【vue】下拉、上拉刷新
我这里就把主要的下拉刷新的写一下,上拉是一样的道理,就不写了
<div class="talk_top" ref="listWrapper" id="listWrapper"><div class="loadingpic" v-loading="loading"></div><div v-for="message in messages" :key="message.id" class="message"><div class="minetext" v-html="message.text"></div></div></div><script>
export default {data() {return {loading: false, // 加载中messages:[],}},mounted() {this.$nextTick(() => {// this.getList(); // 初始化数据this.re();});},methods: {//数据接口getlist() {// this.page++;// this.loading = true;// this.$apiUrl.lmo_goods(data).then(res => {// 加载完// if (this.messages.length >= Number(10)) {// this.loading = false;// return;// }this.loading = false;// this.messages = this.messages.concat({ isMe: false, text: "11" });// this.total = Number(4);this.messages.unshift({ isMe: false, text: "下拉刷新" });// });},// 下拉、上拉刷新re() {var flag = false;var PstartX;var PstartY;var PMoveX;var PMoveY;var PendX;var PendY;let that = this;document.onmousedown = function(ev) {flag = true;PstartX = ev.pageX;PstartY = ev.pageY;// console.log("start:" + PstartX, PstartY);document.onmousemove = function(ev) {PMoveX = ev.pageX;PMoveY = ev.pageY;if (flag) {// console.log("move:" + PMoveX, PMoveY);var resutl = getpostion(PMoveY, PstartY);switch (resutl) {case 0:// console.log("无操作");break;case 1:// console.log("向上");break;case 2:// console.log("向下");if (PMoveY - PstartY > 0) {if (PMoveY - PstartY >= 50) {document.getElementById("listWrapper").style.marginTop =PMoveY - PstartY + "px";}that.loading = true;// document.getElementById("loadingpic").style.display = "block";}break;}}};document.onmouseup = function(ev) {flag = false;PendX = ev.pageX;PendY = ev.pageY;// console.log("end:" + PendX, PendY);var resutl = getpostion(PMoveY, PstartY);switch (resutl) {case 0:// console.log("无操作");break;case 1:// console.log("向上");break;case 2:// console.log("向下");// location.reload();setTimeout(() => {that.getlist(); //调用接口//回弹到初始位置document.getElementById("listWrapper").style.marginTop = "0px";}, 500);break;}};// 判断是上拉还是下拉function getpostion(PMoveY, PstartY) {if (PMoveY - PstartY == 0) {return 0; //无操作}if (PMoveY - PstartY < 0) {return 1; //向上}if (PMoveY - PstartY > 0) {return 2; //向下}}};},}
}
</script>在他的基础上修改了一下,他的上面有点小问题https://www.cnblogs.com/zmcxsf/p/10443189.html
相关文章:

【vue】下拉、上拉刷新
我这里就把主要的下拉刷新的写一下,上拉是一样的道理,就不写了 <div class"talk_top" ref"listWrapper" id"listWrapper"><div class"loadingpic" v-loading"loading"></div><d…...

el-tree组件的锚点链接
el-tree部分: <el-tree:default-expand-all"true":data"anchorList":props"defaultProps"node-click"handleNodeClick"/> 组件内部部分: <div class"header" :id"content obj.id&q…...

汽车电气架构
文章目录 现阶段的汽车电气架构高压混合动力系统电子架构集成化(E/E Architecture Integration)车载以太网技术软件定义汽车 现阶段的汽车电气架构 当前最先进的汽车电气架构主要有以下几种: 48伏微混合系统(48V Mild Hybrid Sys…...

Spring中添加打印请求头的拦截器
问题 因为最近这个项目没有调用链监控系统的支持,但是,本地PostMan调试的时候又需要请求头才能正常调试。 思路 喊ChatGPT实现一下能够打印所有请求头的拦截器,然后,集成到已有代码即可。 解决 RequestHeaderInterceptor.jav…...

