QTday1基础
作业
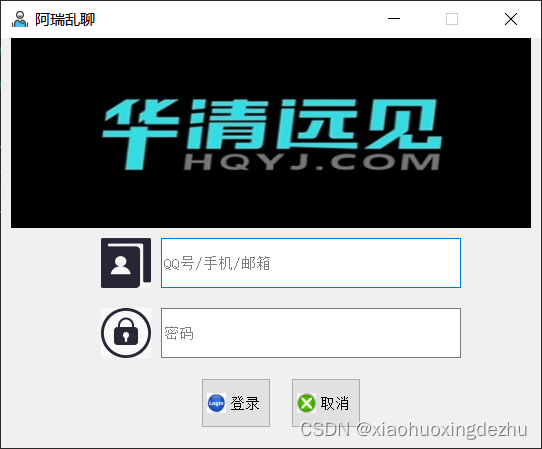
一、做个QT页面
#include "hqyj.h"HQYJ::HQYJ(QWidget *parent)//构造函数定义: QWidget(parent)//显性调用父类的有参构造
{//主界面设置this->resize(540,410);//设置大小this->setFixedSize(540,410);//设置固定大小this->setWindowIcon(QIcon("C:\\Users\\asus\\Documents\\Tencent Files\\2088219652\\FileRecv\\icon\\wodepeizhenshi"));//设置主界面左上角图标this->setWindowTitle("阿瑞乱聊");//设置主界面名称//主页标签QLabel *lab1 = new QLabel(this);//账号QLabel *lab2 = new QLabel(this);//密码QLabel *lab3 = new QLabel(this);//大图//设置账号标签属性lab1->resize(50,50);//设置大小lab1->move(100,200);//设置位置lab1->setPixmap(QPixmap("C:\\Users\\asus\\Documents\\Tencent Files\\2088219652\\FileRecv\\icon\\userName"));//设置图标lab1->setScaledContents(true);//设置自适应//设置密码标签属性lab2->resize(lab1->size());//设置大小lab2->move(lab1->x(),lab1->y()+70);//设置位置lab2->setPixmap(QPixmap("C:\\Users\\asus\\Documents\\Tencent Files\\2088219652\\FileRecv\\icon\\passwd"));//设置图标lab2->setScaledContents(true);//设置自适应//设置主页图片标签属性lab3->resize(520,190);//设置大小lab3->move(10,0);//设置位置lab3->setPixmap(QPixmap("C:\\Users\\asus\\Documents\\Tencent Files\\2088219652\\FileRecv\\icon\\logo"));/设置图标lab3->setScaledContents(true);//设置自适应//主页行编辑器QLineEdit *edit1 = new QLineEdit(this);//账号行编辑器QLineEdit *edit2 = new QLineEdit(this);//密码行编辑器edit1->setPlaceholderText("QQ号/手机/邮箱");//设置账号默认占位edit2->setPlaceholderText("密码");//设置密码默认占位edit1->resize(300,50);//设置大小edit2->resize(edit1->size());//设置大小edit1->move(lab1->x()+60,lab1->y());//设置位置edit2->move(lab2->x()+60,lab2->y());//设置位置edit2->setEchoMode(QLineEdit::Password);//设置回显模式//主页按键QPushButton *bnt1 = new QPushButton(QIcon("C:\\Users\\asus\\Documents\\Tencent Files\\2088219652\\FileRecv\\icon\\login"),"登录",this);//用图片,文本,父组件实例化登录按键QPushButton *bnt2 = new QPushButton(QIcon("C:\\Users\\asus\\Documents\\Tencent Files\\2088219652\\FileRecv\\icon\\cancel"),"取消",this);//用图片,文本,父组件实例化取消按键bnt1->resize(70,50);//设置大小bnt2->resize(bnt1->size());//设置大小bnt1->move(edit2->x()+40,edit2->y()+70);//设置位置bnt2->move(bnt1->x()+90,bnt1->y());//设置位置}HQYJ::~HQYJ()//析构函数定义
{
}
二、QT工程默认创建各行意思
.pro
QT += core gui
#QT工程需要的类库,core时核心库,gui是图形化界面相关类库
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
#版本超过4.0会加上widgets
CONFIG += c++11
#可以使用C++11后的版本# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0#管理源文件
SOURCES += \main.cpp \mywnd.cpp
#管理头文件
HEADERS += \mywnd.h
#管理ui文件
FORMS += \mywnd.ui# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target头文件
//防止文件重复包含
#ifndef MYWND_H
#define MYWND_H#include <QWidget>//QWidget类所在的头文件//ui文件中命名空间声明
QT_BEGIN_NAMESPACE
namespace Ui { class MyWnd; }
QT_END_NAMESPACE//自己的公共继承于QWidget类的类对象
class MyWnd : public QWidget
{Q_OBJECT//信号与槽的元对象public:MyWnd(QWidget *parent = nullptr);//构造函数声明,带一个默认参数~MyWnd();//析构函数声明private:Ui::MyWnd *ui;//指向ui文件的指针,可以通过它调用ui文件里的代码
};
#endif // MYWND_H主程序
#include "mywnd.h"//图形化界面的头文件#include <QApplication>//应用程序的头文件int main(int argc, char *argv[])
{QApplication a(argc, argv);//应用程序实例化,用有参构造MyWnd w;//自定义类的对象在栈区实例化w.show();//调用show函数,展示图形化界面return a.exec();//阻塞,等待信号与槽、事件处理、等待用户操作
}.源文件
#include "mywnd.h"//图形化界面的头文件
#include "ui_mywnd.h"//ui界面的头文件MyWnd::MyWnd(QWidget *parent)//自定义的类的构造函数的定义: QWidget(parent)//显性调用父类的有参构造, ui(new Ui::MyWnd)//给类中ui指针开辟空间
{ui->setupUi(this);//将指针的父组件设为本类表示的组件//给拖出来的组件实例化空间
}MyWnd::~MyWnd()//析构函数的定义
{delete ui;//回收ui指针空间
}
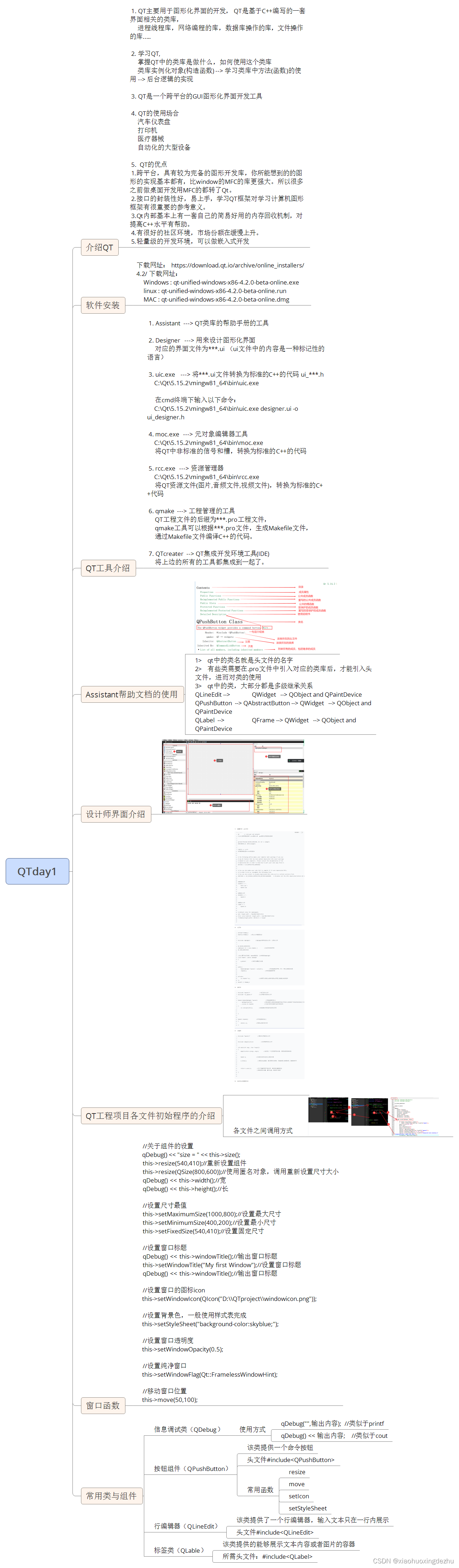
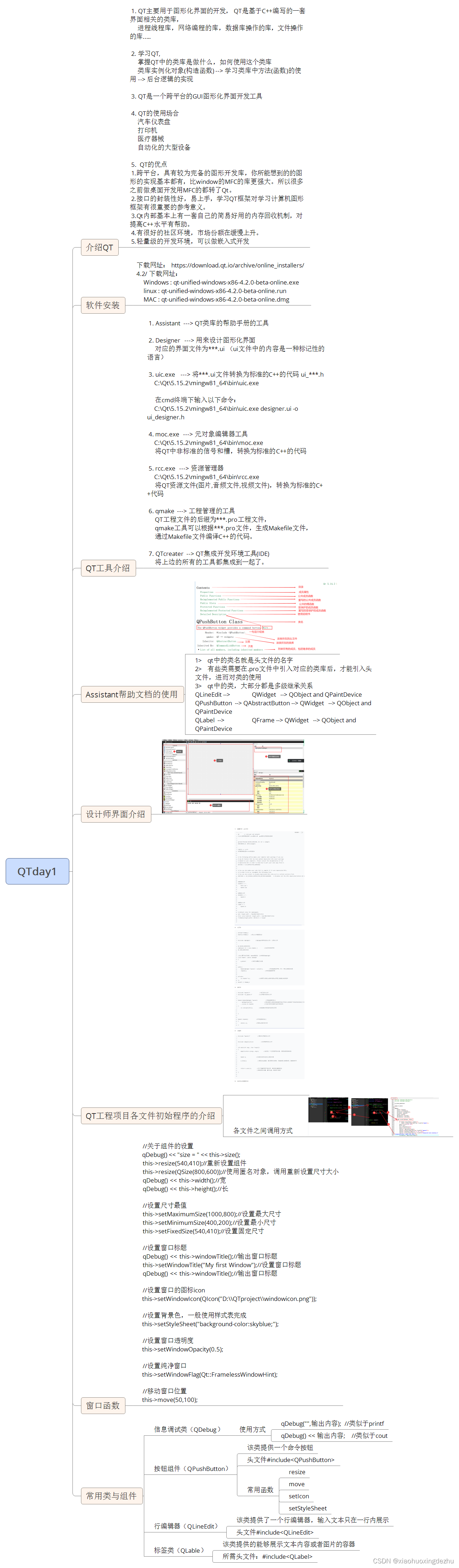
思维导图

