CSSoverflow 属性
overflow 属性用于设置当元素中的内容溢出后的情况。
值得注意的是: 所谓溢出,是指子元素的大小(包括文本、元素或图片等)超出父元素的区域,会有一部分内容显示在父元素所在的区域外。
| 属性值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
上述两个值,要么设置溢出的内容默认显示在父元素的区域之外,要么设置溢出的内容隐藏不可见。这两种结果都是很好的效果。所以,在实际开发中,很少使用这两个值。
在 HTML 页面中定义一个 <div> 标签,设置 CSS 样式,并设置较多的文本内容,具体代码如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>div {width: 300px;height: 300px;background-color: lightskyblue;}</style></head><body><div>在我的后园,可以看见墙外有两株树,一株是枣树,还有一株也是枣树。
这上面的夜的天空,奇怪而高,我生平没有见过这样奇怪而高的天空。他仿佛要离开人间而去,使人们仰面不再看见。然而现在却非常之蓝,闪闪地䀹着几十个星星的眼,冷眼。他的口角上现出微笑,似乎自以为大有深意,而将繁霜洒在我的园里的野花草上。
我不知道那些花草真叫什么名字,人们叫他们什么名字。我记得有一种开过极细小的粉红花,现在还开着,但是更极细小了,她在冷的夜气中,瑟缩地做梦,梦见春的到来,梦见秋的到来,梦见瘦的诗人将眼泪擦在她最末的花瓣上,告诉她秋虽然来,冬虽然来,而此后接着还是春,蝴蝶乱飞,蜜蜂都唱起春词来了。她于是一笑,虽然颜色冻得红惨惨地,仍然瑟缩着。
枣树,他们简直落尽了叶子。先前,还有一两个孩子来打他们,别人打剩的枣子,现在是一个也不剩了,连叶子也落尽了。他知道小粉红花的梦,秋后要有春;他也知道落叶的梦,春后还是秋。他简直落尽叶子,单剩干子,然而脱了当初满树是果实和叶子时候的弧形,欠伸得很舒服。但是,有几枝还低亚着,护定他从打枣的竿梢所得的皮伤,而最直最长的几枝,却已默默地铁似的直刺着奇怪而高的天空,使天空闪闪地鬼䀹眼;直刺着天空中圆满的月亮,使月亮窘得发白。
鬼䀹眼的天空越加非常之蓝,不安了,仿佛想离去人间,避开枣树,只将月亮剩下。然而月亮也暗暗地躲到东边去了。而一无所有的干子,却仍然默默地铁似的直刺着奇怪而高的天空,一意要制他的死命,不管他各式各样地䀹着许多蛊惑的眼睛。
哇的一声,夜游的恶鸟飞过了。
我忽而听到夜半的笑声,吃吃地,似乎不愿意惊动睡着的人,然而四围的空气都应和着笑。夜半,没有别的人,我即刻听出这声音就在我嘴里,我也即刻被这笑声所驱逐,回进自己的房。灯火的带子也即刻被我旋高了。
后窗的玻璃上丁丁地响,还有许多小飞虫乱撞。不多久,几个进来了,许是从窗纸的破孔进来的。他们一进来,又在玻璃的灯罩上撞得丁丁地响。一个从上面撞进去了,他于是遇到火,而且我以为这火是真的。两三个却休息在灯的纸罩上喘气。那罩是昨晚新换的罩,雪白的纸,折出波浪纹的叠痕,一角还画出一枝猩红色的栀子。
猩红的栀子开花时,枣树又要做小粉红花的梦,青葱地弯成弧形了……我又听到夜半的笑声;我赶紧砍断我的心绪,看那老在白纸罩上的小青虫,头大尾小,向日葵子似的,只有半粒小麦那么大,遍身的颜色苍翠得可爱,可怜。
我打一个呵欠,点起一支纸烟,喷出烟来,对着灯默默地敬奠这些苍翠精致的英雄们。
一九二四年九月十五日。</div></body>
</html>
当为第一个 <div> 标签设置 overflow 属性值为 hidden 时,该 <div> 中的溢出文本内容会被隐藏。
