Java版企业电子招标采购系统源码Spring Cloud + Spring Boot +二次开发+ MybatisPlus + Redis
功能描述
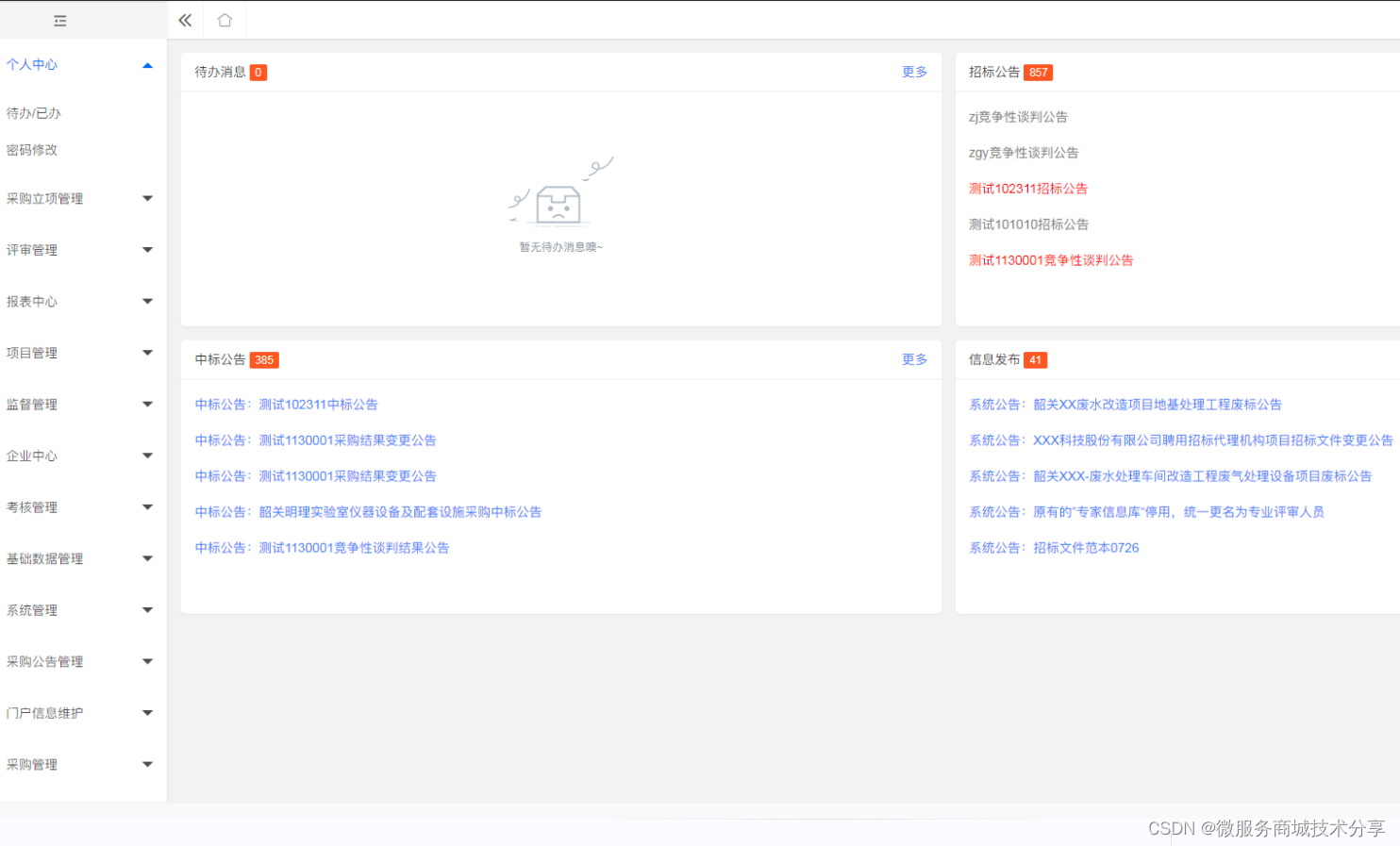
1、门户管理:所有用户可在门户页面查看所有的公告信息及相关的通知信息。主要板块包含:招标公告、非招标公告、系统通知、政策法规。
2、立项管理:企业用户可对需要采购的项目进行立项申请,并提交审批,查看所有的立项信息。主要功能包含:招标立项申请、非招标立项申请、采购立项管理。
3、采购项目管理:可对项目采购过程全流程管理,包含功能有:评审人员的选取/抽取、基准价维护、供应商缴费审核、投标过程记录查询、供应商报价维护、项目评审查询、线下项目管理、采购计划制定与维护。
