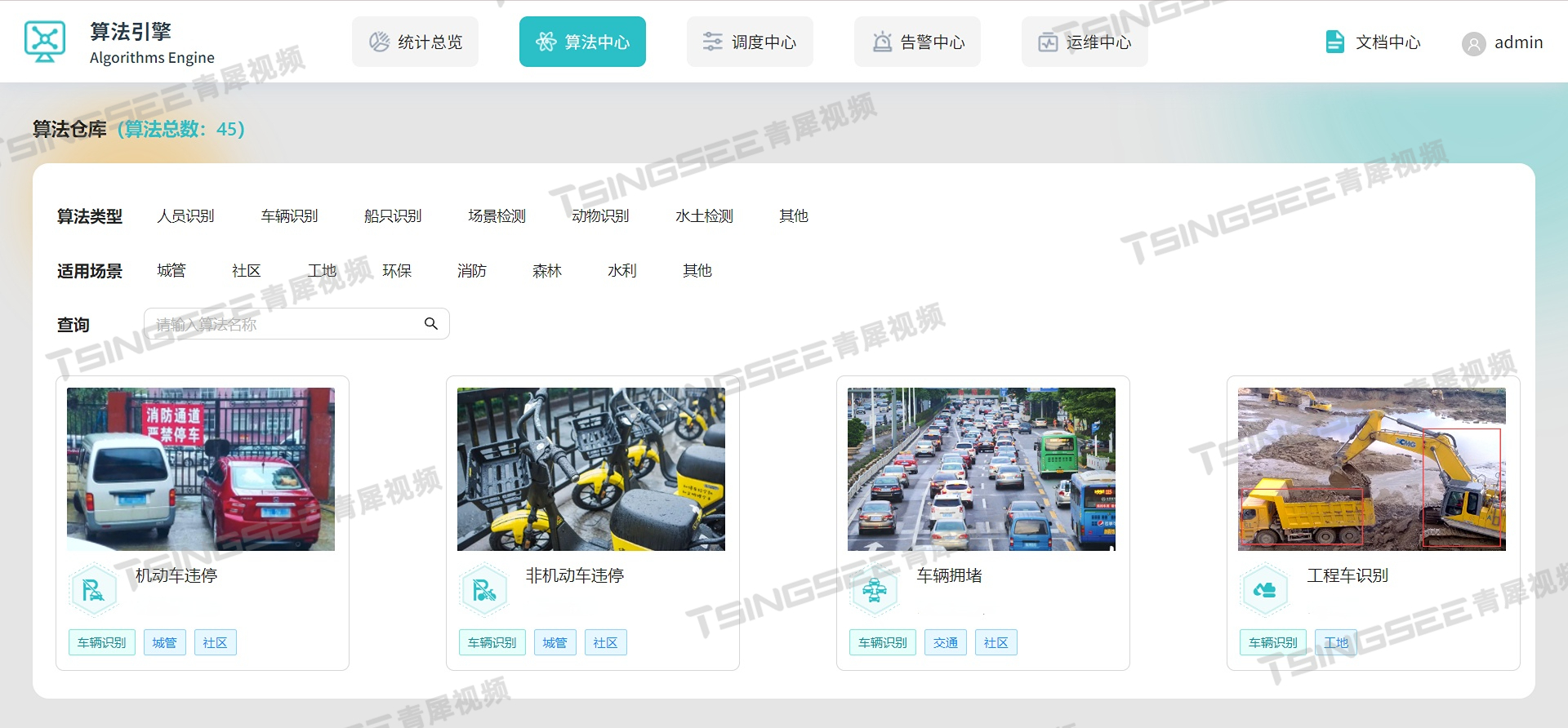
安防监控/视频汇聚/云存储/AI智能视频融合平台页面新增地图展示功能
AI智能分析网关包含有20多种算法,包括人脸、人体、车辆、车牌、行为分析、烟火、入侵、聚集、安全帽、反光衣等等,可应用在安全生产、通用园区、智慧食安、智慧城管、智慧煤矿等场景中。将网关硬件结合我们的视频汇聚/安防监控/视频融合平台EasyCVR一起使…...

机器人中的数值优化(九)——拟牛顿方法(下)、BB方法
本系列文章主要是我在学习《数值优化》过程中的一些笔记和相关思考,主要的学习资料是深蓝学院的课程《机器人中的数值优化》和高立编著的《数值最优化方法》等,本系列文章篇数较多,不定期更新,上半部分介绍无约束优化,…...

java 从resource下载excel打不开
GetMapping("/download/template")public void template(HttpServletResponse response) throws IOException {ServletOutputStream outputStream response.getOutputStream();InputStream inputStream null;try {//从resource获取excel文件流inputStream getClas…...

