【gtpJavaScript】使用JavaScript实现套壳gtp与gtp打字输出效果
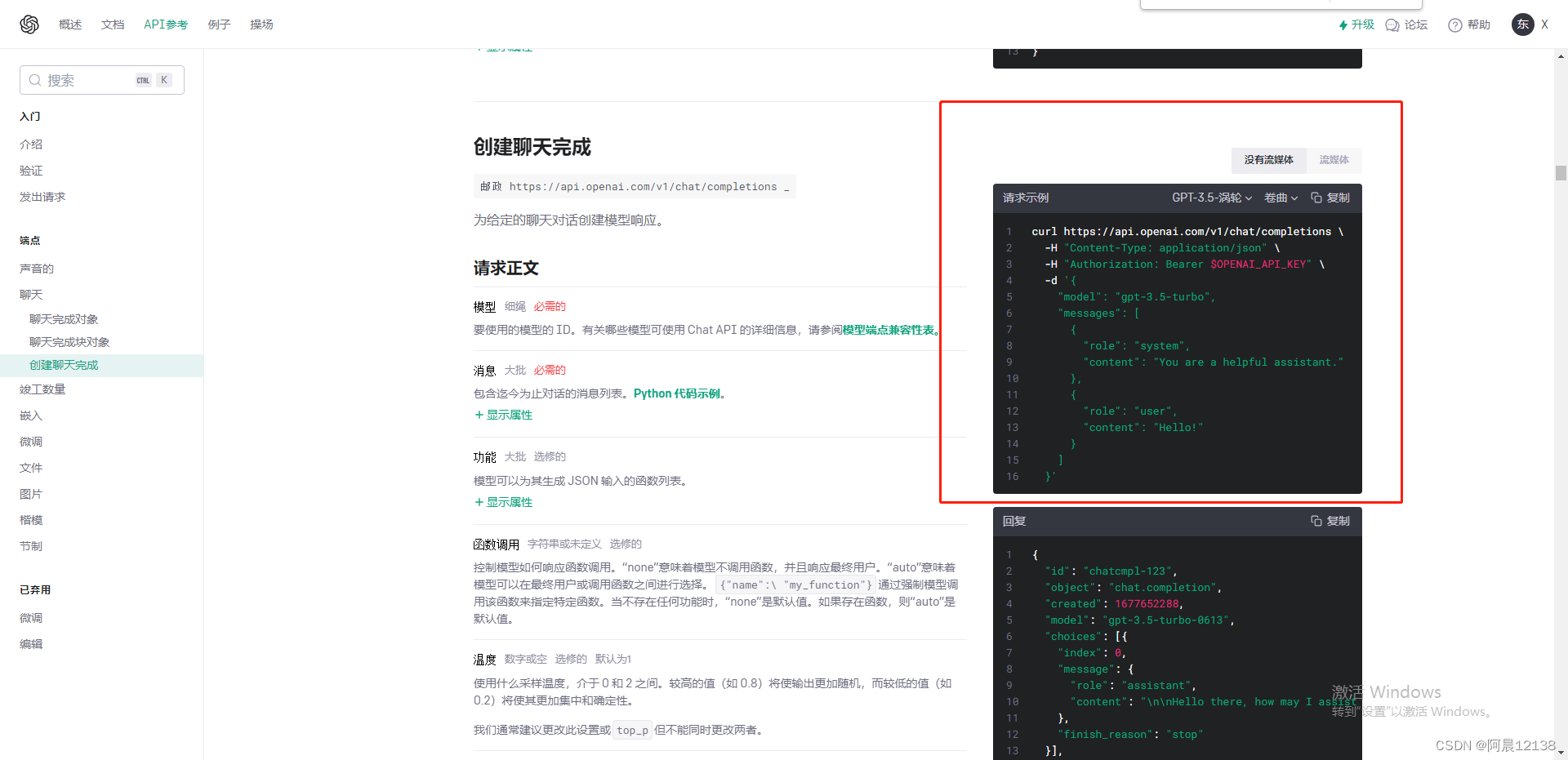
postman测试gtp接口
https://platform.openai.com/docs/api-reference/chat/create?lang=curl

