如何将DHTMLX Suite集成到Scheduler Lightbox中?让项目管理更可控!
在构建JavaScript调度器时,通常需要为最终用户提供一个他们喜欢的方式来计划事件,这是Web开发人员喜欢认可DHTMLX Scheduler的重要原因,它在这方面提供了完全的操作自由,它带有lightbox弹出窗口,允许通过各种控件动态更改事件的细节。
但是如果想用DHTMLX Suite库中的小部件来补充Scheduler的lightbox,该怎么办呢?在本文中,我们将逐步指导您如何将DHTMLX Suite小部件嵌入到Scheduler组件的lightbox中。
DHTMLX Suite正式版下载
六个步骤将DHTMLX Calendar添加到调度器的Lightbox
DHTMLX Suite库中的任何小部件都可以无缝地集成到Scheduler组件的编辑表单中,对于所有小部件,算法几乎是相同的。因此我们以DHTMLX Calendar为例,说明如何在实践中做到这一点。我们将把这个功能与启用的时间选择器放在调度器的lightbox中,它有助于方便地以12或24小时格式指定事件的日期和持续时间。
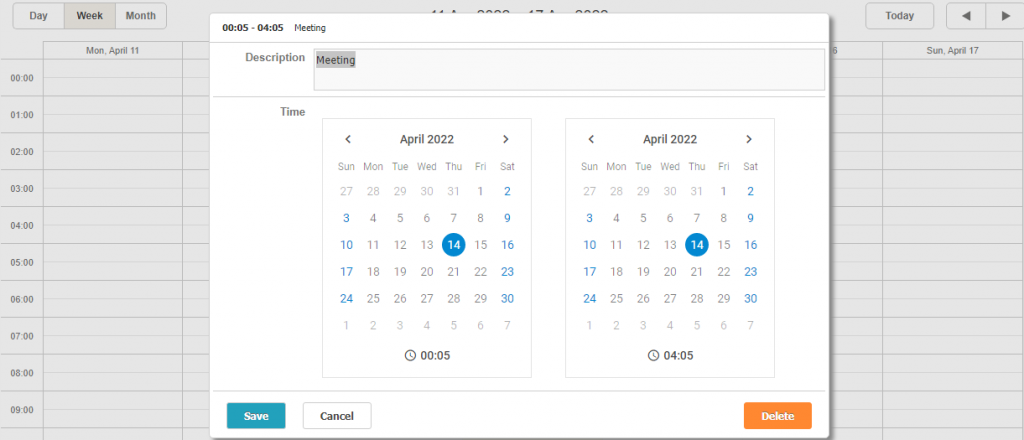
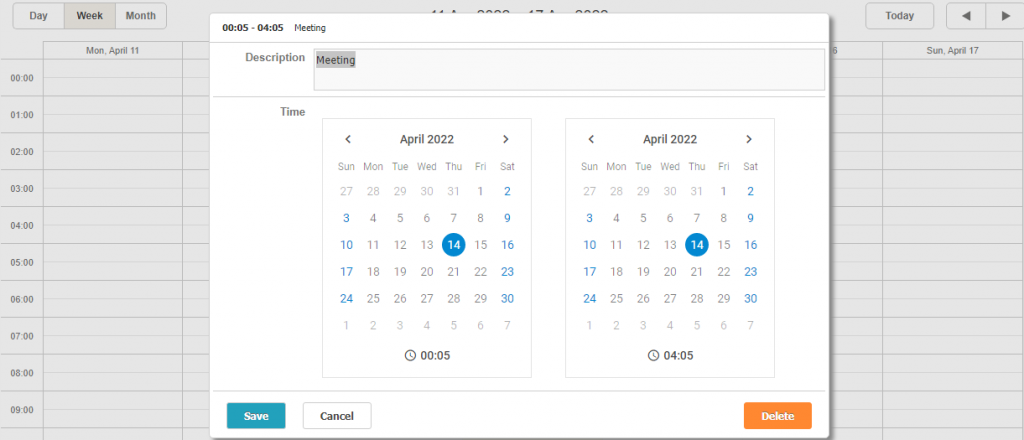
下面是预期的结果:

Step 1
首先,有必要在scheduler.form_blocks中创建一个新的编辑器对象。为此必须使用返回HTML元素的render方法,在此方法中,您只需创建容器,并在其中生成日期选择器。
scheduler.form_blocks["custom_date_editor"]={
render:function(config){ // config- section configuration object
return `<div class='custom_date_editor-wrapper'>
<div name="start_date"></div>
<div name="end_date"></div>
</div>
`;
},set_value:function(node,value,ev,config){},
get_value:function(node,ev,config){},
focus:function(node){
}
};Step 2
之后必须创建公共变量startDateCalendar和startDateCalendar:
let startDateCalendar;
let endDateCalendar;这些变量用于访问将放置时间选择器的日历对象。
Step 3
下一步是创建initcalendar()函数,当您需要重新初始化日历时,即每次打开lightbox时调用它,该函数还在创建新日历之前使用析构函数方法删除任何旧日历(如果它们存在)。timePicker属性的值应设置为true,以补充日期选择功能,使其能够选择计划事件的时间。在下面的代码示例中,我们还使用了dhx_widget - borderdered CSS类来帮助指定日历的边框。
function initCalendars(startDateElement, endDateElement){
if(startDateCalendar){
destroyCalendars();
}
startDateCalendar = new dhx.Calendar(startDateElement, {
timePicker: true,
css: "dhx_widget--bordered"
});
endDateCalendar = new dhx.Calendar(endDateElement, {
timePicker: true,
css: "dhx_widget--bordered"
});
}function destroyCalendars(){
if(startDateCalendar){
startDateCalendar.destructor();
endDateCalendar.destructor();
startDateCalendar = null;
endDateCalendar = null;
}
}Step 4
现在是时候考虑lightbox控件对象中的set_value函数了,每当控件接收到新值时,就调用此方法。当lightbox打开时,当控件通过API接收到一个新值时,就会发生这种情况。
这就是您必须初始化日历并填充其值的地方:
set_value:function(node,value,ev,config){
initCalendars(node.querySelector("[name='start_date']"), node.querySelector("[name='end_date']"));startDateCalendar.setValue(new Date(ev.start_date));
endDateCalendar.setValue(new Date(ev.end_date));
},Step 5
为了使控件能够在事件中保存这些值,必须从get_value函数返回这些值。
在我们的例子中,函数看起来像这样:
get_value:function(node,ev,config){
const start_date = startDateCalendar.getValue(true);
const end_date = endDateCalendar.getValue(true);
ev.start_date = start_date;
ev.end_date = end_date;
return {
start_date,
end_date
};
},澄清在这里做的两件事情是很重要的:
- 您可以修改通过参数传递的事件,并直接为该对象分配新的日期值。对于映射到事件的几个不同属性的控件,这是一种常见的方法。
- 从函数返回日期选择器值作为{start_date, end_date}对象,它允许scheduler.formSection(name). getvalue()方法访问控件值。
当实现映射到事件对象单个属性的简单控件时,不需要修改事件对象,只需要从方法返回值,返回值将自动分配给事件对象的相应属性。
Step 6
最后需要在日历不再需要时销毁它们,通常使用DHTMLX Scheduler的onAfterLightbox事件来完成:
scheduler.attachEvent("onAfterLightbox", destroyCalendars);在这个示例中,您可以看到带有嵌入式时间选择器功能的事件日历,并使用它。
相关文章:

如何将DHTMLX Suite集成到Scheduler Lightbox中?让项目管理更可控!
在构建JavaScript调度器时,通常需要为最终用户提供一个他们喜欢的方式来计划事件,这是Web开发人员喜欢认可DHTMLX Scheduler的重要原因,它在这方面提供了完全的操作自由,它带有lightbox弹出窗口,允许通过各种控件动态更…...

