ArcGIS Maps SDK for JS(一):概述与使用
文章目录
- 1 概述
- 2 如何使用ArcGIS Maps SDK for JavaScript
- 2.1 AMD 模块与 ES 模块
- 2.2 AMD 模块和 ES 模块比较
- 3 几种安装方式
- 3.1 通过 ArcGIS CDN 获取 AMD 模块
- 3.2 通过 NPM 运行 ES 模块
- 3.3 通过 CDN 获取 ES 模块
- 3.4 本地构建 ES
- 3.5 本地构建 AMD
- 3 VSCode下载与安装
- 2.1 下载
- 2.2 安装
- 2.3 安装汉化插件
- 2.4 安装Live Server插件
- 2.4.1 Live Server 简介
- 2.4.2 VS Code 设置 Live Server 默认浏览器
1 概述
ArcGIS Maps SDK for JavaScript(以前称为 ArcGIS API for JavaScript),是Esri(环球信息科技公司)开发的一款开发的一款基于JavaScript的webGIS开发工具,用于构建网络制图和空间分析应用程序。SDK 包含 JavaScript API、API 参考、文档、示例和其他资源,可帮助构建网络制图应用程序。截止到2020年6月,已经来到了4.27版本。
官网链接:https://developers.arcgis.com/javascript/latest/