4、采购公告管理:可对项目采购全过程所需发布的公告进行管理。主要功能包含:招标公告管理、变更公告管理、终止公告管理、中标候选人公告管理、中标公告管理、采购公告管理、采购结果公告管理、单一来源采购结果公告管理。
5、考核管理:对已完成招标采购项目的供应商和代理机构进行考核管理,主要功能包含:项目考核分派管理、项目考核查询、项目考核管理。
6、报表管理:以不同维度统计系统的项目信息、供应商信息、评审专家信息。主要功能包含:采购项目分析、评审人员情况分析、供应商情况分析、采购情况分析。
7、评审管理:对采购过程中所有需要评审的项目进行评审管理。
8、企业管理:供应商可维护企业基本信息,对企业发布的招标采购项目进行报名投标工作。主要功能包含:基本信息管理、项目管理、投诉建议管理。
9、采购管理:招标代理机构可查看项目基本信息,并根据业主方需求进行招标工作,发布招标等公告,主要内容包含:项目管理、公告管理。
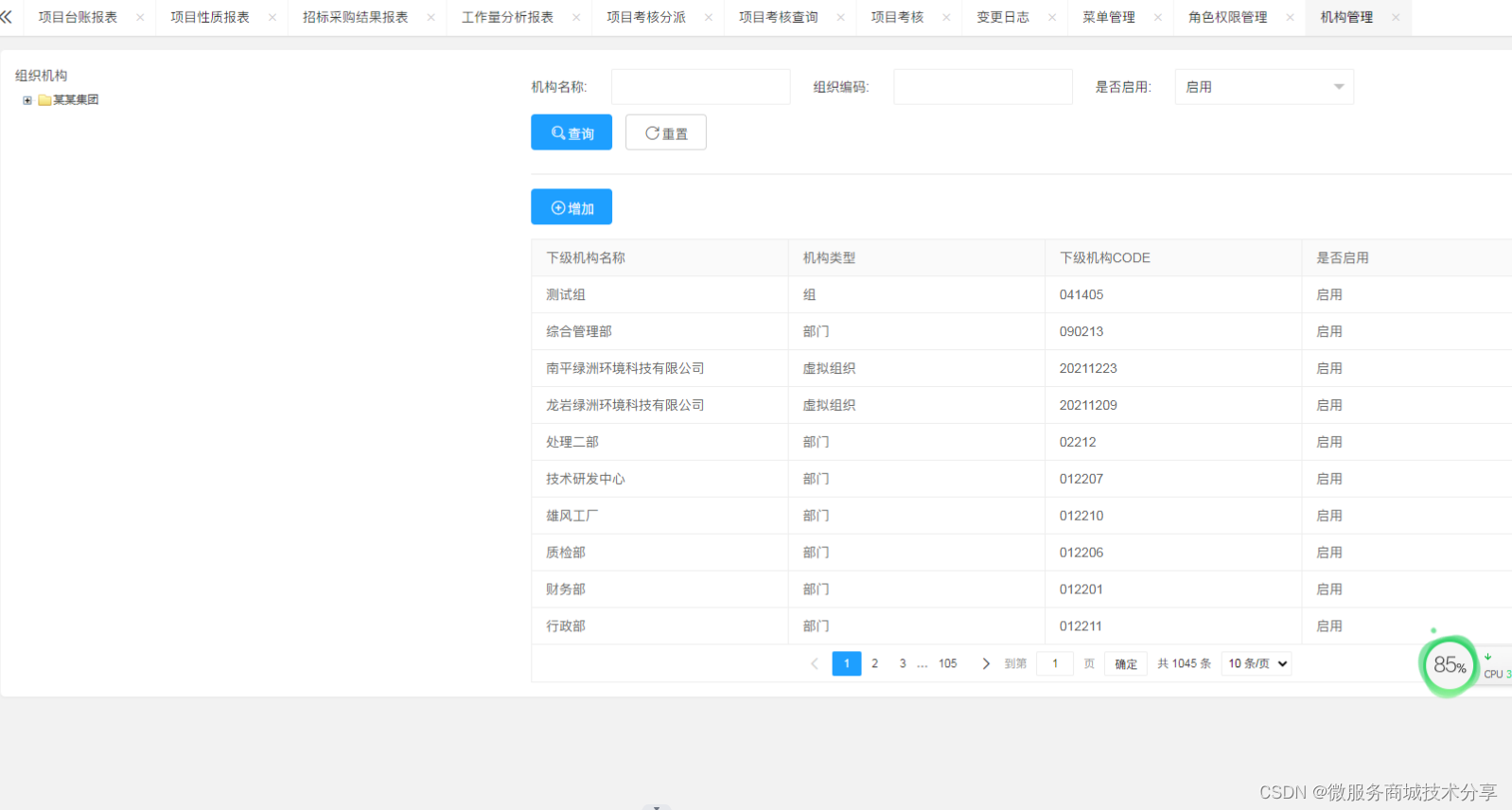