相关文章:

QTday1基础
作业 一、做个QT页面 #include "hqyj.h"HQYJ::HQYJ(QWidget *parent)//构造函数定义: QWidget(parent)//显性调用父类的有参构造 {//主界面设置this->resize(540,410);//设置大小this->setFixedSize(540,410);//设置固定大小this->setWindowIcon(QIcon(&q…...

activiti 通过xml上传 直接部署模型
通过流程xml 直接先发布模型,然后再通过发布模型之后的流程定义获取bpmn model来创建Model. 1、通过xml先发布模型 InputStream bpmnStream multipartFile.getInputStream() deployment repositoryService.createDeployment().addInputStream(multipartFile.getO…...

算法题打卡day56-编辑距离 | 583. 两个字符串的删除操作、72. 编辑距离
583. 两个字符串的删除操作 - 力扣(LeetCode) 状态:查看思路后AC。 和查找子序列的操作类似,但是考虑的是删除操作。代码如下: class Solution { public:int minDistance(string word1, string word2) {int len1 wor…...

SQL中的CASE WHEN语句:从基础到高级应用指南
SQL中的CASE WHEN语句:从基础到高级应用指南 准备工作 - 表1: products 示例数据: 我们使用一个名为"Products"的表,包含以下列:ProductID、ProductName、CategoryID、UnitPrice、StockQuantity。 -- 建表 CREATE TA…...

超时取消子线程任务
文章目录 前言一、编码思路二、使用步骤直接上代码 总结 前言 问题背景: 主线程需要执行一些任务,不能影响主任务执行,这些任务有超时时间,当超过处理时间后,应该不予处理;如果未超时,应该获取到这些任务的执行结果; 一、编码思路 由于主线程正常执行不能影响,任务会处理很久…...

模块化---common.js
入口文件:app.js // require是同步加载 // 客户端:common.js的模块化,需要browserify编译之后才能使用 // 服务端:运行时同步加载,无问题 let module1 require(./module1.js) let module2 require(./module2.js) co…...

