【vxe-table】@enter.keyup.native实现在列表中回车光标向右移动聚焦及vxe-table的一些方法的使用(具体实现+踩坑篇)
需求:
vxe-table表格
1、新增的时候,vxe-table第一行的第一个输入框聚焦
2、输入完成后,按回车,自动跳到同一行的下一个输入框
3、当在同一行的最后一个输入框输入完成后,按回车跳回第一个输入框并选中状态且复选框为选中状态
4、点新增滚动条过长遮挡住第一列的话,要向左滚动到最开始的位置
5、表格中有两种下拉框,原生的lel-select及封装后的select组件,面板打开时的上下移动及回车赋值和直接点击赋值后要聚焦
6、表格中有封装的组件,输入框+el-table,输入值的时候显示el-table,使用的el-popover,实现类似于el-selelct下拉框面板的效果,增加了svg图标,点击打开弹窗,弹窗双击行或单击后点确定赋值之后,输入框要聚焦
需求+优化, 花了两天的时间,
踩过的坑:
1、el-select选择框面板打开,点击选值后,回车向右跳转后,el-seelct依然打开面板问题
2、列表同一行,任意位置开始按回车键,触发不了回车事件
3、回车事件中,获取不到自定义属性问题
4、列表同一行最后一列回车时跳到第一列中聚焦 且选中状态
5、列表横向过长,出现滚动条时新增,滚动条如何回到第一列且聚焦
6、回车向右跳到下一输入框聚焦时,滚动条遮挡导致下一输入框显示不全,滚动条如何滑至最右侧
7、vxe-table复选框如何手动选中且保持原有的勾选效果
实现思路;
1、在utils文件夹下定义一个js文件,全局注册后,给输入框,下拉框等编辑组件绑定回车事件
2、给所有列表Dom元素添加自定义索引
备注:示例代码只保留了和功能相关的代码
1、父页面中,vxe-table封装成子组件
<vxeTableref="vxeTableRef" :columns="columns":data-source="list"@selectAllEvent="selectAllEvent"@getList="getList" @addRow="addRow"@handleDelList="handleDelList":formData="formData":enterFlag.sync="enterFlag"></vxeTable>//新增
handleAddList(){
this.list.unshift({id: this.uuid(),money: 0,cash: 0,checked:false})this.list.forEach(item=>{item.checked = false})this.dealFirstInput()
},dealFirstInput(index, flag) {this.$nextTick(() => {// vxe-body--row从1开始let lastIndexif (flag == 'up') {lastIndex = index +1} else if (flag == 'down') {lastIndex = index + 2}// 增加下行if (index>=0&&flag) {// 获取第一个输入框元素const lastElement = `.vxe-table--body-wrapper .vxe-table--body .vxe-body--row:nth-child(${lastIndex}) .vxe-body--column:nth-child(3) .el-input__inner`const tolastInput = this.$refs.vxeTableRef.$refs.vxeTable.$el.querySelector(lastElement)// // 聚焦第一个输入框tolastInput.focus()} else {// 新增和增加上行// 获取第一个输入框元素const firstInput = this.$refs.vxeTableRef.$refs.vxeTable.$el.querySelector('.vxe-table--body-wrapper .vxe-table--body .vxe-body--row:nth-child(1) .vxe-body--column:nth-child(3) .el-input__inner')// // 聚焦第一个输入框firstInput.focus()}this.enterFlag = true})},
//列表操作列增加上行,增加下行addRow(row, index, key) {const newObj = { money: 0, cash: 0, id: this.uuid() }if (index >= 0) {this.enterFlag = !this.enterFlagif (key === 'previous') {this.list.splice(index, 0, newObj)this.dealFirstInput(index, 'up')return}this.list.splice(index + 1, 0, newObj)this.dealFirstInput(index, 'down')}}
2、子组件vxe-table内部
<el-form :model="form" ref="form" :rules="rules" :show-message="false"><vxe-table ref="vxeTable"class="mytable-scrollbar":row-config="{ height: 36 }"border@scroll="handleScroll"show-overflowresizable@checkbox-all="selectAllEvent"@checkbox-change="selectAllEvent":footer-method="footerMethod":data="list":column-config="{ resizable: true }"@resizable-change="resizableChange":checkbox-config="{ checkAll: true }"><vxe-column type="checkbox" width="60" fixed="left" :header-align="'center'" :align="'center'" :resizable="false"></vxe-column><template v-for="config in newColumns"><vxe-column:key="config.field":width="config.width":field="config.field":visible="config.visible":header-align="'center'" :align="'center'":fixed="config.freeze === true ? 'left' : ''":min-width="config.field":resizable="true"><template #default="{ row, $rowIndex, $columnIndex }" v-if="config.field == 'xxx'"><el-form-item :prop="'list.' + $rowIndex + '.notes'" :rules="rules.xxx"><el-inputref="input"v-model="row.xxx"@keyup.enter.native="$event => tableKeydown($event, $rowIndex, $columnIndex)" clearable></el-input></el-form-item></template><template #default="{ row, $rowIndex, $columnIndex }" v-else-if="config.field == 'xxx'"><el-select:ref="'select' + $columnIndex + 'input' + $rowIndex"v-model="row.xxx"@keyup.enter.native="$event => tableKeydown($event, $rowIndex, $columnIndex)"clearablefilterable:disabled="isEnabled"><el-option v-for="item in deptOption" :key="item.deptId" :value="item.deptId" :label="item.deptName"></el-option></el-select></template></vxe-column></vxe-table></el-form> props: {enterFlag: {type: Boolean,default: false,},}
