21.3 CSS 背景属性

1. 背景颜色
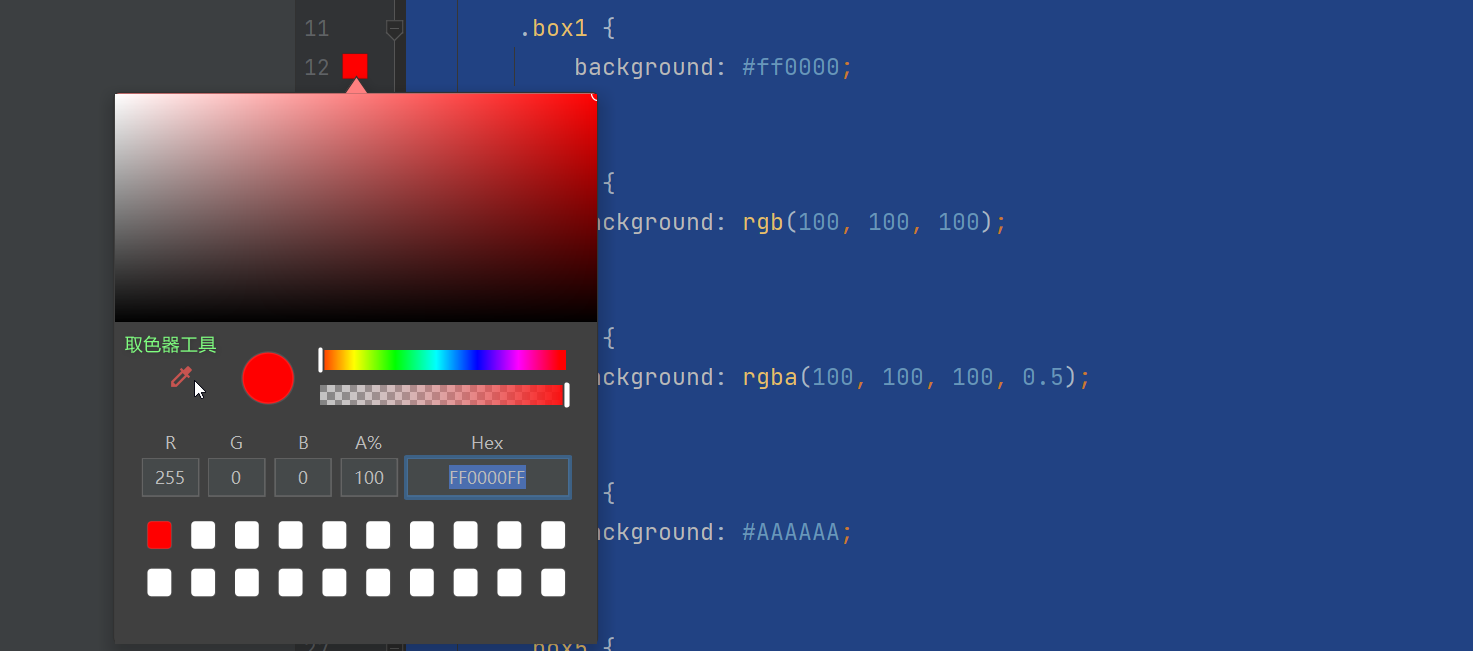
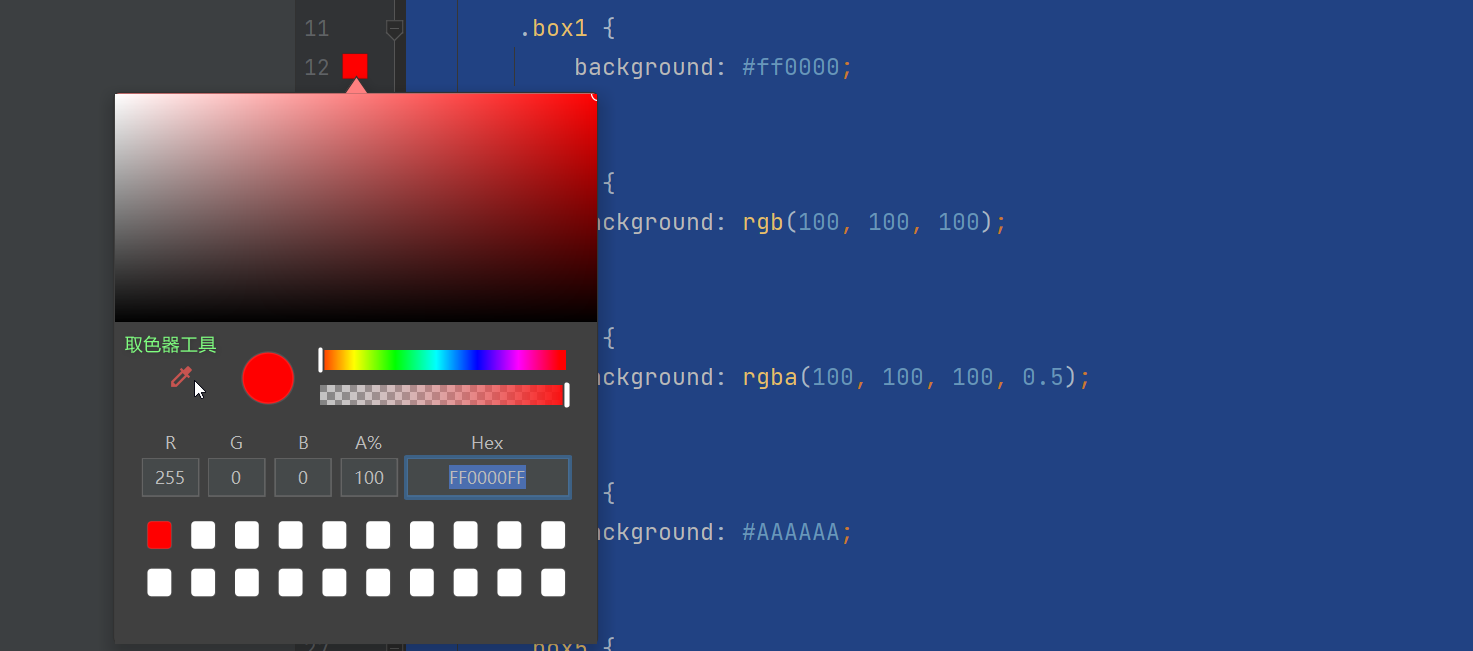
background-color属性: 设置元素的背景颜色.
它可以接受各种颜色值, 包括命名颜色, 十六进制颜色码, RGB值, HSL值等.快捷键: bc+tab background-color:#fff;