LeetCode(力扣)216. 组合总和 IIIPython
LeetCode216. 组合总和 III 题目链接代码 题目链接 https://leetcode.cn/problems/combination-sum-iii/ 代码 class Solution:def combinationSum3(self, k: int, n: int) -> List[List[int]]:result[]self.backtracking(n, k, 0, 1, [], result)return resultdef back…...

无涯教程-JavaScript - IMLOG10函数
描述 IMLOG10函数以x yi或x yj文本格式返回复数的公共对数(以10为底)。可以从自然对数计算复数的公共对数,如下所示: $$\log_ {10}(x yi)(\log_ {10} e)\ln(x yi)$$ 语法 IMLOG10 (inumber)争论 Argument描述Required/OptionalInumberA complex number for which you …...

C++ 学习之深拷贝 和 浅拷贝
前言 在C中,浅拷贝和深拷贝是涉及对象复制的两种不同方式,它们之间的关键区别在于拷贝对象时是否复制对象所指向的数据。 正文 浅拷贝(Shallow Copy): 浅拷贝只复制对象本身,而不复制对象所指向的数据。…...

Qt QtWidgets相关问题汇总
问:在Qt QWidget中设置WindowFlags为Qt::Window导致该Widget消失了,为什么? 答:WindowFlags设置为Qt::Window,表示该widget变为window类型,需要调用QWidget::show()方法。 问:Qt中WindowFlags…...

【ubuntu22.04 文件管理器nautilus配置默认终端为alacritty】
前言 ubuntu默认的终端不能通过设置里的默认应用程序配置nautilus是ubuntu自带的文件管理器,包管理器里面只有nautilus-extension-gnome-terminal而没有提供大多终端update-alternatives工具可以修改系统的默认终端(ctrl-alt-t),但对nautilus文件管理器…...

信息化发展30
IT 治理的内涵 IT 治理作为组织上层管理的一个有机组成部分, 由组织治理层或高级管理层负责, 从组织全局的高度上对组织信息化与数字化转型做出制度安排, 体现了治理层和最高管理层对信息相关活动的关注;IT 治理强调数字目标与组…...

css溢出隐藏的五种方法
一、文本溢出 当容器中的文本内容超出容器的宽度或高度时,就会出现文本溢出的情况。下面介绍几种CSS实现文本溢出的方法。 单行文本溢出省略: 单行文本溢出省略通常用于标题等文本显示,可以通过设置white-space和text-overflow属性实现。w…...

RK3568-UART通信
RK3568-UART通信 1. 功能特点 RK3568有10个UART控制器,对应设备树里的uart0-uart9。 Rockchip UART (Universal Asynchronous Receiver/Transmitter) 基于16550A串口标准,支持以下 功能: 包含2组64字节的 FIFO,用于接收和传输支…...

武警三维数字沙盘电子沙盘虚拟现实模拟推演大数据人工智能开发教程第15课
部队三维数字沙盘电子沙盘虚拟现实模拟推演大数据人工智能开发教程第15课 现在不管什么GIS平台首先要解决的就是数据来源问题,因为没有数据的GIS就是一个空壳,下面我就目前一些主流的数据获取 方式了解做如下之我见(主要针对互联网上的一些…...