ArcGIS Maps SDK for JavaScript是一个强大的GIS工具,可以帮助开发人员构建出交互性的地图应用程序和各种GIS应用程序,使其更具有可操作性和实用性。使用ArcGIS Maps SDK for JavaScript,开发人员可以进行以下操作:
-
地图展示和交互: 可以使用该SDK构建交互性的地图应用,包括缩放、漫游、分层、标记和搜索等功能。
-
空间分析和数据可视化: 该SDK提供了广泛的空间分析工具和数据可视化选项,可以帮助用户更好地理解和处理各种地理数据。
-
位置感知和路由: 该SDK提供有关位置感知和路由的工具,可以帮助用户在地图上查找地址或路线,并快速找到最佳路径。
-
常规GIS操作和应用程序开发: 该SDK可以帮助用户构建常规GIS应用程序,如地图编辑器和地图查询工具。开发人员可以使用ArcGIS Maps SDK for JavaScript来开发自己的GIS应用程序,扩展GIS功能并提高工作效率。
2 如何使用ArcGIS Maps SDK for JavaScript
将 ArcGIS Maps SDK for JavaScript 引入应用程序有多种选择。最常见的方法是通过 ArcGIS CDN 获取 AMD 模块,也可以使用 ES 模块进行本地构建。
ArcGIS Maps SDK for JavaScript 有 AMD 和 ES 两种模块。自 4.0 版起,API 以 AMD 的形式发布。ES 模块从 4.18 版开始提供。
AMD 模块采用异步模块定义格式,使用 require() 方法和第三方脚本加载器加载模块及其依赖项。
ES 模块(也称为 ECMAScript 模块或简称 ESM)是一种官方的标准化模块系统,可通过import语句与所有现代浏览器配合使用。ES 模块不需要单独的脚本加载器。
2.1 AMD 模块与 ES 模块
如果您在使用 AMD CDN 时没有 JavaScript 框架或本地构建工具,则无需迁移。未来,AMD 模块仍将可用。
如果您正在使用框架或构建工具启动一个新项目,并且没有使用 Dojo 1 或 RequireJS,那么您应该使用 ES 模块。
ES 模块和 AMD 模块实现了相同的 API 功能。例如,以下代码片段提供了同等功能。
ES 模块:
import Map from '@arcgis/core/Map.js';
import MapView from '@arcgis/core/views/MapView.js';const map = new Map({basemap: "topo-vector"
});const view = new MapView({container: "viewDiv",map: map
});
AMD 模块
require(["esri/Map", "esri/views/MapView"], (Map, MapView) => {const map = new Map({basemap: "topo-vector"});const view = new MapView({container: "viewDiv",map: map});
});
2.2 AMD 模块和 ES 模块比较
以下是一些使用 AMD 和 ES 模块的常见原因。
| CDN (AMD) | CDN (ESM) | 本地构建 ESM | 本地构建 AMD | |
|---|---|---|---|---|
| 无需进行安装、配置或本地构建 | √ | √ | ||
| 通过 CDN 实现快速下载 | √ | |||
| 仅供测试 | √ | |||
| 可通过 npm 轻松安装 | √ | |||
| 与大多数现代框架和构建工具无缝集成 | √ | |||
| 通过框架或构建工具使用 4.17 或更早版本的应用程序接口 | √ | |||
| 使用 Dojo 1 或 RequireJS | √ |
使用 AMD 的优势包括:
- 下载速度快,缓存高度优化。
- 无需安装或配置。
- API 自动更新到最新版本。
ES 模块 仅用于测试,并未针对模块加载性能进行优化。要获得 ES 模块的最佳性能,请在本地构建它们。
3 几种安装方式
3.1 通过 ArcGIS CDN 获取 AMD 模块
访问 API 的最常用方法是使用托管版本。从我们的 CDN 引用 API 和 CSS,即可在您的应用程序中开始使用 API。
<link rel="stylesheet" href="https://js.arcgis.com/4.27/esri/themes/light/main.css">
<script src="https://js.arcgis.com/4.27/"></script>
3.2 通过 NPM 运行 ES 模块
API 还可以通过 JavaScript 包管理器 npm 以 ES 模块的形式提供。您可以在本地安装 API,以便与 React 和 Angular 等 JavaScript 框架以及 webpack 或 rollup.js 等模块捆绑程序一起使用。
安装
npm install @arcgis/core
导入
import Map from "@arcgis/core/Map.js";
3.3 通过 CDN 获取 ES 模块
注意:这种方法目前只推荐用于开发和原型设计。
<link rel="stylesheet" href="https://js.arcgis.com/4.27/@arcgis/core/assets/esri/themes/light/main.css">
<script type="module">import Map from "https://js.arcgis.com/4.27/@arcgis/core/Map.js";// Use the Map class
</script>
3.4 本地构建 ES
ES 模块是用于现代 JavaScript 的官方标准化模块系统,已被所有主流浏览器采用。ArcGIS Maps SDK for JavaScript 的 ES 模块可通过 @arcgis/core 包从 npm 进行本地安装。
在本地构建 ES 模块的优势包括:
- 标准化模块系统,与主流浏览器原生集成。
- 不需要单独的辅助库或模块加载库。
- 与大多数现代框架和构建工具无缝集成。
- 在使用某些第三方库时,不会出现多重定义问题。
- 为 node.js 部署提供服务器端功能,例如 geometryEngine。
但是也有缺点:API 更新需要安装新版本并重建应用程序。
本地构建 ES 官方教程:https://developers.arcgis.com/javascript/latest/es-modules/
3.5 本地构建 AMD
使用 Dojo 1 和 RequireJS 进行本地构建,推荐使用ArcGIS Maps SDK for JavaScript 的 AMD 模块。
- 可使用 arcgis-js-api 通过 npm 在本地安装这些模块。
- 对于 4.17 及更早版本的 API,您可以使用 @arcgis/webpack-plugin 通过 webpack 在本地构建模块。
- 可以使用 esri-loader 辅助库从 CDN 远程加载模块。
本地构建 AMD 官网教程:https://developers.arcgis.com/javascript/latest/amd-build/
3 VSCode下载与安装
建议使用VScode进行ArcGIS Maps SDK for JavaScript代码编写,下面提供下载地址和安装步骤。
2.1 下载
官网下载地址:https://code.visualstudio.com/

