学习Bootstrap 5的第六天
目录
信息警告框
警告框
实例
警告框链接
实例
关闭警告框
实例
警告框动画
实例
按钮
按钮样式
实例
按钮轮廓
实例
编辑按钮尺寸
实例
块级按钮
实例
实例
活动/禁用按钮
实例
加载器按钮
实例
扩展小知识
按钮组
按钮组
实例
实例
垂直按钮组
实例
并排按钮组
实例
内嵌按钮组及下拉菜单
实例
垂直按钮组及下拉菜单
实例
信息警告框
警告框
警告框是使用 .alert 类创建的,后跟上下文类之一:
- .alert-success:这个类用于表示成功或积极的消息,通常用于表示一个操作成功或没有问题。它使用绿色的背景和白色的文字来传达这种成功或积极的情感。
- .alert-info:这个类用于表示信息性的消息,通常用于提供一些额外的信息或说明。它使用浅蓝色的背景和白色的文字来传达这种信息性的情感。
- .alert-warning:这个类用于表示警告或潜在的问题,通常用于提醒用户注意某些潜在的问题或风险。它使用黄色的背景和黑色的文字来传达这种警告或潜在问题的情感。
- .alert-danger:这个类用于表示危险或错误消息,通常用于表示一个操作失败或出现错误。它使用红色的背景和白色的文字来传达这种危险或错误的情感。
- .alert-primary:这个类用于提供主要或最重要的警告消息。它使用深蓝色的背景和白色的文字来传达这种重要性的情感。
- .alert-secondary:这个类用于提供次要的或辅助的警告消息。它使用浅灰色的背景和黑色的文字来传达这种次要或辅助的情感。
- .alert-light:这个类用于提供轻盈的或柔和的警告消息。它使用浅白色的背景和黑色的文字来传达这种轻盈或柔和的情感。
- .alert-dark:这个类用于提供深色的或沉重的警告消息。它使用深黑色的背景和白色的文字来传达这种深色或沉重的情感。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><div class="alert alert-success"><strong>alert-success:</strong> 指定操作成功提示信息。</div><div class="alert alert-info"><strong>alert-info:</strong> 请注意这个信息。</div><div class="alert alert-warning"><strong>alert-warning:</strong> 设置警告信息。</div><div class="alert alert-danger"><strong>alert-danger:</strong> 失败的操作</div><div class="alert alert-primary"><strong>alert-primary:</strong> 这是一个重要的操作信息。</div><div class="alert alert-secondary"><strong>alert-secondary:</strong> 显示一些不重要的信息。</div><div class="alert alert-dark"><strong>alert-dark:</strong> 深灰色提示框。</div><div class="alert alert-light"><strong>alert-light:</strong>浅灰色提示框。</div></div></body>
</html>每一个警告类都有其特定的背景颜色和文字颜色,以便更清晰地传达警告的类型和严重性。
运行结果:

警告框链接
.alert-link 类是一个Bootstrap5提供的辅助类,用于在警告框内的链接中创建匹配的彩色链接。当将 .alert-link 类添加到警告框内的任何链接中时,链接的文本将自动变为与警告框的背景色相同的颜色,以提高警告框的可读性和用户体验。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><div class="alert alert-success"><strong>alert-success:</strong> <a href="#" class="alert-link">指定操作成功提示信息。</a></div><div class="alert alert-info"><strong>alert-info:</strong> <a href="#" class="alert-link">请注意这个信息。</a></div><div class="alert alert-warning"><strong>alert-warning:</strong> <a href="#" class="alert-link">设置警告信息。</a></div><div class="alert alert-danger"><strong>alert-danger:</strong> <a href="#" class="alert-link">失败的操作</a></div><div class="alert alert-primary"><strong>alert-primary:</strong> <a href="#" class="alert-link">这是一个重要的操作信息。</a></div><div class="alert alert-secondary"><strong>alert-secondary:</strong> <a href="#" class="alert-link">显示一些不重要的信息。</a></div><div class="alert alert-dark"><strong>alert-dark:</strong> <a href="#" class="alert-link">深灰色提示框。</a></div><div class="alert alert-light"><strong>alert-light:</strong> <a href="#" class="alert-link">浅灰色提示框。</a></div></div></body>
</html>在上面的代码中,将 .alert-link 类添加到 <a> 标签中,使其文本颜色与警告框的背景相匹配,从而提高了可读性。
使用 .alert-link 类可以方便地创建与警告框风格一致的链接,使警告框的外观更加协调和一致。
问题:为什么我们在链接的 href 属性中写一个 #?
答:在 HTML 中,href 属性用于指定链接的目标地址。当在 href 属性中使用 #,这实际上是在告诉浏览器,这个链接的目标是当前页面的特定位置。
具体来说,# 是一个特殊的 URL 符号,表示页面的 "hash" 或 "fragment"。在 URL 中,#后面通常跟着一个标识符,用来指向页面内部的一个特定元素。例如,#top 就会将页面滚动到该页面的顶部。
然而,如果在 href 属性中只写 #,而不附加任何标识符,这意味着链接的目标是当前页面的顶部。这在某些情况下很有用,例如:
- 当想要创建一个可以点击但实际上不跳转到其他页面的 "空链接"。
- 当想要创建一个 "返回顶部" 的链接,可以在点击时使用 JavaScript 来实现页面滚动的效果。
请注意,虽然这种方式在某些情况下有用,但它并不能真正链接到其他页面。因此,当你点击这样的链接时,浏览器不会尝试加载任何新的页面,也不会改变浏览器的历史记录。
运行结果:
关闭警告框
.alert-dismissible 类是Bootstrap 5中用于关闭警告框的机制。
通过在警告框的 <div> 元素中添加 .alert-dismissible 类,可以启用关闭警告框的功能。然后,在关闭按钮的链接上添加 class="btn-close" 和 data-bs-dismiss="alert",指定要关闭的警告框的元素。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><div class="alert alert-success alert-dismissible"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-success:</strong> <a href="#" class="alert-link">指定操作成功提示信息。</a></div><div class="alert alert-info alert-dismissible"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-info:</strong> <a href="#" class="alert-link">请注意这个信息。</a></div><div class="alert alert-warning alert-dismissible"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-warning:</strong> <a href="#" class="alert-link">设置警告信息。</a></div><div class="alert alert-danger alert-dismissible"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-danger:</strong> <a href="#" class="alert-link">失败的操作</a></div><div class="alert alert-primary alert-dismissible"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-primary:</strong> <a href="#" class="alert-link">这是一个重要的操作信息。</a></div><div class="alert alert-secondary alert-dismissible"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-secondary:</strong> <a href="#" class="alert-link">显示一些不重要的信息。</a></div><div class="alert alert-dark alert-dismissible"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-dark:</strong> <a href="#" class="alert-link">深灰色提示框。</a></div><div class="alert alert-light alert-dismissible"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-light:</strong> <a href="#" class="alert-link">浅灰色提示框。</a></div></div></body>
</html>在上面的代码中,.alert-dismissible 类被添加到 <div> 元素中,然后在关闭按钮的链接上使用了 class="btn-close" 和 data-bs-dismiss="alert"。当用户点击 "关闭" 按钮时,警告框将自动关闭。
使用这种关闭提示框的机制可以提供更好的用户体验,让用户能够更方便地关闭或忽略不需要的警告信息。
运行结果:

