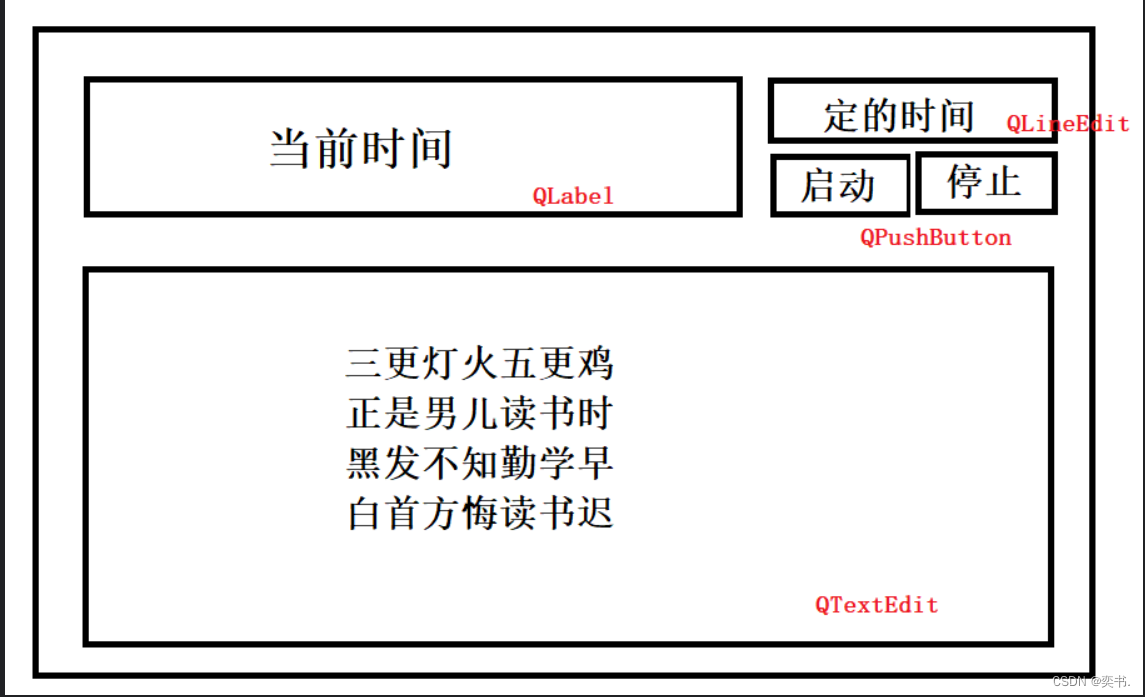
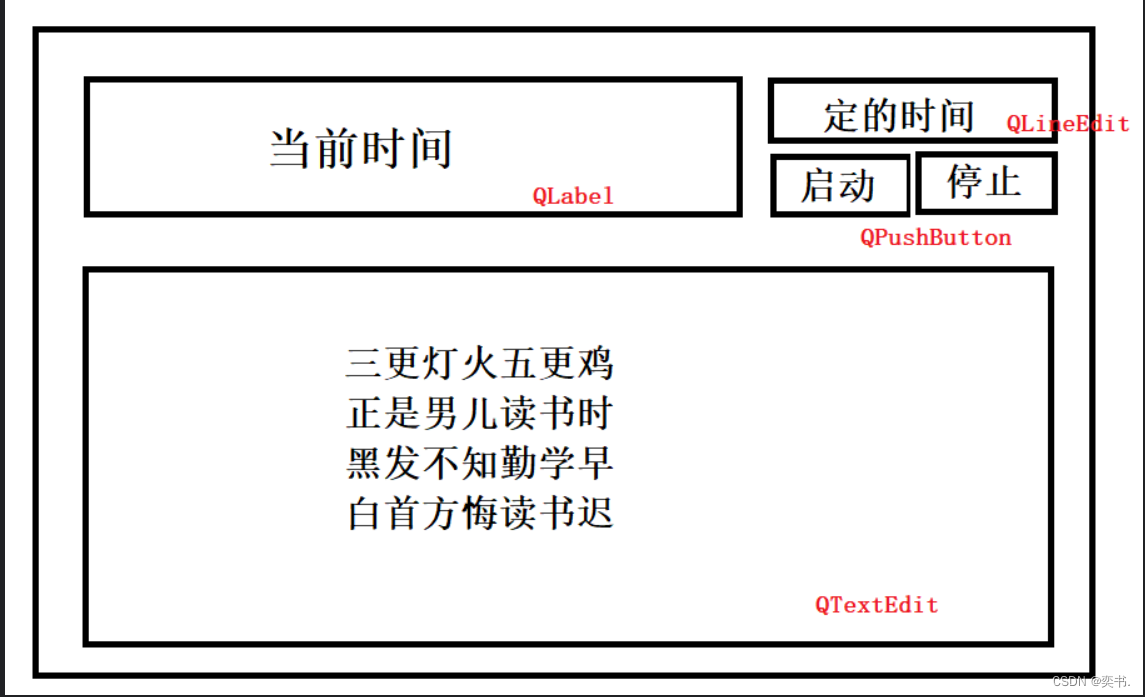
QT中闹钟的设置