什么是JVM常用调优策略?分别有哪些?
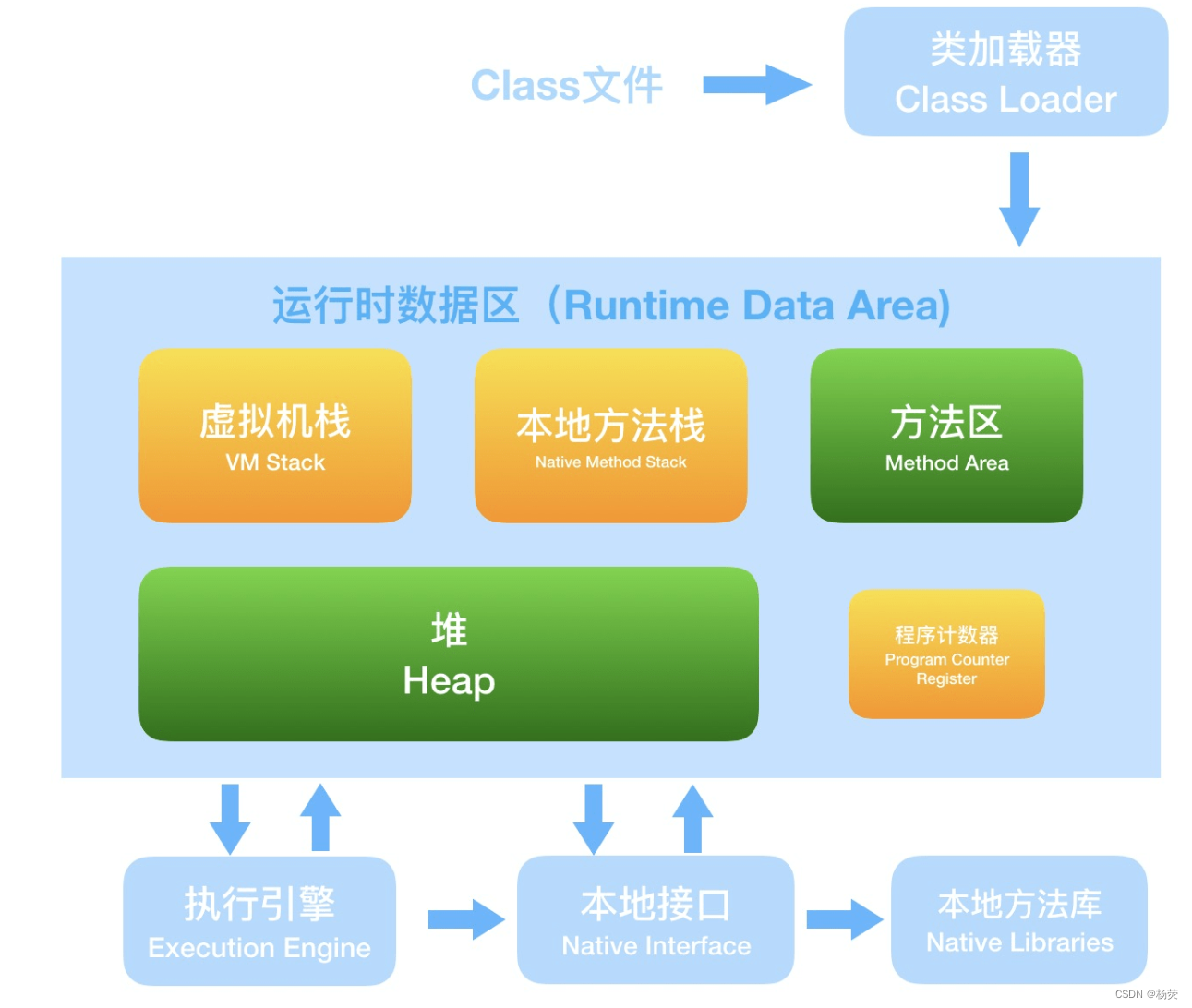
目录 一、JVM调优 二、堆内存大小调整 三、垃圾回收器调优 四、线程池调优 一、JVM调优 Java虚拟机(JVM)的调优主要是为了提高应用程序的性能,包括提高应用程序的响应速度和吞吐量。以下是一些常用的JVM调优策略: 堆内存大小…...