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>background color</title><style>div {height: 100px;}.box1 {background: red;}.box2 {background: rgb(100, 100, 100);}.box3 {background: rgba(100, 100, 100, d0.5);}.box4 {background: #AAAAAA;}.box5 {background: #666;}</style>
</head>
<body><div class="box1"></div><div class="box2"></div><div class="box3"></div><div class="box4"></div><div class="box5"></div>
</body>
</html>


2. 背景图片
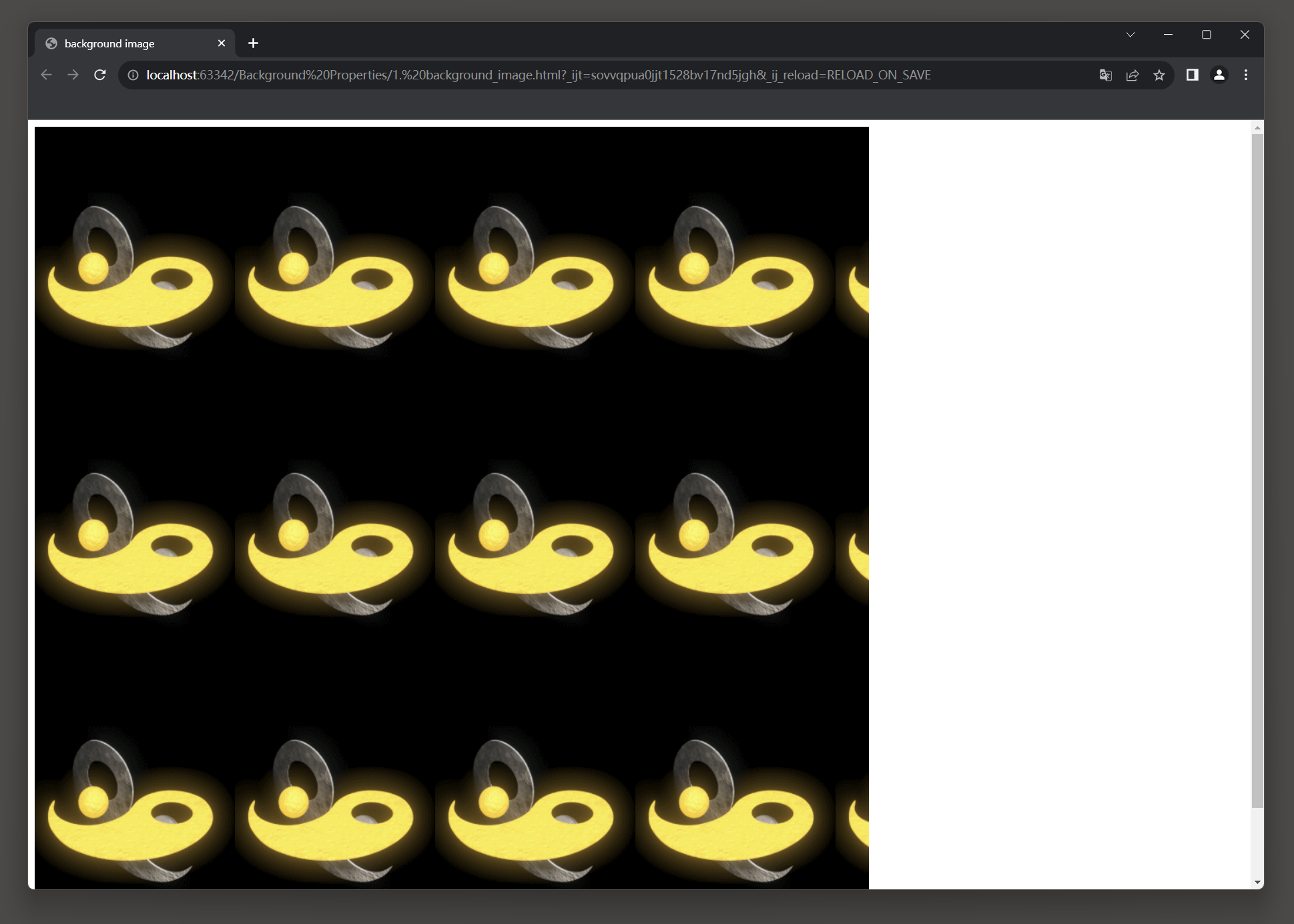
background-image属性: 设置元素的背景图片.
可以使用该属性指定一个图片文件的URL作为元素的背景.注意事项: 如果图片的大小, 没有标签大, 那么会自动在水平和垂直方向平铺和填充.快捷键: bi+tab background-image:url("");
背景图片: 仅仅是一个装饰, 不会占用位置, 有定位属性可以控制图片位置.
插入图片: 会占用位置, 没有定位属性, 控制图片位置难, 搜索引擎能收录.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>background image</title><style>div {height: 1000px;width: 1000px;background-image: url(image/img1.gif);}</style>
</head>
<body>
<div></div>
</body>
</html>