- 有时会因为网络原因无法下载,文末提供网盘链接。👇

2.2 安装
安装过程比较简单。主要是修改一下安装路径。







选择一个你喜欢的主题,下一步即可。

2.3 安装汉化插件
点击下图红框内扩展按钮,或通过快捷键 Ctrl+Shift+X,打开扩展(插件)商店。

在搜索框中输入 Chinese,安装中文包,重启VSCode即可汉化成功。

2.4 安装Live Server插件
2.4.1 Live Server 简介
Live Server插件是一种服务器软件,可以在本地机器上设置服务器,以便在开发Web应用程序时实时刷新浏览器。它提供了即时刷新功能,可以大大提高Web开发的效率。
使用Live Server插件,可以监听HTML、CSS、JavaScript等文件的更改,并自动刷新浏览器,以便立即查看页面更改的效果。它还提供了一些其他功能,例如支持HTTPS、打印访问日志等。

安装完成后,在编辑器中右键,点击Open with Live Server即可显示网页内容

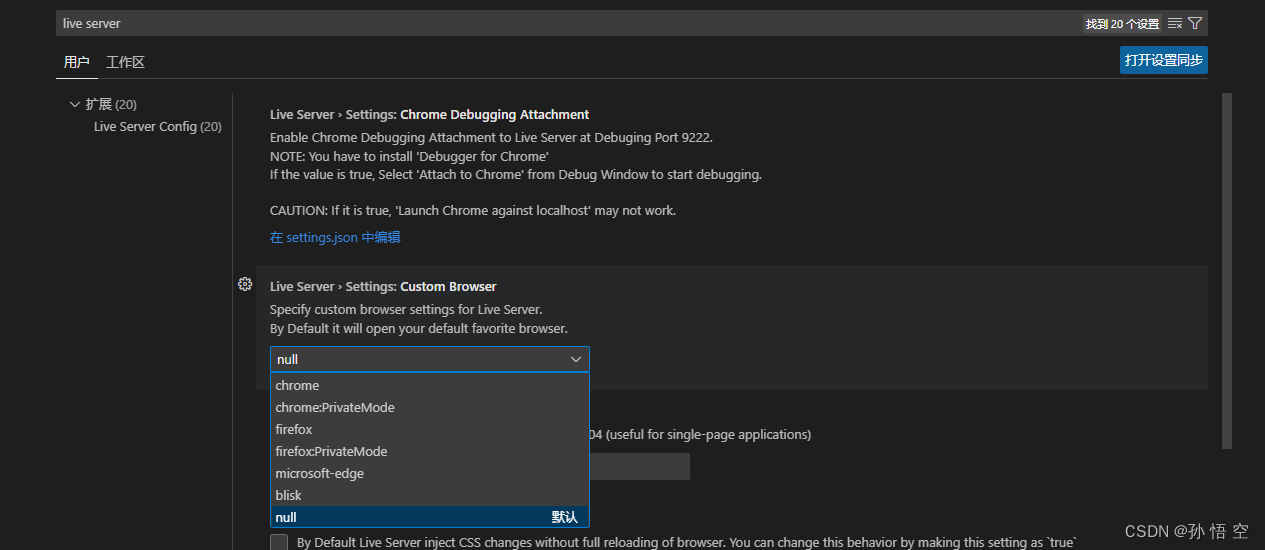
2.4.2 VS Code 设置 Live Server 默认浏览器
打开 VS Code,点击左下角齿轮,进入设置页面。

