初始化一个 vite + vue 项目
创建项目
首先使用以下命令创建一个vite项目
npm create vite

然后根据提示命令 cd 到刚创建的项目目录下,使用npm install安装所需要的依赖包,再使用npm run dev即可启动项目
配置 vite.config.js
-
添加
process.env配置,如果下面 vue-router 配置的 history 不一样可以省略这个步骤define: {"process.env": process.env, },
否则会报错
process is not defined
-
使用 gzip 压缩
首先使用下面命令下载
vite-plugin-compressionnpm i vite-plugin-compression然后引入
vite-plugin-compressionimport viteCompression from "vite-plugin-compression";在
plugins里使用plugins: [vue(), viteCompression()],

-
配置路径别名
配置了之后后面再引入就不需要从头开始写,直接从配置的开始写即可,相当于写前面的就代替后面的resolve: {alias: {//根据自己需要自行添加即可"/img": "/src/assets/img/","/scss": "/src/assets/scss/","/views": "/src/views/",}, }
-
配置前端服务,具体可以看官网示例
server: {host: "127.0.0.1",port: 8080, //vite项目启动时自定义端口open: true, //vite项目启动时自动打开浏览器strictPort: false, // 设为 false 时,若端口已被占用则会尝试下一个可用端口,而不是直接退出hmr: true, //开启热更新,默认就是开启的 },
修改 main.js
默认是下面这样的

将createApp(App)单独提出来声明一下,方便后续注册全局属性

安装 vue-router
根据官网教程文档
使用以下命令安装vue-router
npm install vue-router

在项目目录下 src 目录内新建 router 目录,然后在 router 目录内新建 index.js 文件

在 index.js 中写入以下代码
import { createRouter, createWebHistory } from "vue-router";
const routes = [// 这里就自定义自己的页面路由了,我写这个就是加个示例{path: "/",name: "home",component: () => import("/views/home.vue"),},{path: "/about",name: "about",component: () => import("/views/about.vue"),},
];const router = createRouter({history: createWebHistory(process.env.BASE_URL),routes,
});// 全局前置守卫
router.beforeEach((to, from, next) => {console.log("beforeEach to:", to);console.log("beforeEach from", from);next();
});export default router;
然后在 main.js 中引入,再 use 一下即可
import router from "./router";
app.use(router)

安装 vuex
根据官网教程文档使用以下命令安装 vuex
npm install vuex@next --save

在项目目录下 src 目录内新建 store 目录,然后在 store 目录内新建 index.js 文件

在 index.js 中写入以下代码
import { createStore } from "vuex";// 创建一个新的 store 实例
export default createStore({state() {return {};},mutations: {},
});
然后在 main.js 中引入,再 use 一下即可
import store from "./store";
app.use(store)

安装 axios 和 qs
根据官网教程文档使用以下命令安装 axios
npm install axios

在项目目录下 src 目录内新建 axios 目录,然后在 axios 目录内新建 index.js 文件

在 index.js 中写入以下代码,这个是添加 axios 拦截器,如果不需要的话也可以不用这个
import Axios from "axios";
// 添加请求拦截器
Axios.interceptors.request.use(function (config) {console.log("请求配置", config);// 在发送请求之前做些什么return config;},function (error) {// 对请求错误做些什么return Promise.reject(error);}
);// 添加响应拦截器
Axios.interceptors.response.use(function (response) {console.log("服务器的响应", response);// 2xx 范围内的状态码都会触发该函数。// 对响应数据做点什么return response;},function (error) {// 超出 2xx 范围的状态码都会触发该函数。// 对响应错误做点什么return Promise.reject(error);}
);export default Axios;
使用以下命令安装qs
npm i qs

然后在 main.js 中引入,再注册一下全局属性,不在 main.js 引入,每次使用时在页面引入使用也可以
//引入axios和qs
import Axios from "./axios";
import Qs from "qs";
app.config.globalProperties.$axios = Axios;
app.config.globalProperties.$qs = Qs;

安装 sass
我比较习惯使用 scss,所以安装 sass
npm install sass -D

安装 element-plus
npm install element-plus --save

完整引入
在 main.js 中引入,在 use 一下,这里同时引入 locale 是因为在使用分页组件时是英文,需要引入这个更改成中文
//引入element-plus
import ElementPlus from "element-plus";
import locale from "element-plus/lib/locale/lang/zh-cn";
import "element-plus/dist/index.css";
app.use(ElementPlus, { locale });

相关文章:

初始化一个 vite + vue 项目
创建项目 首先使用以下命令创建一个vite项目 npm create vite然后根据提示命令 cd 到刚创建的项目目录下,使用npm install安装所需要的依赖包,再使用npm run dev即可启动项目 配置 vite.config.js 添加process.env配置,如果下面 vue-route…...