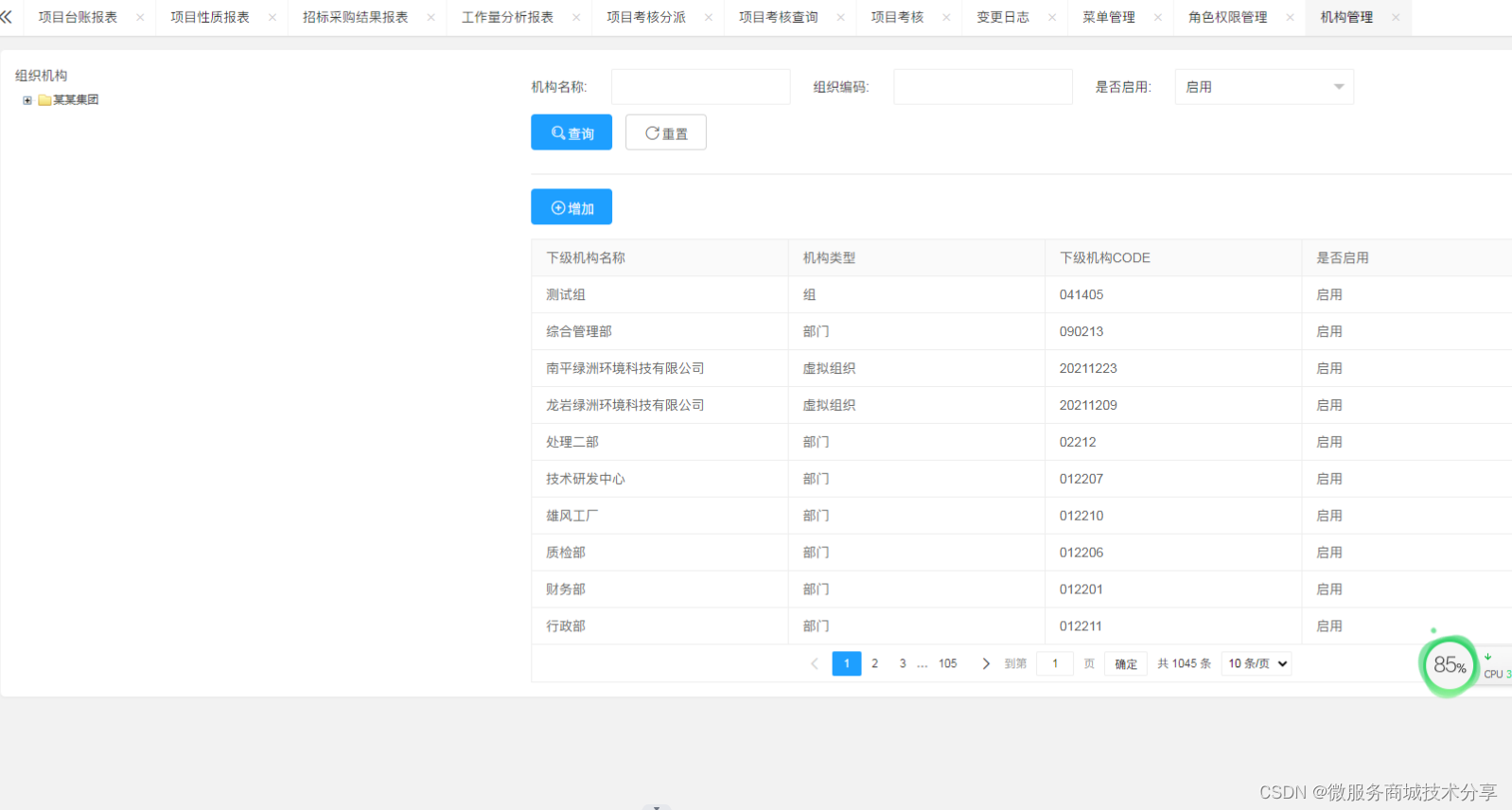
10、系统管理:管理系统基础信息,包含系统使用的菜单、角色、用户、机构、数据字典信息。
11、基础数据管理:对支持系统使用过程中需要用到的基础数据维护及管理。主要功能包含:公告模板管理、评审人员管理、第三方机构管理、供应商管理、采购类别设置、评审模板管理、考核模板管理。
招投标管理系统-适合于招标代理、政府采购、企业采购、工程交易等业务的企业
招投标管理系统是一个用于内部业务项目管理的应用平台。以项目为主线,从项目立项,资格预审,标书编制审核,招标公告,项目开标,项目评标,项目公示,确定中标人,项目归档, 通过这个平台进行有效沟通、高效流转与协作。实现项目数据信息实时共享,规范化管理及有效监控,实现工作协同,工作网络化、数据集中化,减少出错率,提高招标工作效率。


