React中的类组件和函数组件(详解)
React的核心思想就是组件化,相对于Vue来说,React的组件化更加灵活和多样。主要可以分为两大类:函数组件,类组件,这两大类组件的名称必须是大写字母开头
一、函数组件
函数组件通常是function进行定义的函数,这个函数会返回和类组件中render函数返回一样的内容
函数组件的特点:
- 没有生命周期,会被更新并挂载,但是没有生命周期函数
- 没有
this(组件实例) - 没有内部状态(
state)
函数组件的代码相对来说是简洁的,专注于
render,且组件不需要实例化,整体渲染得到了提升,并且视图和数据解耦分离,输出只取决于输入
因为没有state,只能通过props获取属性内容并实现组件的更新,无生命周期
import React from 'react'export default function App(){render(){return (<div>Hello World!<div/>)}
}
注意:
当render被调用的时候,会返回以下类型之一(同时还会检查this.props,this.state)
React元素:- 数组或者
Fragments:
使render方法可以返回多个元素Portals:
可以渲染子节点到不同的DOM子树上- 字符串或数值类型:
在DOM中会被渲染为文本节点- 布尔类型 或者
null:
什么都不渲染
二、类组件
类组件的定义有两点要求,第一是需要继承自React.Component,第二是必须实现render函数
定义类组件的步骤:
constructor是可以选择的,通常需要在这里初始化一些数据this.state中维护的就是我们组件内部的数据render方法是class组件中唯一必须实现的方法
// index.js
import React from 'react'
import ReactDom from 'react-dom'import App from 'App.js'ReactDOM.render(<App />,document.getElementById('root'))// App.js
import React,{Component} from 'react'
export default class App extends Component {render(){return(<div>Hello World<div/>)}
}
类组件特点:
- 状态
state是在constructor中初始化的 - 成员函数不会自动绑定
this,需要手动绑定才能获得当前组件实例对象
手动绑定this的方法:
- 可以在构造函数中完成绑定
- 可以在调用的时候使用
method.bind(this)完成绑定- 使用箭头函数绑定
state的变化会影响组件的渲染,因此不能把所有的变量都放到state中,不然会造成一定的性能损失,下面情况都不应该作为一个状态放到state中:
- 通过
props获取 - 该变量不在
render中使用 - 整个过程不会发生改变
- 变量可以通过
props和state两者计算得出
相关文章:
)
React中的类组件和函数组件(详解)
React的核心思想就是组件化,相对于Vue来说,React的组件化更加灵活和多样。主要可以分为两大类:函数组件,类组件,这两大类组件的名称必须是大写字母开头 一、函数组件 函数组件通常是function进行定义的函数࿰…...

