包管理工具--》npm的配置及使用(二)

在阅读本篇文章前请先阅读包管理工具--》npm的配置及使用(一)
目录
🌟语义版本
避免还原的差异
npm的差异版本处理
🌟npm 脚本 (npm scripts)
🌟运行环境配置
在node中读取package.json
🌟其他npm命令 {ignore}
安装
查询
更新
卸载包
npm 配置
🌟写在最后
🌟语义版本
语义版本是什么呢,听起来感觉很陌生,但看到下面代码肯定就会感觉熟悉,每个项目中都能看到的:
"dependencies": {"big.js": "^6.2.1","clipboard": "^2.0.11","dayjs": "^1.11.7","moment": "^2.29.4","pinia": "2.0.34","pinyin-pro": "^3.14.0","uview-max": "^1.1.6","vue": "^3.2.45","vue-i18n": "^9.1.9"},版本规范:主版本号.次版本号.补丁版本号
- 主版本号:仅当程序发生了重大变化时才会增长,如新增了重要功能、新增了大量的API、技术架构发生了重大变化
- 次版本号:仅当程序发生了一些小变化时才会增长,如新增了一些小功能、新增了一些辅助型的API
- 补丁版本号:仅当解决了一些 bug 或 进行了一些局部优化时更新,如修复了某个函数的 bug、提升了某个函数的运行效率
有的时候,我们希望:安装我的依赖包的时候,次版本号和补丁版本号是可以有提升的,但是主版本号不能变化
有的时候,我们又希望:安装我的依赖包的时候,只有补丁版本号可以提升,其他都不能提升
甚至我们希望依赖包保持固定的版本,尽管这比较少见
这样一来,就需要在配置文件中描述清楚具体的依赖规则,而不是直接写上版本号那么简单。
这种规则的描述,即语义版本
语义版本的书写规则非常丰富,下面列出了一些常见的书写方式
| 符号 | 描述 | 示例 | 示例描述 |
|---|---|---|---|
| > | 大于某个版本 | >1.2.1 | 大于1.2.1版本 |
| >= | 大于等于某个版本 | >=1.2.1 | 大于等于1.2.1版本 |
| < | 小于某个版本 | <1.2.1 | 小于1.2.1版本 |
| <= | 小于等于某个版本 | <=1.2.1 | 小于等于1.2.1版本 |
| - | 介于两个版本之间 | 1.2.1 - 1.4.5 | 介于1.2.1和1.4.5之间 |
| x | 不固定的版本号 | 1.3.x | 只要保证主版本号是1,次版本号是3即可 |
| ~ | 补丁版本号可增 | ~1.3.4 | 保证主版本号是1,次版本号是3,补丁版本号大于等于4 |
| ^ | 此版本和补丁版本可增 | ^1.3.4 | 保证主版本号是1,次版本号可以大于等于3,补丁版本号可以大于等于4 |
| * | 最新版本 | * | 始终安装最新版本 |
避免还原的差异
版本依赖控制始终是一个两难的问题
如果允许版本增加,可以让依赖包的bug得以修复(补丁版本号),可以带来一些意外的惊喜(次版本号),但同样可能带来不确定的风险(新的bug)
如果不允许版本增加,可以获得最好的稳定性,但失去了依赖包自我优化的能力
而有的时候情况更加复杂,如果依赖包升级后,依赖也发生了变化,会有更多不确定的情况出现
基于此,npm 在安装包的时候,会自动生成一个 package-lock.json 文件,该文件记录了安装包时的确切依赖关系
当移植工程时,如果移植了 package-lock.json 文件,恢复安装时,会按照 package-lock.json 文件中的确切依赖进行安装,最大限度的避免了差异
npm的差异版本处理
如果两个包依赖同一个包的不同版本,如下图