| 属性值 | 描述 |
|---|---|
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
在 HTML 页面中定义一个 <div> 标签,设置 CSS 样式,并设置较多的文本内容,具体代码如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>div {width: 300px;height: 300px;background-color: lightskyblue;}</style></head><body><div>在我的后园,可以看见墙外有两株树,一株是枣树,还有一株也是枣树。
这上面的夜的天空,奇怪而高,我生平没有见过这样奇怪而高的天空。他仿佛要离开人间而去,使人们仰面不再看见。然而现在却非常之蓝,闪闪地䀹着几十个星星的眼,冷眼。他的口角上现出微笑,似乎自以为大有深意,而将繁霜洒在我的园里的野花草上。
我不知道那些花草真叫什么名字,人们叫他们什么名字。我记得有一种开过极细小的粉红花,现在还开着,但是更极细小了,她在冷的夜气中,瑟缩地做梦,梦见春的到来,梦见秋的到来,梦见瘦的诗人将眼泪擦在她最末的花瓣上,告诉她秋虽然来,冬虽然来,而此后接着还是春,蝴蝶乱飞,蜜蜂都唱起春词来了。她于是一笑,虽然颜色冻得红惨惨地,仍然瑟缩着。
枣树,他们简直落尽了叶子。先前,还有一两个孩子来打他们,别人打剩的枣子,现在是一个也不剩了,连叶子也落尽了。他知道小粉红花的梦,秋后要有春;他也知道落叶的梦,春后还是秋。他简直落尽叶子,单剩干子,然而脱了当初满树是果实和叶子时候的弧形,欠伸得很舒服。但是,有几枝还低亚着,护定他从打枣的竿梢所得的皮伤,而最直最长的几枝,却已默默地铁似的直刺着奇怪而高的天空,使天空闪闪地鬼䀹眼;直刺着天空中圆满的月亮,使月亮窘得发白。
鬼䀹眼的天空越加非常之蓝,不安了,仿佛想离去人间,避开枣树,只将月亮剩下。然而月亮也暗暗地躲到东边去了。而一无所有的干子,却仍然默默地铁似的直刺着奇怪而高的天空,一意要制他的死命,不管他各式各样地䀹着许多蛊惑的眼睛。
哇的一声,夜游的恶鸟飞过了。
我忽而听到夜半的笑声,吃吃地,似乎不愿意惊动睡着的人,然而四围的空气都应和着笑。夜半,没有别的人,我即刻听出这声音就在我嘴里,我也即刻被这笑声所驱逐,回进自己的房。灯火的带子也即刻被我旋高了。
后窗的玻璃上丁丁地响,还有许多小飞虫乱撞。不多久,几个进来了,许是从窗纸的破孔进来的。他们一进来,又在玻璃的灯罩上撞得丁丁地响。一个从上面撞进去了,他于是遇到火,而且我以为这火是真的。两三个却休息在灯的纸罩上喘气。那罩是昨晚新换的罩,雪白的纸,折出波浪纹的叠痕,一角还画出一枝猩红色的栀子。
猩红的栀子开花时,枣树又要做小粉红花的梦,青葱地弯成弧形了……我又听到夜半的笑声;我赶紧砍断我的心绪,看那老在白纸罩上的小青虫,头大尾小,向日葵子似的,只有半粒小麦那么大,遍身的颜色苍翠得可爱,可怜。
我打一个呵欠,点起一支纸烟,喷出烟来,对着灯默默地敬奠这些苍翠精致的英雄们。
一九二四年九月十五日。</div></body>
</html>
当为第一个 <div> 标签设置 overflow 属性值为 scroll 时,该 <div> 中的溢出文本内容会显示滚动条。
上述两个值,当有溢出的内容出现时,都会显示滚动条以便查看其余的内容。但不同是:
- scroll: 无论是否有溢出的内容,始终显示滚动条。
- auto: 当有溢出的内容出现时,才显示滚动条。如果没有溢出的内容时,会自动隐藏滚动条。
相关文章:

CSSoverflow 属性
overflow 属性用于设置当元素中的内容溢出后的情况。 值得注意的是: 所谓溢出,是指子元素的大小(包括文本、元素或图片等)超出父元素的区域,会有一部分内容显示在父元素所在的区域外。 属性值描述visible默认值。内容不会被修剪&a…...

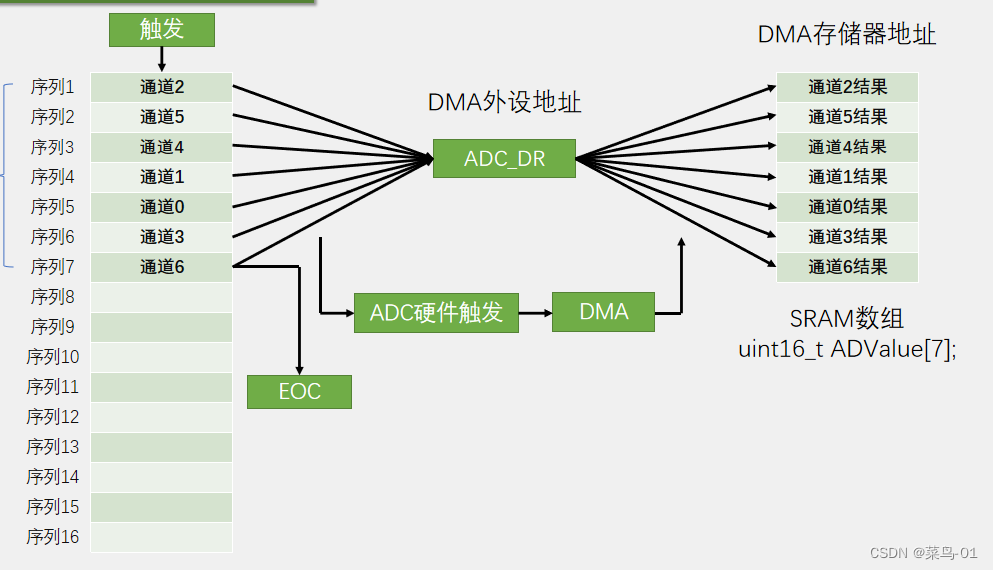
08:STM32----DMA数据转运
目录 1:简历 2:存储器映像 3:DMA基本结构 4: DMA转运的条件 5:DMA请求 A:DMA数据转运 1:连接图 2:数据转运DMA 3:函数介绍 4:步骤 5:代码 B:DMAAD多通道 1:连接图 2:结构图 3:函数介绍 4:代码 1:简历 DMA(Direct Memory Access)直接存储…...
:漏洞数据库详解)
Golang 程序漏洞检测利器 govulncheck(二):漏洞数据库详解
上一篇文章详细介绍了 Golang 程序漏洞扫描工具 govulncheck 的使用方法,govulncheck 强大功能的背后,离不开 Go 漏洞数据库(Go vulnerability database)的支持,接下来详细讲解下 Go 漏洞数据库相关的知识。 Go 漏洞数…...