关于B+树
在数据库管理系统中,使用b树作为索引的数据结构,相比于B树和二叉树,有以下几个好处: b树的非叶子节点只存储关键字和指针,不存储数据,这样可以增加每个节点的关键字数量,降低树的高度ÿ…...

axios 请求和响应拦截器
1. 创建实例 使用 axios.create() 使用自定义配置创建一个 axios 实例。 const $http axios.create({timeout: 1000,headers: {Content-Type: application/json,} })2. 拦截器 在请求或响应被 then 或者 catch 处理前拦截他们,拦截分为请求拦截和响应拦截。 //…...

Element-ui select远程搜索
template部分: <el-form-item label"用户" prop"userId"><el-selectv-model"temp.userId"placeholder"用户"filterableremote:reserve-keyword"false":remote-method"remoteMethod":loading"loadi…...

【Express.js】Docker部署
Docker部署 本节我们来介绍如何使用 Docker 部署 express 应用 准备工作 linux 系统安装好 Docker一个基础的 evp-express-cli 项目,选上 pkg 工具包Docker 的详细用法本文不做介绍,请先自行查阅了解 在 Docker 中部署源码 一个很简单的部署方法就是…...

面试2:通用能力
15丨如何做好开场:给自我介绍加“特效 第一层,满足面试官对信息的期待 这是对自我介绍的基本要求,把个人信息、主要经历、经验和技能有条理地组织起来, 有逻辑地讲出来。需要找出多段经历的关联性和发展变化,形成连…...

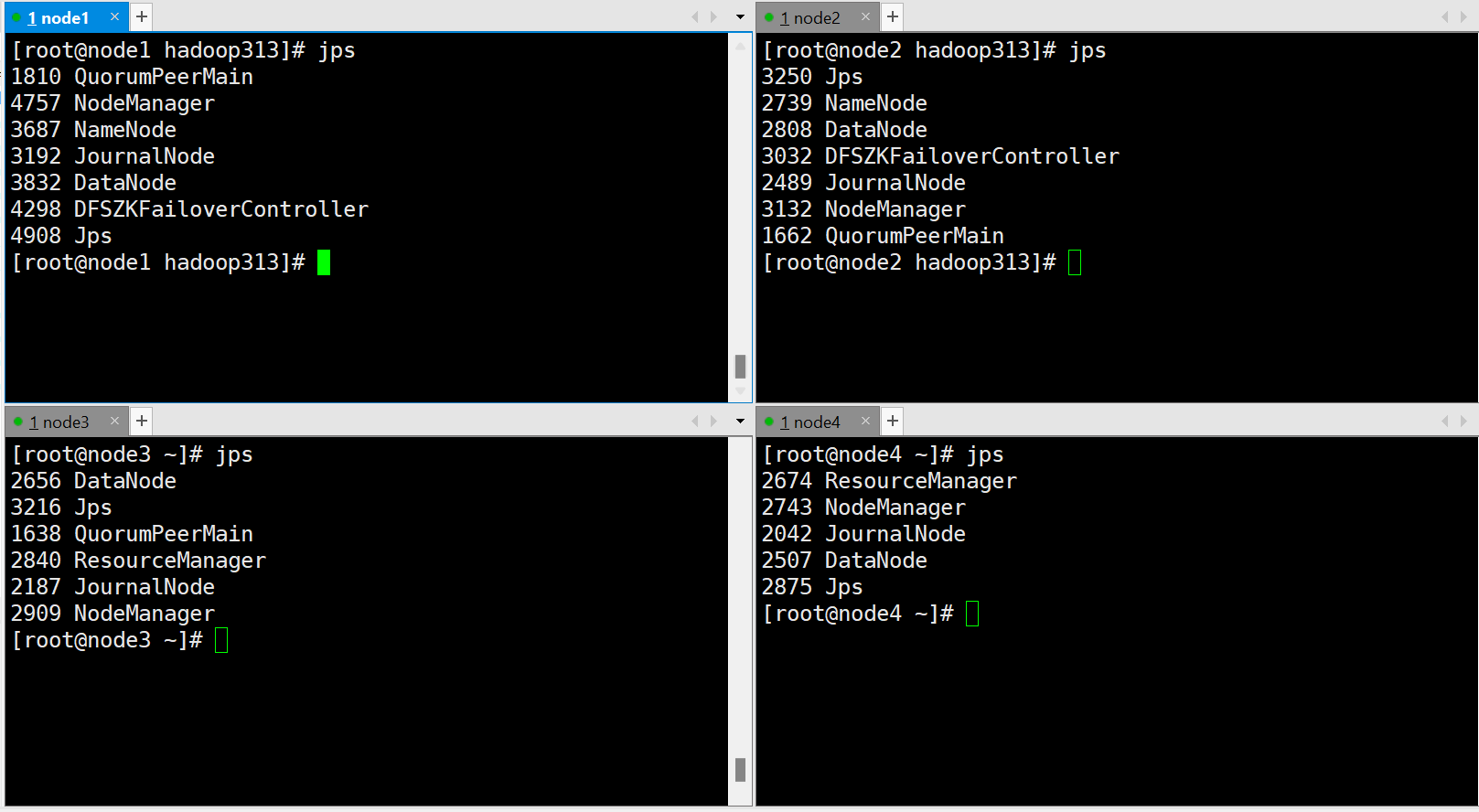
zookeeper/HA集群配置
1.zookeep配置 1.1 安装4台虚拟机 (1)按照如下设置准备四台虚拟机,其中三台作为zookeeper,配置每台机器相应的IP,hostname,下载vim,ntpdate配置定时器定时更新时间,psmiscÿ…...