相关文章:

Java版企业电子招标采购系统源码Spring Cloud + Spring Boot +二次开发+ MybatisPlus + Redis
功能描述 1、门户管理:所有用户可在门户页面查看所有的公告信息及相关的通知信息。主要板块包含:招标公告、非招标公告、系统通知、政策法规。 2、立项管理:企业用户可对需要采购的项目进行立项申请,并提交审批,查看…...

Mybatis如何给字段起别名?
Mybatis如何给字段起别名? 假如有一个学生表,有一个字段是class,你的实体类变量肯定不能用class,那么如何起别名? 通过以下代码实现 Result(column "class",property "clas")mapper代码 pub…...

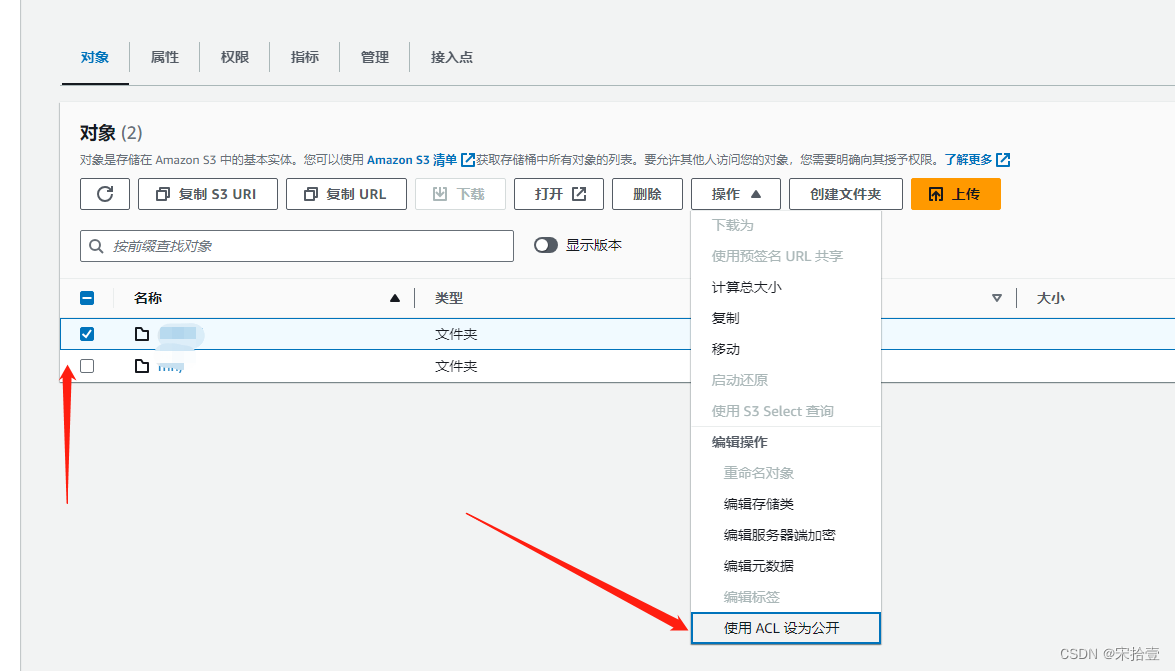
php对接AWS S3云存储,上传S3及访问权限问题
首先先下载sdk包 https://docs.aws.amazon.com/zh_cn/sdk-for-php/v3/developer-guide/getting-started_installation.html S3创建存储桶 去安全凭证-》创建访问秘钥 创建的时候会提示,主账号创建不安全,这个时候我们需要创建一个IAM账号来创建秘钥 创…...