.h文件
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QPushButton> //按钮
#include <QTextEdit> //文本
#include <QLabel> //标签
#include <QLineEdit> //行编辑器#include <QTimerEvent> //定时器事件类头文件
#include <QDateTime> //日期时间类
#include <QtTextToSpeech/QTextToSpeech>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();void timerEvent(QTimerEvent *event) override;
signals:void my_signal();
public slots:void btn1_slots(); //启动按钮槽函数void btn2_slots(); //关闭按钮槽函数private:Ui::Widget *ui;QPushButton *btn1;QPushButton *btn2;QLabel *lab;QTextEdit *text;QLineEdit *line;//实例化一个定时器指针//QTimer *timer;//定义一个定时器的idint timer_id;//设置一个播报员QTextToSpeech *speecher;
};
#endif // WIDGET_H.cpp文件
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//设置窗口的大小this->setFixedSize(540,410);//设置启动按钮btn1 = new QPushButton("启动",this);btn1->resize(70,50);btn1->move(340,100);connect(btn1,&QPushButton::clicked,this,&Widget::btn1_slots);//设置关闭按钮btn2 = new QPushButton("关闭",this);btn2->resize(btn1->size());btn2->move(btn1->x()+90,btn1->y());btn2->setEnabled(false);connect(btn2,&QPushButton::clicked,this,&Widget::btn2_slots);//设置定时闹钟lab = new QLabel("闹钟",this);lab->resize(310,150);lab->setStyleSheet("background-color:skyblue");//设置定的时间line = new QLineEdit(this);line->resize(160,50);line->move(btn1->x(),btn1->y()-70);//设置文本text = new QTextEdit(this);text->resize(540,270);text->move(lab->x(),lab->y()+180);text->setText("时间到了!");//设置播报员speecher = new QTextToSpeech;connect(this,&Widget::my_signal,[&](){speecher->say(this->text->toPlainText());});//定时器//timer = new QTimer(this);//将该定时的time信号连接到自定义的槽函数中//connect(timer,&QTime::timeout,this,&Widget::timeout_slots);
}Widget::~Widget()
{delete ui;
}void Widget::timerEvent(QTimerEvent *event)
{if(event->timerId()==timer_id){QDateTime sys_dt = QDateTime::currentDateTime();//获取当前系统日期时间this->lab->setText(sys_dt.toString("yyyy-MM-dd hh:mm:ss"));if(sys_dt.toString("yyyy-MM-dd hh:mm:ss") == this->line->text()){emit my_signal();}}
}void Widget::btn1_slots()
{//启动定时器timer_id=this->startTimer(1000);btn2->setEnabled(true);btn1->setEnabled(false);line->setEnabled(false);lab->setEnabled(false);}void Widget::btn2_slots()
{this->killTimer(timer_id);btn2->setEnabled(false);btn1->setEnabled(true);line->setEnabled(true);lab->setEnabled(true);speecher->stop();}相关文章:

QT中闹钟的设置
.h文件 #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QPushButton> //按钮 #include <QTextEdit> //文本 #include <QLabel> //标签 #include <QLineEdit> //行编辑器#include <QTimerEvent> //定时器事件类头文件 #…...
)
【Redis】几款redis可视化工具(推荐Another Redis Desktop Manager)
Redis是一个超精简的基于内存的键值对数据库(key-value),一般对并发有一定要求的应用都用其储存session,乃至整个数据库。不过它公自带一个最小化的命令行式的数据库管理工具,有时侯使用起来并不方便。不过Github上面已经有了很多图形化的管理…...