警告框动画
.fade 和 .show 类是用于控制警告框动画的两个辅助类。
- .fade 类用于将警告框的元素从可见到不可见,并使用淡出效果过渡。这意味着当警告框被关闭时,它将以淡出的方式逐渐消失。
- .show 类用于将警告框的元素设置为可见,并显示出来。这是默认的警告框显示方式,当警告框被创建时,它将自动使用 .show 类来显示出来。
这两个类可以结合使用,以实现警告框的淡入淡出效果。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><div class="alert alert-success alert-dismissible fade show"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-success:</strong> <a href="#" class="alert-link">指定操作成功提示信息。</a></div><div class="alert alert-info alert-dismissible fade show"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-info:</strong> <a href="#" class="alert-link">请注意这个信息。</a></div><div class="alert alert-warning alert-dismissible fade show"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-warning:</strong> <a href="#" class="alert-link">设置警告信息。</a></div><div class="alert alert-danger alert-dismissible fade show"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-danger:</strong> <a href="#" class="alert-link">失败的操作</a></div><div class="alert alert-primary alert-dismissible fade show"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-primary:</strong> <a href="#" class="alert-link">这是一个重要的操作信息。</a></div><div class="alert alert-secondary alert-dismissible fade show"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-secondary:</strong> <a href="#" class="alert-link">显示一些不重要的信息。</a></div><div class="alert alert-dark alert-dismissible fade show"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-dark:</strong> <a href="#" class="alert-link">深灰色提示框。</a></div><div class="alert alert-light alert-dismissible fade show"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>alert-light:</strong> <a href="#" class="alert-link">浅灰色提示框。</a></div></div></body>
</html>在上面的代码中,使用了 .fade 和 .show 类,这样当警告框被创建时,它会以淡入的方式出现,并在被关闭时以淡出的方式消失。使用这些类可以增强警告框的动画效果,提供更流畅的用户体验。
运行结果:
按钮
按钮样式
Bootstrap 5 提供了多种按钮样式,可以用于创建不同类型的按钮,以满足不同的设计需求。
注意:按钮类可用于 <a>, <button>, 或 <input> 元素上。
以下是一些常用的按钮样式:
- .btn:这是最基本的按钮样式,用于创建一个基本的按钮。
- .btn-primary:这是主要按钮样式,用于突出显示最重要的操作或功能。
- .btn-secondary:这是次要按钮样式,用于突出显示次要的操作或功能。
- .btn-success:这是成功按钮样式,用于表示成功或积极的操作或功能。
- .btn-info:这是信息按钮样式,用于表示提供信息或说明的操作或功能。
- .btn-warning:这是警告按钮样式,用于表示警告或需要注意的操作或功能。
- .btn-danger:这是危险按钮样式,用于表示危险或消极的操作或功能。
- .btn-dark:这是深色按钮样式,用于表示重要或严肃的操作或功能。
- .btn-light:这是轻量按钮样式,用于表示轻量或简单的操作或功能。
- .btn-link:这是链接按钮样式,用于创建类似于链接的按钮,通常用于在页面中创建轻量级的交互元素。
这些样式可以单独使用,也可以组合使用,以创建具有不同外观和感觉的按钮。同时,还可以通过添加一些辅助类来进一步自定义按钮的外观和行为。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><button type="button" class="btn">基本按钮</button><button type="button" class="btn btn-primary">主要按钮</button><button type="button" class="btn btn-secondary">次要按钮</button><button type="button" class="btn btn-success">成功</button><button type="button" class="btn btn-info">信息</button><button type="button" class="btn btn-warning">警告</button><button type="button" class="btn btn-danger">危险</button><button type="button" class="btn btn-dark">黑色</button><button type="button" class="btn btn-light">浅色</button><button type="button" class="btn btn-link">链接</button><button type="button" class="btn btn-primary btn-link">按钮链接</button></div></body>
</html>运行结果:
按钮轮廓
Bootstrap 5 还提供了八个轮廓/边框按钮。
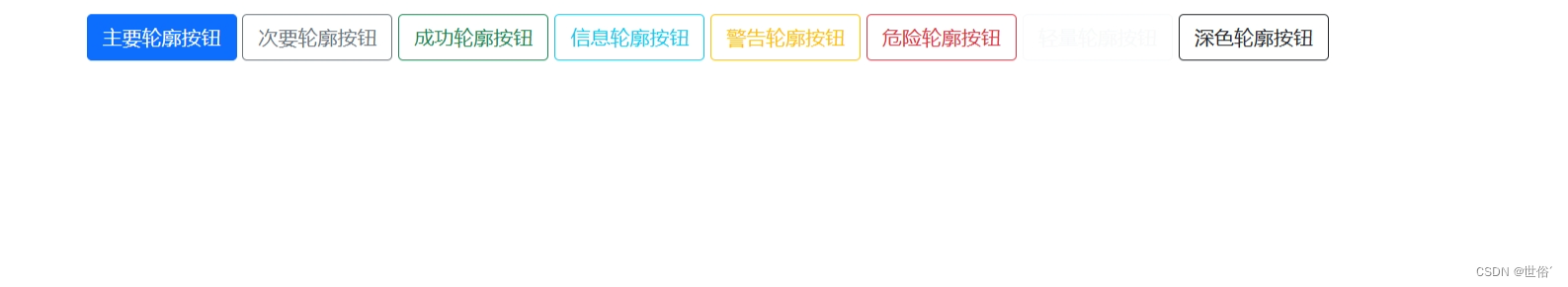
以下是八个轮廓/边框按钮的样式类:
- .btn-outline-primary:这个样式类用于创建具有主要颜色轮廓的按钮。当鼠标悬停在按钮上方时,轮廓颜色会变深。
- .btn-outline-secondary:这个样式类用于创建具有次要颜色轮廓的按钮。当鼠标悬停在按钮上方时,轮廓颜色会变深。
- .btn-outline-success:这个样式类用于创建具有成功颜色轮廓的按钮。当鼠标悬停在按钮上方时,轮廓颜色会变深。
- .btn-outline-info:这个样式类用于创建具有信息颜色轮廓的按钮。当鼠标悬停在按钮上方时,轮廓颜色会变深。
- .btn-outline-warning:这个样式类用于创建具有警告颜色轮廓的按钮。当鼠标悬停在按钮上方时,轮廓颜色会变深。
- .btn-outline-danger:这个样式类用于创建具有危险颜色轮廓的按钮。当鼠标悬停在按钮上方时,轮廓颜色会变深。
- .btn-outline-light:这个样式类用于创建具有轻量颜色轮廓的按钮。当鼠标悬停在按钮上方时,轮廓颜色会变深。