java 实现单例模式
单例模式是一种设计模式,用于确保一个类只有一个实例,并提供一种全局访问该实例的方式。在Java中,可以使用多种方式来实现单例模式,下面整理了几种常见的实现方式。 饿汉式单例模式(Eager Initialization)&…...

minio文件服务器开启https
一、准备证书 你要有https安全证书,我的是适用于nginx的证书 私钥 xxxx.key 公钥 xxxx.pem 二、上传证书到minio服务器 然后看看你的minio docker 有没有把 /root/.minio 挂载在主机上,如果有那么把两个证书文件放在/root/.minio/certs目录里面。…...

每日刷题(回溯法经典问题之子集)
食用指南:本文为作者刷题中认为有必要记录的题目 前置知识:回溯法经典问题之组合 ♈️今日夜电波:想着你—郭顶 1:09 ━━━━━━️💟──────── 4:15 …...

PostgreSQL在进行除法时要注意
背景 整型除以整型,正常情况下当然得到的应该也是整型。数据库也是这么干的。 但是在数据库应用中,通常业务的需求是得到NUMERIC,不能直接把小数干掉。 数据库的行为给用户带来了诸多不便,例如1除以2,如果是整型除法会…...

开开心心带你学习MySQL数据库之第五篇
😺欢迎来到我的博客, 记得点赞👍收藏⭐️留言✍️🐱 🐉做为一个怪兽,我的目标是少消灭一个奥特曼🐉 📖希望我写的博客对你有所帮助,如有不足,请指正📖 chatgpt 是否能够代替程序猿?…...

Geotools对geojson的解析
在 GeoTools 中,对 GeoJSON 的支持是通过一个插件来完成的,用户同样可以在 Maven 的 pom.xml 配置文件中添加下述的依赖。 <dependency><groupId>org.geotools</groupId><artifactId>gt-geojson</artifactId><version&…...

【博客701】shell实现保留网络现场:ping失败时执行mtr
shell实现保留网络现场:ping失败时执行mtr 场景 当我们网络出现抖动,到某个目的地ping不通时,我们想知道路径上哪里出现问题时可以在那时候执行mtr并保留下现场以供排查 实现:ping_and_mtr.sh #!/bin/bash# 定义要ping的IP地址列…...

放弃手写代码吧!用低代码你能生成各种源码
很多同学不知道为什么要用Low-code做开发,传统IT开发不行么?当然可以。 传统IT自研软件开发,通过编程去写代码,还有数据库、API、第三方基础架构等。这个方式很好,但不可避免的会带来开发周期长、难度大,技…...