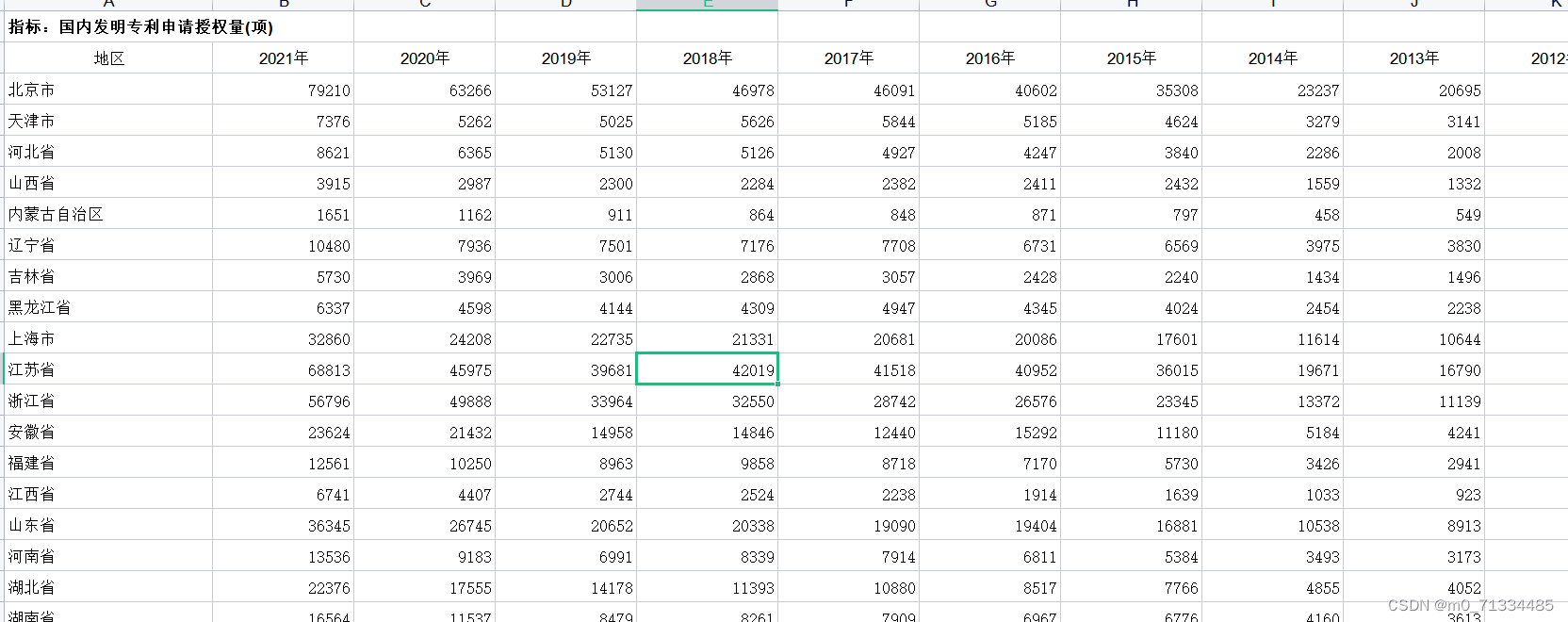
1987-2021年全国31省专利申请数和授权数
1987-2021年全国31省国内三种专利申请数和授权数 1、时间:1987-2021年 2、来源:整理自国家统计局、科技统计年鉴、各省年鉴 3、范围:31省市 4、指标:国内专利申请受理量、国内发明专利申请受理量、国内实用新型专利申请受理量…...

欧洲云巨头OVHcloud收购边缘计算专家 gridscale
边缘计算社区近日获悉,欧洲云巨头OVHcloud已进入全面收购德国公司 gridscale 的谈判,该公司是一家专门从事超融合基础设施的软件提供商。 此次战略收购将标志着 OVHcloud 的另一个重要里程碑,使该集团能够显着加速其地理部署,并进…...

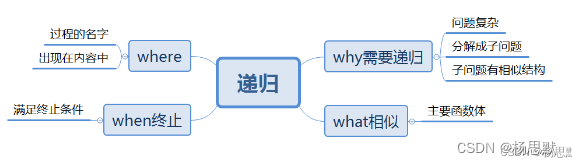
java从入门到起飞(八)——循环和递归
文章目录 Java循环1. 什么是循环?1.1 为什么需要循环?1.2 循环的分类 2. Java中的循环结构2.1 for循环2.2 while循环2.3 do-while循环 3. 循环控制语句3.1 break语句3.2 continue语句 4. 总结 Java递归1. 什么是递归2. 递归的原理3. 递归的实现4. 递归的…...

架构师成长之路|Redis实现延迟队列的三种方式
延迟队列实现 基于监听key过期实现的延迟队列实现,这里需要继承KeyspaceEventMessageListener类来实现监听redis键过期 public class KeyExpirationEventMessageListener extends KeyspaceEventMessageListener implementsApplicationEventPublisherAware {private static f…...

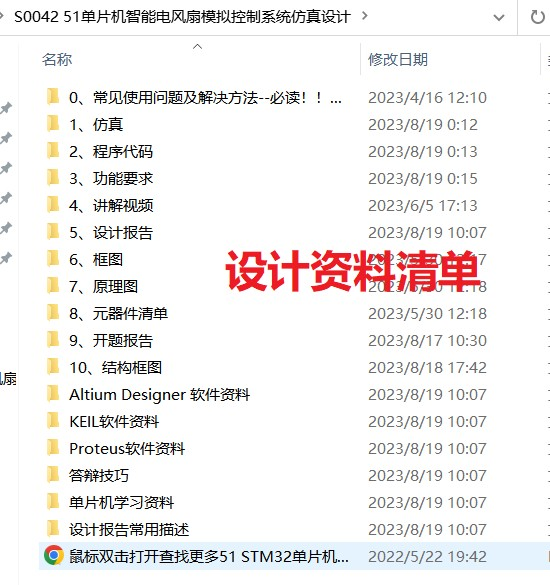
51单片机智能电风扇控制系统proteus仿真设计( 仿真+程序+原理图+报告+讲解视频)
51单片机智能电风扇控制系统仿真设计( proteus仿真程序原理图报告讲解视频) 讲解视频1.主要功能:2.仿真3. 原理图4. 程序代码5.设计报告6. 设计资料内容清单 51单片机智能电风扇控制系统仿真设计( proteus仿真程序原理图报告讲解视频) 仿真图…...

