基于v-md-editor的在线文档编辑实现
概述
前面的文章讲到了基于语雀的在线文档编辑器的实现,在本文,将基于v-md-editor实现在线文档的编辑。
实现后效果


实现
说明:本文是基于Vue3实现的,实现了:1.Markdown的在线编辑和预览;2. 文件的上传和直接粘贴上传。
1. 编辑器介绍
- 官方文档
v-md-editor是基于 Vue 开发的 markdown 编辑器组件.
2. 依赖
{"dependencies": {@kangc/v-md-editor": "^2.3.15","codemirror": "^5.65.14","highlight.js": "^11.8.0","prismjs": "^1.29.0"}
}
main.js添加如下内容:
// 预览组件以及样式
import VMdPreview from '@kangc/v-md-editor/lib/preview';
import VMdEditor from '@kangc/v-md-editor/lib/codemirror-editor';
import vuepressTheme from '@kangc/v-md-editor/lib/theme/vuepress.js';
import createCopyCodePlugin from '@kangc/v-md-editor/lib/plugins/copy-code/index';
import '@kangc/v-md-editor/lib/style/base-editor.css';
import '@kangc/v-md-editor/lib/style/preview.css';
import '@kangc/v-md-editor/lib/plugins/copy-code/copy-code.css';
import '@kangc/v-md-editor/lib/theme/style/vuepress.css';
import '@kangc/v-md-editor/lib/style/codemirror-editor.css';
import githubTheme from '@kangc/v-md-editor/lib/theme/github.js';
import '@kangc/v-md-editor/lib/theme/style/github.css';
import createTipPlugin from '@kangc/v-md-editor/lib/plugins/tip/index';
import createLineNumbertPlugin from '@kangc/v-md-editor/lib/plugins/line-number/index';
import '@kangc/v-md-editor/lib/plugins/tip/tip.css';// highlightjs
import hljs from 'highlight.js';// codemirror 编辑器的相关资源
import Codemirror from 'codemirror';
// mode
import 'codemirror/mode/markdown/markdown';
import 'codemirror/mode/javascript/javascript';
import 'codemirror/mode/css/css';
import 'codemirror/mode/htmlmixed/htmlmixed';
import 'codemirror/mode/vue/vue';
// edit
import 'codemirror/addon/edit/closebrackets';
import 'codemirror/addon/edit/closetag';
import 'codemirror/addon/edit/matchbrackets';
// placeholder
import 'codemirror/addon/display/placeholder';
// active-line
import 'codemirror/addon/selection/active-line';
// scrollbar
import 'codemirror/addon/scroll/simplescrollbars';
import 'codemirror/addon/scroll/simplescrollbars.css';
// style
import 'codemirror/lib/codemirror.css';// Prism
import Prism from 'prismjs';
// highlight code
import 'prismjs/components/prism-json';VMdEditor.use(githubTheme, {Hljs: hljs,
});
VMdPreview.use(vuepressTheme, {Prism,
});
VMdPreview.use(createCopyCodePlugin());VMdEditor.Codemirror = Codemirror;
VMdEditor.use(createTipPlugin());
VMdPreview.use(createLineNumbertPlugin());
VMdEditor.use(createLineNumbertPlugin());// 引入v-md-editor预览组件
app.use(VMdPreview);
app.use(VMdEditor);
3. 编辑器
编辑器的实现调用v-md-editor,实现upload-image即可完成图片的上传或者复制粘贴上传功能;通过left-toolbar和right-toolbar配置左右显示的工具栏。
<v-md-editorref="editor"v-model="activeArticle['article_content']"left-toolbar="h bold italic strikethrough quote ul ol table hr link image code tip | undo redo clear"right-toolbar="preview sync-scroll fullscreen"class="article-content-body":disabled-menus="[]"@save="saveArticle"@upload-image="handleUploadImage"
></v-md-editor>
<script>
{methods: {handleUploadImage(event, insertImage, files) {let formData = new FormData();formData.set("file", files[0]);//这里使用封装的上传文件的接口upload('file/upload/img', formData).then(res => {if(res.code === 200) {const {fileName, url} = res.datainsertImage({url,desc: fileName})} else {ElMessage({message: '图片上传失败!',type: 'warning',})}})},}
}
</script>
4. 文章预览
文章的预览调用v-md-preview,传入text即可实现。
<v-md-preview :text="articleInfo['article_content']"></v-md-preview>
相关文章:

基于v-md-editor的在线文档编辑实现
概述 前面的文章讲到了基于语雀的在线文档编辑器的实现,在本文,将基于v-md-editor实现在线文档的编辑。 实现后效果 实现 说明:本文是基于Vue3实现的,实现了:1.Markdown的在线编辑和预览;2. 文件的上传和…...
)
C(结构体指针、利用结构体指针偏移获取数据)
记录问题,还没有研究明白 struct MY_STRUCT{int a;short b;char s[100];double d; }; int main(){ MY_STRUCT s{1,2,"he",999};MY_STRUCT* struct_ptr &s;char *char_p (char *) &s.s;int *int_ap &s.a;short * int_bp &s.b;double …...

数据结构和算法之插入排序
一、插入排序 插入排序是一种简单直观的排序算法。它的原理是通过构建有序序列,对于未排序数据,在已排序序列中从后向前扫描,找到相应位置并插入。 #mermaid-svg-v2YbPqchr8qWCPvn {font-family:"trebuchet ms",verdana,arial,san…...

感应电动机
引言 感应电动机,这个名字对于普通人来说可能有些陌生,但它在我们的日常生活和工作中占据着举足轻重的地位。从各类电器设备到工业生产设备,感应电动机的应用广泛而深入。了解感应电动机的种类和主要结构有助于我们更好地理解其工作原理,从而为我们的生活和工作带来更多便利…...

AjaxJavaScriptcss模仿百度一下模糊查询功能
1、效果 如下图所示,我们在输入大学时,程序会到后端查询名字中包含大学的数据,并展示到前端页面。 用户选择一个大学,该大学值会被赋值到input表单,同时关闭下拉表单; 当页面展示的数据都不符合条件时&…...

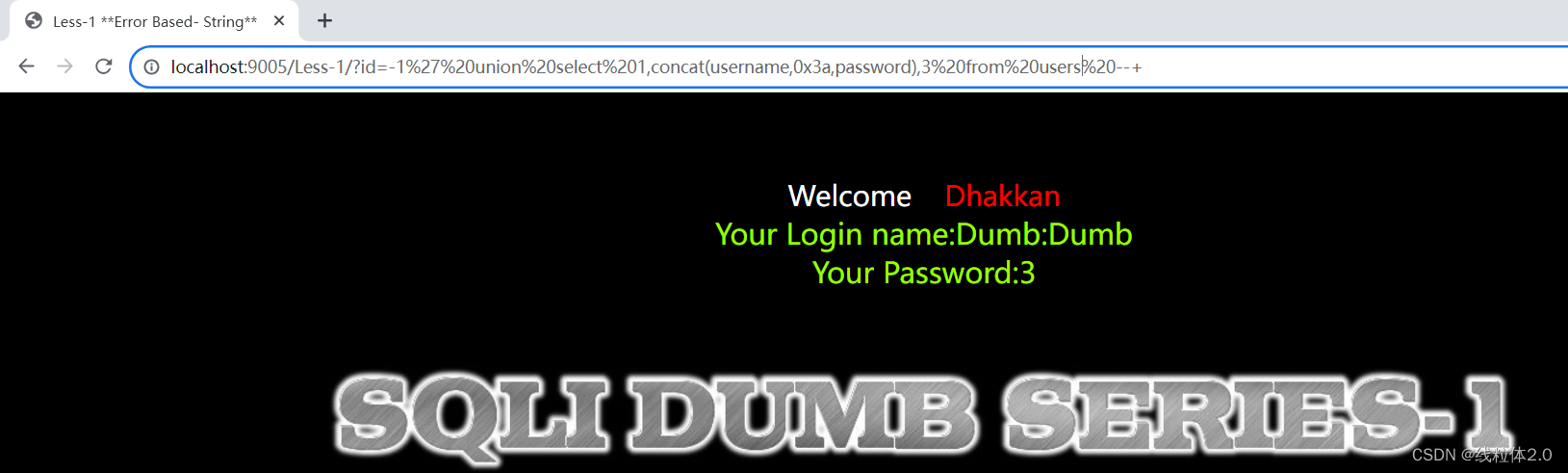
sqli-labs复现
sqli-labs第一关复现 环境搭建下载phpstudy下载sqli-labs浏览器加载 第一关复现 环境搭建 下载phpstudy phpstudy是一个可以快速帮助我们搭建web服务器环境的软件 官网:https://www.xp.cn/ 这里我选择的是windows 64bit 客户端版本,安装路径为C:\php…...