面对这种情况,在 node_modules 目录中,不会使用扁平的目录结构,而会形成嵌套的目录,如下:
├── node_modules │ ├── a │ │ ├── node_modules │ │ │ ├── c │ │ │ | |—— c包的文件 │ │ │── a包的文件 │ ├── b │ │ ├── node_modules │ │ │ ├── c │ │ │ | |—— c包的文件 │ │ │── b包的文件
🌟npm 脚本 (npm scripts)
在开发的过程中,我们可能会反复使用很多的 CLI 命令,例如:
- 启动工程命令(node 或 一些第三方包提供的CLI命令)
- 部署工程命令(一些第三方包提供的CLI命令)
- 测试工程命令(一些第三方包提供的CLI命令)
这些命令纷繁复杂,根据第三方包的不同命令也会不一样,非常难以记忆
于是,npm 非常贴心的支持了脚本,只需要在 package.json 中配置 scripts 字段,即可配置各种脚本名称
之后,我们就可以运行简单的指令来完成各种操作了
运行方式是 npm run 脚本名称
不仅如此,npm 还对某些常用的脚本名称进行了简化,下面的脚本名称是不需要使用run的:
- start
- stop
- test
一些细节:
- 脚本中可以省略npx
- start脚本有默认值:node server.js
🌟运行环境配置
我们书写的代码一般有三种运行环境:
- 开发环境
- 生产环境
- 测试环境
有的时候,我们可能需要在 node 代码中根据不同的环境做出不同的处理
如何优雅的让 node 知道处于什么环境,是极其重要的
通常我们使用如下的处理方式:
node中有一个全局变量 global (可以类比浏览器环境的window),该变量是一个对象,对象中的所有属性均可以直接使用
global有一个属性是process,该属性是一个对象,包含了当前运行node程序的计算机的很多信息,其中有一个信息是env,是一个对象,包含了计算机中所有的系统变量
通常,我们通过系统变量 NODE_ENV 的值,来判定node程序处于何种环境
有两种方式设置 NODE_ENV 的值
- 永久设置
- 临时设置
我们一般使用临时设置
因此,我们可以配置 scripts 脚本,在设置好了 NODE_ENV 后启动程序
为了避免不同系统的设置方式的差异,可以使用第三方库 cross-env 对环境变量进行设置
在node中读取package.json
有的时候,我们可能在 package.json 中配置一些自定义的字段,这些字段需要在node中读取
在node 中,可以直接导入一个json格式的文件,它会自动将其转换为js对象
🌟其他npm命令 {ignore}
安装
- 精确安装最新版本
npm install --save-exact 包名 npm install -E 包名
- 安装指定版本
npm install 包名@版本号
查询
- 查询包安装路径
npm root [-g]
- 查看包信息
npm view 包名 [子信息] ## view aliases:v info show
- 查询安装包
npm list [-g] [--depth=依赖深度] ## list aliases: ls la ll
更新
- 检查有哪些包需要更新
npm outdated
- 更新包
npm update [-g] [包名] ## update 别名(aliases):up、upgrade
卸载包
npm uninstall [-g] 包名 ## uninstall aliases: remove, rm, r, un, unlink
npm 配置
npm的配置会对其他命令产生或多或少的影响
安装好npm之后,最终会产生两个配置文件,一个是用户配置,一个是系统配置,当两个文件的配置项有冲突的时候,用户配置会覆盖系统配置
通常,我们不关心具体的配置文件,而只关心最终生效的配置
通过下面的命令可以查询目前生效的各种配置
npm config ls [-l] [--json]
另外,可以通过下面的命令操作配置
- 获取某个配置项
npm config get 配置项
- 设置某个配置项
npm config set 配置项=值
- 移除某个配置项
npm config delete 配置项
🌟写在最后
包管理工具--》栏目将详细讲解前端包管理器,包括npm,yarn,及其他包管理器,如果文中出现有瑕疵的地方各位通过评论或者私信联系我,我们一起进步,有兴趣的伙伴可以关注订阅一下:点击查看更多实用技巧与知识

相关文章:

包管理工具--》npm的配置及使用(二)
在阅读本篇文章前请先阅读包管理工具--》npm的配置及使用(一) 目录 🌟语义版本 避免还原的差异 npm的差异版本处理 🌟npm 脚本 (npm scripts) 🌟运行环境配置 在node中读取package.json …...