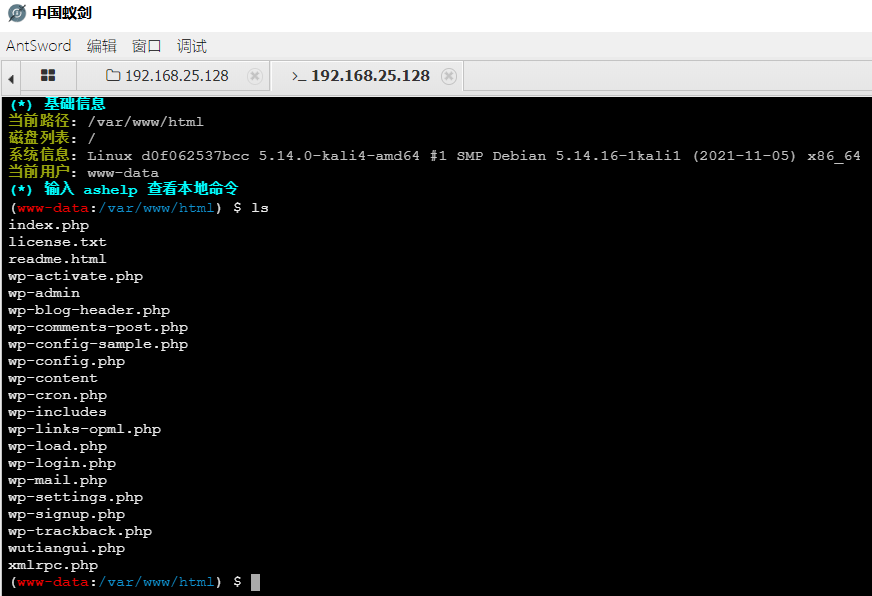
4.6版本Wordpress漏洞复现
文章目录 一、搭建环境二、漏洞复现1.抓包2.准备payload3.发送payload4.检查是否上传成功5.连接payload 国外的:Wordpress,Drupal,Joomla,这是国外最流行的3大CMS。国内则是DedeCMS和帝国,PHPCMS等。 国内的CMS会追求大…...

腾讯云学生专属便宜云服务器如何购买?
随着云计算技术的快速发展,越来越多的学生开始关注和使用云服务器。腾讯云作为国内知名的云计算服务提供商,推出了一系列针对学生的优惠活动,让更多学生能够享受到云服务器的便利和优势。本文将详细介绍如何购买腾讯云学生专属的便宜云服务器…...

逗号分隔String字符串 - 数组 - 集合,相互转换
1. 准备一个逗号分割字符串 String str "小张,小王,小李,小赵";2. 逗号分割字符串转换为集合(转换为集合之前会先转换为数组) // 第一种:先用split将字符串按逗号分割为数组,再用Arrays.asList将数组转换为集合 List<String> strList…...