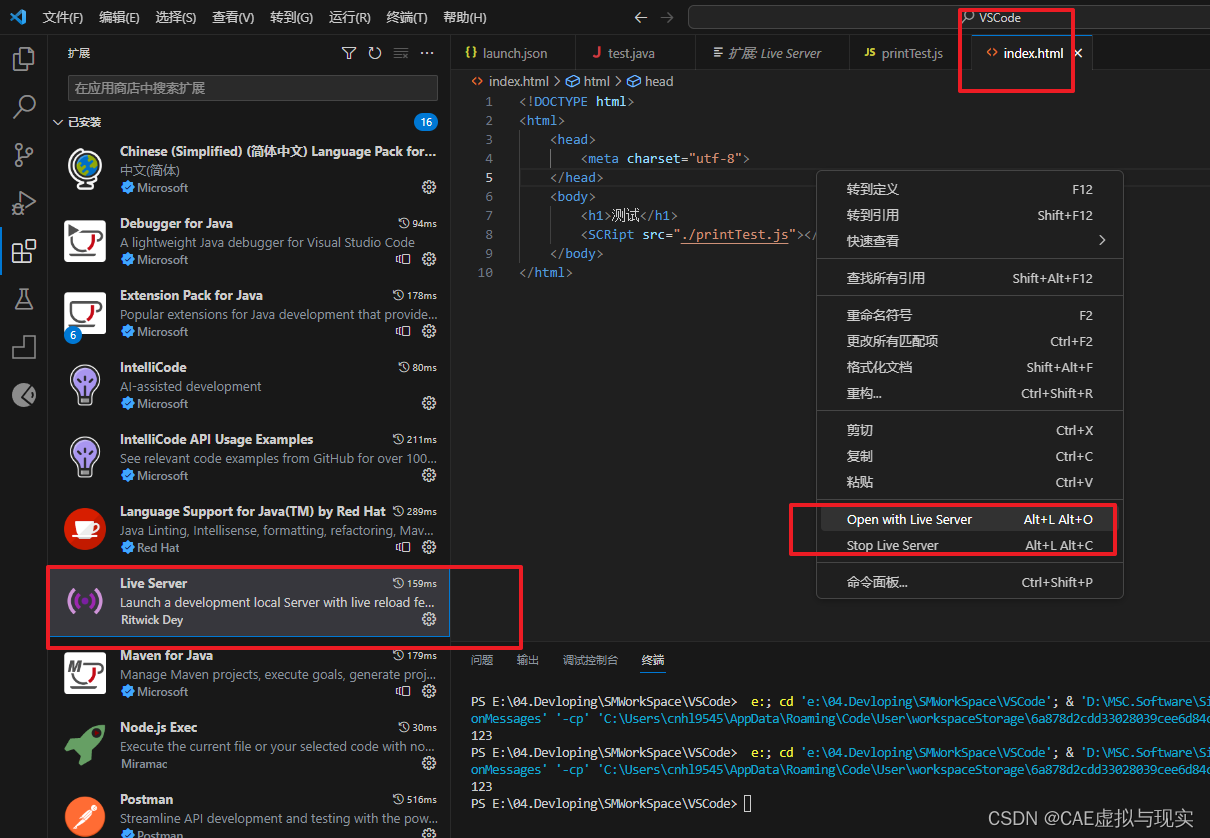
VSCode下载、安装及配置、调试的一些过程理解
第一步先下载了vscode,官方地址为:https://code.visualstudio.com/Download 第二步安装vscode,安装环境是win10,安装基本上就是一步步默认即可。 第三步汉化vscode,这一步就是去扩展插件里面下载一个中文插件即可&am…...

KC705开发板——MGT IBERT测试记录
本文介绍使用KC705开发板进行MGT的IBERT测试。 KC705开发板 KC705开发板的图片如下图所示。FPGA芯片型号为XC7K325T-2FFG900C。 MGT MGT是 Multi-Gigabit Transceiver的缩写,是Multi-Gigabit Serializer/Deserializer (SERDES)的别称。MGT包含GTP、GTX、GTH、G…...

前端代码优化散记
把import Button from xxx 的引入方式,变成import {Button} from xxx 的方式引入,以利于按需打包。原生监听事件、定时器等,必须在componentWillUnmount中清除,大型项目会发生内存泄露,极度影响性能。使用PureComponen…...