- .btn-outline-dark:这个样式类用于创建具有深色颜色轮廓的按钮。当鼠标悬停在按钮上方时,轮廓颜色会变深。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><button class="btn btn-outline-primary">主要轮廓按钮</button><button class="btn btn-outline-secondary">次要轮廓按钮</button><button class="btn btn-outline-success">成功轮廓按钮</button><button class="btn btn-outline-info">信息轮廓按钮</button><button class="btn btn-outline-warning">警告轮廓按钮</button><button class="btn btn-outline-danger">危险轮廓按钮</button><button class="btn btn-outline-light">轻量轮廓按钮</button><button class="btn btn-outline-dark">深色轮廓按钮</button></div></body>
</html>这些样式类可以方便地创建与主题和样式相匹配的轮廓/边框按钮,并增强用户体验。
运行结果:
鼠标悬停后:
 按钮尺寸
按钮尺寸
Bootstrap 5 提供了几个用于调整按钮尺寸的辅助类,其中包括:
- .btn-lg 类:用于创建大型按钮,通常用于强调或重要操作。
- .btn-sm 类:用于创建小型按钮,通常用于次要操作或用于表单控件的标签。
这些辅助类可以与按钮的基本类(.btn)和其他样式类一起使用,以创建不同尺寸和外观的按钮。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><button type="button" class="btn btn-primary btn-lg">大型按钮</button><button type="button" class="btn btn-primary">默认按钮</button><button type="button" class="btn btn-primary btn-sm">小型按钮</button></div></body>
</html>通过使用这些辅助类,可以轻松地创建不同尺寸和外观的按钮,以满足不同的设计需求。
运行结果:
块级按钮
Bootstrap 5 中的块级按钮可以通过添加 .btn-block 类来创建。这种类型的按钮可以占据整行空间,并具有水平滚动条,通常用于需要突出显示或覆盖整个元素的操作。
注意:如需创建跨越父元素整个宽度的块级按钮,请在父元素上使用 .d-grid类。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><div class="d-grid"><h1>块级按钮</h1><button type="button" class="btn btn-primary btn-block">块级按钮</button></div></div></body>
</html>在上面的示例中,.btn-primary 是按钮的基本类,用于指定按钮的颜色和样式。.btn-block 是辅助类,用于将按钮设置为块级按钮。
运行结果:
如果有多个块级按钮,可以使用 .gap-* 类来设置它们之间的间距。例如,.gap-5 将设置按钮之间间距为 5 个像素。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><div class="d-grid gap-5"><h1>块级按钮</h1><button type="button" class="btn btn-primary btn-block">块级按钮 1</button><button type="button" class="btn btn-primary btn-block">块级按钮 2</button></div></div></body>
</html>运行结果:
活动/禁用按钮
在Bootstrap 5中,可以通过添加.active类来激活按钮,使其处于可用状态,并可以触发JavaScript代码中的点击事件。而要禁止按钮的点击,可以使用disabled属性或者添加.disabled类。
注意:对于<a>元素,由于不支持disabled属性,如果要禁止链接的点击,可以添加.disabled类来实现。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><button type="button" class="btn btn-primary">主要按钮</button><!-- 激活按钮 --> <button class="btn btn-primary active">激活按钮</button> <!-- 禁止按钮 --> <button class="btn btn-primary" disabled>禁止按钮 1</button><button class="btn btn-primary disabled">禁止按钮 2</button><!-- 禁止链接 --> <a href="#" class="btn btn-primary disabled">禁止链接</a></div></body>
</html>运行结果:
加载器按钮
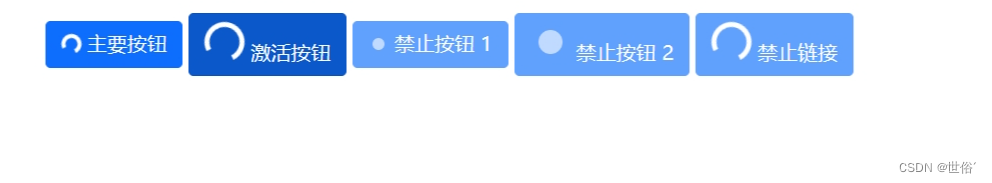
通过Bootstrap,我们可以很容易地设置一个正在加载的按钮。通过添加一个新的CSS类spinner-border或spinner-grow到含按钮的元素中,我们可以创建一个旋转的边框或增长的形状,以表示按钮正在加载。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><button class="btn btn-primary"><span class="spinner-border spinner-border-sm"></span>主要按钮</button><button class="btn btn-primary active"><span class="spinner-border spinner-border-lg"></span>激活按钮</button><button class="btn btn-primary" disabled><span class="spinner-grow spinner-grow-sm"></span>禁止按钮 1</button><button class="btn btn-primary disabled"><span class="spinner-grow spinner-grow-lg"></span>禁止按钮 2</button><a href="#" class="btn btn-primary disabled"><span class="spinner-border spinner-border"></span>禁止链接</a></div></body>
</html>运行结果(此处是动态的):
扩展小知识
spinner-border-sm(spinner-grow-sm同理)是一个Bootstrap提供的CSS类,用于创建一个小的旋转边框,表示加载或旋转的状态。它可以应用于任何元素,但通常会将其应用于按钮或其他具有交互性的元素。
这个类使用了CSS的伪元素和动画,通过定义边框的旋转动画来实现加载效果。通过将这个类应用于按钮或其他元素,可以使其在加载或旋转时呈现动态效果,提供更好的用户体验。
此外,Bootstrap还提供了其他大小的旋转边框类,如spinner-border和spinner-border-lg,可以根据需要选择适当的大小来适配不同的场景。
按钮组
按钮组
Bootstrap 5 提供了按钮组的功能,允许将多个按钮组合在一起。要创建一个按钮组,需要使用带有 .btn-group 类的 <div> 元素。
实例
以下是一个示例代码,展示了如何使用 Bootstrap 5 创建一个按钮组:
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><div class="btn-group"><button type="button" class="btn btn-primary">按钮 1</button><button type="button" class="btn btn-secondary">按钮 2</button><button type="button" class="btn btn-success">按钮 3</button></div></div></body>
</html>在上面的代码中,我们使用了一个 <div> 元素,并给它添加了 .btn-group 类来创建按钮组。然后,我们添加了三个按钮元素,每个按钮都具有不同的样式类,例如 .btn-primary、.btn-secondary 和 .btn-success。
运行结果:

注意:如果你想要调整按钮组的尺寸,你可以使用 .btn-group-* 类。例如,.btn-group-lg 可以用于创建大按钮组,而 .btn-group-sm 可以用于创建小按钮组。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><h1>默认按钮:</h1><div class="btn-group"><button type="button" class="btn btn-primary">按钮 1</button><button type="button" class="btn btn-secondary">按钮 2</button><button type="button" class="btn btn-success">按钮 3</button></div><br /><h1>大按钮:</h1><div class="btn-group-lg"><button type="button" class="btn btn-primary">大按钮 1</button><button type="button" class="btn btn-secondary">大按钮 2</button><button type="button" class="btn btn-success">大按钮 3</button></div><br /><h1>小按钮:</h1><div class="btn-group-sm"><button type="button" class="btn btn-primary">小按钮 1</button><button type="button" class="btn btn-secondary">小按钮 2</button><button type="button" class="btn btn-success">小按钮 3</button></div></div></body>
</html>运行结果:

垂直按钮组
Bootstrap 5 提供了垂直按钮组的功能,可以使用 .btn-group-vertical 类来创建。
实例
以下是一个示例代码,展示如何使用 Bootstrap 5 创建一个垂直按钮组:
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><div class="btn-group-vertical"><button type="button" class="btn btn-primary">按钮 1</button><button type="button" class="btn btn-secondary">按钮 2</button><button type="button" class="btn btn-success">按钮 3</button></div></div></body>
</html>在上面的代码中,我们使用了一个 <div> 元素,并给它添加了 .btn-group-vertical 类来创建垂直按钮组。然后,我们添加了三个按钮元素,每个按钮都具有不同的样式类,例如 .btn-primary、.btn-secondary 和 .btn-success。
运行结果:

并排按钮组
Bootstrap 5 允许将多个按钮组放置在同一行上。
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><div class="btn-group"><button type="button" class="btn btn-primary">按钮 1</button><button type="button" class="btn btn-secondary">按钮 2</button><button type="button" class="btn btn-success">按钮 3</button></div><div class="btn-group"><button type="button" class="btn btn-primary">按钮 1</button><button type="button" class="btn btn-secondary">按钮 2</button><button type="button" class="btn btn-success">按钮 3</button></div></div></body>
</html>运行结果:
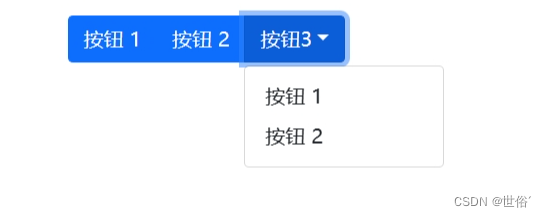
内嵌按钮组及下拉菜单
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><div class="btn-group"><button class="btn btn-primary">按钮 1</button><button class="btn btn-primary">按钮 2</button><div class="btn-group"><button class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">按钮3</button><ul class="dropdown-menu"><li><a class="dropdown-item" href="#">按钮 1</a></li><li><a class="dropdown-item" href="#">按钮 2</a></li></ul></div></div></div></body>
</html>运行结果:

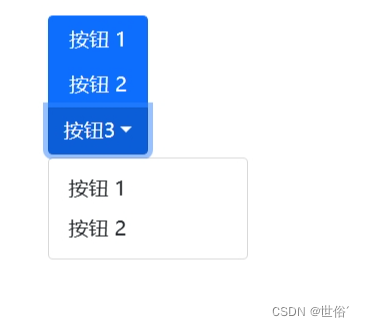
垂直按钮组及下拉菜单
实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-3"><div class="btn-group-vertical"><button class="btn btn-primary">按钮 1</button><button class="btn btn-primary">按钮 2</button><div class="btn-group"><button class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">按钮3</button><ul class="dropdown-menu"><li><a class="dropdown-item" href="#">按钮 1</a></li><li><a class="dropdown-item" href="#">按钮 2</a></li></ul></div></div></div></body>
</html>运行结果:

相关文章:

学习Bootstrap 5的第六天
目录 信息警告框 警告框 实例 警告框链接 实例 关闭警告框 实例 警告框动画 实例 按钮 按钮样式 实例 按钮轮廓 实例 编辑按钮尺寸 实例 块级按钮 实例 实例 活动/禁用按钮 实例 加载器按钮 实例 扩展小知识 按钮组 按钮组 实例 实例 垂直按钮组…...

攻防世界-WEB-NewsCenter
打开环境 有查询,猜测是sql注入 保存请求头到文件中 准备利用sqlmap 查找数据库 python sqlmap.py -r ./123.txt --dbs 查找表 python sqlmap.py -r ./123.txt --tables -D news 查找字段 python sqlmap.py -r ./123.txt --column -D news -T secret_table 显示字…...

vue router 路由跳转获取不到参数
问题: 路由传参一直不能获取到参数, 未出现报错 原因: 混淆 query 和 params 的使用方法, 在使用 params 传参时错误的使用了 path 代码: 正确写法1: 使用path要对应query ...this.$router.push({path: /Health,query: {title:…...

将 Llama2 中文模型接入 FastGPT,再将 FastGPT 接入任意 GPT 套壳应用,真刺激!
FastGPT 是一个基于 LLM 大语言模型的知识库问答系统,提供开箱即用的数据处理、模型调用等能力。同时可以通过 Flow 可视化进行工作流编排,从而实现复杂的问答场景! Llama2 是Facebook 母公司 Meta 发布的开源可商用大模型,国内的…...

Ubuntu之apt-get系列--apt-get安装软件的方法/教程
原文网址:Ubuntu之apt-get系列--apt-get安装软件的方法/教程_IT利刃出鞘的博客-CSDN博客 简介 本文介绍Ubuntu使用apt-get安装软件的方法。 安装软件 先更新列表 sudo apt-get update 安装软件 sudo apt-get install <package name>[<version>]…...

redux的理解
技术栈: react redux webpack react-router ES6/7/8 immutable 运行项目(nodejs 6.0) git clone https://github.com/bailicangdu/react-pxq.gitcd react-pxqnpm i 或者运行 yarn(推荐)npm startnpm run build (发布&…...

【Java】Java 多线程的应用场景
文章目录 前言多线程的常见应用场景多线程使用的主要目的在于业务需求程序设计代码示例运行结果总结 前言 Java多线程程序设计到的知识: 对同一个数量进行操作 对同一个对象进行操作 回调方法使用 线程同步,死锁问题 线程通信 … 多线程的常见应用…...