3. 背景图像重复方式
background-repeat属性: 用来控制背景图像的重复方式.
它可以设置在CSS中的背景属性(background或background-image)上.常用属性值:
- repeat: 默认值, 背景图像在水平和垂直方向上重复.
- repeat-x: 背景图像在水平方向上重复.
- repeat-y: 背景图像在垂直方向上重复.
- no-repeat: 背景图像不重复, 只出现一次.
- round: 背景图像在水平和垂直方向上拉伸或缩小, 直到填满整个容器.
- space: 背景图像在水平和垂直方向上复制以填满容器, 但图像之间的间隔保持相等.快捷键: bgr+tab background-repeat:;
应用场景: 为网页设置背景图片, 图片越大, 需要加载的时间越长, 通过平铺来降低图片的大小, 提示网页的访问速度(使用有规律的图片).找一张有规律, x, y轴平铺.

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>background repeat</title><style>div {height: 1080px;width: 1920px;}.box1 {background-image: url(image/img2.png);}</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>

4. 背景图片定位
background-position属性: 用于设置背景图像在容器内的位置.该属性可以采用以下方式进行设置:
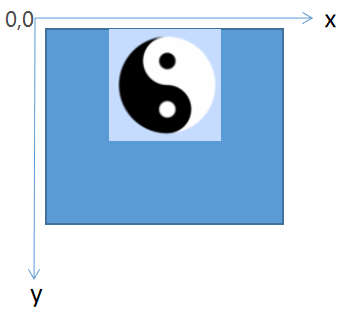
* 1. 使用关键字或关键字组合:- left: 将背景图像向容器的左侧对齐.- center: 将背景图像在容器中水平和垂直居中.- right: 将背景图像向容器的右侧对齐.- top: 将背景图像向容器的顶部对齐.- bottom: 将背景图像向容器的底部对齐.- 关键字组合: 可以使用关键字组合(左或右, 上或下), 如'left top', 'right bottom'等, 将背景图像分别在水平和垂直方向上对齐.* 2. 使用像素, 百分比或其他单位的值:- px: 使用像素值来指定背景图像相对于容器边框的偏移位置.- %: 使用百分比值来指定背景图像相对于容器宽度或高度的偏移位置.- 其他单位: 可以使用其他有效的长度单位如: em, rem, vw, vh等.注意事项: 同一个标签可以同时设置背景颜色和背景图片, 如果颜色和图片同时存在, 图片会覆盖背景颜色.快捷键: bp+tab background-position:0 0;
4.1 关键字定位


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>background position 1</title><style>div {height: 300px;width: 300px;background: #00ff19;}.box1 {background-image: url(image/柯南.jpg);background-repeat: no-repeat;background-position: top left; /* 垂直方向 上 水平方向 左 */}.box2 {background-image: url(image/小兰.jpg);background-repeat: no-repeat;background-position: bottom right; /* 垂直方向 下 水平方向 右 */}</style>
</head>
<body>
<div class="box1"></div>
<hr>
<div class="box2"></div>
</body>
</html>