HTML <map> 标签的使用
map标签的用途:是与img标签绑定使用的,常被用来赋予给客户端图像某处区域特殊的含义,点击该区域可跳转到新的文档。 编写格式: <img src"图片" border"0" usemap"#planetmap" alt"Planets…...

stable diffusion实践操作-大模型介绍
本文专门开一节写大模型相关的内容,在看之前,可以同步关注: stable diffusion实践操作 模型下载网站 国内的是:https://www.liblibai.com 国外的是:https://civitai.com(科学上网) 一、发展历…...

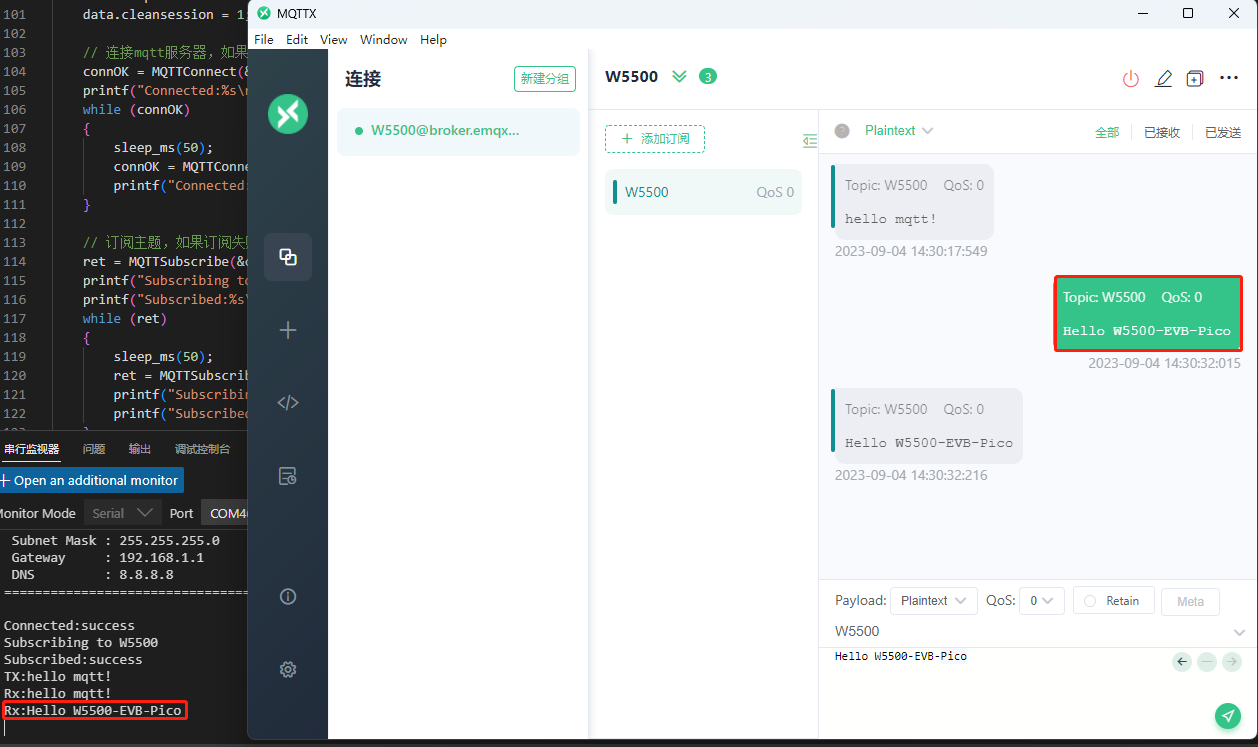
W5500-EVB-PICO进行MQTT连接订阅发布教程(十二)
前言 上一章我们用开发板通过SNTP协议获取网络协议,本章我们介绍一下开发板通过配置MQTT连接到服务器上,并且订阅和发布消息。 什么是MQTT? MQTT是一种轻量级的消息传输协议,旨在物联网(IoT)应用中实现设备…...

90、00后严选出的数据可视化工具:奥威BI工具
90、00后主打一个巧用工具,绝不低效率上班,因此当擅长大数据智能可视化分析的BI数据可视化工具出现后,自然而然地就成了90、00后职场人常用的数据可视化工具。 奥威BI工具三大特点,让职场人眼前一亮! 1、零编程&…...

删除maven中出现.lastUpdate结尾的文件
出现 .lastupdate 结尾的文件的原因:由于网络原因没有将maven的依赖下载完整. 解决方案: 1) 删除所有以 .lastupdate 结尾的文件 A) 1.切换到maven本地仓库 B)2.在当前目录打开cmd命令行(shift右键-->在此处打开命令窗口 或 直接在当前文件路径上敲cmd 或 右键-->…...