【Linux】多线程2——线程互斥与同步/多线程应用
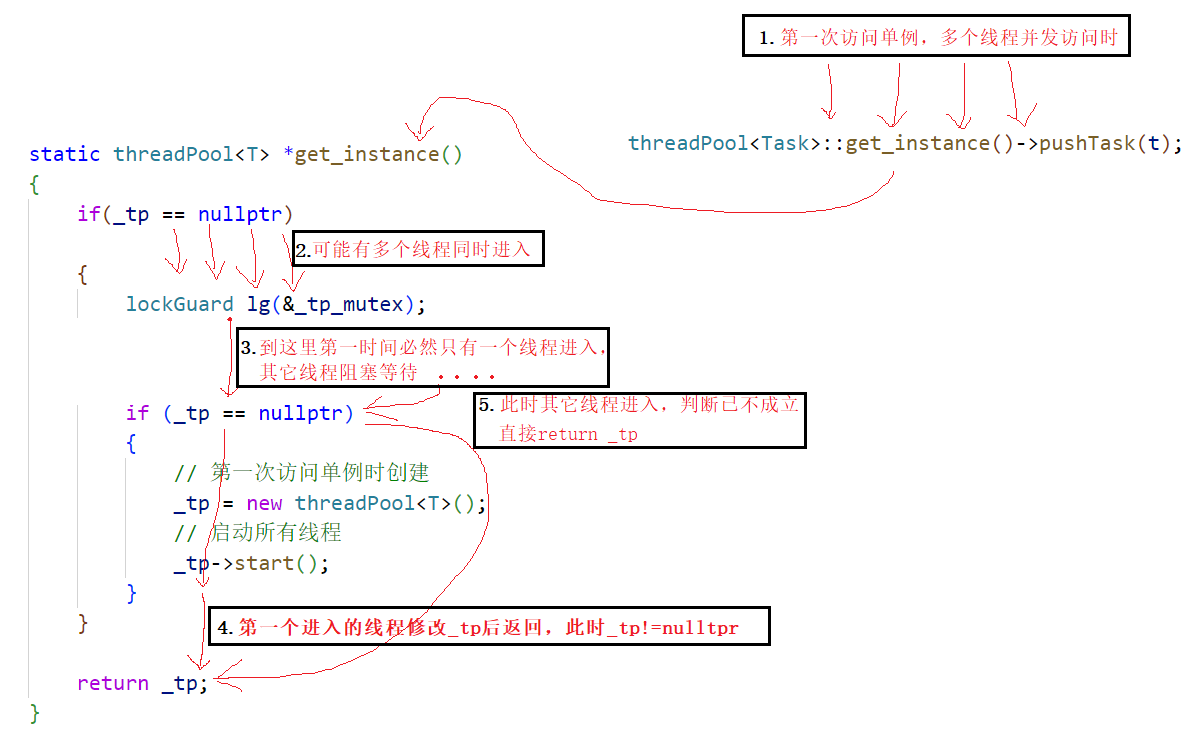
文章目录 1. 线程互斥1.1 问题引入1.2 线程互斥的相关概念1.3 互斥量mutex1.4 互斥量实现原理1.5 死锁 2. 线程安全和可重入函数3. 线程同步3.1 同步概念3.2 条件变量 4. 生产消费模型4.1 基于阻塞队列的cp模型4.2 基于环形队列的cp模型POSIX信号量 5. 线程池5.1 互斥量RAII版本…...

Python中的函数式编程是什么?
Python中的函数式编程是一种编程范式,它强调使用纯函数和避免可变状态来构建程序。函数式编程的核心思想是将计算视为函数的求值,而不是通过改变状态来实现。在函数式编程中,函数被视为一等公民,可以作为参数传递给其他函数&#…...