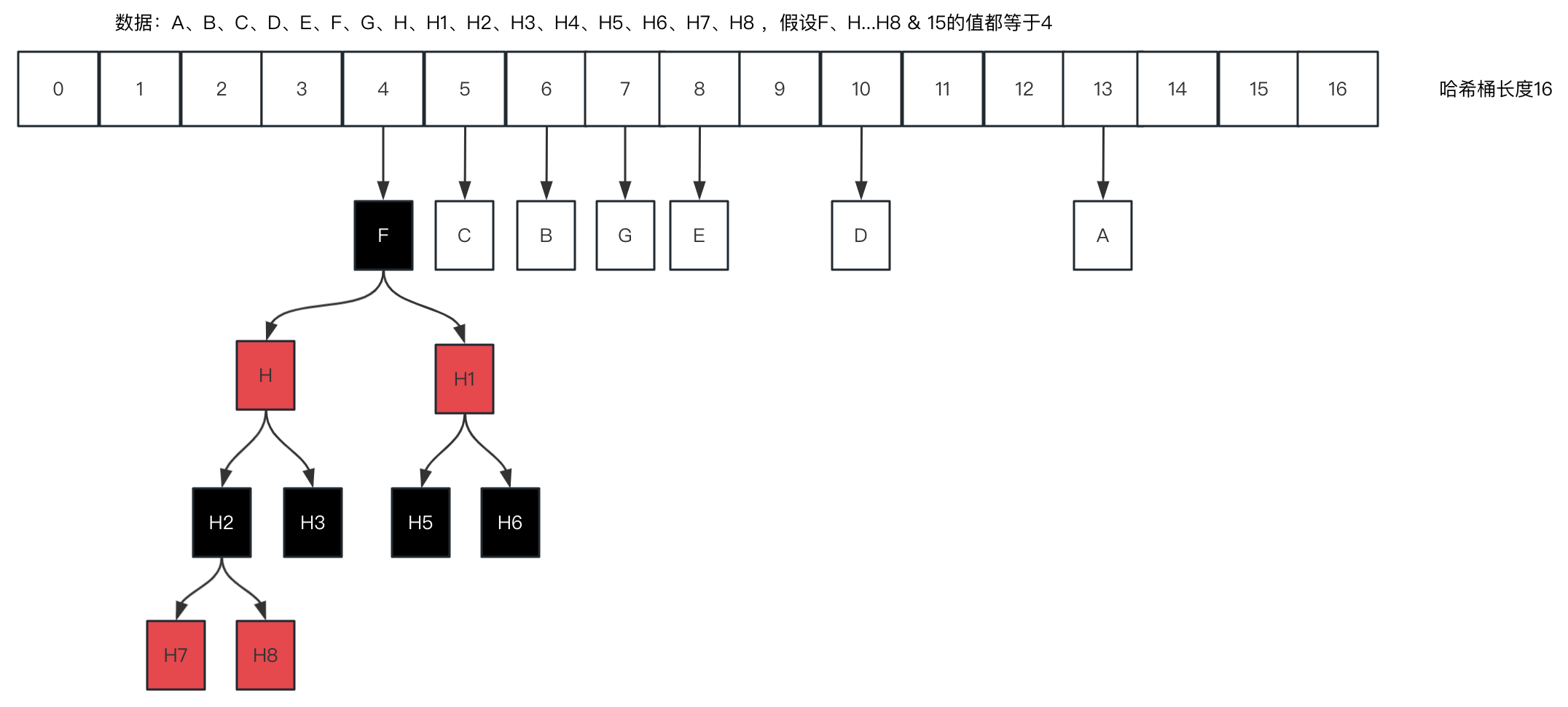
[JDK8下的HashMap类应用及源码分析] 数据结构、哈希碰撞、链表变红黑树
系列文章目录 [Java基础] StringBuffer 和 StringBuilder 类应用及源码分析 [Java基础] 数组应用及源码分析 [Java基础] String,分析内存地址,源码 [JDK8环境下的HashMap类应用及源码分析] 第一篇 空构造函数初始化 [JDK8环境下的HashMap类应用及源码分…...

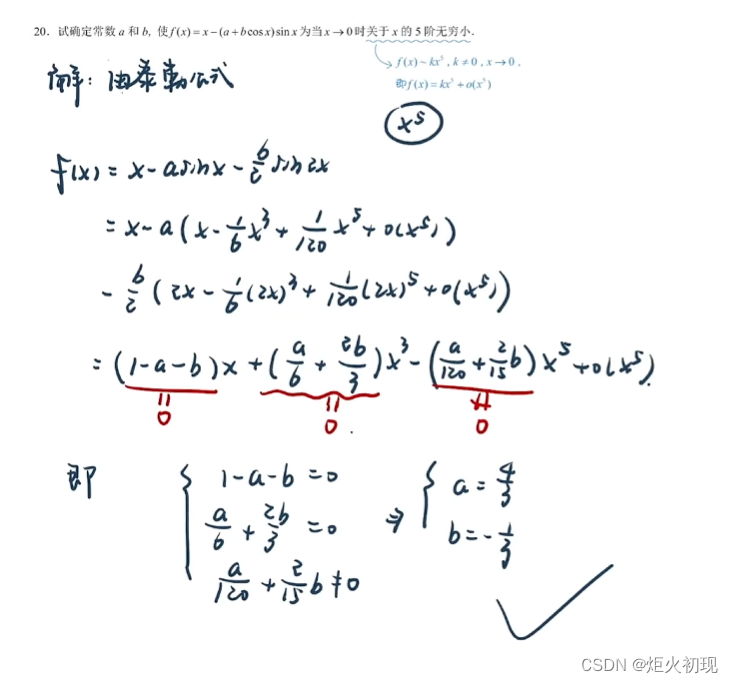
高等数学刷题
两个公式本质都是相同的 Π/2 1^∞类型...