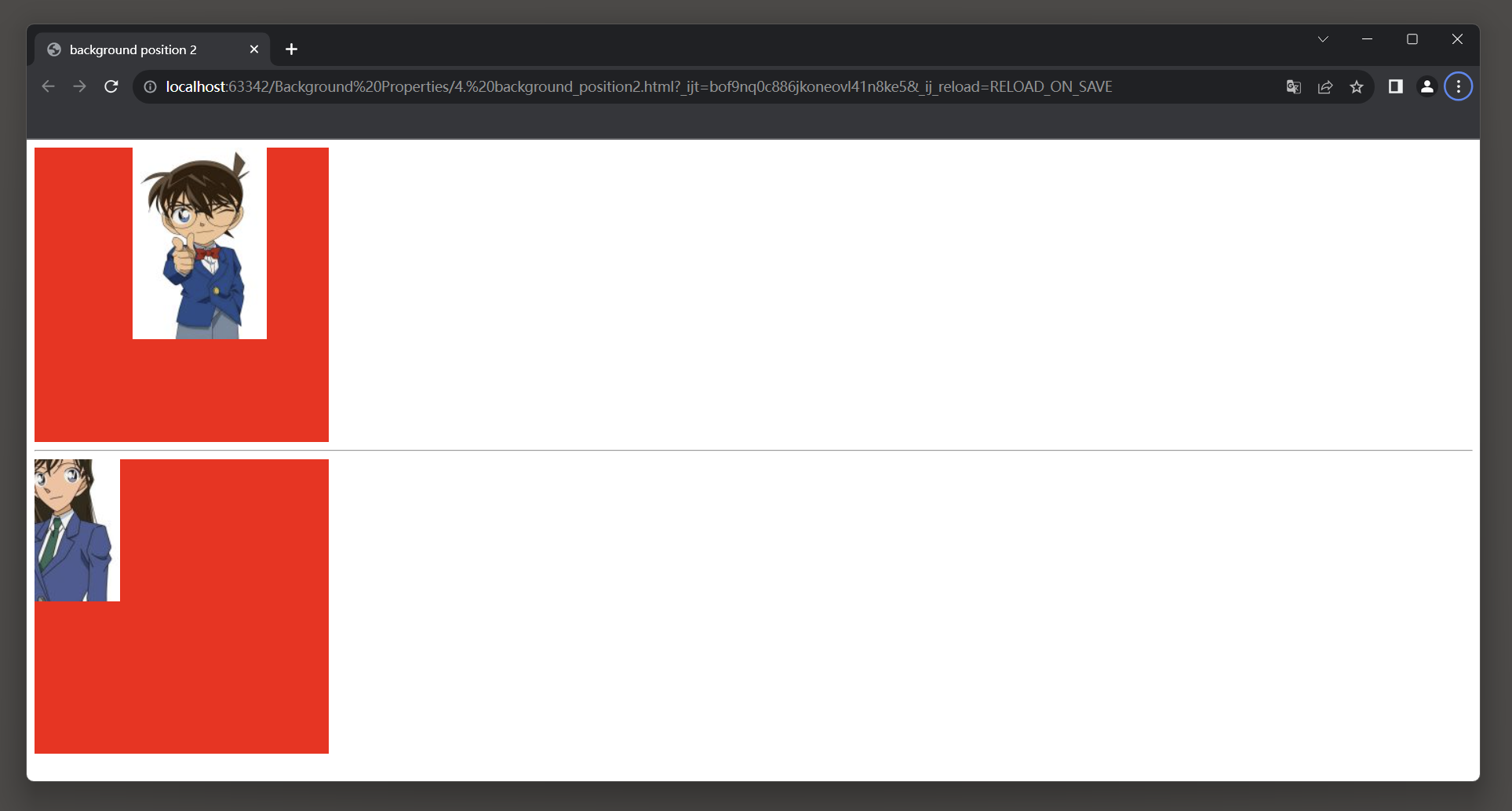
4.2 像素定位

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>background position 2</title><style>div {height: 300px;width: 300px;background: red;}.box1 {background-image: url(image/柯南.jpg);background-repeat: no-repeat;background-position: 100px 0;}.box2 {background-image: url(image/小兰.jpg);background-repeat: no-repeat;background-position: -50px -50px;}</style>
</head>
<body>
<div class="box1"></div>
<hr>
<div class="box2"></div>
</body>
</html>

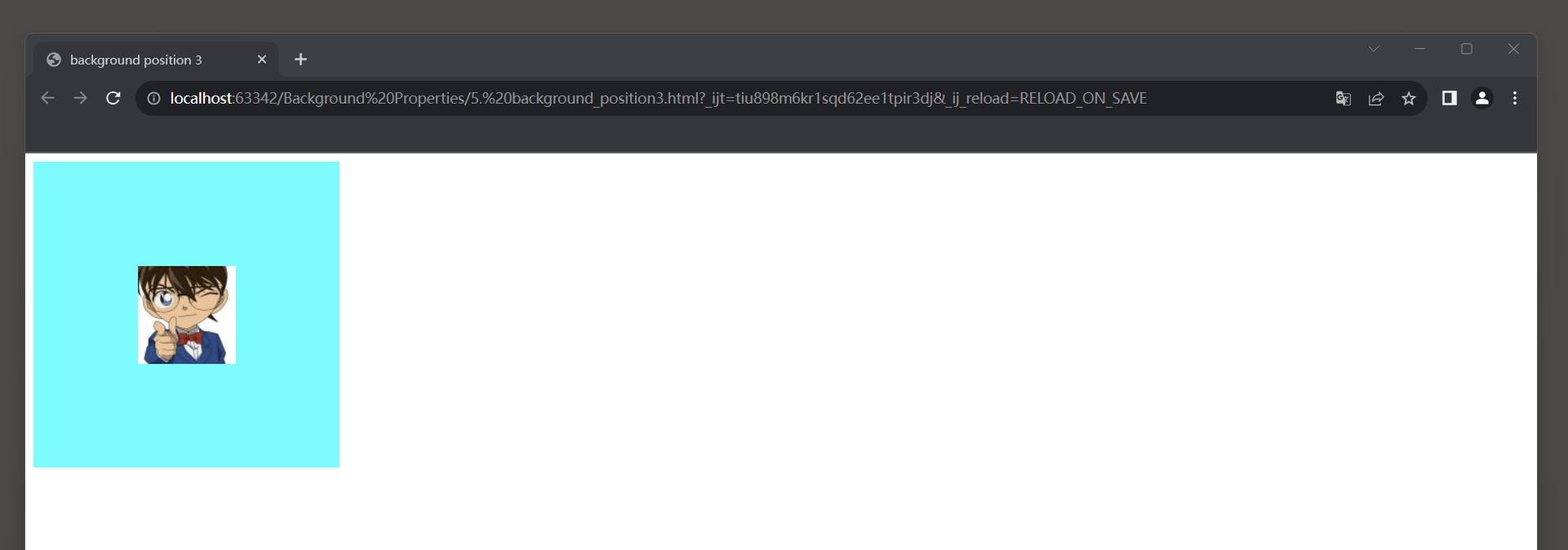
4.3 练习
4.3.1 图片居中

假设图片大小为 96x96 像素, div大小为300x300像素.
要使图片在div中水平和垂直居中, 可以按照以下方式计算背景图像的background-position属性值.水平偏移量 = (div 宽度 - 图片宽度) / 2 = (300 - 96) / 2 = 102 像素
垂直偏移量 = (div 高度 - 图片高度) / 2 = (300 - 96) / 2 = 102 像素* 默认设置图标的左上角坐标.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>background position 3</title><style>.box1 {width: 300px;height: 300px;background-color: aqua;background-image: url(image/柯南2.jpg);background-repeat: no-repeat; /* 不平铺 */background-position: 102px;}</style>
</head>
<body><div class="box1"></div>
</body>
</html>

4.3.2 优先展示
优先展示: 网页始终将图片中间的重要信息给展示出来.
通常设置: background-position: center top;

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>background position 4</title><style>div {height: 160px;}.box {background-image: url(image/1024.gif);background-position: center top;}</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

4.3.3 图片拼接
将下面两张图片拼接在一起.