导入到postman中

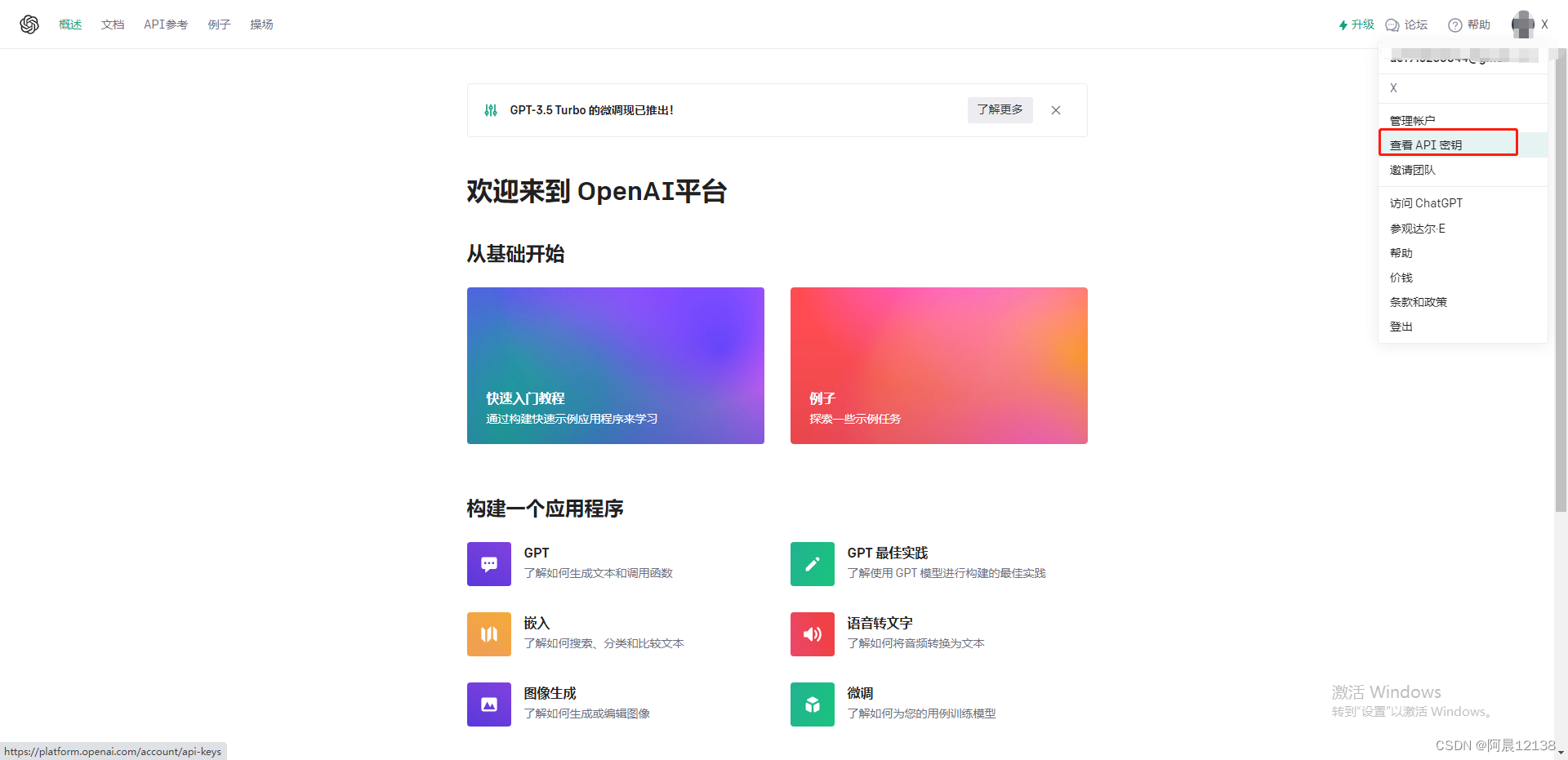
记得弄一个gtp的key

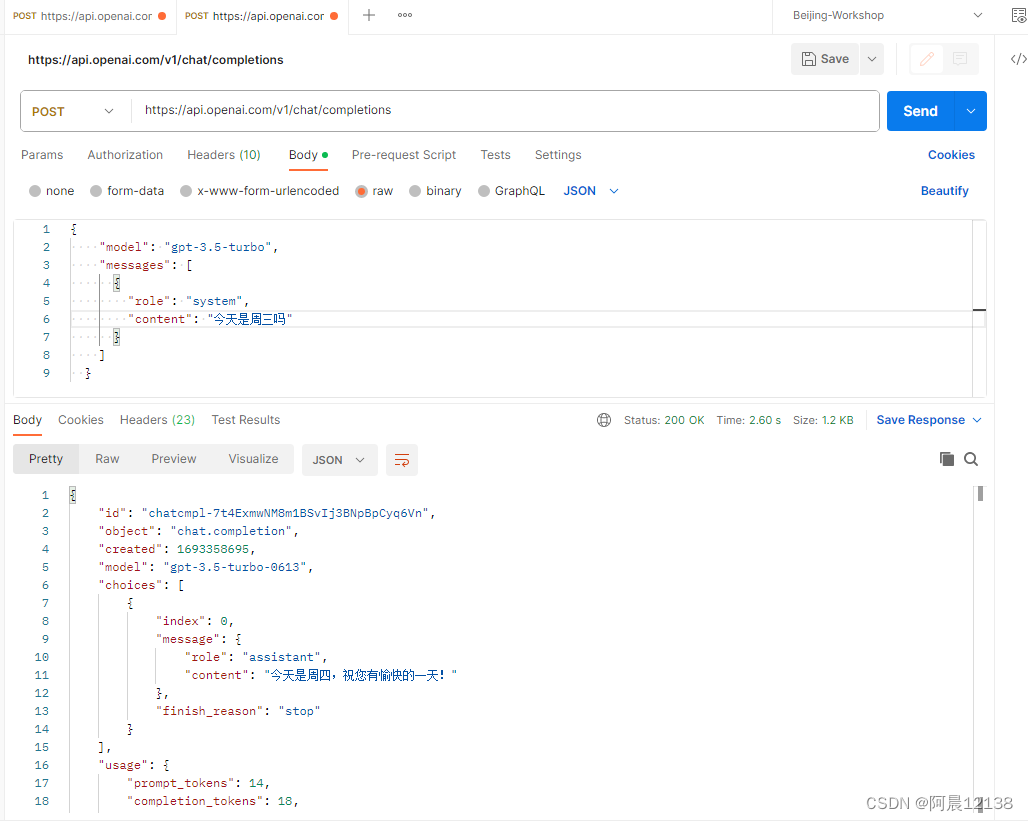
然后请求测试gtp接口:

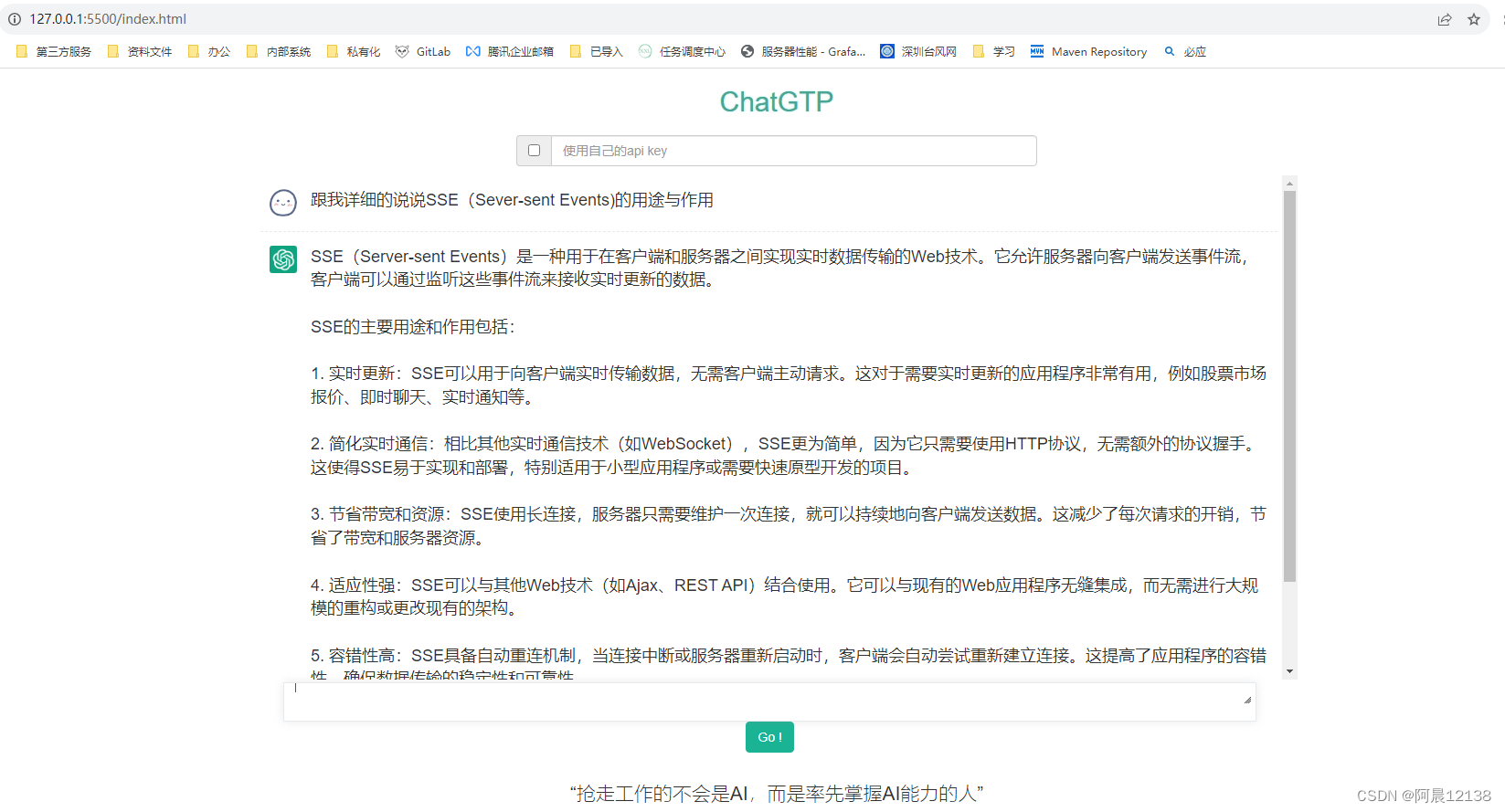
纯前端实现gtp请求页面

目录结构:

部分参考:GitHub - xxxjkk/chat-website: 简易版chat网站,拿来即用,静态部署
index.html
<!DOCTYPE html>
<html lang="en"><head><script>var password = ""var realpassword = atob("NjY4OA==")password = prompt('请输入密码 (本网站需输入密码才可进入):', '')if (password != realpassword) {alert("密码不正确,无法进入本站!!")// 密码不正确就关闭open(location, '_self').close()} </script><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 设置小图标 --><link rel="icon" type="images/x-icon" href="./static/images/favicon.ico"><link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"><link rel="stylesheet" href="./static/css/bootstrap.min.css"><link rel="stylesheet" href="./static/css/style.css"><title>ac-chat</title><style>#output {display: inline;}.cursor {display: inline-block;width: 10px;height: 20px;background-color: black;vertical-align: text-bottom;animation: blink 1s infinite;}@keyframes blink {50% {opacity: 0;}}</style>
</head><body><div class="container"><div class="row"><div class="col-xs-12"><div class="title"><h2 class="text-center">ChatGTP</h2></div><div class="key"><div class="input-group col-sm-6"><span class="input-group-addon"><input type="checkbox" class="ipt-1"></span><input type="password" class="form-control ipt-2" placeholder="使用自己的api key"></div></div><div class="answer"><div class="tips text-center"><h3 class="lead">仅做技术研究探讨使用!</h3></div><div id="chatWindow"></div><div class="input-group ipt"><div class="col-xs-12"><textarea id="chatInput" class="form-control" rows="1" style="min-height: 40px;"></textarea></div><button id="chatBtn" class="btn btn-primary" type="button">Go !</button></div></div></div></div><div class="row foot"><footer class="col-xs-12" style="margin-top: 10px;"><p class="lead text-center">“抢走工作的不会是AI,而是率先掌握AI能力的人”</p></footer></div></div></body><script src="./static/js/jquery-2.1.1.js"></script>
<script src="https://code.jquery.com/ui/1.13.1/jquery-ui.min.js"></script>
<script src="./static/js/bootstrap.min.js"></script>
<script src="./static/js/layer/layer.js"></script>
<script src="./static/js/custom.js"></script></html>custom.js
// 封装弹窗layer组件等
var common_ops = {// 封装layer.alert(content, options, yes) - 普通信息框alert: function (msg, cb) {layer.alert(msg, {yes: function (index) {if (typeof cb == "function") {cb();}layer.close(index);}});},// 封装layer.confirm(content, options, yes, cancel) - 询问框confirm: function (msg, callback) {callback = (callback != undefined) ? callback : { 'ok': null, 'cancel': null };layer.confirm(msg, {btn: ['确定', '取消']}, function (index) {//确定事件if (typeof callback.ok == "function") {callback.ok();}layer.close(index);}, function (index) {//取消事件if (typeof callback.cancel == "function") {callback.cancel();}layer.close(index);});}
};$(document).ready(function () {// 查询按钮var chatBtn = $('#chatBtn');// 查询内容var chatInput = $('#chatInput');$("#chatInput").resizable();// 中间内容var chatWindow = $('#chatWindow');// 存储对话信息,实现连续对话var messages = []// 移除加载效果function deleteLoading() {chatWindow.find('#loading').remove();}// 将 HTML 字符串转义为纯文本function escapeHtml(html) {var text = document.createTextNode(html);var div = document.createElement('div');div.appendChild(text);return div.innerHTML;}// 创建输入的文本function addLoading() {// 隐藏 “仅做技术研究探讨使用!”$(".answer .tips").css({ "display": "none" });// 输入框清空chatInput.val('');// 加载动画var messageElement = $('<div id="loading" class="row message-bubble"><img class="chat-icon" src="./static/images/chatgpt.png"><p class="message-text"><img src="./static/images/loading-1.gif" alt="加载动画"></p></div>');chatWindow.append(messageElement);}function scrollToBottom(id) {var element = document.getElementById(id);element.scrollTop = element.scrollHeight;}// 添加消息到窗口 用户跟gtp文本消息function addMessage(message, imgName) {$(".answer .tips").css({ "display": "none" });chatInput.val('');var escapedMessage = escapeHtml(message);var messageElement = $('<div class="row message-bubble"><img class="chat-icon" src="./static/images/' + imgName + '"><p class="message-text">' + escapedMessage + '</p></div>');chatWindow.append(messageElement);}// 添加消息到窗口 自定义添加消息(异常啥的)function addFailMessage(message) {$(".answer .tips").css({ "display": "none" });chatInput.val('');var messageElement = $('<div class="row message-bubble"><img class="chat-icon" src="./static/images/chatgpt.png"><p class="message-text">' + message + '</p></div>');chatWindow.append(messageElement);}// 处理用户输入chatBtn.click(function () {// 解绑键盘事件 回车之后解绑,防止未获得结果时 又发一个请求chatInput.off("keydown", handleEnter);// 保存api key与对话数据var data = {"apiKey": "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", // 这里填写固定 apiKey}// 判断是否使用自己的api keyif ($(".key .ipt-1").prop("checked")) {var apiKey = $(".key .ipt-2").val();if (apiKey.length < 20) {common_ops.alert("请输入正确的 api key !", function () {chatInput.val('');// 重新绑定键盘事件chatInput.on("keydown", handleEnter);})return} else {data.apiKey = apiKey}}var message = chatInput.val();if (message.length == 0) {common_ops.alert("请输入内容!", function () {chatInput.val('');// 重新绑定键盘事件chatInput.on("keydown", handleEnter);})return}// 创建用户对话行addMessage(message, "avatar.png");// 将用户消息保存到数组messages.push({ "role": "user", "content": message })// 收到回复前让按钮不可点击chatBtn.attr('disabled', true)data.prompt = messages// 出现loading动画addLoading();// 发送信息到后台$.ajax({url: 'https://open.aiproxy.xyz/v1/chat/completions',method: 'POST',headers: {'Content-Type': 'application/json','Authorization': 'Bearer ' + data.apiKey},data: JSON.stringify({"messages": data.prompt,"model": "gpt-3.5-turbo","max_tokens": 2048,"temperature": 0.5,"top_p": 1,"n": 1}),success: function (res) {const resp = res["choices"][0]["message"];// 创建回复对话行addMessage(resp.content, "chatgpt.png");// 收到回复,让按钮可点击chatBtn.attr('disabled', false)// 重新绑定键盘事件chatInput.on("keydown", handleEnter);// 去除loading动画deleteLoading()// 将回复添加到数组messages.push(resp)},error: function (jqXHR, textStatus, errorThrown) {// 去除loading动画deleteLoading()addFailMessage('<span style="color:red;">' + '出错啦!请稍后再试!' + '</span>');chatBtn.attr('disabled', false)chatInput.on("keydown", handleEnter);messages.pop() // 失败就让用户输入信息从数组删除}});});// Enter键盘事件function handleEnter(e) {if (e.keyCode == 13) {chatBtn.click();}}// 绑定Enter键盘事件chatInput.on("keydown", handleEnter);// 禁用右键菜单document.addEventListener('contextmenu',function(e){e.preventDefault(); // 阻止默认事件});// 禁止键盘F12键document.addEventListener('keydown',function(e){if(e.key == 'F12'){e.preventDefault(); // 如果按下键F12,阻止事件}});