lintcode 1840 · 矩阵还原【中等 vip 二维前缀和数组】
题目 https://www.lintcode.com/problem/1840 现有一个n行m列的矩阵 before,对于before里的每一个元素 before[i][j],我们会使用以下算法将其转化为 after[i][j]。现给定after矩阵,请还原出原有的矩阵before。s 0 for i1: 0 -> ifor j1…...

VMware虚拟机+Centos7 配置静态,动态IP
本章目录 一、查看网关: 编辑–>虚拟网络编辑器二、点击NAT设置三、记住网关IP待会要用四、配置静态ip地址1、进入存放修改IP地址的目录2、修改ip地址的文件3、编辑文件4、文件(编辑好后退出) 五、重启网络六、测试1、linux上查看IP地址的…...

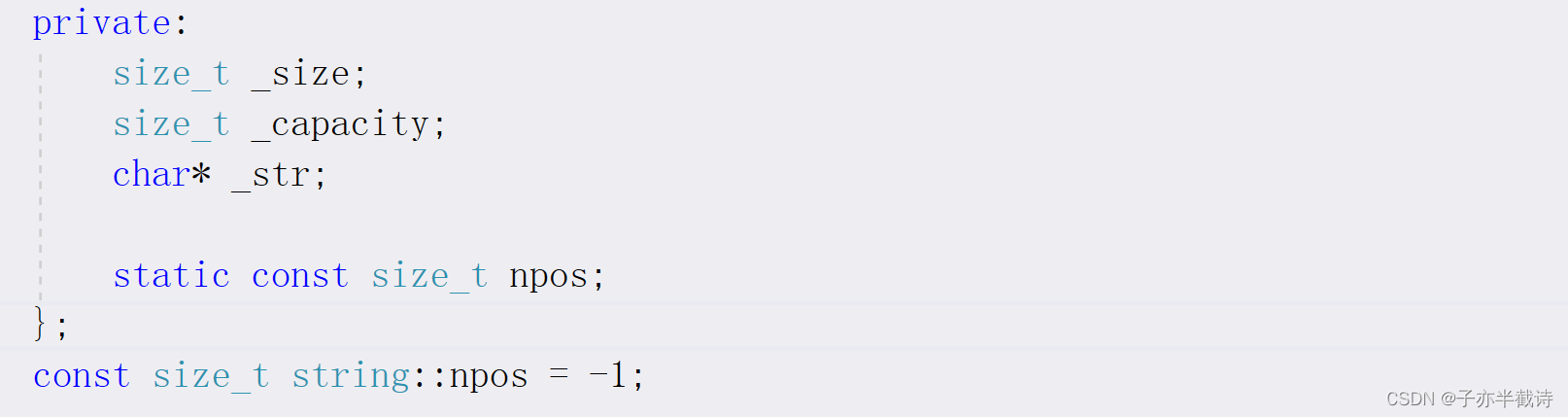
【C++精华铺】10.STL string模拟实现
1. 序言 STL(标准模板库)是一个C标准库,其中包括一些通用的算法、容器和函数对象。STL的容器是C STL库的重要组成部分,它们提供了一种方便的方式来管理同类型的对象。其中,STLstring是一种常用的字符串类型。 STLstrin…...

微信小程序开发---事件的绑定
目录 一、事件的概念 二、小程序中常用的事件 三、事件对象的属性列表 四、bindtap的语法格式 (1)绑定tap触摸事件 (2)编写处理函数 五、在事件处理函数中为data中的数据赋值 六、事件传参 七、bindinput的语法格式 八、…...

