函数相关概念
4.函数
1.函数的概念
1.什么是函数?
把特点的代码片段,抽取成为独立运行的实体
2.使用函数的好处1.重复使用,提供效率2.提高代码的可读性3.有利用程序的维护
3.函数的分类1.内置函数(系统函数)已经提高的alert(); prompt();confirm();print()document.write(),console.log()等...2.自定义函数
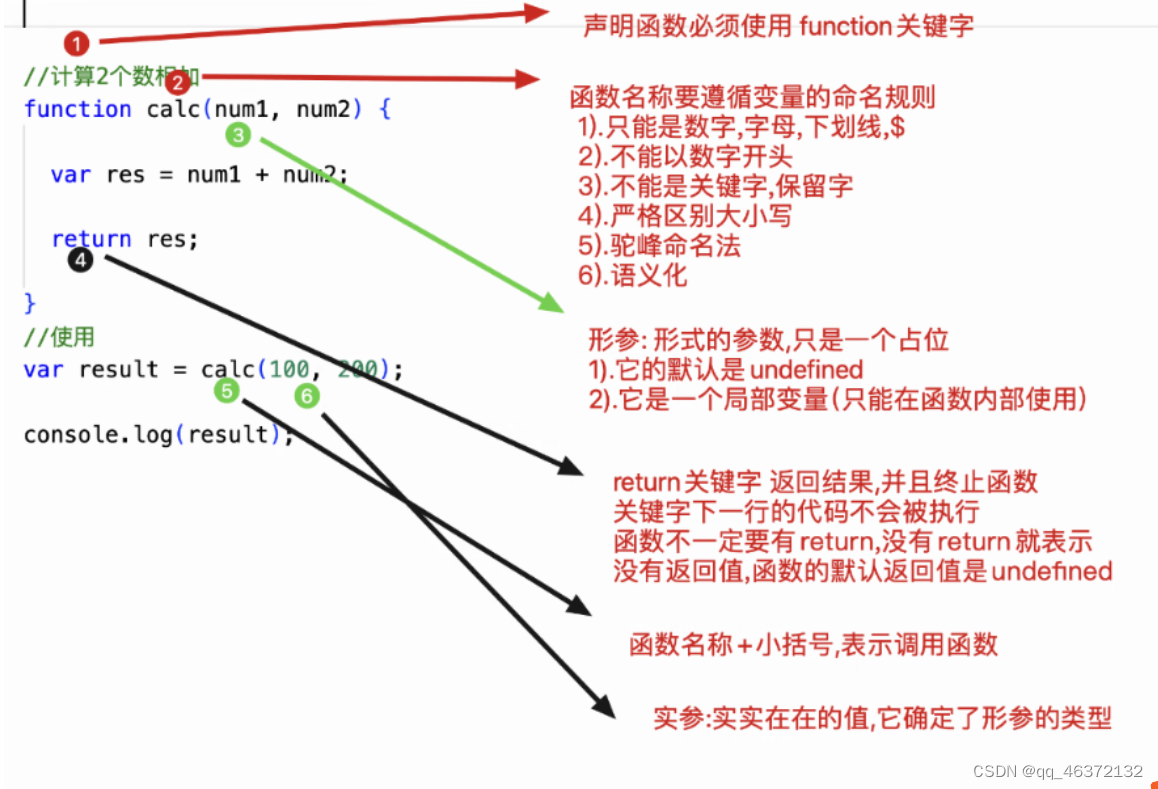
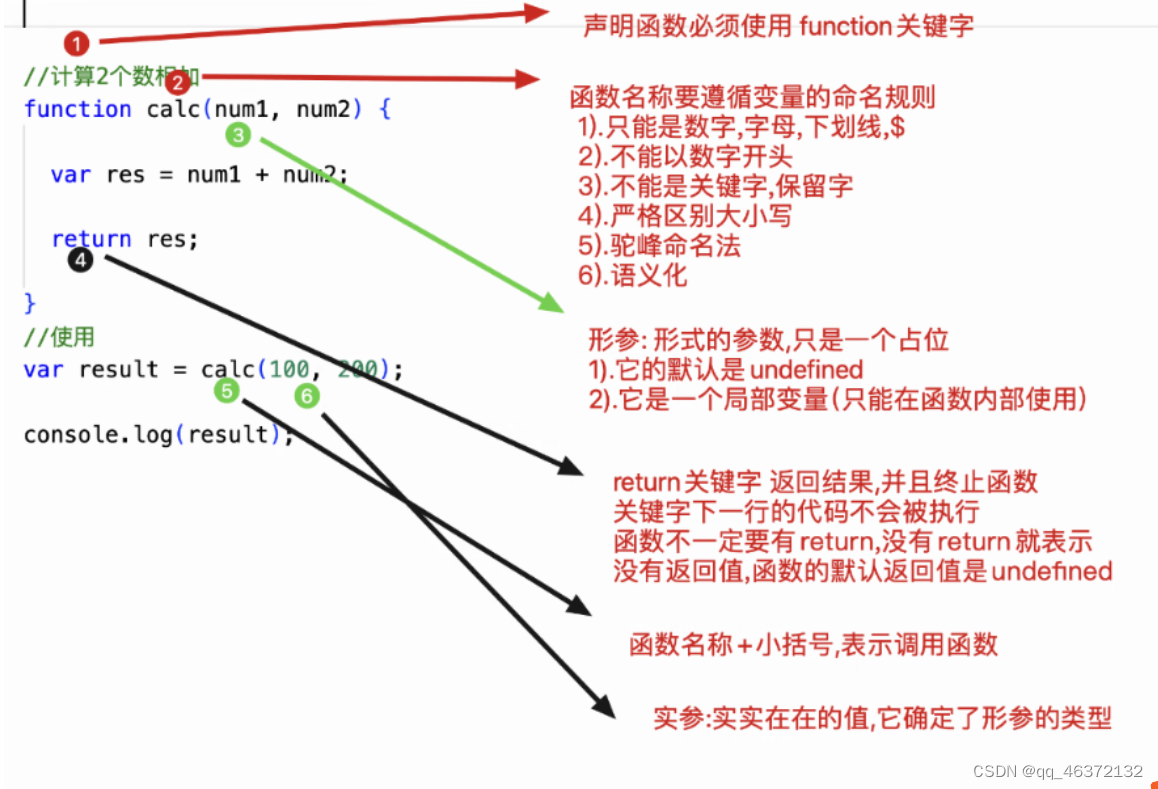
// 1.作用 2,参数 3.返回值// 计算两个数相加// 定义函数/* function:声明函数必须使用function关键字calc():calc为函数的名称,函数名称要遵循变量的命名规则1.只能以数字,字母,下划线,美元符号$组成2.不能以数字开头3.不能使用关键字和保留总4.严格区分大小写5.驼峰命名法6.见名知意calc(num1, num2):num1 num2为形参,只是一个占位1.它的默认值是undefined2.它是一个局部变量(只能在函数内部使用)return 关键字 返回结果,并且终止函数关键字下一行的代码不会被执行函数不一定要有return ,没有return就表示没有返回值函数的默认返回值是undefinedcalc(100, 200):函数名称+小括号,表示调用函数100,200:实参:实实在在的值,它确实了形参的类型*/function calc(num1, num2) {var res = num1 + num2;return res;}// 调用函数var result = calc(100, 200);console.log(calc(100, 200));

