解决VUE3项目部署后存在缓存页面不更新的问题
方法一:
找到项目中的index.html文件,在头部加上以下代码
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-control" content="no-cache">
<meta http-equiv="Cache" content="no-cache">若以上代码仍不能解决问题,请使用以下两种方法。
方法二:
此方法适用于路由为hash模式的情况下
找到配置文件,在文件vue.config.js中配置filenameHashing和output。
1.filenameHashing(关闭hash命名)
2.通过output配置filename和chunkFilename之后使得打包后生成的html中引入的js地址后面有版本号,由此触发更新,版本号可以是固定值。
注意:路径的配置因项目的配置而异,不要出错!
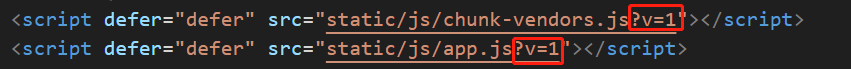
module.exports = defineConfig({transpileDependencies: true,lintOnSave: false,publicPath: "./",assetsDir: 'static',filenameHashing: false,configureWebpack: {output: {filename: `static/js/[name].js?v=1`,chunkFilename: `static/js/[name].js?v=1`}},
}) 打包后代码和浏览器中效果如下:


方法三:
此方法适用于路由为history模式的情况下
通过时间戳配置js文件名和css文件名,使得每次打包生成的文件名不同,从而触发更新。
注意:history模式需要服务器端的支持,若服务器端不支持,会出现404的现象。
const { defineConfig } = require('@vue/cli-service')
const Timestamp = new Date().getTime();module.exports = defineConfig({transpileDependencies: true,lintOnSave: false,publicPath: "./",assetsDir: 'static',configureWebpack: {output: {filename: `static/js/[name].${Timestamp}.js`,chunkFilename: `static/js/[name].${Timestamp}.js`}},css: { extract: { filename: `static/css/[name].${Timestamp}.css`,chunkFilename: `static/css/chunk.[id].${Timestamp}.css`,}}
}) 以上方法效果因项目而异,要注意和其它配置项的关联。
相关文章:

解决VUE3项目部署后存在缓存页面不更新的问题
方法一: 找到项目中的index.html文件,在头部加上以下代码 <meta http-equiv"Pragma" content"no-cache"> <meta http-equiv"Cache-control" content"no-cache"> <meta http-equiv"Cache&…...

私募证券基金动态-23年8月报
成交量:8月日均8,252.00亿元 8月A股两市日均成交8,252.00亿元,环比下降12.23%、同比下降18.11%。8月整体23个交易日,仅有3个交易日单日成交金额过万亿,且成交量起伏较大,单日成交金额最低仅有6805.32亿元(…...

Qt/C++音视频开发49-推流到各种流媒体服务程序
一、前言 最近将推流程序完善了很多功能,尤其是增加了对多种流媒体服务程序的支持,目前支持mediamtx、LiveQing、EasyDarwin、nginx-rtmp、ZLMediaKit、srs、ABLMediaServer等,其中经过大量的对比测试,个人比较建议使用mediamtx和…...

深度学习学习笔记——解决过拟合问题的方法:权重衰减和暂退法,与正则化之间的关系
解决过拟合问题是机器学习和深度学习中关键的任务之一,因为它会导致模型在训练数据上表现良好,但在未见数据上表现不佳。以下是一些解决过拟合问题的常见方法: 增加训练数据: 增加更多的训练数据可以帮助模型更好地捕捉数据的真实…...

【Leetcode Sheet】Weekly Practice 5
Leetcode Test 823 带因子的二叉树(8.29) 给出一个含有不重复整数元素的数组 arr ,每个整数 arr[i] 均大于 1。 用这些整数来构建二叉树,每个整数可以使用任意次数。其中:每个非叶结点的值应等于它的两个子结点的值的乘积。 满足条件的二…...

