CSS笔记(黑马程序员pink老师前端)圆角边框
圆角边框
border-radius:length;
效果显示

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><style>* {margin: 0;padding: 0;}div {display: inline-block;margin-top: 20px;margin-left: 30px;background-color: pink;}.div1 {/* 圆角边框,用半径为10px的圆,切原有的矩形 */border-radius: 10px;height: 100px;width: 200px;}.div2 {/* border-radius的值也可为百分比,当切角圆的半径为正方形的一半时,显示为圆形 */border-radius: 50%;height: 100px;width: 100px;}.div3 {/*圆的半径为高度的一半 */border-radius: 60px;height: 100px;width: 200px;}.div4 {/*依次设置不同的角 */border-radius: 10px 20px 40px 80px;height: 100px;width: 200px;}.div5 {/*只有两个值,为对角线关系 */border-radius: 40px 10px;height: 100px;width: 200px;}.div6 {/*单独设一个角,top与left的顺序不能变 */border-top-left-radius: 20px;height: 100px;width: 200px;}
</style><body><div class="div1"></div><div class="div2"></div><div class="div3"></div><div class="div4"></div><div class="div5"></div><div class="div6"></div>
</body></html>
相关文章:

CSS笔记(黑马程序员pink老师前端)圆角边框
圆角边框 border-radius:length; 效果显示 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Documen…...

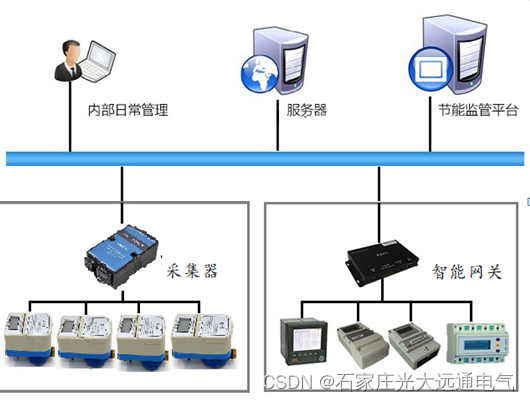
水表电表集中远程抄表系统分析
电表水表远程抄表系统石家庄光大远通电气有限公司主要经营自动抄表,远程抄表,集中抄表,新供应信息,是石家庄光大远通电气有限公司自动远程抄表系统集信号采集、网络通信于一体的高性能抄表装置,该系统以485通讯方式读取水表电表的数据,以MBUS通讯方式读取…...

Android 通知
1. 原生Android通知的几种显示方式: 状态栏的图标:发出通知后,通知会先以图标的形式显示在状态栏中。 抽屉式通知栏:用户可以在状态栏向下滑动以打开抽屉式通知栏,并在其中查看更多详情及对通知执行操作。在应用或用户…...