-
对于js来说,函数就是把任意一段代码放在一个盒子里面
-
在我想让这段代码执行的时候,直接执行这个盒子里面的代码
-
先看一段代码
//以前的方式 var sum = 0;for (var i = 1; i <= 100; i++) {sum += i;}console.log(sum); //函数,这个{}就是我们那个"盒子" function fn(){//这个是我们以前写的代码var sum = 0;for (var i = 1; i <= 100; i++) {sum += i;}console.log(sum); }
2.函数的定义阶段
- 定义阶段就是我们把代码放到盒子里
- 学习怎么放进去,就是书写一个函数
- 我们有两种定义方式 赋值式 和 声明式
1.定义
声明式调用的时候,可以在定义函数的前面,后面使用
-
使用function这个关键字来声明一个函数
-
语法
function fn(形式参数1,参数2...){逻辑代码块return 结果 } fn()函数名,自己定义 function 关键字 表示接下来是一个函数 调用函数 函数名称(实参)
调用的时候,可以在定义函数的前面,后面使用
console.log(show("哈易玲哈"));````function show(name) {````return "姓名为:" + name;}console.log(show("哈哈"));赋值式:只能在定义函数的后面调用
-
其实就是和我们使用var关键字是一个道理
-
首先使用var关键字定义一个变量,把一个函数当作值直接赋值给这个变量就可以了
-
语法
var fn=function(){逻辑代码块 }
只能在定义函数的后面调用
``var show=function (name) {````return "姓名为:" + name;}console.log(show("哈哈"));
构造函数:
new Function的最后一个参数是函数的代码体
写法3: 构造函数new Function的最后一个参数是函数的代码体var calc1 = new Function("a", "b","return a+b");console.log(calc1(10, 20));
2.调用一个函数
-
函数调用直接写**函数名()**就可以了
注意:定义完一个函数以后,如果没有函数调用,那么写在{}里面的代码没有意义,只有调用以后才会执行
3.调用上的区别
- 声明式函数,调用可以在定义定义或者定义之后
- 赋值式函数:调用只能在定义之后
4.函数的参数
1.实参 vs 形参
2.可以不传参 可以不传参
3.形参只能在函数内部去使用
4.实参>形参 多的丢弃
实参<形参 少的undefined
实参=形参 依次传参
5.返回值
-
函数调用本身也是一个表达式,表达式就应该有一个值出现
-
现在的函数执行完毕后,是不会有结果出现的
-
return关键字就是可以函数执行完毕一个结果
/* 注意:1.return 看需求需不要写2.return 后面的代码都不执行*/function add(x, y, z) {var result = x + y + z;return result;}var res = add(1, 2, 3)console.log(res);function test(a) {console.log("传给后端用的," + a);}test(res)
3.作用域
1.什么是函数的作用域和作用域链作用域:作用范围1.函数内部的是局部的2.函数外部的是全局的作用域链:1.当函数内部访问某一个变量的时候,首先去函数内部查找,如果内部没有,就向外部函数查找,如果外层函数,没有就向(浏览器window)全局在node.js是像global上查找,查找这个的过程,就叫做"作用域链"
function fn() {// 在函数内部,使用var 关键字,声明的变量是局部变量// 在函数内部,没有使用var关键字,声明的变量是全局变量var a = b = 100;}fn();// console.log(a);a is not definedconsole.log(b);//100 注销a 得到100
全局作用域
-
全局作用域是最大的作用域
-
在全局作用域中定义的变量可以在任何地方使用
-
页面打开的时候,浏览器会自动给我们生成一个全局作用域window
-
这个作用域会一直存在,直到页面关闭就销毁了
//这两个变量都是存在全局作用域下面的,都是可以在任意地方使用 var num=100; var num1=200
局部作用域:
- 局部作用域就是在全局作用域下面开辟出来一个相对较小的一些作用域
- 在局部作用域定义的变量只能在这个局部作用域内部使用
- 在js中只有函数能生成一个局部作用域,别的都不行
- 每一个函数,都是一个局部作用域
访问规则
- 当我们想获取一个变量的值的时候,我们管这个行为叫做访问
- 变量的访问规则,也叫做作用域的查找机制
- 作用域的查找机制只能是向上找,不能是向下找
- 获取变量的规则:
- 首先,在自己的作用域内部查找,如果有,就直接拿来使用
- 如果没有,就去上一级作用域查找,如果有,就拿来使用
- 如果没有,就继续去上一级作用域查找,依次类推
- 如果一直到全局作用域都没有这个变量,那么就会直接报错(该变量 is not defined)
赋值规则
- 当你想给一个变量赋值的时候,那么就先要找到这个变量,在给他赋值
- 变量的赋值规则
- 先在自己的作用域内部查找,有就直接复制
- 没有就去上一级作用域内部查找,有就直接赋值
- 还没有再去上一级作用域查找,有就直接赋值
- 如果一直找到全局作用域都没有,那么直接把这个变量定义为全部变量,再给他赋值
4.arguments
arguments 参数
1.它是一个伪数组,有下标,不具备数据的方法
2.它只能在函数内部出现
作用:动态接收实参
function calc() {var sum = 0for (var i = 0; i < arguments.length; i++) {// arguments[i]通过索引取得对应位置的值(下标取值)sum += arguments[i];}return sum;}console.log(calc(10, 20));
相关文章:

函数相关概念
4.函数 1.函数的概念 1.什么是函数? 把特点的代码片段,抽取成为独立运行的实体 2.使用函数的好处1.重复使用,提供效率2.提高代码的可读性3.有利用程序的维护 3.函数的分类1.内置函数(系统函数)已经提高的alert(); prompt();confirm();print()document.write(),console.log()…...

2023软考学习营
...

Vue2进阶篇学习笔记
文章目录 Vue2进阶学习笔记前言1、Vue脚手架学习1.1 Vue脚手架概述1.2 Vue脚手架安装1.3 常用属性1.4 插件 2、组件基本概述3、非单文件组件3.1 非单文件组件的基本使用3.2 组件的嵌套 4、单文件组件4.1 快速体验4.2 Todo案例 5、浏览器本地存储6、组件的自定义事件6.1 使用自定…...

Python 正则表达式:强大的文本处理工具
概念: 正则表达式是一种强大的文本匹配和处理工具,它可以用来在字符串中查找、替换和提取符合某种规则的内容。在Python中,使用re模块可以轻松地操作正则表达式,它提供了丰富的功能和灵活的语法。 场景: 正则表达式…...

Linux如何查看系统时间
文章目录 一、使用date命令查看系统时间二、通过/var/log/syslog文件查看系统时间三、通过/proc/uptime文件查看系统运行时间四、通过hwclock命令查看硬件时间五、通过timedatectl命令设置系统时区六、通过NTP协议同步网络时间七、通过ntpstat命令检查NTP同步状态八、使用cal命…...

46. 出勤率问题
文章目录 题目需求实现一题目来源 题目需求 现有用户出勤表(user_login)如下。 user_id (用户id)course_id (课程id)login_in (登录时间)login_out (登出时间)112022-06-02 09:08:242022-06-02 10:09:361…...

Xilinx IDDR与ODDR原语的使用
文章目录 ODDR原语1. OPPOSITE_EDGE 模式2. SAME_EDGE 模式 ODDR原语 例化模板: ODDR #(.DDR_CLK_EDGE("OPPOSITE_EDGE"), // "OPPOSITE_EDGE" or "SAME_EDGE" .INIT(1b0), // Initial value of Q: 1b0 or 1b1.SRTYPE("SYNC…...

面试系列 - 序列化和反序列化详解
Java 序列化是一种将对象转换为字节流的过程,可以将对象的状态保存到磁盘文件或通过网络传输。反序列化则是将字节流重新转换为对象的过程。Java 提供了一个强大的序列化框架,允许你在对象的持久化和网络通信中使用它。 一、Java 序列化的基本原理 Jav…...