《向量数据库指南》——向量数据库Milvus Cloud 2.3的可运维性:从理论到实践
一、引言 在数据科学的大家庭中,向量数据库扮演着重要角色。它们通过独特的向量运算机制,为复杂的机器学习任务提供了高效的数据处理能力。然而,如何让这些数据库在生产环境中稳定运行,成为了运维团队的重要挑战。本文将深入探讨向量数据库的可运维性,并分享一些有趣的案…...

select多选回显问题 (取巧~)
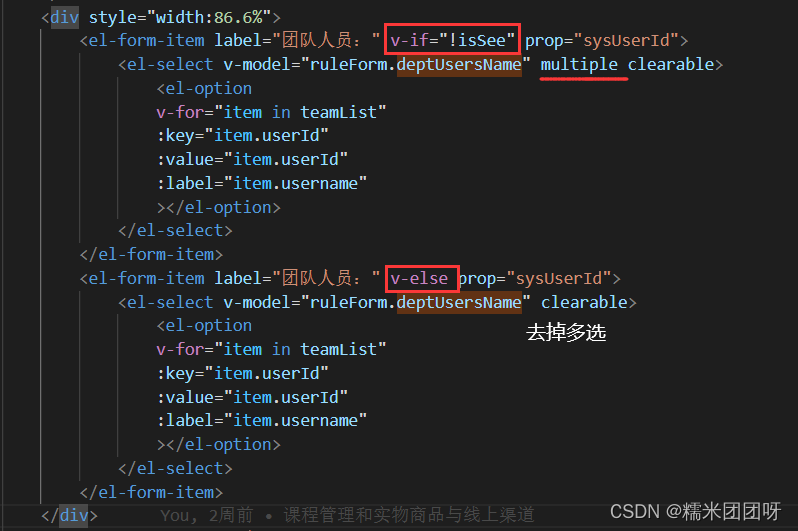
要实现的效果: 实际上select选择框,我想要的是数组对象,但是后端返回来的是个字符串。 以下是解决方法: 以上是一种简单的解决方法~ 也可以自己处理数据或者让后端直接改成想要的格式。...

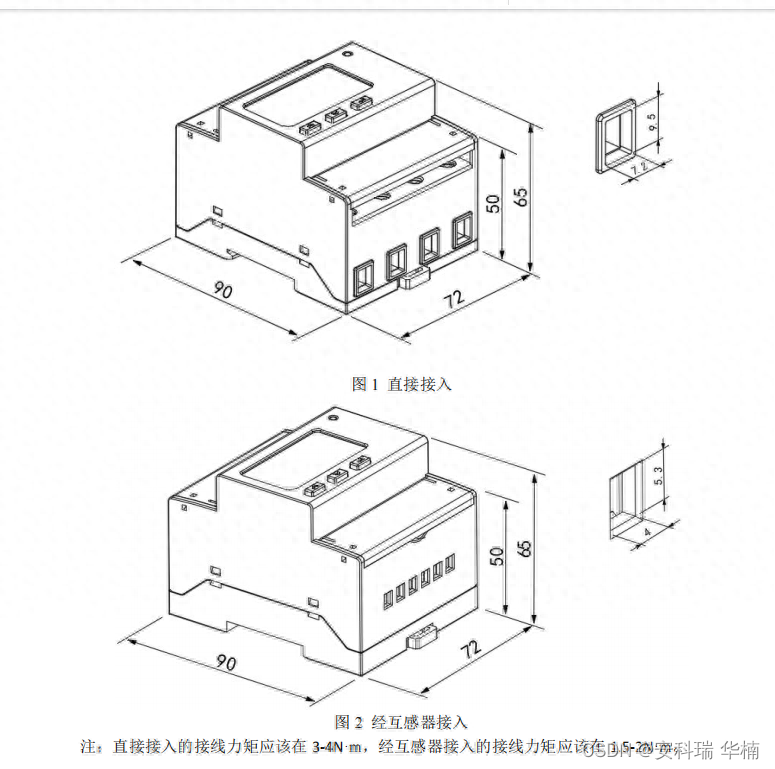
光伏并网双向计量表ADL400
安科瑞 华楠 ADL400 导轨式多功能电能表,是主要针对电力系统,工矿企业,公用设施的电能统计、 管理需求而设计的一款智能仪表,产品具有精度高、体积小、安装方便等优点。集成常见电 力参数测量及电能计量及考核管理,…...