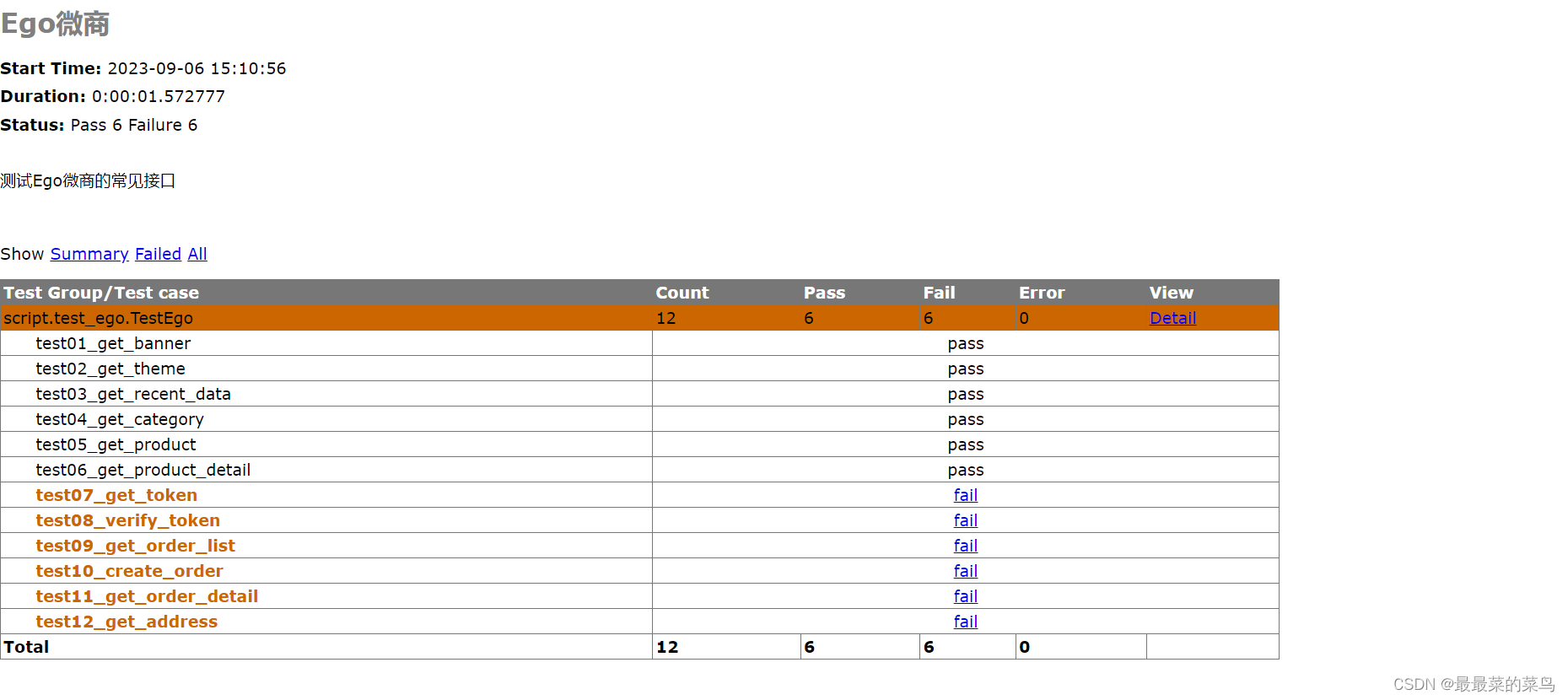
【Unittest】Requests实现小程序项目接口测试
文章目录 一、搭建接口测试框架二、初始化日志三、定义全局变量四、封装接口五、编写测试用例六、生成测试报告 一、搭建接口测试框架 目录结构如下。 二、初始化日志 在utils.py文件中编写如下如下代码,初始化日志。 # 导入app.py全局变量文件 import app import l…...

Mac 搭建本地服务器
文章目录 一、启动服务器二、添加文件到本地服务三、手机/其他电脑 访问本机服务器 MacOS 自带Apatch 服务器。所以我这里选择Apatch服务器搭建 一、启动服务器 在safari中输入 http://127.0.0.1/ ,如果页面出现 it works,则代表访问成功。启动服务器 …...

区块链基础之编写合约二
一、了解solidity中的关键字。 二、了解solidity中的类型。 三、编写合约 1.这里列出一些solidity中的关键字,有哪些。 pragma 作用:是告知编译器如何处理源代码的通用指令(例如, pragma once )。public 作用&#…...

【前端基础】js 如何判断一个值是数组
在JavaScript中,可使用不同的方法来判断一个值是否是一个数组。以下是一些常用的方法: 使用 Array.isArray() 方法: if (Array.isArray(value)) {// 值是一个数组 } else {// 值不是一个数组 }Array.isArray() 方法是最简单和推荐的方法&…...

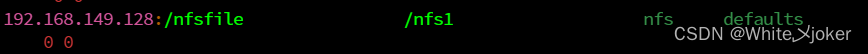
Linux之NFS服务器
目录 Linux之NFS服务器 简介 NFS背景介绍 生产应用场景 NFS工作原理 NFS工作流程图 流程 NFS的安装 安装nfs服务 安装rpc服务 启动rpcbind服务同时设置开机自启动 启动nfs服务同时设置开机自启动 NFS的配置文件 主配置文件分析 示例 案例 --- 建立NFS服务器&#…...

ES delete_by_query条件删除的几种方式
es 查询删除的几种方式 1.根据id删除 #根据id删除 POST /indexname/_delete_by_query {"query": { "match": {"id": "100000"}} } 2.根据多个id删除 #根据多个id删除 POST /indexname/_delete_by_query {"query": {"…...