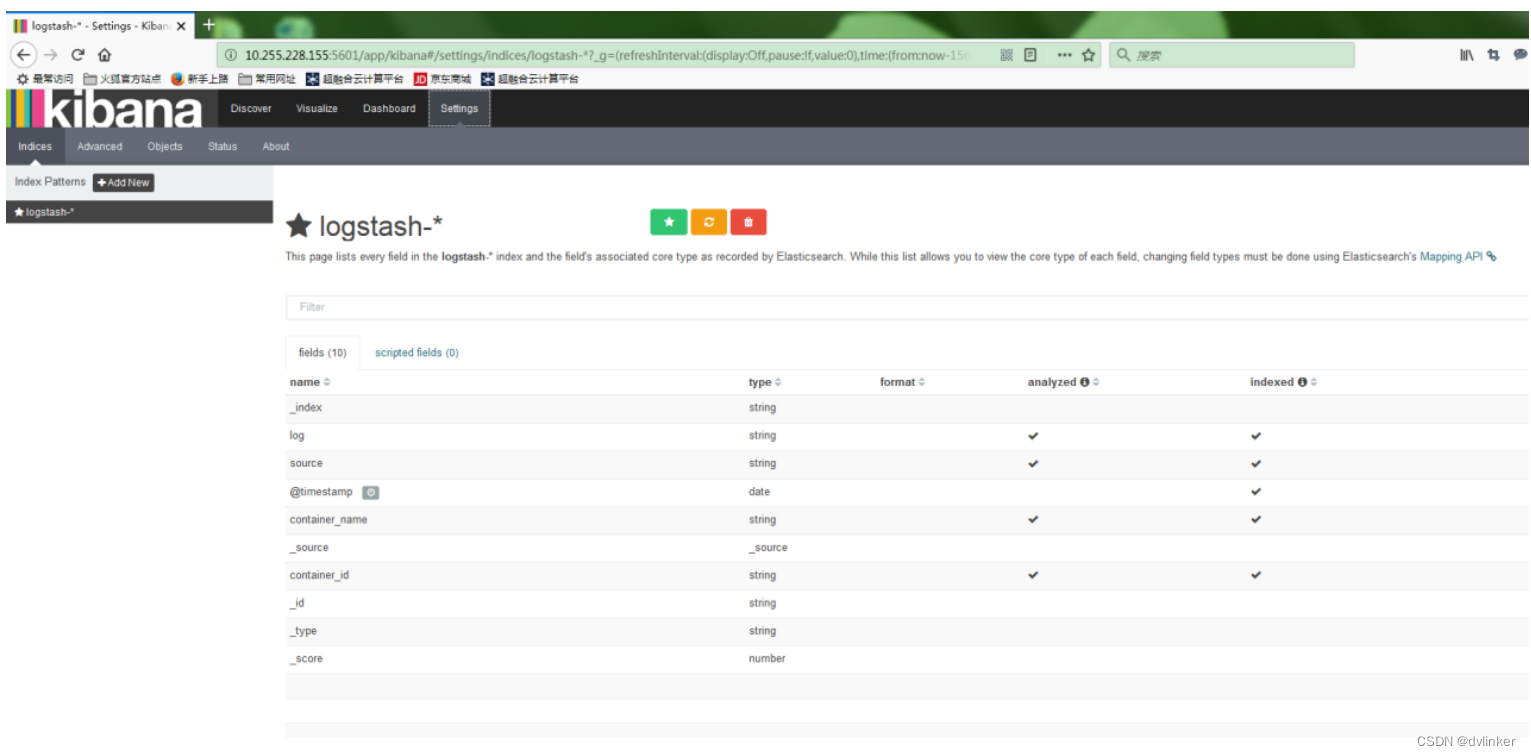
基于Elasticsearch + Fluentd + Kibana(EFK)搭建日志收集管理系统
目录 1、EFK简介 2、EFK框架 2.1、Fluentd系统架构 2.2、Elasticsearch系统架构 2.3、Kibana系统架构 3、Elasticsearch接口 4、EFK在虚拟机中安装步骤 4.1、安装elasticsearch 4.2、安装kibana 4.3、安装fluentd 4.4、进入kibana创建索引 5、Fluentd配置介绍 VC常…...

【Python小项目之Tkinter应用】解决Python的Pyinstaller将.py文件打包成.exe可执行文件后文件过大的问题
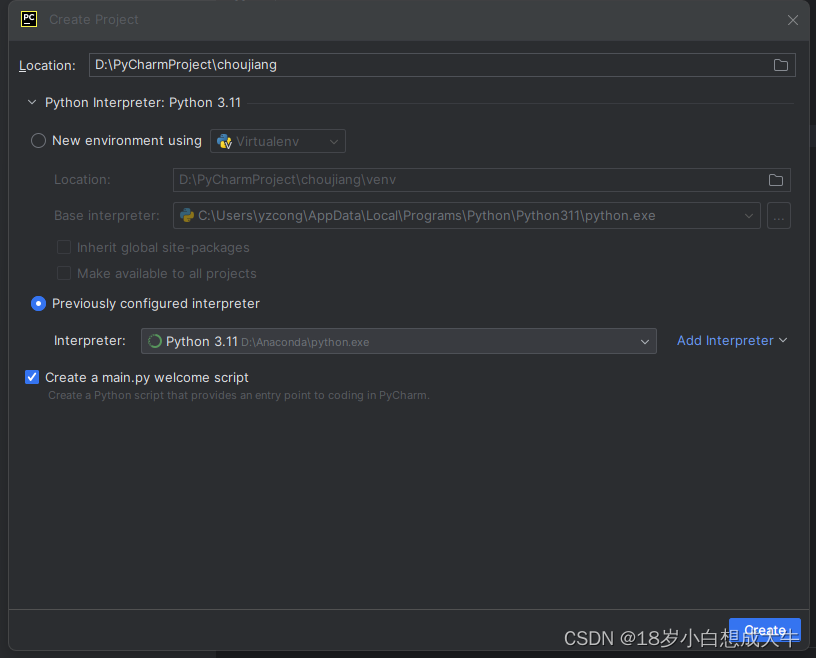
文章目录 前言1. 创建新项目2.删除原项目中的全部文件3.将要打包的文件放入该项目目录下4.创建虚拟环境5.设置解释器为虚拟环境中的python解释器6.查看是否成功使用虚拟环境中的python解…...