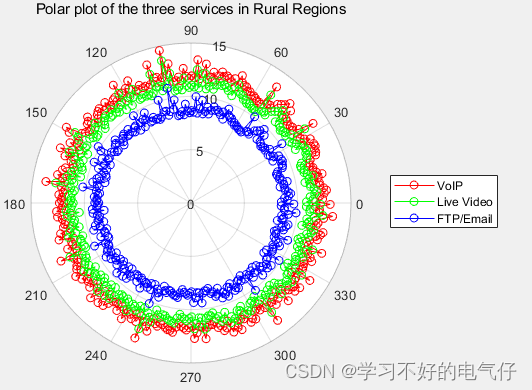
基于Hata模型的BPSK调制信号小区覆盖模拟matlab完整程序分享
基于Hata信道模型的BPSK调制信号小区覆盖模拟matlab仿真,对比VoIP, Live Video,FTP/Email 完整程序: clc; clear; close all; warning off; addpath(genpath(pwd)); % Random bits are generated here. bits randi([0, 1], [50,1]); M 2; t 1:1:50; …...

音视频 ffmpeg视频裁剪
将输入视频帧的宽度和高度从x和y值表示的位置裁剪到指定的宽度和高度;x和y是输出的左上角坐标,协调系统的中心是输入视频帧的左上角。 如果使用了可选的keep_aspect参数,将会改变输出SAR(样本宽比)以补偿新的DAR(显示长宽比) cropow[:oh[:x[:y[:keep_as…...

Web3数据云OORT推出商用版智能代理构建平台:OORT TDS
随着技术进步和数据隐私问题的日益凸显,生成式AI和去中心化技术联手为企业和个人开辟了全新的互动视野。站在这一趋势的前沿,OORT展现了其在去中心化数据云领域的技术实力,作为行业的领先者,今日Oort正式宣布OORT TDS (Talk-to-Da…...

ChatGPT:革命性的自然语言处理技术
自然语言处理(NLP)技术的快速发展已经为我们的日常生活带来了巨大的变革。在这个领域,ChatGPT作为一个突出的代表,正在为我们带来更多的便利和机会。本文将介绍ChatGPT的基本概念、应用领域以及它在未来可能带来的影响。 ChatGPT…...

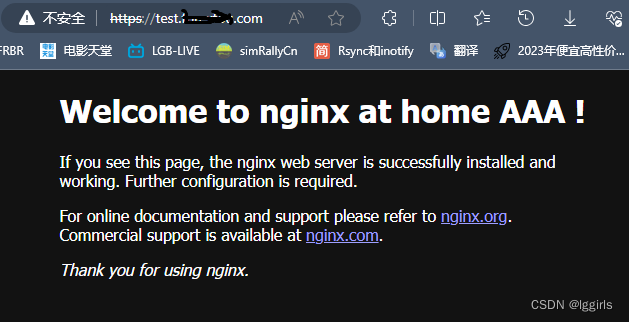
利用frps搭建本地自签名https服务的透传
nginx的搭建就不介绍了,教程很多,基本上油手就会。 在本例中,frp服务器的域名是 www.yourfrp.com,同时也是反向代理nginx服务器; 本地网站要用的域名: test.abcd.com 请事先将 test.abcd.com 解析到 frp所在服务器…...
)
安卓手机安装Linux然后在其中安装(jdk,MySQL,git)
安卓手机安装Linux然后在其中安装(jdk,MySQL,git) 一.安卓手机安装Linux 安装termux最新教程_哔哩哔哩_bilibili Linux入门教程__阿伟_的博客-CSDN博客 二.安装jdk Termux手机终端运行java。jdk环境的搭建_哔哩哔哩_bilibili java后端__阿伟_的博客-CSD…...

javaee之黑马乐优商城2
简单分析一下商品分类表的结构 先来说一下分类表与品牌表之间的关系 再来说一下分类表和品牌表与商品表之间的关系 面我们要开始就要创建sql语句了嘛,这里我们分析一下字段 用到的数据库是heima->tb_category这个表 现在去数据库里面创建好这张表 下面我们再去编…...