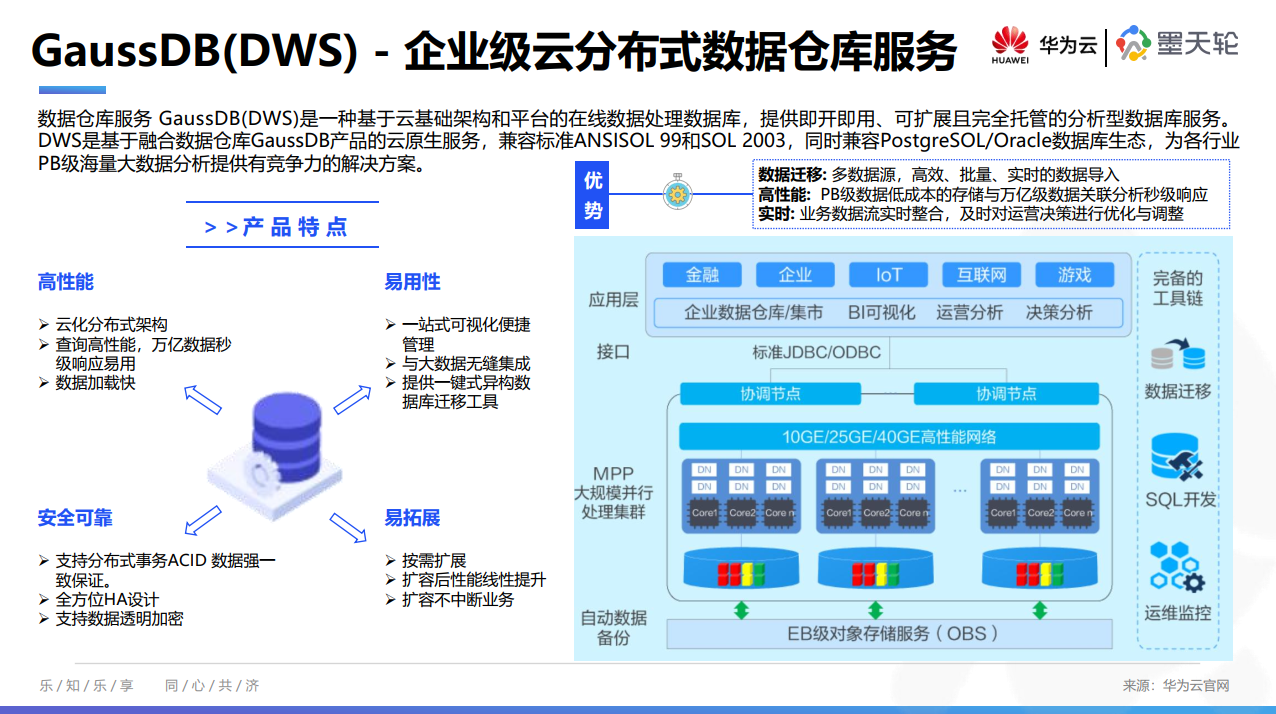
8月《中国数据库行业分析报告》已发布,聚焦数据仓库、首发【全球数据仓库产业图谱】
为了帮助大家及时了解中国数据库行业发展现状、梳理当前数据库市场环境和产品生态等情况,从2022年4月起,墨天轮社区行业分析研究团队出品将持续每月为大家推出最新《中国数据库行业分析报告》,持续传播数据技术知识、努力促进技术创新与行业生…...