watch:{enterFlag: {handler(newVal) {if (newVal === true) {this.getAllInput()}},deep: true,},
}
// 滚动事件getAllInput() {setTimeout(() => {this.$nextTick(() => {this.$refs.vxeTable.scrollTo(0)})}, 500)},
最重要的是js
export function tableKeydown(e, rowIndex, columnIndex) {//事件对象兼容let ev = e || window.event || arguments.callee.caller.arguments[0]//通过ev 获取 当前input 名称 用于判断属于哪列let className = ev.target.offsetParent.className//获取所有inputlet inputAll = document.querySelectorAll('.mytable-scrollbar .el-input__inner')//获取所有索引组成的数组const inputIndexs = []for (var i = 0; i < inputAll.length; i++) {inputIndexs.push(i)}//按索引,增加自定义属性,这里遇到的坑是js中之前已经增加过自定义属性,代码复制过来的时候没有改,导致一直查找不到我现在增的//自定义属性customFocusIndex,一定要保证自定义属性的唯一性for (var i = 0; i < inputIndexs.length; i++) {inputAll[i].setAttribute('customFocusIndex', inputIndexs[i])}let attrIndex = parseInt(ev.target.getAttribute('customFocusIndex'))// ev.keyCode == 13代表按下的是回车,向上键33,向下键34if (ev && ev.keyCode == 13) {//每次回车+1,下一个输入框的索引attrIndex += 1//如果遇到禁用列,多加一次索引for (var i = attrIndex; i < inputAll.length; i++) {if (inputAll[i] && inputAll[i].disabled) {attrIndex += 1} else {break}}//一行一共有多少列,这里写死了const rowline = rowIndex * 12
//第10列之后都是禁用列,这里也写死了,第10列代表最后一列if (columnIndex == 10) {// 最后一列跳转到第一列inputAll[rowline].focus()inputAll[rowline].select()//调用scrollTo方法,手动将滚动条滚动到第一列setTimeout(() => {this.$nextTick(() => {this.$refs.vxeTable.scrollTo(0)})}, 500)//最后一列调整到第一列的时候要手动选中复选框,使用setCheckboxRow方法const vxeTable = this.$refs.vxeTableconst data = this.$refs.vxeTable.getData()vxeTable.setCheckboxRow(data[rowIndex],true)this.$refs.vxeTable.loadData(data)// 下拉框点击选择,下拉框比输入框多一个类名is-focus,通过此区分if (className.indexOf('is-focus') != -1) {//动态获取el-select的实例,防止重复,行索引+列索引都拼接上了let DictselectRef = 'select' + columnIndex + 'input' + rowIndex//封装的el-select组件有两层ref,根据自己定义的refif (this.$refs[DictselectRef][0].$refs.selectRef) {// dictSelectthis.$refs[DictselectRef][0].$refs.selectRef.visible = falsethis.$refs[DictselectRef][0].$refs.selectRef.blur()this.$refs[DictselectRef][0].$refs.selectRef.$refs.reference.$refs.input.hidden = true} else {// el-select 原生el-selectthis.$refs[DictselectRef].visible = falsethis.$refs[DictselectRef][0].blur()this.$refs[DictselectRef][0].$refs.reference.$refs.input.hidden = true}}return}if (className.indexOf('el-input--suffix') != -1) {// 下拉框点击选择if (className.indexOf('is-focus') != -1) {let DictselectRef = 'select' + columnIndex + 'input' + rowIndexif (this.$refs[DictselectRef][0].$refs.selectRef) {// dictSelectthis.$refs[DictselectRef][0].$refs.selectRef.visible = falsethis.$refs[DictselectRef][0].$refs.selectRef.blur()this.$refs[DictselectRef][0].$refs.selectRef.$refs.reference.$refs.input.hidden = true} else {// el-selectthis.$refs[DictselectRef].visible = falsethis.$refs[DictselectRef][0].blur()this.$refs[DictselectRef][0].$refs.reference.$refs.input.hidden = true}}//当第8列回车的时候,会因为滚动条遮挡看不见第九列是否光标已进入,所以加了滚动条向右滚动事件if (columnIndex == 8) { let scrollLeft = this.$refs.vxeTable.$el.scrollWidthsetTimeout(() => {this.$nextTick(() => {this.$refs.vxeTable.scrollTo(scrollLeft)})}, 500)}if (inputAll[attrIndex]) {inputAll[attrIndex].focus()}}}
}
相关文章:
)
【vxe-table】@enter.keyup.native实现在列表中回车光标向右移动聚焦及vxe-table的一些方法的使用(具体实现+踩坑篇)
需求: vxe-table表格 1、新增的时候,vxe-table第一行的第一个输入框聚焦 2、输入完成后,按回车,自动跳到同一行的下一个输入框 3、当在同一行的最后一个输入框输入完成后,按回车跳回第一个输入框并选中状态且复选框为选…...