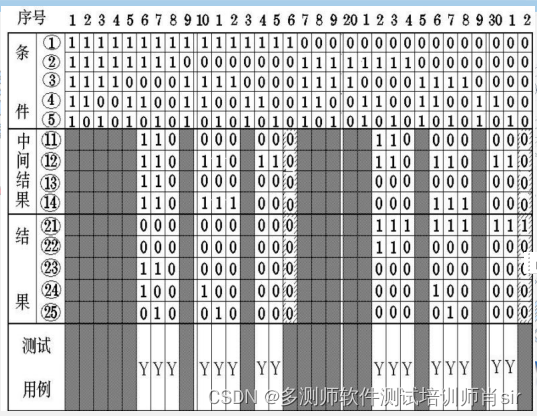
肖sir__设计测试用例方法之因果图07_(黑盒测试)
设计测试用例方法之因果图 一、定义:因果图提供了一个把规格转化为判定表的系统化方法,从该图中可以产生测试数据。其 中,原因是表示输入条件,结果是对输入执 行的一系列计算后得到的输出。 二、因果图方法最终生成的就是判定表。…...

李宏毅-21-hw3:对11种食物进行分类-CNN
一、代码慢慢阅读理解总结内化: 1.关于torch.nn.covd2d()的参数含义、具体用法、功能: (1)参数含义: 注意,里面的“padding”参数:《both》side所以是上下左右《四》边都会加一个padding数量…...

成集云 | 飞书审批同步金蝶云星空销售订单 | 解决方案
源系统成集云目标系统 方案介绍 飞书是字节跳动于2016年自研的新一代一站式协作平台,将即时沟通、日历、云文档、云盘和工作台深度整合,通过开放兼容的平台,让成员在一处即可实现高效的沟通和流畅的协作,全方位提升企业效率。 …...

06 科技英语|控制与优化学科词汇
maneuver n 策略;v 操控、调遣 manipulate vt 熟练控制 scalability n 可扩展性 leverage n 杠杆;v 促使...改变 flexibility n 弹性 dispatch n 急件;v 调度;派遣 leverage …...

【网络教程】GitHub搜索技巧大揭秘
文章目录 1. 使用关键词优化搜索2. 结合布尔运算符3. 利用星号扩展搜索4. 高级搜索语法5. 按照星标数量搜索6. 使用文件类型搜索7. 在特定分支上搜索8. 使用文件名搜索9. 搜索贡献者10. 使用标签筛选仓库在开发过程中,我们经常需要在GitHub上查找代码、库或相关文档。本文将介…...
文件解析)
AUTOSAR LIN: LDF(LIN Description File)文件解析
LDF文件示例 LIN_description_file "lin_example.ldf" { LIN_protocol_version "2.0";LIN_language_version "2.0";nodes {master: MasterNode;slaves: SlaveNode1, SlaveNode2;};signals {Signal1: MasterNode, SlaveNode1;Signal2: Maste…...

Vue.js 报错:Cannot read property ‘validate‘ of undefined“
错误解决 起因,是我将elemnt-ui登录,默认放在mounted()函数里面,导致vue初始化就调用这个函数。 找了网上,有以下错误原因: 1.一个是你ref写错了,导致获取不了这个表单dom,我这显然不是。 2.…...