Cannot assign to read only property ‘exports‘ of object ‘#<Object>‘
webpack打包js文件中不允许混用import和module.exports。 方式①:babel.config.js添加sourceType: {"presets": [...],"sourceType": "unambiguous" }方式②:安装babel-plugin-transform-es2015-modules-commonjs npm …...

Dockerfile中编译、打包、部署spring boot项目
1、Dockerfile 1.1、什么是Dockerfile Dockerfile是自动构建docker镜像的配置文件,将镜像构建过程通过指令的方式定义在Dockerfile中。配合docker build命令行可以实现自动化的Docker镜像的构建。 1.2、Dockerfile语法解析 我们在学习一门语言或文档语法的时候&am…...

微型计算机原理知识点总结(一)
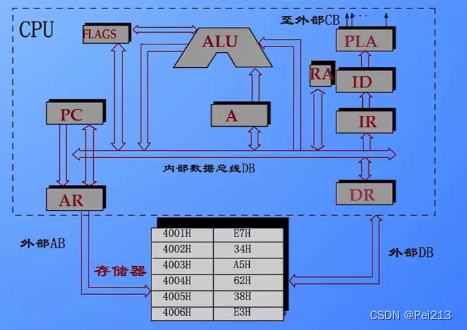
目录 一.微型计算机 二.微型计算机系统 1.微型计算机硬件系统 冯诺依曼体系结构 总线 (1)微处理器(CPU) 运算器 控制器 内部寄存器 (2)存储器 1.基本概念 2.内存的操作 3.内存的分类 (3)I/O接口与输入/输出设备 2.微型计算机软件系统 (1)系统软件 操作系统 …...

【postgresql 基础入门】psql客户端的使用方法
psql 客户端使用 专栏内容: postgresql内核源码分析手写数据库toadb并发编程 开源贡献: toadb开源库 个人主页:我的主页 管理社区:开源数据库 座右铭:天行健,君子以自强不息;地势坤…...

QTcpSocket发送数据方法
文章目录 一、简介二、write(const char *, qint64)三、isValid() 一、简介 本文主要记录QTcpSocket的write(const char *, qint64)和isValid()。 二、write(const char *, qint64) 概念:在QTcpSocket中,使用write(char* data, int size)函数将指定长…...

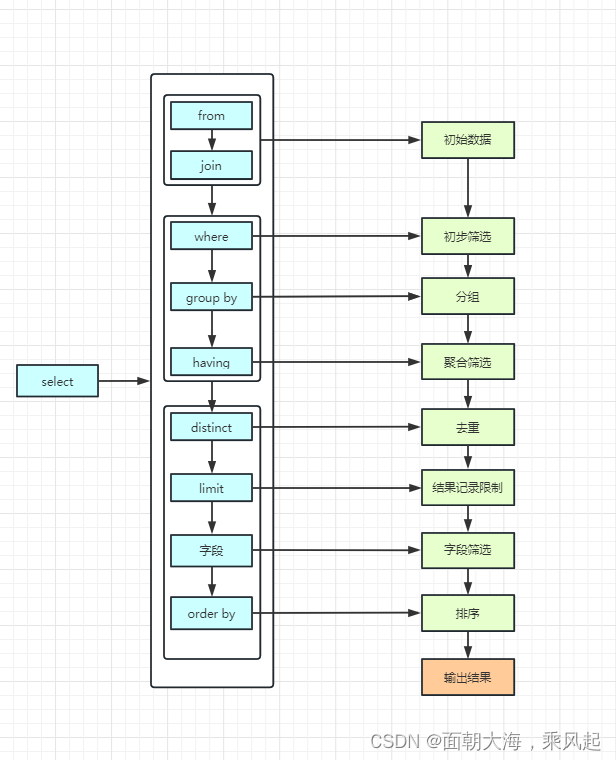
select 语句执行顺序
sql 样例 select t_students.name as 姓名, sum(case when b.cname语文 then c.sc_val else 0 end) As 语文 ,sum(case when b.cname数学 then c.sc_val else 0 end) As 数学,sum(case when b.cname英语 then c.sc_val else 0 end) As 英语, From t_students a, t_corses b, t…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...
