安全生产:CVE-2020-11022/CVE-2020-11023漏洞解析
文章目录
- 一、前言
- 二、漏洞原理
- 三、修复方案
- 3.1 升级jQuery
- 3.2 1.x 升级至 3.x 需要考虑的问题
- 3.2.1 table表格元素自动添加tbody
- 3.2.2 方法变更
- 3.3 jquery migrate是什么
- 四、拓展阅读
一、前言
代码安全扫描阶段,前端资源审计发现jQuery版本过低导致生产系统存在CVE-2020-11022/CVE-2020-11023类风险。且影响范围:jQuery >= 1.0.3 < 3.5.0。
该类风险为应用安全缺陷类DXSS攻击,攻击者可以利用该漏洞注入恶意脚本代码,并在受害者的浏览器上执行。将导致受害者的个人信息泄露、账户被劫持、会话被劫持等安全问题。科运中心给出的解决方案是升级jQuery版本至3.5.0或更高版本。
二、漏洞原理
见:jQuery最新xss漏洞分析——CVE-2020-11022/11023 - 云+社区 - 腾讯云 (tencent.com)
三、修复方案
-
更新jQuery到3.5.0或更高版本;
-
使用XSS清理工具清理用户输入的HTML,官方推荐;
这里使用方案一,升级jQuery版本至3.6.0(点击下载)。
3.1 升级jQuery
jQuery官网:Official jQuery Blog | New Wave Javascript
项目中目前使用的jQuery是1.x。升级版本根据官方指引使用migrate插件。
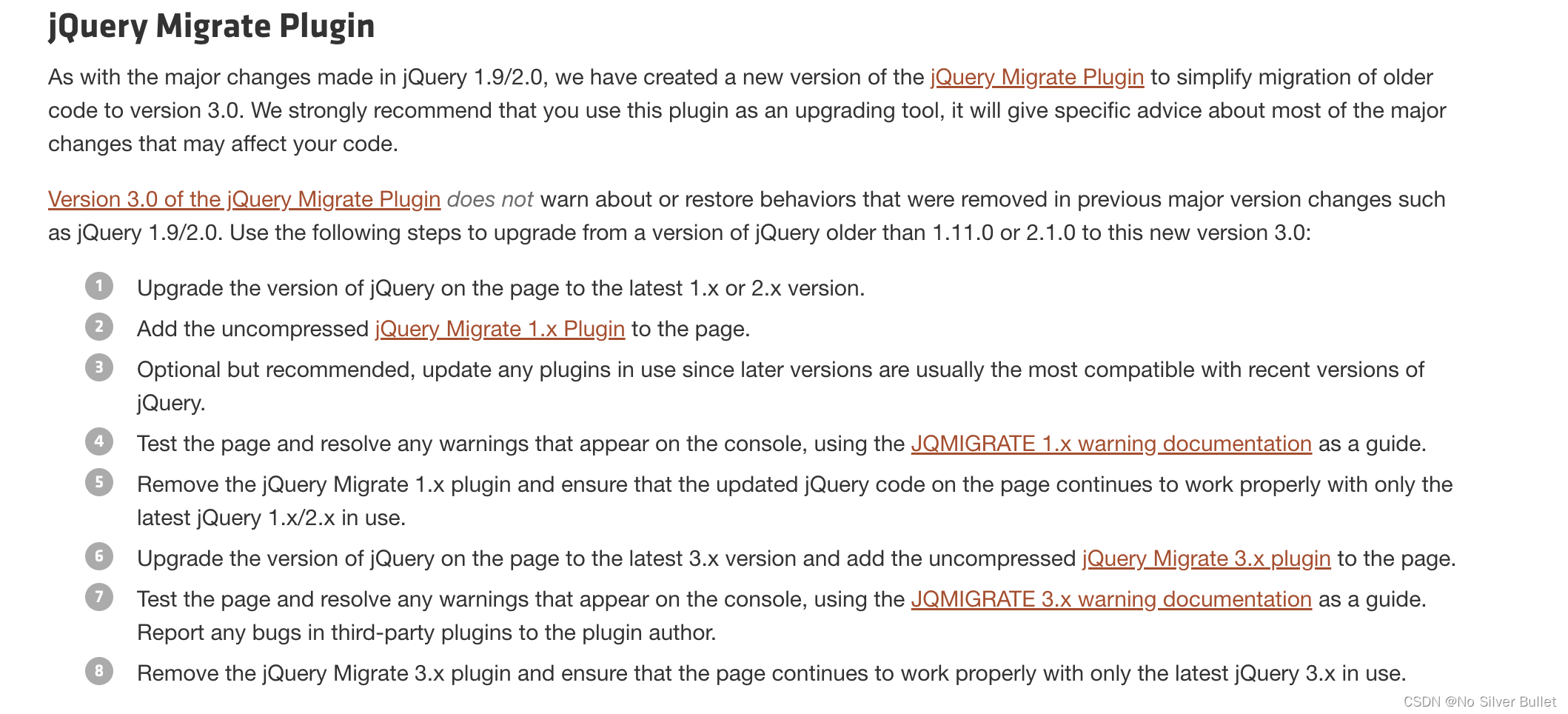
在进行版本升级时,官网给出的升级方法为:
Aside from the change to no longer ensure XHTML-compliant tags for you, we do not expect other compatibility issues when upgrading from a jQuery 3.0+ version. To upgrade, have a look at the new 3.5 Upgrade Guide. If you haven’t yet upgraded to jQuery 3+, first have a look at the 3.0 Upgrade Guide.
翻译出来即:
从jQuery
3.0+版本升级时,除了不再确保xhtml兼容的标签之外,我们预计不会出现其他兼容性问题。要升级至新版本,请查看新的3.5升级指南。如果你还没有升级到jQuery 3+,首先参考3.0升级指南。
3.0升级指南指出,