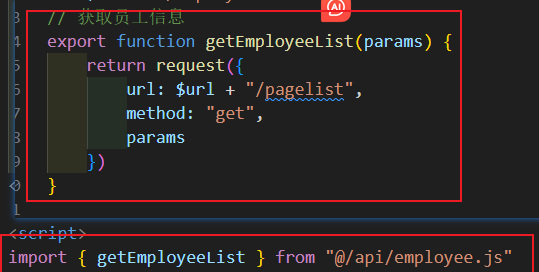
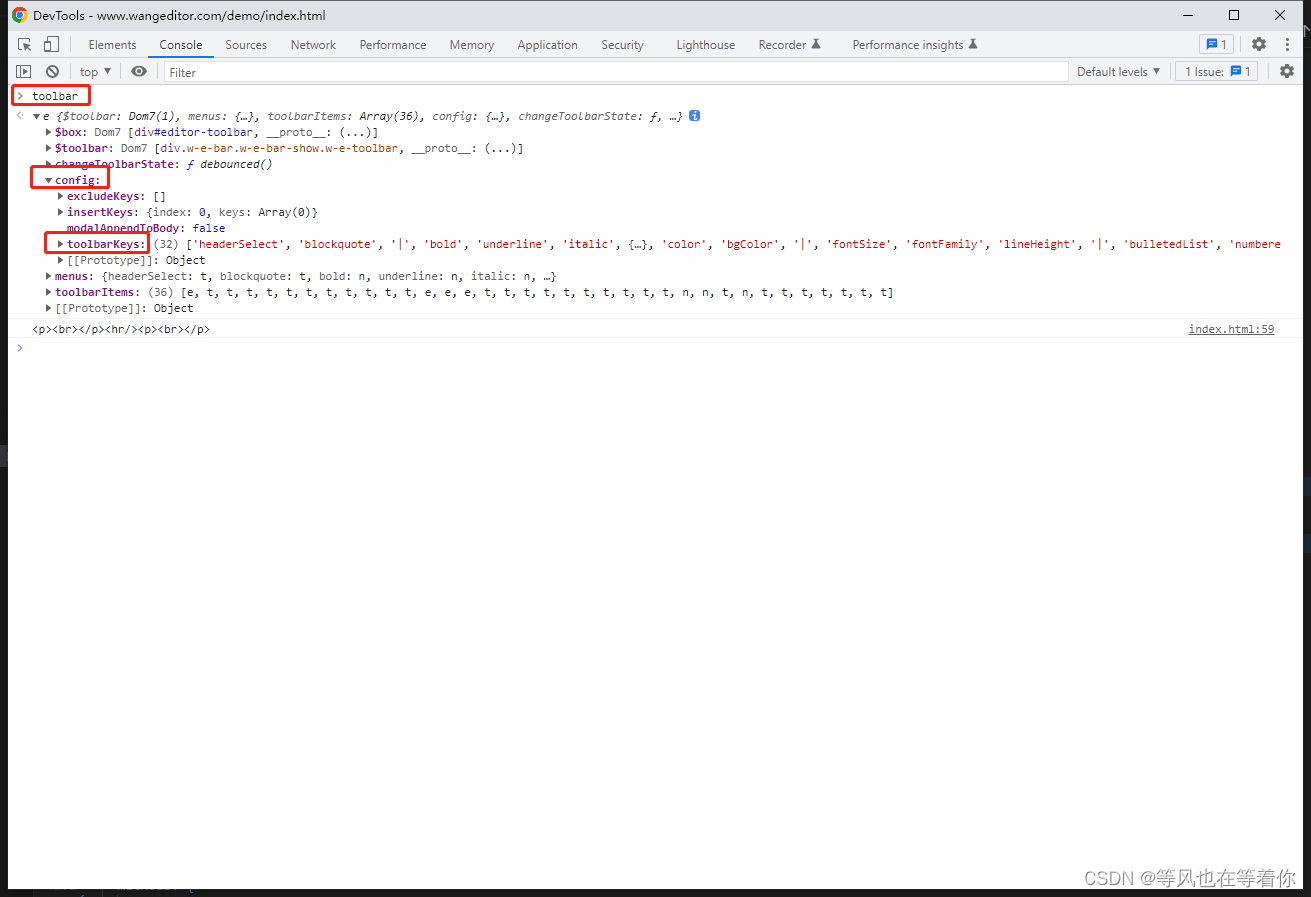
vue使用wangEditor
vue版本2.0;editor5.1.23版本;editor-for-vue:1.0.2版本 api文档入口 效果图 安装步骤入口 npm install wangeditor/editor --savenpm install wangeditor/editor-for-vue --save代码 <template><div><div style"bor…...

网络编程、socket编程、多进程并发服务器
网络编程 一、TCP编程的API socket: int socket(int domain, int type, int protocol); 返回值:> 0 代表函数调用成功,这个值是一个文件描述符< 0 代表函数调用失败 int domain:地址簇 AF_INET:IPv4 AF_INET6: IPv6 i…...