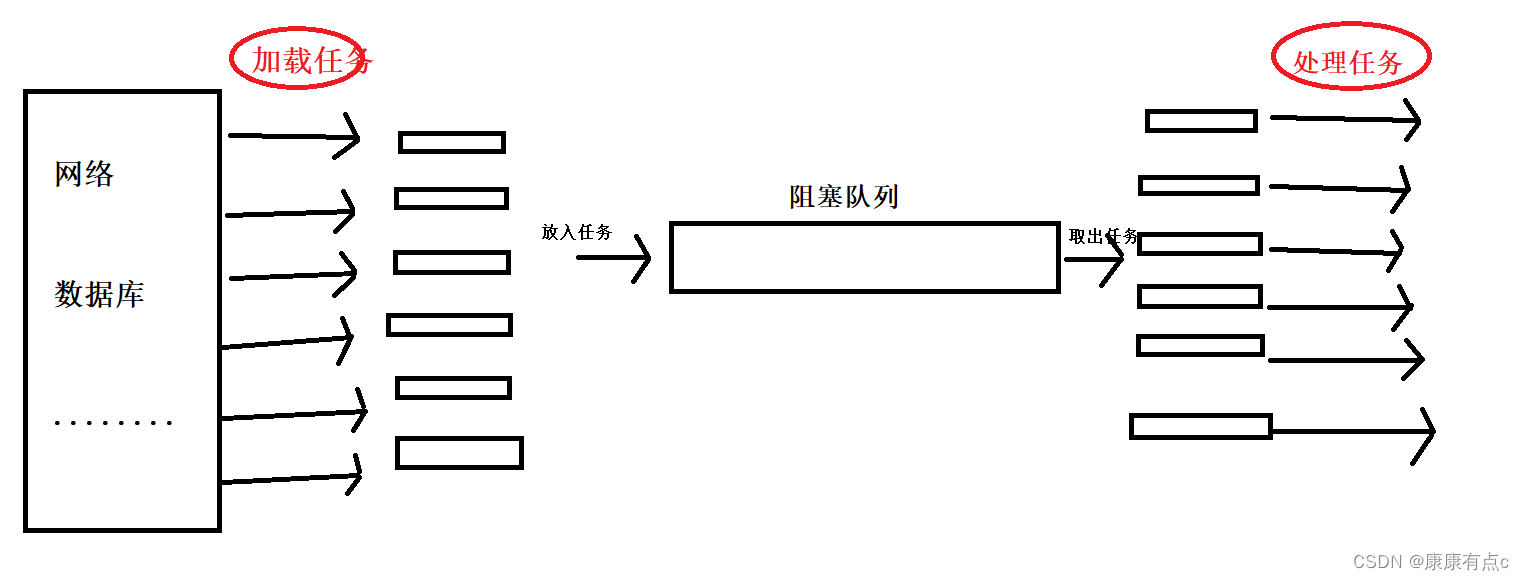
基于blockqueue的生产和消费模型
线程篇下讲的是基于阻塞队列的生产者消费者模型。在学习这个之前我们先了解一些其他概念: 同步:在保证数据安全的条件下,让线程按某种特定的顺序依次访问临界资源。 通过上一节的代码我们实现了一个多线程抢票的程序,但结果显示…...
)
Editors(Vim)
文章目录 Editors(Vim)学哪一个编辑器?Vim Philosophy of VimModal editing 模态编辑Basics 基础知识Inserting text 插入文本Buffers, tabs, and windows 缓冲区、选项卡和窗口Command-line 命令行 Vim’s interface is a programming language. Vim的接口是一种编…...

【Leetcode】134.加油站
一、题目 1、题目描述 在一条环路上有 n 个加油站,其中第 i 个加油站有汽油 gas[i] 升。 你有一辆油箱容量无限的的汽车,从第 i 个加油站开往第 i+1 个加油站需要消耗汽油 cost[i] 升。你从其中的一个加油站出发,开始时油箱为空。 给定两个整数数组 gas 和 cost,如果你…...