按照指引,先将1.x升级至1.x版本最新的1.12.3,并同时使用migrate 1.4.1插件,对警示信息指出的问题进行修改。然后再升级至当前最新的3.x版本,同时使用migrate 3.x插件。
可以理解为,jQuery 1.x升级至jQuery 3.x,需要借助migrate 1.x工具先将当前低版本jQuery追平至jQuery 1.x的最高版本;追评后,再借助migrate 3.x由jQuery 1.x最高版本追平至3.x。若当前系统中应用的jQuery版本低于1.x最高版本,则只要应用migrate 1.x 兼容包即可。
下载 jQuery-migrate
-
jquery-migrate-1.4.1.min.js 压缩版本
-
jquery-migrate-1.4.1.js 未压缩版本
-
jquery-migrate-3.4.0.min.js 压缩版本
-
jquery-migrate-3.4.0.js 未压缩版本
上面的链接点进去得到的是压缩过后的内容:

将所有内容进行复制,在vsCode里面创建一个jquery-migrate-1.4.1.min.js的文件,将复制的代码粘贴进去,便得到了相应的依赖文件。
项目中使用
<script src="/js/jquery.min.js"></script>
<script src="/js/jquery-migrate-1.4.1.min.js"></script>
3.2 1.x 升级至 3.x 需要考虑的问题
3.2.1 table表格元素自动添加tbody
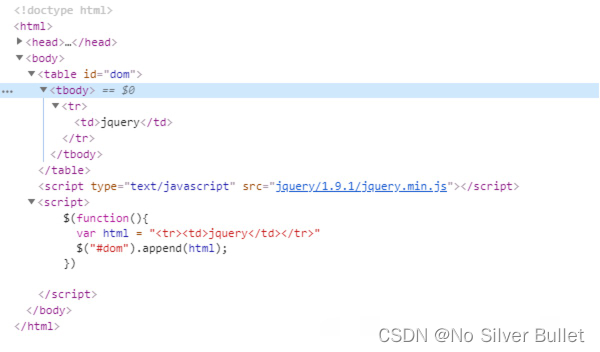
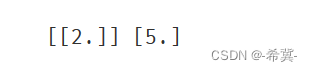
1.x版本