k8s入门到实战--跨服务调用
service.png 背景 在做传统业务开发的时候,当我们的服务提供方有多个实例时,往往我们需要将对方的服务列表保存在本地,然后采用一定的算法进行调用;当服务提供方的列表变化时还得及时通知调用方。 student: url: - 192.168.1…...

小程序中使用分包
前言 小程序在未使用的分包的情况下仅支持大小为2M,如果图片等资源过多的情况下可以使用分包功能,使用分包的情况下单个分包大小不能超过2M,总大小不能超过20M,分包有两种情况:普通分包和独立分包,下面介绍的是普通分包。官方文档…...

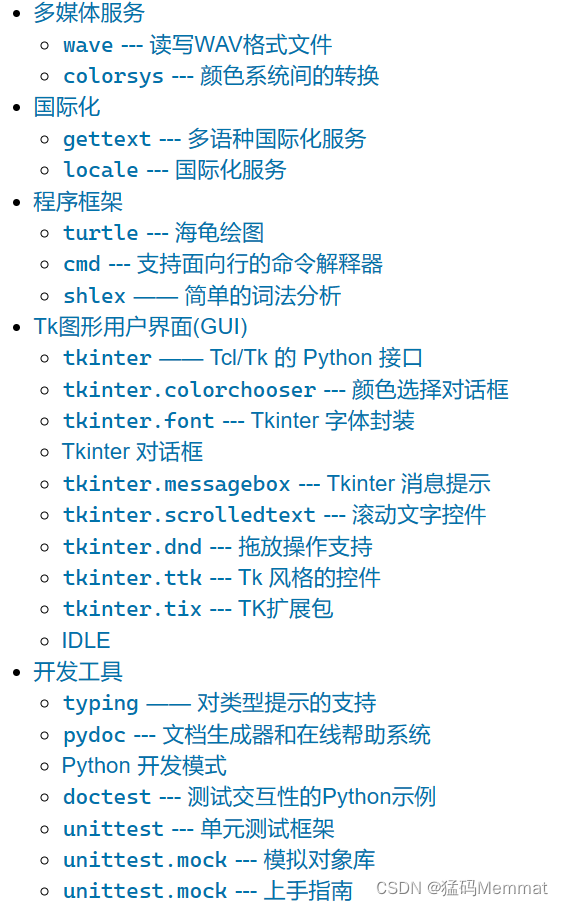
python官方标准库
文章目录 1. 标准库2. Python标准库介绍3. 示例 1. 标准库 https://docs.python.org/zh-cn/3/library/ https://pypi.org/ 2. Python标准库介绍 Python 语言参考手册 描述了 Python 语言的具体语法和语义,这份库参考则介绍了与 Python 一同发行的标准库。它还描…...