1.springboot 集成elasticsearch组件
1.前置条件已经安装和搭建好了elasticsearch中间件 一:项目中引入elasticsearch相关依赖 我安装的elasticsearch版本是7.10.2 对应依赖的版本保持一致 此处省略springboot 搭建及必要的依赖项 <dependency><groupId>org.elasticsearch.client</group…...

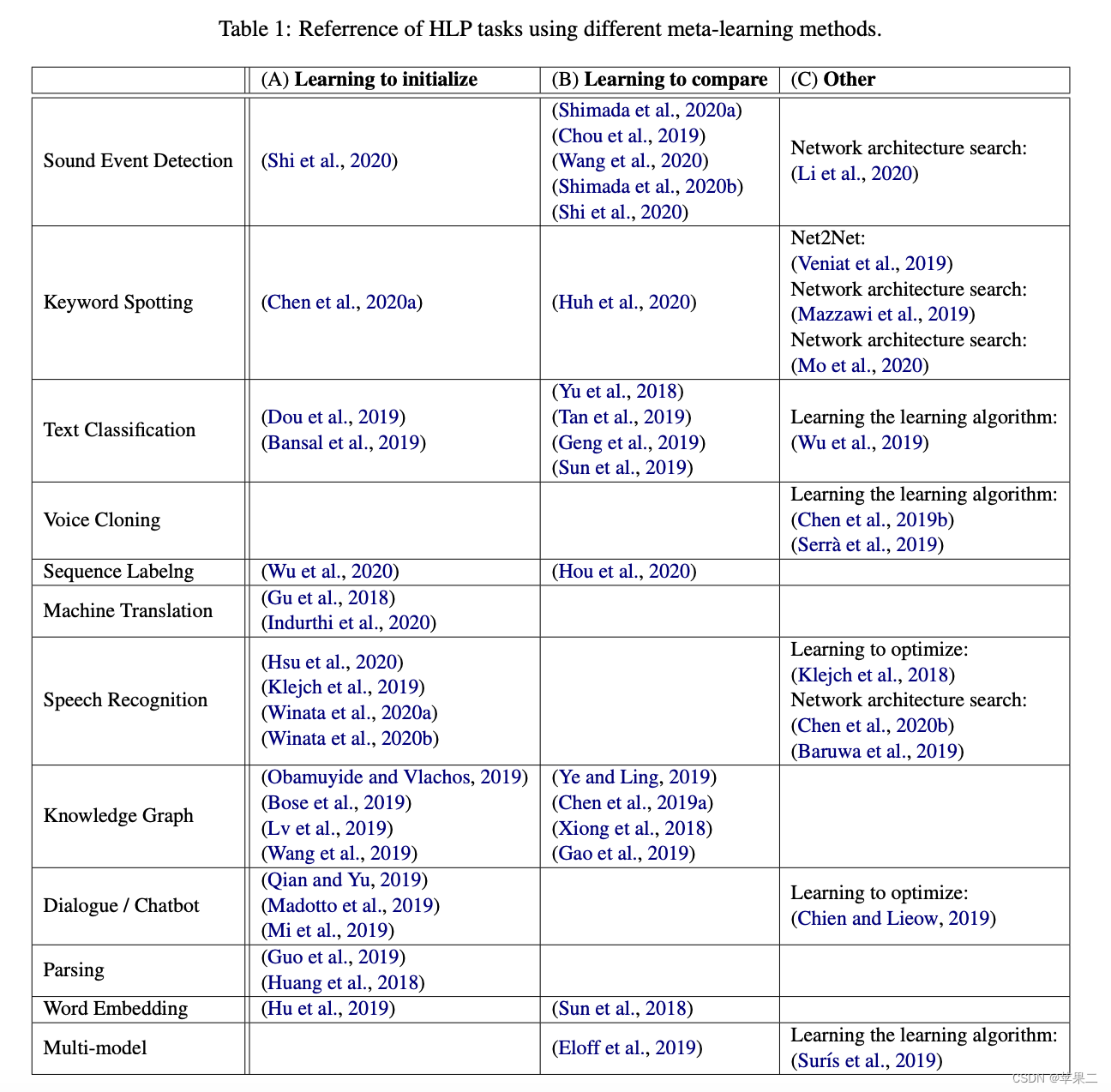
【学习笔记】元学习如何解决计算机视觉少样本学习的问题?
目录 1 计算机视觉少样本学习 2 元学习 3 寻找最优初始参数值方法:MAML 3.1 算法步骤 3.2 代码:使用MAML 和 FO-MAML、任务增强完成Few-shot Classification 4 距离度量方法:Siamese Network,ProtoNet,RN 4.1 孪生网络(Sia…...