});
现在请求到数据之后是一下子全部显示,纯前端如何实现一字一字输出的打字效果呢?
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="referrer" content="no-referrer" /><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>打字效果</title><style>#output {display: inline;}.cursor {display: inline-block;width: 10px;height: 20px;background-color: black;vertical-align: text-bottom;animation: blink 1s infinite;}@keyframes blink {50% {opacity: 0;}}</style>
</head><body><h1>ChatGPT Typing Effect</h1><div id="output"></div><span class="cursor" id="cursor"></span><div id="givenText" style="display: none;"><strong>加粗文本</strong><br><em>斜体文本</em><br><u>下划线文本</u><br><span style="color: red;">红色文本</span><br><span style="font-size: 24px;">大字体文本</span><br><a href="https://github.com/azhu021/">链接示例</a></div><script>const outputElement = document.getElementById("output");const cursorElement = document.getElementById("cursor");const givenTextElement = document.getElementById("givenText");const givenText = givenTextElement.innerHTML;let currentIndex = 0;let currentHTML = "";function typeText() {if (currentIndex < givenText.length) {const currentChar = givenText.charAt(currentIndex);if (currentChar === "<") {const closingTagIndex = givenText.indexOf(">", currentIndex);currentHTML += givenText.slice(currentIndex, closingTagIndex + 1);currentIndex = closingTagIndex + 1;} else {currentHTML += currentChar;currentIndex++;}outputElement.innerHTML = currentHTML;setTimeout(typeText, 100); // 设置打字速度,单位为毫秒} else {// 当打印完成时,移除光标的闪烁效果cursorElement.classList.remove("cursor");}}typeText();</script>
</body></html>
将其效果移植到custom.js中
//XXXXXXXXXXXXXXXXXXXXXXXXlet currentIndex = 0;let currentHTML = "";function addMessageTwo(id, message) {if (currentIndex < message.length) {currentHTML = ''currentHTML += message.slice(0, currentIndex + 1);$(`#${id}`).text(currentHTML)currentIndex++setTimeout(() => addMessageTwo(id, message), 100);} else {currentIndex = 0}}// 处理用户输入chatBtn.click(function () {//XXXXXXXXXXXXXXXXXXXXXXXX// 发送信息到后台$.ajax({url: 'https://open.aiproxy.xyz/v1/chat/completions',method: 'POST',headers: {'Content-Type': 'application/json','Authorization': 'Bearer ' + data.apiKey},data: JSON.stringify({//XXXXXXXXXXXXXXXXXXXXXXXX}),success: function (res) {const resp = res["choices"][0]["message"];// 创建回复对话行// addMessage(resp.content, "chatgpt.png");$(".answer .tips").css({ "display": "none" });chatInput.val('');var escapedMessage = escapeHtml(resp.content);var messageElement = $('<div class="row message-bubble"><img class="chat-icon" src="./static/images/chatgpt.png"><p id=' + res["id"] + ' class="message-text"></p></div>');chatWindow.append(messageElement);addMessageTwo(res["id"], escapedMessage)//XXXXXXXXXXXXXXXXXXXXXXXX},});});//XXXXXXXXXXXXXXXXXXXXXXXX上述通过前端的js实现一字一字打字输出效果,但还有问题:请求完获取数据之后才开始一字一字输出,如何返回的文本过长 需要等待很久,显然这种方式不行,那有没有那种实时的逐字输出呢? SSE
SSE(Sever-sent Events)
服务器发送事件(Server-sent Events,简称 SSE)是一种在客户端浏览器和服务器之间进行单向通信的 Web 技术。它允许服务器向客户端推送数据,而不需要客户端主动请求。
SSE(Server-sent Events)和 WebSocket 的区别
单向 vs 双向通信
- SSE 是一种单向通信机制,只能服务器向客户端发送数据。客户端无法主动向服务器发送消息。
- WebSocket 是一种双向通信机制,允许客户端和服务器之间进行双向实时通信。客户端和服务器都可以主动发送和接收消息。
连接建立
- SSE 基于传统的 HTTP 协议,连接通过 HTTP 请求建立,并保持长时间打开。因此,SSE 连接始终由客户端发起。
- WebSocket 是一种独立的协议,它在创建连接时需要使用特殊的 WebSocket 握手协议。WebSocket 连接可以由客户端或服务器发起。
数据格式
- SSE 使用简单的文本格式或者 JSON 格式来传输数据。服务器以文本块的形式将数据发送给客户端。
- WebSocket 可以传输任意格式的数据,例如文本、二进制数据等。
app.js
const express = require('express');
const app = express()
const router = express.Router();app.use((req, res, next) => {res.setHeader('Access-Control-Allow-Origin', '*');res.setHeader('Access-Control-Allow-Headers', 'Origin, X-Requested-With, Content-Type, Accept');next();
});router.get('/sse', (req, res) => {res.setHeader('Content-Type', 'text/event-stream');res.setHeader('Cache-Control', 'no-cache');res.setHeader('Connection', 'keep-alive');const answer = '众所周知,ChatGPT API 是一个OpenAI 的聊天机器人接口,它可以根据用户的输入生成智能的回复,为了提高聊天的流畅性和响应速度,采用流失输出的响应方式,类似打字机的呈现效果';let i = 0;const intervalId = setInterval(() => {res.write('data:' + answer[i] + '\n\n');i++;if (i == answer.length) {clearInterval(intervalId);res.write('event:end\ndata: \n\n'); }}, 100);
});
app.use('/', router)
app.listen(3333, function () {console.log('api server running at http://127.0.0.1:3333')
}) index.html
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<meta name="referrer" content="no-referrer" /><head><title>SSE Example</title>
</head><body><h1>SSE Example</h1><button id="startButton">开始</button><div id="output">回答:</div><script>const startButton = document.getElementById('startButton');const outputElement = document.getElementById('output');startButton.addEventListener('click', function () {let eventSource = new EventSource('http://172.21.2.52:3333/sse');eventSource.onopen = function (event) {console.log('成功')};eventSource.onmessage = function (event) {const message = event.data;outputElement.innerHTML += message;};});</script>
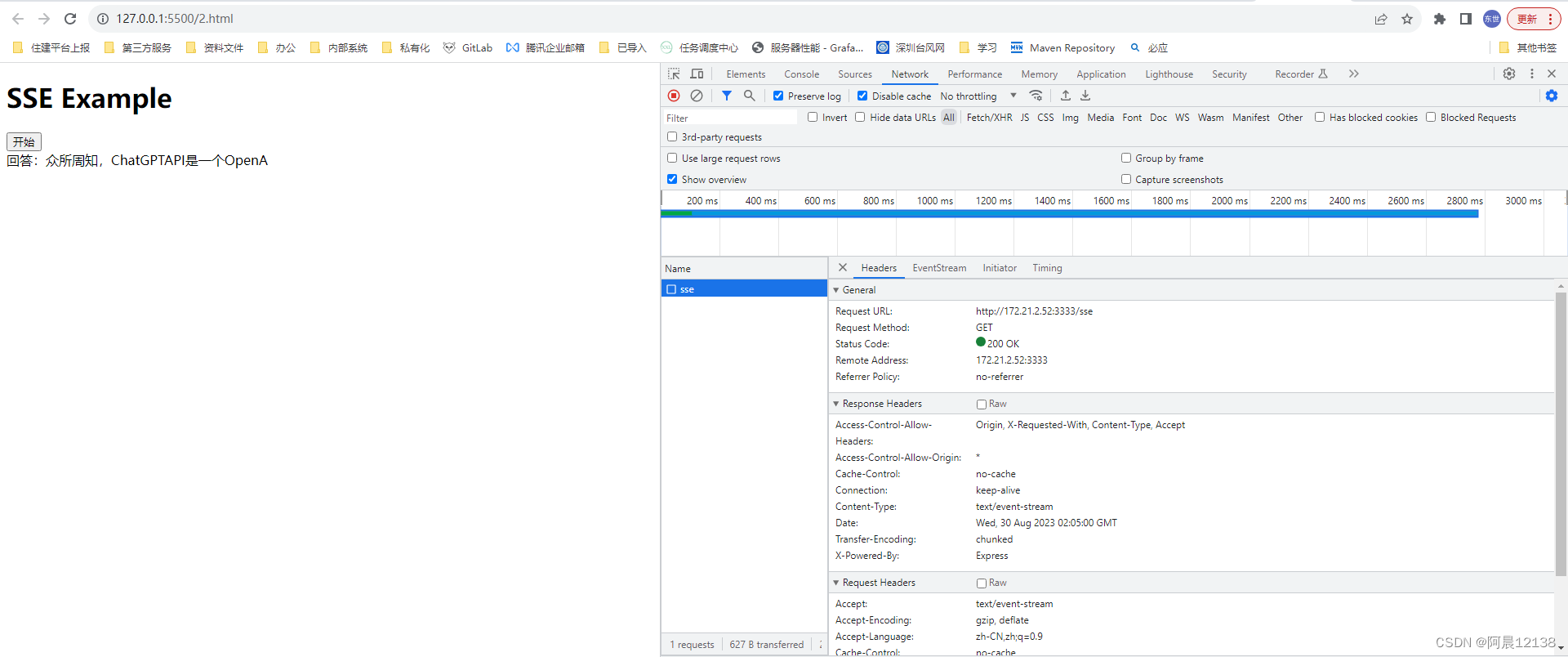
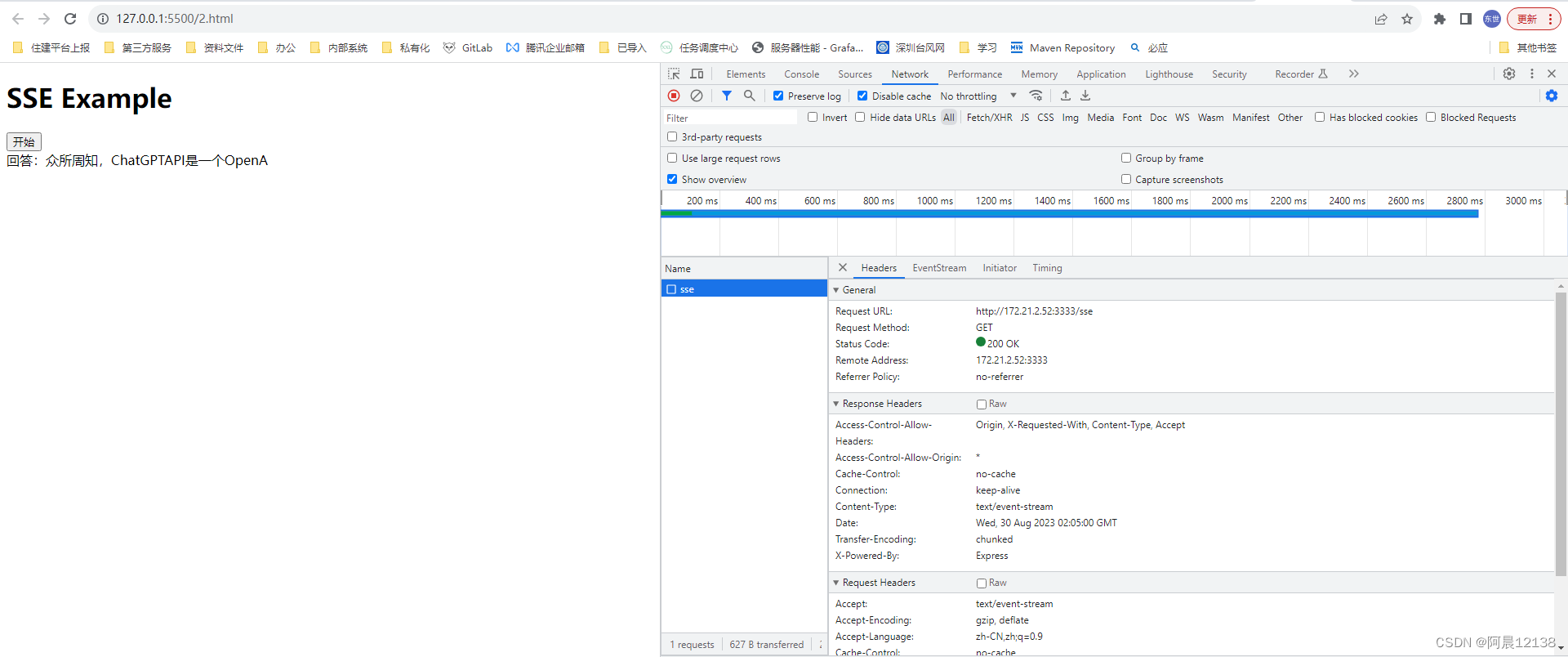
</body></html>效果图:

相关文章:

【gtpJavaScript】使用JavaScript实现套壳gtp与gtp打字输出效果
postman测试gtp接口 https://platform.openai.com/docs/api-reference/chat/create?langcurl 导入到postman中 记得弄一个gtp的key 然后请求测试gtp接口: 纯前端实现gtp请求页面 目录结构: 部分参考:GitHub - xxxjkk/chat-website: 简易版c…...

C++内存管理(2)new、delete详解
目录 new operator(new操作) new类对象时加不加括号的差别 new工作任务 delete工作任务 new和delete 堆区空间操作(对比malloc和free) new和delete操作基本类型的空间 new和delete操作基本类型的数组 new和delete操作类的…...

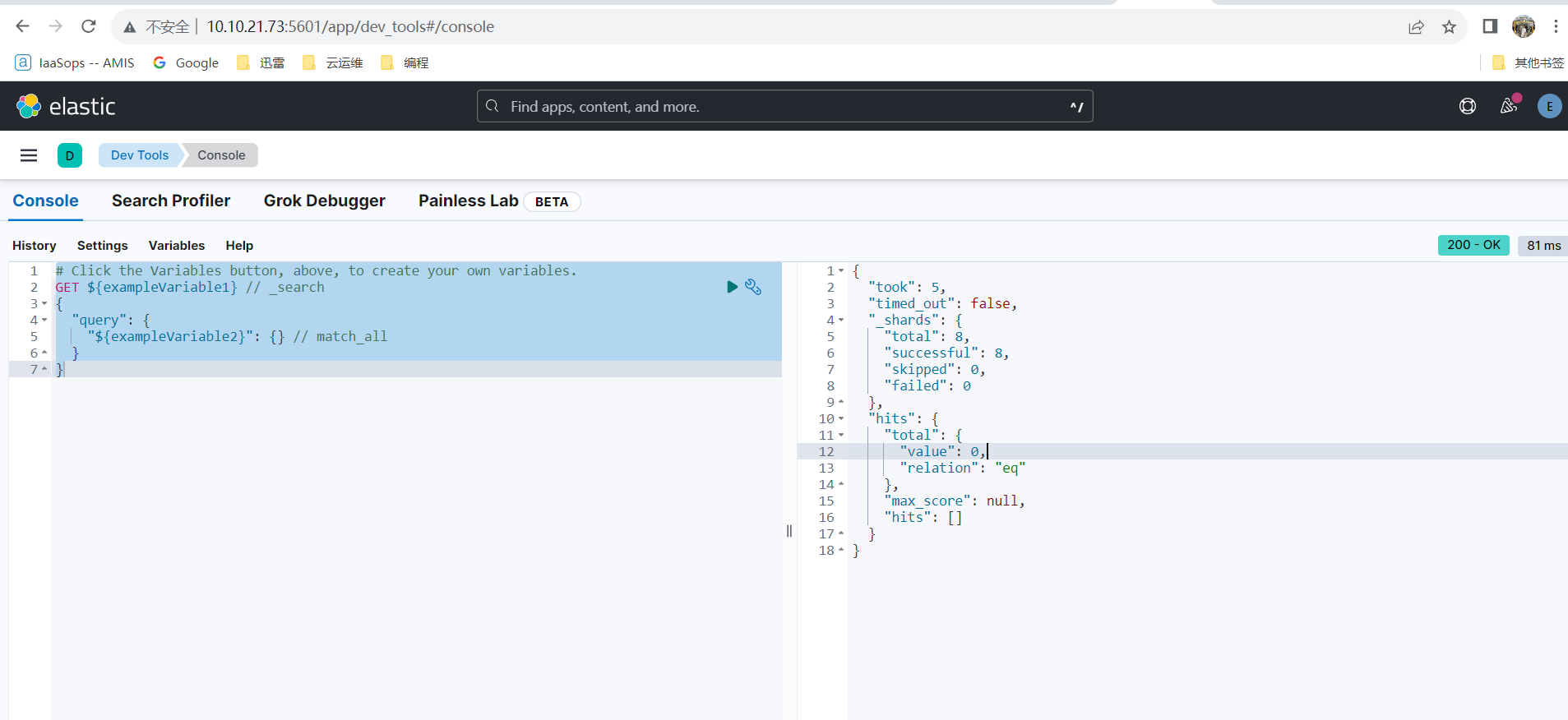
ELK集群搭建流程(实践可用)
一、概述 ELK 是一个由三个开源软件工具组成的数据处理和可视化平台,包括 Elasticsearch、Logstash 和 Kibana。这些工具都是由 Elastic 公司创建和维护的。 Elasticsearch 是一个分布式的搜索和分析引擎,可以将大量数据存储在一个或多个节点上…...

react-quill富文本 中文输入法触发change问题
使用的富文本是编辑器 react-quill 需求: 点击按钮插入自定义颜色文字,然后手动输入为正常颜色。 问题: quill组件把带颜色的字体创建个dom, 临近的文字都会整合进一个dom中,导致输入的文字和插入的带颜色 都统一成一个颜色了…...

Upload-labs 1~15 通关详细教程
文章目录 Upload-labs 1~15 通关详细教程Pass-01-前端js验证Pass-02-后端MIME验证Pass-03-黑名单验证Pass-04-黑名单验证.htaccessPass-05-文件后缀名大小写绕过Pass-06-文件后缀名空格绕过Pass-07-文件后缀名点绕过Pass-08-文件后缀名::$DATA绕过Pass-09-点空格点空格绕过Pass…...

ChatGPT分析日本排放核污水对世界的影响
文章目录 1 背景2 环境影响3 健康影响4 国际关系影响5 应对措施 近段时间被日本排放核污水到海里的消息刷屏了,这一举措引发了广泛的关注和担忧。本文结合ChatGPT来分析这件事的前因后果、会对世界造成的影响、以及应对措施。 1 背景 受2011年发生的大地震及海啸影响…...