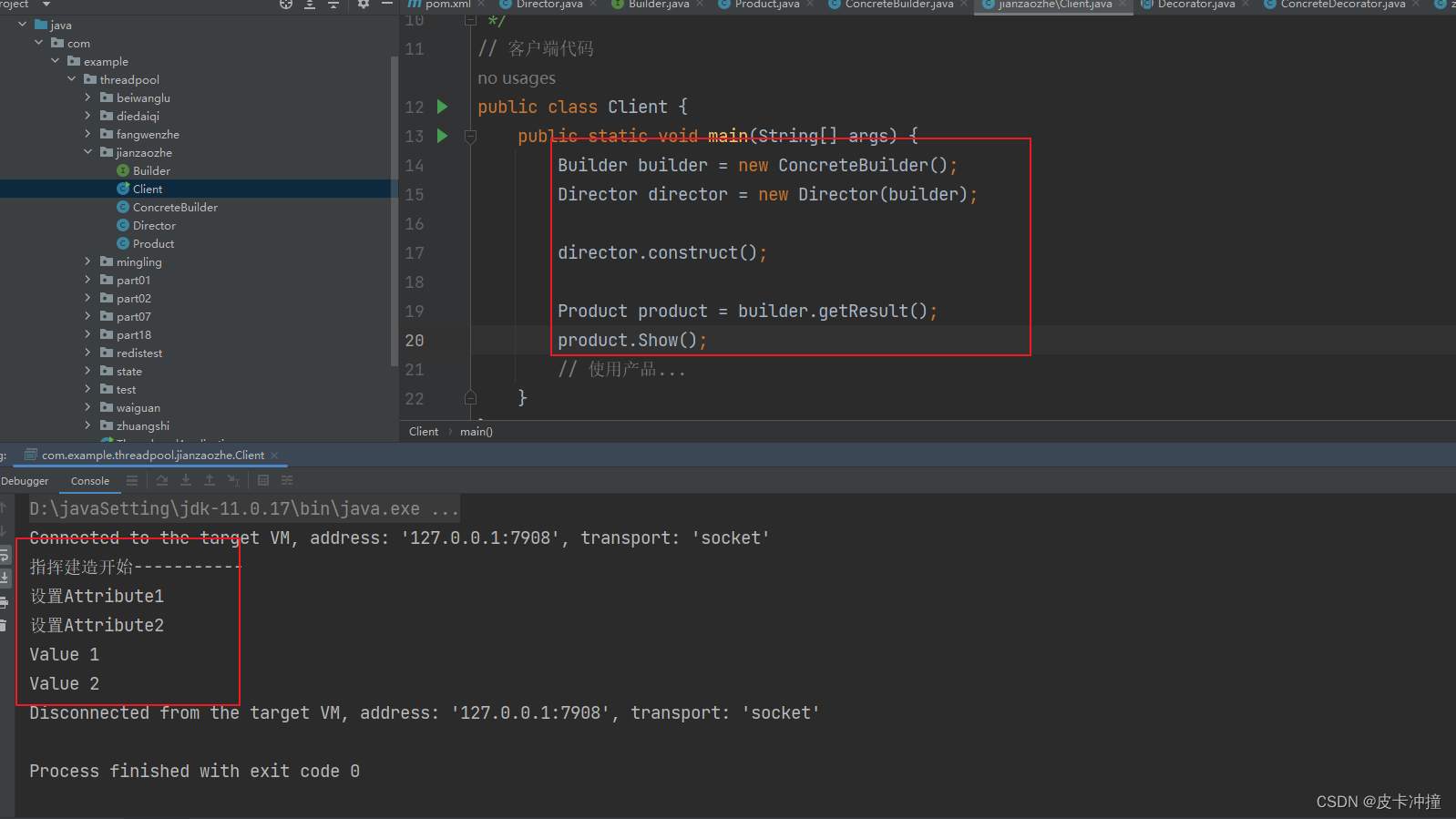
设计模式-建造者(生成器)模式
文章目录 简介建造者模式的核心概念产品(Product)建造者(Builder)指挥者(Director)建造者模式与其他设计模式的关系工厂模式和建造者模式uml对比 建造者模式的实现步骤建造者模式的应用场景spring中应用 建…...