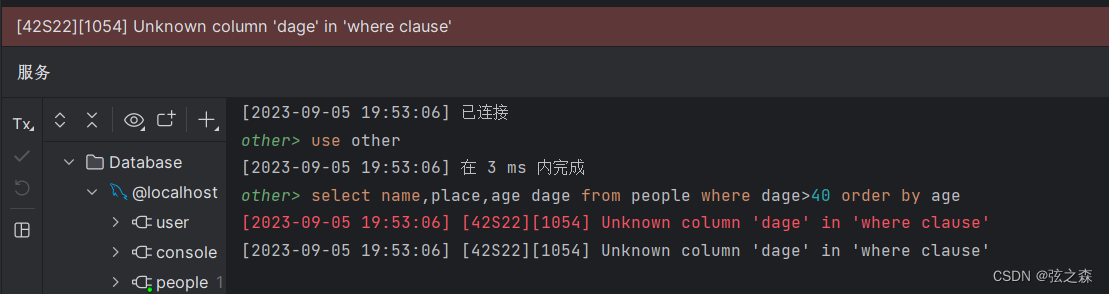
十三、MySQL(DQL)语句执行顺序
1、DQL语句执行顺序: (1)from来决定表 # where来指定查询的条件 (2)group by指定分组 # having指定分组之后的条件 (3)select查询要返回哪些字段 (4)order by根据字段内容&#…...

【高德地图】根据经纬度多边形的绘制(可绘制区域以及任意图形)
官方示例 https://lbs.amap.com/demo/jsapi-v2/example/overlayers/polygon-draw <!doctype html> <html> <head><meta charset"utf-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name&quo…...

C++ std::pair and std::list \ std::array
std::pair<第一个数据类型, 第二个数据类型> 变量名 例如: std::pair<int, string> myPair; myPair.first;拿到第一个int变量 myPair.second拿到第二个string变量 std::pair需要引入库#include "utility" std::make_pair() 功能制作一个…...

C++的类型转换
前言 我们都知道C是兼容C语言的在C语言中存在两种方式的类型转换,分别是隐式类型转换和显示类型转换(强制类型转换),但是C觉得C语言的这套东西是够好,所以在兼容C语言的基础上又搞了一套自己的关于类型转换的东西。 目…...

【Selenium2+python】自动化unittest生成测试报告
前言 批量执行完用例后,生成的测试报告是文本形式的,不够直观,为了更好的展示测试报告,最好是生成HTML格式的。 unittest里面是不能生成html格式报告的,需要导入一个第三方的模块:HTMLTestRunner 一、导…...

【APISIX】W10安装APISIX
Apache APISIX 是一个动态、实时、高性能的云原生 API 网关,提供了负载均衡、动态上游、灰度发布、服务熔断、身份认证、可观测性等丰富的流量管理功能。以下简单介绍Windows下借助Docker Desktop来安装APISIX。 具体应用场景可参考官网(https://apisix.…...