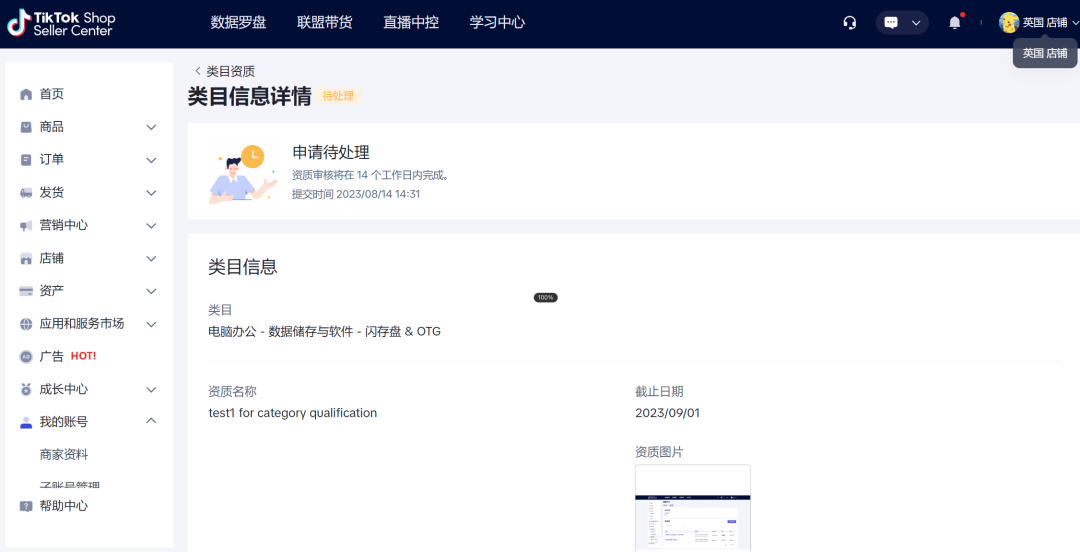
TikTok Shop|如何成为定邀卖家?
TikTok在商品售卖资质和商家资质上做了很多限制,比如我们熟知的珠宝类目,今天我们结合TikTok Shop规则中心8月30号发布的《如何申请成为“定邀”卖家》和关于“定邀”商品的政策进行分析,看看如何成为“定邀”卖家。 定邀商品/类目有哪些&am…...

C++二级题目6
数字放大 #include<iostream> #include<string.h> #include<stdio.h> #include<iomanip> #include<cmath> #include<bits/stdc.h> int a[2000][2000]; int b[2000]; char c[2000]; long long n; using namespace std; int main() {int x;…...

南方科技大学博士研究生奖助学金,深圳大学
目录 南方科技大学 中南大学 南京大学 厦门大学 苏州大学 中南财经政法大学 深圳大学 南方科技大学 https://ocean.sustech.edu.cn/ocean/public/upload/download/3/2.pdf 南方科技大学的在读研究生,每人每年都会得到40000元的补助,这40000块钱分…...

QT 使用信号与槽实现界面跳转
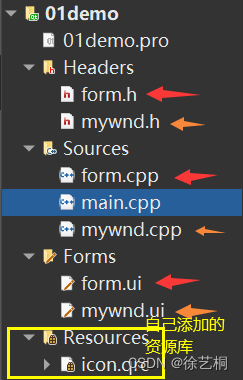
一、创建一个新的页面 1 > 在原有工程上新建一个页面 2 > 选择Qt - Qt 设计师界面类 - choose 3 > 选择Widget模板 - 下一步 4 > 输入自定义类名 - 下一步 会自动生成其同名的.h .cpp .ui文件 5 > 最终效果 Headers存放.h文件 Soueces存放.cpp文件 Forms存放.u…...