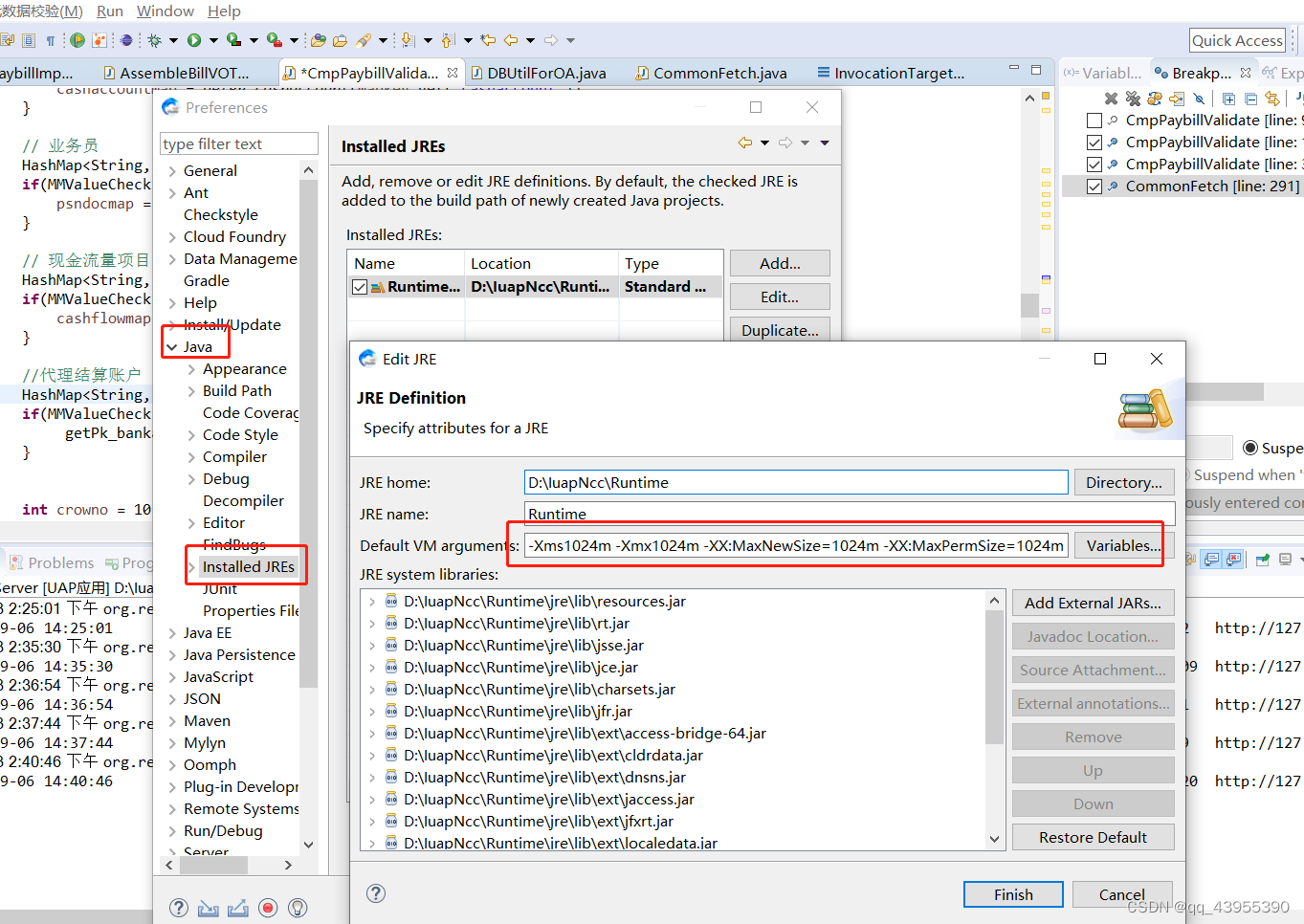
eclipse进入断点之后,一直卡死,线程一直在运行【记录一种情况】
问题描述: 一直卡死在某个断点处,取消断点也是卡死在这边的进程处。 解决方式: 将JDK的使用内存进行了修改 ① 打开eclipse,window->preference->Java->Installed JREs,选中使用的jdk然后点击右侧的edit,在…...
)
2.5 动态字符串 String (完整源码)
C自学精简教程 目录(必读) C数据结构与算法实现(目录) 本文的实现基本上和 动态数组 vector 是一样的。 因为大部分接口都一样。 所以,本文就直接给出全部的源码和运行结果。 //------下面的代码是用来测试你的代码有没有问题的辅助代码…...

Ansible之变量
一)Ansible变量介绍 我们在PlayBook⼀节中,将PlayBook类⽐成了Linux中的shell。 那么它作为⼀⻔Ansible特殊的语⾔,肯定要涉及到变量定义、控 制结构的使⽤等特性。 在这⼀节中主要讨论变量的定义和使⽤ 二)变量命名规则 变量的…...

自动化测试面试常见技术题目
1:一行代码实现1--100之和 print(sum(list(range(1,101)))) 2:如何在一个函数内部修改全局变量 global 修改全局变量 局部作用域只能调用全局作用域的变量,但是不熊修改全局作用域的变量,如果想要修改全局作用域的变量需要gl…...

aarch64 arm64 部署 stable diffusion webui 笔记 【2】继续安装其他依赖 gfpgan
接上篇 aarch64 arm64 部署 stable diffusion webui 笔记 【1】准备 venv 安装pytorch 验证cuda_hkNaruto的博客-CSDN博客 编辑requirements_versions.txt,注释掉torch 启动webui.sh (venv) [rootceph3 stable-diffusion-webui]# useradd yeqiang useradd…...

使用ECS和RDS部署WordPress,搭建个人博客并使用域名访问
目录 一、准备工作 1、准备ECS服务器 2、创建数据库账号和密码 二、部署环境 1、远程连接 2、安装Apache服务 3、部署WordPress 三、对博客的优化并使用域名访问 1、博客的设计优化 1.1 插件的使用 1.2 博客的设计介绍 2、使用域名访问 四、个人博客部署的心得 1…...