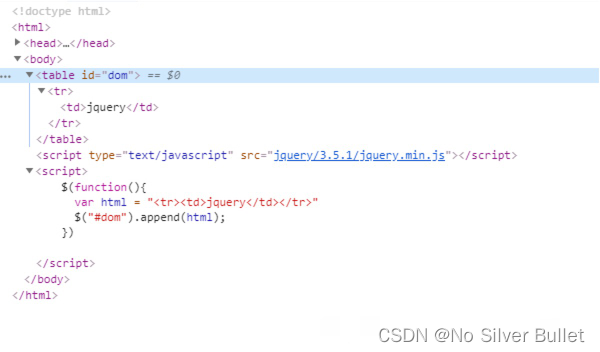
3.x版本

如上图所示,同样是往table里插入tr,jQuery 1.x 版本会自动添加tbody, 而jQuery 3.x不会,导致后来获取table.children()时出现不一致的结果。
3.2.2 方法变更
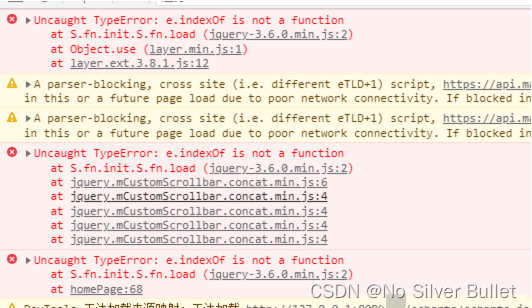
jquery由1.x升级到3.x后,$(window).load(function(){}),在jquery3.x以上成了 $(window).on('load',function(){}),且项目报错 Uncaught TypeError: e.indexOf is not a function

注意⚠️:.load(), .unload(), and .error()从jQuery 1.8开始就被废弃了,换成使用.on()函数来注册。
jQuery升级至高版本后,需要兼容旧代码,可以使用js兼容包jQuery Migrate。jQuery Migrate是应用迁移辅助插件,是用于高级版本兼容低级版本辅助插件。
引入jquery-migrate插件用于兼容低版本,同时也会显示低版本方法替换成新版本方法的方案。
<script src="/js/jquery-3.6.0.min.js" type="text/javascript"></script>
<script src="/js/jquery-migrate-3.3.2.min.js" type="text/javascript"></script>
查询了官方文档,废弃方法详参。
3.0以后的版本主要弃用的API有:.bind()、.unbind()、.delegate()、.undelegate()、jquery.fx.interval。
1.9和1.10版本弃用的API有jquery.support()、.context()。
-
jQuery 1.9不再支持
$.browser和$.browser.version,取而代之的是$.support。在更新的 2.0 版本中,将不再支持 IE 6/7/8。 -
$("#id").val(index);之前1.8.2,当index不存在时会默认选取第一个,升级3.3.1之后,如果不存在不会有默认选项,显示也是空白。 -
$.post(...). error(function()错误回调方法报错:Uncaught TypeError: $.post(...).error is not a function
原因:$.post()使用连缀.error()方法提示错误,连缀方法被.fail()取代。
综合考虑,jQuery在由低版本升级至高版本时,需要借助应用迁移辅助插件 jQuery Migrate,实现高级版本兼容低级版本。
3.3 jquery migrate是什么
jQuery Migrate 是应用迁移辅助插件,是用于高级版本兼容低级版本的辅助插件。
例如jQuery版本用的是1.x,计划升级到3.x,就可以在页面删除1.x版本,换成3.x版本,如果有脚本错误,就引入jquery-migrate插件用于兼容低版本,同时也显示低版本方法替换成新版本方法的方案。
jQuery migrate(转移、过度) jquery 升级后新旧代码不兼容问题,此包就是解决此问题的。 就是把不支持的函数再写出来支持下。
jQuery 版本之间有区别。比如1.9版本对于 live(),die(),toggle(),sub(),$.browser 等等都已经不支持了。 在不改变系统代码的同时,要使用 1.9 之后的版本,就需要使用 jQuery migrate(转移、过度)。
应用示例如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>test</title> <script type="text/javascript" src="jquery-1.6.1.js"></script><script type="text/javascript">$(document).ready(function(){$("button").click(function(){alert($("li").size());});});</script>
</head>
<body>
<button>测试按钮</button>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
</html>
点击按钮,弹出“3”。
把<script type="text/javascript" src="jquery-1.6.1.js"></script>
替换成<script type="text/javascript" src="jquery-3.3.1.js"></script>
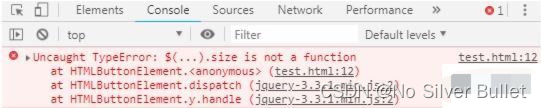
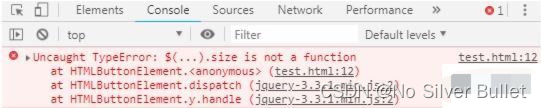
这时点击按钮,在Chrome浏览器开发者窗口中显示脚本错误:

$(...).size is not a function
在页面再引入<script src="jquery-migrate-3.0.1.js"></script>,点击按钮,正常弹出“3”。
同时提示size方法被弃用并使用length代替:jQuery.fn.size() is deprecated and removed; use the .length property。
把 $("li").size()改成$("li").length,移除jquery-migrate-3.0.1.js,点击按钮,弹出“3”。
迁移方法完成。
总结:jQuery migrate其实是将待升级目标jQuery版本之前的废弃方法进行汇总,并在检测到用户使用废弃方法时,自动调用jQuery migrate集成的废弃方法,同时控制台提示用户当前使用方法在高版本jQuery中已被废弃,并给出高版本中相应的替换方法。相应的,jQuery migrate就与jQuery版本间产生了关联关系,若应用版本错误,就可能导致jQuery migrate中未集成废弃方法,应用废弃方法时报错。理论上,若jQuery发布最新版本时,同时发布最新版本的jQuery migrate,应用最新版本的jQuery migrate就不会产生应用废弃方法报错的问题
四、拓展阅读
- jQuery官网
- jQuery 3.6.0(点击下载)
- jQuery最新xss漏洞分析——CVE-2020-11022/11023 - 云+社区 - 腾讯云 (tencent.com)
- Deprecated 3.5
- jQuery migrate
相关文章:

安全生产:CVE-2020-11022/CVE-2020-11023漏洞解析
文章目录 一、前言二、漏洞原理三、修复方案3.1 升级jQuery3.2 1.x 升级至 3.x 需要考虑的问题3.2.1 table表格元素自动添加tbody3.2.2 方法变更 3.3 jquery migrate是什么 四、拓展阅读 一、前言 代码安全扫描阶段,前端资源审计发现jQuery版本过低导致生产系统存在…...

手写Spring:第17章-通过三级缓存解决循环依赖
文章目录 一、目标:通过三级缓存解决循环依赖二、设计:通过三级缓存解决循环依赖2.1 通过三级缓存解决循环依赖2.2 尝试使用一级缓存解决循环依赖 三、实现:通过三级缓存解决循环依赖3.1 工程结构3.2 通过三级缓存解决循环依赖类图3.3 设置三…...

C#使用proto
写多了go代码,被go mod tidy惯坏了,还以为全天下的都很好用呢,结果发现并不是这样。尤其是项目组的proto还是又封了个工具直接就能跑得,导致以为没那么复杂的事情变得复杂了起来。是有两套生成的规则,时间有点晚&#…...
(英语答案))
Java基础知识面试题(一)(英语答案)
加油 前言Java中的基本数据类型包括以下几种:String和StringBuilder的区别是什么?什么是面向对象编程(OOP)?如何在Java中创建一个类?什么是继承?如何在Java中实现继承?什么是多态性?如何在Java中实现多态性?什么是封装和继承?什么是接口(Interface)?如何在Java中…...

基于csv数据建立线性回归模型并预测进行评估模型表现案例实现
一、数据处理 1.加载csv数据进行查看 import pandas as pd data pd.read_csv("generated_data.csv") print(data)2.将上述数据的x和y进行分离开,便于后续进行坐标建立 x data.loc[:,x] y data.loc[:,y] print(x,y)3.先使用matplotlib进行显示数据 …...