Burp插件HaE与Authz用法
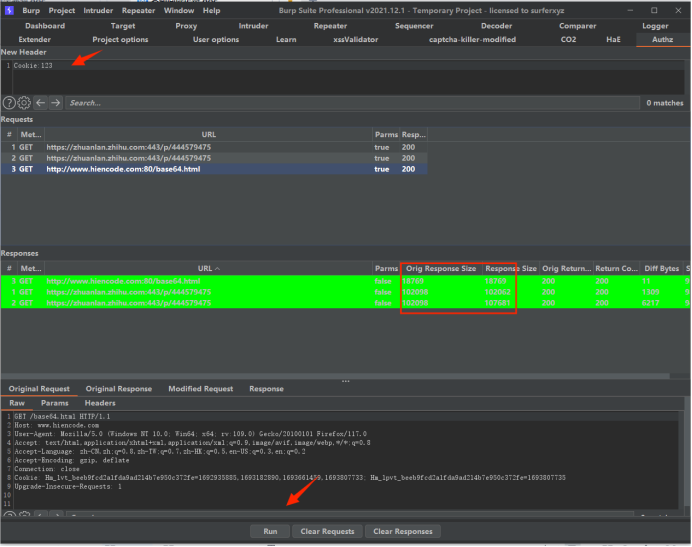
HaE与Authz均为BurpSuite插件生态的一员,两者搭配可以避免“越权”、“未授权”两类漏洞的重复测试行为。(适用于业务繁杂,系统模块功能多的场景) 两个插件都可以在store里安装 安装完后,点击Filter Settings勾选Sho…...

element+vue table表格全部数据和已选数据联动
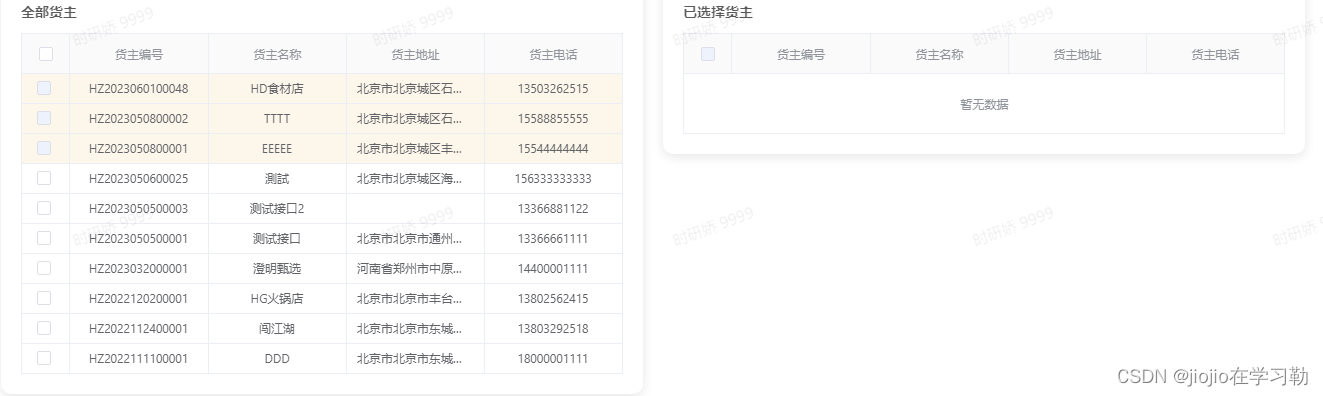
1.组件TableChoose <template><div class"tableChooseBox"><div class"tableRow"><div class"tableCard"><div class"tableHeadTip">全部{{ labelTitle }}</div><slot name"body" …...

vue 防抖与节流用法
一、html <template><button click"getData">获取数据</button> </template>二、JS import { throttle } from "/utils/common"; export default {methods:{getData: throttle(async function(params){console.log(”获取接口数…...