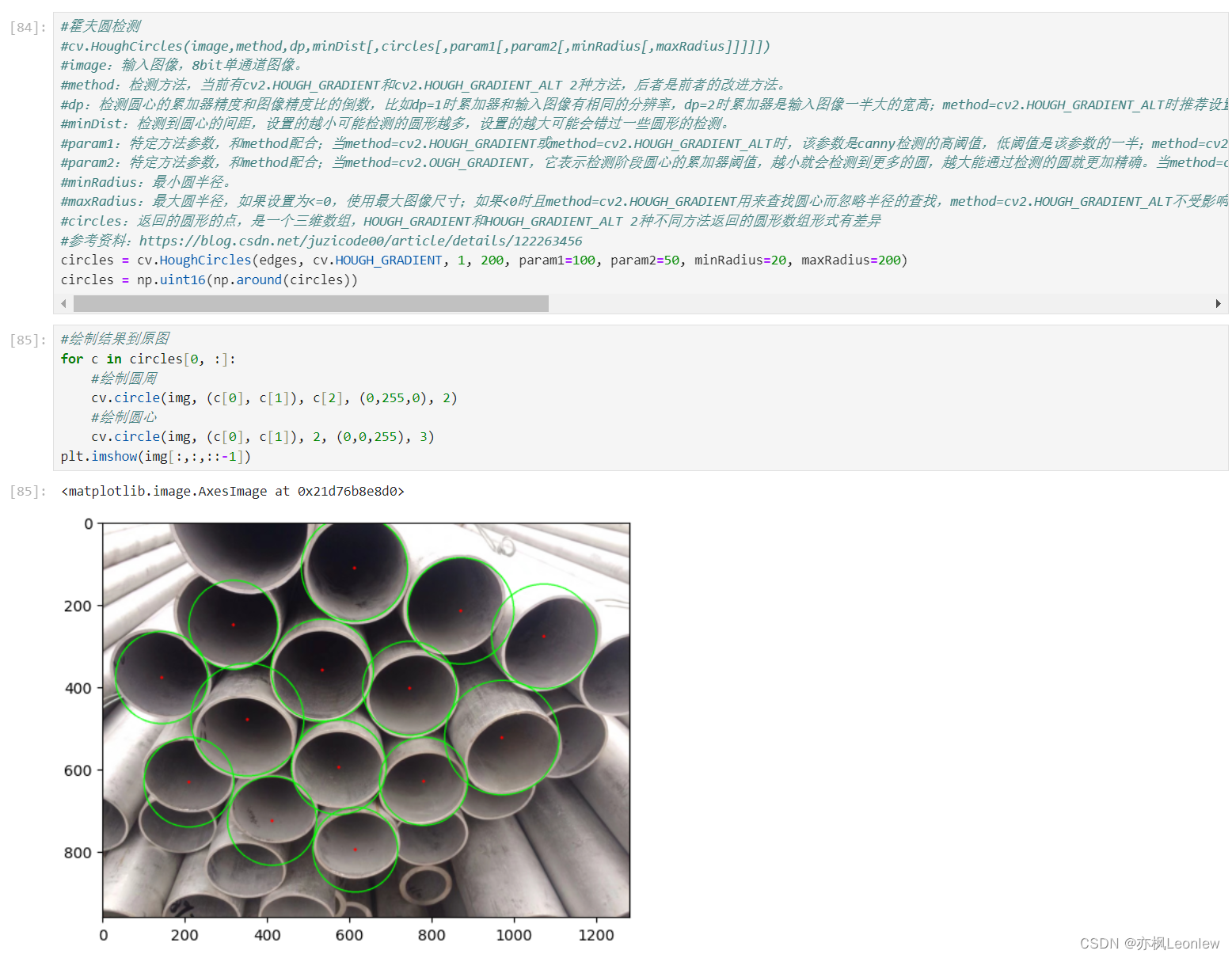
Python Opencv实践 - 霍夫圆检测(Hough Circles)
import cv2 as cv import numpy as np import matplotlib.pyplot as pltimg cv.imread("../SampleImages/steelpipes.jpg") print(img.shape) plt.imshow(img[:,:,::-1])#转为二值图 gray cv.cvtColor(img, cv.COLOR_BGR2GRAY) plt.imshow(gray, cmap plt.cm.gray…...

异步请求库的实际应用案例:爬取豆瓣经典电影
在日常爬虫过程中,你有没有遇到过需要爬取大量数据的情况,但是传统的同步请求方式让您等得焦头烂额? 这个问题的根源在于传统的同步请求方式。当我们使用同步请求时,程序会一直等待服务器的响应,直到数据返回后才能继续…...