Elasticsearch:自动使用服务器时间设置日期字段并更新时区
在大多数情况下,你的数据包含一个以 create_date 命名的字段。 即使没有日期字段,处理各种格式和时区的日期对数据仓库来说也是一个重大挑战。 与此类似,如果要检测变化的数据,则必须准确设置日期字段。 在 Elasticsearch 中还有…...

网络技术三:局域网基本原理
局域网基本原理 使用的协议及线缆 物理层 双绞线 同轴电缆 光纤 无线电 数据链路层 以太网 唯一事实标准 令牌环 淘汰 FDDI 光纤分布式接口 网络层 IP 唯一的事实标准 IPX 淘汰 Apple talk 淘汰 局域网设备 集线器 内部为总线型拓扑 任意时间只能由一台主机占用总线&a…...

Fine-tuning Large Enterprise Language Models via Ontological Reasoning
本文是LLM系列文章,针对《Fine-tuning Large Enterprise Language Models via Ontological Reasoning》的翻译。 基于本体论推理的大型企业语言模型微调 摘要1 引言2 微调LLM的神经符号管道3 通过概念证明进行初步验证4 结论 摘要 大型语言模型(LLM&am…...

2023年全国职业院校技能大赛 高等职业教育组(信息安全管理与评估)正式赛题
全国职业院校技能大赛 高等职业教育组 qq:2366046367 q群:670610200信息安全管理与评估 任务书 模块一 网络平台搭建与设备安全防护 一、 比赛时间 本阶段比赛时长为180分钟。 二、 赛项信息 竞赛阶段 任务阶段 竞赛任务 竞赛时间 分值 第一阶段 网络平台搭建与设备安全防护 …...

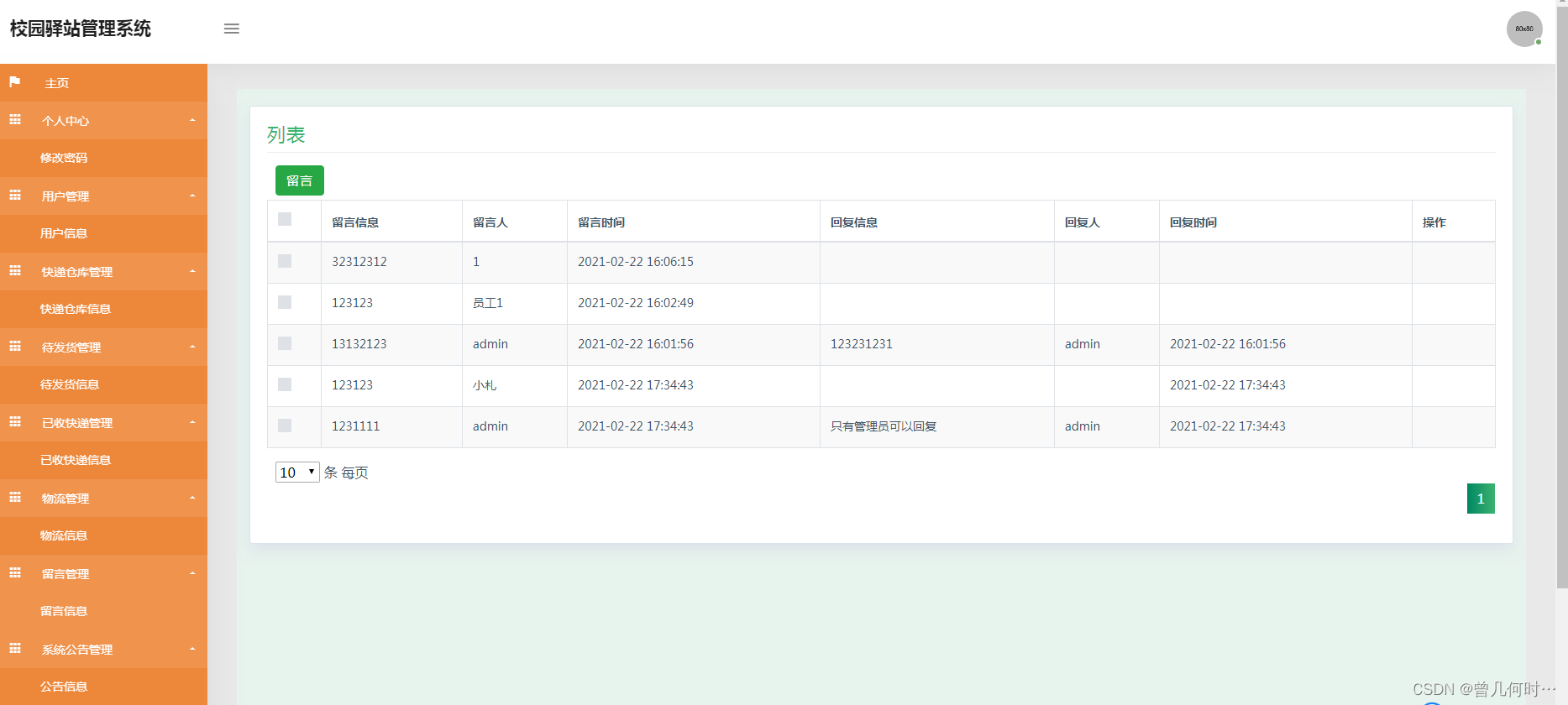
基于SSM的校园驿站管理系统
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