【Linux从入门到精通】通信 | 共享内存(System V)
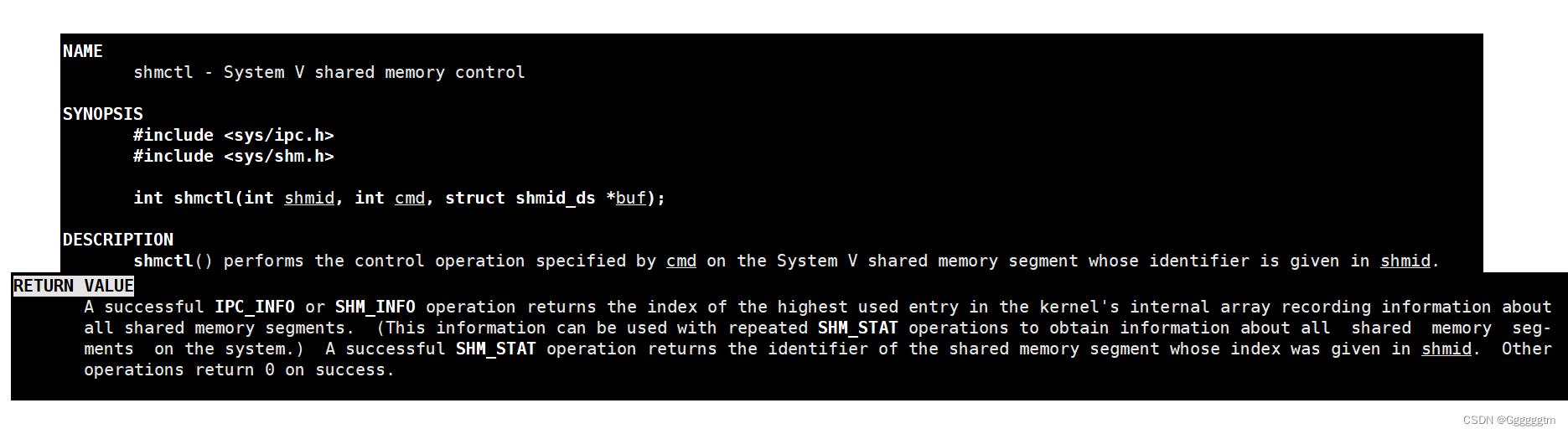
本篇文章接着上篇文章通信 | 管道通信(匿名管道 & 命名管道)进行讲解。本篇文章的中点内容是共享内存。 文章目录 一、初识与创建共享内存 1、1 什么是共享内存 1、2 共享内存函数 1、2、1 创建共享内存 shmget 1、2、2 ftok 生成 key 1、2、3 获取共…...

ubuntu 扩展内存挂载
一般新建虚拟机时,系统默认的空间是20G,但是当我们搭建一些环境之后,需要解压一些稍微大点的源码时内存可能不够用了,这时我们需要扩展内存。 一、硬盘扩展 首先,关闭虚拟机,在虚拟机设置中将硬盘容量扩展…...

聚观早报|小米14渲染图曝光;蚂蚁金融大模型正式发布
【聚观365】9月9日消息 小米14渲染图曝光 蚂蚁金融大模型正式发布 路特斯推出全电动轿车Emeya 上汽集团8月整车销量42.3万辆 ChatGPT网站流量连续三个月下滑 小米14渲染图曝光 高通旗下全新一代旗舰芯片骁龙8 Gen3将于10月24-26日举办的骁龙技术峰会上亮相,相…...

musl libc 动态加载:默认链接脚本
前言 当前动态链接与静态链接应用程序时,均手动指定了链接脚本 使用 musl ldso 动态加载,发现不指定 链接脚本,编译后的 动态链接与静态链的应用程序依旧可以工作 那么不指定链接脚本,应用程序就没有链接操作了?还是有个默认的链接脚本? 经过实际验证,原来 musl gcc 工具…...
)
快速排序(递归和非递归两种方法实现)
快速排序: 1.首先找一个基准点(一般选取最左边第一个) 2.先从后往前遍历,找到第一个小于基准值的元素; 3.再从前往后,找到第一个大于基准值的元素; 4.将这两个元素两两交换 5.当i与j相遇时…...