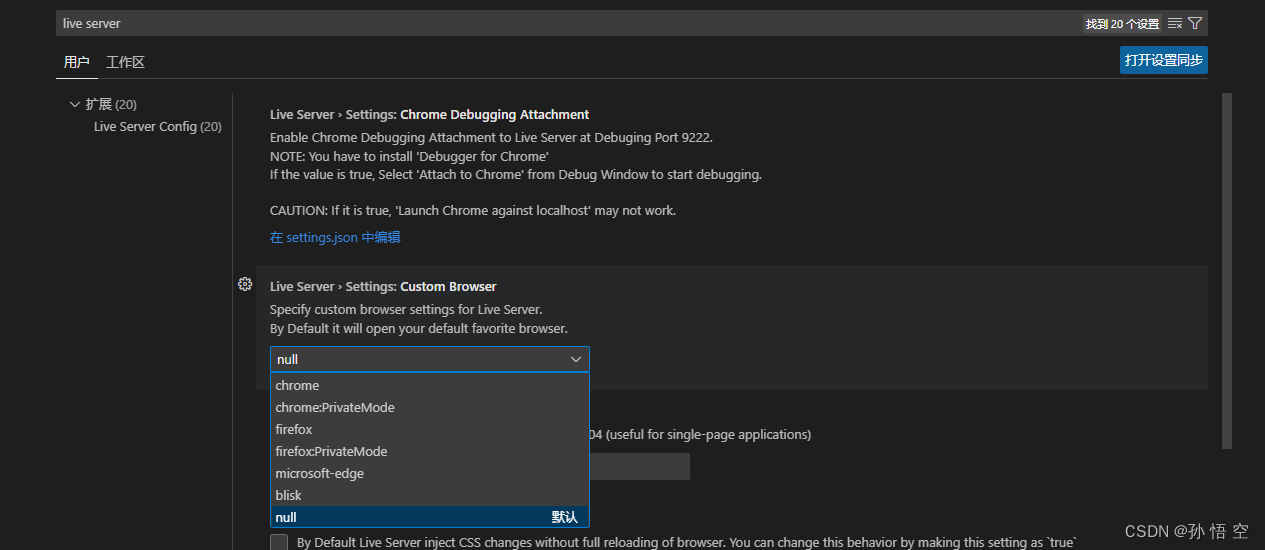
搜索框输入 live serve ,找到Custom Browser,选择想要的浏览器即可

一般来说,谷歌和火狐无法使用定位功能。若地图中用到定位功能,建议使用微软的Edge浏览器。
相关文章:

ArcGIS Maps SDK for JS(一):概述与使用
文章目录 1 概述2 如何使用ArcGIS Maps SDK for JavaScript2.1 AMD 模块与 ES 模块2.2 AMD 模块和 ES 模块比较 3 几种安装方式3.1 通过 ArcGIS CDN 获取 AMD 模块3.2 通过 NPM 运行 ES 模块3.3 通过 CDN 获取 ES 模块3.4 本地构建 ES3.5 本地构建 AMD 3 VSCode下载与安装2.1 下…...

【STM32】FSMC接口的复用和非复用
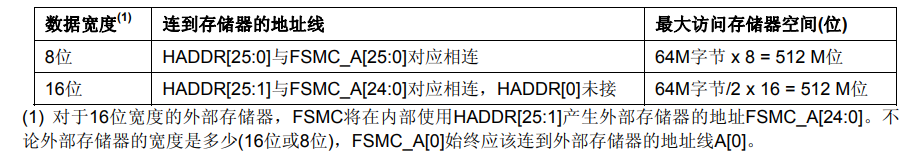
问题背景 在阅读《零死角玩转STM32—F103指南者》,以及《STM32F10x-中文参考手册》关于FSMC一章节的时候,对于在控制NOR/SRAM的时候使用到的引脚,在提到NOR器件的时候提到了地址复用和非复用接口,一时间没明白是什么东西。 结论 非复用模式…...

操作系统强化认识之Shell编程学习与总结
目录 1.Shell的概述 2.Shell脚本入门 3.变量 3.1.系统预定义变量 3.2.自定义变量 3.3.特殊变量 4.运算符 5.条件判断 6.流程控制 6.1.if判断 6.2.case语句 6.3.for循环 6.4.while循环 7.read读取控制台输入 8.函数 8.1.系统函数 8.2.自定义函数 9.正则表示式入…...

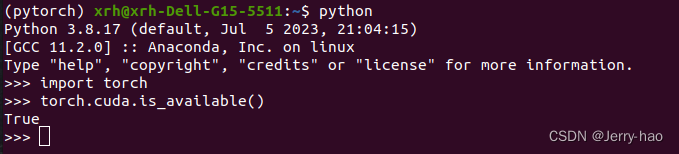
怎么用conda下载清华源的pytorch(自带cuda的版本)
1,添加镜像源 conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/main conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/free conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

【ES6】CommonJS模块和ES6模块
在JavaScript中,模块是一种将功能代码组织成逻辑单元的方式,以便在其他项目中重复使用。有两种主要的模块系统:CommonJS和ES6。 1、CommonJS 在CommonJS中,我们使用require来引入模块,使用module.exports来导出模块。…...