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>background position 5</title><style>div {width: 1400px;height: 900px;}.box1 {background-image: url(image/剑圣1.png);background-repeat: no-repeat;background-position: 61% top;}.box2 {background-image: url(image/剑圣2.png);}</style>
</head>
<body>
<div class="box2"><div class="box1"></div>
</div>
</body>
</html>

4.3.4 图片重叠
将下面两张图片重叠在一起.


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>background position 6</title><style>div {width: 1136px;height: 632px;}.box1 {background-image: url(image/鱼1.png);background-repeat: no-repeat;}.box2 {background-image: url(image/鱼2.png);background-repeat: no-repeat;background-position: center bottom;}</style>
</head>
<body><div class="box1"><div class="box2"></div></div>
</body>
</html>

5. 背景图片关联
background-attachment属性: 指定背景图像的滚动行为(背景图片与滚动条之间的关联方式).常用属性值:
- scroll: 背景图像会随着页面的滚动而滚动.
- fixed: 背景图像在页面滚动时固定不动, 保持在可视区域的固定位置.
- local: 背景图像会随着元素内容的滚动而滚动, 而不是整个页面的滚动.快捷键: ba+tab background-attachment:;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>background attachment</title><style>.box1 {background-image: url(image/img2.png);background-repeat: no-repeat;background-attachment: fixed;}</style>
</head>
<body>
<div class="box1">x <br> x <br> x <br> x <br>x <br> x <br> x <br> x <br>x <br> x <br> x <br> x <br>x <br> x <br> x <br> x <br>x <br> x <br> x <br> x <br>x <br> x <br> x <br> x <br>x <br> x <br> x <br> x <br>x <br> x <br> x <br> x <br>x <br> x <br> x <br> x <br>x <br> x <br> x <br> x <br>x <br> x <br> x <br> x <br>x <br> x <br> x <br> x <br>x <br> x <br> x <br> x <br>x <br> x <br> x <br> x <br>x <br> x <br> x <br> x <br>
</div>
</body>
</html>

6. 背景属性缩写
背景属性缩写格式:
background: 背景颜色 背景图片 平铺方式 关联方式 定位方式;注意事项: background中可以省略任何一个属性值. 快捷键(可能失效): gb+ +tab: background: #fff url() 0 0 no-repeat;

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>background</title><style>div {width: 300px;height: 300px;}/*完整格式*/.box1 {background-color: aqua;background-image: url(image/太极.png);background-repeat: no-repeat;background-position: center;}/*缩写格式*/.box2 {background: red url(image/太极.png) no-repeat center;}</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>

7. 背景图片大小
background-size属性: 定义背景图片的大小.常用属性值:
* 1. 具体像素值: 可以指定背景图片的宽度和高度.例如'background-size: 200px 300px;', 表示背景图片宽度为200像素, 高度为300像素.* 2. 百分比值: 可以根据容器元素的大小来调整背景图片的尺寸.例如'background-size: 50% auto;', 表示背景图片的宽度为容器宽度的50%, 高度根据图片原始比例自动计算.* 3. 关键词值:- auto: 背景图片的尺寸保持原始比例, 并根据容器大小进行自动调整.- cover: 等比例缩放背景图片, 以完全覆盖容器, 可能会有部分图片超出容器范围.- contain: 等比例缩放背景图片, 以完全适应容器, 可能会有背景区域出现空白.例如,' background-size: cover;': 表示将背景图片等比例缩放以完全覆盖容器, 可能会裁剪部分图片.而'background-size: contain;': 表示将背景图片等比例缩放以完全适应容器, 可能会在容器内留有空白区域. 请注意, 'background-size'属性只对具有背景图片的元素起作用, 而不会影响其他元素.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>background size</title><style>body {background-image: url(image/太极.png);/* 不缩放 */background-size: 300px 300px;/* 不平铺 */background-repeat: no-repeat;}</style></head>
<body>
</body>
</html>

固定背景图片的大小, 不随页面缩放.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>background attachment</title><style>body {/* 缩放页面不影响背景图片 */background-image: url(image/壁纸.webp);background-attachment: fixed;background-repeat: no-repeat;background-size: cover;}</style>
</head>
<body></body>
</html>