科技资讯|苹果Vision Pro获得被动冷却系统及数字表冠控制界面专利
据patentlyapple报道,美国专利商标局正式授予苹果一项与头戴式设备(Apple Vision Pro)相关的专利11751366,该设备可以提供被动冷却系统,利用光学组件的表面来管理热量,而不会对用户显示的视觉信息产生不利影…...

【悬溺】Flyway的纯爱时刻
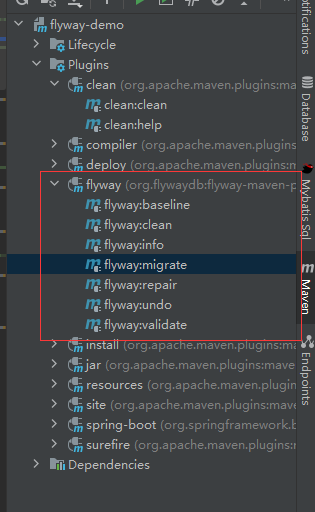
文章目录 文档背景你好Demo地址Flyway的CPU时刻(工作流程)她在哪Flyway的使用流程官方文档 文档背景 由于维护项目的哥们们技术水平参差不齐,长短不一。故做此篇文章。多点纯爱,这个世界需要纯爱战士! 你好 Flyway是一款开源的数据…...