【C语言】17-函数-3
1. 链接属性 当组成一个程序的各个源文件分别被编译之后,所有的目标文件以及那些从一个或多个函数库中引用的函数将链接在一起,形成可执行程序。然而,如果相同的标识符出现在几个不同的源文件中时,它们是表示同一个实体,还是表示不同的实体?标识符的链接属性决定如何处理…...

人工智能:为你提供的未来工作岗位
随着科技的快速发展,人工智能(Artificial Intelligence,AI)正逐渐渗透到各个领域。本文探讨一下人工智能可以提供的工作岗位,以期帮助大家更好地了解这个新兴行业的就业前景。 文章目录 1 机器学习工程师2 数据科学家3 自然语言处理工程师4 机器视觉工程…...

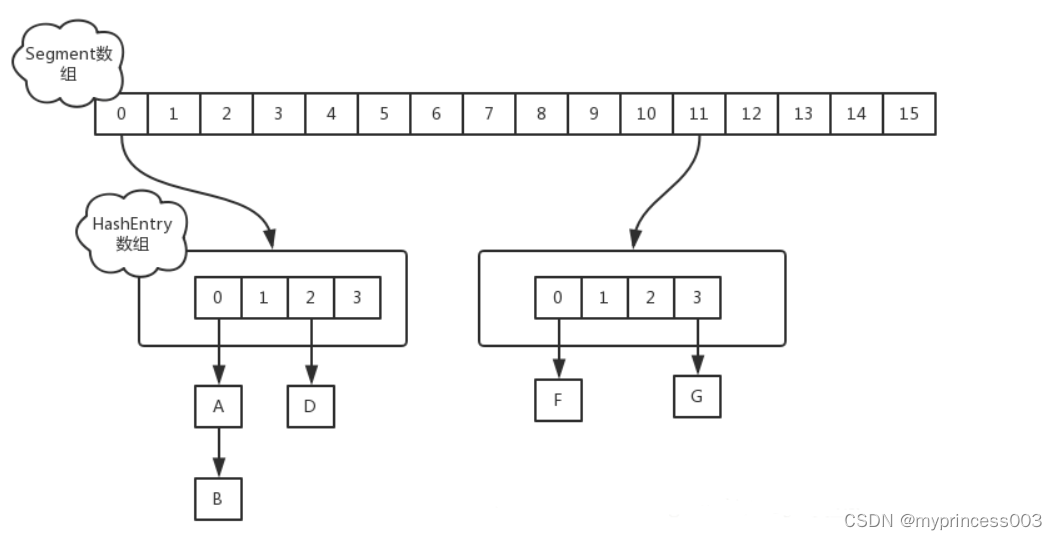
HashMap、LinkedHashMap、ConcurrentHashMap、ArrayList、LinkedList的底层实现。
HashMap、LinkedHashMap、ConcurrentHashMap、ArrayList、LinkedList的底层实现。 HashMap相关问题 1、你用过HashMap吗?什么是HashMap?你为什么用到它?用过,HashMap是基于哈希表的Map接口的非同步实现, 它允许null键…...