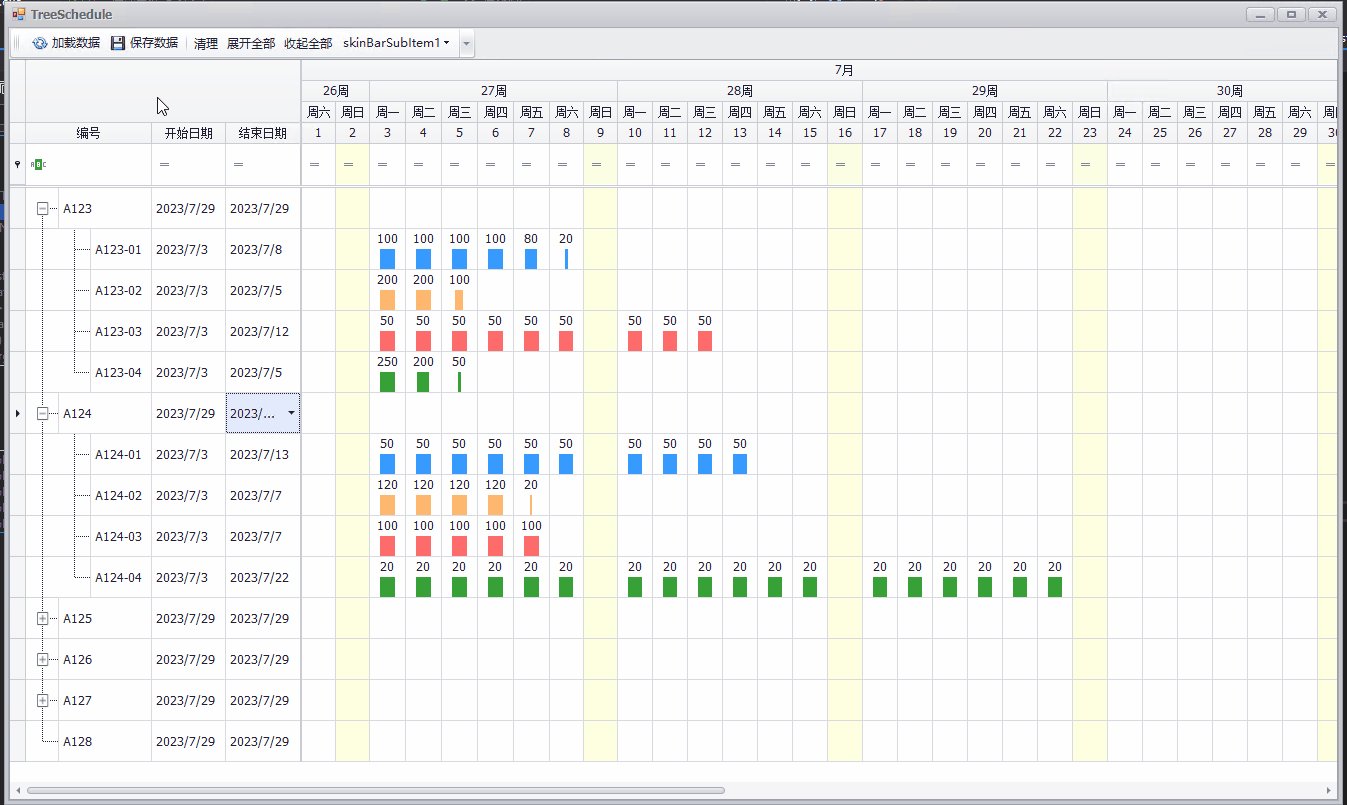
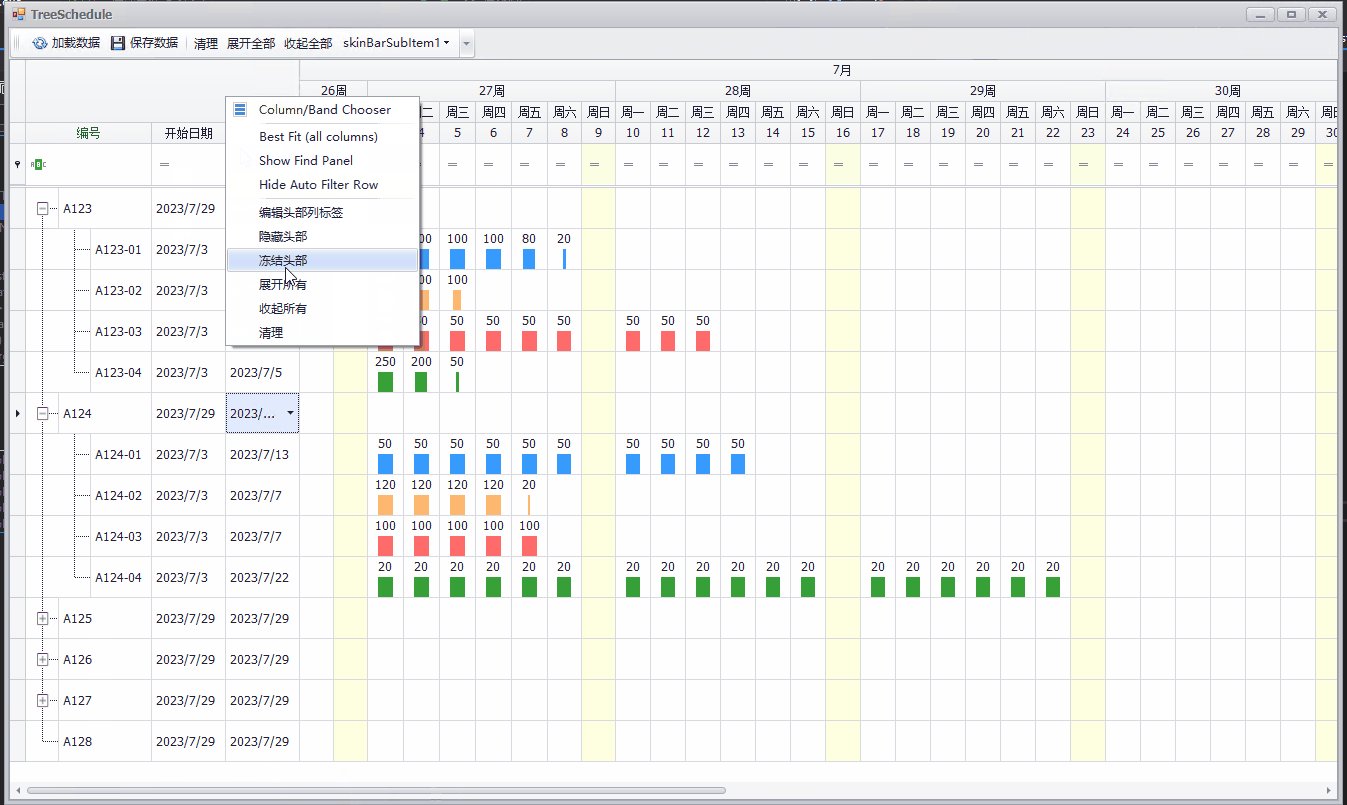
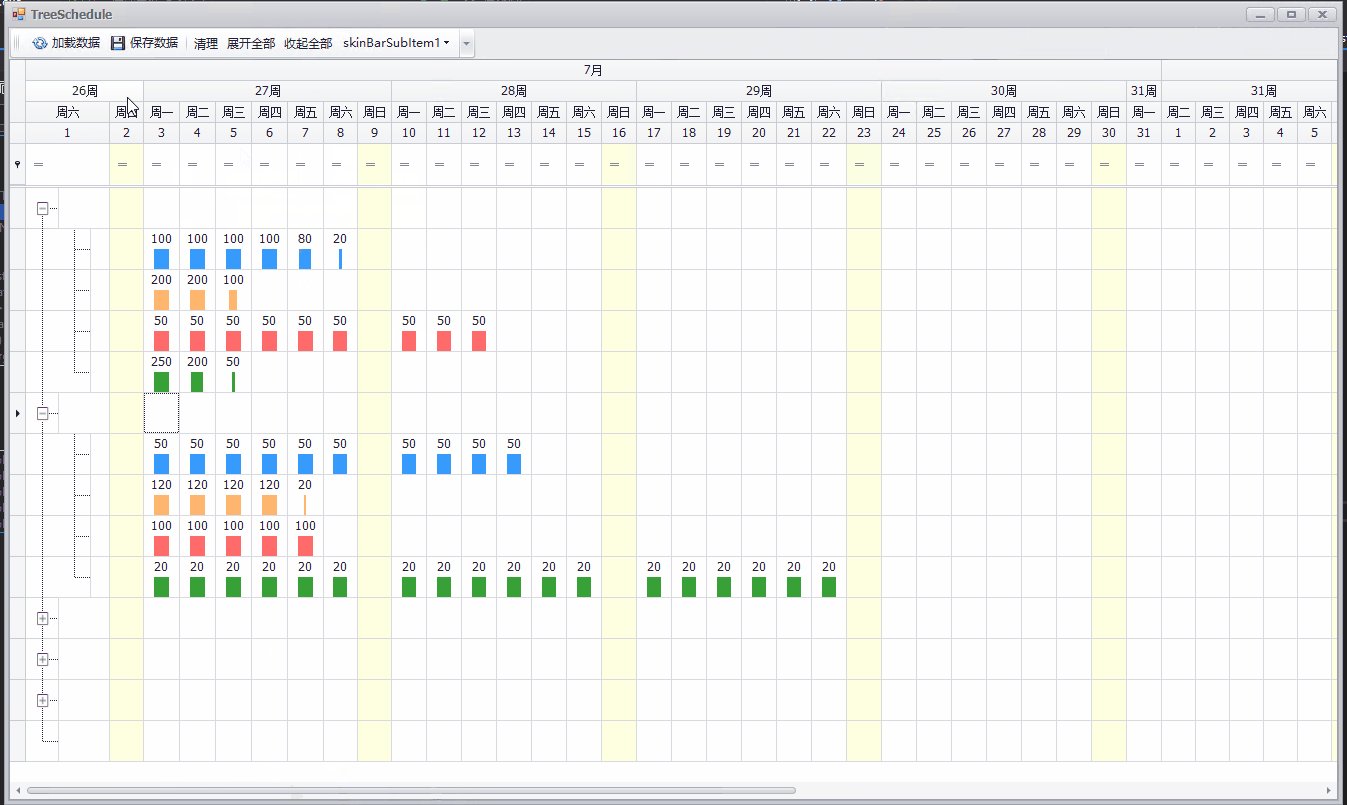
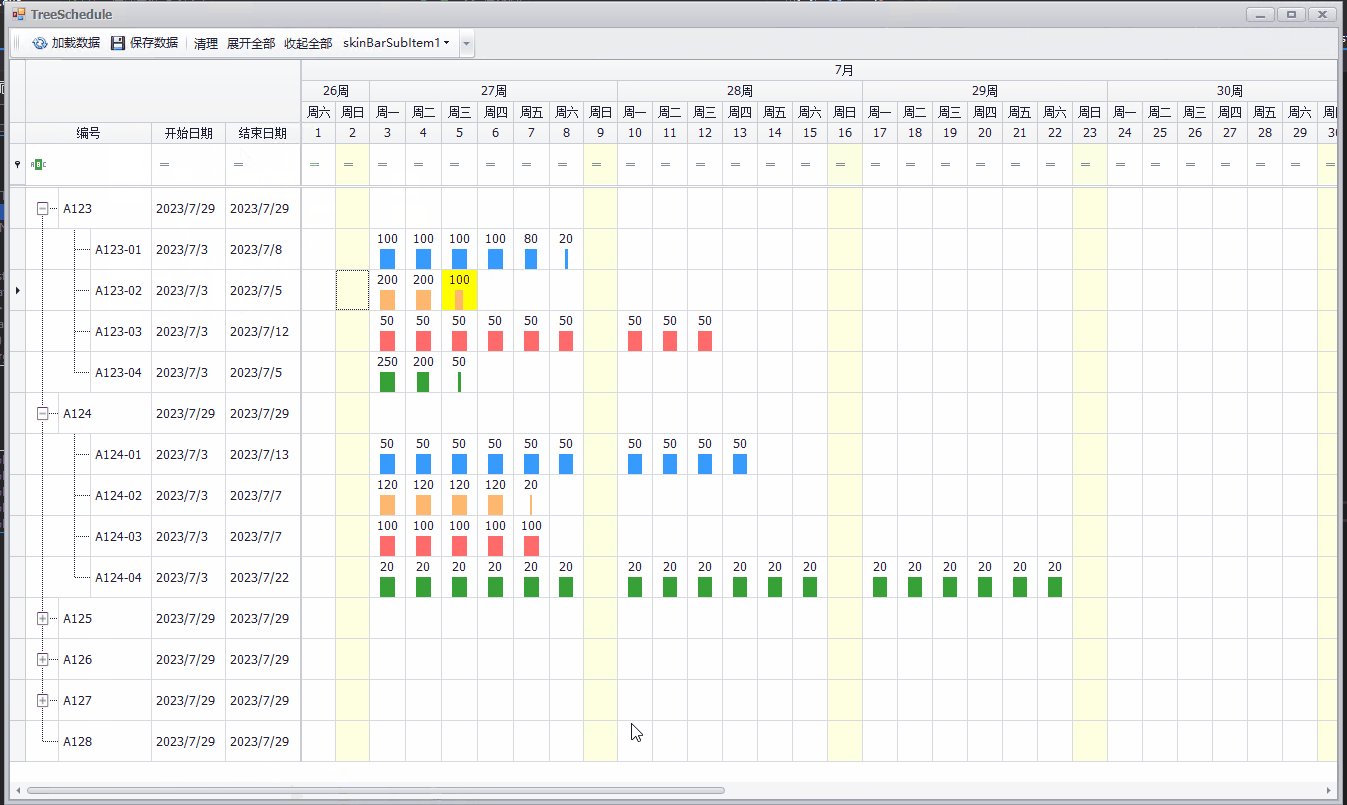
C# Winform 简单排期实现(DevExpress TreeList)
排期的需求在很多任务安排的系统中都有相应的需求,原生的Winform控件并未提供相应的控件,一般都是利用DataGridViewTreeView组合完成相应的需求,实现起来比较麻烦。用过DevExpress控件集的开发者应该知道,DevExpress WinForm提供了…...
)
2023高教社杯国赛数学建模C题思路+模型+代码(9.7晚开赛后第一时间更新)
目录 1.C题思路模型:9.7晚上比赛开始后,第一时间更新,获取见文末名片 2.竞赛注意事项:包括比赛流程,任务分配,时间把控,论文润色,已经发布在文末名片中 3.常用国赛数学建模算法 …...