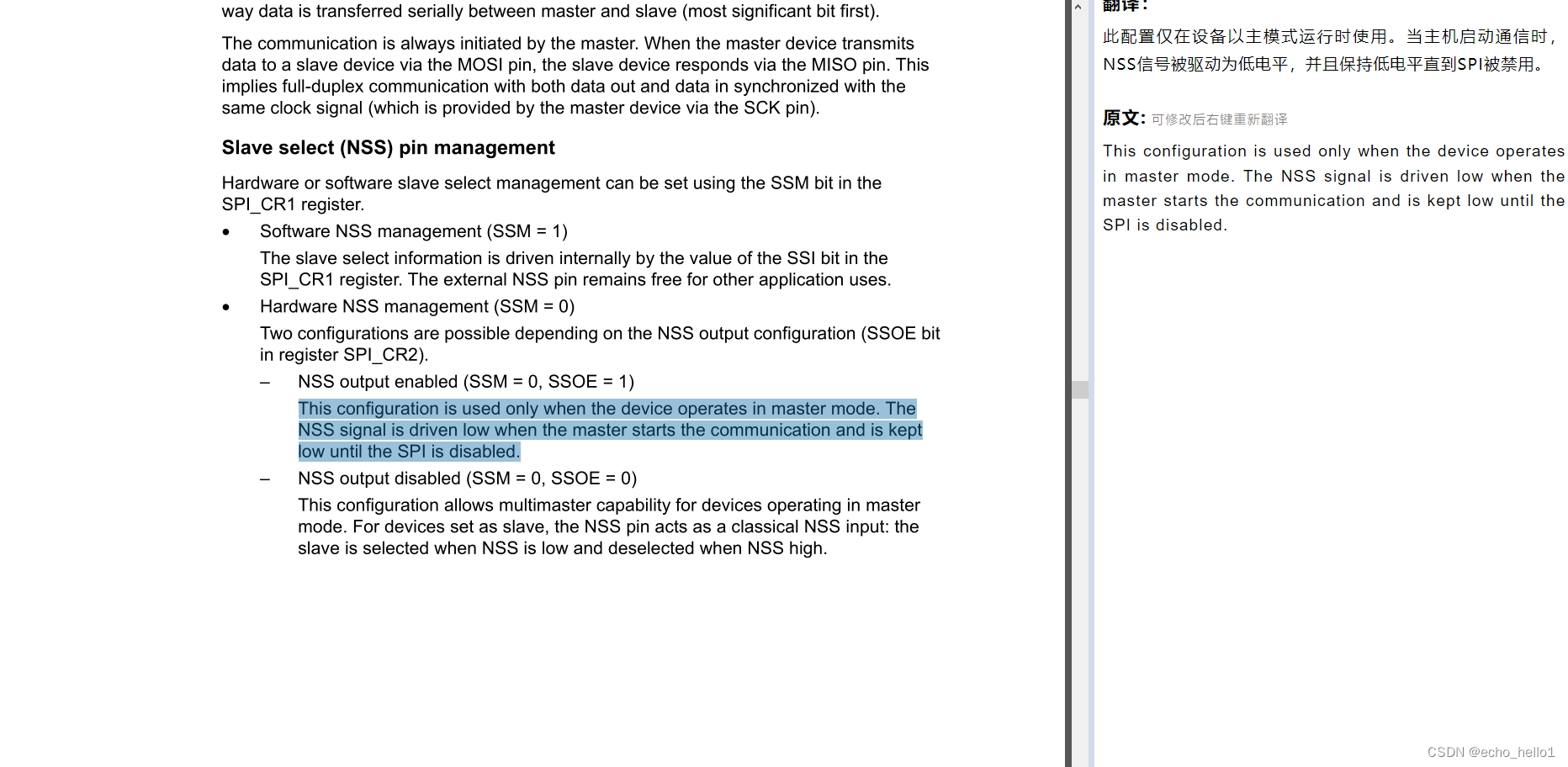
STM32 SPI对存储芯片发送写是能命令后一直忙等待
我采用CUBE配置的SPI外设,对NSS引脚选择了硬件输出,这种方式对读取命令没有影响,但是对写命令有,当我发送写是能命令后,读取状态寄存器的值一直都是忙,我猜测这可能是硬件控制NSS引脚后,对于HAL…...

MySql学习笔记01——SQL的相关术语
SQL(相关术语) 数据库database 有组织的存储数据的容器,通常是一个文件或者一组文件 表table 存储数据的文件称为表,表是某种特定数据的结构化清单。 表可以保存顾客清单、产品目录,或者其他信息清单。 要注意的是&am…...