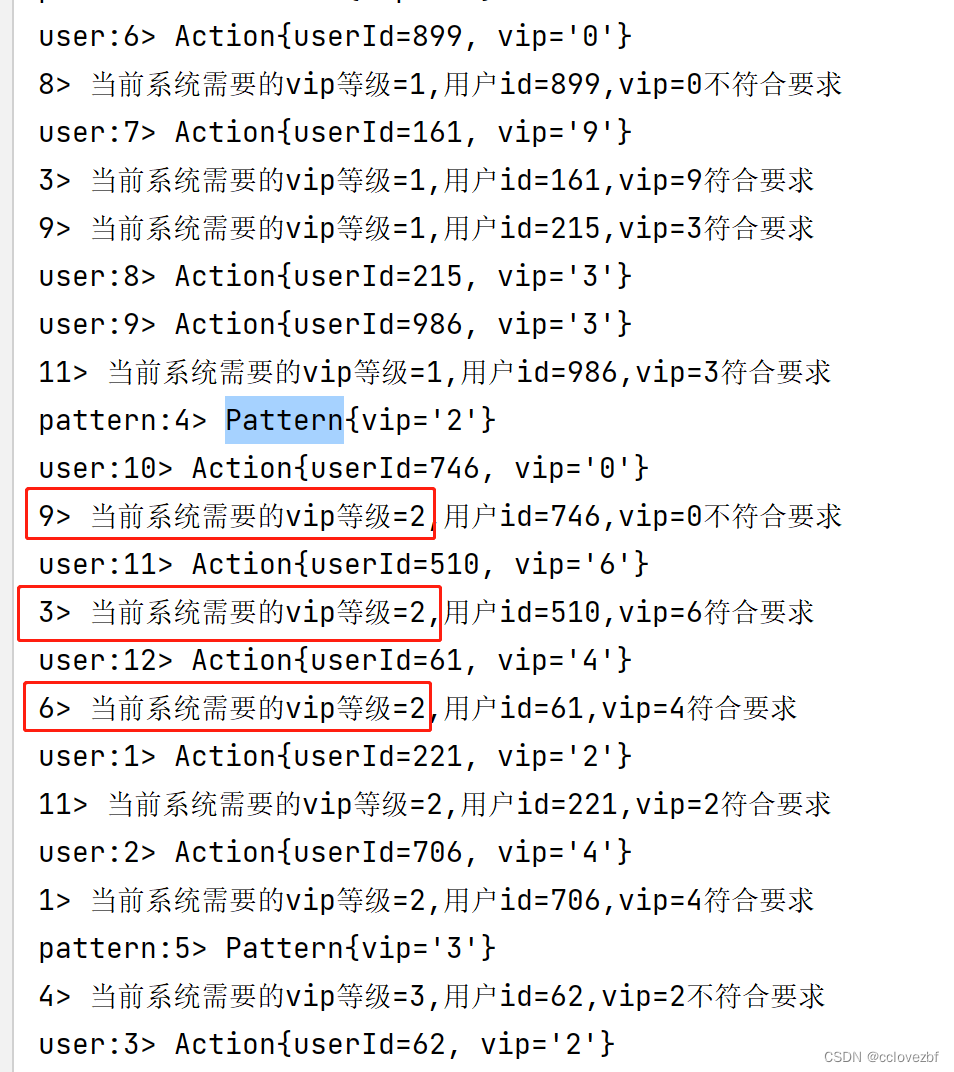
flink学习之广播流与合流操作demo
广播流是什么? 将一条数据广播到所有的节点。使用 dataStream.broadCast() 广播流使用场景? 一般用于动态加载配置项。比如lol,每天不断有人再投诉举报,客服根本忙不过来,腾讯内部做了一个判断,只有vip3…...