【设计模式】Head First 设计模式——工厂方法模式 C++实现
设计模式最大的作用就是在变化和稳定中间寻找隔离点,然后分离它们,从而管理变化。将变化像小兔子一样关到笼子里,让它在笼子里随便跳,而不至于跳出来把你整个房间给污染掉。 设计思想 定义一个用于创建对象的接口,让子…...

【爬虫】7.2. JavaScript动态渲染界面爬取-Selenium实战
JavaScript动态渲染界面爬取-Selenium实战 爬取的网页为:https://spa2.scrape.center,里面的内容都是通过Ajax渲染出来的,在分析xhr时候发现url里面有token参数,所有我们使用selenium自动化工具来爬取JavaScript渲染的界面。 fr…...

c语言实训心得3篇集合
c语言实训心得体会一: 在这个星期里,我们专业的学生在专业老师的带领下进行了c语言程序实践学习。在这之前,我们已经对c语言这门课程学习了一个学期,对其有了一定的了解,但是也仅仅是停留在了解的范围,对里…...

2023高教社杯数学建模B题思路代码 - 多波束测线问题
# 1 赛题 B 题 多波束测线问题 单波束测深是利用声波在水中的传播特性来测量水体深度的技术。声波在均匀介质中作匀 速直线传播, 在不同界面上产生反射, 利用这一原理,从测量船换能器垂直向海底发射声波信 号,并记录从声波发射到…...

MySql 变量
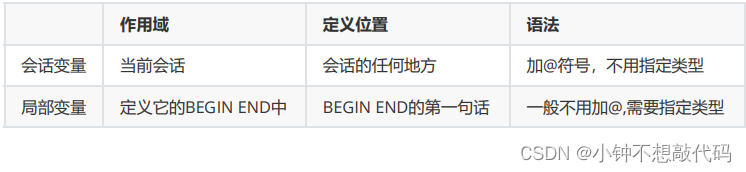
1.系统变量 1.1 系统变量分类 变量由系统定义,不是用户定义,属于 服务器 层面。系统变量分为全局系统变量(需要添加 global 关键字)以及会话系统变量(需要添加 session 关键字),有时也把全局系…...

2023-简单点-make和build都是什么东西?
make make命令根据makefile.txt中的命令进行批量处理。 编译时自动检查文件是否更新,如果文件已经更改,make会对他重新编译,否则跳过。 编译选定的目标,但是Make只编译上次编译变化过的文件,减少重复劳动࿰…...
Nginx实现用IP测试灰度发布)
Nginx 学习(八)Nginx实现用IP测试灰度发布
1.1 问题 配置Nginx使其可以将动态访问转交给uWSGI: 1.2 方案 安装Python工具及依赖 安装uWSGI并编写配置文件 1.3 步骤 实现此案例需要按照如下步骤进行。 步骤一: 1)安装python依赖软件[rootproxy python]# yum -y install gcc make pytho…...

QT 自定义信号
自定义信号,需要 1.在singnals:区域下写信号函数,以及函数对应的参数 2. 需要emit关键字进行发射信号 3. 在需要处理该信号的其他类中,建立信号和其信号槽函数connect() 4. 在其他类中创建信号处理槽函数 #include "mythread.h"my…...