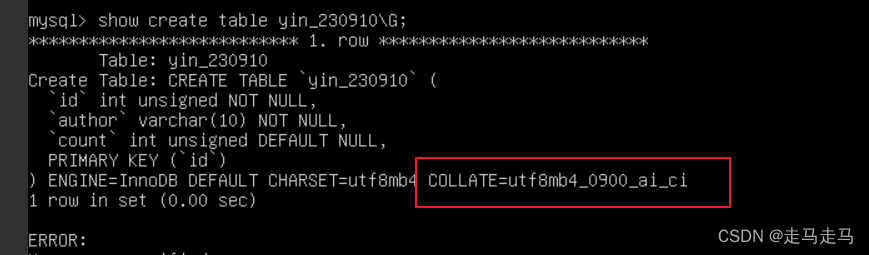
MySQL学习问题记录
文章目录 MySQL学习问题记录1、查询记录自动根据id排序? MySQL学习问题记录 1、查询记录自动根据id排序? step1:建表 表项信息: 写入数据顺序id为10 2 7 1。查寻时返回记录顺序为1 2 7 10? 更新一条数据后仍然按照…...

YMatrix 5.0 与天翼云完成产品兼容性认证
近日,北京四维纵横数据技术有限公司与天翼云宣布完成产品兼容性认证。经过双方严格的测试验证,超融合数据库 YMatrix 5.0 与天翼云兼容性良好,可基于天翼云稳定运行。 数据库系统作为基础软件的核心,自主可控势在必行。在此背景下…...
)
蓝桥杯官网练习题(旋转)
题目描述 图片旋转是对图片最简单的处理方式之一,在本题中,你需要对图片顺时针旋转 90 度。 我们用一个 nm 的二维数组来表示一个图片,例如下面给出一个 34 的 图片的例子: 1 3 5 7 9 8 7 6 3 5 9 7 这个图片顺时针旋转 90 …...

Jtti:Linux如何开机启动bootstrap
在Linux中,"bootstrap"通常不是一个单独的启动项,而是指引导过程的一部分。引导过程涉及到启动引导加载程序,加载内核,初始化系统并启动各种服务。启动过程中不会直接启动"bootstrap",而是通过引导…...

qt之事件循环与线程的关系
先说重点,先了解几个重要的概念, 事件调度器,该调度器的具体实现与操作系统相关,不同的操作系统具有不同的实现,例如linux系统下该调度器的实现为QEventDispatcherUNIX,而window下的他们的实现为QEventDis…...

Python 变量的定义和数据类型的转换
变量 变量的定义 基本语法:变量名 值 变量名是给对象贴一个用于访问的标签,给对象绑定名字的过程也称为赋值,赋值符号 “” 变量名自定义,要满足标识符命名规则。 Python中,不需要事先声明变量名及其类型ÿ…...

Android Java JVM常见问答分析与总结
一、JVM是什么 JVM是JavaVirtualMachine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。 JVM的重要性 JVM这块是一个偏向于概念模…...

【业务功能篇102】springboot+mybatisPlus分页查询,统一返回封装规范
业务场景: 随着业务代码量增多,很多接口查询的分页写法各种各样,为了使项目工程代码易于维护,我们统一规范,相对没有那么复杂的接口,我们统一都在java的service实现类中,去完成分页查询的接口逻…...

中国手机新进程:折叠屏出海的荣耀,5G中回归的华为
最近,“华为5G回归”“自研麒麟芯片回归”的消息引爆网络。网友开心庆贺之余,也纷纷猜测,华为强势归来,哪家友商最慌? “华为的回归,让竞争充满了更多的可能性和更多的魅力”,与华为渊源颇深的…...

安装RabbitMQ的各种问题(包括已注册成windows服务后,再次重新安装,删除服务重新注册遇到的问题)
一、安装Erlang(傻瓜式安装) 安装完成之后,配置环境变量: 1.新建系统变量名为:ERLANG_HOME 变量值为erlang安装地址 2. 双击系统变量path,点击“新建”,将%ERLANG_HOME%\bin加入到path中。 …...