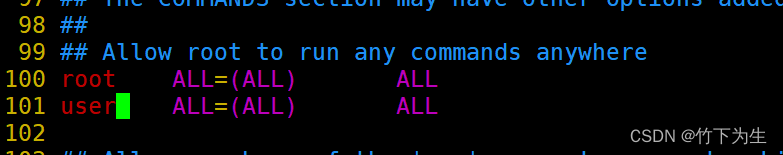
Linux权限介绍
引言 Linux中有两种用户:超级用户(root)、普通用户 超级用户:在Linux中能做任何事,不受到权限的限制普通用户:会受到权限的限制超级用户的命令提示符是#,普通用户的命令提示符是$ 命令ÿ…...

git:一个本地仓库绑定多个远程的方法以及遇到的问题
绑定方法见知乎大佬:本地Git仓库关联多个远程仓库的两种方法 一般情况下,没人这么搞! 但是公司迁移git仓库阶段,xx云环境上的gitlab要有操作记录,不然影响整体评分,这就不得一个本地仓库关联了原来的仓库新…...

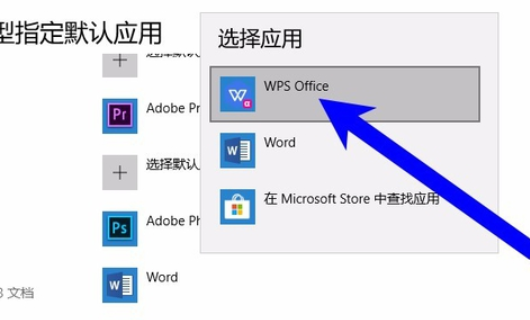
如何将WPS设置为默认的办公软件
很多小伙伴的电脑中有好几种办公软件,每次打开文档表格都要进行选择,有小伙伴想要将WPS设置成默认的办公软件该怎么操作呢,下面小编就给大家详细介绍一下将WPS设置为默认的办公软件的方法,有需要的小伙伴快来和小编一起看一看吧。…...

css 文本溢出隐藏,显示省略号
单行隐藏 overflow:hidden; //超出的文本隐藏text-overflow:ellipsis; //溢出用省略号显示white-space:nowrap; //溢出不换行多行隐藏 overflow:hidden; text-overflow:ellipsis; display:-webkit-box; //将对象作为弹性伸缩盒子模型显示。 -webkit-box-orient:vertical; //从…...

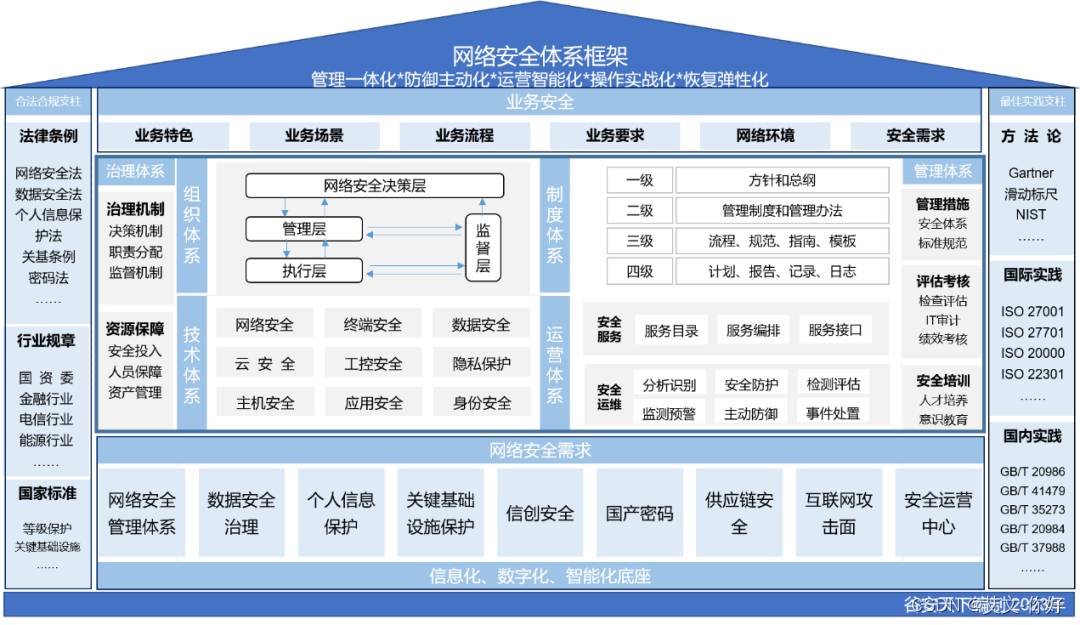
构建普适通用的企业网络安全体系框架
在当今数字化时代,网络安全已成为企业保护信息资产和业务运行的重要任务。恶意攻击、数据泄露、网络病毒等威胁不断演进,给企业和个人带来了巨大风险。为了应对这一挑战,许多企业已经采取了一系列网络安全措施,如制定了网络安全政…...