分布式实时仿真系统-反射内存的应用
为了使分布式实时仿真系统(一个典型代表就行飞行模拟器)达到逼真的仿真效果,在系统内部,往往不仅需要对各种数据模型进行实时解算,而且需要一个延迟时间极低的确定性网络在系统之间传递数据,这样才能让各个子系统之间协调一致地工…...

【python技巧】替换文件中的某几行
【python技巧】替换文件中的某几行 1. 背景描述2. 单行修改-操作步骤3. 多行修改-操作步骤 1. 背景描述 最近在写一个后端项目,主要的操作就是根据用户的前端数据,在后端打开项目中的代码文件,修改对应位置的参数,因为在目前的后…...

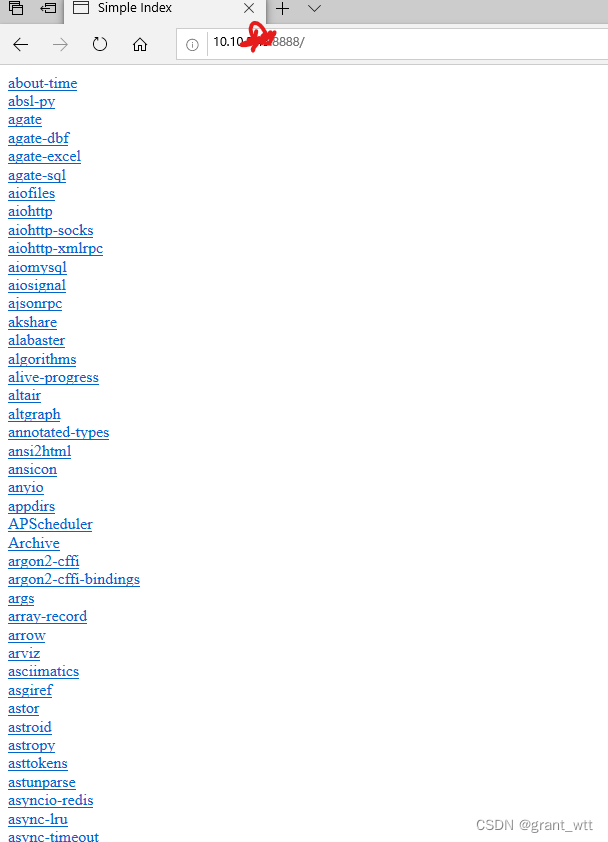
内网建自己的pip源
内网建自己的pip源 一. 下载数据包二. 建立索引三. 安装nginx四. 配置nginx五.展示 一. 下载数据包 以清华源为示例 import requests import bs4 import re import wget a requests.get("https://pypi.tuna.tsinghua.edu.cn/simple").text b bs4.BeautifulSoup(a…...

Vue 3的Diff算法相比Vue 2有哪些具体的改进?
Vue 3的Diff算法相比Vue 2进行了一些具体的改进,主要包括以下几个方面: Patch flag:Vue 3引入了Patch flag的概念,用于标记组件在更新过程中的一些特殊情况,例如组件的props发生变化或只需要强制更新等。这样可以在Dif…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...