IntelliJ IDEA创建Web项目并使用Web服务器----Tomcat
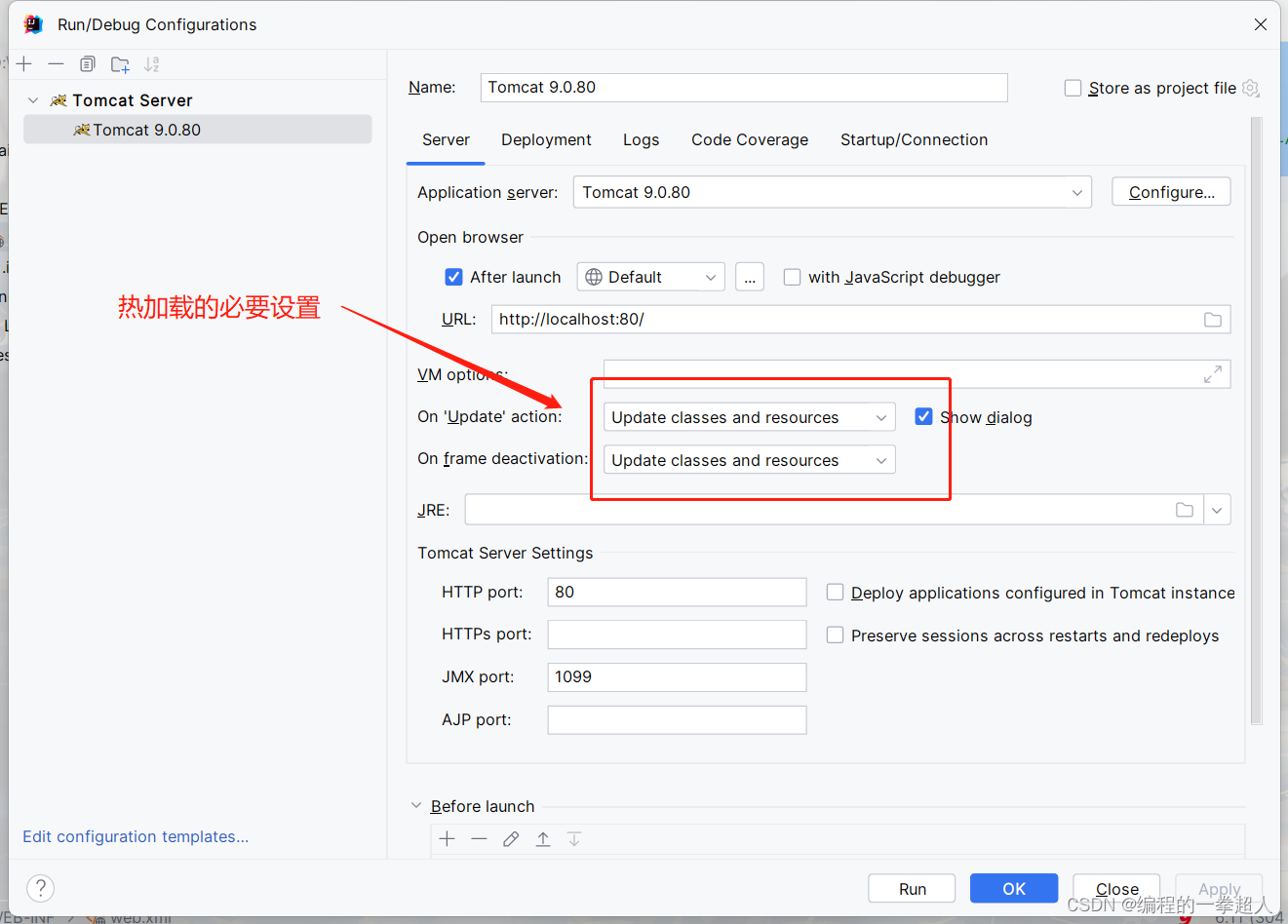
🏆IntelliJ IDEA创建Web项目并使用Web服务器----Tomcat 以下是本篇文章正文内容,下面案例可供参考(提示:本篇文章属于原创,请转发或者引用时注明出处。),大家记得支持一下!ÿ…...