注解方式配置SpringMVC
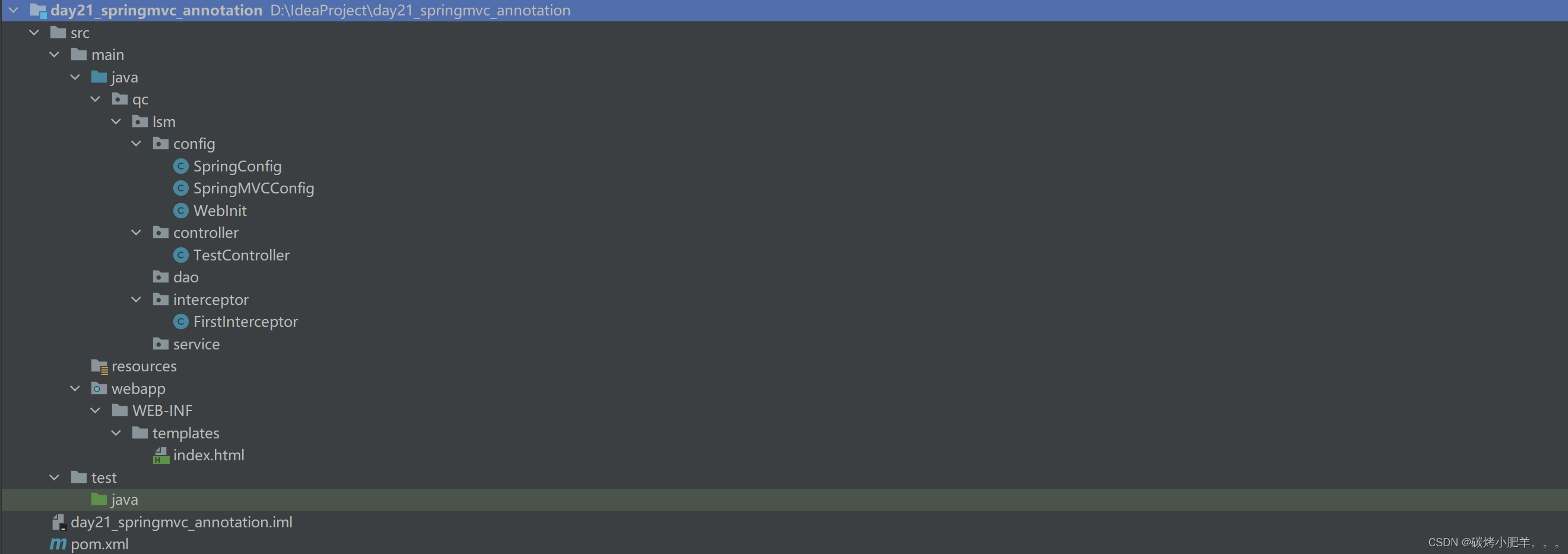
注解配置SpringMVC 1. 初始化类,代替web.xml2. 创建SpringConfig配置类,代替spring的配置文件3. 创建SpringMVCConfig配置类,代替SpringMVC.xml配置文件4. 项目结构 1. 初始化类,代替web.xml Spring3.2引入了一个便利的WebApplic…...

2023年限售股解禁研究报告
第一章 概述 解禁是指限售流通股过了限售承诺期,可以在二级市场自由买卖的过程。根据流通性质,可将上市公司股份分为有限售条件的流通股(“限售流通股”)及无限售条件的流通股(“流通股”)。 限售流通股指…...

『PyQt5-Qt Designer篇』| 08 Qt Designer中容器布局和绝对布局的使用
08 Qt Designer中容器布局和绝对布局的使用 1 容器布局1.1 设计容器布局1.2 保存文件并执行2 绝对布局2.1 设计绝对布局2.2 保存文件并执行1 容器布局 1.1 设计容器布局 先拖入一个容器Frame容器,然后拖入几个控件: 把拖入的控件拖入容器中: 选中容器,右键-布局-栅格布局:…...

Android 下第一个fragment app 先Java 后Kotlin
看着视频学习的,Fragment:3.Fragment使用方法_哔哩哔哩_bilibili 程序的运行效果是,手机页面有2个fragment,每个fragment 有一个text view,一个按钮,按一下显示,fine,and you?,各自…...

行业追踪,2023-09-04
自动复盘 2023-09-04 凡所有相,皆是虚妄。若见诸相非相,即见如来。 k 线图是最好的老师,每天持续发布板块的rps排名,追踪板块,板块来开仓,板块去清仓,丢弃自以为是的想法,板块去留让…...