TinTin Web3 动态精选:以太坊基金会推出 EELS、Arbitrum Stylus 上线
TinTin 快讯由 TinTinLand 开发者技术社区打造,旨在为开发者提供最新的 Web3 新闻、市场时讯和技术更新。TinTin 快讯将以周为单位, 汇集当周内的行业热点并以快讯的形式排列成文。掌握一手的技术资讯和市场动态,将有助于 TinTinLand 社区的开…...

软考高级架构师下篇-14面向服务架构设计理论
目录 1. 引言2. SOA的相关概念3. SOA的发展历史4. SOA的参考架构5. SOA 主要协议和规范6. SOA设计的标准要求7. SOA的作用与设计原则8. SOA的设计模式9. SOA构建与实施10. 前文回顾1. 引言 在面向服务的体系结构(Service-Oriented Architecture,SOA)中,服务的概念有了延伸…...

HTTP 和 HTTPS
一.HTTP HTTP(Hypertext Transfer Protocol)是一种用于在网络上传输超文本(Hypertext)和其他资源的应用层协议。HTTP是Web中最常用的协议之一,它使得浏览器可以请求和显示网页,也允许服务器传送网页内容和其…...

linux使用stress命令进行压力测试cpu
👨🎓博主简介 🏅云计算领域优质创作者 🏅华为云开发者社区专家博主 🏅阿里云开发者社区专家博主 💊交流社区:运维交流社区 欢迎大家的加入! 🐋 希望大家多多支…...

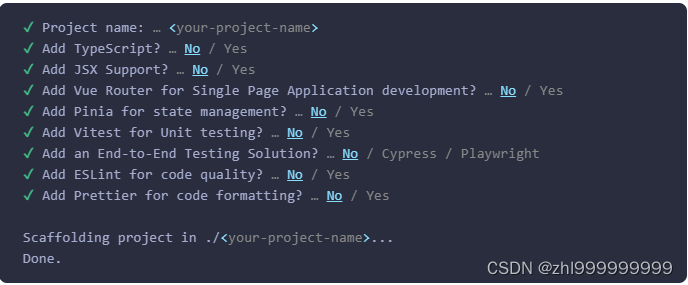
创建vue3项目并引用elementui
1.创建vu3项目: vue3官网:简介 | Vue.js 执行命令 npm create vuelatest 2.终端会出现如下选项,不确定的直接enter键进入下一步; 3.然后再执行下方命令: cd <your-project-name> npm install4.安装依赖成功…...
)
《C++ Primer》第2章 变量(二)
参考资料: 《C Primer》第5版《C Primer 习题集》第5版 2.4 const限定符(P53) 由于 const 对象在创建后不能修改,所以其必须初始化。 const 对象的常量特征仅在执行改变该变量的操作时才会发生作用。 const 对象默认仅在文件…...

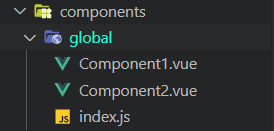
Vue3统一导出局部组件和全局组件
局部组件统一导出 components新增ComponentA.vue、ComponentB.vue两个组件 新增index.js进行组件统一导入 import ComponentA from ./ComponentA.vue import ComponentB from ./ComponentB.vueexport {ComponentA,ComponentB }使用 <template><ComponentA /><…...