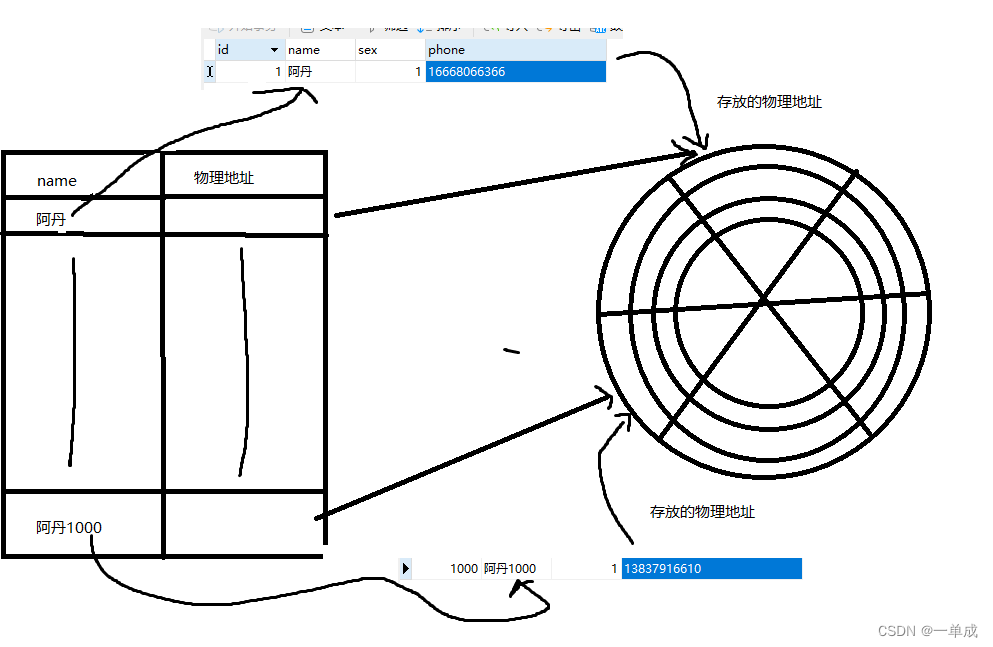
Mysql--技术文档--索引-《索引为什么查找数据快?》-超底层详细说明索引
索引的概念 在MySQL中,索引是一种数据结构,它被用于快速查找、读取或插入数据。索引能够极大地提高数据库查询的速度。 索引的工作方式类似于图书的索引。如果你想在图书馆找到一本书,你可以按照书名进行查找。书名就像是一个索引…...

jmeter 接口快速创建
通过cURL命令创建测试计划 从浏览器获取接口 从postman获取接口...

docker 笔记10:Docker轻量级可视化工具Portainer
1. 是什么 Portainer 是一款轻量级的应用,它提供了图形化界面,用于方便地管理Docker环境,包括单机环境和集群环境。 2.安装 https://docs.portainer.io/v/ce-2.9/start/install/server/docker/linux 步骤 docker命令安装 docker run -d …...

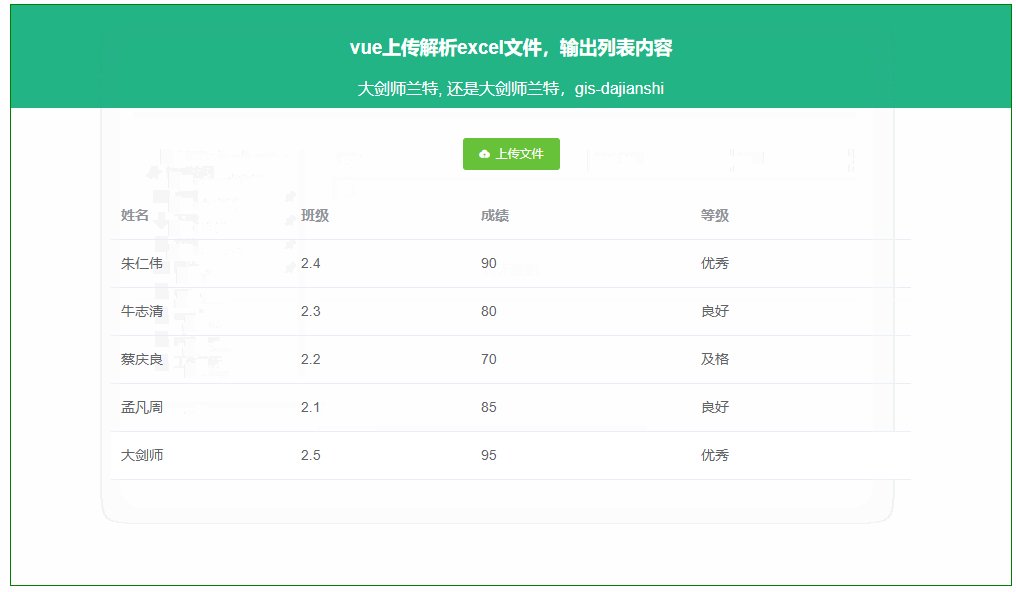
028:vue上传解析excel文件,列表中输出内容
第028个 查看专栏目录: VUE ------ element UI 专栏目标 在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 (1)提供vue2的一些基本操作:安装、引用,模板使…...

在VR全景中嵌入3D模型有哪些优势?
现阶段,很多商企都会引入VR全景展示来宣传推广自己的产品、服务以及环境,但是环境展示凸显的沉浸式体验只是 VR全景一部分的价值所在,商企使用VR全景还有一个优势就是互动性,通过丰富多样的互动性,让用户同VR场景中的物…...