什么程度才算精通 Linux?
前言 Linux 的优秀之处自然不必多说。 如果将操作系统比作一辆汽车,那 Linux 就是一辆性能出色的多功能越野车,上山下海飞天无所不能。 如果你拥有了它,一定不会只满足于驾驶它上下班,不能只会挂挡、踩油门和控制方向之类的基本…...

jmeter中的__setProperty用法
__setProperty 是一个用于设置 JMeter 属性的函数,基本语法: __setProperty(property, value)** property : 是要设置的属性的名称 ** value : 是要设置的属性的值在 JMeter中,可以使用 __setProperty 函数的元素: BeanShell …...

vue基础知识六:v-show和v-if有什么区别?使用场景分别是什么?
一、v-show与v-if的共同点 我们都知道在 vue 中 v-show 与 v-if 的作用效果是相同的(不含v-else),都能控制元素在页面是否显示 在用法上也是相同的 <Model v-show"isShow" /> <Model v-if"isShow" />当表达式为true的时候&#…...

SpringBoot几个常用的注解
(1)RestController和Controller指定一个类,作为控制器的注解 (2)RequestMapping方法级别的映射注解,这一个用过Spring MVC的小伙伴相信都很熟悉 (3)EnableAutoConfiguration和Spri…...

腾讯JAVA后端秋招面试总结
腾讯秋招的面经,岗位是 java 后端开发。 说一下BIO、NIO和AIO 答: BIO是阻塞IO。在上一个线程的任务执行完之前,该线程必须阻塞等待上一个线程执行完毕。 NIO是非阻塞IO。一旦是响应事件发生了,该线程就会将对应的响应事件交给对应的事件处理器进行处理。 AIO是异步IO。主…...

随着iPhone 15降临,是时候扔掉所有的Lightning充电器了
自从苹果推出Lightning端口(一直追溯到iPhone 5)十多年后,你可能已经积累了相当多的Lightning电缆和配件。好吧,在下周的苹果活动之前,所有关于iPhone 15的传言都表明你不再需要它们了。 与最好的iPad和最好的MacBook…...

huggingface 使用入门笔记
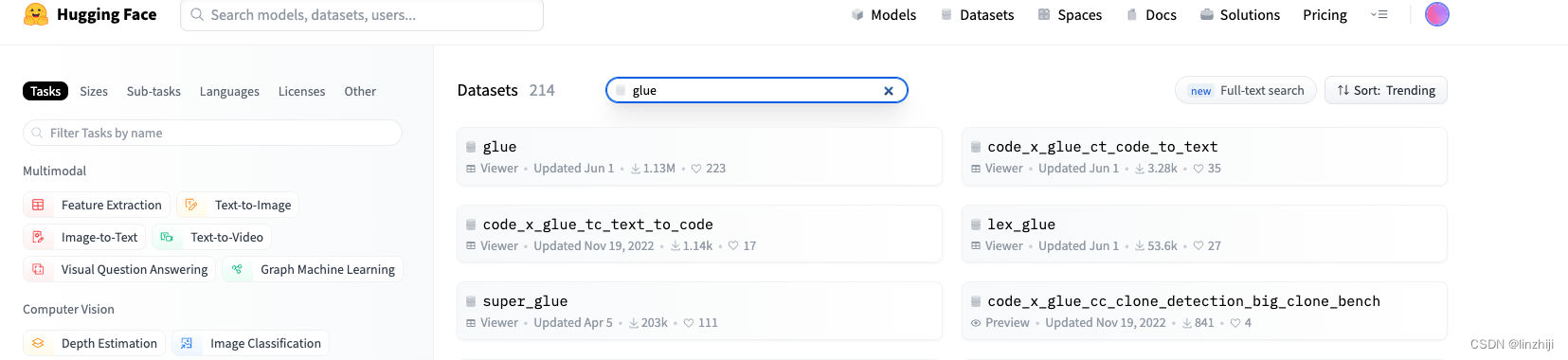
概念 Hugging Face Hub和 Github 类似,都是Hub(社区)。Hugging Face可以说的上是机器学习界的Github。Hugging Face为用户提供了以下主要功能: 模型仓库(Model Repository):Git仓库可以让你管理代码版本、…...

ASP.NET Core 中的 Razor Pages
Razor Pages Razor Pages 是基于页面的 ASP.NET Core Web App 架构。 相比 MVC 模式,Razor Pages的生产效率更快。 Razer Pages 需要两个中间件: builder…Services.AddRazorPages 添加 Razor Pages servicesapp.MapRazorPages 添加 Razor Pages endpo…...