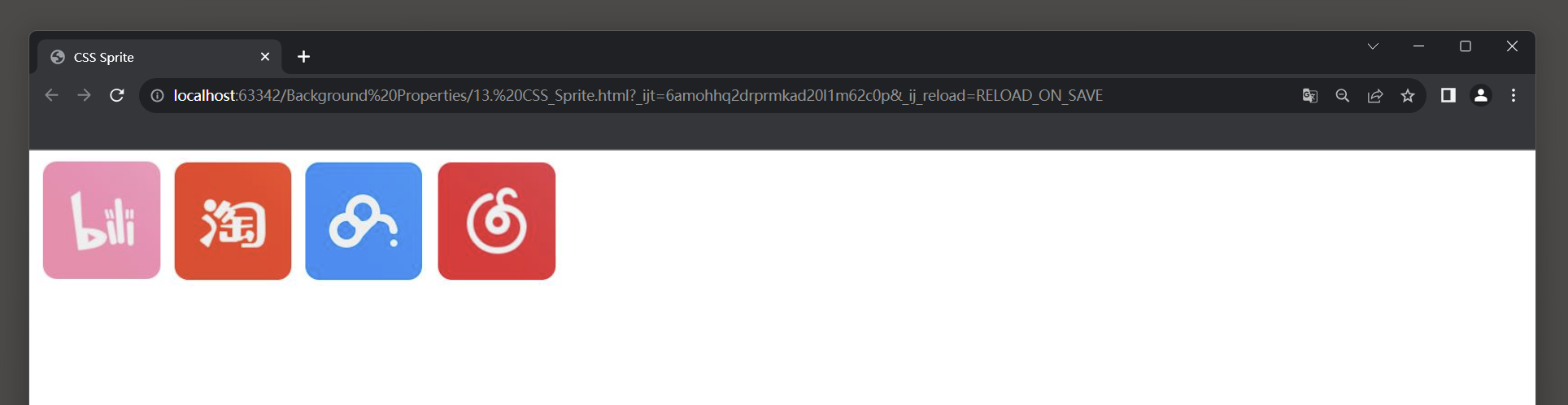
8. CSS精灵图
CSS精灵图(CSS Sprite): 是一种将多个图像合并到单个图像文件中的技术.
通过使用CSS中的背景定位和尺寸控制, 可以只显示图像文件中的特定部分, 从而实现在网页中展示多个图像.
使用CSS精灵图的好处包括减少HTTP请求次数, 提高页面加载速度, 以及更好的用户体验.CSS精灵图需要配合背景图片和背景定位来使用.
使用Adobe Fireworks CS6 工具 中的web切片工具快速找到图片的位置.

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>CSS Sprite</title><style>div {width: 140px;height: 140px;display: inline-block; /* 设置为行内块级标签 */background-image: url("https://s2.loli.net/2022/02/16/yE1xHUWdnovFZYT.jpg");}.box1 {background-position: -1041px -1443px;}.box2 {background-position: -1445px -1442px}.box3 {background-position: -1832px -1644px;}.box4 {background-position: -237px -245px;}</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>

相关文章:

21.3 CSS 背景属性
1. 背景颜色 background-color属性: 设置元素的背景颜色. 它可以接受各种颜色值, 包括命名颜色, 十六进制颜色码, RGB值, HSL值等.快捷键: bctab background-color:#fff;<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"…...

Ansible 常用命令50条
以下是 Ansible 常用的 50 条命令: ansible --version: 查看 Ansible 版本信息。ansible all -m ping: 检查所有主机的连通性。ansible-playbook playbook.yml: 运行指定的 Ansible Playbook 文件。ansible-doc module_name: 查看指定模块的帮助文档。ansible-conf…...

ceph源码阅读 erasure-code
1、ceph纠删码 纠删码(Erasure Code)是比较流行的数据冗余的存储方法,将原始数据分成k个数据块(data chunk),通过k个数据块计算出m个校验块(coding chunk)。把nkm个数据块保存在不同的节点,通过n中的任意k个块还原出原始数据。EC包含编码和解…...

C++ 之 命名空间
namespace_百度百科,有示例...

MyBatis关系映射
文章目录 前言一、一对一映射1.1 创建实体1.2 xml配置 二、一对多映射2.1 创建实体2.2 resultMap配置2.3 测试 三、 多对多映射3.1 创建实体3.2 resultMap配置3.3 测试 前言 MyBatis是一个Java持久化框架,它提供了一种将数据库表和Java对象之间进行关系映射的方式。…...

DVWA失效的访问控制
失效的访问控制,可以认为是系统对一些功能进行了访问或权限限制,但因为种种原因,限制并没有生效,造成失效的访问控制漏洞,比如越权等 这里以DVWA为例,先访问低难度的命令执行并抓包 删除cookie,并在请求头…...

docker 笔记2 Docker镜像和数据卷
参考: 1.镜像是什么?(面试题) 是一种轻量级、可执行的独立软件包,它包含运行某个软件所需的所有内容,我们把应用程序和配置依赖打包好形成一个可交付的运行环境(包括代码、运行时需要的库、环境变量和配置文…...

java springboot 时间格式序列化 UTC8
背景 我们在项目中使用序列化和反序列化组件中,默认一般采用Jackson,如果遇到特殊配置,我们该怎么配置呢,大致有如下两种方式:采用配置文件【application.yml】和代码配置 配置文件 比如添加jackson节点 spring:jac…...

攻防世界-Get-the-key.txt
原题 解题思路 notepad看到,这应该是一个压缩包,解压。 但是解压的时候提示格式不对,不是zip,rar可以。解压出来有一个key.txt,打开就行。...

MyBatisPlus之DQL编程控制
🐌个人主页: 🐌 叶落闲庭 💨我的专栏:💨 c语言 数据结构 javaEE 操作系统 石可破也,而不可夺坚;丹可磨也,而不可夺赤。 MyBatisPlus之DQL编程控制 一、 条件查询方式&…...

本地使用GFPGAN进行图像人脸修复
人脸修复 1.下载项目和权重文件2.部署环境3.下载权重文件4.运行代码5.网页端体验 首先来看一下效果图 1.下载项目和权重文件 https://github.com/iptop/GFPGAN-for-Video.git2.部署环境 根据README文件部署好环境,额外还需要: cd GFPGAN-1.3.8 pyt…...

Linux--进程概念
1.什么是程序?什么是进程?有什么区别? 程序:是静态的概念,gcc xxx.c -o pro 磁盘中生成的pro文件,叫做程序。 进程:是程序的一种与运行活动,通俗的意思是程序跑起来了,系…...