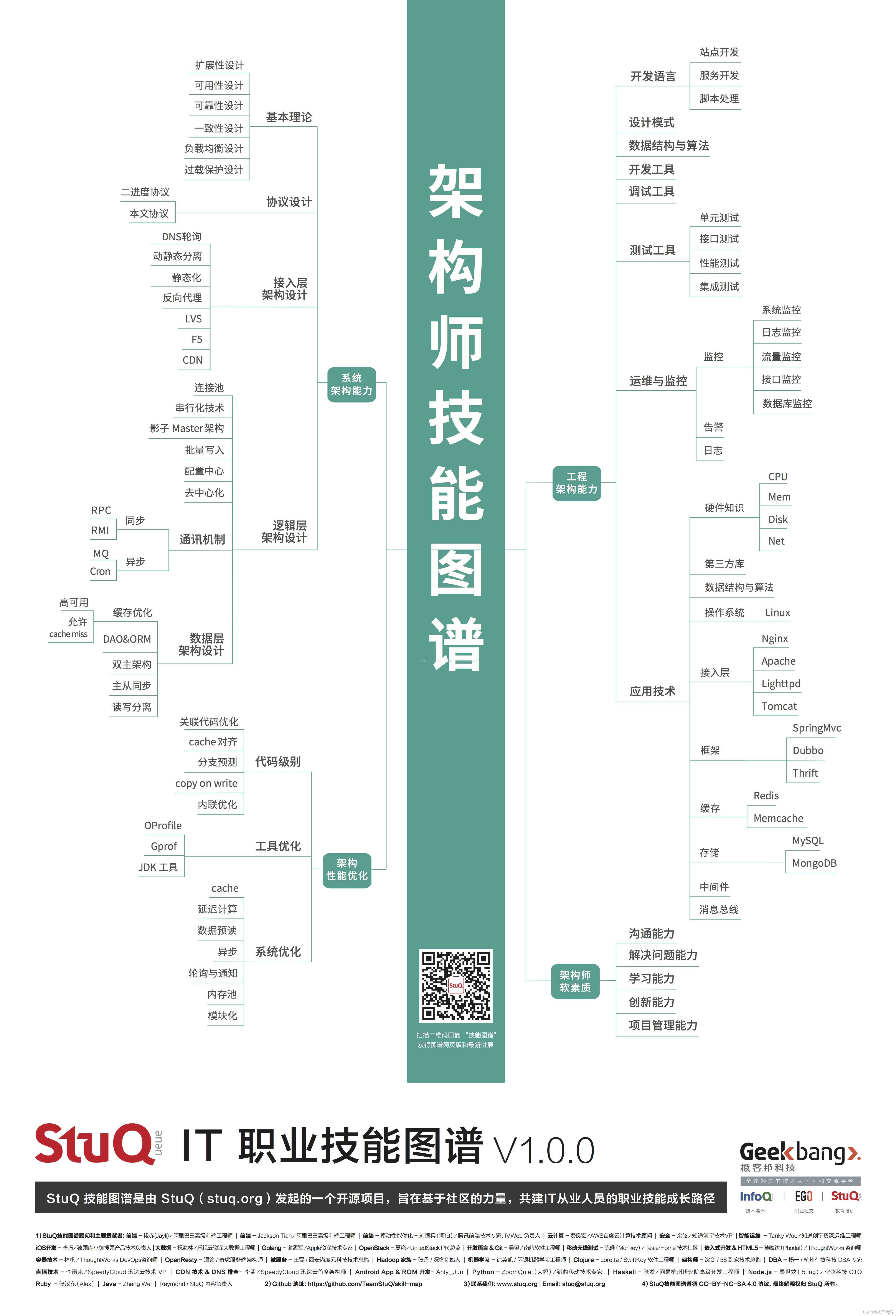
PPT架构师架构技能图
PPT架构师架构技能图 目录概述需求: 设计思路实现思路分析1.软素质2.核心输出(office输出) 参考资料和推荐阅读 Survive by day and develop by night. talk for import biz , show your perfect code,full busy,skip hardness,ma…...