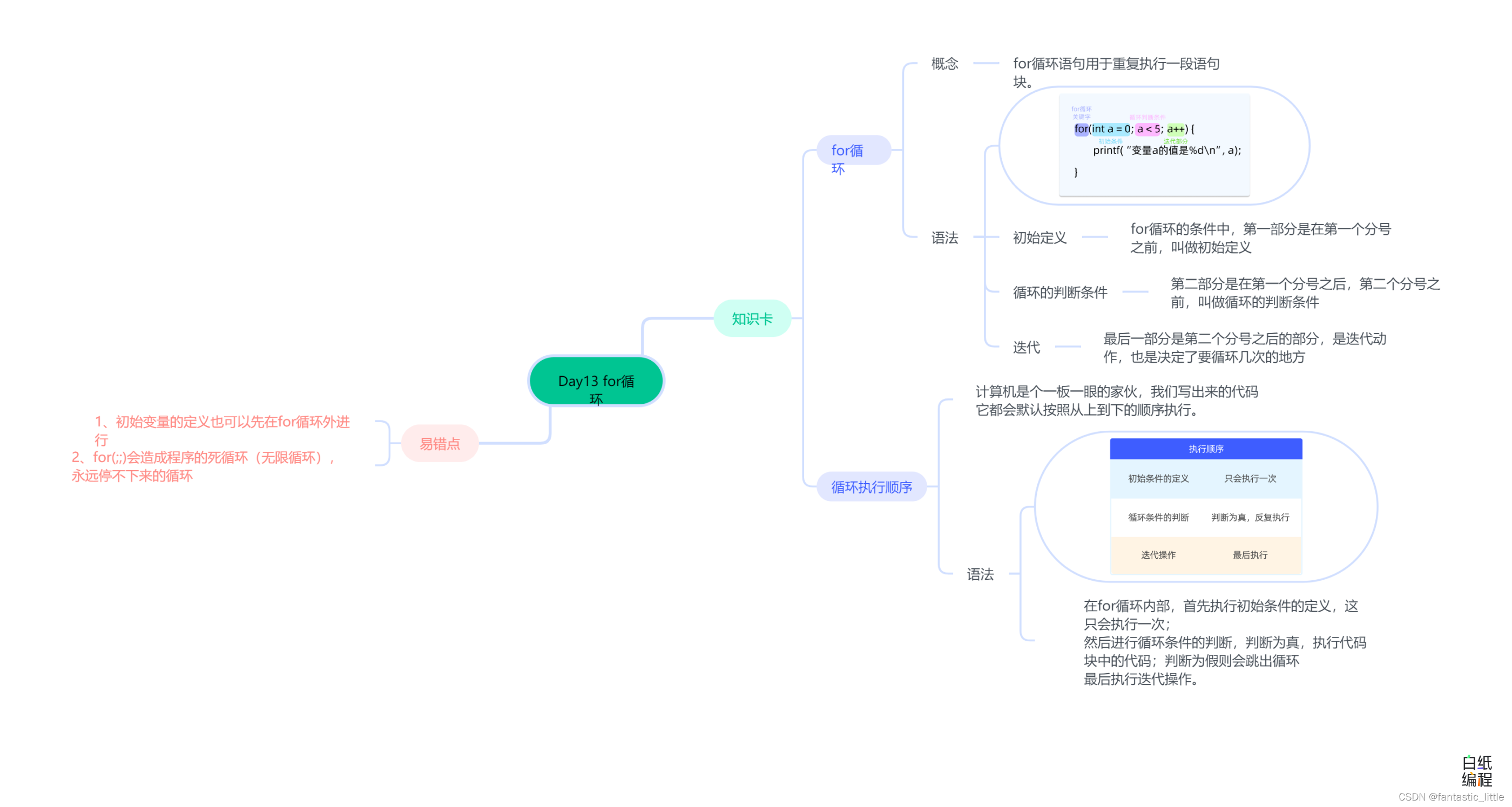
C语言入门 Day_14 for循环
目录 1.for循环 2.循环执行顺序 3.易错点 4.思维导图 前言 我们定义了一个数组以后,要使用(读取或者修改)数组元素的话,可以一个一个的读取,就前两课学的那样,代码类似这个结构。 int …...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...