Android MQTT:实现设备信息上报与远程控制
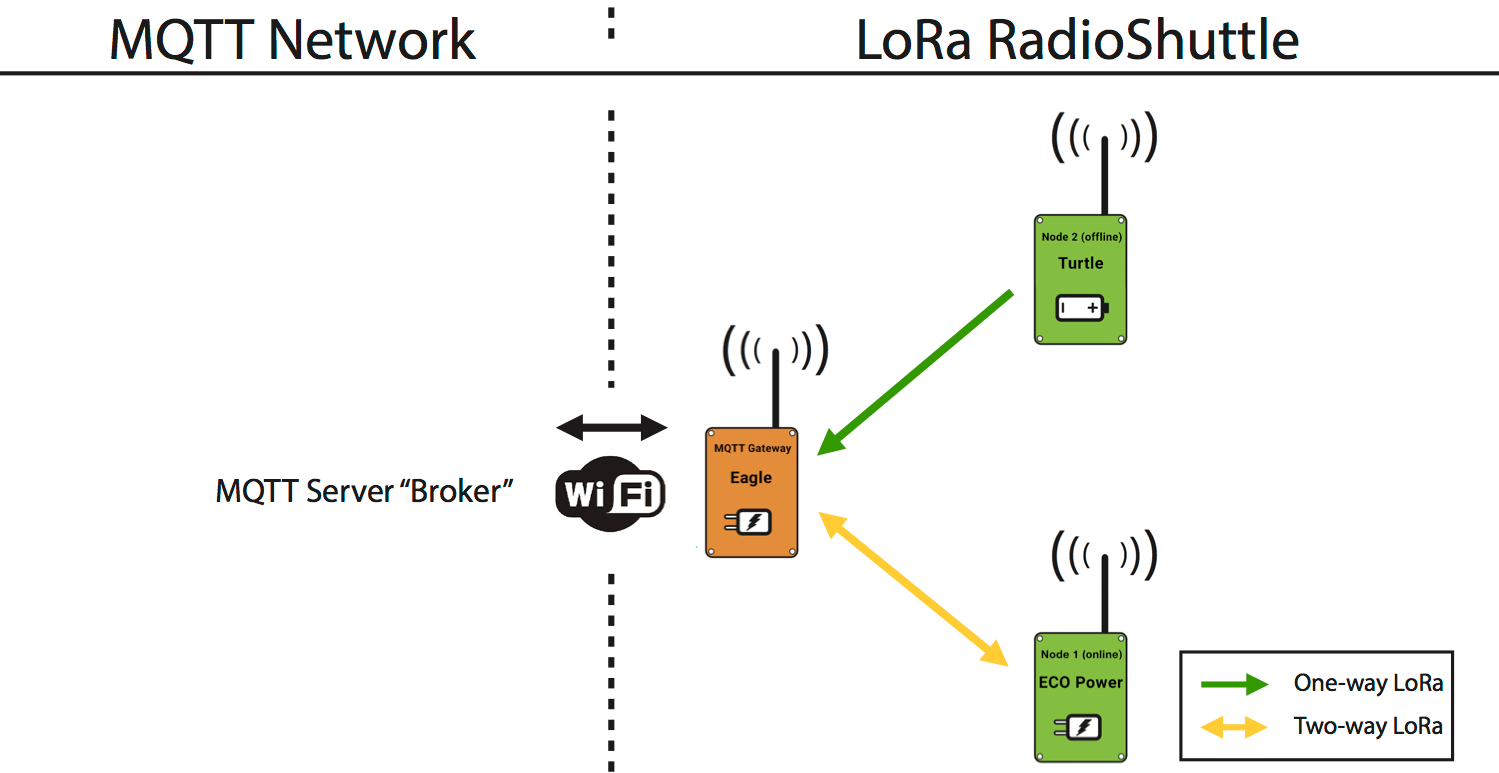
Android MQTT:实现设备信息上报与远程控制 1. 介绍 1.1 MQTT是什么? MQTT(Message Queuing Telemetry Transport)是一种轻量级的消息传输协议,最初由IBM开发,用于连接远程设备与服务器之间的通信。它在物…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

aurora与pcie的数据高速传输
设备:zynq7100; 开发环境:window; vivado版本:2021.1; 引言 之前在前面两章已经介绍了aurora读写DDR,xdma读写ddr实验。这次我们做一个大工程,pc通过pcie传输给fpga,fpga再通过aur…...