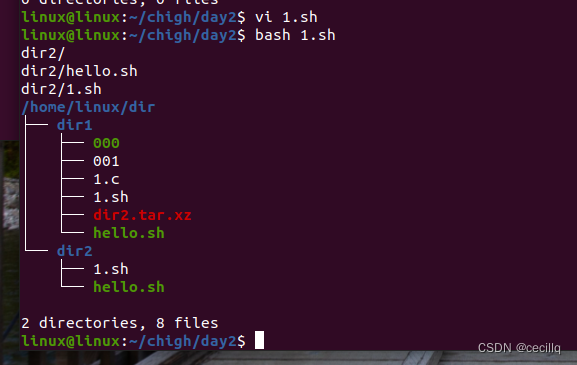
c高级day2 linux指令的补充和shell脚本
思维导图 写一个1.sh脚本,将以下内容放到脚本中: 在家目录下创建目录文件,dir 在dir下创建dir1和dir2 把当前目录下的所有文件拷贝到dir1中, 把当前目录下的所有脚本文件拷贝到dir2中 把dir2打包并压缩为dir2.tar.xz 再把di…...

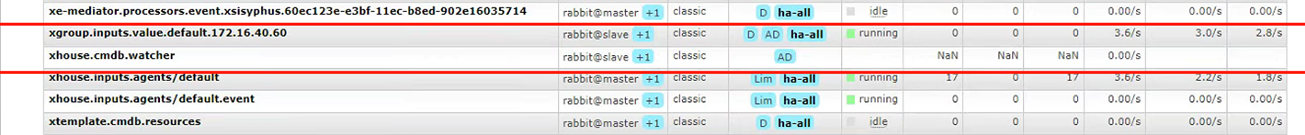
Rabbitmq 常见问题处理
Rabbitmq queue NaN status code 如下图: 参考文章 ## https://groups.google.com/g/rabbitmq-users/c/4MlYbOXvy4E## https://groups.google.com/g/rabbitmq-users/c/SsXtN165_30### https://www.cnblogs.com/weschen/p/13321817.html### https://community.piv…...

人工智能和大数据:跨境电商如何实现定制化营销?
在跨境电商竞争激烈的市场中,如何精准地满足消费者的需求并提供个性化的购物体验成为了商家们面临的重要挑战。幸运的是,人工智能和大数据技术的崛起为跨境电商带来了新的机遇,使得定制化营销成为可能。本文将探讨人工智能和大数据在跨境电商…...

博物馆网上展厅有哪些用途,如何搭建数字时代的文化宝库
引言: 博物馆一直以来都是保存、展示和传承人类文化遗产的地方。然而,随着数字时代的来临,博物馆也逐渐迎来了创新的变革。博物馆网上展厅,作为一种新型的文化传播方式,正逐渐崭露头角。 一.什么是博物馆网上展厅&…...

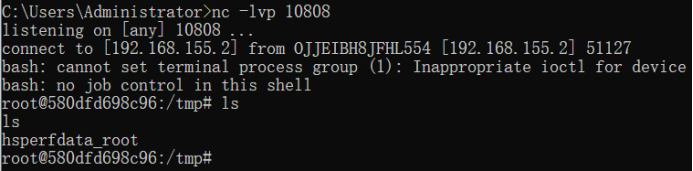
shiro反序列化漏洞
文章目录 一、反序列化概念1.什么是序列化?2.序列化出现场景 二、Apache Shiro 1.2.4反序列化漏洞1.定义2.Shiro反序列化漏洞原理3.漏洞特征 三、CVE-2016-4437漏洞复现(实验)1.搭建环境2.漏洞特征验证1)未登陆验证2)登陆失败验证3)登陆成功验证① 不勾选② 勾选 …...

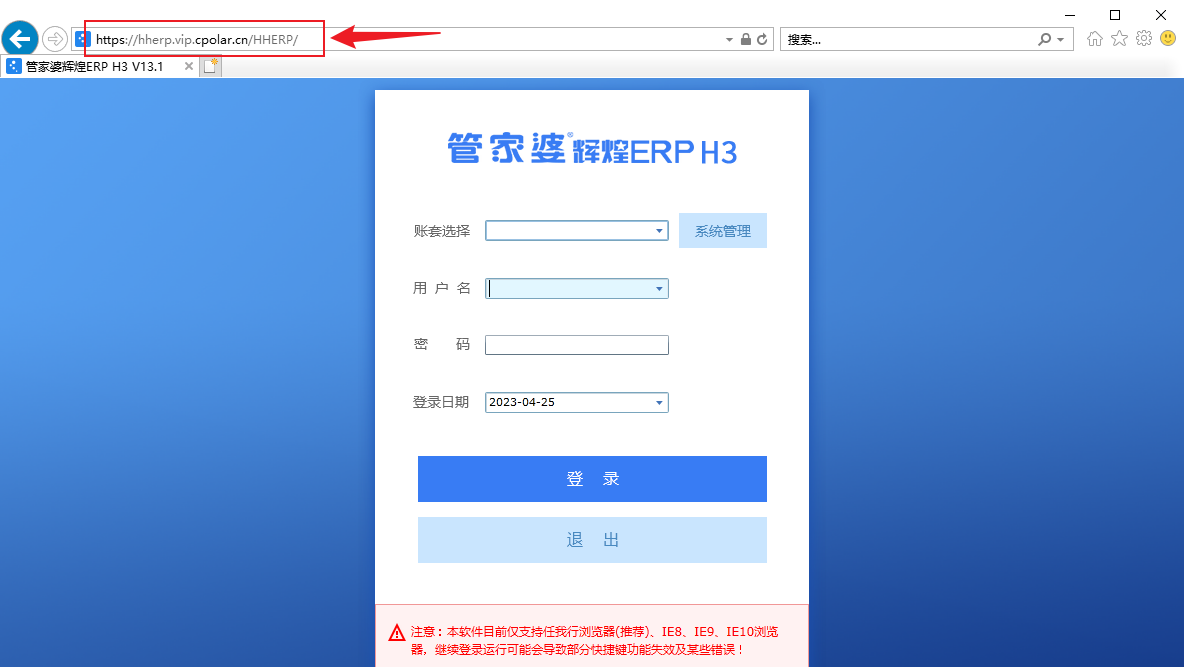
无需公网IP,实现外网远程访问管家婆ERP进销存系统的方法
文章目录 前言 1.管家婆服务2. 内网穿透2.1 安装cpolar内网穿透2.2 设置远程访问 3. 固定访问地址4. 配置固定公网访问地址 前言 管家婆辉煌系列产品是中小企业进销存、财务管理一体化的典范软件,历经十余年市场的洗礼,深受广大中小企业的欢迎ÿ…...