SpringMVC入门指南
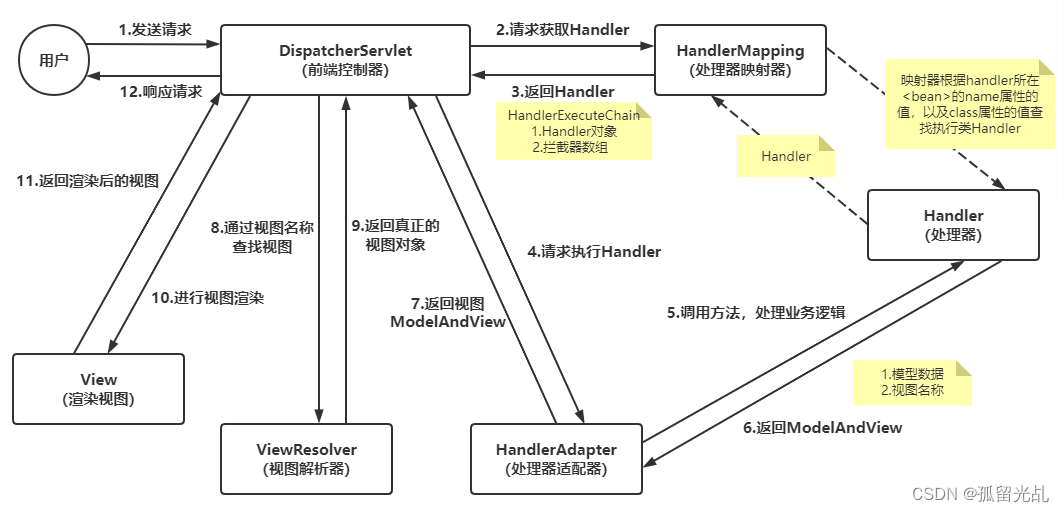
目录 前言 一、什么是SpringMVC 二、MVC架构模式 三、SpringMVC的工作流程 四、SpringMVC核心组件 五、SpringMVC的优势 六、SpringMVC的配置与常用注解 七、SpringMvc请求处理流程、 控制器的编写 、视图的渲染 1.请求处理流程: 2.控制器的编写࿱…...

mysql忘记root密码如何解决?
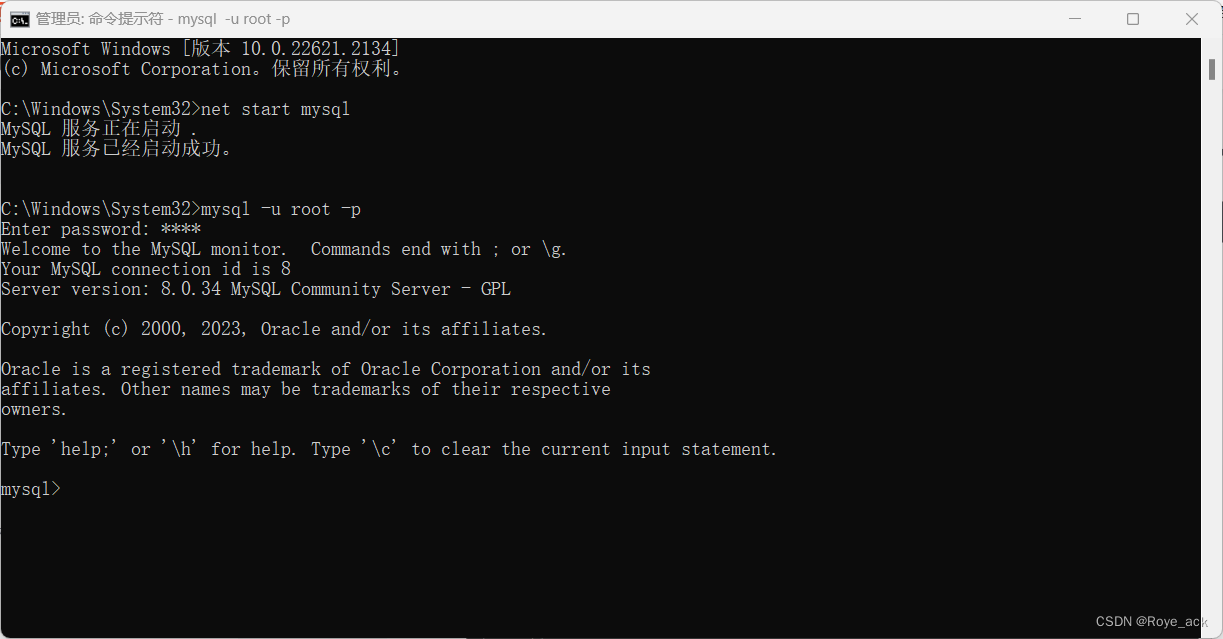
第一步:首先右键此电脑打开管理器,查看mysql是否运行 第二步:用管理员模式打开命令框 输入net stop mysql暂停mysql运行 net stop mysql 然后输入下面指令 mysql --console --skip-grant-tables --shared-memory 显示如下 第三步&…...