两个线程同步执行:解决乱箭穿心(STL/Windows/Linux)
C自学精简教程 目录(必读) C并发编程入门 目录 多线程同步 线程之间同步是指线程等待其他线程执行完某个动作之后再执行(本文情况)。 线程同步还可以是像十字路口的红绿灯一样,只允许一个方向的车同行,其他方向的车等待。 本…...
)
Ubuntu18.04更改镜像源(网易,阿里,清华,中科大,浙大)
一,备份原来的源(选做) sudo cp /etc/apt/sources.list /etc/apt/sources_init.list 二,更换源 sudo gedit /etc/apt/sources.list 删除原来内容改为新的镜像源 1,清华源 deb https://mirrors.tuna.tsinghua.edu…...

字节码和机器码的区别
字节码和机器码是计算机程序在不同阶段的表示形式,它们的主要区别如下: 抽象级别不同:字节码是一种中间表示形式,位于源代码和机器码之间。它是一种与特定平台无关的低级表示形式,通常由编译器将源代码转换而来。而机器…...

go学习part21 Redis和Go(2)
1.三方库安装 309_尚硅谷_Go连接到Redis_哔哩哔哩_bilibili 借鉴: Golang 安装 Redis_go fiber 安装redis_柒柒伍贰玖。的博客-CSDN博客 三方redis库已经迁移到以下网址,go get github.com/gomodule/redigo/redis gomodule/redigo: Go client for Red…...

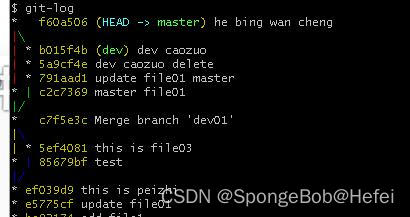
从0到1学会Git(第二部分):Git的本地操作和管理
写在前面:本文介绍了在本地仓库进行文件的处理以及本地的合并等操作。 前置知识:文件可以处在三个区域,分别为工作区,暂存区和本地仓库,我们此文的目标即是将文件存储在本地仓库中。我们可以将文件的区域理解为,cpu中,…...

hive lateral view 实践记录(Array和Map数据类型)
目录 一、Array 1.建表并插入数据 2.lateral view explode 二、Map 1、建表并插入数据 2、lateral view explode() 3、查询数据 一、Array 1.建表并插入数据 正确插入数据: create table tmp.test_lateral_view_movie_230829(movie string,category array&…...

理解 std::thread::join
C多线程并发编程入门(目录) 本文用最简单易懂的实际案例,讲清楚了 join 的实际内涵,保证你过目不忘。 Hello join 示例 join 函数是我们接触C多线程 thread 遇到的第一个函数。 比如: int main() {thread t(f);t.…...

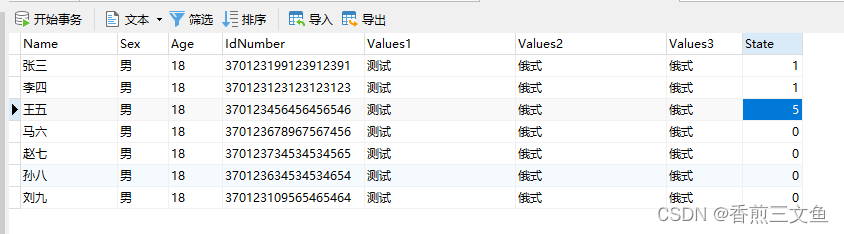
C#循环定时上传数据,失败重传解决方案,数据库标识
有些时候我们需要定时的上传一些数据库的数据,在数据不完整的情况下可能上传失败,上传失败后我们需要定时在重新上传失败的数据,该怎么合理的制定解决方案呢?下面一起看一下: 当然本篇文章只是提供一个思路࿰…...