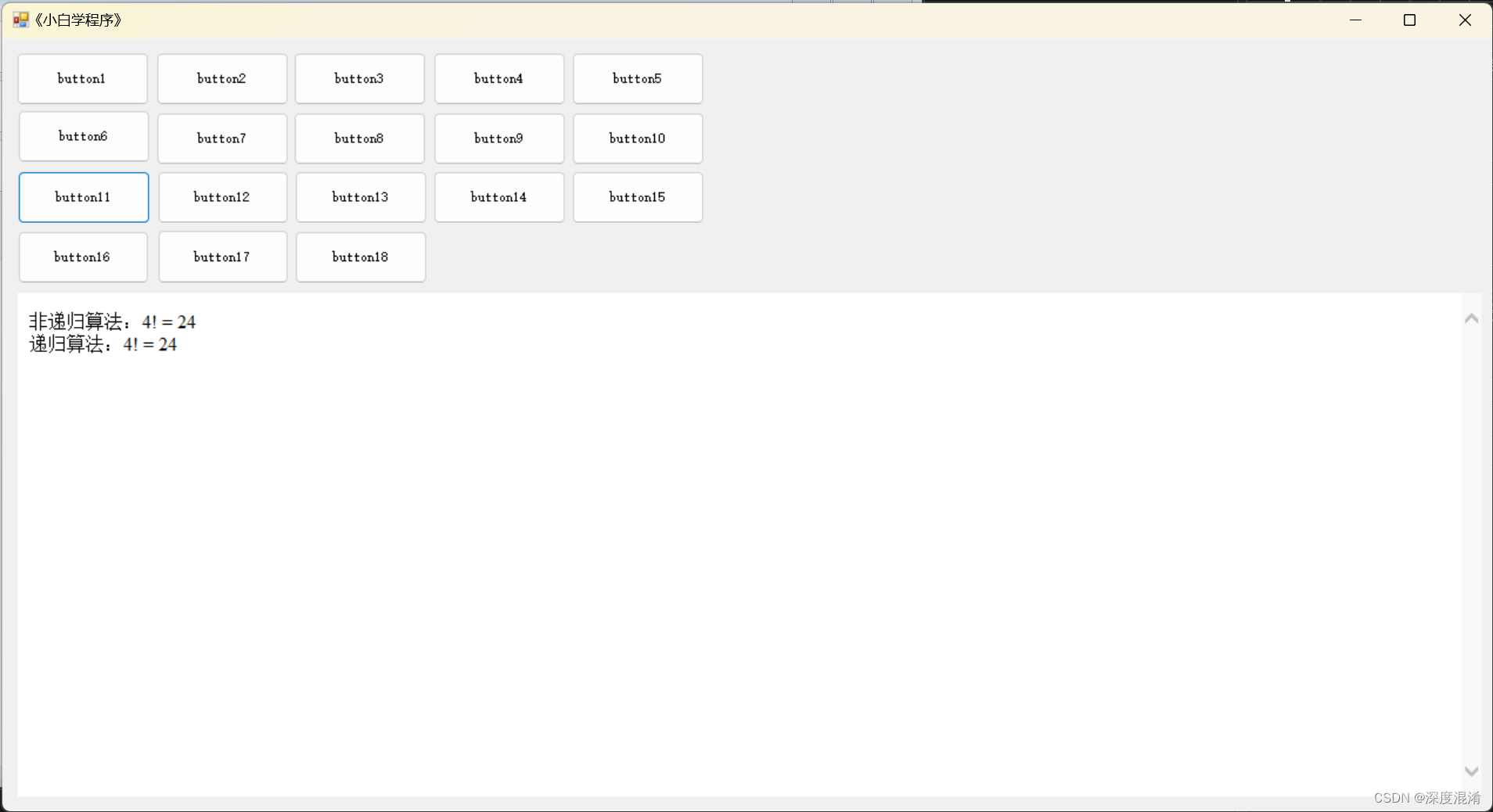
C#,《小白学程序》第十三课:阶乘(Factorial)的计算方法与代码
1 文本格式 /// <summary> /// 阶乘的非递归算法 /// </summary> /// <param name"a"></param> /// <returns></returns> private int Factorial_Original(int a) { int r 1; for (int i a; i > 1; i--) { …...

以antd为例 React+Typescript 引入第三方UI库
本文 我们来说说 第三方UI库 其实应用市场上的 第三方UI库都是非常优秀的 那么 react 我们比较熟的肯定还是 antd 我们还是来用它作为演示 这边 我们先访问他的官网 https://3x.ant.design/index-cn 点击开始使用 在左侧 有一个 在 TypeScript 中使用 通过图标我们也可以看出…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...