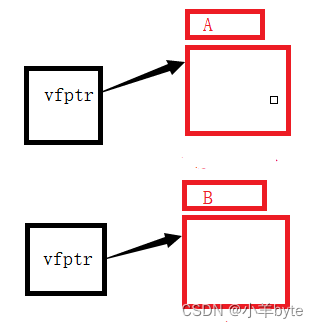
[Linux]动静态库
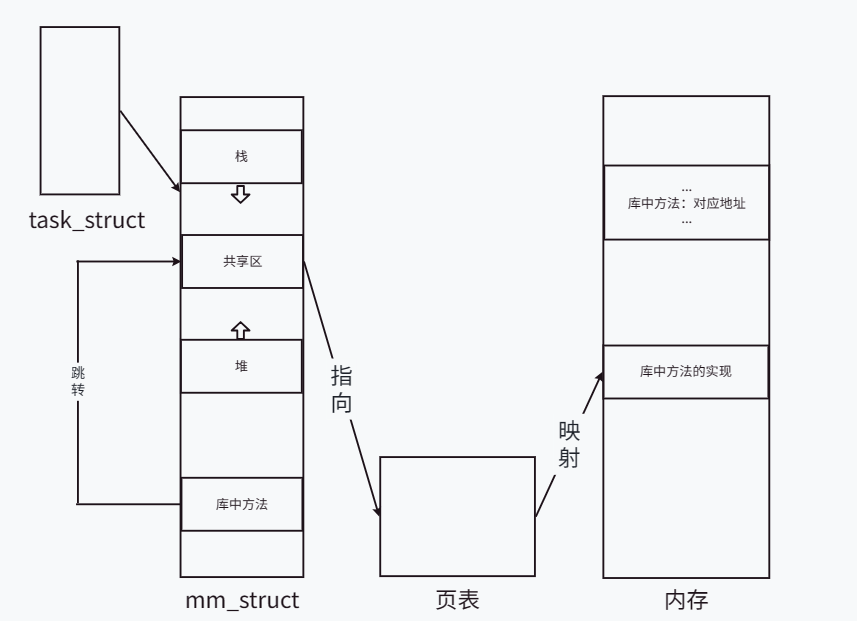
[Linux]动静态库 文章目录 [Linux]动静态库见一见库存在库的原因编写库模拟编写静态库模拟使用静态库模拟编写动态库模拟使用静态库 库的加载原理静态库的加载原理动态库的加载原理 库在可执行程序中的编址策略静态库在可执行程序中的编址策略动态库在可执行程序中的编址策略 见…...

2023高教社杯数学建模国赛C题思路解析+代码+论文
如下为C君的2023高教社杯全国大学生数学建模竞赛C题思路分析代码论文 C题蔬菜类商品的自动定价与补货决策 在生鲜商超中,一般蔬菜类商品的保鲜期都比较短,且品相随销售时间的增加而变差, 大部分品种如当日未售出,隔日就无法再售。因此&…...

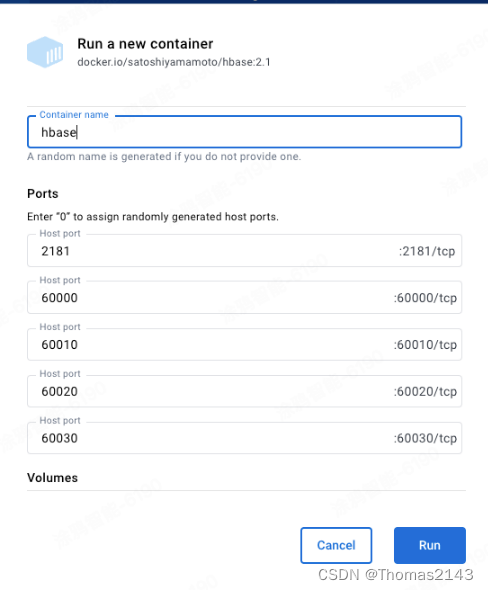
macos13 arm芯片(m2) 搭建hbase docker容器 并用flink通过自定义richSinkFunction写入数据到hbase
搭建hbase docker容器 下载镜像 https://hub.docker.com/r/satoshiyamamoto/hbase/tags 点击run 使用镜像新建容器 填写容器名和 容器与宿主机的端口映射 测试 通过宿主机访问容器内的hbase webUI http://localhost:60010/master-status...

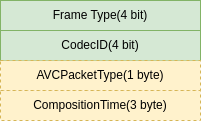
FLV封装格式
摘要:本文描述了FLV的文件格式。 关键字:FLV 1 简介 FLV流媒体格式是sorenson公司开发的一种视频格式,全称为Flash Video。 它的出现有效地解决了视频文件导入Flash后,使导出的SWF文件体积庞大,不能在网络上很好的…...

[NLP]LLM---FineTune自己的Llama2模型
一 数据集准备 Let’s talk a bit about the parameters we can tune here. First, we want to load a llama-2-7b-hf model and train it on the mlabonne/guanaco-llama2-1k (1,000 samples), which will produce our fine-tuned model llama-2-7b-miniguanaco. If you’re …...

git在linux情况下设置git 命令高亮
只需要执行下面这个命令,这样就可以在查看git status明亮的时候高亮显示。 git config --global color.status auto未设置前 谁知之后...