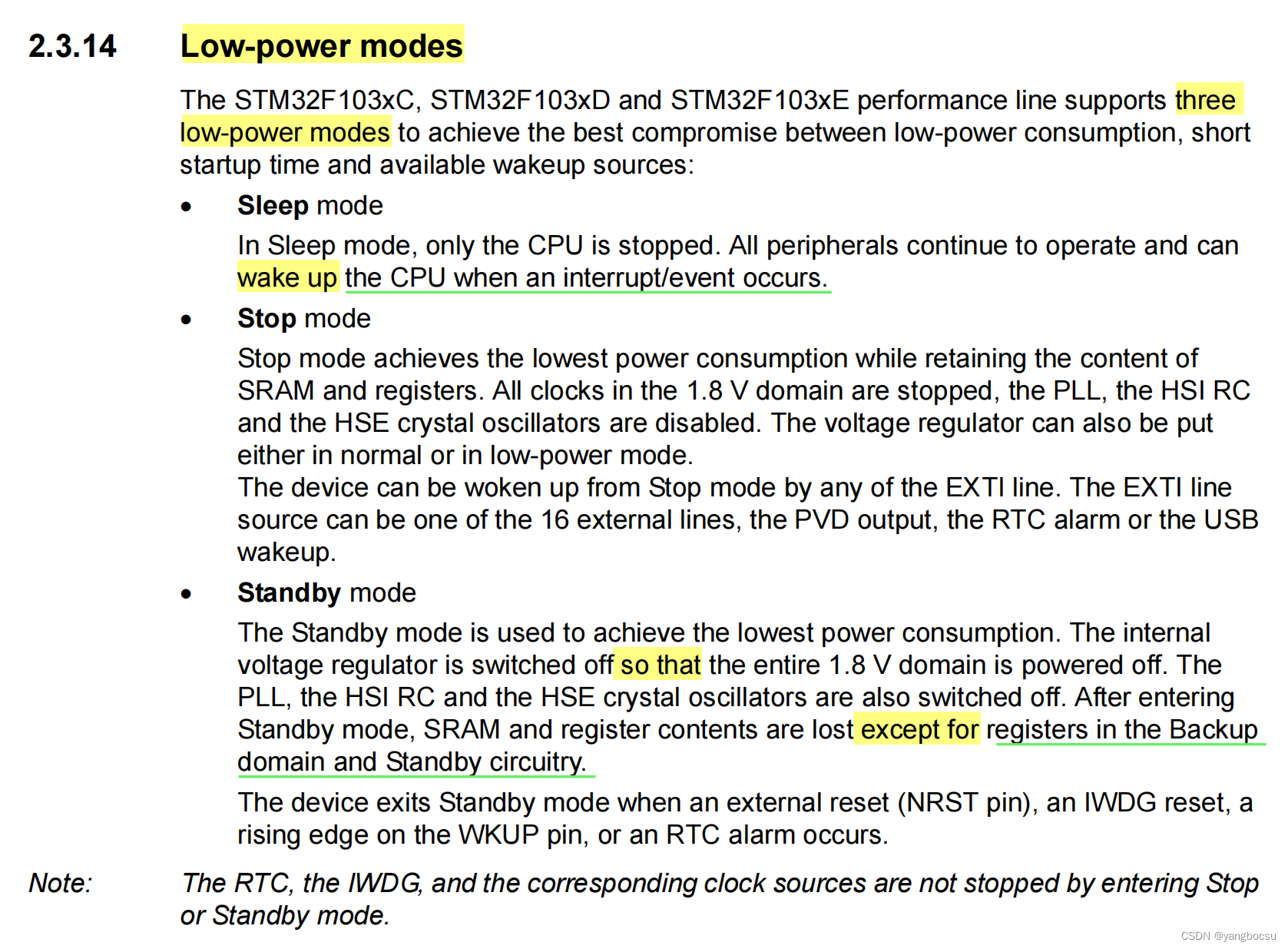
STM32微控制器的低功耗模式
STM32微控制器的低功耗模式(Low-power modes):Sleep mode、Stop mode 和 Standby mode。 1.1 Sleep Mode(睡眠模式): 把STM32微控制器当作一位劳累的工人,他在工作过程中需要短暂的休息。在Sleep模式下,微控制器会关闭一部分电路,减小功耗,但仍然保持对中央处理单…...

tensorflow QAT
tensorflow qat https://www.wpgdadatong.com/tw/blog/detail/70672 在边缘运算的重点技术之中,除了简化复杂的模块构架,来简化参数量以提高运算速度的这项模块轻量化网络构架技术之外。另一项技术就是各家神经网络框架(TensorFlow、Pytorc…...

[杂谈]-快速了解LoRaWAN网络以及工作原理
快速了解LoRaWAN网络以及工作原理 文章目录 快速了解LoRaWAN网络以及工作原理1、LoRaWAN网络元素1.1 终端设备(End Devices)1.2 网关(Gateways)1.3 网络服务器(Net Server)1.4 应用服务器(Appli…...

MySQL--MySQL表的增删改查(基础)
排序:ORDER BY 语法: – ASC 为升序(从小到大) – DESC 为降序(从大到小) – 默认为 ASC SELECT … FROM table_name [WHERE …] ORDER BY column [ASC|DESC], […]; *** update...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...