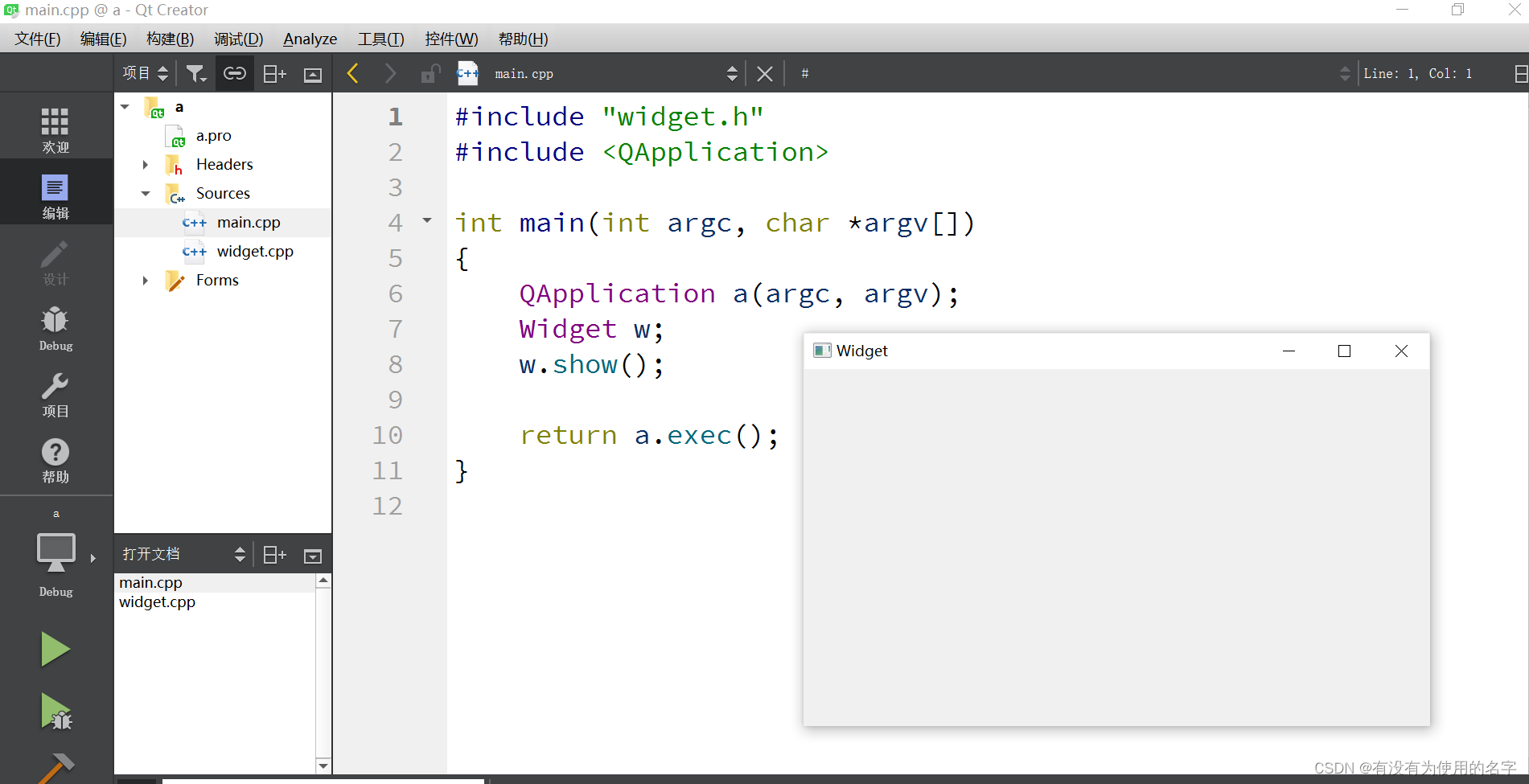
Qt打开及创建项目,运行程序(1)
安装之后, 1.文件->新建文件或项目 2.Application->Qt Widgets Application 3.自己设置名称和路径 4.这一步非常非常重要,要选择编译器,(MinGW是可以在Qt里用,如果想与VS交互,要选择MSVC)…...

八种十倍提升API性能的方式
提起API,作为程序员来说并不陌生,很多程序员的大部分工作都是围绕着它, 然而,有些内容被大家忽略,API的性能会直接影响产品的用户体验,比如,一个视频软件,播放1s后需要加载5s&#x…...

pg_database中的datlastsysoid
一,关于 pg_database 在 PostgreSQL 中,对于在数据库集群内创建的每个数据库,其关键信息都会被保存到 pg_database 系统表中。 PostgreSQL 确保通过 pg_database 系统表持久化存储每个数据库的属性信息,以方便后续管理和使用。这也让 pg_da…...