R语言图形的组合( par(),layout(),par(fig()) )
引入d.class进行画图 > d.class<-read.csv("D://class.csv",header T) > attach(d.class) > opar<-par(no.readonly TRUE)非常简单的数据,需要可自取 链接:https://pan.baidu.com/s/1zNx5z9JsaaRqFueRgGY3mQ 提取码&#x…...

如何为 Flutter 应用程序创建环境变量
我们为什么需要环境变量? 主要用于存储高级机密数据,如果泄露可能会危及您产品的安全性。这些变量本地存储在每个用户的本地系统中,不应该签入存储库。每个用户都有这些变量的副本。 配置 在根项目中创建一个名为 .env 的文件夹(…...

「C++程序设计 (面向对象进阶)」学习笔记・一
0、引言 本专栏的系列文章是在学习 北京邮电大学 崔毅东 老师的《C程序设计 (面向对象进阶)》课程过程中整理的。欢迎前往专栏了解更多相关内容~ 😀 有关于现代 C 的基本介绍,请前往《现代C基本介绍》! 🔔 先决条件 本专栏的系列…...

Leetcode125. 验证回文串
力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 如果在将所有大写字符转换为小写字符、并移除所有非字母数字字符之后,短语正着读和反着读都一样。则可以认为该短语是一个 回文串 。 字母和数字都属于字母数字字符。 给你一个字符串 s&…...

【Yellowbrick】特征可视化分析
Yellowbrick特征可视化分析 ⭐Yellowbrick⭐特征分析可视化⭐Rank1D⭐Rank2D ⭐Yellowbrick Yellowbrick是一个用于可视化机器学习模型和评估性能的Python库。它提供了一系列高级可视化工具,帮助数据科学家和机器学习从业者更好地理解、调试和优化他们的模型。 它在…...

Android大厂需要刷的(999道)面试题
想必大家都在为今年的金九银十做准备,今年也是最为艰难的一年。作为程序员从未感觉到如此艰难,身边不是被辞退就是找不到工作。先不说2023年应届生毕业即失业,作为开发15年的老Android程序员,现在也在和300个人挣一个岗位。 肉少…...

Pycharm中出现ImportError:DLL load failed:找不到指定模块的解决方法
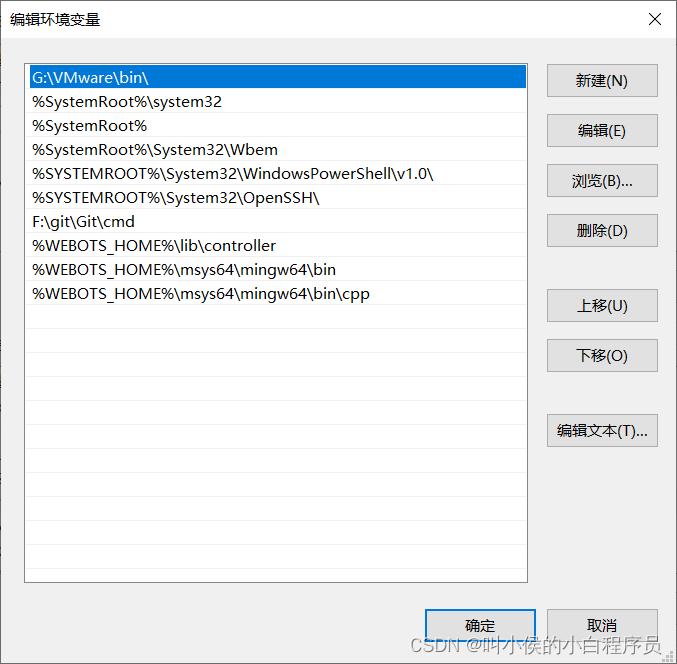
不论搭建什么工程,运行什么文件,只要在Pycharm中出现ImportError: DLL load failed: 找不到指定的模块这样的问题,以下方法都适用!!! 一、问题描述 我在使用pycharm连接webots,用python控制机…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