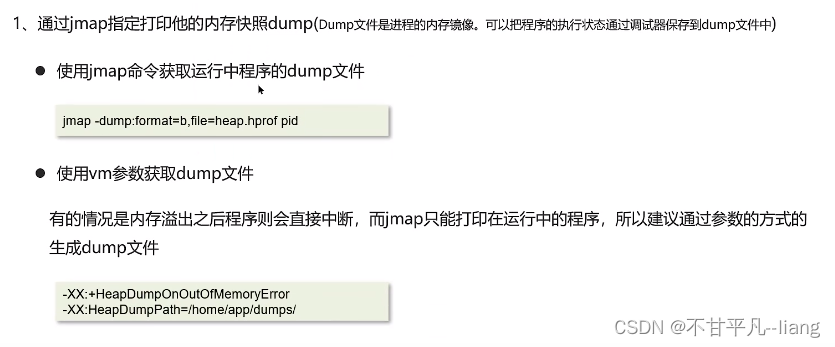
内存泄露排查思路
1、泄露情况 启动闪退运行一段时间宕机 2、排查步骤 获取堆内存快照dump使用VisualVM分析dump文件通过查看堆信息的情况,定位内存溢出问题 jmap -dump:formatb,fileheap.hprof pid -XX:HeapDumpOnOutOfMemoryError -XX:HeapDumpPath输出路径 3、在VisualVM中分…...

kafka学习-概念与简单实战
目录 1、核心概念 消息和批次 Topic和Partition Replicas Offset broker和集群 生产者和消费者 2、开发实战 2.1、消息发送 介绍 代码实现 2.2、消息消费 介绍 代码实现 2.3、SpringBoot Kafka pom application.yaml KafkaConfig producer consumer 1、核心…...

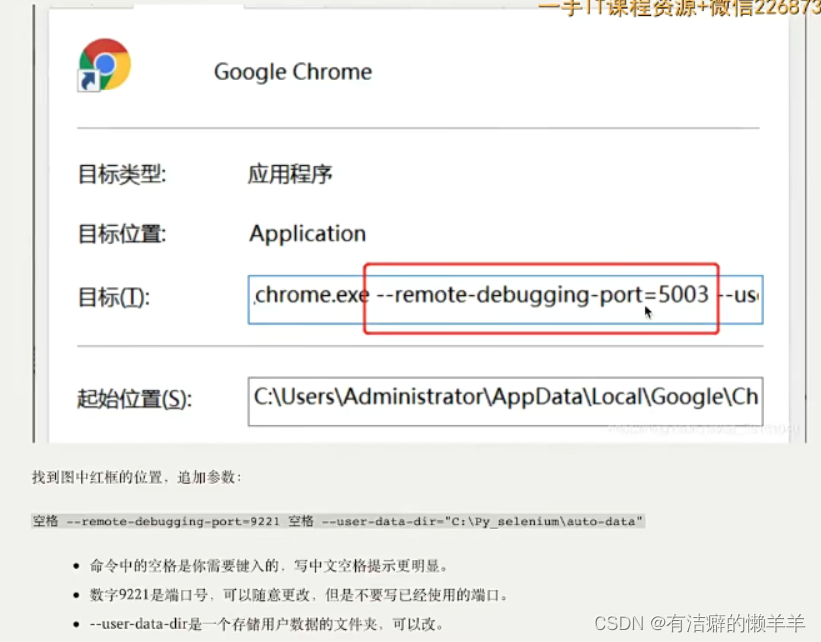
爬虫进阶-反爬破解5(selenium的优势和点击操作+chrome的远程调试能力+通过Chrome隔离实现一台电脑登陆多个账号)
目录 一、selenium的优势和点击操作 二、chrome的远程调试能力 三、通过Chrome隔离实现一台电脑登陆多个账号 一、selenium的优势和点击操作 1.环境搭建 工具:Chrome浏览器chromedriverselenium win用户:chromedriver.exe放在python.exe旁边 MacO…...

音视频编码格式-AAC ADT
例子:config 1408 1408(16进制) : 0001 0100 0000 1000 audioObjectType(5bit)为 00010 , 即 2, profie (audioObjectType -1 ) AAC LC samplingFrequencyIndex (4bit) 为 1000 , 即 8 , 对应的采样频率为 16000 channelConfiguration (…...
)
【计算机网络】网络编程接口 Socket API 解读(3)
Socket 是网络协议栈暴露给编程人员的 API,相比复杂的计算机网络协议,API 对关键操作和配置数据进行了抽象,简化了程序编程。 本文讲述的 socket 内容源自 Linux 发行版 centos 9 上的 man 工具,和其他平台(比如 os-x …...

kafka知识小结
1.为什么分区数只能增加,不能减少? 按照Kafka现有的代码逻辑而言,此功能完全可以实现,不过也会使得代码的复杂度急剧增大。 另外实现此功能需要考虑的因素很多,比如删除掉的分区中的消息该作何处理? 如果随着分区一起消失则消息的可靠性得不到保障; 如果需要保留则又需…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