【笔试强训选择题】Day36.习题(错题)解析
作者简介:大家好,我是未央; 博客首页:未央.303 系列专栏:笔试强训选择题 每日一句:人的一生,可以有所作为的时机只有一次,那就是现在!! 文章目录 前言一、Day…...

【软考】系统架构设计师 - 知识扩展 - “区块链技术“
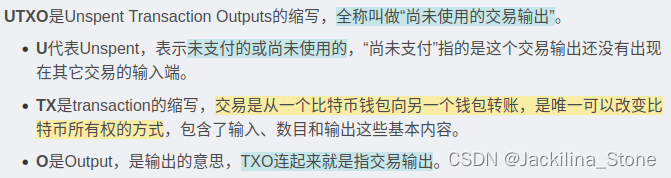
目录 一 简介👑 1 比特币❤️ 2 区块链的特点❤️ 3 共识算法❤️ 二 练习题👑 三 扩展👑 1 哈希算法❤️ 2 哈希指针❤️ 3 UTXO❤️ 4 参考资料❤️ 一 简介👑 1 比特币❤️ 比特币底层采用了区块链技术。 比特币交易…...
)
Pytorch 分布式训练(DP/DDP)
概念 PyTorch是非常流行的深度学习框架,它在主流框架中对于灵活性和易用性的平衡最好。 分布式训练根据并行策略的不同,可以分为模型并行和数据并行。 模型并行 模型并行主要应用于模型相比显存来说更大,一块 GPU 无法加载的场景…...

替换滚珠螺杆需要了解哪些参数?
滚珠螺杆具有定位精度高、高寿命、低污染和可做高速正逆向的传动及变换传动等特性,因具上述特性,滚珠螺杆已成为近来精密科技产业及精密机械产业的定位及测量系统上的重要零组件之一。 众所周知,滚珠螺杆是可以替换的,不仅同品牌之…...

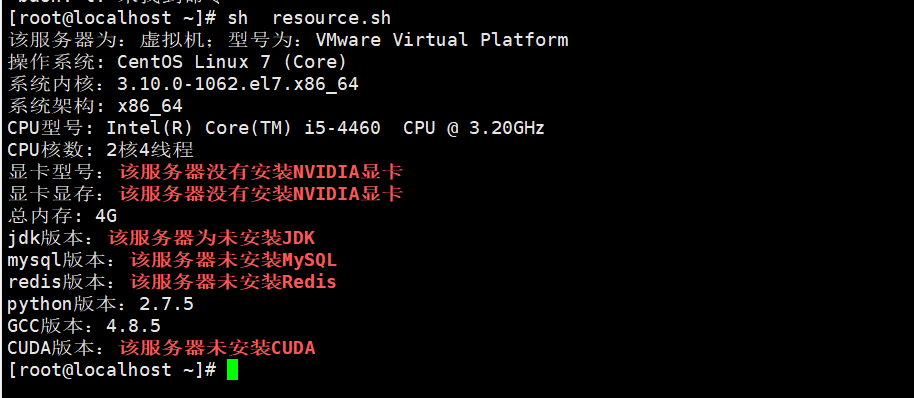
CentOS系统环境搭建(十九)——CentOS7安装chat GPT
centos系统环境搭建专栏🔗点击跳转 CentOS7安装chat GPT Welcome to the AI era! 基于上一篇文章CentOS系统环境搭建(十八)——CentOS7安装Docker20.10.12和docker compose v2,你已经安装了docker20以上的版本。那么࿰…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...

CppCon 2015 学习:REFLECTION TECHNIQUES IN C++
关于 Reflection(反射) 这个概念,总结一下: Reflection(反射)是什么? 反射是对类型的自我检查能力(Introspection) 可以查看类的成员变量、成员函数等信息。反射允许枚…...