QT6中添加串口模块SerialPort最简单方法
qt6.2.3以上版本已经开始支持SerialPort包了,不用在傻傻的自己去编译包了。 在安装的时候勾选SerialPort即可。 等着安装完即可。 如果已经安装完了的小伙伴,可以用 从新打开维护 选择增加或者删除组件 即可从新选择组件...

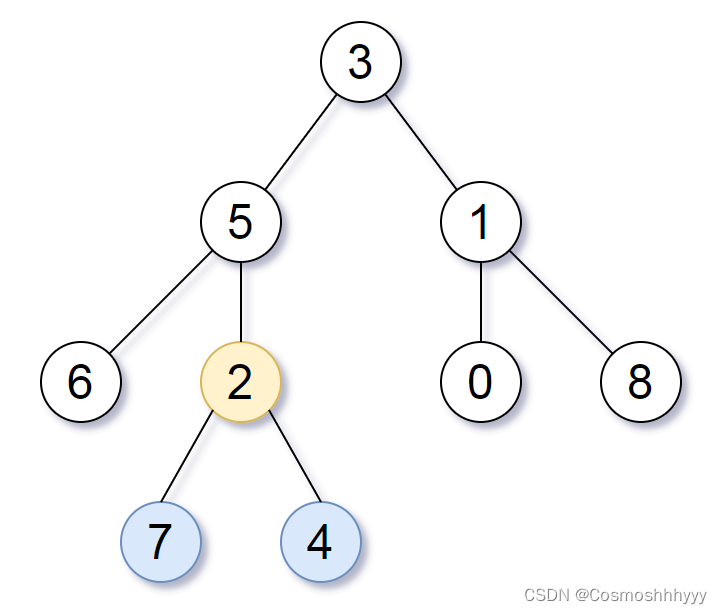
LeetCode每日一题:1123. 最深叶节点的最近公共祖先(2023.9.6 C++)
目录 1123. 最深叶节点的最近公共祖先 题目描述: 实现代码与解析: dfs 原理思路: 1123. 最深叶节点的最近公共祖先 题目描述: 给你一个有根节点 root 的二叉树,返回它 最深的叶节点的最近公共祖先 。 回想一下&…...

Oracle查看锁表和正在执行的Sql
查看当前被锁的表(需要有管理员权限): --查看锁表进程SQL语句1: select sess.sid,sess.serial#,lo.oracle_username,lo.os_user_name,ao.object_name,lo.locked_modefrom v$locked_object lo, dba_objects ao, v$session sesswh…...

Linux centos 卸载 ceph
在CentOS上卸载Ceph的操作步骤: 1. 停止Ceph集群:首先,你需要停止Ceph集群中的所有服务。在每个节点上运行以下命令来停止所有服务 systemctl stop ceph.target 2. 卸载Ceph软件包:在每个节点上,使用yum包管理器卸载C…...

ElementUI浅尝辄止34:Radio 单选框
在一组备选项中进行单选 1.如何使用? 由于选项默认可见,不宜过多,若选项过多,建议使用 Select 选择器。 //要使用 Radio 组件,只需要设置v-model绑定变量,选中意味着变量的值为相应 Radio label属性的值&…...

开始MySQL之路——MySQL三大日志(binlog、redo log和undo log)概述详解
前言 MySQL实现事务、崩溃恢复、集群的主从复制,底层都离不开日志,所以日志是MySQL的精华所在。只有了解MySQL日志,才算是彻底搞懂MySQL。 日志是mysql数据库的重要组成部分,记录着数据库运行期间各种状态信息。mysql日志主要包…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...