数据结构学习系列之两个单向链表的合并
两个单向链表的合并:创建两个单向链表p1和p2,合并p1和p2即可,代码如下:示例代码: int merge_2_link_list(node_t *p1,node_t **p2){if(NULL p1 || NULL p2 || NULL *p2){printf("入参合理性检查\n");ret…...

java网络编程,套接字socket
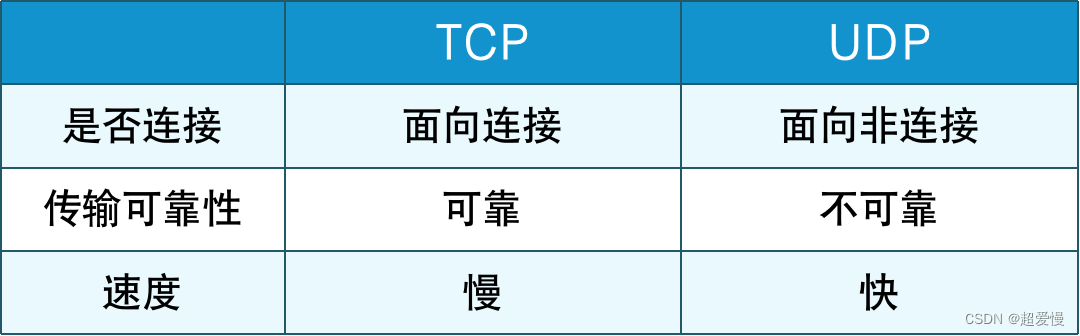
目录 一 网络概述 二 网络的类型分类 三 网络体系结构 四 网络通信协议概述 五 网络通信协议种类 六 Socket简介 七 Socket路径 八 java网络编程三要素 九 基于UDP协议的Socket编程 十 基于TCP协议的Socket编程 十一 基于TCP协议和UDP的区别 一 网络概述 多台相互连…...

一日一技:Python如何同时调用多个GPT的API?
相信很多同学或多或少都在Python中使用过GPT API,通过Python安装openai库,来调用GPT模型。 OpenAI官方文档中给出了一个示例,如下图所示: OpenAI API 测试 如果你只有一个API账号,那么你可能不觉得这样写有什么问题。…...

【云原生】Docker环境安装
文章目录 一、安装准备1、前提条件2、查看系统内核3、查看已安装的CentOS版本信息 二、CentOS7安装docker1、安装需要的软件包2、设置docker下载镜像3、更新yum软件包索引4、安装docker ce5、启动docker6、版本验证7、设置开机启动 三、卸载 Docker 是一个开源的应用容器引擎&a…...