C++ 表驱动方法代替if-else
连着用几十个if-else代码,运行效率不高,关键还手累,记得改成表驱动方法 #include <iostream> #include <unordered_map> #include <functional>using namespace std;void handleCondition1() {// 处理条件 1 的代码std::cout <<…...

2023国赛数学建模E题思路分析 - 黄河水沙监测数据分析
# 1 赛题 E 题 黄河水沙监测数据分析 黄河是中华民族的母亲河。研究黄河水沙通量的变化规律对沿黄流域的环境治理、气候变 化和人民生活的影响, 以及对优化黄河流域水资源分配、协调人地关系、调水调沙、防洪减灾 等方面都具有重要的理论指导意义。 附件 1 给出了位…...

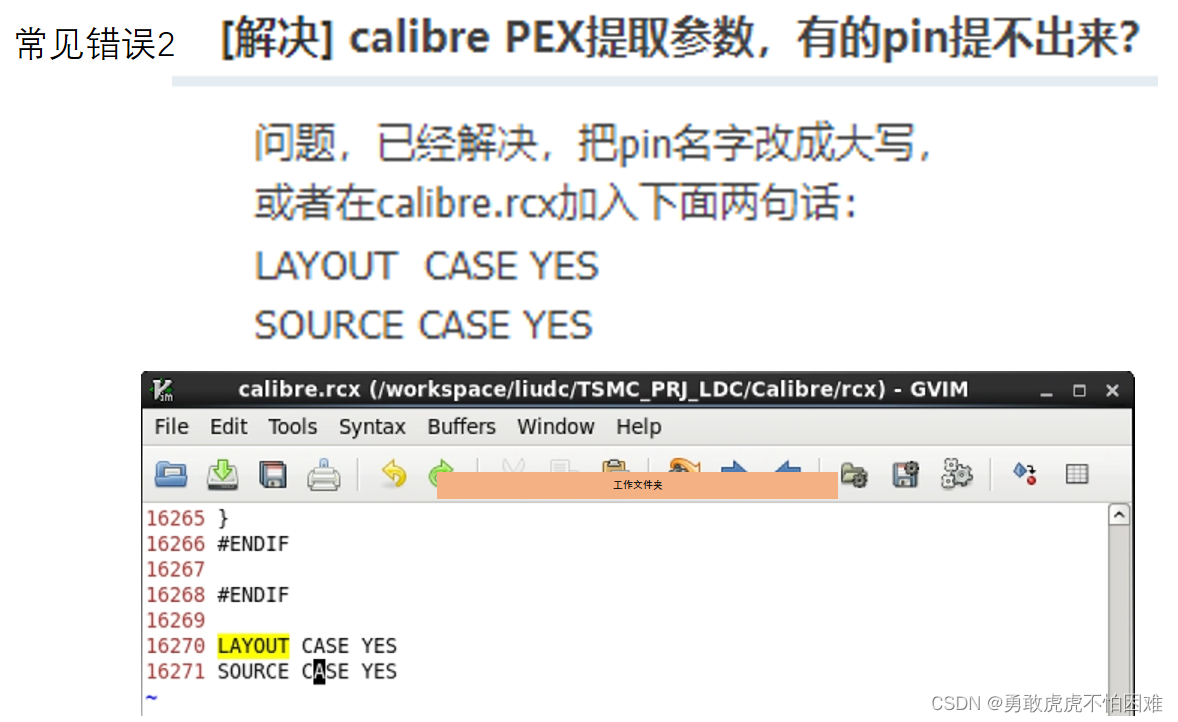
cadence后仿真/寄生参数提取/解决pin口提取不全的问题
post-simulation设置顺序与规则 1.Rules 设置 2.inputs设置 3.outputs设置 4.PEX 设置 会出现错误1,后有解决方案 第一步 :Netlist 第二步:LVS 5.RUN PEX 先RUN,后按照图中1 2 3步骤操作 点击OK之后,显示Calibre信息ÿ…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...