ChatGPT可以生成Windows密钥
ChatGPT 可以回答许多问题、生成和修改代码,最近还可以生成 Windows 10 和 Windows 11 的许可证密钥。自从 OpenAI 的 ChatGPT 推出以来,人工智能已成为许多用户面临的挑战。 他们不断地试图削弱这种智力,或者想尝试它的局限性和可能性。例如…...

jupyter notebook内核启动报错:ImportError: DLL load failed while importing _device
1.报错信息 File “D:\Programs\Programming\Anaconda3\envs\pytorch_mis\lib\site-packages\zmq\backend\cython_init_.py”, line 6, in from . import ( ImportError: DLL load failed while importing _device: 找不到指定的模块。 2.解决方案 pyzmq版本冲突࿰…...

蓝桥杯备赛(Day5)——二叉树
二叉树存储 普通做法,二叉树一个节点包括结点的数值以及指向左右子节点的指针 在class Node中 def __init__(self,s,lNone,rNone):self.valNoneself.llself.rr 在竞赛中,我们往往使用静态数组实现二叉树,定义一个大小为N的静态结构体数组…...

实现Android APK瘦身99.99%
摘要: 如何瘦身是 APK 的重要优化技术。APK 在安装和更新时都需要经过网络下载到设备,APK 越小,用户体验越好。本文作者通过对 APK 内在机制的详细解析,给出了对 APK 各组成成分的优化方法及技术,并实现了一个基本 APK…...

webScoket长连接人性化解读
今天我们来整理一下webScoket,首先 webScoket是HTML5提出的一个基于TCP的一个全双工可靠通讯协议,处在应用层。很多人喜欢说webScoket是一次连接,这是误区,其实他是基于TCP的只不过将三次握手与四次挥手进行隐藏,封装。…...
 利用 A-DBSCAN 聚类点并探索边界模糊性)
ESDA in PySal (1) 利用 A-DBSCAN 聚类点并探索边界模糊性
ESDA in PySAL (1) 利用 A-DBSCAN 聚类点并探索边界模糊性 在本例中,我们将以柏林的 AirBnb 房源样本为例,说明如何使用 A-DBSCAN (Arribas-Bel et al., 2019)。A-DBSCAN 可以让我们做两件事: 识别高密度 AirBnb 房源集群并划定其边界探索这些边界的稳定性%matplotlib inli…...

利用GitHub实现域名跳转
利用GitHub实现域名跳转 一、注册一个 github账号 你需要注册一个 github账号,最好取一个有意义的名字,比如姓名全拼,昵称全拼,如果被占用,可以加上有意义的数字. 本文中假设用户名为 UNIT-wuji(也是我的博客名) 地址: https:/…...

【Linux详解】——共享内存
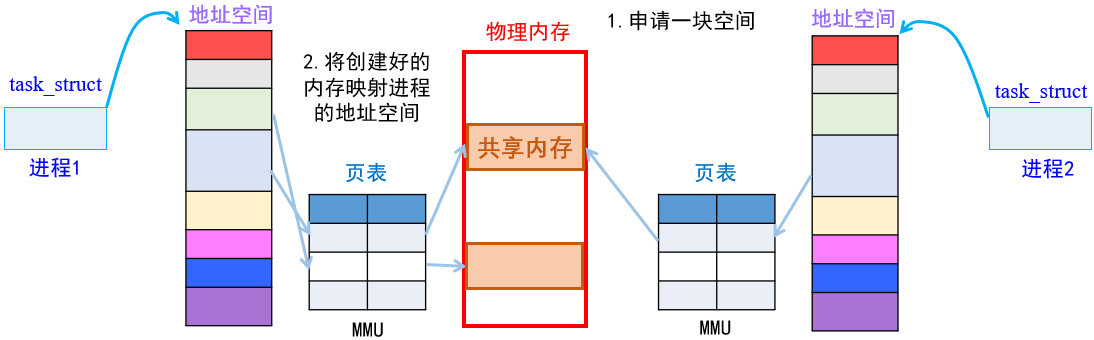
📖 前言:本期介绍共享内存。 目录 🕒 1. 共享内存的原理🕒 2. 共享内存的概念🕘 2.1 接口认识🕘 2.2 演示生成key的唯一性🕘 2.3 再谈key 🕒 3. 共享内存相关命令🕒 4. 利…...