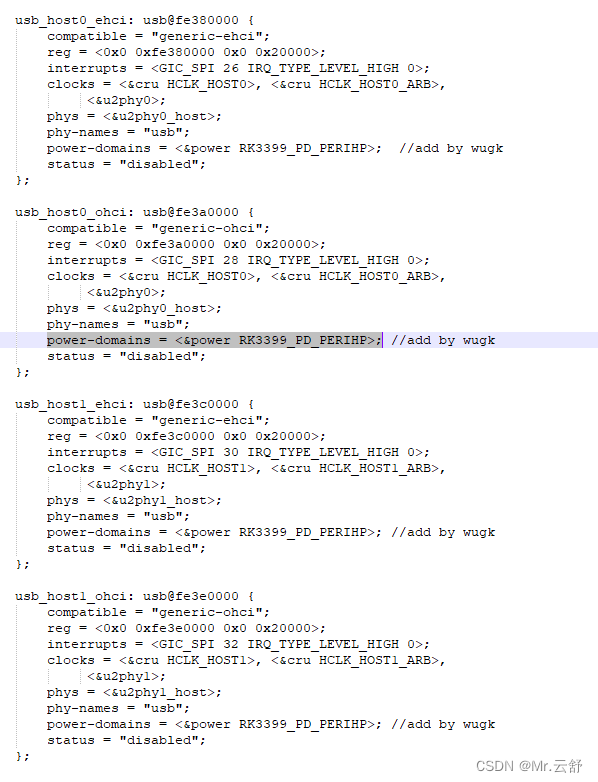
rk3399 linux 5.10 usb 2.0设备上电概率性注册失败
多次开关机,发现usb hub和4G都通信失败了,这就有点奇怪了,按理说usb驱动是没啥问题的 先查看usb log rootlinaro-alip:/# dmesg | grep usb [ 1.723797] usbcore: registered new interface driver usbfs [ 1.723828] usbcore: regis…...

OpenHarmony 4.0 源码编译hb 问题排查记录
OS:Ubuntu 22.04 x86_64 下载好Openharmony 4.0Beta2 的源码 $ pip3 install ohos-build $ cd openharmony-4.0b2 $ hb set Traceback (most recent call last):File "/home/loongson/.local/bin/hb", line 8, in <module>sys.exit(main())File "/home/…...

Ubuntu20 安装 带cuda的opencv遇到的问题
问题1: CUDA 12.2 fp16 dnn 编译错误 错误 C2666: operator !: 具有类似的转换重载函数 解决: CUDA 12.2 fp16 dnn compilation error Issue #23893 opencv/opencv GitHub Solution: I "solved" this by using static_cast. You want …...

【每日运维】U盘启动盘安装 ESXi 6.7.0 安装卡在 loading /bnxtroce.v00
问题描述 ● ESXi 6.7.0 安装进度卡在loading /bnxtroce.v00 进度处 处理方法 ● 重新制作启动盘,写入方式改为:【USB-ZIPv2】 ● 设置服务器的 bios设置,启动方式改为【UEFI】 ● 重启开机安装即可...

Linux的服务器日志分析及性能调优
作为网络安全和数据传输的重要环节,代理服务器在现代互联网中扮演着至关重要的角色。然而,在高负载情况下,代理服务器可能面临性能瓶颈和效率问题。本文将介绍如何利用Linux系统对代理服务器进行日志分析,并提供一些实用技巧来优化…...

java 浅谈ThreadLocal底层源码(通俗易懂)
目录 一、ThreadLocal类基本介绍 1.概述 : 2.作用及特定 : 二、ThreadLocal类源码解读 1.代码准备 : 1.1 图示 1.2 数据对象 1.3 测试类 1.4 运行测试 2.源码分析 : 2.1 set方法解读 2.2 get方法解读 一、ThreadLocal类基本介绍 1.概述 : (1) ThreadLocal,本…...

前端实习day37~day38
昨晚太累了,就没有写博客,今天一起写好了,在昨天和今天的努力下,终于把业务模型的基本版本跑通了,明天再补充一下小接口,然后再把一些异常情况判断一下,争取明天弄完,然后早点下班&a…...

题目:2635.转换数组中的每个元素
题目来源: leetcode题目,网址:2635. 转换数组中的每个元素 - 力扣(LeetCode) 解题思路: 按要求模拟即可。 解题代码: /*** param {number[]} arr* param {Function} fn* return {number[]}…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...