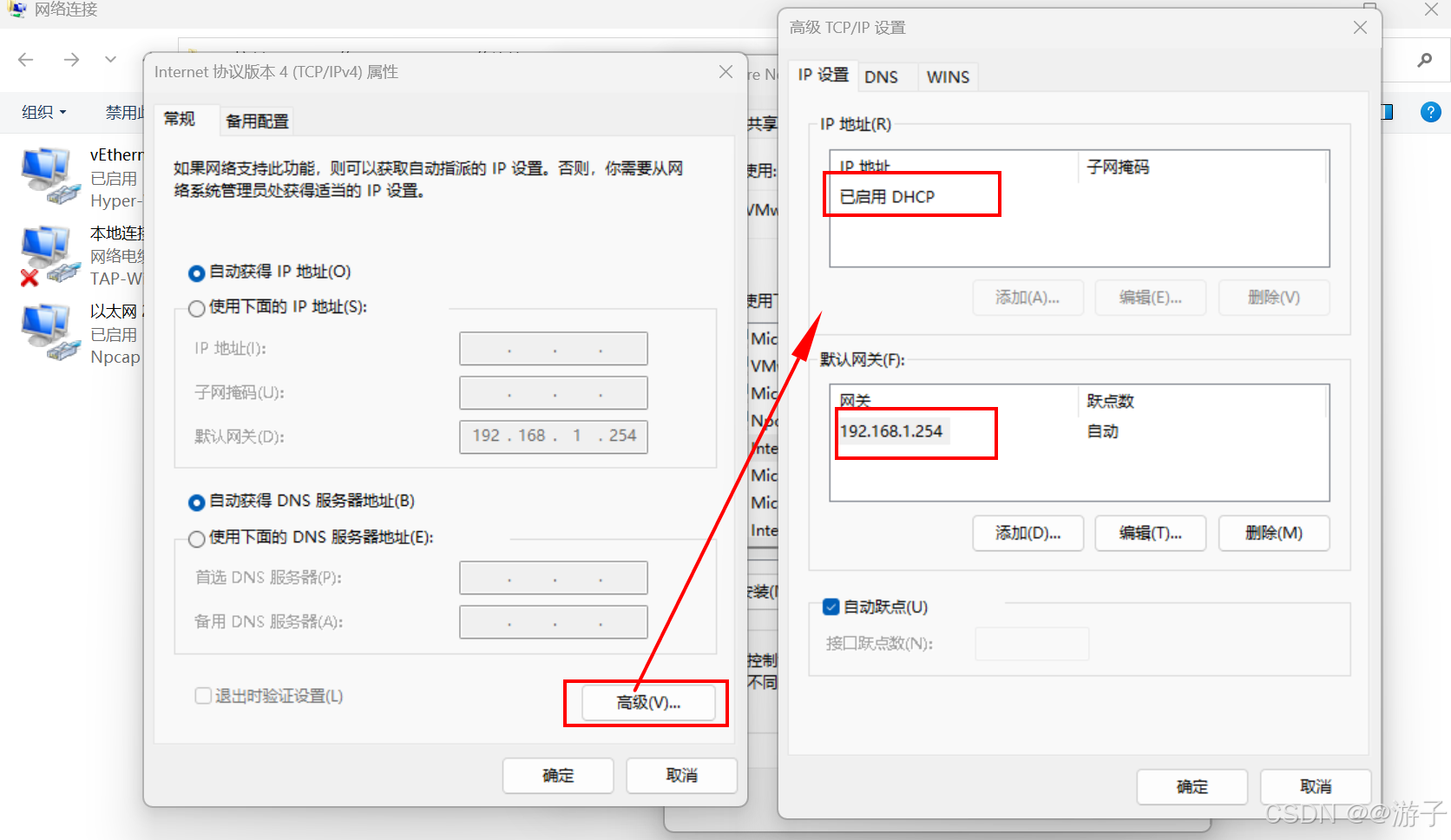
虚拟机网络不通的问题(这里以win10的问题为主,模式NAT)
当我们网关配置好了,DNS也配置好了,最后在虚拟机里还是无法访问百度的网址。 第一种情况: 我们先考虑一下,网关的IP是否和虚拟机编辑器里的IP一样不,如果不一样需要更改一下,因为我们访问百度需要从物理机…...