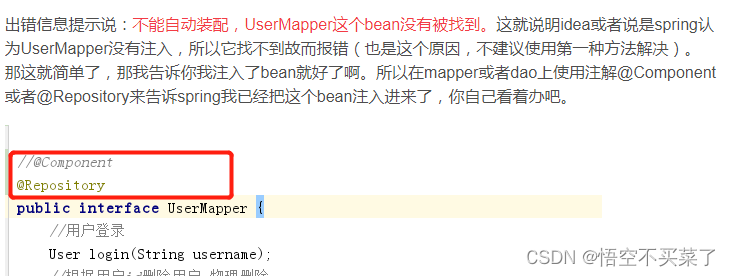
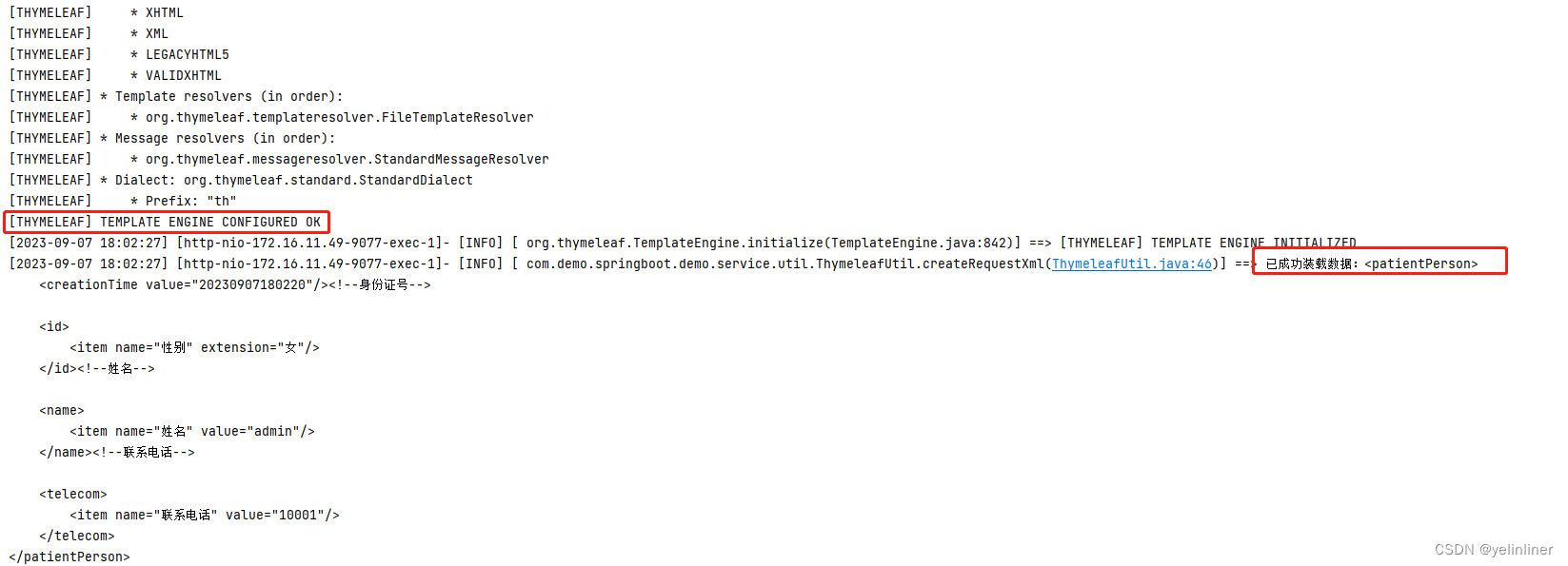
【已解决】ognl.PropertyAccessor
在Spring boot2.x用TemplateEngine处理数据得时候,出现以下错误: 定位到代码行: 解决办法:修改thymeleaf的依赖: <!-- thymeleaf --><dependency><groupId>org.thymeleaf</groupId><…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...