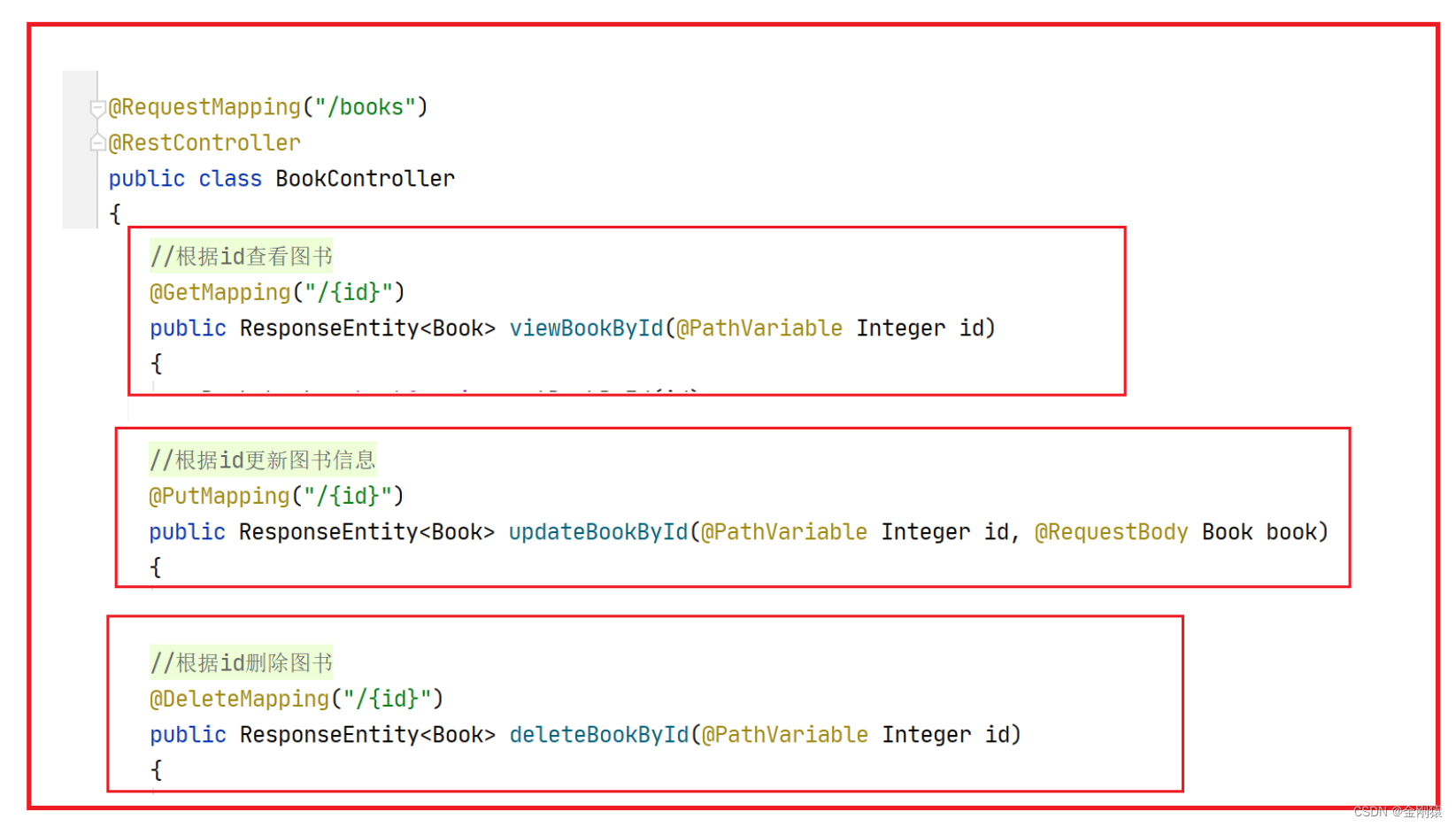
56、springboot ------ RESTful服务及RESTful接口设计
★ RESTful服务 RESTful服务是“前后端分离”架构中的主要功能: 后端应用对外暴露RESTful服务,前端应用则通过RESTful服务与后端应用交互。后端应用 RESTful接口 <------------------> 前端★ 基于JSON的RESTful服务 使用RestController注解…...

sysmonitor如何使用
Sysmonitor是一个系统监控工具,可以监视系统资源的使用情况,如CPU、内存、磁盘、网络等。以下是使用Sysmonitor的步骤: 打开终端或命令行界面,输入以下命令安装Sysmonitor: sudo apt-get install sysmonitor安装完成…...

视频监控/视频汇聚/安防视频监控平台EasyCVR如何将默认快照的raw格式改为jpg/base64格式?
视频监控/视频汇聚/安防视频监控平台EasyCVR可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。视频云存储EasyCVR平台能在复…...

QRCode.js生成的二维码水平居中的解决方案
在使用qrcode.js库生成二维码,并希望生成的二维码能够在其容器中居中。 以下是一个简单的例子,它展示了如何使用qrcode.js生成二维码,并通过CSS将其居中: HTML代码 <div id"qrcode-container"><div id"…...

在Cisco设备上配置接口速度和双工
默认情况下,思科交换机将自动协商速度和双工设置。将设备(交换机、路由器或工作站)连接到 Cisco 交换机上的端口时,将发生协商过程,设备将就传输参数达成一致,当今的大多数网络适配器都支持此功能。 在本文…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...