多线程与高并发——并发编程(6)
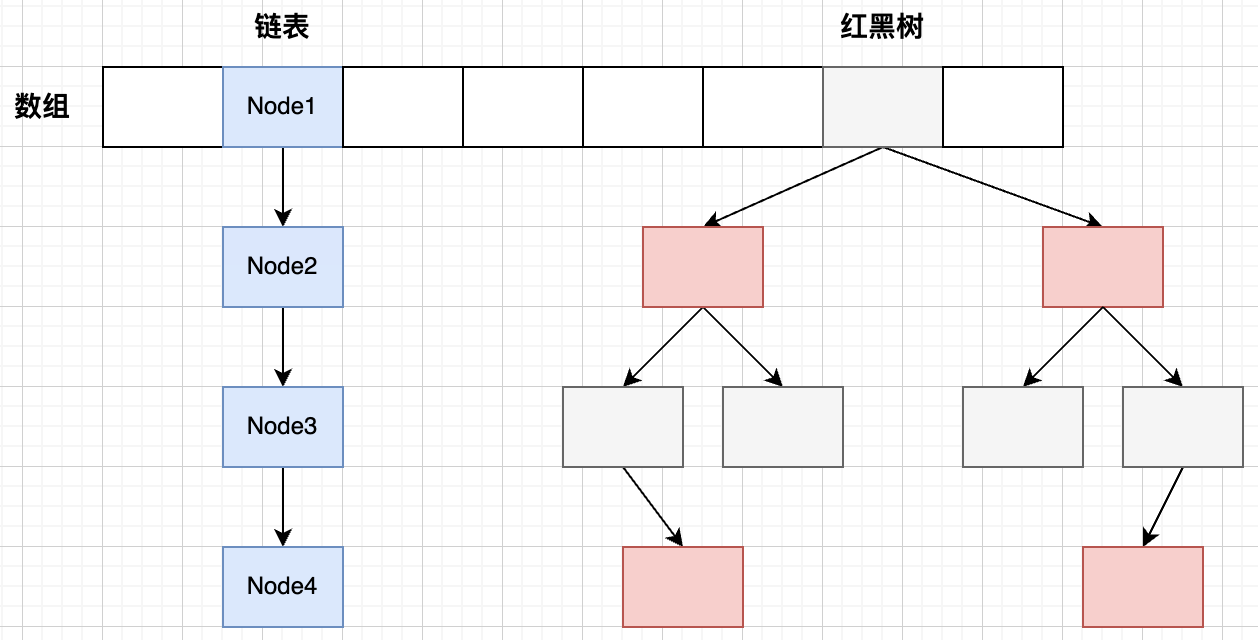
文章目录 六、并发集合1 ConcurrentHashMap1.1 存储结构1.2 存储操作1.2.1 put方法1.2.2 putVal方法-散列算法1.2.3 putVal方法-添加数据到数组&初始化数组1.2.4 putVal方法-添加数据到链表1.3 扩容操作1.3.1 treeifyBin方法触发扩容1.3.2 tryPresize方法-针对putAll的初始…...

Elasticsearch——Docker单机部署安装
文章目录 1 简介2 Docker安装与配置2.1 安装Docker2.2 配置Docker镜像加速器2.3 调整Docker资源限制 3 准备Elasticsearch Docker镜像3.1 下载Elasticsearch镜像3.2 自定义镜像配置3.3执行Docker Compose 4 运行Elasticsearch容器4.1 创建Elasticsearch容器4.2 修改配置文件4.3…...

基于AHP模型指标权重分析python整理
一 背景介绍 日常会有很多定量分析的场景,然而也会有一些定性分析的场景针对定性分析的场景,预测者只能通过主观判断分析能力来推断事物的性质和发展趋势然而针对个人的直觉和虽然能够有一定的协助判断效果,但是很难量化到指标做后期的复用 …...

用python实现基本数据结构【02/4】
*说明 如果需要用到这些知识却没有掌握,则会让人感到沮丧,也可能导致面试被拒。无论是花几天时间“突击”,还是利用零碎的时间持续学习,在数据结构上下点功夫都是值得的。那么Python 中有哪些数据结构呢?列表、字典、集…...

蓝牙Mesh专有DFU
蓝牙Mesh专有DFU Mesh专有DFU协议介绍特征DFU模式和类型角色并发传输混合设备的网络传输速率后台操作传输分区内存映射安全DFU固件IDApplication firmware IDSoftDevice firmware IDBootloader firmware ID 设备页面格式内容 Mesh专有DFU协议介绍 设备固件更新(Device Firmwar…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...