Golang 几个不错的实用函数库
文章目录 samber/lothoas/go-funkduke-git/lancetelliotchance/piegookit/goutildablelv/cyan 大咖好呀,我是恋喵大鲤鱼。 Golang 标准库是 Go 语言自带的一组核心功能库,功能全面,易于使用。 在 Golang 标准库的基础上,还可以进…...

【Linux】地址空间概念
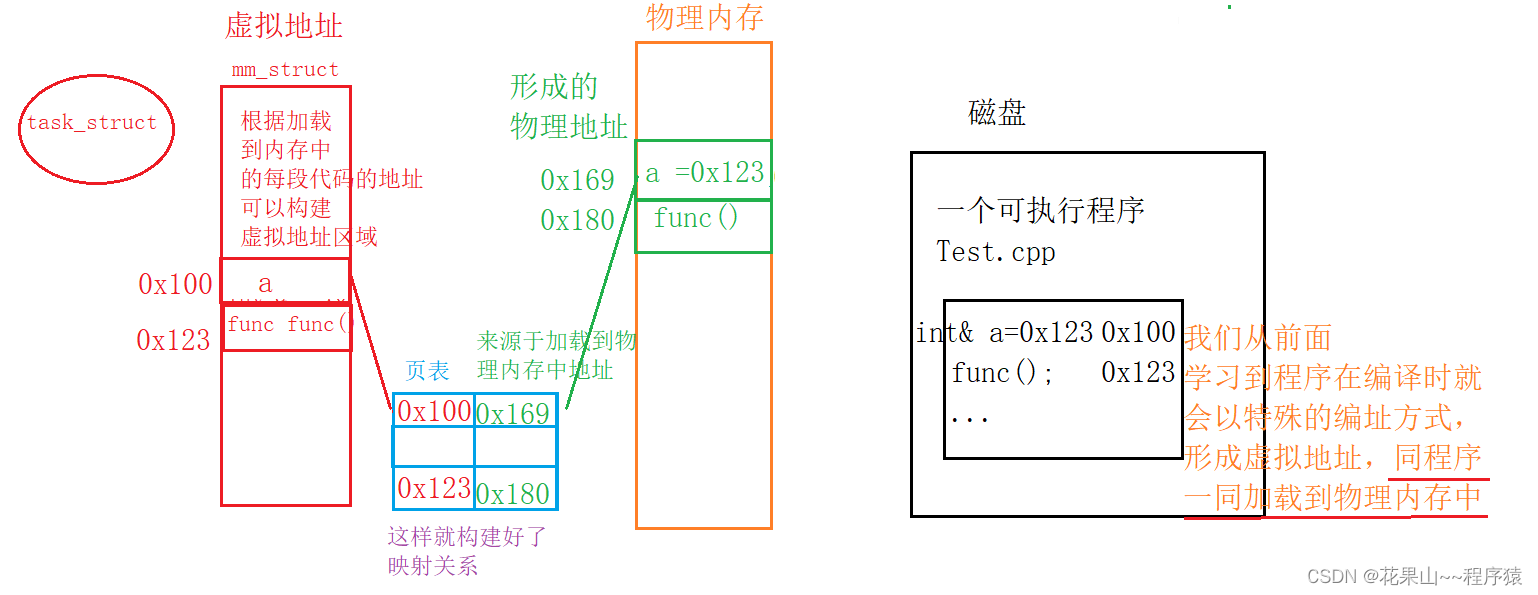
目录 前言: 地址空间回顾 验证:一个变量是否会有两个值? 一. 什么是地址空间 虚拟地址与物理地址之间的关系 二. 地址空间是如何设计的 1. 回答一个变量两个值 2.扩展 继续深入理解 三. 为什么要有地址空间 原因: 1. 使…...

视频集中存储/直播点播平台EasyDSS点播文件分类功能新升级
视频推拉流EasyDSS视频直播点播平台,集视频直播、点播、转码、管理、录像、检索、时移回看等功能于一体,可提供音视频采集、视频推拉流、播放H.265编码视频、存储、分发等视频能力服务。 TSINGSEE青犀视频的EasyDSS平台具有点播文件分类展示方法…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...