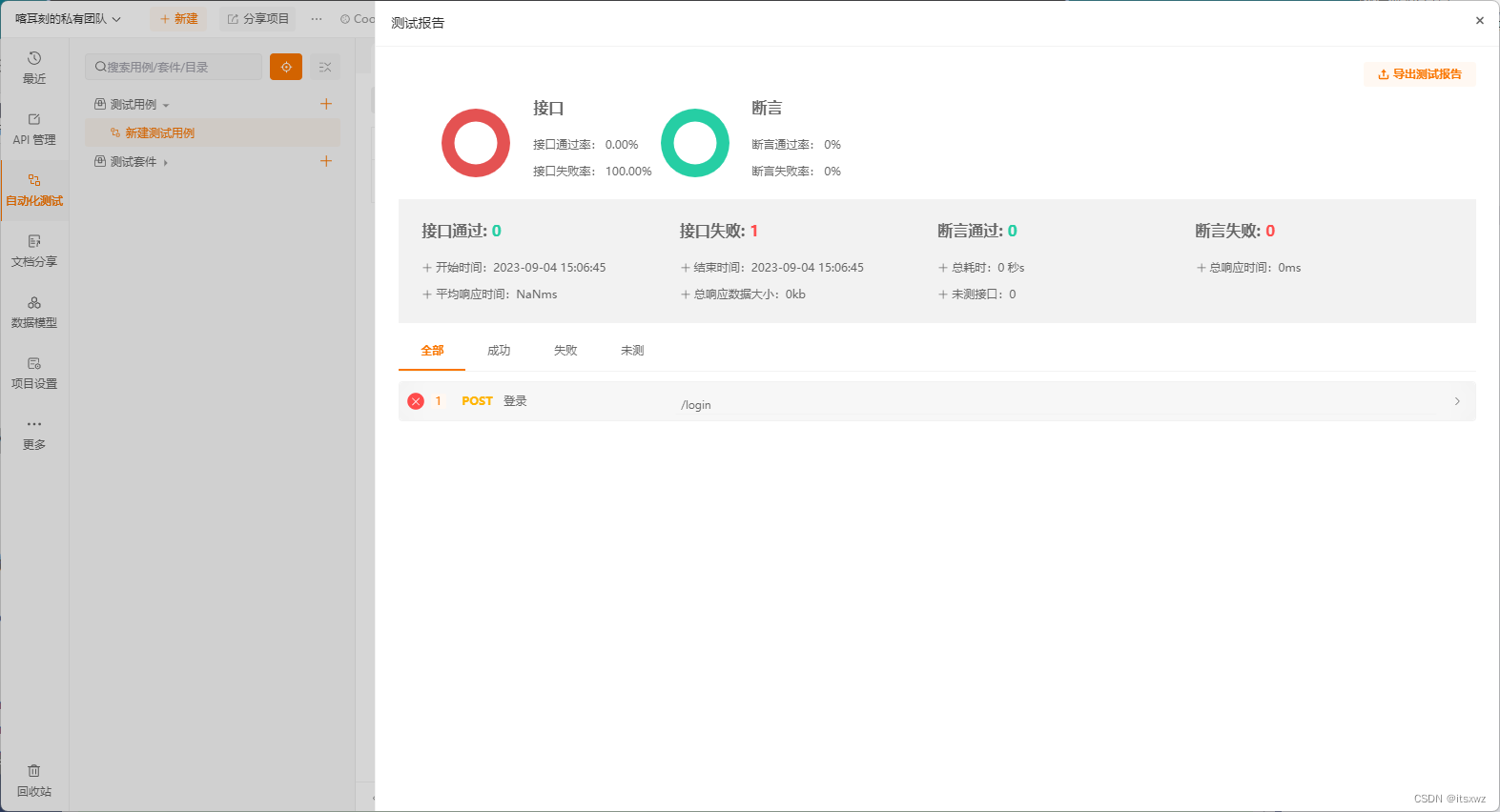
ApiPost7使用介绍 | HTTP Websocket
一、基本介绍 创建项目(团队下面可以创建多个项目节点,每个项目可以创建多个接口): 参数描述库(填写参数时自动填充描述): 新建环境(前置URL、环境变量很有用)&#x…...

Linux常用命令——convertquota命令
在线Linux命令查询工具 convertquota 把老的配额文件转换为新的格式 补充说明 convertquota命令用于将老的磁盘额数据文件(“quota.user”和“quota.group”)转换为新格式的文件(“quota.user”和“quota.group”)。 语法 c…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...