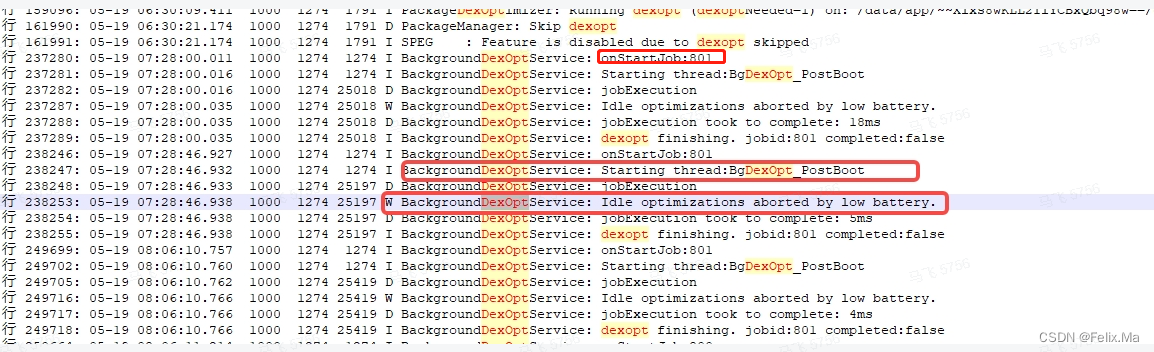
dex2oat编译模式、触发场景、命令强制执行
dex2oat简单理解就是把delvik虚拟机的可执行文件dex转化成AndroidRuntime虚拟机的可执行文件oat。 Android T版本由PKMS下发命令、native层进程installd负责具体执行dex2oat操作。installd回去调用dex2oat64完成编译工作,可以将dex2oat64理解成一个程序。源码路径&…...

深度学习 | TCN时间卷积神经网络模型答疑
深度学习 | TCN时间卷积神经网络模型答疑 目录 深度学习 | TCN时间卷积神经网络模型答疑问题汇总问题回答参考资料问题汇总 1.使用 TCN 进行序列建模有哪些优势? 2.TCN 的特征? 问题回答 1.使用 TCN 进行序列建模具备以下优势: 并行性。与 RNN 中后继时间步长的预测必须等待…...

Linux之修改服务端口号
本次演示以SSH服务为例,SSH默认监听端口是22,先保留了22端口,所以我们要进入ssh的配置文件添加新端口并注释或删掉原有端口。 1、使用vi编辑器修改文件 sshd_config,路径是/etc/ssh/sshd_config,找到“#Port 22”,添加新的端口号10086。 2、如果你关闭了…...

LeetCode笔记:Weekly Contest 361
LeetCode笔记:Weekly Contest 361 0. 吐槽1. 题目一 1. 解题思路2. 代码实现 2. 题目二 1. 解题思路2. 代码实现 3. 题目三 1. 解题思路2. 代码实现 4. 题目四 1. 解题思路2. 代码实现 比赛链接:https://leetcode.com/contest/weekly-contest-361 0. …...

Springboot快速搭建Web API项目
内容概述 SpringBoot最常见得用途就是web api项目。 本文介绍使用自动配置功能,通过最简洁的pom依赖,快速搭建一个示例项目。 实现的功能为:接收http请求并返回json格式的数据。 一、配置pom.xml依赖 1.引入springweb依赖 <dependenc…...

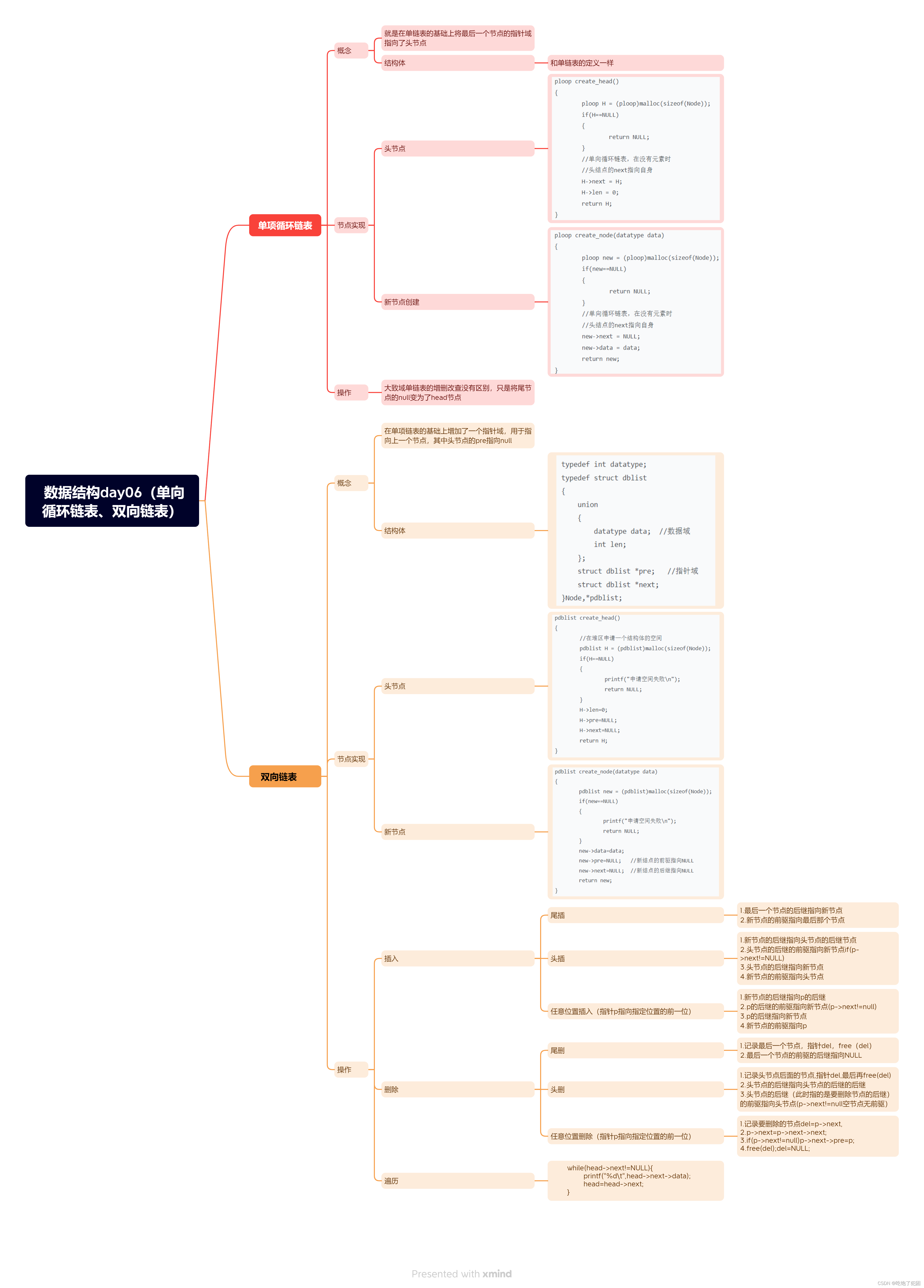
数据结构day06(单向循环链表、双向链表)
双向链表的练习代码 head.h #ifndef __HEAD_H__ #define __HEAD_H__ #include <stdio.h> #include <stdlib.h> #include <string.h> typedef int database; typedef struct double_link_list{union{database data;int len;};struct double_link_list* pre;…...