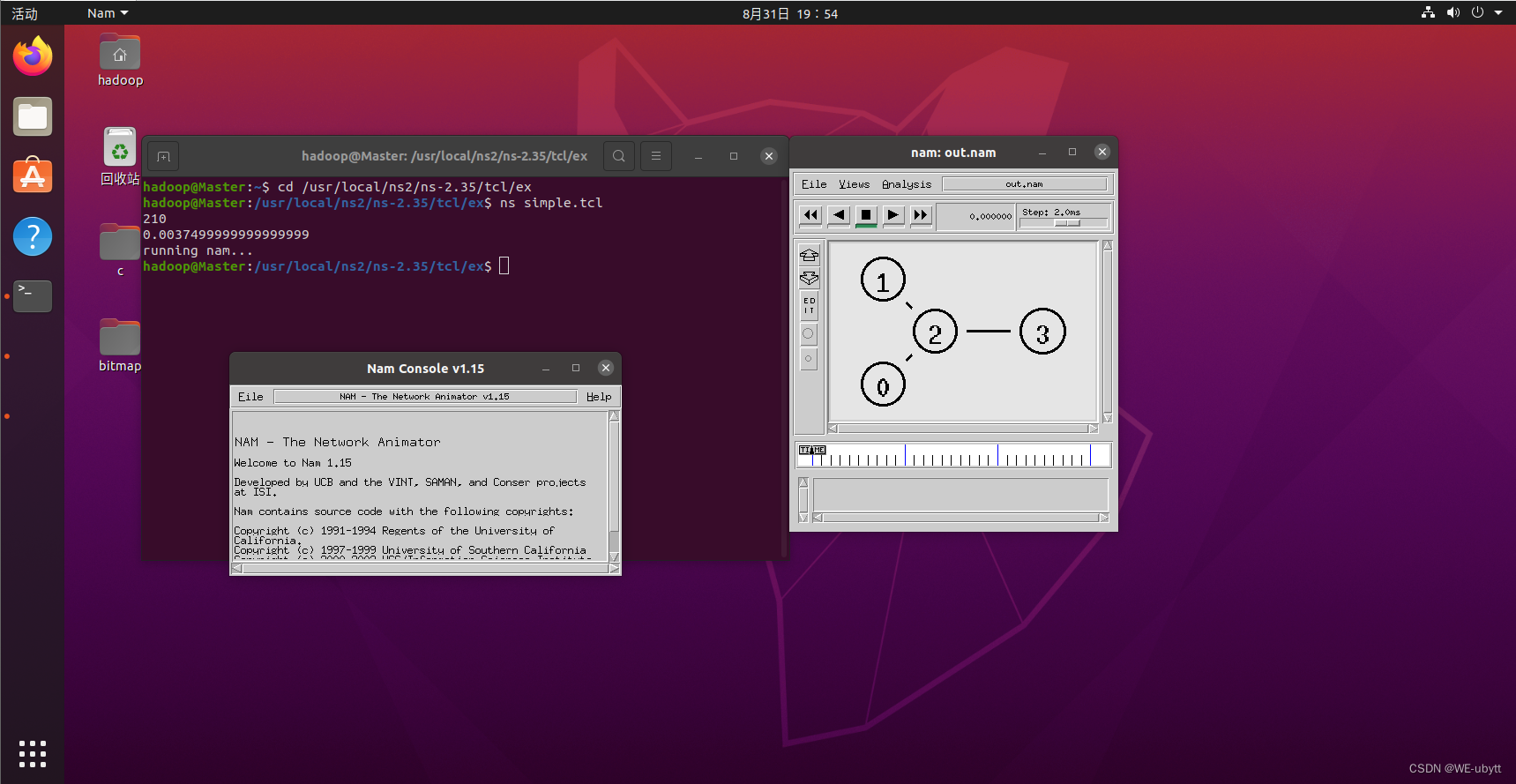
NS2安装及入门实例——(ns2.35 / Ubuntu20.04)
文章目录 一、ns2安装1、更新系统源2、准备工作3、下载安装包4、安装5、问题① 问题1② 问题2③ 问题3 6、安装成功7、环境配置 二、nam安装1、安装2、问题 三、实例 一、ns2安装 1、更新系统源 sudo apt-get update sudo apt-get upgrade2、准备工作 sudo apt-get install …...

平面设计的三大基本元素 优漫动游
平面设计需要美术基础,有美术基础的新人往往能更快完成平面设计岗的转行,在专业培训机构内讲师授课时也会从平面设计的基础——三大基本元素开始。今天就跟大家具体介绍一下平面设计的三大基本元素,让大家知道到底都有哪些。 平面设计的三…...

【电子取证篇】汽车取证检验标准
【电子取证篇】汽车取证检验标准 汽车取证鉴定可能涉及的测试/测量方法—【蘇小沐】 GA/T 976-2012《电子数据法庭科学鉴定通用方法》; GA/T 1998-2022《汽车车载电子数据提取技术规范》; GA/T 1999.2-2022《道路交通事故车辆速度鉴定方法 第2部分&…...

【元宇宙】游戏应用商城对元宇宙的影响
游戏行业不仅是创意设计原则的信息源,还是构建“下一代互联网”的基础技术。它也是元宇宙的经济活动先例。 究竟为什么会认为应用商城设置的30%佣金将导致元宇宙“无法实现”呢?有三个核心原因。首先,应用商城阻止了企业对元宇宙的投资&…...

win10-docker-mysql镜像安装运行基础
win10-docker-mysql镜像安装运行基础 文章目录 win10-docker-mysql镜像安装运行基础一、搜索可用镜像1.1 查询mysql镜像1.2 确定镜像版本号 二、运行mysql容器2.1 进入mysql2.2 测试mysql是否正常 三、将mysql数据存储目录映射到宿主机做持久化 一、搜索可用镜像 1.1 查询mysq…...

VirtualBox7+Ubuntu22集群规划
1. 目的: 新入手了一台小主机(8核 / Intel(R) Xeon(R) W-10885M CPU 2.40GHz 2.40 GHz, 16vCpu / 64G RAM / 系统类型 64 位操作系统, 基于 x64 的处理器),原装了一套Win11专业版,打算用VirtualBox 虚拟一个集群。 2. …...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...