Ab3d.DXEngine 6.0 Crack 2023
Ab3d.DXEngine 不是另一个游戏引擎(如Unity),它强迫您使用其游戏编辑器、其架构,并且需要许多技巧和窍门才能在标准 .Net 应用程序中使用。Ab3d.DXEngine 是一个新的渲染引擎,它是从头开始构建的,旨在用于标…...

Wireshark抓包常用指令
1.常用过滤规则 指定源地址: ip.src 10.0.1.123ip.src 10.0.1.123 && udphttp数据链路层:筛选mac地址为04:f9:38:ad:13:26的数据包----eth.src 04:f9:38:ad:13:26筛选源mac地址为04:f9:38:ad:13:26的数据包----eth.src 04:f9:38:ad:13:26网…...

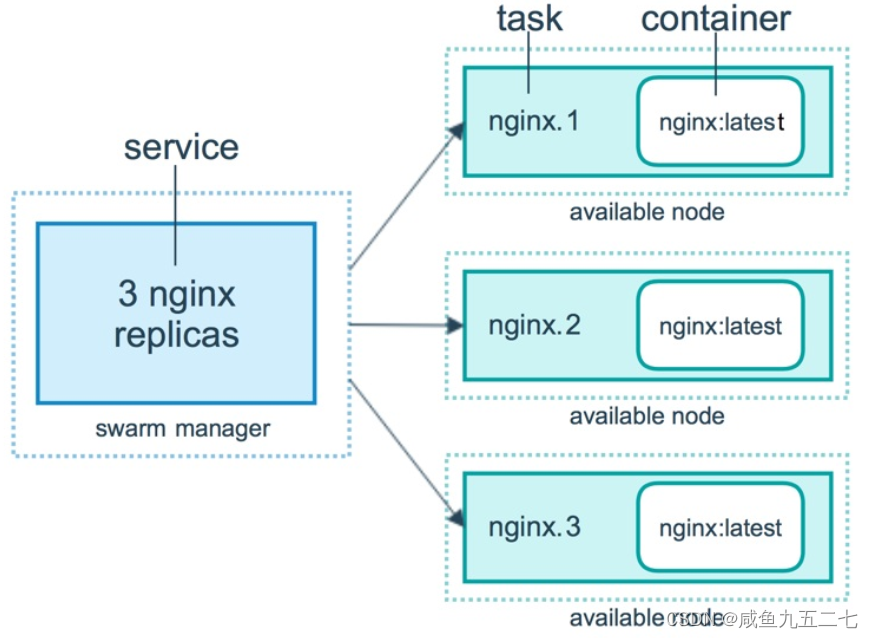
Docker Swarm
Docker Swarm提供 Docker 容器集群服务,是 Docker 官方对容器云生态进行支持的核心方案。将多个 Docker 主机封装为单个大型的虚拟 Docker 主机,快速打造一套容器云平台。 Swarm mode内置 kv 存储功能,提供了众多的新特性,比如&a…...

jupyter notebook安装和删除kernel的解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

中级深入--day16
爬虫(Spider),反爬虫(Anti-Spider),反反爬虫(Anti-Anti-Spider) 之间恢宏壮阔的斗争... Day 1 小黄想要某站上所有的电影,写了标准的爬虫(基于HttpClient库),不断地遍历某站的电影列表页面,根据 Html 分析电影名字存进…...
)
【洛谷 P1031】[NOIP2002 提高组] 均分纸牌 题解(贪心)
[NOIP2002 提高组] 均分纸牌 题目描述 有 N N N 堆纸牌,编号分别为 1 , 2 , … , N 1,2,\ldots,N 1,2,…,N。每堆上有若干张,但纸牌总数必为 N N N 的倍数。可以在任一堆上取若干张纸牌,然后移动。 移牌规则为:在编号为 1 …...