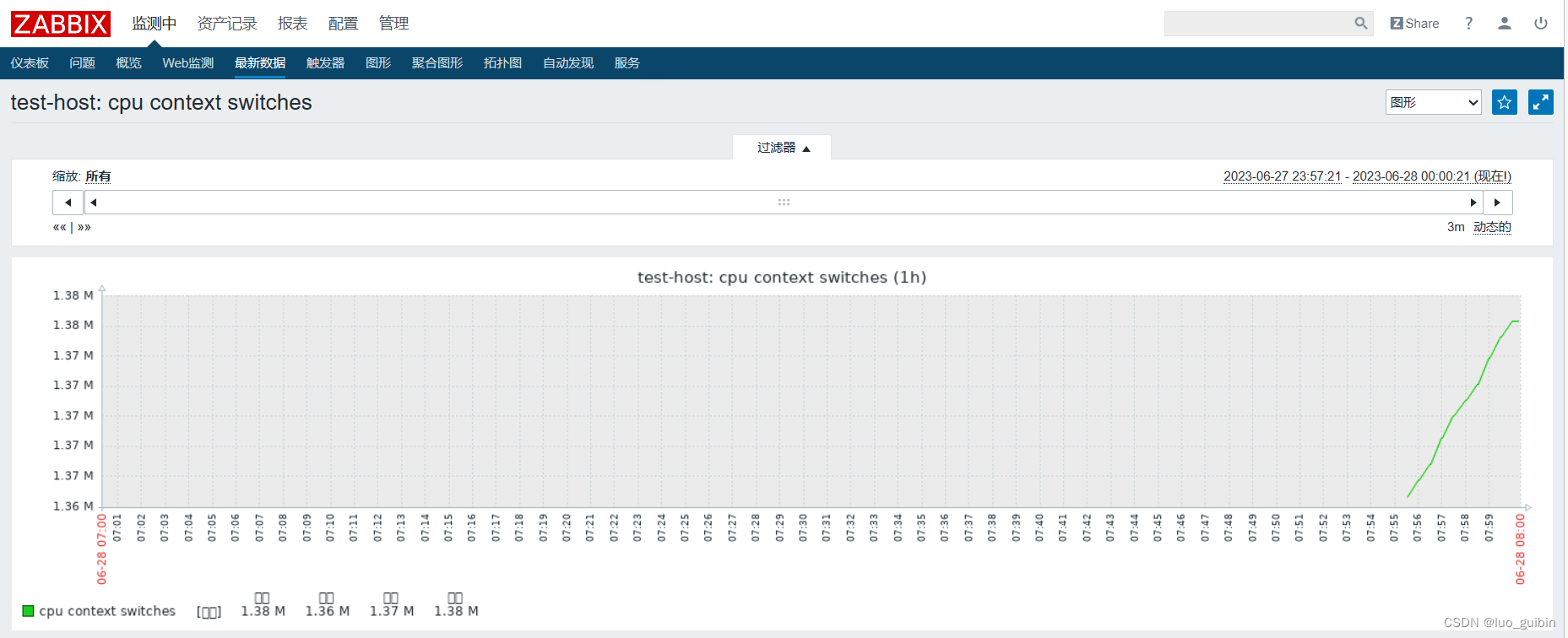
zabbix -- 新建主机
目录 一、新建主机 二、新建监控项 IP主机192.168.136.55zabbix控制端/服务端192.168.136.56zabbix被控端/客户端 一、新建主机 主机参数 名称、群组(每台主机必须属于某个主机组内)、ip、端口 创建完成,如果你的ZBX为灰色,代…...

=>符号含义
>主要有两方面的作用,一个限制属性状态,另一个简化匿名委托和Lambda 用法一:定义只读属性 public class ManPeople { public string Sex > "男";public string Name { get; set; }}public class WomanPeople { publi…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