E5071C是德科技网络分析仪
描述 E5071C网络分析仪提供同类产品中最高的RF性能和最快的速度,具有宽频率范围和多功能。E5071C是制造和R&D工程师评估频率范围高达20 GHz的RF元件和电路的理想解决方案。特点: 宽动态范围:测试端口的动态范围> 123 dB(典型值)快速测量速度:41毫秒全2端口…...

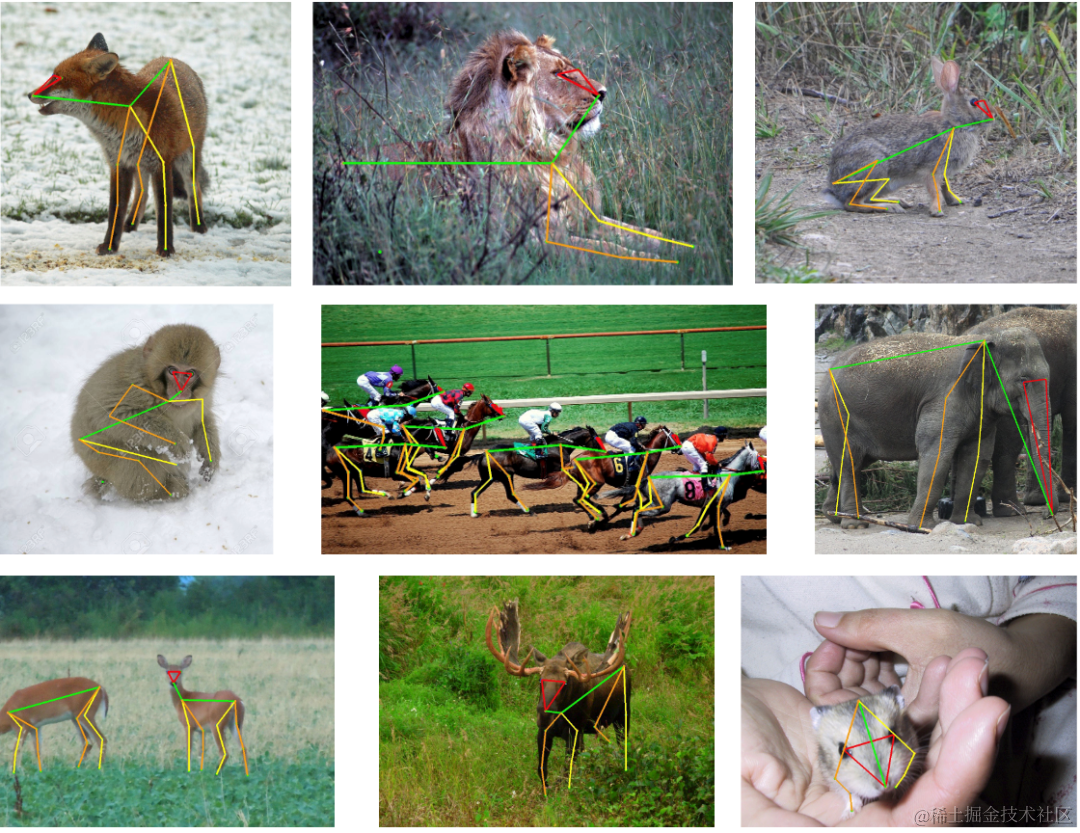
ViTPose+:迈向通用身体姿态估计的视觉Transformer基础模型 | 京东探索研究院
身体姿态估计旨在识别出给定图像中人或者动物实例身体的关键点,除了典型的身体骨骼关键点,还可以包括手、脚、脸部等关键点,是计算机视觉领域的基本任务之一。目前,视觉transformer已经在识别、检测、分割等多个视觉任务上展现出来…...

Android 播放mp3文件
1,在res/raw中加入mp3文件 2,实现播放类 import android.content.Context; import android.media.AudioManager; import android.media.SoundPool; import android.util.Log;import java.util.HashMap; import java.util.Map;public class UtilSound {pu…...

在OpenStack私有云上安装配置虚拟机
文章目录 零、学习目标一、登录大数据实训云二、创建网络三、创建路由四、添加接口五、创建端口六、添加安全组规则七、创建实例(一)实例规划(二)创建实例 - ied(三)创建实例 - master、slave1与slave2&…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
